【面试题】作用域面试题
作用域
- 全局作用域
- 局部作用域(函数里)也称函数作用域
- 块级作用域 {}包裹的 例如
if for括号()也算
变量
- 全局变量 谁都能用,在函数内也可以
- 局部变量,只能在该函数内用,如果这个函数嵌套了子函数,那么父函数定义的变量,子函数也能用,不能颠倒,父亲的钱就是儿子的钱,儿子的钱不是父亲的钱
- 块级变量 (){} 只能在{}生效
函数作用域作用
- 隔离变量,不同作用域下同名变量不会有冲突
- 变量有一个坑,特殊情况
- 如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
function fn(){num = 10
}
console.log(num)// 10
// 函数里面的形参是局部变量
作用域链:就近原则
//具名函数:
function fn(){// fn 是函数名}
//匿名函数
let sum = function(){// sum 不是函数名,只是一个变量}
立即执行函数
立即执行,无需调用 避免全局变量之间的污染
//写法一:
function(形参){})(实参)
function fn(形参){//可写函数名,可不写 })(实参)
//写法二:
(function(形参){}(实参))
多个立即执行函数必须加结束符,否则报错
(function(){console.log(111)})();
(function(){console.log(222)})();
当函数没有设置形参,而调用时传递了实参,会在函数内默认用arguments这个伪数组来存储实参,说他是伪数组是因为没有 pop push等方法,但是有length属性
原生js
document.querySelector('css选择器') 返回匹配的第一个元素 得到的都是一个DOM对象 document.querySelectorAll('css选择器') 返回所有匹配的元素,放在一个伪数组里
let box = document.querySelector('div')
box.className = 'active'
// 原生js增加类,active 是类名但是会覆盖之前的类,当要修改很多样式时,可以将之前的类也写在=‘’里面
通过classList操作类控制CSS
为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名语法:
- 追加一个类
元素. classList.add('类名') - 删除一个类
元素.classList.remove('类名') - 切换一个类
元素. classList.toggle('类名')
定时器--间歇函数
- 返回值
intervalID是一个非零数值,用来标识通过setInterval()创建的定时器,这个值可以用来作为clearInterval()的参数来清除对应的定时器。 - 一般let 一个变量来存储返回值,方便后续清除定时器 //
clearInterval(存储返回值的变量)
开启定时器
//写法一:函数代码写在里面
setInterval(function(){
console.log('你好啊')
},1000)//每间隔1s ,就会调用这个函数一次//写法二:在外面定义一个函数,在setInterval(函数名,1000),只写函数名,不写(),因为一写就是调用,会立即执行,定时器就失去作用
function show(){console.log('你好啊')
}
setInterval(show,1000)定时器--延迟函数
let qq = setTimeout(function(console.log(111)
){
}10000) // 会在10s后调用这个函数,只会执行一次 //清除延时
clearTimeout(qq)
实例化时间对象
new Date()
//获取当前本地时间
let operateTime = new Date().toLocaleString()
时间格式化
<div> {{item.date | format('yyyy-MM-dd hh-mm-ss')}} </div>Vue.filter('format',function(value,arg){function dateFormat(date,format){if(typeof date === "string"){var mts = date.match(/(\/Date\((\d+)\)\/)/);if(mts && mts.length >= 3){date = parseInt(mts[2]);}}date = new Date(date);if(!date || date.toUTCString() == "Tnvalid Date") {return "";}var map = {"M":date.getMonth() + 1, // 月份“d”:date.getDate(), // 日“h”:date.getHours(), // 小时“m”:date.getMinutes(), // 分“s”:date.getSeconds(), // 秒“q”:Math.floor((date.getMonth() + 3) / 3), // 季度“S”:date.getMilliseconds(), // 毫秒};format = format.replace(/([yMdhmsqS])+/g,function(all,t){var v = map[t];if(v !== undefined) {if(all.length > 1) {v = '0' + v;v = v.substr(v.length - 2);}return v;}else if (t == 'y'){return (date.getFullYear() + ' ').substr(4 - all.length);}return all;});return format;}
