18 个JS优化技巧,可以解决 90% 的屎山代码!!!
文章目录
- 18 个JS优化技巧,可以解决 90% 的屎山代码!!!
- 1.箭头函数
- 2.解构赋值变量
- 3.使用模版字面量进行字符拼接
- 4.使用展开运算符进行数组和对象操作
- 5.简化循环
- 6.简化判断
- 7.使用对象解构和默认参数简化函数参数
- 8.使用函数式编程概念如纯函数和函数组合
- 9.使用对象字面量简化对象的创建和定义
- 10.使用适当的命名和注释来提高代码可读性
- 11.条件判断优化
- if else
- switch case
- 判断封装
- Object.assign给默认对象赋默认值
- 函数参数“两个”以下最好
- 12.使用解释形语言
- 13.让对象拥有私有成员-通过闭包来实现
参考:https://blog.csdn.net/techforward/article/details/131961841
18 个JS优化技巧,可以解决 90% 的屎山代码!!!
1.箭头函数
// 传统函数定义
function add(a, b) {return a + b;
}
// 箭头函数简化
const add = (a, b) => a + b;
2.解构赋值变量
// 获取对象中的指定属性值
const firstName = person.firstName;
const lastName = person.lastName;// 直接赋值对象,指定属性赋值
const { firstName, lastName } = person;console.log(fistName)
console.log(lastName)
3.使用模版字面量进行字符拼接
// 传统字符串拼接
const val = 'Hello ' + name + '!';
// 模板字面量简化
const val = `Hello ${name}!`;
4.使用展开运算符进行数组和对象操作
// 合并数组
const combined = [...array1, ...array2];
// 复制对象
const clone = { ...original };
5.简化循环
// 遍历数组
const doubled = numbers.map(num => num * 2);
// 过滤数组
const evens = numbers.filter(num => num % 2 === 0);
6.简化判断
// 传统条件判断
let message;
if (isSuccess) {message = 'Operation successful';
} else {message = 'Operation failed';
}
// 三元运算
const message = isSuccess ? 'Operation successful' : 'Operation failed';
7.使用对象解构和默认参数简化函数参数
// 传统参数设置默认值
function greet(name) {const finalName = name || 'Guest';console.log(`Hello, ${finalName}!`);}// 对象解构和默认参数简化function greet({ name = 'Guest' }) {console.log(`Hello, ${name}!`);}
8.使用函数式编程概念如纯函数和函数组合
// 纯函数
function add(a, b) {return a + b;}// 函数组合const multiplyByTwo = value => value * 2;const addFive = value => value + 5;const result = addFive(multiplyByTwo(3));
9.使用对象字面量简化对象的创建和定义
// 传统对象创建
const person = {firstName: 'John',lastName: 'Doe',age: 30,};// 对象字面量简化const firstName = 'John';const lastName = 'Doe';const age = 30;const person = { firstName, lastName, age };
10.使用适当的命名和注释来提高代码可读性
11.条件判断优化
if else
// param {status} status 活动状态:1:成功 2:失败 3:进行中 4:未开始
let txt = '';
if (status == 1) {txt = "成功";
} else if (status == 2) {txt = "失败";
} else if (status == 3) {txt = "进行中";
} else {txt = "未开始";
}
switch case
let txt = '';
switch (status) {case 1:txt = "成功";break;case 2:txt = "成功";break;case 3:txt = "进行中";break;default:txt = "未开始";
}
判断封装
// 好的
shouldShowSpinner(fsm, listNode){return fsm.state === 'fetching' && isEmpty(listNode)
}
if(shouldShowSpinner(fsm, listNode)){//...doSomething
}
Object.assign给默认对象赋默认值
const menuConfig = {title: 'Order',buttonText: 'Send',cancellable: true
};
function createMenu(config) {Object.assign({title: 'Foo',body: 'Bar',buttonText: 'Baz',cancellable: true }, config) // {} 目标对象,config 源对象
}
createMenu(menuConfig);
备注:
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。简单来说,就是Object.assign()是对象的静态方法,可以用来复制对象的可枚举属性到目标对象,利用这个特性可以实现对象属性的合并。
Object.assign(target, ...sources)参数: target--->目标对象source--->源对象返回值:target,即目标对象
函数参数“两个”以下最好
// 不好的
function createMenu(title, body, buttonText, cancellable) {// ...
}
// 好的
const menuConfig = {title: 'Foo',body: 'Bar',buttonText: 'Baz',cancellable: true
};
function createMenu(menuConfig){// ...
}
12.使用解释形语言
13.让对象拥有私有成员-通过闭包来实现
// 不好的
const Employee = function(name) {this.name = name;
};
Employee.prototype.getName = function getName() {return this.name;
};
const employee = new Employee('John Doe');
console.log(`Employee name: ${employee.getName()}`); // Employee name: John Doe
delete employee.name;
console.log(`Employee name: ${employee.getName()}`); // Employee name: undefined
// 好的
const Employee = function(name){this.getName = function(){return name}
}
const employee = new Employee('John Doe');
console.log(`Employee name: ${employee.getName()}`); // Employee name: John Doe
delete employee.name;
console.log(`Employee name: ${employee.getName()}`); // Employee name: undefined
相关文章:

