HTML基础介绍2
表单格式化

ctrl+d:复制选中行数的所有代码
ctrl+x:删除代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单综合案例</title>
</head>
<body>
<!--一定一定要用form标签把input元素包起来-->
<!--提交给URL的是value属性的值,而不是客户所看到的值-->
<form><h1>用户注册信息</h1><table border="1"cellpadding="0"><tr><td>用户名称:</td><td><input type="text"name="username"><br/></td></tr><tr><td>用户密码:</td><td><input type="password"name="username"><br/></td></tr><tr><td>确认密码:</td><td><input type="password"name="username"><br/></td></tr><tr><td>选择你喜欢的运动项目:</td><td><input type="checkbox"name="sport"value="lq">篮球<input type="checkbox"name="sport"value="zq"checked>足球<input type="checkbox"name="sport"value="sq">手球<br/></td></tr><tr><td>请选择性别:</td><td><input type="radio"name="gender"value="male">男<input type="radio"name="gender"value="female">女<br/></td></tr><tr><td>请选择城市:</td><td> <select name="city"><option value="cd">成都</option><option value="bj">北京</option><option value="sh">上海</option></select><br/></td></tr><tr><td>自我介绍:</td><td><textarea rows="10"cols="20"></textarea></td></tr><tr><td>选择你的文件(头像)</td><td><input type="file"name="myfile"value="上传头像"><br/></td></tr><tr><td><input type="submit"value="提交"/></td><td><input type="reset"value="重置"/></td></tr></table>
</form>
</body>
</html>其实就是用表格进行格式化
表单用来提交数据,表格用来显示数据
表单提交注意事项
1.action属性设置提交的服务器提交的服务器地址/资源(数据提交对象)
2.method属性设置提交的方式GET(默认值)或POST
3.表单提交的时候,数没有发送给服务器的三种情况
(1)表单某个元素项(比如text,password)没有name属性值
(2)单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
(3)表单项不在提交的form标签中
快速复制多行代码:直接将代码缩至一行,再进行复制
4.GET 请求的特点是:
(1)浏览器地址栏中的地址是:action属性[+?+请求参数] 请求参数的格式是:name=value&name=value

(2)不安全
(3)它有数据长度的限制(不同的浏览器规定不一样,一般2k)
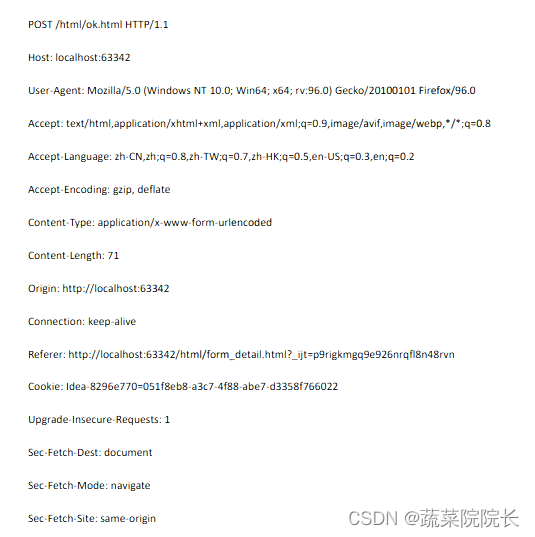
5.POST 请求的特点是:
(1)浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏


