使用Flutter的image_picker插件实现设备的相册的访问和拍照
文章目录
- 需求描述
- Flutter插件image_picker的介绍
- 使用步骤
- 1、添加依赖
- 2、导入
- 例子
- 完整的代码
- 效果
- 总结

需求描述
在应用开发时,我们有很多场景要使用到更换图片的功能,即将原本的图像替换设置成其他的图像,从设备的相册或相机中选择图片或拍照的方式来更换图像。那么用Flutter要如何实现从设备的相册或相机中选择图片或拍照呢?
其实很简单一个插件就能解决,而且使用起来也很方便。
Flutter插件image_picker的介绍
image_picker 是 Flutter 中的一个插件,它提供了一个简单且易于使用的方法,用于从设备的相册或相机中选择图片或拍照。
使用 image_picker 插件,您可以轻松地实现以下功能:
从相册中选择图片:允许用户从设备的相册中选择一张图片。
拍照:允许用户使用设备的相机拍摄一张照片。
使用步骤
以下是使用 image_picker 插件的基本步骤:
1、添加依赖
在 pubspec.yaml 文件中添加 image_picker 依赖:
dependencies:flutter:sdk: flutterimage_picker: ^0.8.7+5 # 请确保使用最新的版本
运行 flutter pub get 命令,以获取依赖的插件。如果你是使用的Android Studio可以直接在编辑pubspec.yaml 文件后,选择Pub upgrade如下图:

2、导入
在需要调用图片选择或拍照的地方导入
import 'package:image_picker/image_picker.dart';
例子
使用 ImagePicker 类的静态方法来选择图片或拍照。
以下是一个简单的示例,演示如何使用 image_picker 插件从相册中选择图片并显示在应用中:
Container(padding: EdgeInsets.all(16),color: Colors.grey[200],child: Row(children: [// 使用 FutureBuilder 来等待异步操作完成,避免 LateInitializationError 错误FutureBuilder(future: _loadPrefs(),builder: (BuildContext context, AsyncSnapshot<File> snapshot) {if (snapshot.connectionState == ConnectionState.done) {return InkWell(onTap: () {showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('选择头像'),actions: [TextButton(child: Text('从相册选择'),onPressed: () async {Navigator.of(context).pop();final pickedImage = await ImagePicker().pickImage(source: ImageSource.gallery);if (pickedImage != null) {_updateSelectedImage(File(pickedImage.path));_saveImagePath(pickedImage.path);}},),TextButton(child: Text('拍照'),onPressed: () async {Navigator.of(context).pop();final pickedImage = await ImagePicker().pickImage(source: ImageSource.camera);if (pickedImage != null) {_updateSelectedImage(File(pickedImage.path));_saveImagePath(pickedImage.path);}},),],);},);},// 使用条件运算符来检查 _selectedImage 是否为 null,并使用默认头像路径child: CircleAvatar(radius: 40,backgroundImage: snapshot.data != null ? FileImage(snapshot.data!) as ImageProvider<Object>?: AssetImage('assets/touxiang.jpg'),),);} else {return CircularProgressIndicator();}},),SizedBox(width: 16),Column(crossAxisAlignment: CrossAxisAlignment.start,children: [Text('江上清风山间明月',style: TextStyle(fontSize: 18),),Text('用户ID: 123456',style: TextStyle(fontSize: 14, color: Colors.grey),),],),],),),
在上面的示例中,我们使用 ImagePicker 类中的 pickImage 方法来从相册中选择一张图片或者选择相机。如果用户选择了一张图片,我们将通过 pickedFile.path 获取到图片的文件路径,然后将其转换为 File 对象。
ImagePicker().pickImage(source: ImageSource.gallery);
如果用户选择了从相机拍照,通过调用 pickImage 方法时指定 ImageSource.camera 来实现。
await ImagePicker().pickImage(source: ImageSource.camera);
完整的代码
完整的代码如下:
import 'package:flutter/material.dart';
import 'dart:io';
import 'package:image_picker/image_picker.dart';
import 'package:shared_preferences/shared_preferences.dart';class SettingsPage extends StatefulWidget {const SettingsPage({Key? key}) : super(key: key);_SettingsPageState createState() => _SettingsPageState();
}class _SettingsPageState extends State<SettingsPage> {late File _selectedImage;late SharedPreferences _prefs;void initState() {super.initState();// 调用 _loadPrefs 方法来初始化 _selectedImage 变量_loadPrefs();}Future<File> _loadPrefs() async {_prefs = await SharedPreferences.getInstance();final imagePath = _prefs.getString('imagePath');if (imagePath != null) {return File(imagePath);} else {return