HTML5 Canvas(画布)
<canvas>标签定义图形,比如图表和其他图像,你必须用脚本来绘制图形。
在画布上( Canvas )画一个共红色矩形,渐变矩形,彩色矩形,和一些彩色文字。

什么是 Canvas?
HTML5<canvas>元素用于图形绘制,通过脚本(通常是 Javascript)来完成。
<canvas>标签是图形容器,必须使用脚来绘制图形。
你可以通过很多方法使用canvas来绘制路径,盒,圆、字符以及图像。
创建一个画布( Canvas )
一个画布在网页中是一个矩形框通过 <canvas> 元素来绘制。
注意:默认情况下<canvas>元素没有边框内容
<canvas简单实例如下:
<canvas id="mycanva" width="200px" height="200px"></canvas>注意:标签通常需要一个指定 id 属性( 脚本中经常引用 ),width 和 height属性定义的画布的大小,也可以使用 style属性添加边框。
使用 Javascript 来绘制图像
canvas 元素本身是没绘图能力。所有的绘制工作必须在 Javascript 内完成
var canvas = documnet.getElementById("mycancas")var ctx = canvas.getContext('2d')ctx.fillStyle = '#000000'// fillStyle :属性是填充 CSS背景 渐变 默认是:"#000000"ctx.fillRect(0,0,150,75) /*
参数1:x坐标
参数2:y坐标
参数3:宽
参数4:高
*/canvas坐标
canvas是一个二维网格
canvas的左上角坐标为(0,0)
上面的 fillRect 方法拥有参数(0,0,,150,75)
意思是:在画布上绘制 150*75的图形,从左上角(0,0)开始
坐标实例
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。

Canvas - 路径
在 canvas 上画线,我们可以使用这两种方法:
moveTo(x,y)定义线条开始坐标
lineTo(x,y)定义线条结束坐标
strock()绘制线条的方法
var canvvas = document.getElementById('mycanvas')var ctx = canvas.getContext('2d')//绘制坐标的起始位置 参数一:x轴 参数二:y轴ctx.moveTo(0,0)//绘制坐标的结束位置 参数一:x轴 参数二:y轴ctx.lineTo(200,100)//开始绘制图表ctx.stroke()

在 canvas 中绘制图形,我可以将方法以下方法:
arc(x,y,r,start,stop)
实际上我们可以 strke() 或者 fill()
使用 arc() 方法绘制一个圆:
var canvas = documnet.getElementById('mycanvas')var ctx = canvas.getContext('2d')// 使用 beginPath() 开始绘画ctx.beginPath()// 使用 arc() 开始绘制ctx.arc(150,40,20,0,2*Math*PI)/*
参数一:x轴的位置
参数二:y轴的位置
参数三:半径的位置
参数四:圆的起始位置
参数五:圆的结束位置
*/// 结束绘画ctx.stroke()

Canvas - 文本
使用 canvas 绘制文本,重要的属性和方法如下:
font - 定义字体
filltext( text,x,y ):在 canvas 上绘制实心的文本
sreokeText( text,x,y ):在 canvas 上绘制空心的文本
// 绘制实心的文本var canvas = document.getElementById('mycanvas')var ctx = canvas.getContext('2d')// 字体大小为 30 pxctx.font = '30px Arial'ctx.fillText(' Eoklee ',15,50)/*
fillText()
参数一:添加文字的内容
参数二:x轴的位置
参数三:y轴的位置
*/// 绘制空心的文本var canvas = document.getElementById('mycanvas')var ctx = canvas.getContext('2d')// 字体大小为 30 pxctx.font = '30px Arial'ctx.strokeText(' Eoklee ',15,50)/*
strokeText()
参数一:添加文字的内容
参数二:x轴的位置
参数三:y轴的位置
*/-相关文章:

HTML5 Canvas(画布)
<canvas>标签定义图形,比如图表和其他图像,你必须用脚本来绘制图形。 在画布上( Canvas )画一个共红色矩形,渐变矩形,彩色矩形,和一些彩色文字。 什么是 Canvas? HTML5<c…...

io的异常处理以及properties
try(流对象的创建) { 对象的处理逻辑} catch(IOException e) { 异常的处理逻辑} public static void test4(){try(FileWriter fwnew FileWriter("a.txt",true); ){char[] cbuf{a};//写入一个字符串组fw.write(cbuf);}catch(IOException e){e.printStackTrace();}}上面…...