})
判断类型
instanceof
- 只能判断对象的具体类型(判断对象里面的属性和方法)
- 其中instance 是实例 例子的意思
- 能用===判断类型的只有两种
null undefined,因为这两个类型只有一个值
typeof
- 返回数据类型的字符串表达式
- typeof 判断不了
null 与 object,object与array - 可以判断
undefined /字符串/数值/Boolean/function - null 和undefined 没有
toString()方法 - undefined是变量定义了但未赋值
- null 是
var a = null定义赋值了,值为null - 初始赋值为 null,表明将要赋值为变量
- 结束前,赋值为null,是为了让对象成为垃圾对象,被垃圾回收器回收
console.log(typeof null) // 'object'
- 数据类型分为 基本类型 和 对象类型
- 变量类型分为 基本类型和引用类型(变量内存值的类型)
- 基本类型:保存的就是基本类型的数据
- 引用类型:保存的是地址值
var c = {}, c 保存的是这个对象的地址值,c准确的说是引用类型,{}这个数据,也是对象c
正则表达式
- 设定规则
- 进行检测匹配
let reg = /前端/
let str = '我要学前端'
检测方法一:reg.test(str)
- 判断是否有符合规则的字符串
- 要么是true 要么是false
检测方法二:reg.exec(str)
- 检索(查找)是否有符合规则的字符串 找到返回数组 否则返回null
- 普通字符:数字和英文字母
- 元字符:
[a-z] ,[0-9]// 相当于abcdefg......xyz 规定用户只能输入0-9 - 边界符
^ 以什么开头
console.log(/^哈/.test( '二哈')) // false
console.log(/^哈/.test('我开心的哈哈大笑')) //faLse
& 以什么结尾
// 当 ^& 一起用时,表示精确查找 /^哈$/ 被查找的字符串只能是哈
console.log(/^哈$/.test('我开心的哈哈大笑")) // false
console.log(/^哈$/.test('哈哈')) // false
console.log(/^哈$/.test('哈'))/ /true 精确匹配
- 量词
{n,m}只能出现n到m次 - 字符类
[ ] - 连字符 - 表示一个范围
[a-z] ,[0-9] [a-zA-Z]只选其中一个
constructor 构造函数
- 所有在class里面的函数都不用写
function //constructor(){}是用来接收new实例化时传递的参数
// 创建类 classclass Star {constructor(uname,age){this.uname = uname;this.age = age;}sing(){console.log("我唱歌")}
}
- 多个函数方法之间,不需要逗号分隔
// 利用类创建对象 newlet dh = new Star('刘德华',18)
- in 运算符 ,检查某个属性是否在对象中,返回true 和 false
console.log("age" in ldh)// true
- 基本数据类型变量在栈内存中,保存的就是值,引用数据类型保存的是内存地址
获取元素子节点
元素.getElementsByTagName()元素.childNodes子节点不是子元素,子节点有空白childNodes会返回包括文本节点在内的所有的节点,标签间的空白(换行)也当做是文本节点,但是在IE8及以下版本不会将空白计算到文本节点中元素.firstChild子节点不是子元素,子节点有空白文本节点元素.lastChild子节点不是子元素,子节点有空白文本节点
子元素
- 元素.children 只包含标签
- 元素.firstElementChild 不兼容IE8 及以下
其他元素
- 获取body
document.body - 获取html
document.documentElement - 所有元素
document.all
读取样式
- 通过 style 设置和读取的都是内联样式,优先级较高,读不到样式表
div.style.width
- currentStyle 可以读取正在显示的样式
div.currentStyle.width //只有IE 浏览器支持
- 常用 getComputedStyle() 传递两个参数,第一个参数是目标元素,第二个一般是null
getComputedStyle(div,null) // 返回的是一个对象,所有样式都在这个对象obj中
getComputedStyle(div,null).width // 不支持IE8 及以下
getComputedStyle(div,null) 与 currentStyle 区别
- 在没有设置值时,
getComputedStyle()会返回真实的值,而不是默认值,比如width,后者会返回auto,前者返回真实值 currentStyle和getComputedStyle()获取的 样式都只是可读的,不能修改
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
相关文章:

