C# Blazor 学习笔记(7):组件嵌套开发
文章目录
- 前言
- 相关资料
- 组件嵌套
- 组件模板RenderFragment
- 意义
- 传统前端样式
- 组件化css
前言
我们在组件化一共有三个目的。
- 不用写CSS
- 不用写html
- 不用写交互逻辑
简单来说就是Java常说的约定大于配置。我们只需要必须的参数即可,其它的都按照默认配置。我们不需要关系页面元素是如何调度的,我们只需要关系业务代码部分。做到组件一次声明,多次复用的效果。
相关资料
《进击吧!Blazor!》第一章 5.组件开发
组件嵌套
组件模板RenderFragment
RenderFragment相当于Vue的插槽,如何使用可以看微软的技术文档。
Blazor 组件模块化开发
RenderFragment预留了一个特殊的字段,专门用于组件嵌套。即
public RenderFragment ChildContent { get; set; }
这个字段是可以省略的字段。
我们自己声明一个B_Col的字段
<div class="B_Col">@ChildContent
</div>@code {[Parameter] public RenderFragment ChildContent { get; set; }
} <B_Col><div>我是测试文本1</div></B_Col>上下两个都是一样的<B_Col><ChildContent><div>我是测试文本1</div></ChildContent></B_Col>
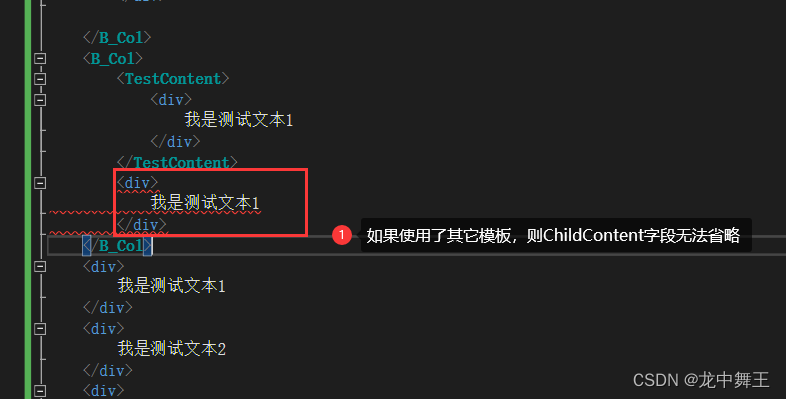
如果声明了其它内容模板,也不影响代码的省略
<div class="B_Col">@ChildContent
</div>@code {[Parameter] public RenderFragment ChildContent { get; set; }[Parameter] public RenderFragment TestContent { get; set; }
}Tips:注意,代码中要把嵌套模板@childContent的内容放进去

意义
传统前端样式

传统前端样式是通过相同的div,但是不同的class来进行css的绑定,class的命名管理和可阅读性并不强。
组件化css
我们可以自定义组件,专门用于生成对应的UI布局。通过组件的参数传入来间接管理CSS样式。大大提高了代码的可读性。
相关文章:

C# Blazor 学习笔记(7):组件嵌套开发
文章目录 前言相关资料组件嵌套组件模板RenderFragment 意义传统前端样式组件化css 前言 我们在组件化一共有三个目的。 不用写CSS不用写html不用写交互逻辑 简单来说就是Java常说的约定大于配置。我们只需要必须的参数即可,其它的都按照默认配置。我们不需要关系…...

