纯css实现登录表单动效
效果图:

代码展示
// 我这边用的是elementUI表单校验,更改的样式。
<el-form:model="form":rules="rules"ref="fromList":hide-required-asterisk="true"><el-form-item prop="account"><div class="input-data"><el-input required="" v-model="form.account" autocomplete="on"></el-input><label>手机号/邮箱</label></div></el-form-item><el-form-item prop="pass"><div class="input-data"><el-input required="" v-model="form.pass" autocomplete="on"></el-input><label>密码</label></div></el-form-item>
<el-form>.input-data{width: 100%;height: 40px;position: relative;
}:deep(.el-form){.el-form-item{margin-bottom: 62px;}.el-form-item__error{font-size: 14px;color: #F15151;line-height: 1.7;letter-spacing: 1px;}.el-input__inner{padding: 0;color: #FFFFFF;width: 100%;height: 40px;border: none;border-radius:0;border-bottom: 1px solid silver;font-size: 16px;background: transparent;}.is-required.is-error .el-input__inner{border:none !important;border-bottom:1px solid #FFFFFF !important;}.input-data{label{font-size: 16px;font-weight: normal;color: #FFFFFF;letter-spacing: 1px;position: absolute;bottom: 0;left: 0;pointer-events: none;transition: all 0.3s ease;}.el-input:has(> input:focus) ~ label,.el-input:has(> input:valid) ~ label{transform: translateY(-30px);font-size: 13px ;}}}相关文章:

纯css实现登录表单动效
效果图: 代码展示 // 我这边用的是elementUI表单校验,更改的样式。 <el-form:model"form":rules"rules"ref"fromList":hide-required-asterisk"true"><el-form-item prop"account"><…...

【css】外边距margin
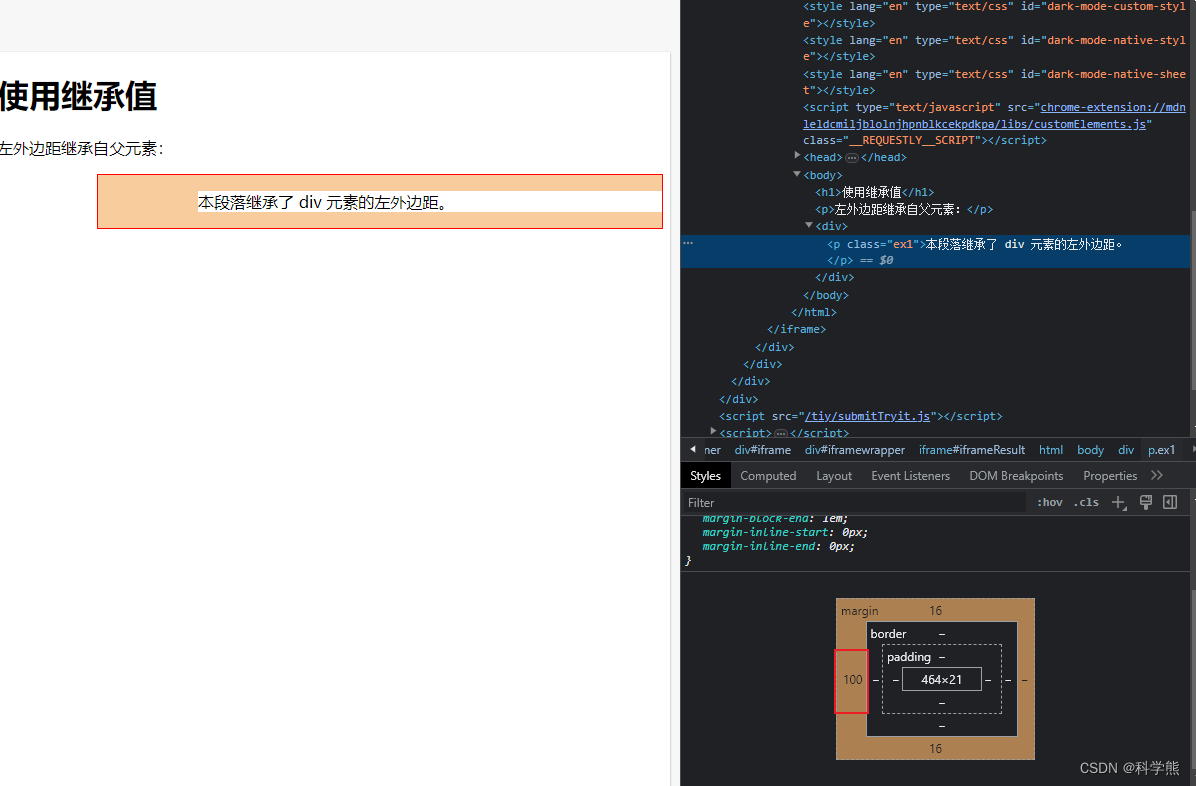
外边距中有一个属性值比较有意思:inherit 值,继承父类的属性。 <!DOCTYPE html> <html> <head> <style> div {border: 1px solid red;margin-left: 100px; }p.ex1 {margin-left: inherit; } </style> </head> <…...