【面试题】作用域面试题
作用域 全局作用域局部作用域(函数里)也称函数作用域块级作用域 {}包裹的 例如if for 括号()也算 变量 全局变量 谁都能用,在函数内也可以局部变量,只能在该函数内用,如果这个函数嵌套了子函…...
)
08 定时器(下)
08 定时器(下) 本文内容 定时器处理非活动连接模块,分为定时方法与信号通知流程;定时器及其容器设计、定时任务的处理。 定时器设计,将连接资源与定时事件等封装起来,具体包括连接资源、超时时间和回调函…...

C++设计模式之适配器设计模式
文章目录 C适配器设计模式什么是适配器设计模式该模式有什么优缺点优点缺点 如何使用 C适配器设计模式 什么是适配器设计模式 适配器设计模式是一种行为型设计模式,它允许你将两个不兼容的接口组合在一起,使它们能够协同工作。 该模式有什么优缺点 优…...

Maven项目解决cannot resolve plugin maven-deploy-plugin:2.7
导入maven项目后,编辑的时候提示一些插件加载失败!大概率是你的网络有问题,插件下载失败。 如下图:(网络突然好了,我想截图但是没有复现,用网上找到的截图代替,明白意思就行&#x…...
分析dsm动态共享内存分配与共享内存mq实例)
Postgresql源码(110)分析dsm动态共享内存分配与共享内存mq实例
相关 《Postgresql源码(90)共享内存申请CreateSharedMemoryAndSemaphores》 《Linux内存映射函数mmap与匿名内存块》 《Linux共享内存与子进程继承》 0 概念 数据结构含义: dsm_segment(动态共享内存段):…...

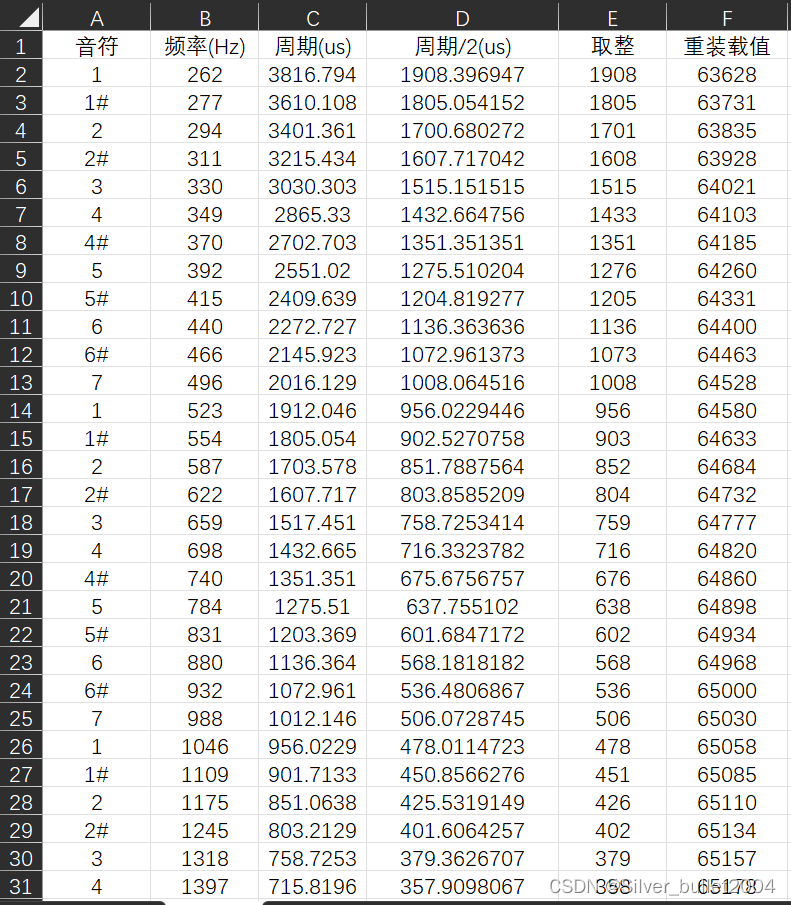
51单片机学习--蜂鸣器播放音乐
由原理图可知,蜂鸣器BEEP与P1_5 相关,但其实这个原理图有错,实测接的是P2_5 下面这个代码就是以500HZ的频率响500ms的例子 sbit Buzzer P2^5;unsigned char KeyNum; unsigned int i;void main() {while(1){KeyNum Key();if(KeyNum){for(i …...

