【html】学习记录
1.在建立一个页面的时候不是打开软件就开始写代码,要先规划好页面的布局框架,不然思想会很混乱,如做个人简历,要分区分块,把每个区域的内容搞清楚。
2.html的很多标签看上去作用都是一样的,但是实际有很大不同,如在布局的时候,虽然
section标签和div区别:
(1).section不是一个专用来做容器的标签,专用的是div。
(2)section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
3.在取id和class名字的时候,要有语义化,方便自己和其他人查看,不然在数量多的时候用一个字母命名的元素会混淆。
遇到问题是:
问:id和class是该什么时候用?比如在
答:
(1)class是一个样式,可以套给多个结构/内容, 便于复用。class名称可以相同。
(2)id是一个标签,用于区分不同的结构和内容。
(3)id的优先级要高于class。
问:每个块的大小和位置怎么设置?比如三个div怎么并列
答:在css中使用display: inline-block;使得设置对象做为行内元素显示。注意:如果使用的div的格式相同的时候,给div的class属性赋值,则只需要在css中增改class,而不用每一个div都设置一次重复的样式。(class和id的区别)
问:当网页web窗口缩小后,css的样式就乱套了
答:如果窗口缩小,页面样式错乱就要对每个元素设置长宽、浮动、定位保证每个元素唯一。
解决方式:在整个页面开始的时候在css最前列设置固定的宽度
(如:#w{
width:1200px ;
margin: 0 auto;})
采用流式布局,宽度百分比
问:标签table和form和区别
答:html中form表示一个表单,用来把一系列的控件包围起来,然后再统一发送这些数据到目标,比如最常见的注册
table则是用来布局的,一行一行的以表格的形式展示内容
table仅仅只是用来布局用的,form则是用来封装数据的。
问:js放在html中body下面可以执行,但是在外部引入或者在html的头部不能执行
答:代码在页面解析阶段从上到下一边解析一边执行,这时页面元素还没有解析完,访问不到,把script放到body最下面或者使用window.onload事件
问:display:block 意思是:让对象成为块级元素
答:块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
问:display:none 和 visibility:hidden 的区别
答:dispaly:none 设置该属性后,该元素下的元素都会隐藏,占据的空间消失。visibility:hidden 设置该属性后,元素虽然不可见,但是依然占据空间的位置。
问:get和post的区别
答:1、url可见性:get,参数url可见;post,url参数不可见。GET产生一个TCP数据包;POST产生两个TCP数据包。对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
问:(function(){}()),(function(){})(),$(function(){});之间的区别
答:这两种写法,都是一种立即执行函数的写法。普通的函数声明function foo(){}是不会执行的。这里如果直接这样写function foo(){}()解释器会报错的,因为是错误的语法。
IIFE函数的调用方式通常是将函数表达式、它的调用操作符、分组操作符放到一个括号内,来告诉解释器这里有一个需要立即执行的函数。否则通常情况下,解析器遇到一个function关键字,都会把它当做是一个函数声明,而不是函数表达式。
问:data 属性
答:一个 data 属性,本质就是:一个用于保存数据的自定义属性。
问:let和var和区别
答:作用域不同
var是函数作用域,let是块作用域。在函数中声明了var,整个函数内都是有效的,比如说在for循环内定义的一个var变量,实际上其在for循环以外也是可以访问的。
而let由于是块作用域,所以如果在块作用域内定义的变量,比如说在for循环内,在其外面是不可被访问的,所以for循环推荐用let。
设计问题:
在设计商品展示功能的时候,怎样把商品信息展示出来,如果之后要增加和删除商品信息要怎么表示,动态添加商品到购物车。
答:如果直接在div中用表格显示商品,那么每展示一个商品就要重复使用一次表格,还要对每个表格的内容进行修改和位置的定位,现在直接在body中定义div和ul,然后在js中设置数组,将商品信息存入数组中,通过循环遍历数组,打印输出数组内容。
document.createElement()是在对象中创建一个对象,要与appendChild() 或insertBefore()方法联合使用。其中,appendChild()方法在节点的子节点列表末添加新的子节点。insertBefore() 方法在节点的子节点列表任意位置插入新的节点。getElementsByTagName() 方法可返回一个数组
怎么把用户注册的数据保存下来,实现登录注册?