File('assets/touxiang.jpg');}}Future<void> _saveImagePath(String imagePath) async {await _prefs.setString('imagePath', imagePath);}Future<void> _pickImage(ImageSource source) async {final picker = ImagePicker();final pickedImage = await picker.pickImage(source: source);if (pickedImage != null) {setState(() {_selectedImage = File(pickedImage.path);});_saveImagePath(pickedImage.path);}}void _updateSelectedImage(File image) {setState(() {_selectedImage = image;});}Widget build(BuildContext context) {return Scaffold(body: ListView(children: [Container(padding: EdgeInsets.all(16),color: Colors.grey[200],child: Row(children: [// 使用 FutureBuilder 来等待异步操作完成,避免 LateInitializationError 错误FutureBuilder(future: _loadPrefs(),builder: (BuildContext context, AsyncSnapshot<File> snapshot) {if (snapshot.connectionState == ConnectionState.done) {return InkWell(onTap: () {showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('选择头像'),actions: [TextButton(child: Text('从相册选择'),onPressed: () async {Navigator.of(context).pop();final pickedImage = await ImagePicker().pickImage(source: ImageSource.gallery);if (pickedImage != null) {_updateSelectedImage(File(pickedImage.path));_saveImagePath(pickedImage.path);}},),TextButton(child: Text('拍照'),onPressed: () async {Navigator.of(context).pop();final pickedImage = await ImagePicker().pickImage(source: ImageSource.camera);if (pickedImage != null) {_updateSelectedImage(File(pickedImage.path));_saveImagePath(pickedImage.path);}},),],);},);},// 使用条件运算符来检查 _selectedImage 是否为 null,并使用默认头像路径child: CircleAvatar(radius: 40,backgroundImage: snapshot.data != null ? FileImage(snapshot.data!) as ImageProvider<Object>?: AssetImage('assets/touxiang.jpg'),),);} else {return CircularProgressIndicator();}},),SizedBox(width: 16),Column(crossAxisAlignment: CrossAxisAlignment.start,children: [Text('江上清风山间明月',style: TextStyle(fontSize: 18),),Text('用户ID: 123456',style: TextStyle(fontSize: 14, color: Colors.grey),),],),],),),Divider(indent: 60,),SettingItem(icon: Icons.person, title: '个人信息'),Divider(indent: 60,),SettingItem(icon: Icons.lock, title: '账号与安全'),Divider(indent: 60,),SettingItem(icon: Icons.notifications, title: '消息通知'),Divider(indent: 60,),SettingItem(icon: Icons.language, title: '语言'),// 添加更多的设置项...],),);}
}class SettingItem extends StatelessWidget {final IconData icon;final String title;const SettingItem({required this.icon, required this.title});Widget build(BuildContext context) {return ListTile(leading: Icon(icon),title: Text(title),trailing: Icon(Icons.arrow_forward_ios),onTap: () => {},);}
}
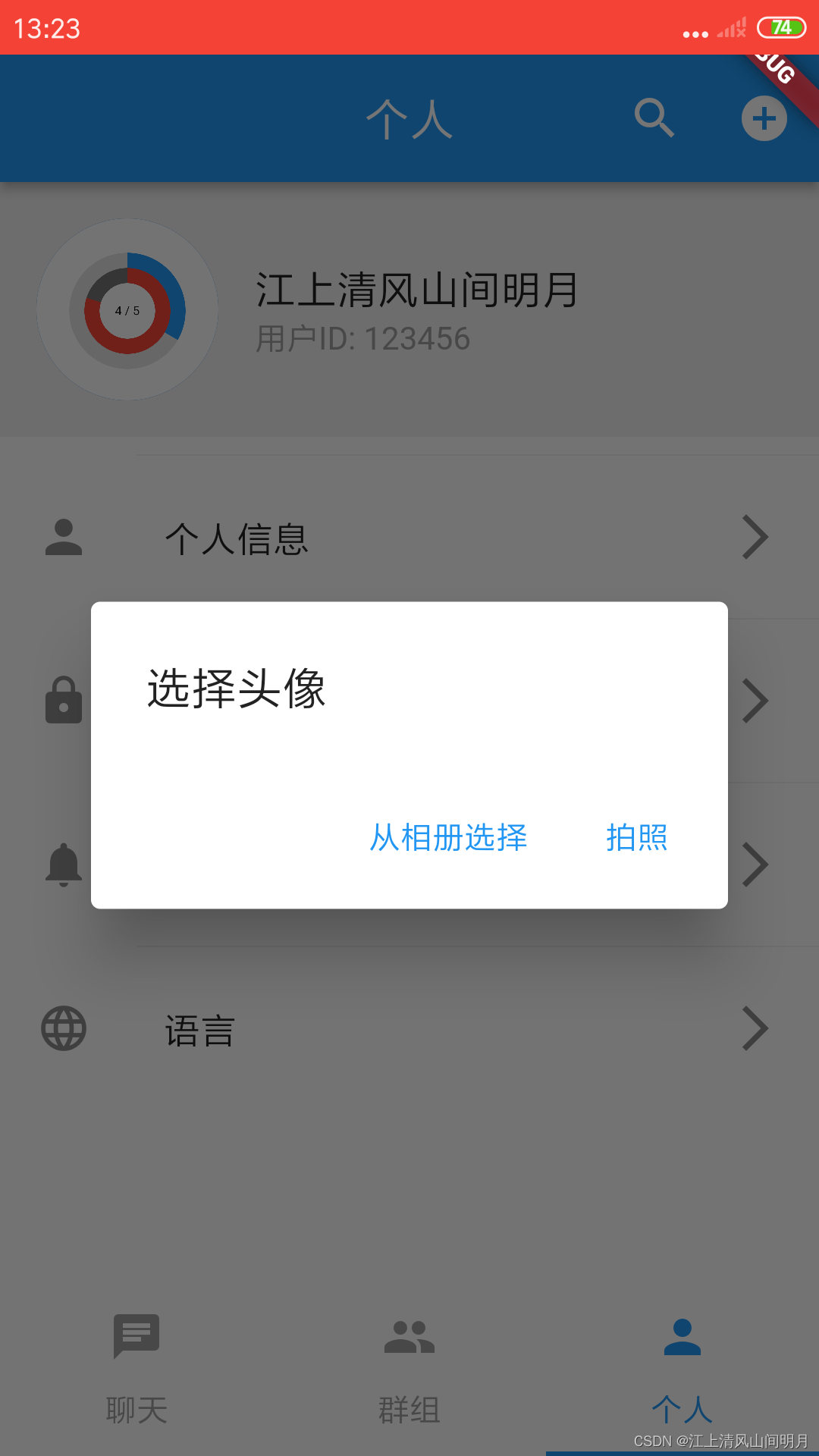
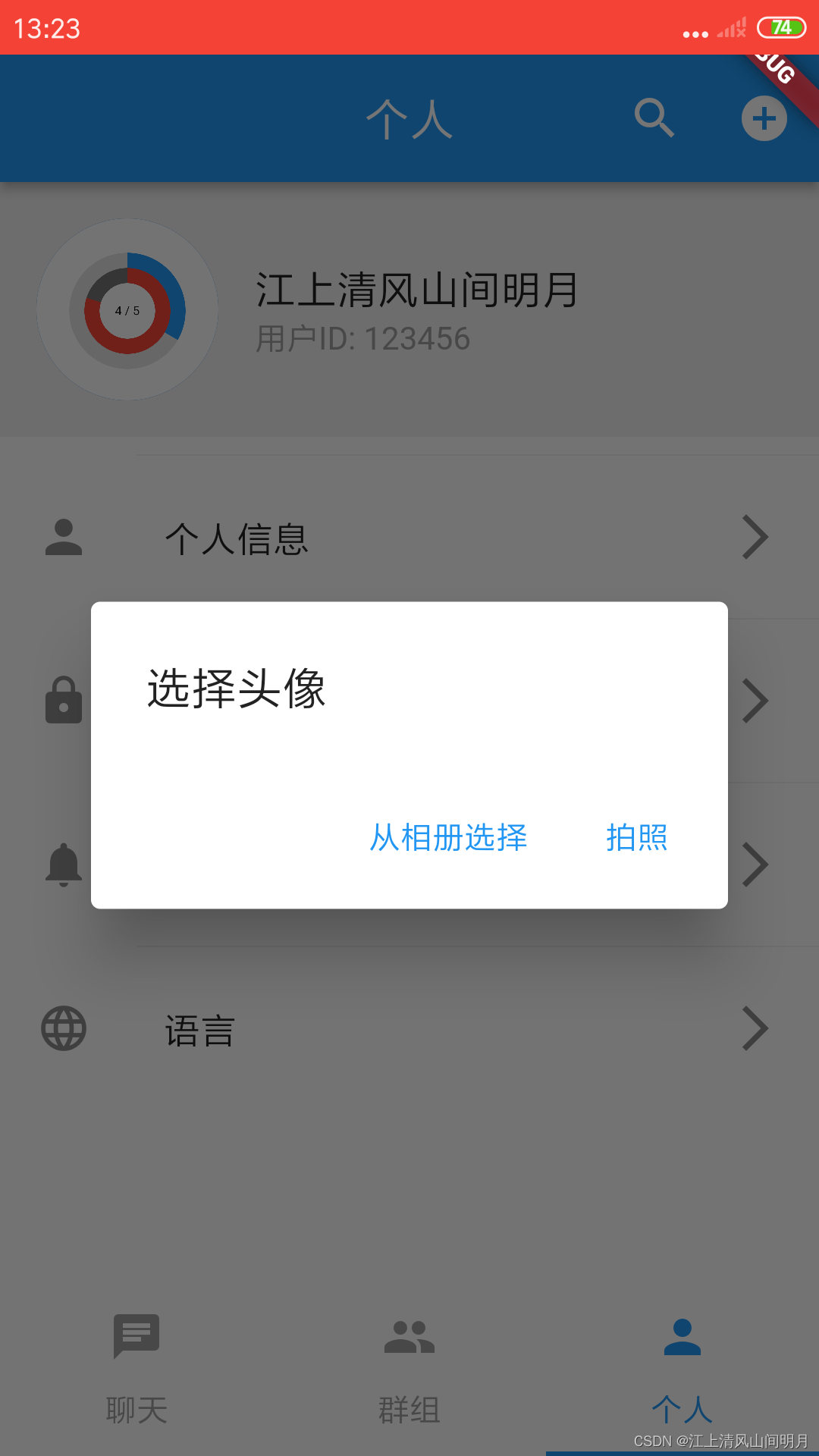
效果
效果如下图:

总结
总结一下,image_picker 插件是Flutter中一个方便的工具,用于在应用中从相册中选择图片或拍摄照片。使用这个插件,您可以轻松地实现图片选择和拍照功能,十分方便的实现替换图像的功能。
相关文章:

使用Flutter的image_picker插件实现设备的相册的访问和拍照
文章目录 需求描述Flutter插件image_picker的介绍使用步骤1、添加依赖2、导入 例子完整的代码效果 总结 需求描述 在应用开发时,我们有很多场景要使用到更换图片的功能,即将原本的图像替换设置成其他的图像,从设备的相册或相机中选择图片或拍…...

数学建模体系
1评价类 主观求权重:层次分析法客观求权重:TOPSIS综合评价:典型相关分析 2预测插值算法拟合多元回归分析时间序列分析、ARCH和garch模型岭回归和lasso回归 3关系相关系数典型相关分析多元回归分析灰色关联分析 4图最短路径:迪杰斯…...

13.7 CentOS 7 环境下大量创建帐号的方法
13.7.1 一些帐号相关的检查工具 pwck pwck 这个指令在检查 /etc/passwd 这个帐号配置文件内的信息,与实际的主文件夹是否存在等信息, 还可以比对 /etc/passwd /etc/shadow 的信息是否一致,另外,如果 /etc/passwd 内的数据字段错…...