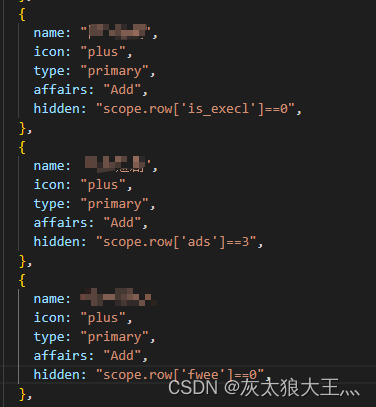
【Vue组件eval方法的使用】
Vue页面中条件可以放在当前vue页面中而无需影响到组件 如 这是我的表格操作列按钮,需求是第四个按钮如果表格当前数据的is_execl字段为0则显示否则隐藏 这种条件判断很频繁 如果像之前一样给一个标识,页面多了就难以维护,而且判断条件如果不…...

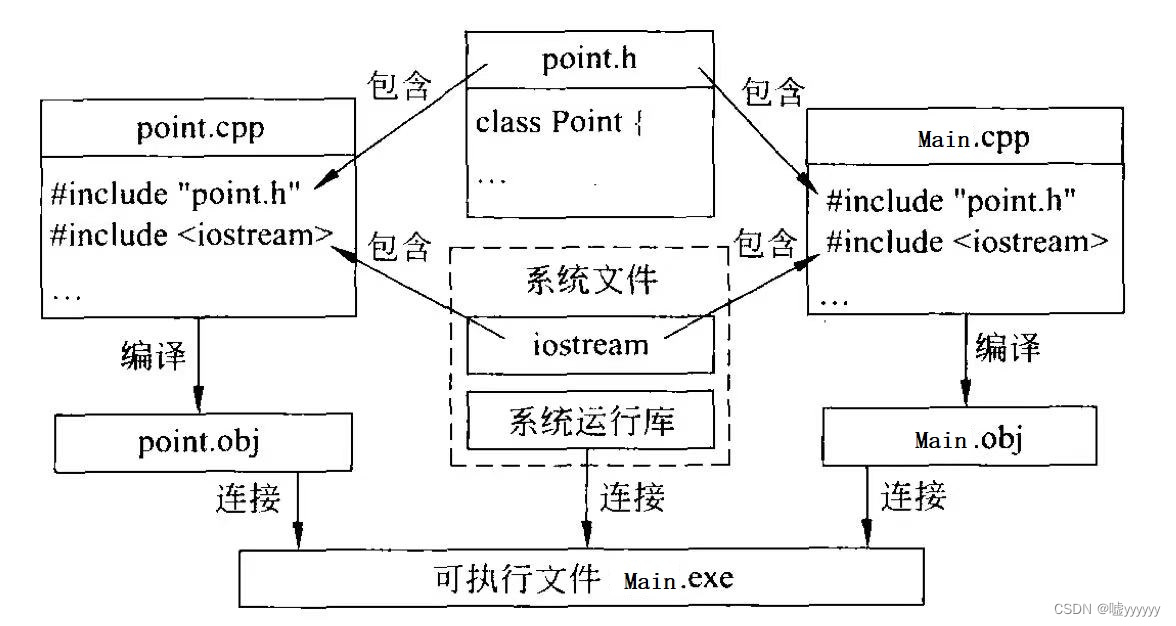
C++ 多文件结构和编译预处理命令
1. C程序的一般组织结构 C源程序的结构基本上都是由3个部分构成:类的定义、类的成员的实现和主函数。因为所编写的程序比较小,所以这三个部分都写在了同一个文件当中。在规模比较大的项目中,往往需要多个源程序文件,每个源程序文…...