Cpp8 — 二叉搜索树
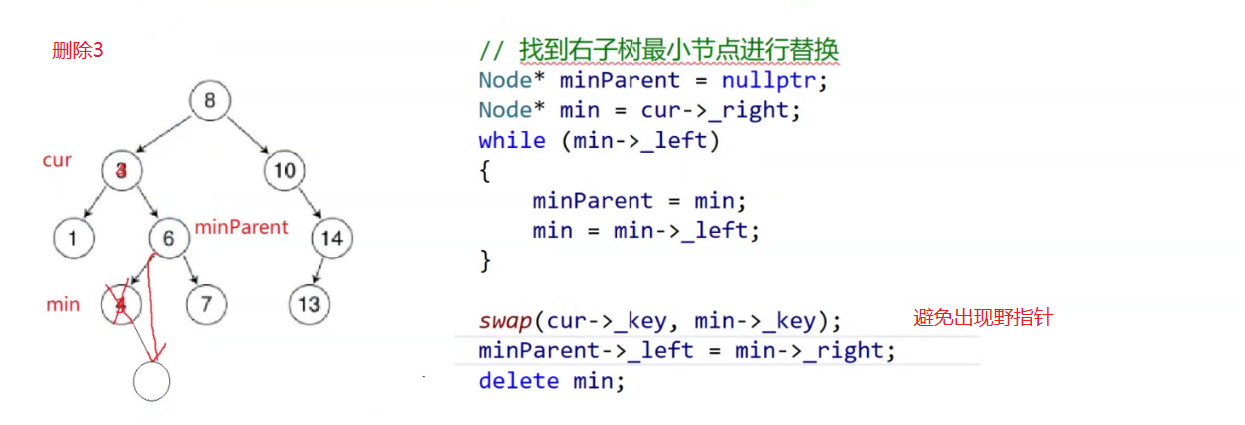
二叉搜索树(搜索二叉树、二叉排序树) 二叉搜索树又称二叉排序树,它要么是一棵空树,要么是具有以下性质的二叉树: 1.若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 2.若它的右子树不为空&…...