(2)相对于GET请求要安全
(3)理论上没有数据长度的限制
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单提交数据的注意事项和细节</title>
</head>
<body>
<!--表单必须掌握
1.action表示将form表单的数据提交给哪个url,即服务器的哪个资源(servlet)
2.method表示提交的方式:GET或者POST,默认为POST
3..如果form表单的元素没有name属性,那么无法提交数据
4.对于select checkbox radio标签,提交的数据是value指定的值
5.对于checkbox复选框,可以提交多个值,但是name是统一的,都是sport sport=xx & sport=yy
6.提交的数据,一定要放在form标签内,否则无法提交GET和POST的区别简述
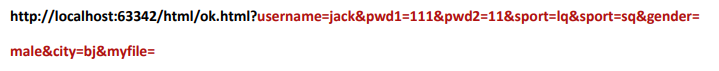
1.GET请求数据是显示在浏览器地址栏
http://localhost:63342/GradeMIS/LearnHTML/%E8%A1%A8%E5%8D%95%E7%BB%BC%E5%90%88%E6%A1%88%E5%88%97%E6%A0%BC%E5%BC%8F%E5%8C%96.html?username=jack&username=123&username=666&sport=zq&city=cd&myfile=
2.GET请求不安全的,而且数据有长度限制,建议有重要信息,不要用GET
3.POST请求数据是和http传输的,在http体中,相对安全
4.POST传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大,即合理即可
-->
<form action="ok.html"><h1>用户注册信息</h1><table border="1"cellpadding="0"><tr><td>用户名称:</td><td><input type="text"name="username"><br/></td></tr><tr><td>用户密码:</td><td><input type="password"name="username"><br/></td></tr><tr><td>确认密码:</td><td><input type="password"name="username"><br/></td></tr><tr><td>选择你喜欢的运动项目:</td><td><input type="checkbox"name="sport"value="lq">篮球<input type="checkbox"name="sport"value="zq"checked>足球<input type="checkbox"name="sport"value="sq">手球<br/></td></tr><tr><td>请选择性别:</td><td><input type="radio"name="gender"value="male">男<input type="radio"name="gender"value="female">女<br/></td></tr><tr><td>请选择城市:</td><td> <select name="city"><option value="cd">成都</option><option value="bj">北京</option><option value="sh">上海</option></select><br/></td></tr><tr><td>自我介绍:</td><td><textarea rows="10"cols="20"></textarea></td></tr><tr><td>选择你的文件(头像)</td><td><input type="file"name="myfile"value="上传头像"><br/></td></tr><tr><td><input type="submit"value="提交"/></td><td><input type="reset"value="重置"/></td></tr></table>
</form>
</body>
</html>div标签
1.<div>标签可以把文档分割为独立的、不同的部分
2.<div>是一块级元素,它的内容自动开始一个新行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>div标签</title>
</head>
<body>
<!--
1.<div>标签可以把文档分割为独立的、不同的部分
2.<div>是一块级元素,它的内容自动开始一个新行,不需要写<br/>
style:样式=》CSS 详细介绍,先简单使用
-->
hello,world
<div><h3 style="color:blue">this is a h3</h3><a href="http://www.baidu.com">goto百度</a>
</div>
</body>
</html>p标签
1.<p>标签定义段落
2.p元素会自动在其前后创建一些空白
3.应用实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>p标签(段落标签)</title>
</head>
<body>
<!--
1.<p>标签定义段落
2.p元素会自动在其前后创建一些空白
-->
hello,world
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>span标签
1.span标签是内联元素(内嵌元素,行业元素),不像块级元素(如:div标签、p标签等)有换行的效果
2.如果不对span应用样式,span标签没有任何的显示效果
3.语法:<span>内容</span>
4.往往是为了单独的取控制某个关键的内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>span标签</title>
</head>
<body>
您的购物车有<span style="color:red;font-size:40px">10</span>个商品
</body>
</html>html小测试
HTML 测验




<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>员工表格</title>
</head>
<body>
<h1 align="center">雇员薪资信息</h1>
<table border="1"width="800" bordercolor="#4A44D4"bgcolor="#CACCCD"align="center"><tr><b><th>编号</th><th>名字</th><th>性别</th><th>薪水</th><th>职位</th><th>email</th></b></tr><tr><td>111</td><td>宋江</td><td>男</td><td>1000.00</td><td>总裁</td><td>sj@163.com</td></tr><tr><td>111</td><td>宋江</td><td>男</td><td>1000.00</td><td>总裁</td><td>sj@163.com</td></tr><tr><td>111</td><td>宋江</td><td>男</td><td>1000.00</td><td>总裁</td><td>sj@163.com</td></tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>员工表格</title>
</head>
<body>
<h1 align="center">雇员薪资信息</h1>
<table border="1"width="800" align="center"bordercolor="#4A44D4" cellspacing="0"bgcolor="#CACCCD"><tr><b><th>编 号</th><th>名 字</th><th>性 别</th><th>薪 水</th><th>职 位</th><th>email</th></b></tr><tr><td>111</td><td>宋江</td><td>男</td><td>1000.00</td><td>总裁</td><td>sj@163.com</td></tr><tr><td>111</td><td>宋江</td><td>男</td><td>1000.00</td><td>总裁</td><td>sj@163.com</td></tr><tr><td>111</td><td>宋江</td><td>男</td><td>1000.00</td><td>总裁</td><td>sj@163.com</td></tr>
</table>
</body>
</html>省略了cellspacing="0"
![]()
![]()

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>成绩表</title>
</head>
<body>
<h6 align="center">成绩表</h6>
<table border="1"align="center"bordercolor="#276ADC"><tr><th><b>项目</b></th><th colspan="5"><b>上课</b></th><th colspan="2"><b>休息</b></th></tr><tr><td><b>星期</b></td><td><b>星期一</b></td><td><b>星期二</b></td><td><b>星期三</b></td><td><b>星期四</b></td><td><b>星期五</b></td><td><b>星期六</b></td><td><b>星期日</b></td></tr><tr><td rowspan="4">上午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="4">休息</td></tr><tr><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr><tr><td>化学</td><td>语文</td><td>体育</td><td>计算机</td><td>英语</td><td>计算机</td></tr><tr><td>政治</td><td>英语</td><td>体育</td><td>历史</td><td>地理</td><td>计算机</td></tr><tr><td rowspan="2">下午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="2">休息</td></tr><tr><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr>
</table>
</body>
</html>

相关文章:

HTML基础介绍2
表单格式化 ctrld:复制选中行数的所有代码 ctrlx:删除代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>表单综合案例</title> </head> <body> <!--…...