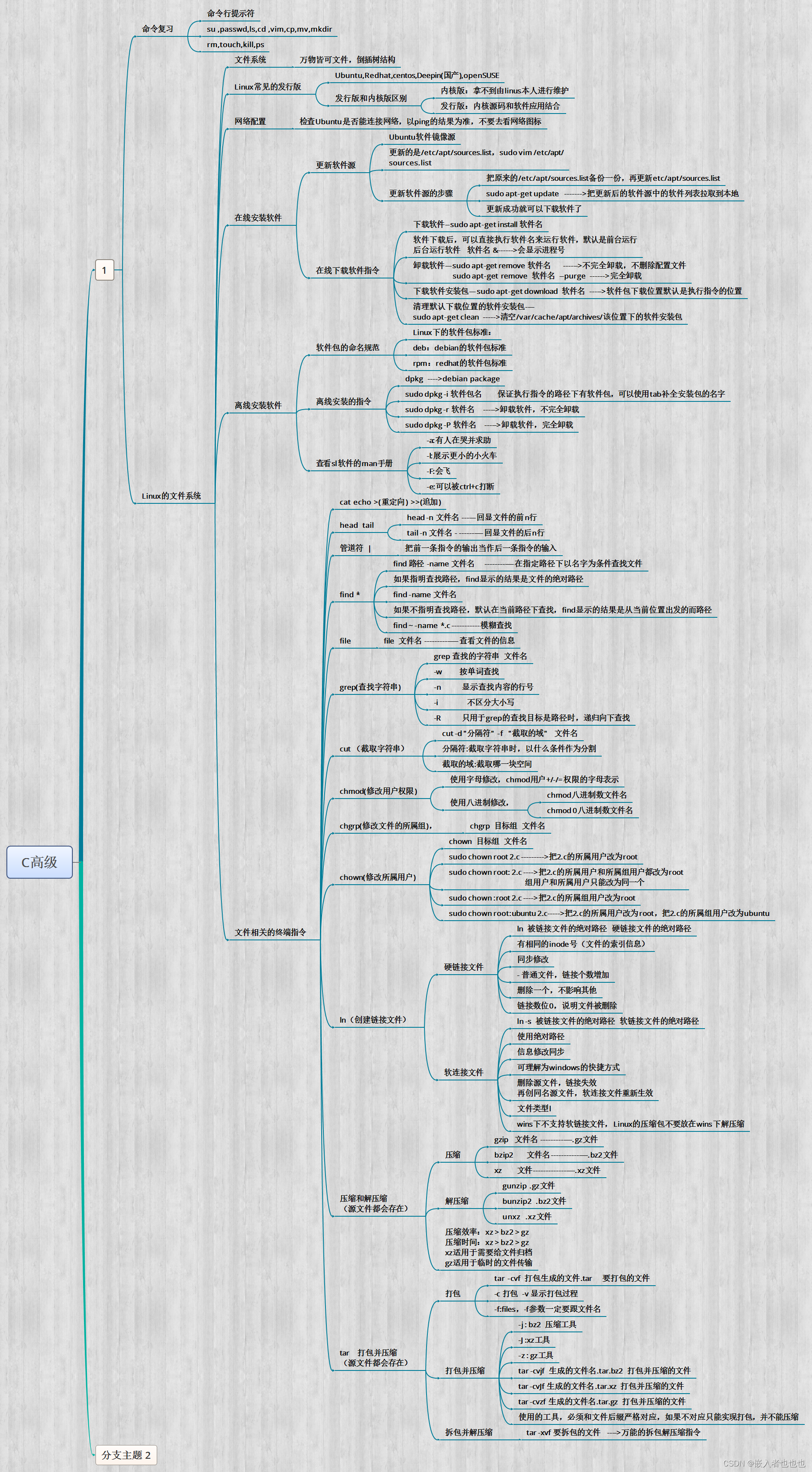
DAY1,C高级(命令,Linux的文件系统,软、硬链接文件)
1.创建链接文件; 文件系统中的每个文件都与唯一的 inode 相关联,inode 存储了文件的元数据和数据块的地址,文件名与 inode 之间的链接关系称为硬链接或软链接。 硬链接文件的创建: ln 被链接文件的绝对路径 硬链接文件的绝对…...

Race竞争型漏洞
目录 Race竞争介绍 实验环境配置 安装Cookiecutter 创建基于Django框架的项目 选择配置 创建数据库 加载到环境变量里 数据库的生成 创建一个超级用户(superuser) 启动一个本地开发服务器 配置文件 Race竞争介绍 竞争型漏洞(Race Co…...

基于 FFlogs API 快速实现的 logs 颜色查询小爬虫
文章目录 找到接口解析响应需要平均颜色和过本次数? 找到接口 首先试了一下爬虫,发现和wow一样官网上有暴露的 API,链接在:FFlogs v1 API 文档链接 通过查询官方提供的 API 接口得知: user_name 角色名字 api_key …...

【牛客】统计字符
⭐️ 题目描述 🌟 OJ链接:HJ40 统计字符 ps: 判断字符可以直接使用头文件自带的函数。 函数作用iscntrl判断是否为控制字符isspace判断是否为空白字符(空格、换页’\f’、换行’\n’、回车’\r’、制表符’\t)isdigi…...