【实操教程】如何开始用Qt Widgets编程?(一)
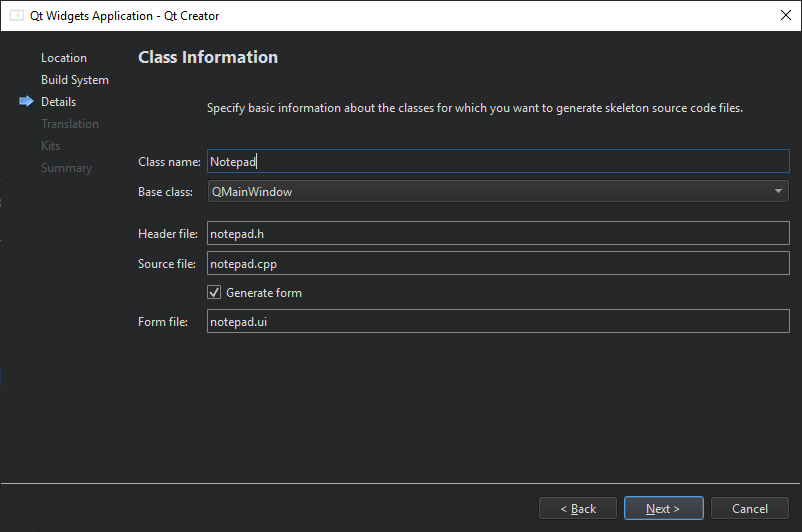
Qt 是目前最先进、最完整的跨平台C开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。 在本文中࿰…...

openmp和avx配置
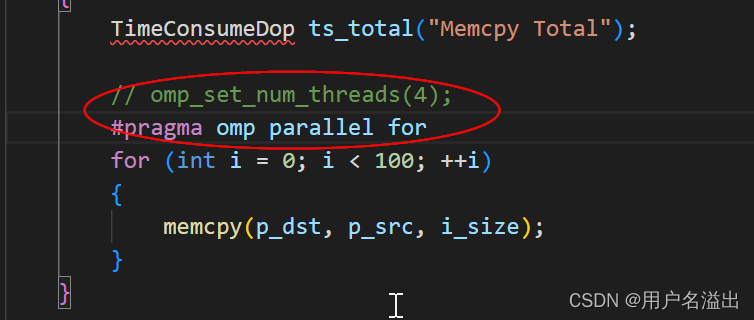
实际场景: 项目中数据拷贝慢(使用的是memcpy),希望能加速拷贝,所以尝试了使用avx的流方式,和openmp方式处理 问题1: 调用avx是报错 error: inlining failed in call to always_inline ‘__m512…...

18 个JS优化技巧,可以解决 90% 的屎山代码!!!
文章目录 18 个JS优化技巧,可以解决 90% 的屎山代码!!!1.箭头函数2.解构赋值变量3.使用模版字面量进行字符拼接4.使用展开运算符进行数组和对象操作5.简化循环6.简化判断7.使用对象解构和默认参数简化函数参数8.使用函数式编程概念…...