HTML5 Canvas(画布)
<canvas>标签定义图形,比如图表和其他图像,你必须用脚本来绘制图形。 在画布上( Canvas )画一个共红色矩形,渐变矩形,彩色矩形,和一些彩色文字。 什么是 Canvas? HTML5<c…...

io的异常处理以及properties
try(流对象的创建) { 对象的处理逻辑} catch(IOException e) { 异常的处理逻辑} public static void test4(){try(FileWriter fwnew FileWriter("a.txt",true); ){char[] cbuf{a};//写入一个字符串组fw.write(cbuf);}catch(IOException e){e.printStackTrace();}}上面…...

Linux下基于Dockerfile构建镜像应用(1)
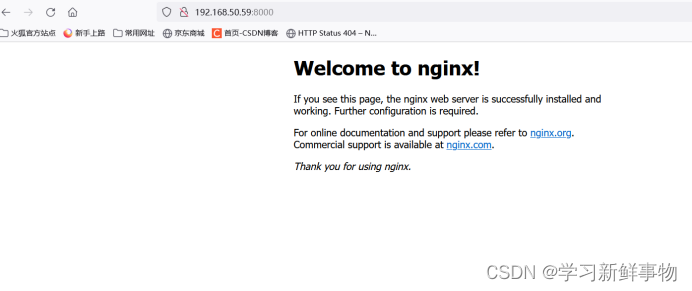
目录 基于已有容器创建镜像 Dockerfile构建SSHD镜像 构建镜像 测试容器 可以登陆 Dockerfile构建httpd镜像 构建镜像 测试容器 Dockerfile构建nginx镜像 构建镜像 概述: Docker 镜像是Docker容器技术中的核心,也是应用打包构建发布的标准格式。…...

JS中常见的模块管理规范梳理
一、CommonJS规范 CommonJS规范是一种用于JavaScript模块化开发的规范,它定义了模块的导入、导出方式和加载机制,主要用在Node开发中。 1. 使用场景 服务器端开发:Node.js是使用CommonJS规范的,因此在服务器端开发中࿰…...

3维空间下按平面和圆柱面上排版设计
AR空间中将若干平面窗口排列在指定平面或圆柱体面上 平面排版思路 指定平面方向向量layout_centre ,平面上的一点作为排版版面的中心layout_position float3 layout_position = float3(0,0,-10); float3 layout_centre = float3(0,0,1...

【Spring框架】Spring AOP
目录 什么是AOP?AOP组成Spring AOP 实现步骤Spring AOP实现原理JDK Proxy VS CGLIB 什么是AOP? AOP(Aspect Oriented Programming):⾯向切⾯编程,它是⼀种思想,它是对某⼀类事情的集中处理。⽐如…...

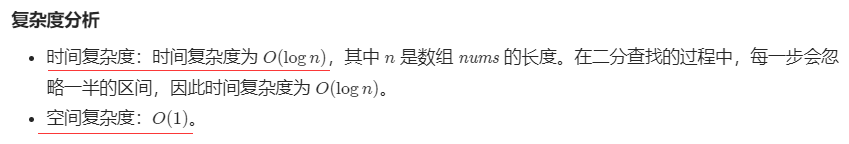
寻找旋转排序数组中的最小值——力扣153
文章目录 题目描述解法 二分法 题目描述 解法 二分法 int findMin(vector<int>& nums){int l0, rnums.size()-1;while(l<r){int mid (lr)/2;if(nums[mid]<nums[r]) rmid;else lmid1;}return nums[l];}...

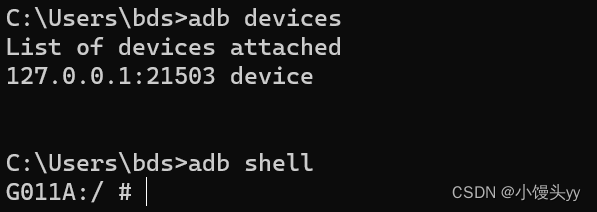
安卓逆向 - 基础入门教程
一、引言 1、我们在采集app数据时,有些字段是加密的,如某麦网x-mini-wua x-sgext x-sign x-umt x-utdid等参数,这时候我们需要去分析加密字段的生成。本篇将以采集的角度讲解入门安卓逆向需要掌握的技能、工具。 2、安卓(Androi…...