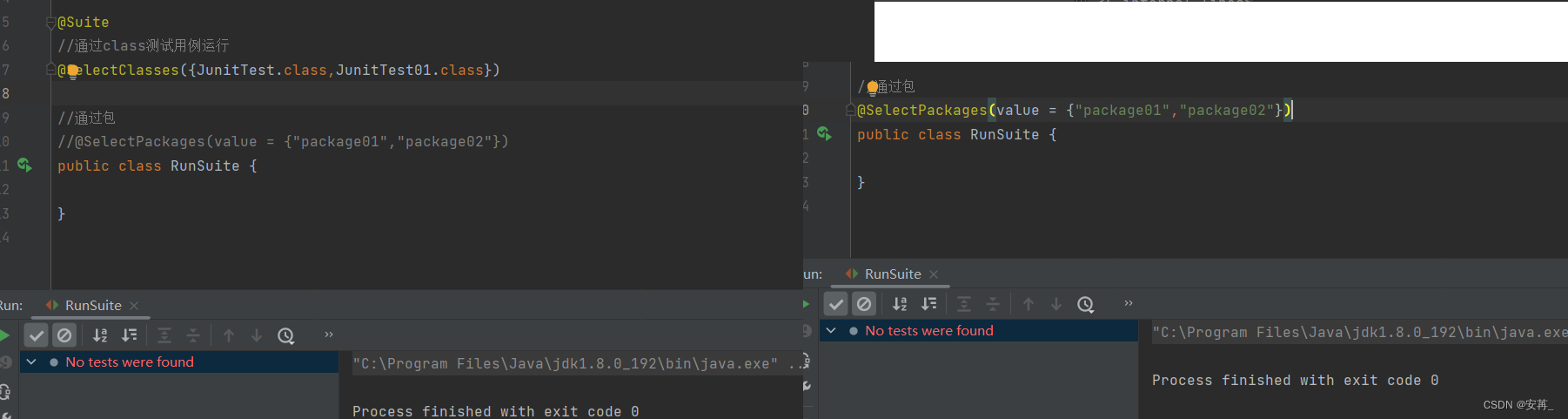
测试|Junit相关内容
测试|Junit相关内容 文章目录 测试|Junit相关内容0.Junit说明1.Junit注解TestDisabledBeforeAll和AfterAllBeforeEach和AfterEach 2.Junit参数化单参数多参数(多种/多组)CSV获取参数(支持多种)CSV文件获取参数(支持多种…...

19-2.vuex
目录 1 安装 2 挂载 2.1 vue2写法 2.2 vue3写法 3 state 3.1 声明数据 3.2 使用数据 3.3 处理数据 4 mutations 4.1 基本使用 4.2 传递参数 4.3 mutations中不能写异步的代码 5 actions 5.1 基本使用 5.2 传递参数 6 getters Vuex是做全局数据…...

微信小程序 选择年和月以及回显 使用picker-view组件
<!--选择年月--><view bindtap"pickCalendar">{{year}}年{{month}}月</view><picker-view wx:if"{{open}}" class"fixed-select" indicator-style"height: 50px;" style"width: 100%; height: 300px;"…...