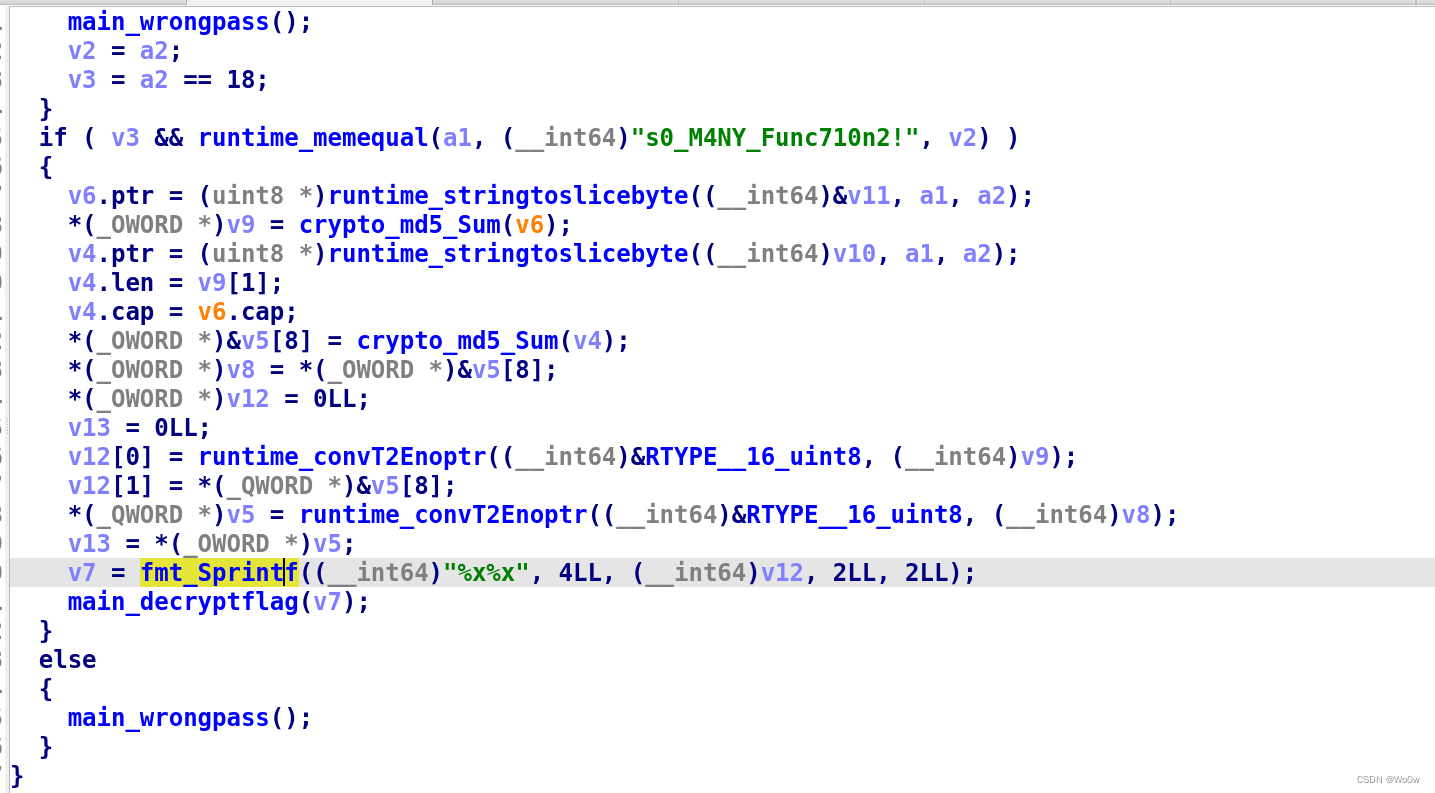
go逆向符号恢复
前言 之前一直没怎么重视,结果发现每次遇到go的题都是一筹莫展,刷几道题练习一下吧 准备 go语言写的程序一般都被strip去掉符号了,而且ida没有相关的签名文件,没办法完成函数名的识别与字符串的定位,所以第一步通常…...

