【前端知识】React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback)
React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback)
一、useContext的使用
在类组件开发时,我们通过 类名.contextType = MyContext的方式,在类中获取context,多个Context或者在函数式组件中通过MyContext.Consumer方式共享context:
import React, { memo } from 'react'
import { UserContext, ThemeContext } from './context'export default memo(function App() {// 使用Contextreturn (<div><UserContext.Consumer>{value => {return (<h2><ThemeContext.Consumer>{value => {<span></span>}}</ThemeContext.Consumer></h2>)}}</UserContext.Consumer></div>)
})可以看到,当我们需要使用多个Context时,存在大量繁琐的嵌套代码;而Context Hook能够让我们通过Hook直接获取某个Context的值,如下:
import React, { memo, useContext } from "react";
import { ThemeContext, UserContext } from "./context";export default memo(function App() {// 使用Contextconst user = useContext(UserContext);const theme = useContext(ThemeContext);return (<div><h2>User: {user.name} - {user.age}</h2><h2>Theme: {theme.color} - {theme.size}</h2></div>);
});可以看到,Context Hook仅用了两行代码就替代了上面繁杂的嵌套代码,十分高效简洁。
二、useReducer的使用
useReducer是useState的一种替代方案,当state的处理逻辑比较复杂,可以使用useReducer来进行拆分,或者当修改state时需要依赖之前的state时,也可以使用useReducer。
useReducer使用的场景非常少,通常用于需要统一管理、修改多个数据的场景。例如,当我们需要对多个数据进行统一处理时,若采用useState,则需要多次定义,而reducer可以对其进行统一定义、修改:
import React, { memo, useReducer, useState } from "react";function reducer(state, action) {switch (action.type) {case "increment":return { ...state, counter: state.counter + 1 };case "decrement":return { ...state, counter: state.counter - 1 };case "add_number":return { ...state, counter: state.counter + action.num };case "sub_number":return { ...state, counter: state.counter - action.num };default:return state;}
}export default memo(function App() {// const [count, setCount] = useState(0);// const [user, setUser] = useState(0);// const [list, setList] = useState(0);const [state, dispatch] = useReducer(reducer, {counter: 0,user: {},list: [],});return (<div>{/* <h2>当前计数:{count}</h2><button onClick={(e) => setCount(count + 1)}>+1</button><button onClick={(e) => setCount(count - 1)}>-1</button><button onClick={(e) => setCount(count + 5)}>+5</button><button onClick={(e) => setCount(count - 5)}>-5</button><button onClick={(e) => setCount(count + 100)}>+100</button> */}<h2>当前计数:{state.counter}</h2><button onClick={(e) => dispatch({ type: "increment" })}>+1</button><button onClick={(e) => dispatch({ type: "decrement" })}>-1</button><button onClick={(e) => dispatch({ type: "add_number", num: 5 })}>+5</button><button onClick={(e) => dispatch({ type: "sub_number", num: 5 })}>-5</button><button onClick={(e) => dispatch({ type: "add_number", num: 100 })}>+100</button></div>);
});三、useCallback的使用
useCallback实际的目的是为了进行性能优化,useCallback会返回一个函数的memoized(记忆的)值。在依赖不变的情况下,多次定义的时候,返回的值时相同的。
useCallback的性能优化:
-
当需要将一个函数传递给子组件时,可使用useCallback进行优化,将优化之后的函数,传递给子组件
import React, { memo, useCallback, useState } from "react";const HYIncrement = memo(function (props) {const { increment } = props;console.log("HYIncrement被渲染");return (<div><button onClick={increment}>increment + 1</button></div>); });export default memo(function App() {const [count, setCount] = useState(0);const [message, setMessage] = useState("hello");// 使用useCallbackconst increment = useCallback(function () {setCount(count + 1);},[count]);// 普通函数// const increment = () => {// setCount(count + 1);// };return (<div><h2>计数:{count}</h2><button onClick={increment}>+1</button><HYIncrement increment={increment} /><h2>message:{message}</h2><button onClick={(e) => setMessage("world")}>修改 message</button></div>); }); -
进一步优化
当count发生改变时,也使用同一个函数
// 做法一:将count依赖移除掉,缺点:存在闭包陷阱,不依赖count后setCount每次拿到的count并非最新的count// const increment = useCallback(function foo() {// console.log("increment");// setCount(count + 1);// }, []);// 做法二:利用useRef,在组件多次渲染时,返回同一个值const countRef = useRef();countRef.current = count;const increment = useCallback(function foo() {console.log("increment");setCount(countRef.current + 1);},[]);
相关文章:
——其他Hooks(useContext、useReducer、useCallback))
【前端知识】React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback)
React 基础巩固(四十四)——其他Hooks(useContext、useReducer、useCallback) 一、useContext的使用 在类组件开发时,我们通过 类名.contextType MyContext的方式,在类中获取context,多个Context或者在函数式组件中…...

