React之路由
React之路由
背景: react: 18.2.0 路由:react-router-dom: 6.14.2
1、路由表配置
src下新建router/index.ts
import React, { lazy } from 'react'
import { Navigate } from 'react-router-dom'
import Layout from '@/layout/Index'
import { JSX } from 'react/jsx-runtime'// 路由懒加载
const Home = lazy(() => import('@/views/Home'))
const About = lazy(() => import('@/views/About'))
const Error404 = lazy(() => import('@/views/Error/404'))// 封装加载异步组件
const withLoadingComponent = (comp: JSX.Element) => (<React.Suspense fallback={<div>loading</div>}>{comp}</React.Suspense>
)// 1 根据接口数据动态生成路由对象
// 2 根据路由对象 动态生成菜单列表
const routes = [{path: '/',element: <Navigate to="/home" />},{path: '/',element: <Layout />,children: [{path: '/home',element: withLoadingComponent(<Home />),meta: {title: '首页'}},{path: '/about',element: withLoadingComponent(<About />),meta: {title: '关于作者'}}]},// 用户随便输入一个未处理的路径,重定向到404{path: '*',element: withLoadingComponent(<Error404 />)}
]export default routes
注意:
- 路由重定向需要使用
Navigate组件对象,如:<Navigate to="/home" /> - 路由懒加载需要使用react中的
lazy函数,如:lazy(() => import('@/views/Home')), 不过,所有懒加载的组件都必须被自定义加载loading高级组件包裹
// 自定义加载动画高级组件
const withLoadingComponent = (comp: JSX.Element) => (<React.Suspense fallback={<div>loading</div>}>{comp}</React.Suspense>
)
// 包裹懒加载组件
element: withLoadingComponent(<Home />),
2、在项目入口文件注入router
import ReactDOM from 'react-dom/client'
// UI css
// antd v5 自带的重置样式
import 'antd/dist/reset.css'
// 导入路由模式
import { BrowserRouter } from 'react-router-dom'
import App from './App.tsx'ReactDOM.createRoot(document.getElementById('root')!).render(<BrowserRouter><App /></BrowserRouter>
)
3、在跟组件App.tsx下面,使用useRoutes构建路由占位符
// 路由配置对象
import routes from './router' // .router/index.tsx
import { useRoutes } from 'react-router-dom'
function App() {// 模拟路由中的<Outlet /> 组件const outlet = useRoutes(routes)return <>{outlet}</>
}export default App
4、编程式路由导航
import { useNavigate } from 'react-router-dom'
const navigate = useNavigate()
navigate(‘路径’)
5、组件路由导航
import { Link } from 'react-router-dom'
<Link to={'路径'}>Back Home</Link>
相关文章:

React之路由
React之路由 背景: react: 18.2.0 路由:react-router-dom: 6.14.2 1、路由表配置 src下新建router/index.ts import React, { lazy } from react import { Navigate } from react-router-dom import Layout from /layout/Index import { JSX } from rea…...

机器学习深度学习——非NVIDIA显卡怎么做深度学习(坑点排查)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——数值稳定性和模型化参数(详细数学推导) 📚订阅专栏:机器…...

2021 Robocom 决赛 第四题
原题链接: PTA | 程序设计类实验辅助教学平台 题面: 在一个名叫刀塔的国家里,有一只猛犸正在到处跑着,希望能够用它的长角抛物技能来撞飞别人。已知刀塔国有 N 座城市,城市之间由 M 条道路互相连接,为了拦…...