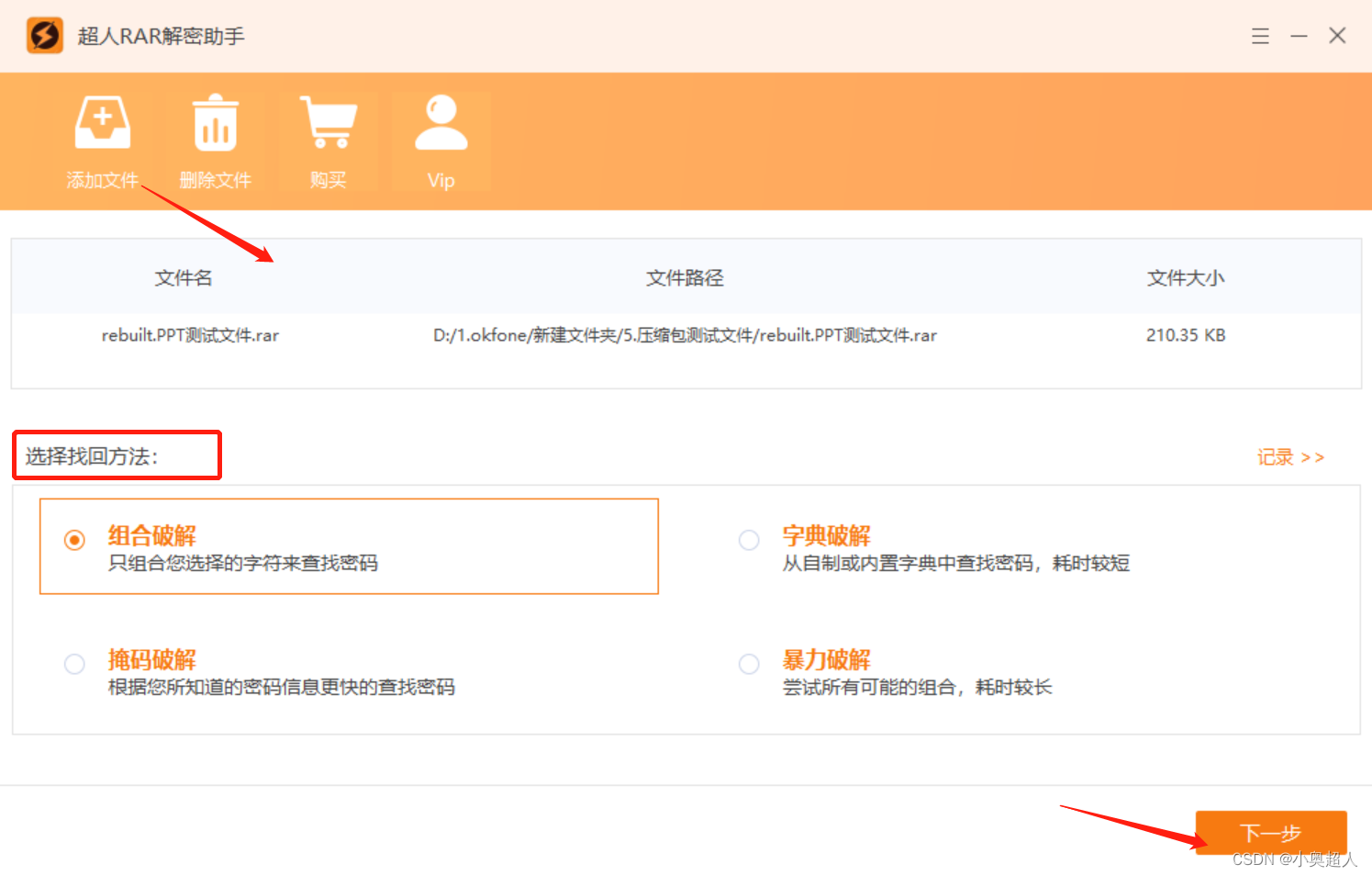
rar压缩包怎么改成zip格式
不知道大家有没有遇到需要转换压缩包格式的问题,今天想和大家分享rar压缩包改成zip格式的方法。 方法一: 直接修改rar压缩包的后缀名变为zip,就可以修改压缩包文件格式了 方法二: 先将rar压缩包解压出来,然后再将解…...

Mac 补丁管理
Mac 补丁管理涉及通过扫描收集所有缺失补丁的完整列表、下载缺失的补丁、在非生产计算机上测试它们,最后将它们推广到生产环境中进行部署来管理 macOS 端点,修补 Mac 设备(又称 Mac 修补)可增强 macOS 环境的安全级别。 什么是 m…...