Linux下基于Dockerfile构建镜像应用(1)
目录 基于已有容器创建镜像 Dockerfile构建SSHD镜像 构建镜像 测试容器 可以登陆 Dockerfile构建httpd镜像 构建镜像 测试容器 Dockerfile构建nginx镜像 构建镜像 概述: Docker 镜像是Docker容器技术中的核心,也是应用打包构建发布的标准格式。…...

JS中常见的模块管理规范梳理
一、CommonJS规范 CommonJS规范是一种用于JavaScript模块化开发的规范,它定义了模块的导入、导出方式和加载机制,主要用在Node开发中。 1. 使用场景 服务器端开发:Node.js是使用CommonJS规范的,因此在服务器端开发中࿰…...

3维空间下按平面和圆柱面上排版设计
AR空间中将若干平面窗口排列在指定平面或圆柱体面上 平面排版思路 指定平面方向向量layout_centre ,平面上的一点作为排版版面的中心layout_position float3 layout_position = float3(0,0,-10); float3 layout_centre = float3(0,0,1...

【Spring框架】Spring AOP
目录 什么是AOP?AOP组成Spring AOP 实现步骤Spring AOP实现原理JDK Proxy VS CGLIB 什么是AOP? AOP(Aspect Oriented Programming):⾯向切⾯编程,它是⼀种思想,它是对某⼀类事情的集中处理。⽐如…...

寻找旋转排序数组中的最小值——力扣153
文章目录 题目描述解法 二分法 题目描述 解法 二分法 int findMin(vector<int>& nums){int l0, rnums.size()-1;while(l<r){int mid (lr)/2;if(nums[mid]<nums[r]) rmid;else lmid1;}return nums[l];}...

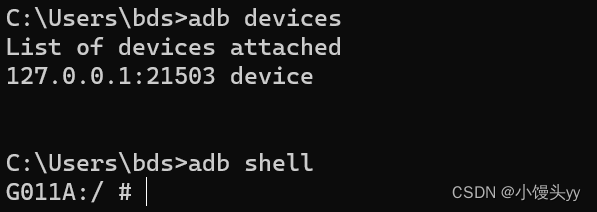
安卓逆向 - 基础入门教程
一、引言 1、我们在采集app数据时,有些字段是加密的,如某麦网x-mini-wua x-sgext x-sign x-umt x-utdid等参数,这时候我们需要去分析加密字段的生成。本篇将以采集的角度讲解入门安卓逆向需要掌握的技能、工具。 2、安卓(Androi…...

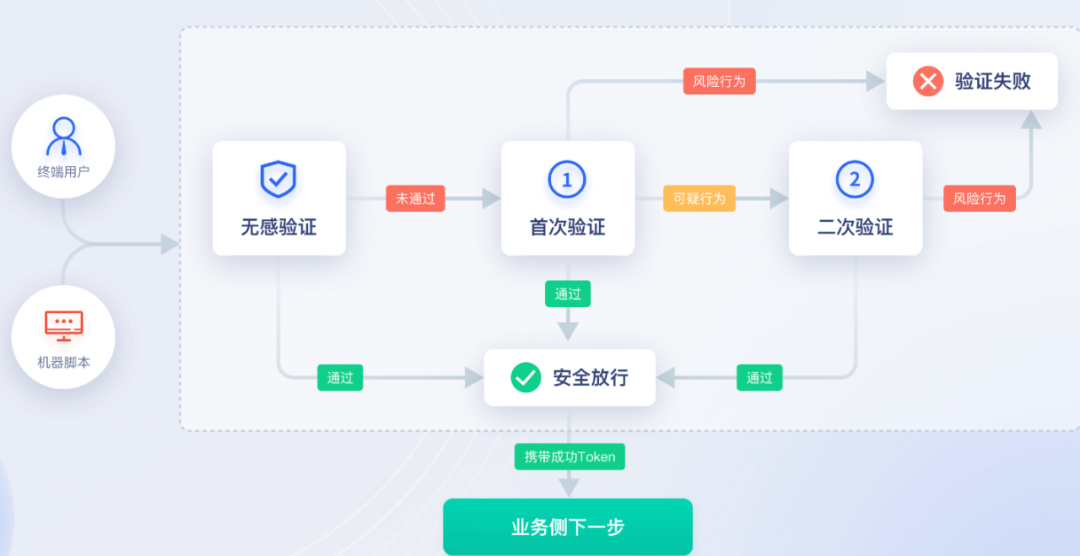
验证码安全志:AIGC+集成环境信息信息检测
目录 知己知彼,黑灰产破解验证码的过程 AIGC加持,防范黑灰产的破解 魔高一丈,黑灰产AIGC突破常规验证码 双重防护,保障验证码安全 黑灰产经常采用批量撞库方式登录用户账号,然后进行违法违规操作。 黑灰产将各种方…...