线程池-手写线程池Linux C简单版本(生产者-消费者模型)
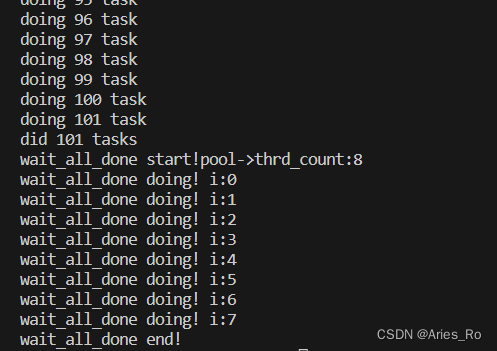
目录 简介手写线程池线程池结构体分析task_ttask_queue_tthread_pool_t 线程池函数分析thread_pool_createthread_pool_postthread_workerthread_pool_destroywait_all_donethread_pool_free 主函数调用 运行结果 简介 本线程池采用C语言实现 线程池的场景: 当某些…...

05-向量的意义_n维欧式空间
线性代数 什么是向量?究竟为什么引入向量? 为什么线性代数这么重要?从研究一个数拓展到研究一组数 一组数的基本表示方法——向量(Vector) 向量是线性代数研究的基本元素 e.g. 一个数: 666,…...

交通运输安全大数据分析解决方案
当前运输市场竞争激烈,道路运输企业受传统经营观念影响,企业管理者安全意识淡薄,从业人员规范化、流程化的管理水平较低,导致制度规范在落实过程中未能有效监督与管理,执行过程中出现较严重的偏差,其营运车…...
)
vimrc 配置 (持续跟新中)
vimrc 配置 #显示行号 set nu #自动换行 set autoindent #设置tab键 宽度为四个空格 set tabstop4 set shiftwidth4 set expandtab更多文章,详见我的博客网站...

【集成学习介绍】
1. 引言 在机器学习领域,集成学习(Ensemble Learning)是一种强大的技术,通过将多个弱学习器组合成一个更强大的集成模型,来提升模型的鲁棒性和性能。 2. 集成学习的原理 集成学习的核心思想是“三个臭皮匠ÿ…...

动画制作选择Blender还是Maya
Blender和Maya是两种最广泛使用的 3D 建模和动画应用程序。许多经验丰富的用户表示,Blender 在雕刻工具方面远远领先于 Maya,并且在 3D 建模方面达到了相同的质量水平。对于刚接触动画行业的人来说,您可能会问“我应该使用 Blender 还是 Maya…...

215. 数组中的第K个最大元素
题目链接:力扣 解题思路: 方法一:基于快速排序 因为题目中只需要找到第k大的元素,而快速排序中,每一趟排序都可以确定一个最终元素的位置。 当使用快速排序对数组进行降序排序时,那么如果有一趟排序过程…...

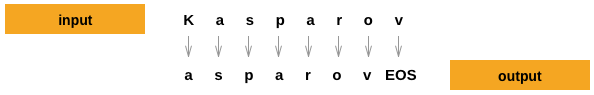
NLP From Scratch: 生成名称与字符级RNN
NLP From Scratch: 生成名称与字符级RNN 这是我们关于“NLP From Scratch”的三个教程中的第二个。 在<cite>第一个教程< / intermediate / char_rnn_classification_tutorial ></cite> 中,我们使用了 RNN 将名称分类为来源语言。 这次ÿ…...

Spring MVC程序开发
目录 1.什么是Spring MVC? 1.1MVC定义 1.2MVC和Spring MVC的关系 2.为什么要学习Spring MVC? 3.怎么学Spring MVC? 3.1Spring MVC的创建和连接 3.1.1创建Spring MVC项目 3.1.2RequestMapping 注解介绍 3.1.3 RequestMapping 是 post 还是 get 请求? …...

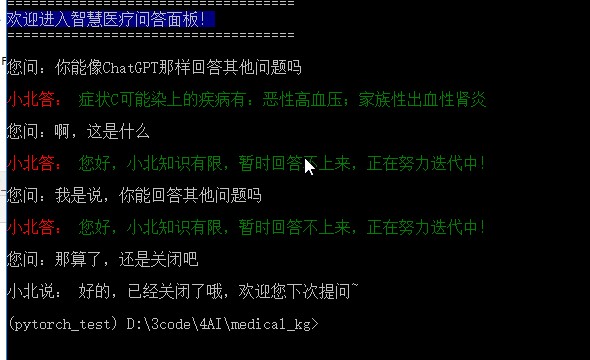
医疗知识图谱问答——文本分类解析
前言 Neo4j的数据库构建完成后,现在就是要实现医疗知识的解答功能了。因为是初版,这里的问题解答不会涉及深度学习,目前只是一个条件查询的过程。而这个过程包括对问题的关键词拆解分类,然后提取词语和类型去图数据库查询…...