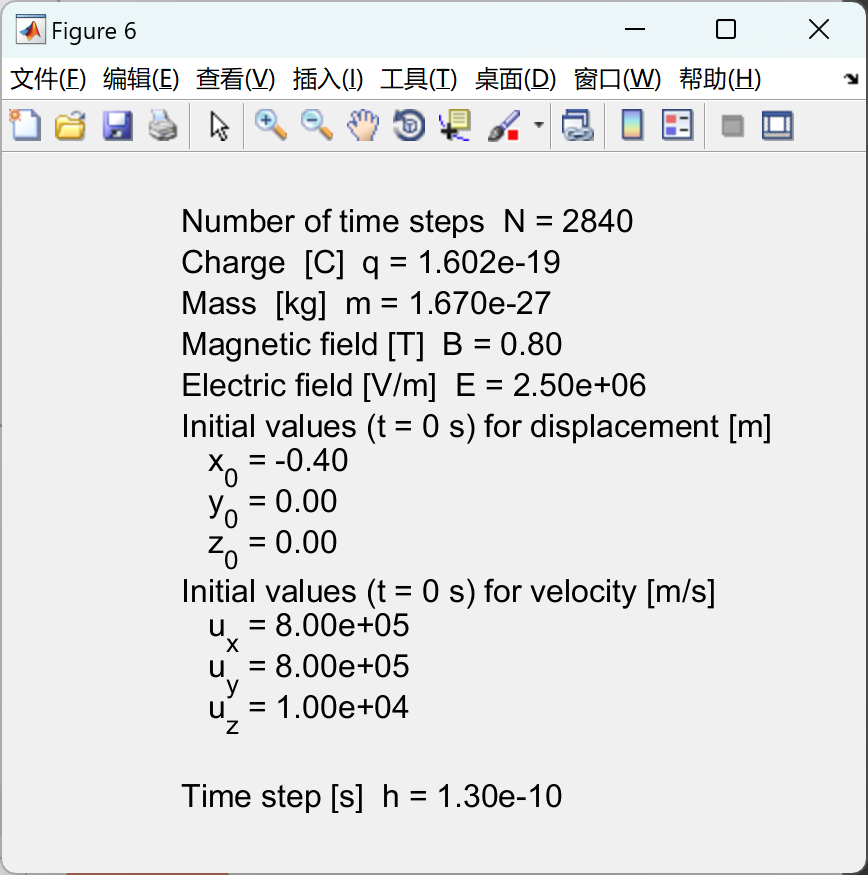
【物理】带电粒子在磁场和电场中移动的 3D 轨迹研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

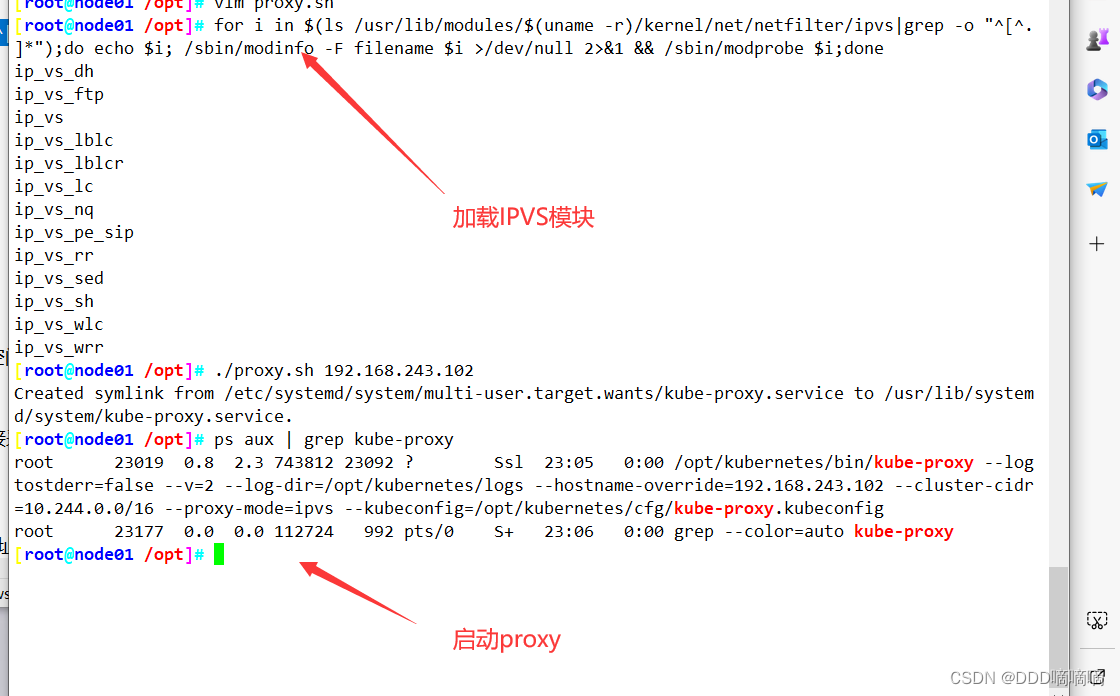
【云原生】K8S二进制搭建上篇
目录 一、环境部署1.1操作系统初始化 二、部署etcd集群2.1 准备签发证书环境在 master01 节点上操作在 node01与02 节点上操作 三、部署docker引擎四、部署 Master 组件4.1在 master01 节点上操 五、部署Worker Node组件 一、环境部署 集群IP组件k8s集群master01192.168.243.1…...