用localStorage
区分localStorage与sessionStorage
localStorage和sessionStorage都属于webStorage本地存储,区别在于localStorage是永久存储。而sessionStorage的存储时间是当前会话,关闭页面或浏览器就会被清除。localStorage可以用来长期保存登陆信息。而sessionStorage可以用来一次性保存登陆信息,而且不同浏览器不共享。
CSS的伪类实现:
a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active,定义鼠标点击链接时的样式。
相关文章:

【html】学习记录
1.在建立一个页面的时候不是打开软件就开始写代码,要先规划好页面的布局框架,不然思想会很混乱,如做个人简历,要分区分块,把每个区域的内容搞清楚。 2.html的很多标签看上去作用都是一样的,但是实际有很大不…...

2023年人工智能技术与智慧城市发展白皮书
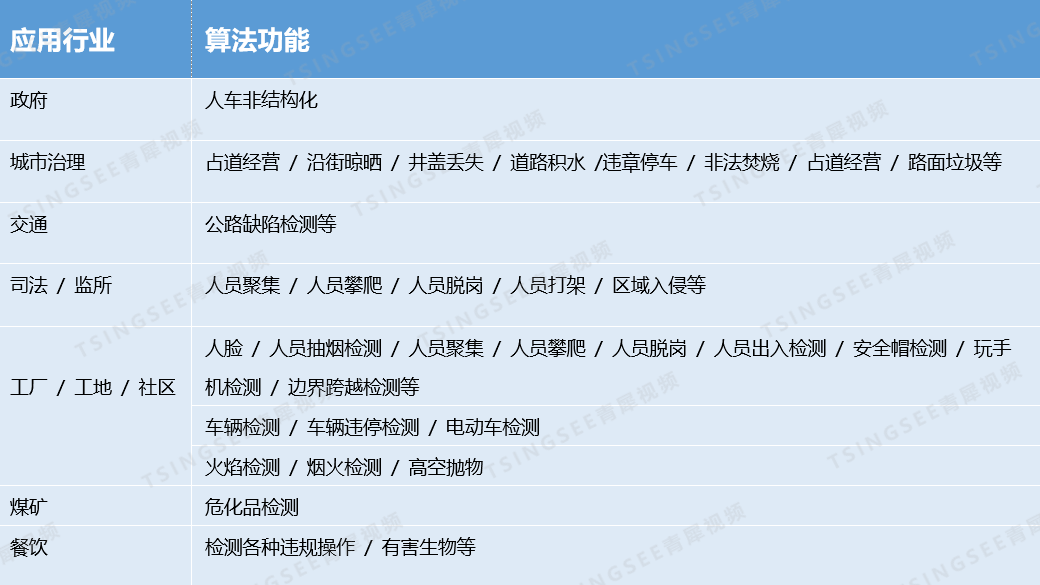
人工智能与智慧城市是当前热门的话题和概念,通过将人工智能技术应用在城市管理和服务中,利用自动化、智能化和数据化的方式提高城市运行效率和人民生活质量,最终实现城市发展的智慧化,提升城市居民的幸福感。 AI技术在城市中的应…...

《Python入门到精通》条件控制 if 语句
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:小白零基础《Python入门到精通》 if 语句 1、四种语法格式1.1、if1.2、if else1.3、if elif else1.4、if 嵌套 2、…...