18 个JS优化技巧,可以解决 90% 的屎山代码!!!
文章目录 18 个JS优化技巧,可以解决 90% 的屎山代码!!!1.箭头函数2.解构赋值变量3.使用模版字面量进行字符拼接4.使用展开运算符进行数组和对象操作5.简化循环6.简化判断7.使用对象解构和默认参数简化函数参数8.使用函数式编程概念…...

go逆向符号恢复
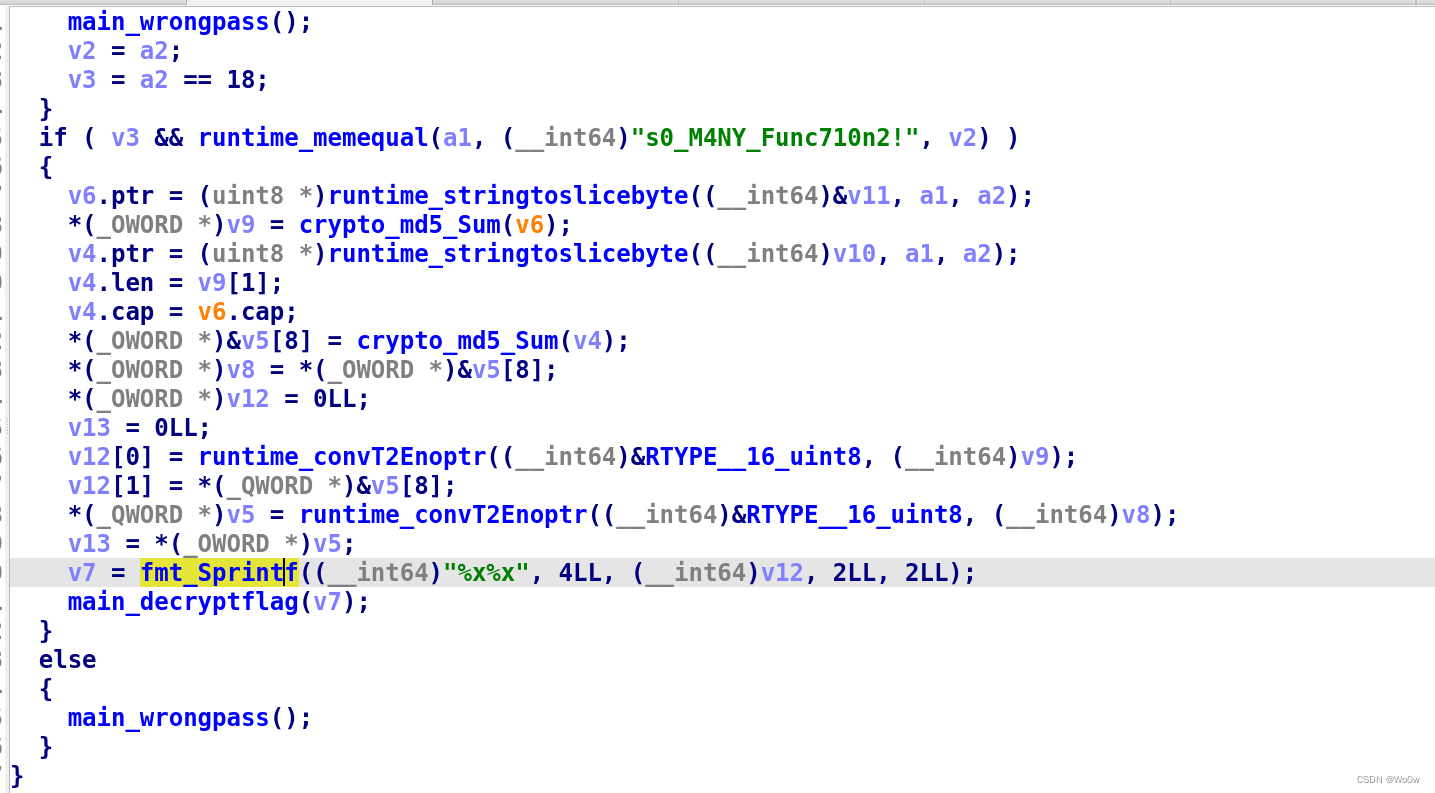
前言 之前一直没怎么重视,结果发现每次遇到go的题都是一筹莫展,刷几道题练习一下吧 准备 go语言写的程序一般都被strip去掉符号了,而且ida没有相关的签名文件,没办法完成函数名的识别与字符串的定位,所以第一步通常…...