华为云hcip核心知识笔记(数据库服务规划)
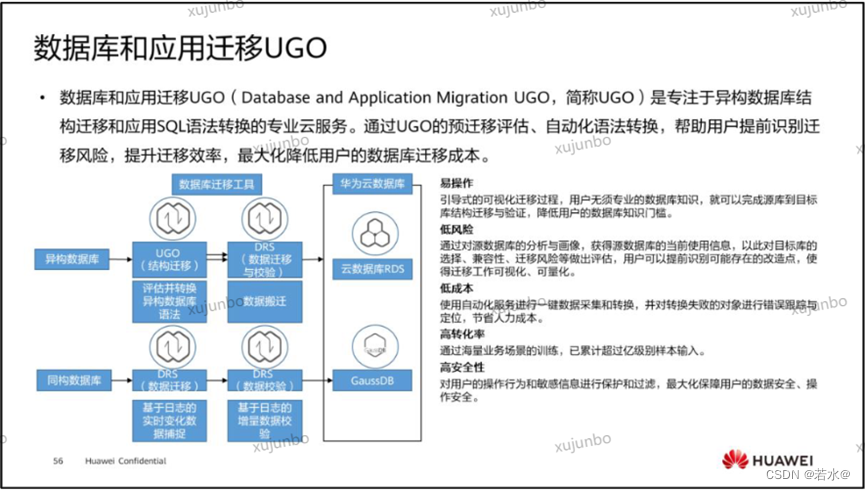
华为云hcip核心知识笔记(数据库服务规划) 1.云数据接库优势 1.1云数据库优点有: 易用性强:能欧快速部署和运行 高扩展:开放式架构和云计算存储分离 低成本:按需使用,成本更加低廉 2.云数据库r…...

【有趣的】关于Map的一些小测试
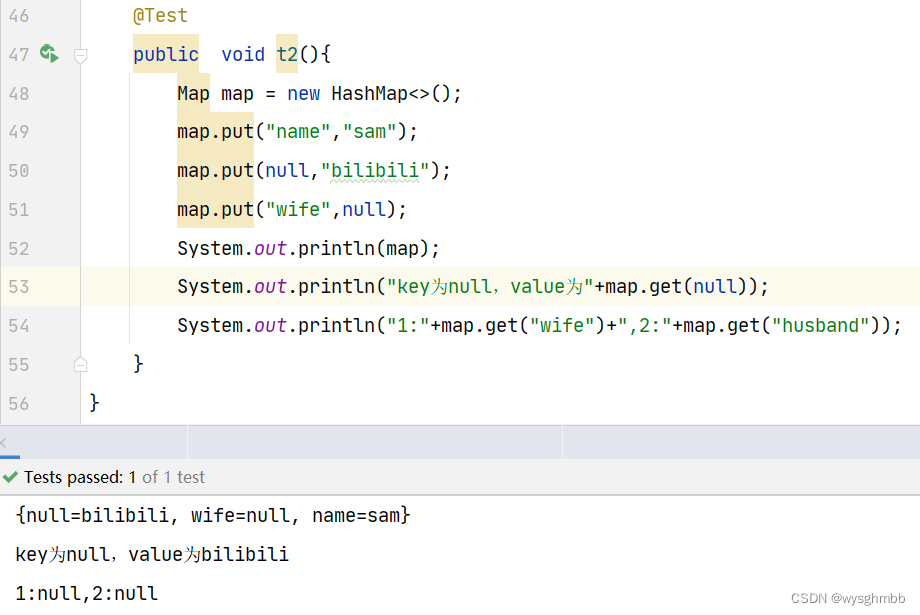
Map在代码中用到得非常多,它是无序的、key-value结构的,其读取会非常快。 今天看了个小文章Map判空 、空字符串、空key值等各种判断方法,你都掌握了吗?便自己也玩一下。 一、判空 因为对象已经new出来了,所以map指向的…...