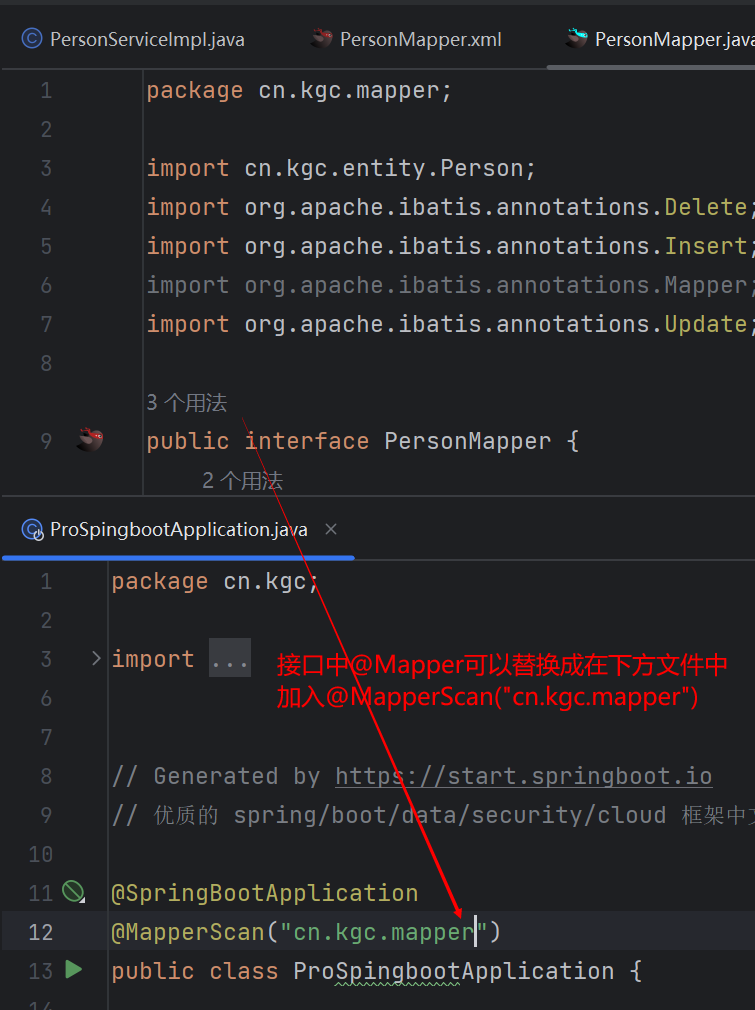
day49-Springboot
Springboot 1. Springboot简介 1.1 简介:Springboot来简化Spring应用开发的一个框架,约定大于配置 1.2 优点: 可以快速的构建独立运行的Spring项目; 框架内有Servlet容器,无需依赖外部,所以不需要达成w…...

Day 9 字符串
慢慢补。 Prefixes and Suffixes 水个代码先。 代码...

Promise用法
学习了promise之后,有点懂但让我说又说不出来,参考别人的记录一下。 1.什么是promise? 2.promise解决了什么问题 3.es6 promise语法 (1)then链式操作语法 (2)catch的语法 (3…...

JSP教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 JSP(全称Java Server Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返…...

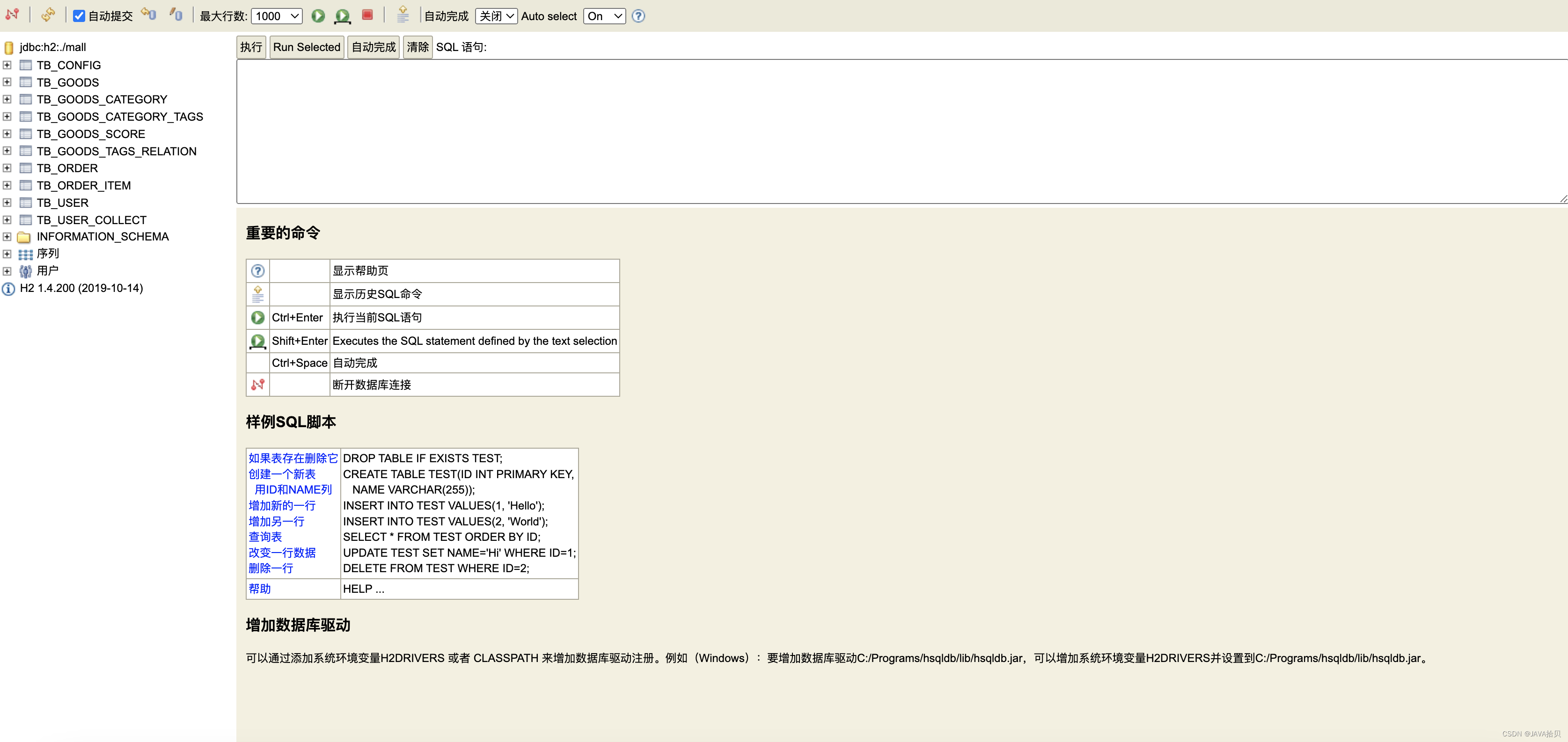
极简在线商城系统,支持docker一键部署
Hmart 给大家推荐一个简约自适应电子商城系统,针对虚拟商品在线发货,支持企业微信通知,支持docker一键部署,个人资质也可搭建。 前端 后端 H2 console 运行命令 docker run -d --name mall --restartalways -p 8080:8080 -e co…...