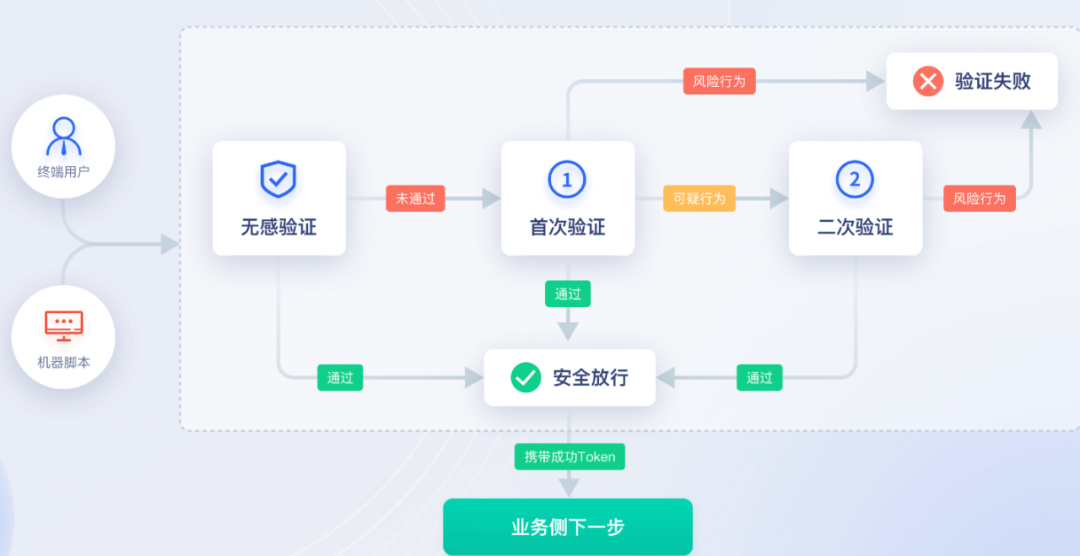
验证码安全志:AIGC+集成环境信息信息检测
目录 知己知彼,黑灰产破解验证码的过程 AIGC加持,防范黑灰产的破解 魔高一丈,黑灰产AIGC突破常规验证码 双重防护,保障验证码安全 黑灰产经常采用批量撞库方式登录用户账号,然后进行违法违规操作。 黑灰产将各种方…...

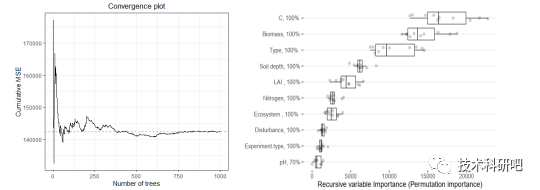
R-Meta分析教程
详情点击链接:R-Meta模型教程 一:Meta分析的选题与文献计量分析CiteSpace应用 1、Meta分析的选题与文献检索 1)什么是Meta分析? 2)Meta分析的选题策略 3)文献检索数据库 4)精确检索策略,如何检索全、检索准 5)文献的管理与…...

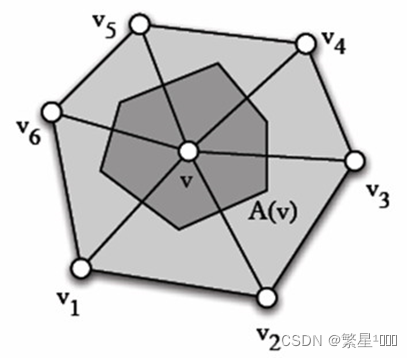
【3维视觉】3D空间常用算法(点到直线距离、面法线、二面角)
3D空间点到直线的距离 3D空间点到直线的距离 3D空间的曲率 三维空间有三个基本元素,点,线,面。那么曲率是如何定义的呢? 点的曲率? 线的曲率? 面的曲率? 法曲率 设曲面上的曲线在某一点处的切…...

Nodejs 第四章(Npm install 原理)
在执行npm install 的时候发生了什么? 首先安装的依赖都会存放在根目录的node_modules,默认采用扁平化的方式安装,并且排序规则.bin第一个然后系列,再然后按照首字母排序abcd等,并且使用的算法是广度优先遍历,在遍历依…...