【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测
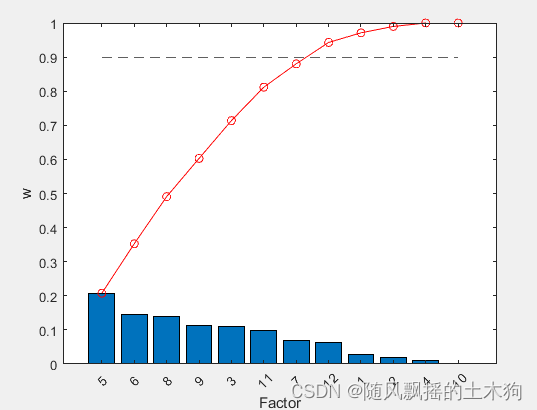
【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测 思路 考虑拥挤距离指标与PCC皮尔逊相关系数法相结合,对回归或分类数据进行降维,通过SVM支持向量机交叉验证得到平均指标,来…...

AI 绘画Stable Diffusion 研究(二)sd模型ControlNet1.1 介绍与安装
部署包作者:秋葉aaaki 免责声明: 本安装包及启动器免费提供 无任何盈利目的 大家好,我是风雨无阻。 众所周知,StableDiffusion 是非常强大的AI绘图工具,需要详细了解StableDiffusion的朋友,可查看我之前的这篇文章: …...

接口参数设计原则
1. 不能太动态. 不相信客户端的原则 例如传递 filterFields , 推送一个表的某些字段给上游. 2. 可以服务端提供一些封装. 这个封装可以是写死的组合, 也可以是后端配置的. 最好的是 代码里的领域类bean 1,1对应一个名称. 可以是 classReference. 运营态有很多字段是给用户看的…...

网络安全防护利器:SK5代理与IP代理的技术对比
一、IP代理与SK5代理技术简介 IP代理: IP代理是一种通过中间服务器转发网络请求的技术。用户通过向代理服务器发出请求,代理服务器转发请求至目标服务器,然后将目标服务器的响应返回给用户。主要功能包括隐藏真实IP地址、绕过地理限制和IP封锁…...

IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传
IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传 删除本地Git仓库 创建本地Git仓库 关联其他仓库并上传 要在IntelliJ IDEA中删除本地Git仓库并创建新的本地Git仓库,以及关联其他仓库并上传,请按照以下步骤进行操作: 删除本地G…...