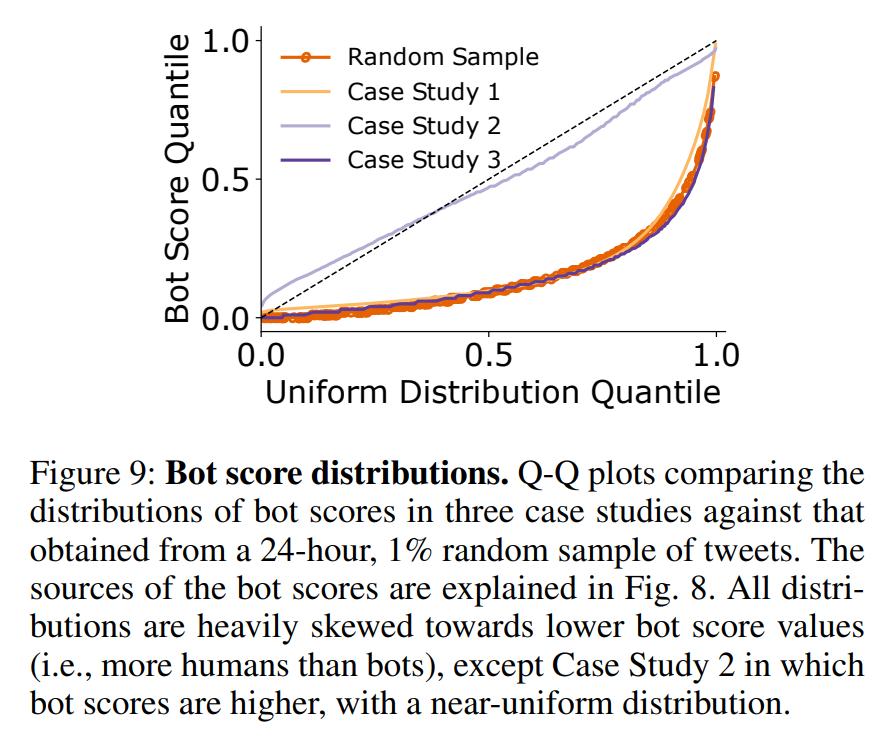
论文阅读- Uncovering Coordinated Networks on Social Media:Methods and Case Studies
链接:https://arxiv.org/pdf/2001.05658.pdf 目录 摘要: 引言 Methods Case Study 1: Account Handle Sharing Coordination Detection 分析 Case Study 2: Image Coordination Coordination Detection Analysis Case Study 3: Hashtag Sequen…...