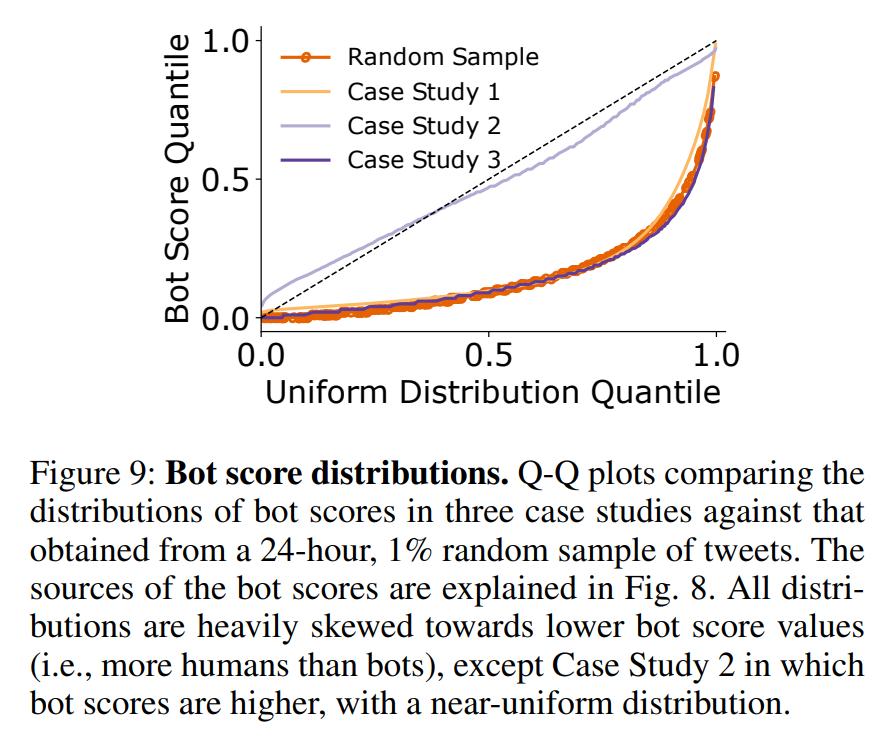
论文阅读- Uncovering Coordinated Networks on Social Media:Methods and Case Studies
链接:https://arxiv.org/pdf/2001.05658.pdf 目录 摘要: 引言 Methods Case Study 1: Account Handle Sharing Coordination Detection 分析 Case Study 2: Image Coordination Coordination Detection Analysis Case Study 3: Hashtag Sequen…...

应急响应-Linux
应急响应-Linux 1.关键目录 /etc/passwd 记录用户信息 /etc/shadow 保存用户密码(hash) /etc/crontab 定时任务文件 /etc/anacrontab 异步定时任务文件 /etc/rc.d/rc.local 开机启动项 /var/log/btmp …...
利用spinal的伴生对象简化集成rtl代码过程
一 参考 SpinalHDL——集成你的RTL代码 (qq.com)https://mp.weixin.qq.com/s?__biz=Mzg5NjQyMzQwMQ==&mid=2247484852&idx=1&sn=d074279cdc0d58eb5dc73ca68271eee8&chksm=c0000132f77788249838570187495e34cc12ab40e8f8f5ec8f65414ec84b3ece2d17f0d4c4f8&…...

C# Blazor 学习笔记(7):组件嵌套开发
文章目录 前言相关资料组件嵌套组件模板RenderFragment 意义传统前端样式组件化css 前言 我们在组件化一共有三个目的。 不用写CSS不用写html不用写交互逻辑 简单来说就是Java常说的约定大于配置。我们只需要必须的参数即可,其它的都按照默认配置。我们不需要关系…...