JavaEE简单示例——在使用Tomcat的时候可能出现的一些报错
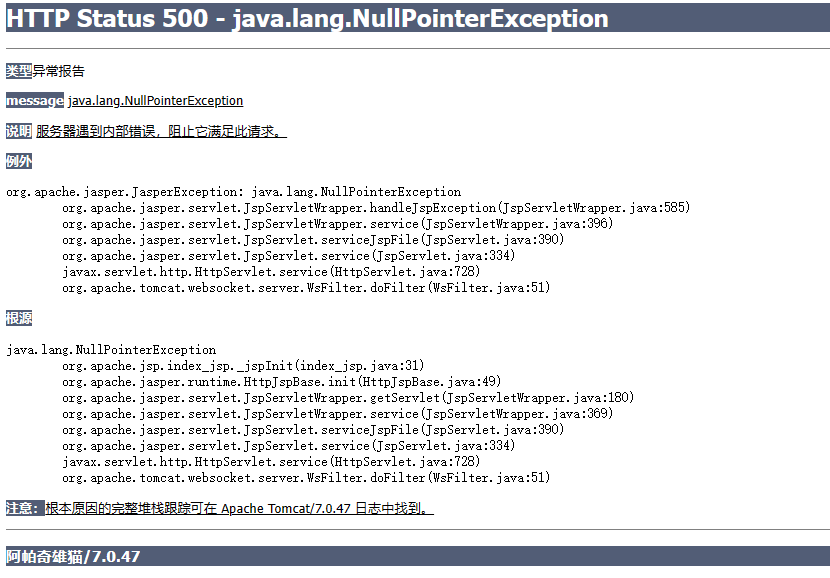
简单介绍: 在我们之前使用Tomcat的时候,经常会出现在启动的时候因为一些报错导致项目无法正常的启动,我们就对一些比较常见的报错来看一下可能导致的原因,以及出现报错之后如何去解决。 严重: Failed to initialize end point a…...

webrtc的线程模型
目录 线程的声明 线程创建过程 向线程中投递消息 从消息队列中取消息的具体实现 处理线程消息 webrtc线程模块的实现逻辑在 rtc_base\thread.h 文件中 比如想创建一个线程: //声明要创建的线程指针,通过智能指针管理 std::unique_ptr<rtc::Thr…...

数据库备份还原-mysqldump、mydumper、xtrabackup、压缩
目录 数据库备份,数据库为school,素材如下 一、创建student和score表 二、为student表和score表增加记录 三、练习题 数据库备份,数据库为school,素材如下 一、创建student和score表 CREATE TABLE student ( id INT(10) NOT…...

【黑马程序员前端】JavaScript入门到精通--20230801
B站链接 理论 HTML相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951658 CSS相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951788 黑马程序员——JavaScript基础1(初识 JavaS…...
)
100道Java多线程面试题(上)
线程创建方式? 线程有哪些基本状态? 如何停止一个正在运行的线程? 有三个线程T1,T2,T3,如何保证顺序执行? 在线程中你怎么处理不可控制异常? 如何创建线程池? 以下情况如何使用线程池?高并发、任务时间短;…...

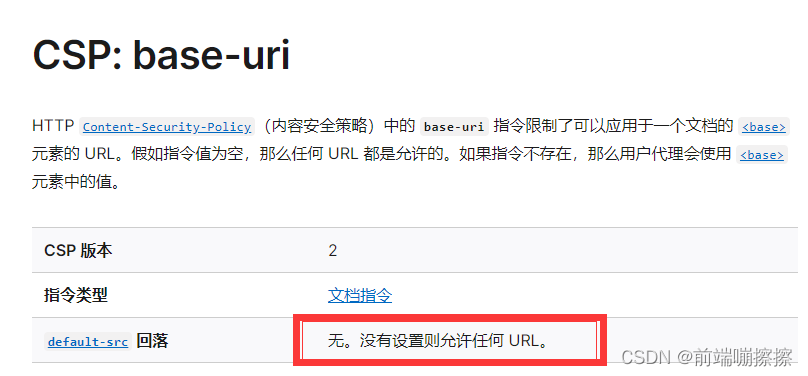
web开发中的安全和防御入门——csp (content-security-policy内容安全策略)
偶然碰到iframe跨域加载被拒绝的问题,原因是父页面默认不允许加载跨域的子页面,也就是的content-security-policy中没有设置允许跨域加载。 简单地说,content-security-policy能限制页面允许和不允许加载的所有资源,常见的包括&a…...

定了!全国2023下半年软考(高级、中级、初级)报名时间汇总
截止到2023年8月2日,有以下地区公布了软考报名时间: 安徽软考2023下半年报名时间:8月15日9:00至8月21日16:00 黑龙江软考2023下半年报名时间:8月16日至8月22日 甘肃软考2023下半年报名时间:8月28日9:00至9月6日18:00…...