应急响应-Linux
应急响应-Linux 1.关键目录 /etc/passwd 记录用户信息 /etc/shadow 保存用户密码(hash) /etc/crontab 定时任务文件 /etc/anacrontab 异步定时任务文件 /etc/rc.d/rc.local 开机启动项 /var/log/btmp …...
利用spinal的伴生对象简化集成rtl代码过程
一 参考 SpinalHDL——集成你的RTL代码 (qq.com)https://mp.weixin.qq.com/s?__biz=Mzg5NjQyMzQwMQ==&mid=2247484852&idx=1&sn=d074279cdc0d58eb5dc73ca68271eee8&chksm=c0000132f77788249838570187495e34cc12ab40e8f8f5ec8f65414ec84b3ece2d17f0d4c4f8&…...

C# Blazor 学习笔记(7):组件嵌套开发
文章目录 前言相关资料组件嵌套组件模板RenderFragment 意义传统前端样式组件化css 前言 我们在组件化一共有三个目的。 不用写CSS不用写html不用写交互逻辑 简单来说就是Java常说的约定大于配置。我们只需要必须的参数即可,其它的都按照默认配置。我们不需要关系…...

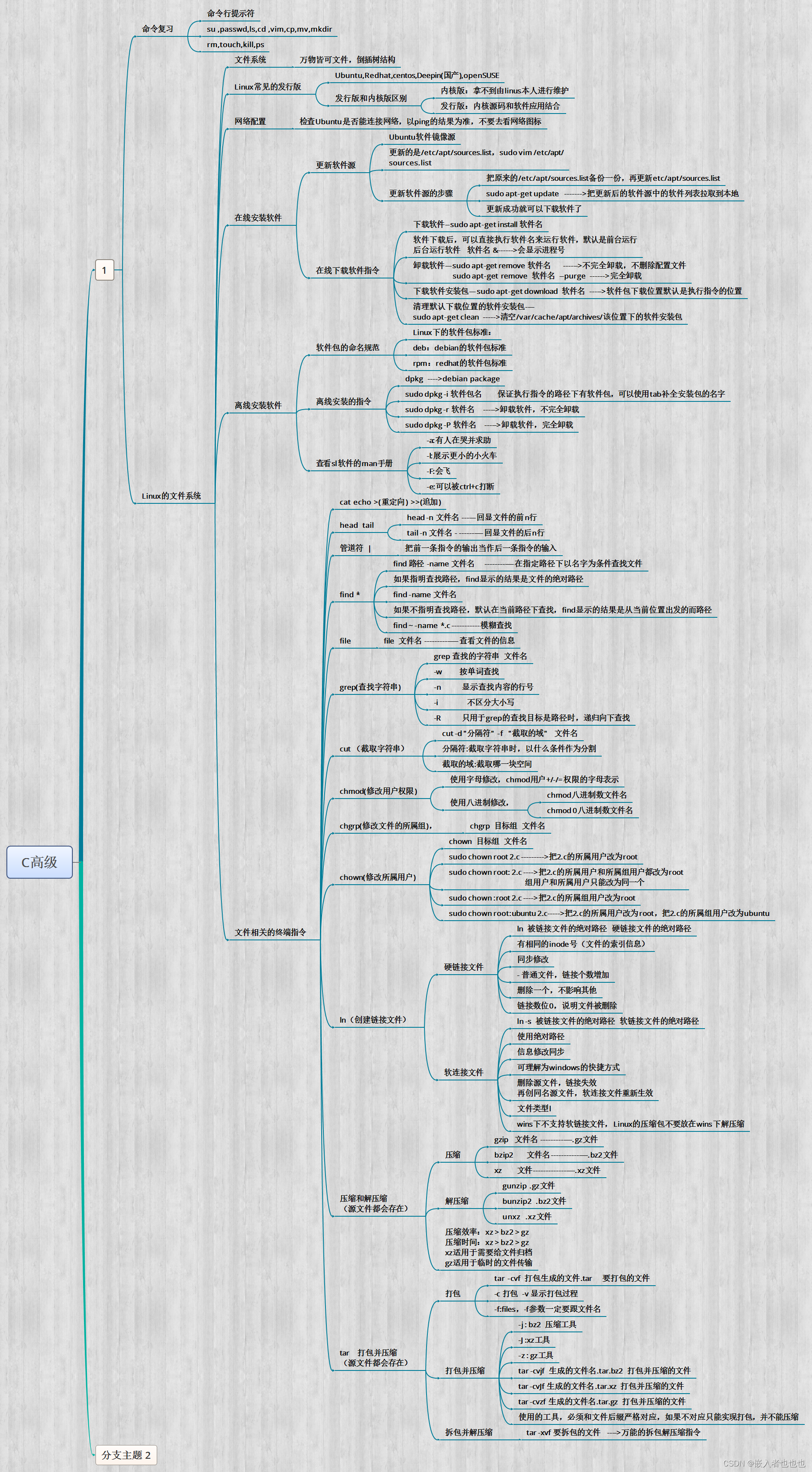
DAY1,C高级(命令,Linux的文件系统,软、硬链接文件)
1.创建链接文件; 文件系统中的每个文件都与唯一的 inode 相关联,inode 存储了文件的元数据和数据块的地址,文件名与 inode 之间的链接关系称为硬链接或软链接。 硬链接文件的创建: ln 被链接文件的绝对路径 硬链接文件的绝对…...