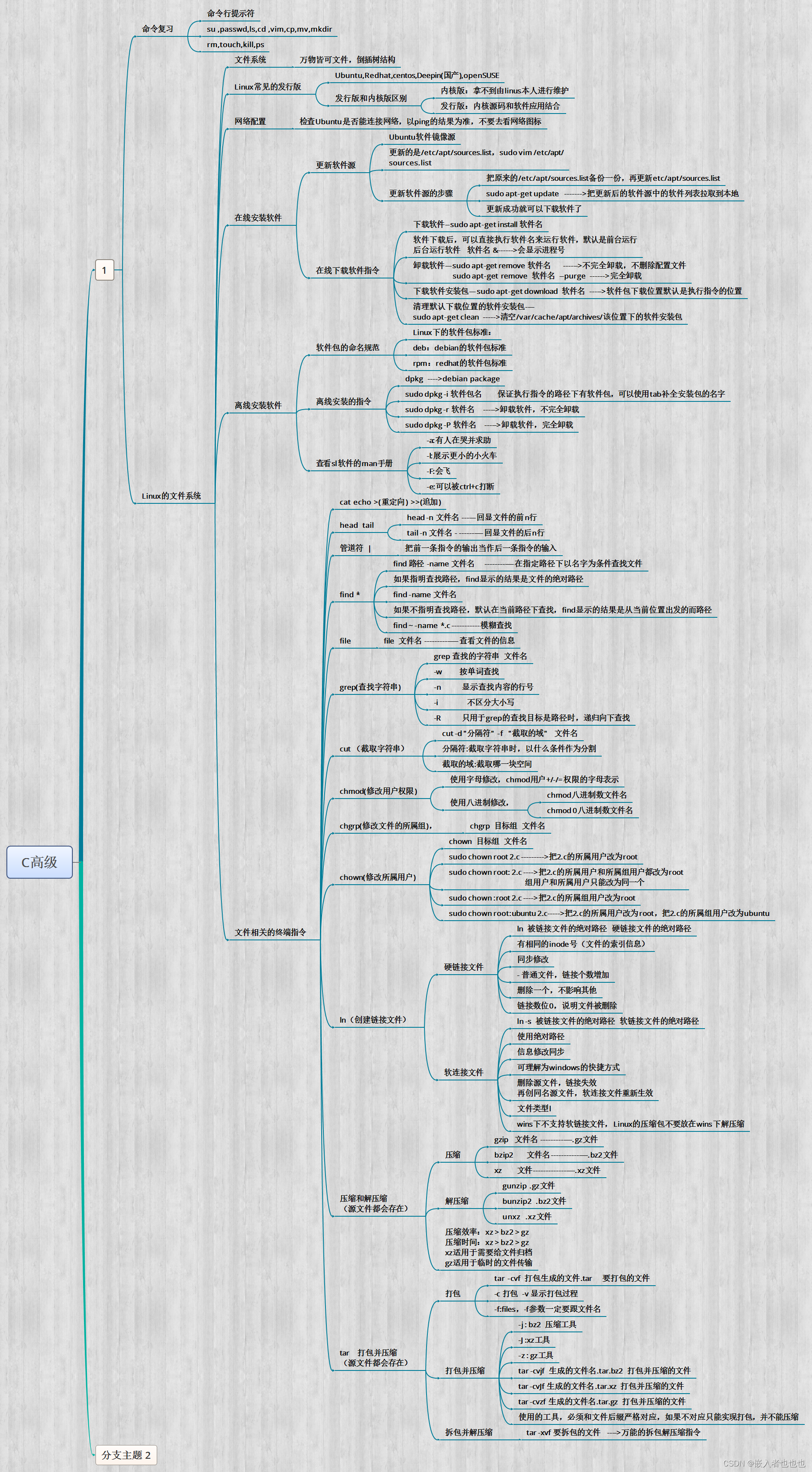
DAY1,C高级(命令,Linux的文件系统,软、硬链接文件)
1.创建链接文件; 文件系统中的每个文件都与唯一的 inode 相关联,inode 存储了文件的元数据和数据块的地址,文件名与 inode 之间的链接关系称为硬链接或软链接。 硬链接文件的创建: ln 被链接文件的绝对路径 硬链接文件的绝对…...

Race竞争型漏洞
目录 Race竞争介绍 实验环境配置 安装Cookiecutter 创建基于Django框架的项目 选择配置 创建数据库 加载到环境变量里 数据库的生成 创建一个超级用户(superuser) 启动一个本地开发服务器 配置文件 Race竞争介绍 竞争型漏洞(Race Co…...

基于 FFlogs API 快速实现的 logs 颜色查询小爬虫
文章目录 找到接口解析响应需要平均颜色和过本次数? 找到接口 首先试了一下爬虫,发现和wow一样官网上有暴露的 API,链接在:FFlogs v1 API 文档链接 通过查询官方提供的 API 接口得知: user_name 角色名字 api_key …...

【牛客】统计字符
⭐️ 题目描述 🌟 OJ链接:HJ40 统计字符 ps: 判断字符可以直接使用头文件自带的函数。 函数作用iscntrl判断是否为控制字符isspace判断是否为空白字符(空格、换页’\f’、换行’\n’、回车’\r’、制表符’\t)isdigi…...