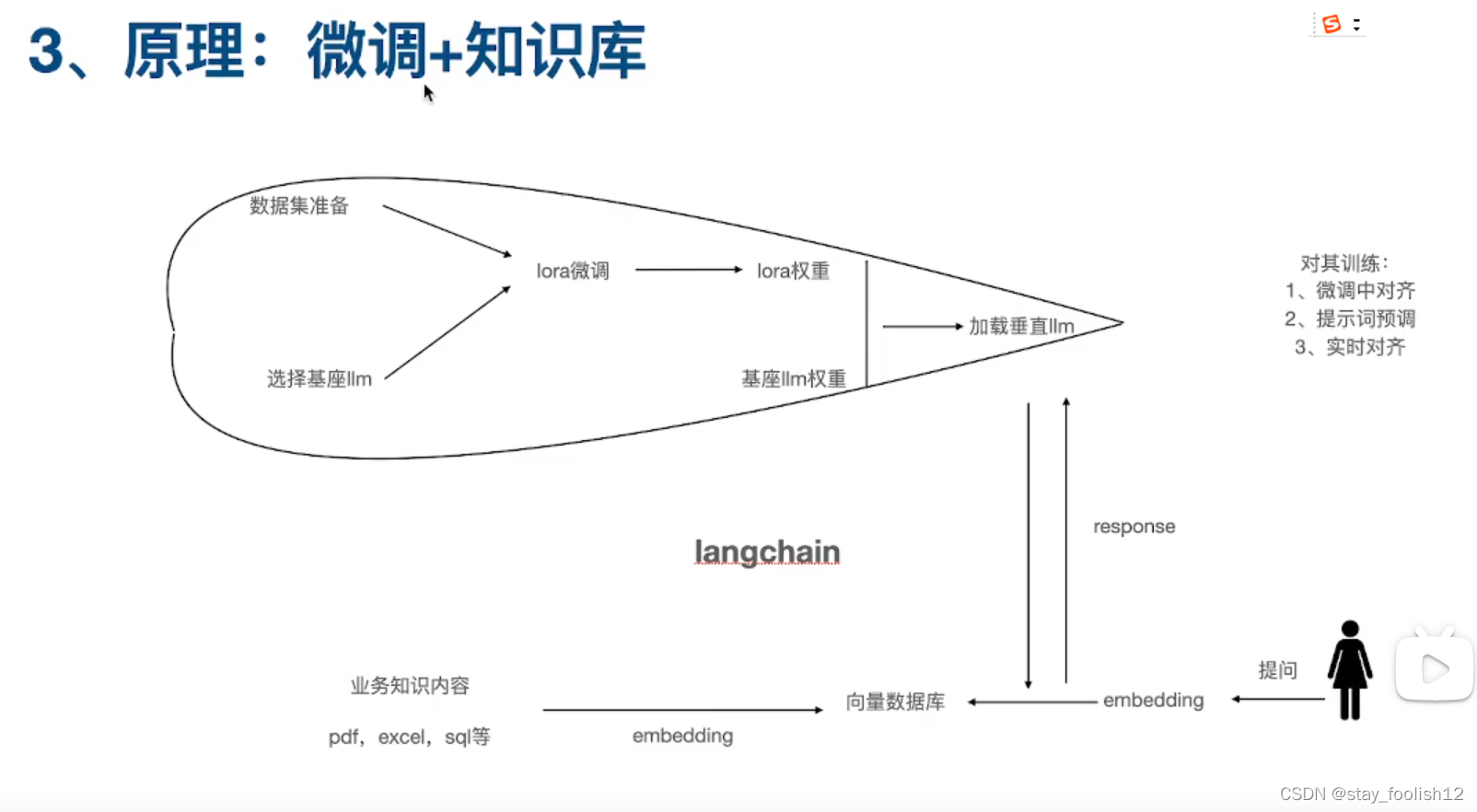
如何微调医疗大模型llm:llama2学习笔记
三个微调方向:简单医疗问答 临床问答 影像学 一般流程: 1 数据集准备 2 模型基座选择 3 微调 4 案例拆解 1 数据集准备:两种类型,一种文本一种影像 扩展,多模态 2 模型基座选择 多模态处理所有视频,文本…...