如何编写一个易于维护的考试系统源码
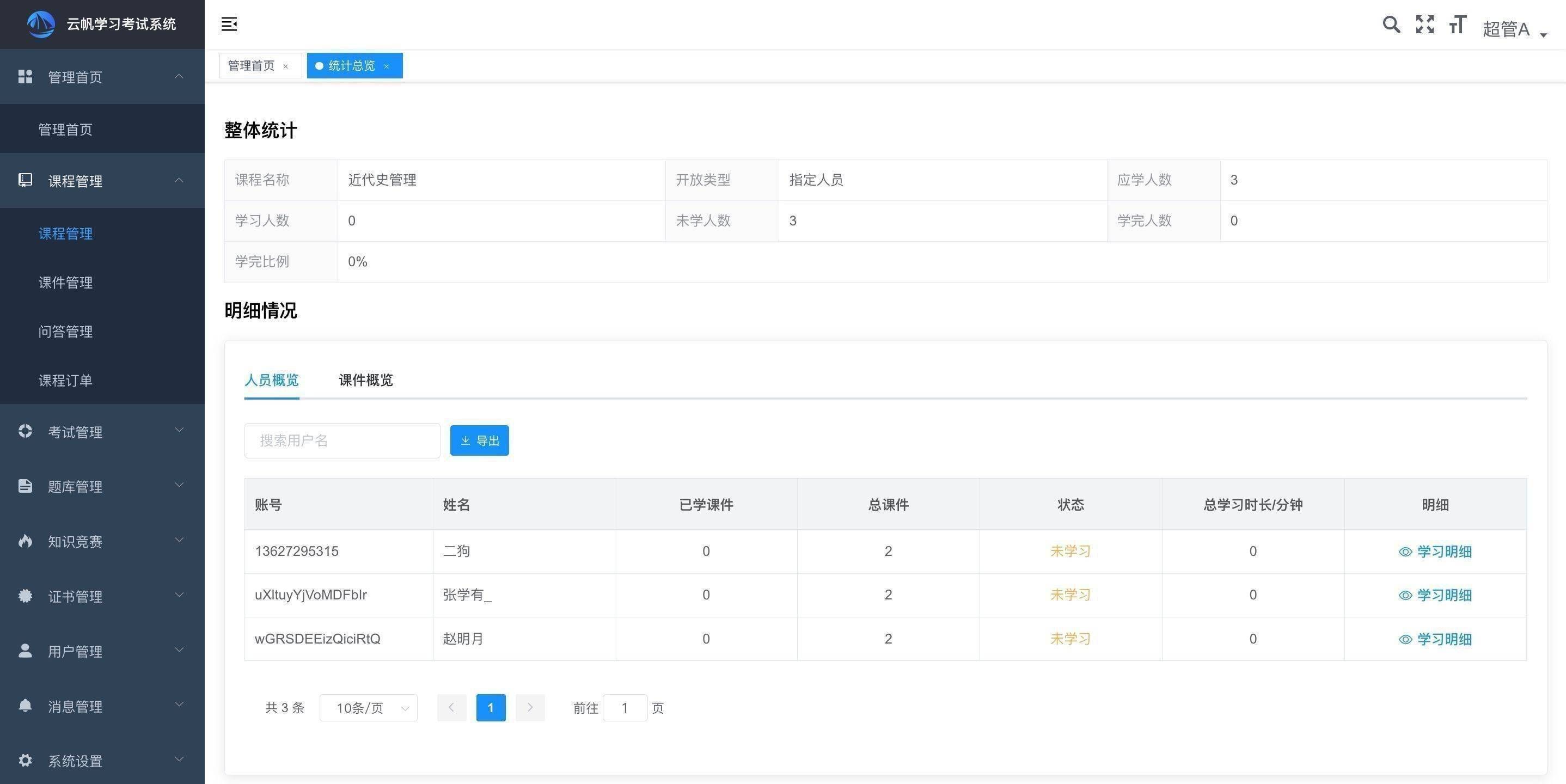
编写一个易于维护的考试系统源码对于开发人员来说非常重要。一个易于维护的系统可以使代码更易于理解、修改和扩展,从而提高开发效率和系统稳定性。 第一步:良好的项目结构 良好的项目结构是一个易于维护的源码的基础。可以按照模块、功能或层次等方式…...

day 2 |977.有序数组的平方、209.长度最小的子数组、59.螺旋矩阵II
目录: 解题及思路学习 977.有序数组的平方 https://leetcode.cn/problems/squares-of-a-sorted-array/submissions/ 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1&a…...