测试|Junit相关内容
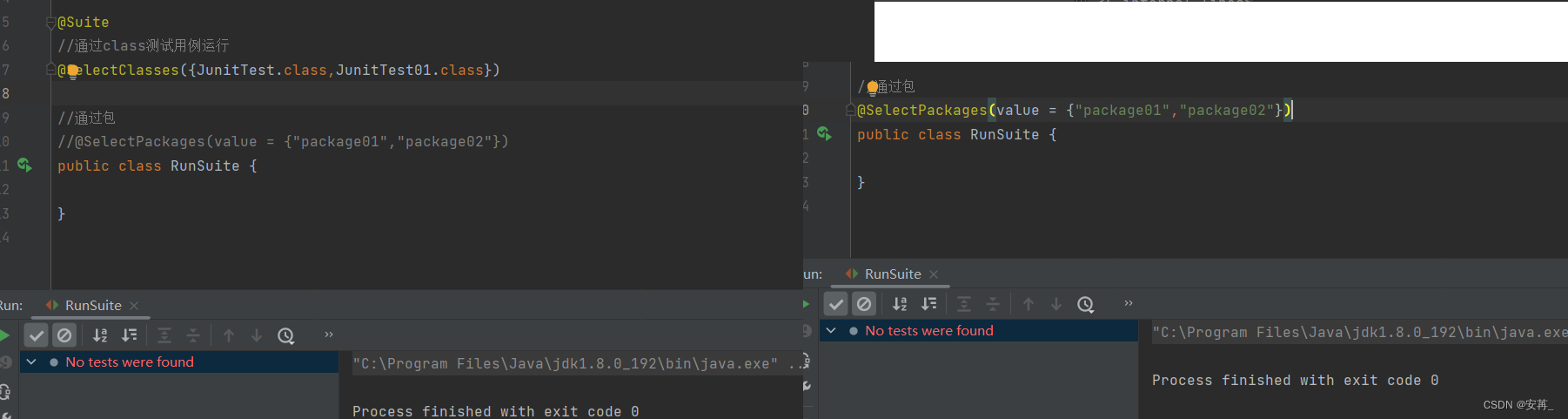
测试|Junit相关内容 文章目录 测试|Junit相关内容0.Junit说明1.Junit注解TestDisabledBeforeAll和AfterAllBeforeEach和AfterEach 2.Junit参数化单参数多参数(多种/多组)CSV获取参数(支持多种)CSV文件获取参数(支持多种…...

19-2.vuex
目录 1 安装 2 挂载 2.1 vue2写法 2.2 vue3写法 3 state 3.1 声明数据 3.2 使用数据 3.3 处理数据 4 mutations 4.1 基本使用 4.2 传递参数 4.3 mutations中不能写异步的代码 5 actions 5.1 基本使用 5.2 传递参数 6 getters Vuex是做全局数据…...

微信小程序 选择年和月以及回显 使用picker-view组件
<!--选择年月--><view bindtap"pickCalendar">{{year}}年{{month}}月</view><picker-view wx:if"{{open}}" class"fixed-select" indicator-style"height: 50px;" style"width: 100%; height: 300px;"…...