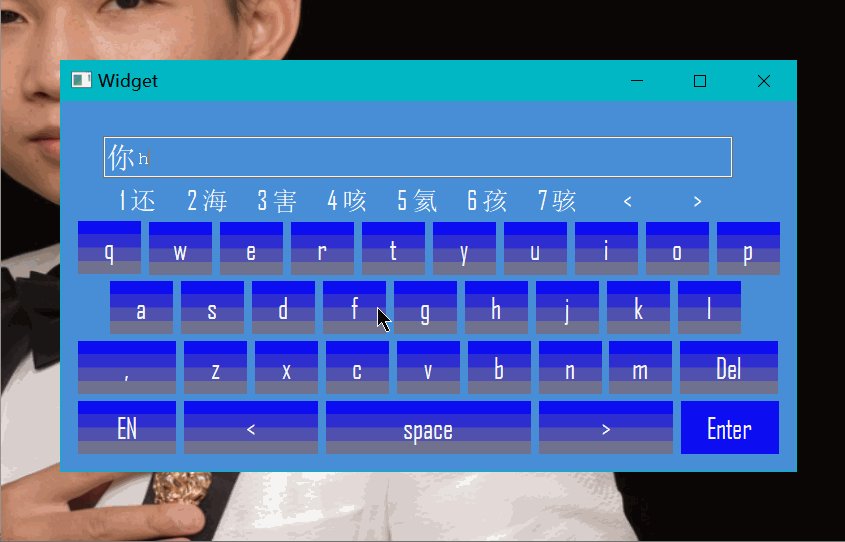
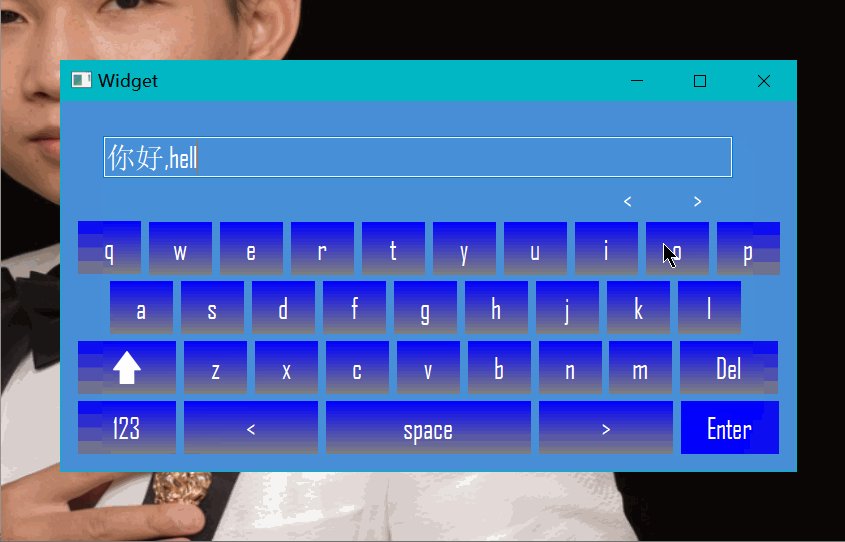
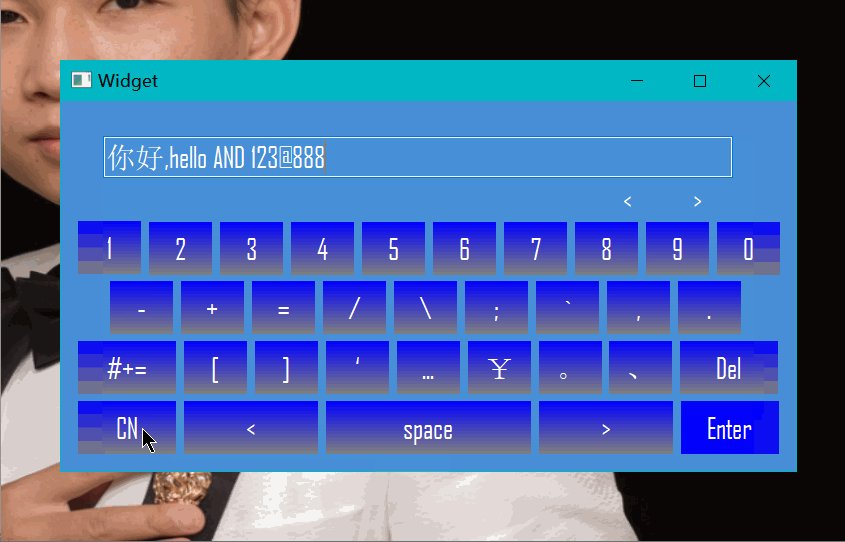
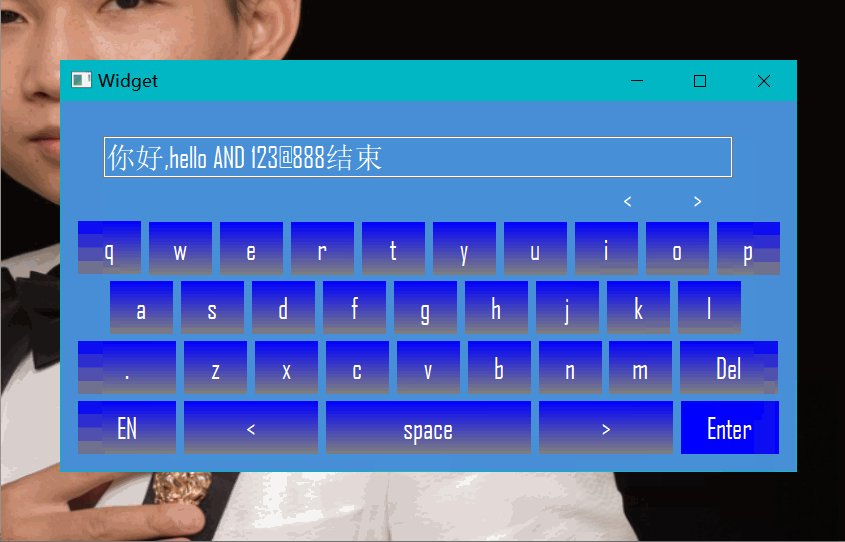
QT实现中英文键盘
使用Qt中实现中英文键盘,支持各种linux嵌入式设备。 实现思路:需要一个中文字体库,将字体库加载到一个Hash容器,字母和拼音作为key值,对应的中文作为value值。 核心代码: #include "UKeyBoard.h"…...