JS关于多张图片上传显示报错不影响后面图片上传方法
关于多张图片上传或者下载显示报错后会程序会终止执行,从而影响后面图片上传。 解决方法: /*能正常访问的图片*/ const url https://2vimg.hitv.com/100/2308/0109/5359/dqKIZ7d4cnHL/81Vu0c.jpg?x-oss-processimage/format,webp; /*不能正常下载的图…...

MySQL踩坑之sql_mode的用法
目录 定义 报错重现 编辑 原因分析 sql_mode值说明 查看当前sql_mode 设置sql_mode 定义 什么是sql_mode?玩了这么久的MySQL语句...

消息队列总结(4)- RabbitMQ Kafka RocketMQ高性能方案
1.RabbitMQ的高性能解决方案 1.1 发布确认机制 RabbitMQ提供了3种生产者发布确认的模式: 简单模式(Simple Mode):生产者发送消息后,等待服务器确认消息已经被接收。这种模式下,生产者发送消息后会阻塞&am…...

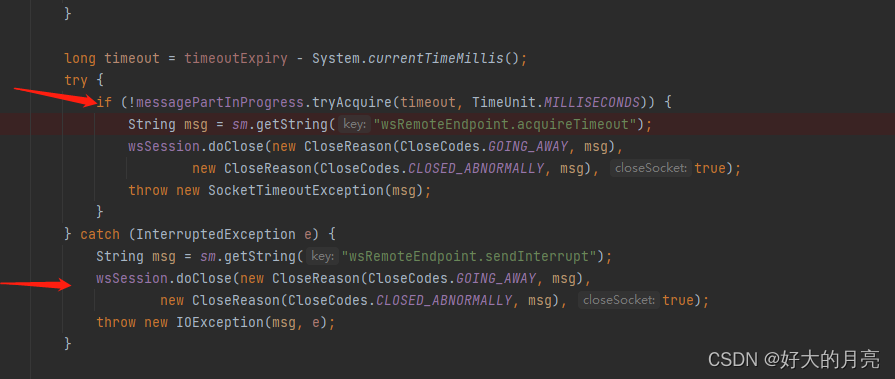
websocket服务端大报文发送连接自动断开分析
概述 当前springboot版本:2.7.4 使用依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>现象概述: 客户端和服务端已经有心跳…...

想写几个上位机,是选择学c#还是 c++ qt呢?
C#基本也就上位机开发开发,另外做做日常用的小工具很方便。 结合PLC,以太网做上位机,这个基本上控制这块都比较有需求。 另外我们用C#也做一些工具的二次开发,感觉还行。 C用qt框架其实学习起来可能稍微复杂些,但是…...

JavaScript 简单实现观察者模式和发布-订阅模式
JavaScript 简单实现观察者模式和发布-订阅模式 1. 观察者模式1.1 什么是观察者模式1.2 代码实现 2. 发布-订阅模式2.1 什么是发布-订阅模式2.2 代码实现2.2.1 基础版2.2.2 取消订阅2.2.3 订阅一次 1. 观察者模式 1.1 什么是观察者模式 概念:观察者模式定义对象间…...

java集成短信服务 测试版 qq邮箱简单思路
java集成短信服务 注册一个帐号 使用的是容联云,百度搜一下官网 用手机注册一个帐号就行,免费体验不需要认证 注册后会有八块钱送,可以使用免费的给自己设置三个固定手机号发送短信,不需要认证。 此页面的 三个信息需要在代码中…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