Race竞争型漏洞
目录 Race竞争介绍 实验环境配置 安装Cookiecutter 创建基于Django框架的项目 选择配置 创建数据库 加载到环境变量里 数据库的生成 创建一个超级用户(superuser) 启动一个本地开发服务器 配置文件 Race竞争介绍 竞争型漏洞(Race Co…...

基于 FFlogs API 快速实现的 logs 颜色查询小爬虫
文章目录 找到接口解析响应需要平均颜色和过本次数? 找到接口 首先试了一下爬虫,发现和wow一样官网上有暴露的 API,链接在:FFlogs v1 API 文档链接 通过查询官方提供的 API 接口得知: user_name 角色名字 api_key …...

【牛客】统计字符
⭐️ 题目描述 🌟 OJ链接:HJ40 统计字符 ps: 判断字符可以直接使用头文件自带的函数。 函数作用iscntrl判断是否为控制字符isspace判断是否为空白字符(空格、换页’\f’、换行’\n’、回车’\r’、制表符’\t)isdigi…...

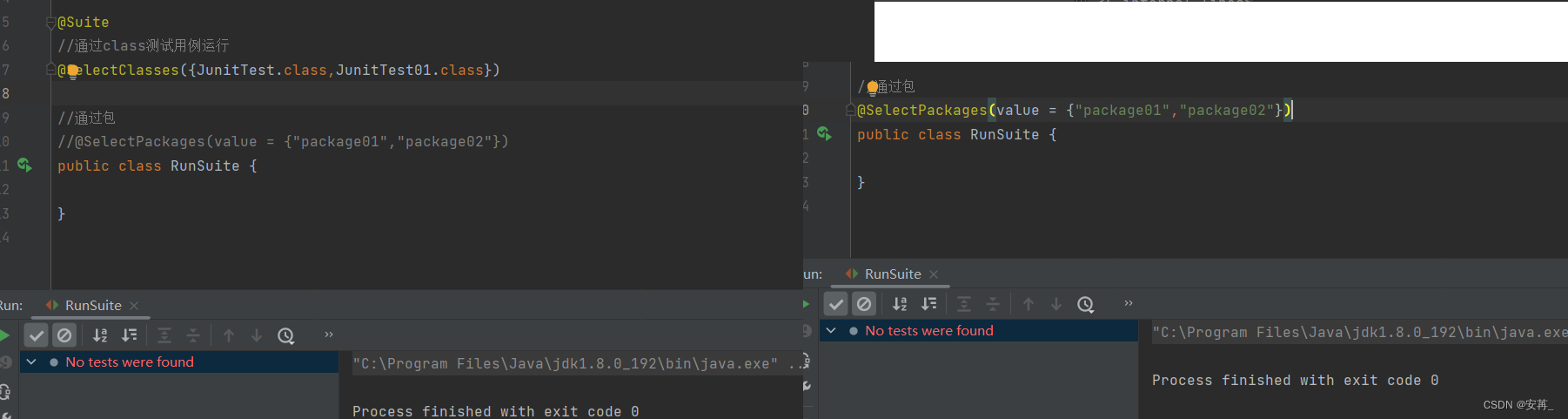
测试|Junit相关内容
测试|Junit相关内容 文章目录 测试|Junit相关内容0.Junit说明1.Junit注解TestDisabledBeforeAll和AfterAllBeforeEach和AfterEach 2.Junit参数化单参数多参数(多种/多组)CSV获取参数(支持多种)CSV文件获取参数(支持多种…...