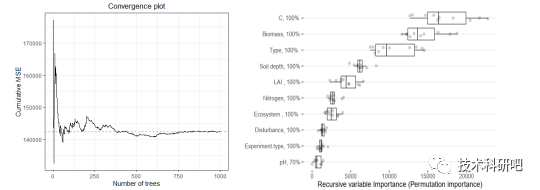
R-Meta分析教程
详情点击链接:R-Meta模型教程 一:Meta分析的选题与文献计量分析CiteSpace应用 1、Meta分析的选题与文献检索 1)什么是Meta分析? 2)Meta分析的选题策略 3)文献检索数据库 4)精确检索策略,如何检索全、检索准 5)文献的管理与…...

【3维视觉】3D空间常用算法(点到直线距离、面法线、二面角)
3D空间点到直线的距离 3D空间点到直线的距离 3D空间的曲率 三维空间有三个基本元素,点,线,面。那么曲率是如何定义的呢? 点的曲率? 线的曲率? 面的曲率? 法曲率 设曲面上的曲线在某一点处的切…...

Nodejs 第四章(Npm install 原理)
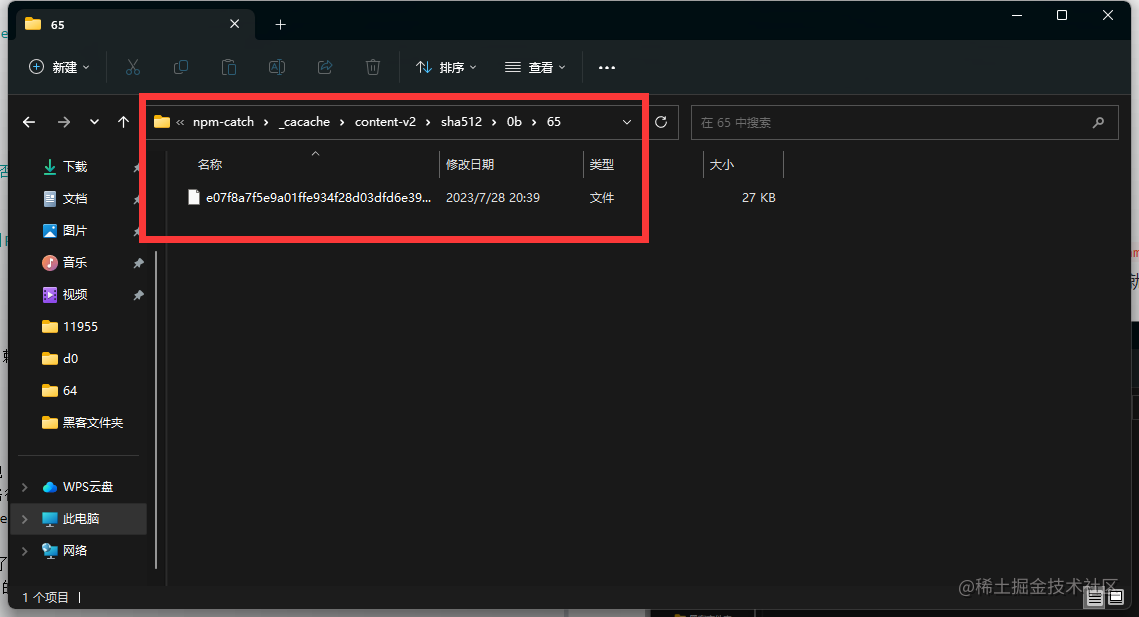
在执行npm install 的时候发生了什么? 首先安装的依赖都会存放在根目录的node_modules,默认采用扁平化的方式安装,并且排序规则.bin第一个然后系列,再然后按照首字母排序abcd等,并且使用的算法是广度优先遍历,在遍历依…...