[深度学习] GPU处理能力(TFLOPS/TOPS)
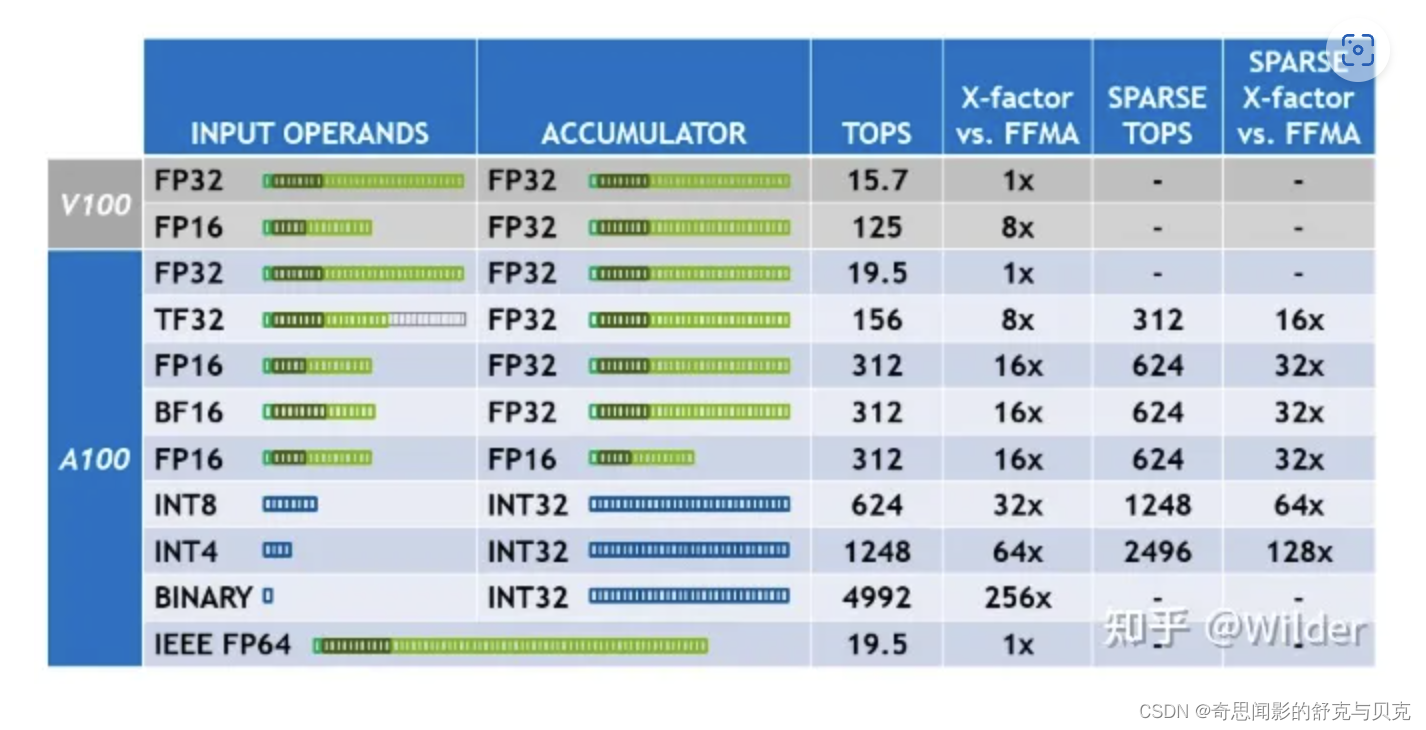
计算能力换算 理论峰值 = GPU芯片数量GPU Boost主频核心数量*单个时钟周期内能处理的浮点计算次数 只不过在GPU里单精度和双精度的浮点计算能力需要分开计算,以最新的Tesla P100为例: 双精度理论峰值 = FP64 Cores *…...

js:获取浏览器默认语言
实现代码 navigator.language zh-CN参考文章 [javascript] js如何获取浏览器的语言...