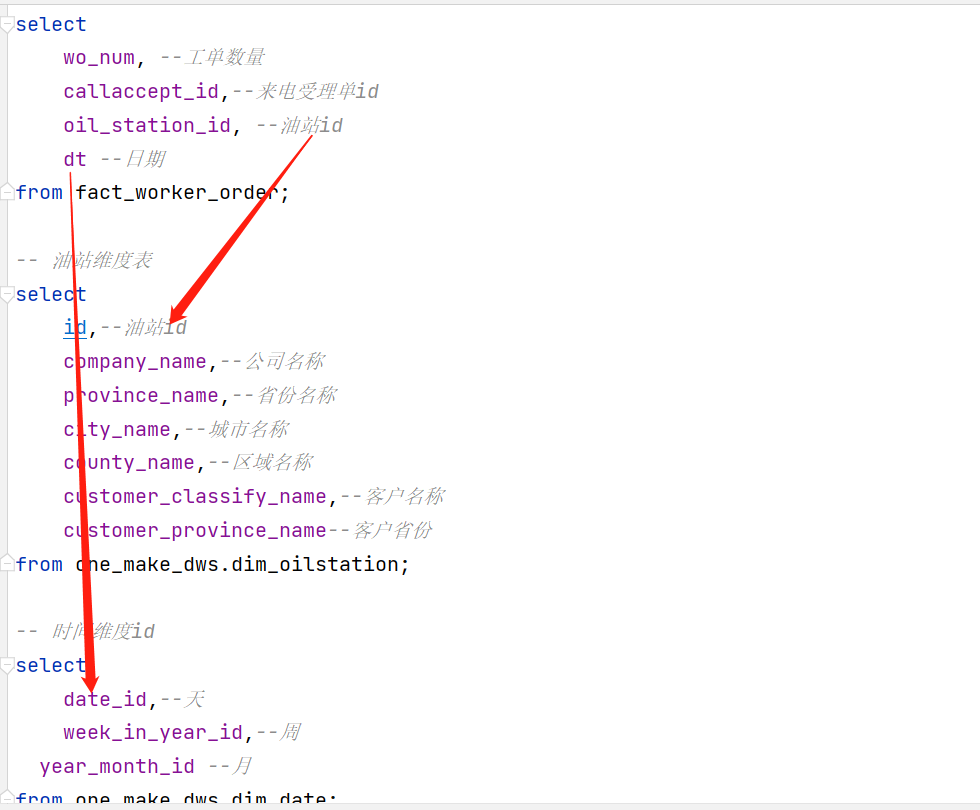
助力工业物联网,工业大数据之ST层的设计【二十五】
文章目录 04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现 04:ST层的设计 目标:掌握ST层的设计 路径 step1:功能step2:来源step3:需求 实施 功…...

MySQL实践——参数SQL_SLAVE_SKIP_COUNTER的奥秘
每次数据库复制冲突之后,经常使用的一个命令如下。 SET GLOBAL SQL_SLAVE_SKIP_COUNTER 1;一般会认为,现在出现冲突错误,那就将上面参数值设置为1,跳过出错的这个event就可以解决了。重新启动复制,发现问题果然解决&…...

小程序面试题
文章目录 简单谈谈微信小程序小程序的原生组件有哪些小程序的安卓版和ios版是怎么开发出来uni-app弹窗被覆盖怎么解决小程序生命周期小程序路由跳转小程序的兼容问题有哪些小程序框架都掌握哪一些,uniapp都会哪一些,平时开发遇到的困难上传图片uni-app h5 端的ios图片不能加载…...

微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。 …...

Docker build 命令详解
build 命令用于使用 Dockerfile 创建镜像。 语法: $ docker build [OPTIONS] PATH | URL | -OPTIONS 说明 # 可通过帮助命令查看 $ docker build --help--build-arg[]: 设置镜像创建时的变量--cpu-shares: 设置 cpu 使用权重--cpu-period: 限制 CPU、CFS 周期--cpu…...

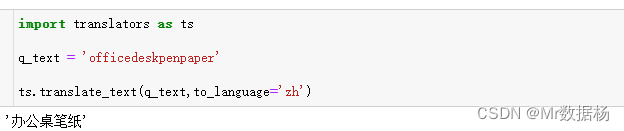
基于Translators的多语言翻译解决方案
当Translators库,一个用Python为个人和学生提供免费、多样、愉快翻译的库。 文章目录 Translators支持的翻译服务安装与入门参数和功能支持的语言调试和运行环境API服务Translators Translators库是一个强大的Python库,旨在为个人和学生提供免费、多样、愉快的翻译体验。它支…...