生成对抗网络DCGAN学习
在AI内容生成领域,有三种常见的AI模型技术:GAN、VAE、Diffusion。其中,Diffusion是较新的技术,相关资料较为稀缺。VAE通常更多用于压缩任务,而GAN由于其问世较早,相关的开源项目和科普文章也更加全面&#…...

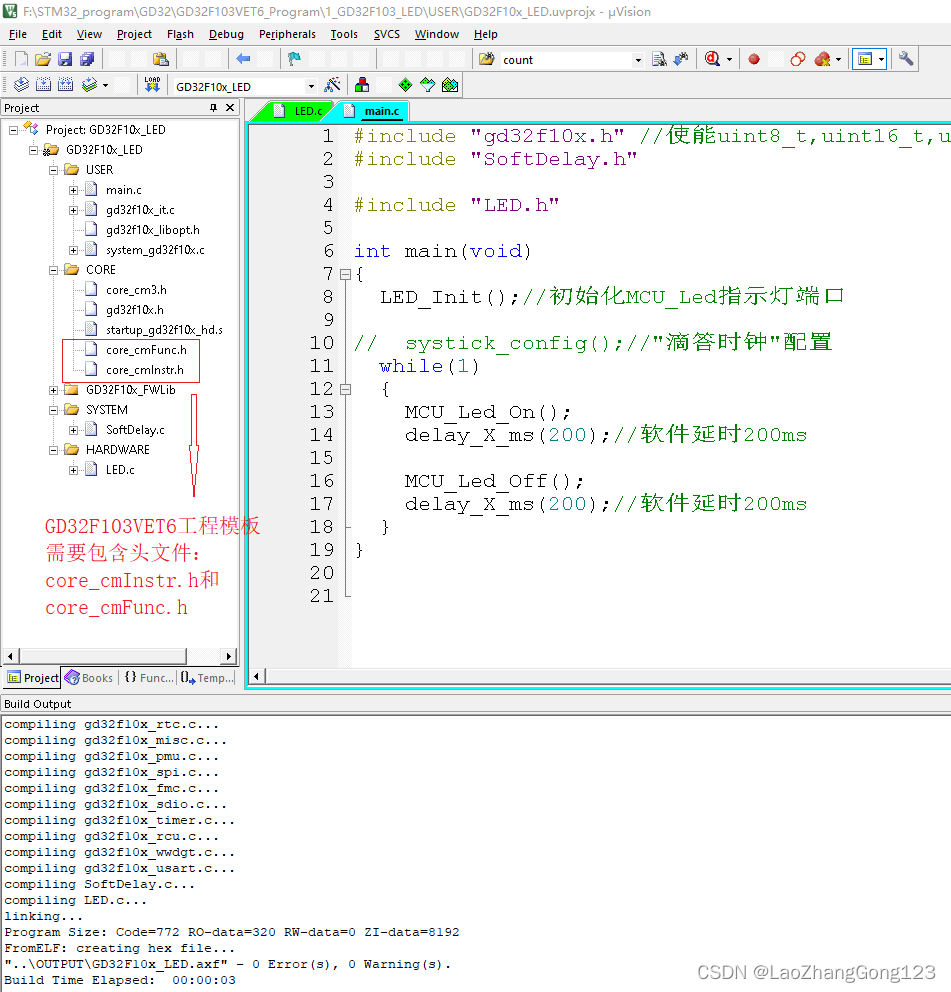
error: #5: cannot open source input file “core_cmInstr.h“
GD32F103VET6和STM32F103VET6引脚兼容。 GD32F103VET6工程模板需要包含头文件:core_cmInstr.h和core_cmFunc.h,这个和STM32F103还是有区别的,否则会报错,如下: error: #5: cannot open source input file "core…...

FastAPI 教程、结合vue实现前后端分离
英文版文档:https://fastapi.tiangolo.com/ 中文版文档:https://fastapi.tiangolo.com/zh/ 1、FastAPI 教程 简 介 FastAPI 和 Sanic 类似,都是 Python 中的异步 web 框架。相比 Sanic,FastAPI 更加的成熟、社区也更加的活跃。 …...