【U8+】用友U8重新注册加密锁,提示:写卡失败,请重新配置客户端控件。
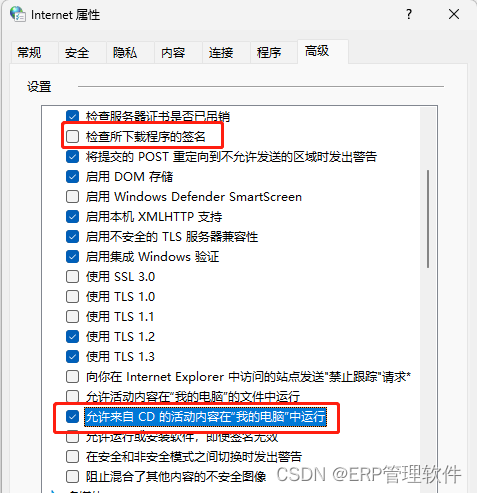
【问题描述】 用友U8软件重新安装后,需要重新注册加密锁激活软件。 注册反馈提示:产品注册失败。 原因(1):写卡失败,请重新配置客户端控件。 【解决方法】 1、打开控制面板,网络和 Internet&a…...

uniapp小程序console.log在微信开发者工具中不打印问题
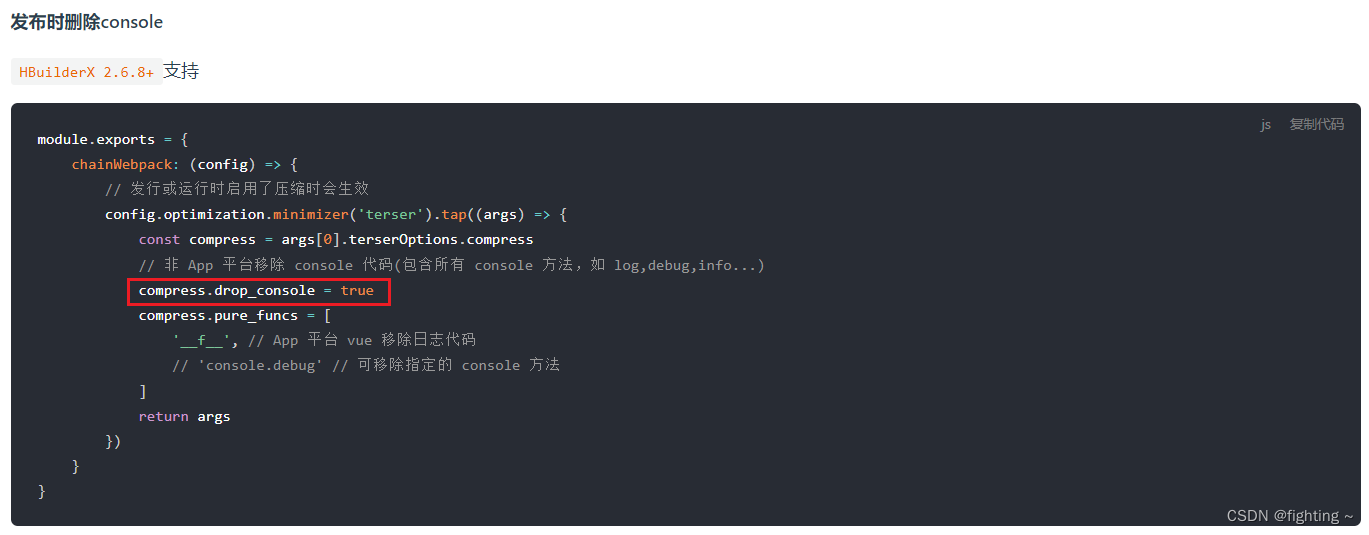
最近在开发一款uniapp小程序,发现console.log在微信开发者工具中不打印,但在H5页面就能够有打印输出,于是在网上寻找原因… 主要是由于vue.config.js文件中有设置发布时删除console的配置,如下: 官网参考地址&#x…...

从零基础开始开发自己的第一个微信小程序
文章目录 内容介绍小程序开发步骤注册微信小程序账号下载开发工具搭建开发环境创建工程编写代码手机上查看效果 工程里的文件作用介绍总结 内容介绍 通过本篇blog,你可以熟悉从零开始,搭建小程序开发环境,并运行起自己的第一个小程序。 小程…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