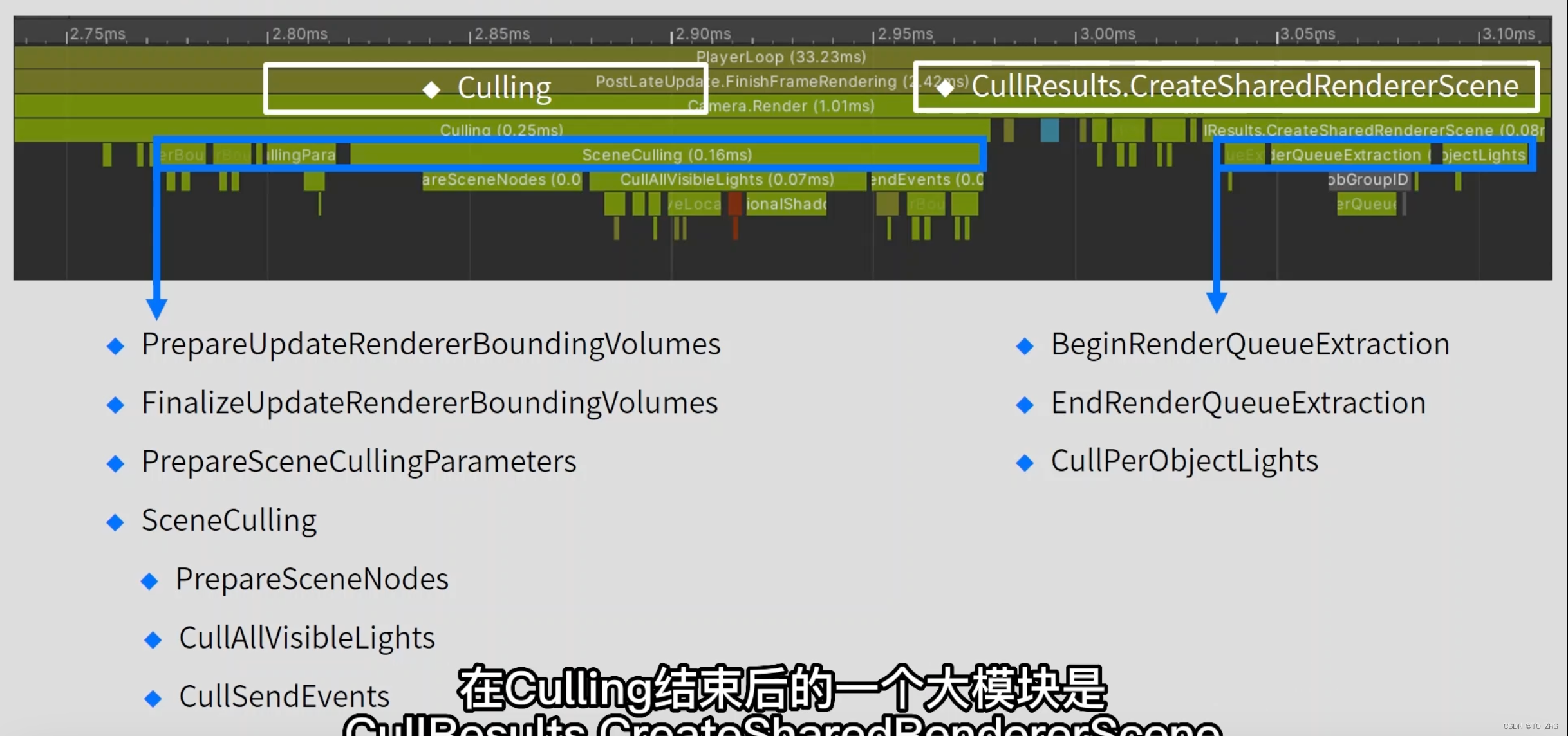
Unity 性能优化五:渲染模块压力
CPU压力 Batching 在GPU渲染前,CPU会把数据按batch发送给GPU,每发送一次,都是一个drawcall,GPU在渲染每个batch的时候,会切换渲染状态,这里的渲染状态指的是:影响对象在屏幕上的外观的渲染属性…...

Redis数据库 | 事务、持久化
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Redis事务操作 Redis事务是一组命令的集合,这些命令会作为一个整体被执行,要么全部执行成功,要么全部执行失败;Redis事…...

浅析大数据时代下的视频技术发展趋势以及AI加持下视频场景应用
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

TensorRT学习笔记--基于YoloV8检测图片和视频
1--完整项目 完整项目地址:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.gitcd TRT_YoloV8 2--模型转换 cd yolov8python gen_wts.py 3--编译项目 mkdir buildcd build cmake .. # 需要更改 CMakeLists.txt…...

【C++】开源:matplotlib-cpp静态图表库配置与使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍matplotlib-cpp图表库配置与使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&…...

香港IT软件开发服务公司Alpha Technology 申请纳斯达克IPO上市
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于中国香港的IT软件开发服务公司Alpha Technology 近期已向美国证券交易委员会(SEC)提交招股书,申请在纳斯达克IPO上市,股票代码为࿰…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