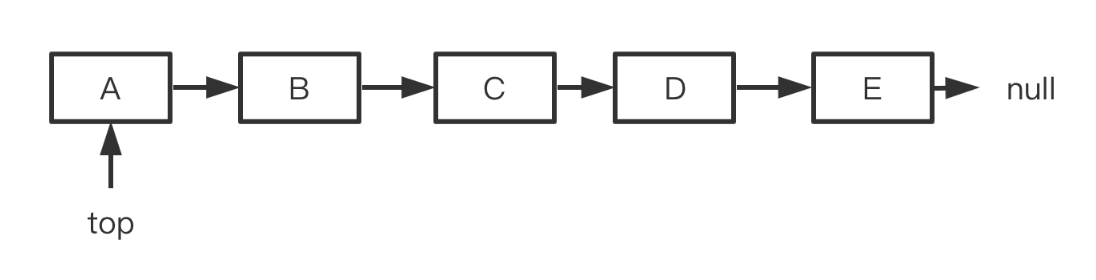
算法通关村第四关——如何基于数组(链表)实现栈
栈的基础知识 栈的特征 特征1 栈和队列是比较特殊的线性表,又被称为 访问受限的线性表。栈是很多表达式、符号等运算的基础,也是递归的底层实现(递归就是方法自己调用自己,在JVM的虚拟机栈中,一个线程中的栈帧就是…...

Postgresql警告日志的配置
文章目录 1.postgresql与日志有关的参数2.开启日志3.指定日志目录4.設置文件名format5.設置日志文件產出模式6.設置日志记录格式7.日誌輪換7.1非截斷式輪換7.2 截斷式輪換 8.日誌記錄內容8.1 log_statement8.2 log_min_duration_statement 9 輸出範本 1.postgresql与日志有关的…...

Java、JSAPI、 ssm架构 微信支付demo
1.前端 index.html <%page import"com.tenpay.configure.WxPayConfig"%> <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%> <html><style>#fukuan{font-size: 50px;marg…...

MongoDB文档--基本安装-linux安装(mongodb环境搭建)-docker安装(挂载数据卷)-以及详细版本对比
阿丹: 前面了解了mongodb的一些基本概念。本节文章对安装mongodb进行讲解以及汇总。 官网教程如下: 安装 MongoDB - MongoDB-CN-Manual 版本特性 下面是各个版本的选择请在安装以及选择版本的时候参考一下: MongoDB 2.x 版本:…...

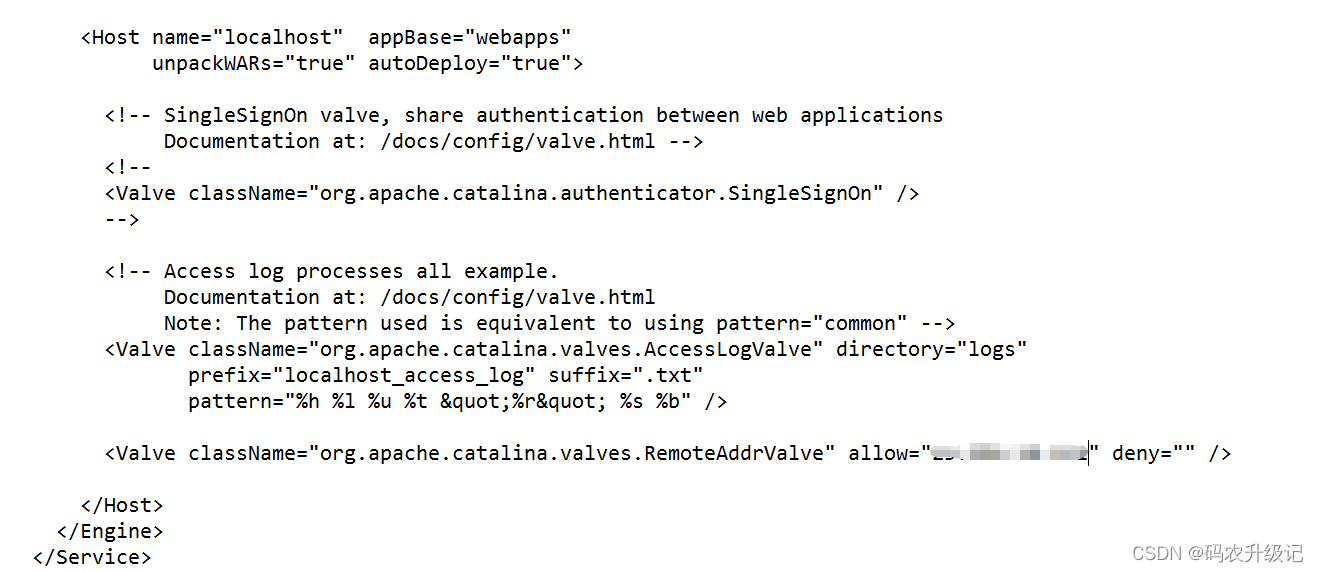
tomcat限制IP访问
tomcat可以通过增加配置,来对来源ip进行限制,即只允许某些ip访问或禁止某些来源ip访问。 配置路径:server.xml 文件下 标签下。与同级 <Valve className"org.apache.catalina.valves.RemoteAddrValve" allow"192.168.x.x&…...

互联网宠物医院系统开发:数字化时代下宠物医疗的革新之路
随着人们对宠物关爱意识的提高,宠物医疗服务的需求也日益增加。传统的宠物医院存在排队等待、预约难、信息不透明等问题,给宠物主人带来了诸多不便。而互联网宠物医院系统的开发,则可以带来许多便利和好处。下面将介绍互联网宠物医院系统开发…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...