19-2.vuex
目录 1 安装 2 挂载 2.1 vue2写法 2.2 vue3写法 3 state 3.1 声明数据 3.2 使用数据 3.3 处理数据 4 mutations 4.1 基本使用 4.2 传递参数 4.3 mutations中不能写异步的代码 5 actions 5.1 基本使用 5.2 传递参数 6 getters Vuex是做全局数据…...

微信小程序 选择年和月以及回显 使用picker-view组件
<!--选择年月--><view bindtap"pickCalendar">{{year}}年{{month}}月</view><picker-view wx:if"{{open}}" class"fixed-select" indicator-style"height: 50px;" style"width: 100%; height: 300px;"…...

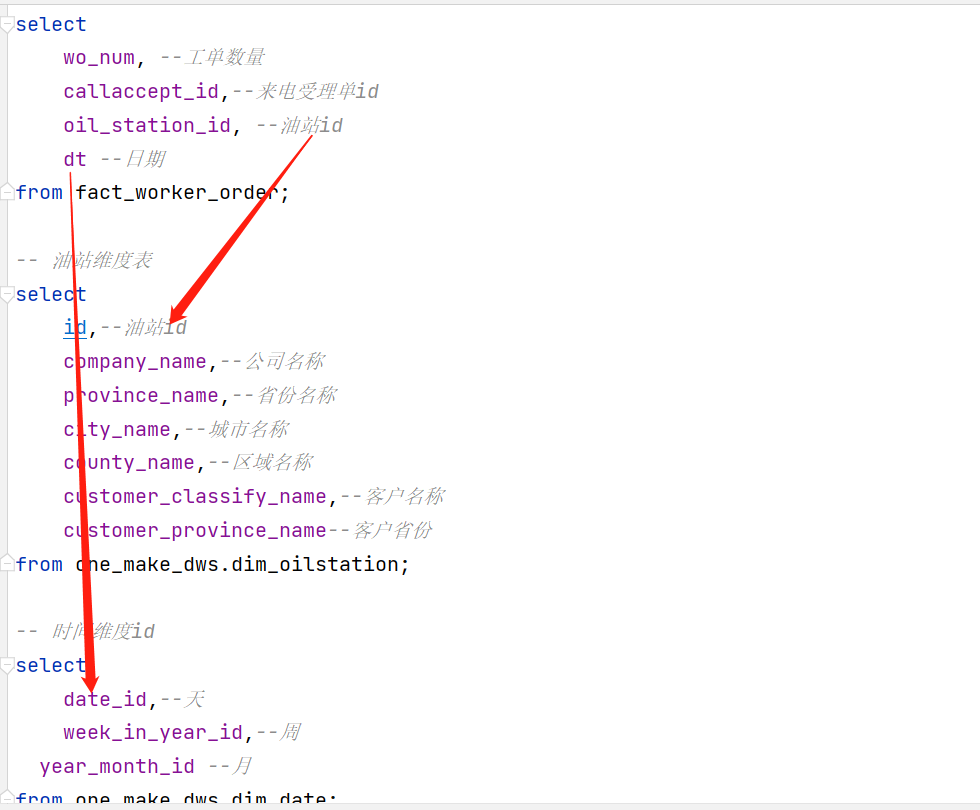
助力工业物联网,工业大数据之ST层的设计【二十五】
文章目录 04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现 04:ST层的设计 目标:掌握ST层的设计 路径 step1:功能step2:来源step3:需求 实施 功…...