java中并发编程CompletableFuture和supplyAsync的用法
在Java中,并发编程可以使用CompletableFuture类来实现异步操作和并行任务。其中,supplyAsync是CompletableFuture类的一个静态方法,用于执行一个有返回值的异步任务。 supplyAsync方法的语法如下: public static <U> Comp…...

chrony服务器
目录 1.chrony简介 2.chrony安装配置 2.1 chrony安装及配置 非常重要:在配置之前,检查防火墙和selinux是否关闭 3.将chrony配置为其他主机的时间服务器 3.1 修改chrony配置文件 4.chronyc命令 1.chrony简介 chrony 是开源的遵循网络时间协议&…...

春秋云镜 CVE-2021-24762
春秋云镜 CVE-2021-24762 WordPress Plugin Perfect Survey 注入 靶标介绍 WordPress Perfect Survey plugin在1.5.2之前版本存在SQL注入漏洞,该漏洞源于基于数据库的应用缺少对外部输入SQL语句的验证。攻击者可利用该漏洞执行非法SQL命令。 启动场景 漏洞利用 …...

K8s中的Service
Service 1.Service存在的意义? (1)pod注册在service里面,做服务发现使用 (2)定义一组Pod访问策略(负载均衡) 2.Pod和Service关系 通过service实现Pod的负载均衡 3.常用Service类…...

[软件工程] 全局分析规格说明书模板
1 价值需求 描述目标系统的价值需求,可以附上商业模式画布。 1.1 利益相关者 描述目标系统的利益相关者,包括终端用户、企业组织、投资人等。 1.2 系统愿景 描述利益相关者共同达成一致的愿景,该愿景的描述需要对准企业的战略目标。 1.3 系统…...

【JAVASE】封装
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈Java 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 封装 1. 什么是封装2. 访问限定符3. 封装…...