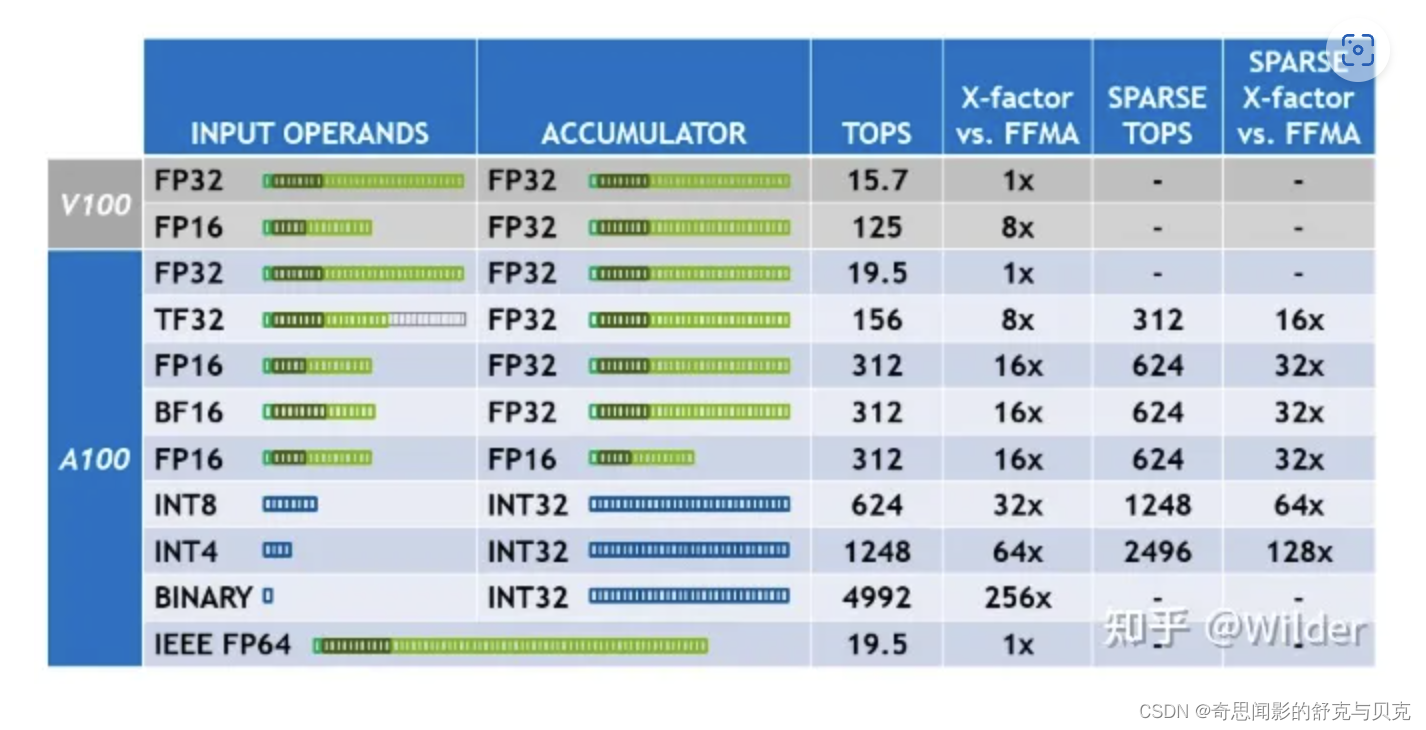
[深度学习] GPU处理能力(TFLOPS/TOPS)
计算能力换算 理论峰值 = GPU芯片数量GPU Boost主频核心数量*单个时钟周期内能处理的浮点计算次数 只不过在GPU里单精度和双精度的浮点计算能力需要分开计算,以最新的Tesla P100为例: 双精度理论峰值 = FP64 Cores *…...

js:获取浏览器默认语言
实现代码 navigator.language zh-CN参考文章 [javascript] js如何获取浏览器的语言...