MySQL实践——参数SQL_SLAVE_SKIP_COUNTER的奥秘
每次数据库复制冲突之后,经常使用的一个命令如下。 SET GLOBAL SQL_SLAVE_SKIP_COUNTER 1;一般会认为,现在出现冲突错误,那就将上面参数值设置为1,跳过出错的这个event就可以解决了。重新启动复制,发现问题果然解决&…...

小程序面试题
文章目录 简单谈谈微信小程序小程序的原生组件有哪些小程序的安卓版和ios版是怎么开发出来uni-app弹窗被覆盖怎么解决小程序生命周期小程序路由跳转小程序的兼容问题有哪些小程序框架都掌握哪一些,uniapp都会哪一些,平时开发遇到的困难上传图片uni-app h5 端的ios图片不能加载…...

微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。 …...

Docker build 命令详解
build 命令用于使用 Dockerfile 创建镜像。 语法: $ docker build [OPTIONS] PATH | URL | -OPTIONS 说明 # 可通过帮助命令查看 $ docker build --help--build-arg[]: 设置镜像创建时的变量--cpu-shares: 设置 cpu 使用权重--cpu-period: 限制 CPU、CFS 周期--cpu…...

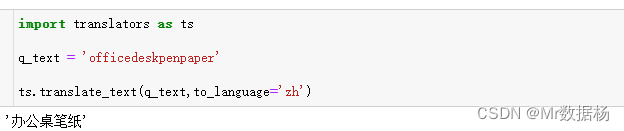
基于Translators的多语言翻译解决方案
当Translators库,一个用Python为个人和学生提供免费、多样、愉快翻译的库。 文章目录 Translators支持的翻译服务安装与入门参数和功能支持的语言调试和运行环境API服务Translators Translators库是一个强大的Python库,旨在为个人和学生提供免费、多样、愉快的翻译体验。它支…...

Unity 性能优化五:渲染模块压力
CPU压力 Batching 在GPU渲染前,CPU会把数据按batch发送给GPU,每发送一次,都是一个drawcall,GPU在渲染每个batch的时候,会切换渲染状态,这里的渲染状态指的是:影响对象在屏幕上的外观的渲染属性…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

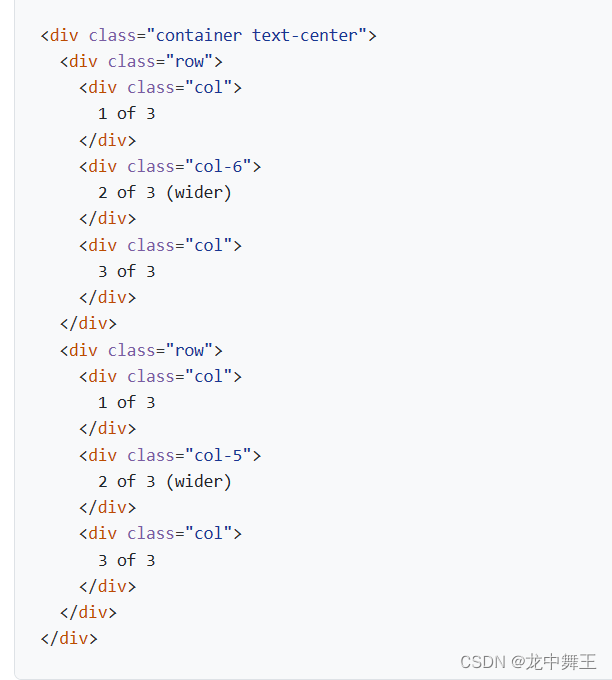
【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