助力工业物联网,工业大数据之ST层的设计【二十五】
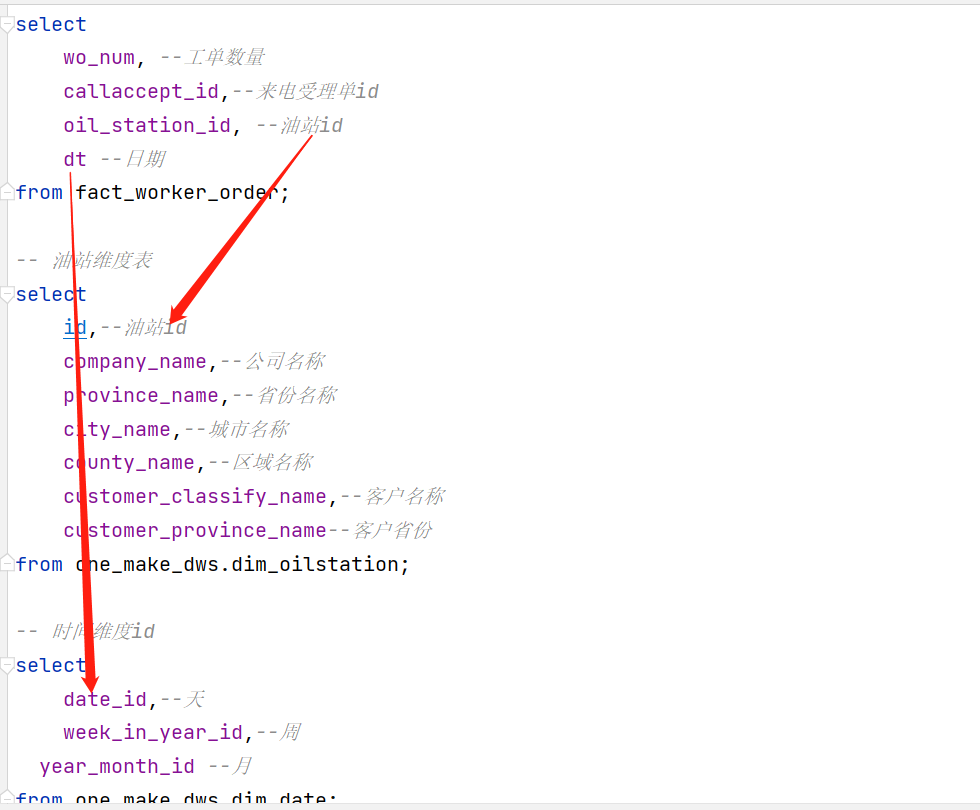
文章目录 04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现 04:ST层的设计 目标:掌握ST层的设计 路径 step1:功能step2:来源step3:需求 实施 功…...

MySQL实践——参数SQL_SLAVE_SKIP_COUNTER的奥秘
每次数据库复制冲突之后,经常使用的一个命令如下。 SET GLOBAL SQL_SLAVE_SKIP_COUNTER 1;一般会认为,现在出现冲突错误,那就将上面参数值设置为1,跳过出错的这个event就可以解决了。重新启动复制,发现问题果然解决&…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
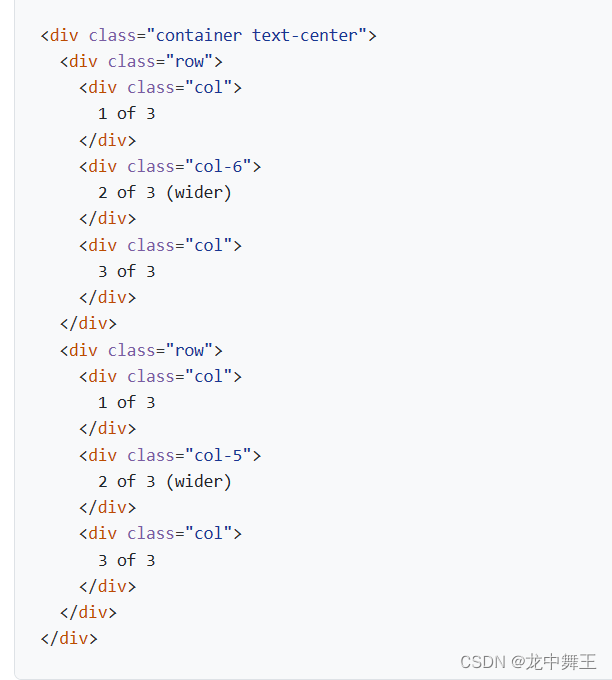
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