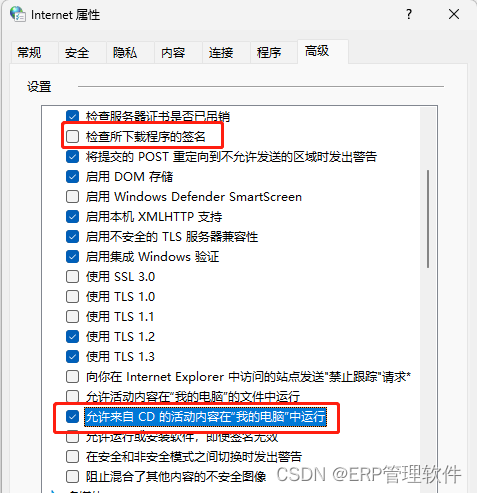
【U8+】用友U8重新注册加密锁,提示:写卡失败,请重新配置客户端控件。
【问题描述】 用友U8软件重新安装后,需要重新注册加密锁激活软件。 注册反馈提示:产品注册失败。 原因(1):写卡失败,请重新配置客户端控件。 【解决方法】 1、打开控制面板,网络和 Internet&a…...

uniapp小程序console.log在微信开发者工具中不打印问题
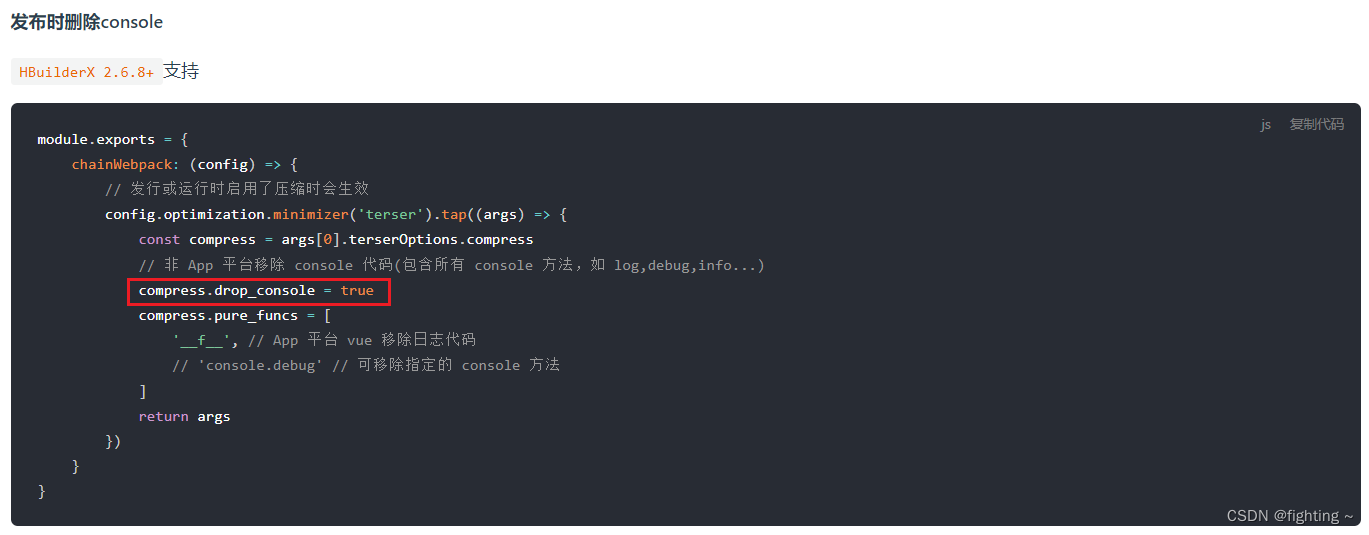
最近在开发一款uniapp小程序,发现console.log在微信开发者工具中不打印,但在H5页面就能够有打印输出,于是在网上寻找原因… 主要是由于vue.config.js文件中有设置发布时删除console的配置,如下: 官网参考地址&#x…...