Linux下安装配置Redis
文章目录 安装依赖库上传安装包并解压 启动默认启动指定配置启动开机自启 安装 依赖库 Redis是基于C语言编写的,因此首先需要安装Redis所需要的gcc依赖: yum install -y gcc tcl上传安装包并解压 将Redis安装包上传到服务器的任意目录,例…...

深度学习(33)——CycleGAN(2)
深度学习(33)——CycleGAN(2) 完整项目在在这里:欢迎造访 文章目录 深度学习(33)——CycleGAN(2)1. Generator2. Discriminator3. fake pool4. loss定义5. 模型参数量6…...
)
WeakMap and WeakSet(弱映射和弱集合)
在垃圾回收中了解JavaScript 引擎在值“可达”和可能被使用时会将其保持在内存中 let john { name: "John" }; // 该对象能被访问,john 是它的引用 // 覆盖引用 john null; // 该对象将会被从内存中清除通常,当对象、数组之类的数据结构在内…...

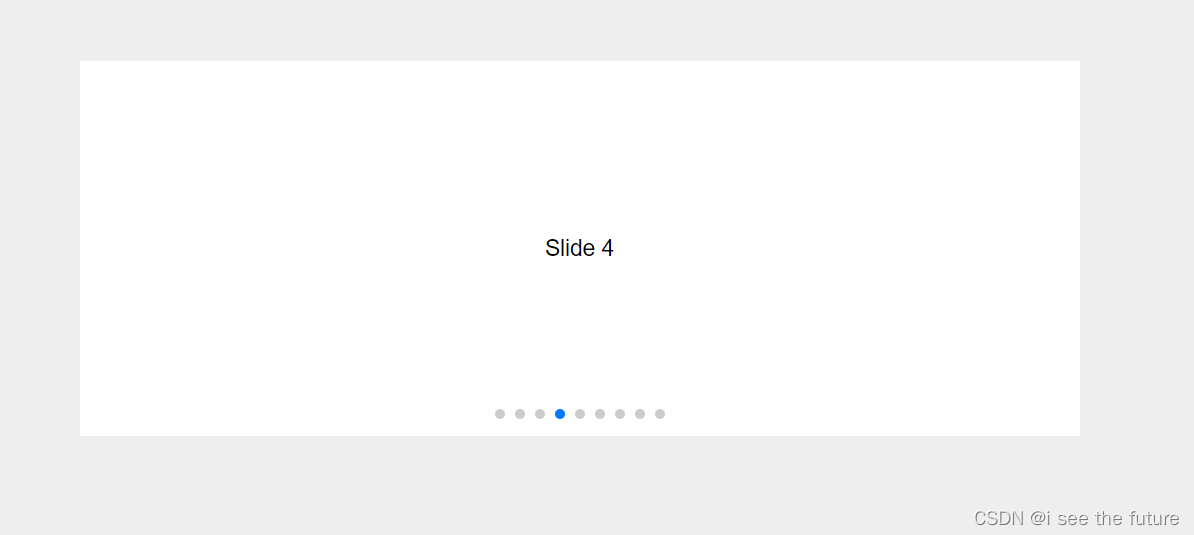
【Vue3基础】组件保持存活、异步加载组件
一、组件保持存活 1、需求描述 点击按钮跳转到其他组件后,原组件不会被销毁 2、知识整理 1)组件生命周期 创建期:beforeCreate、created 挂载期:beforeMount、mounted 更新期:beforeUpdate、updated 销毁期&am…...

在 3ds Max 中使用相机映射将静止图像转换为实时素材
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 在 Photoshop 中准备图像 步骤 1 这是我将在教程中使用的静止图像。 这是我的静态相机纸箱的快照。 静止图像 步骤 2 打开 Photoshop。将图像导入 Photoshop。 打开 Photoshop 步骤 3 单击套索工…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