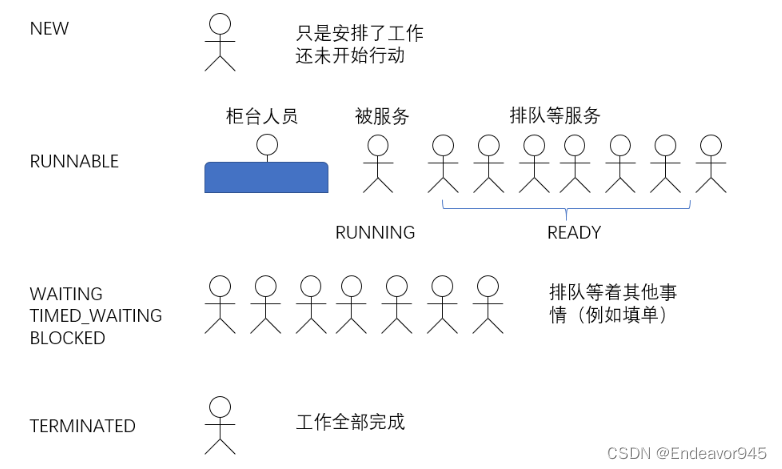
Java多线程(四)
目录 一、线程的状态 1.1 观察线程的所有状态 1.2 线程状态和状态转移的意义 1.2.1 NEW、RUNNABLE、TERMINATED状态转换 1.2.2 WAITING、BLOCKED、TIMED_WAITING状态转换 1.2.3 yield()大公无私让出cpu 一、线程的状态 1.1 观察线程的所有状态 public class Demo9 {public st…...

Linux 文件系统预留空间
在一次磁盘打满的场景下,使用了df -h命令来查看磁盘使用率。 [roottest tmp]# df -h 文件系统 容量 已用 可用 已用% 挂载点 devtmpfs 28G 0 28G 0% /dev tmpfs 28G 0 28G 0% /dev/shm tmpfs 28G 2.8G …...

篇一:单例模式:C++中的独一无二
篇一:“单例模式:C中的独一无二” 设计模式在软件开发中起到了至关重要的作用,其中单例模式是最为常用且基础的设计模式之一。单例模式确保一个类只有一个实例,并提供全局访问点,以保证系统中的某个对象只有唯一的存在…...

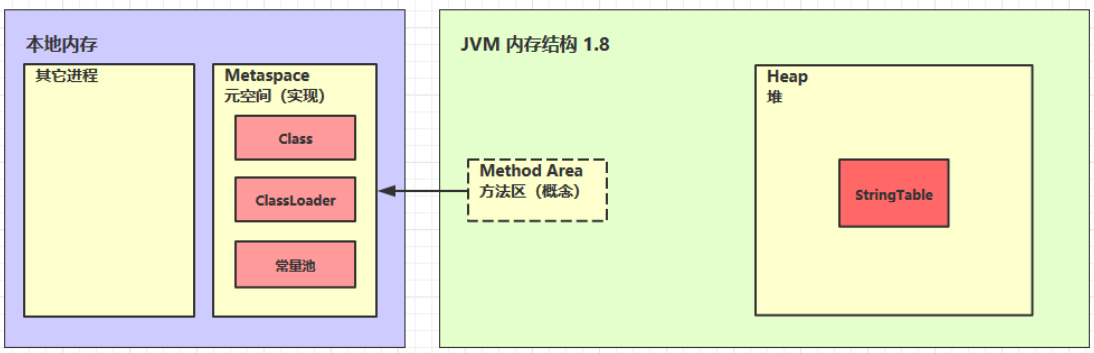
JVM之内存结构
1.程序计数器 定义:程序计数器(Program Counter Register)是JVM中一块较小的内存空间。解释器在解释JVM指令为机器码以供CPU执行时,会去程序计数器当中找到jvm指令的执行地址。 作用:记住下一条jvm指令的执行地址 特…...

C#实现结构体与字节流的相互转化
unity项目中,涉及到与C的相互通信,而通信接口为C封好的动态库。所以,传输信息时,需要向C端发送字节流信息。 对此,需将结构体数据转为字节流,其代码如下: public static byte[] StructToBytes(…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