从零基础开始开发自己的第一个微信小程序
文章目录 内容介绍小程序开发步骤注册微信小程序账号下载开发工具搭建开发环境创建工程编写代码手机上查看效果 工程里的文件作用介绍总结 内容介绍 通过本篇blog,你可以熟悉从零开始,搭建小程序开发环境,并运行起自己的第一个小程序。 小程…...

无涯教程-Lua - Arrays(数组)
数组是对象的有序排列,可以是包含行集合的一维数组,也可以是包含多行和多列的多维数组。 在Lua中,数组是使用带有整数的索引表实现的。数组的大小不是固定的,并且可以根据无涯教程的要求(取决于内存限制)来增长。 一维数组 一维…...

0基础学习VR全景平台篇 第76篇:全景相机-圆周率全景相机如何直播推流
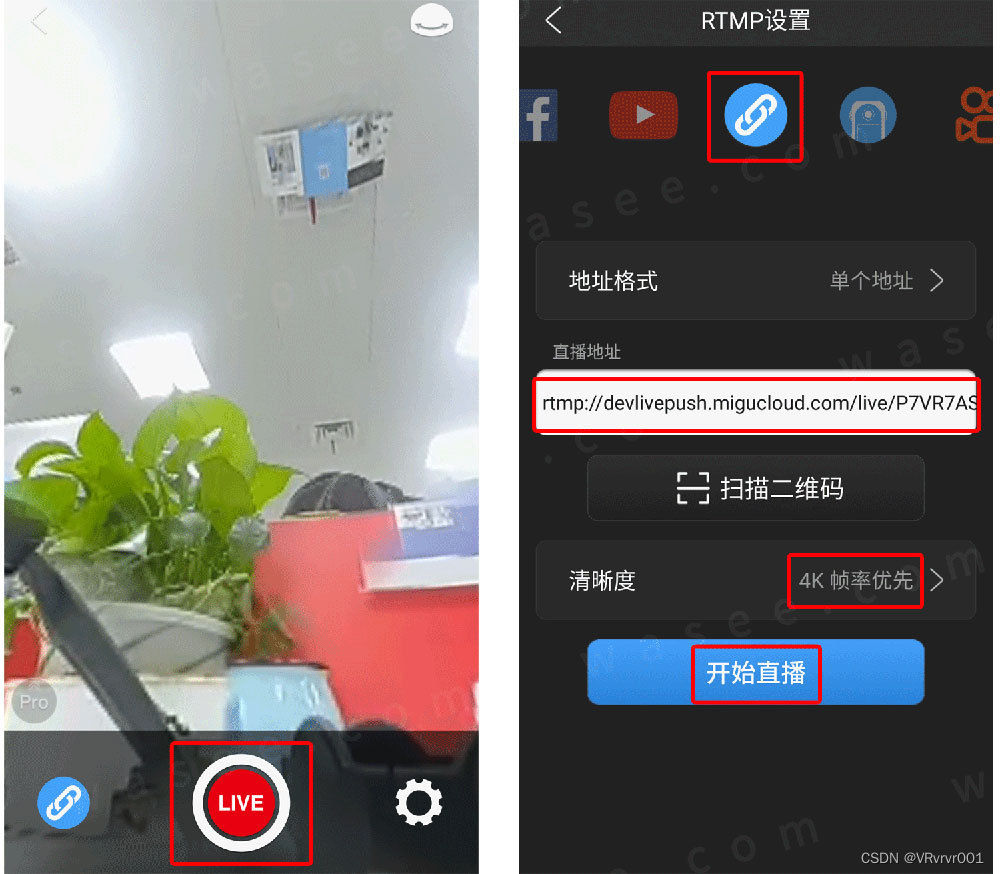
圆周率科技,成立于2012年,是中国最早投身嵌入式全景算法研发的团队之一,亦是全球市场占有率最大的全景算法供应商。相继推出一体化智能屏、支持一键高清全景直播的智慧全景相机--Pilot Era和Pilot One,为用户带来实时畅享8K的高清…...

超详细|ChatGPT论文润色教程
本文讲述使用中科大开源ChatGPT论文辅助工具,对论文进行润色 祝看到本教程的小伙伴们都完成论文,顺利毕业。 可以加QQ群交流,一群: 123589938 第一章 介绍 今天给大家分享一款非常不错的ChatGPT论文辅助工具,使用了专…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