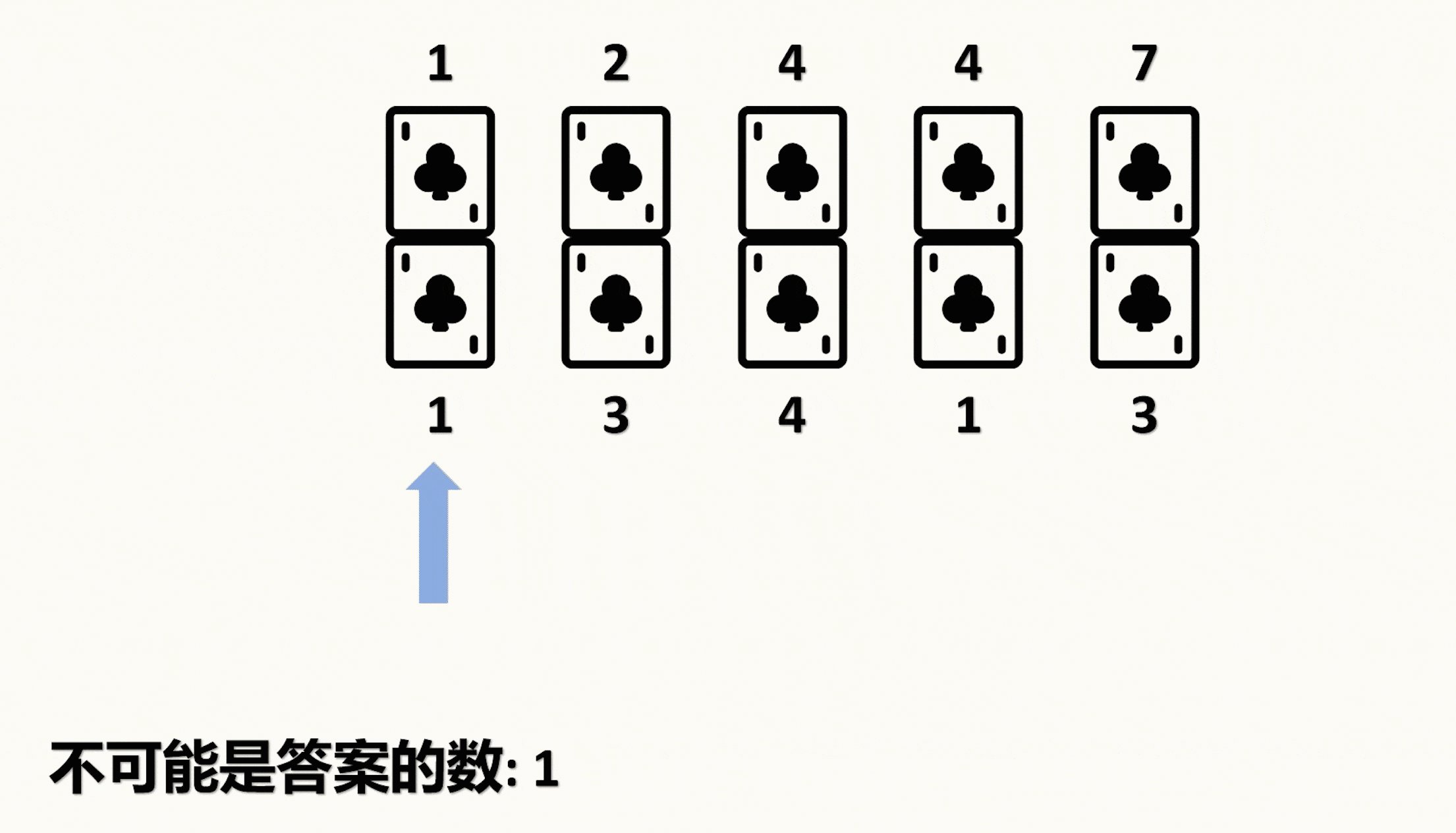
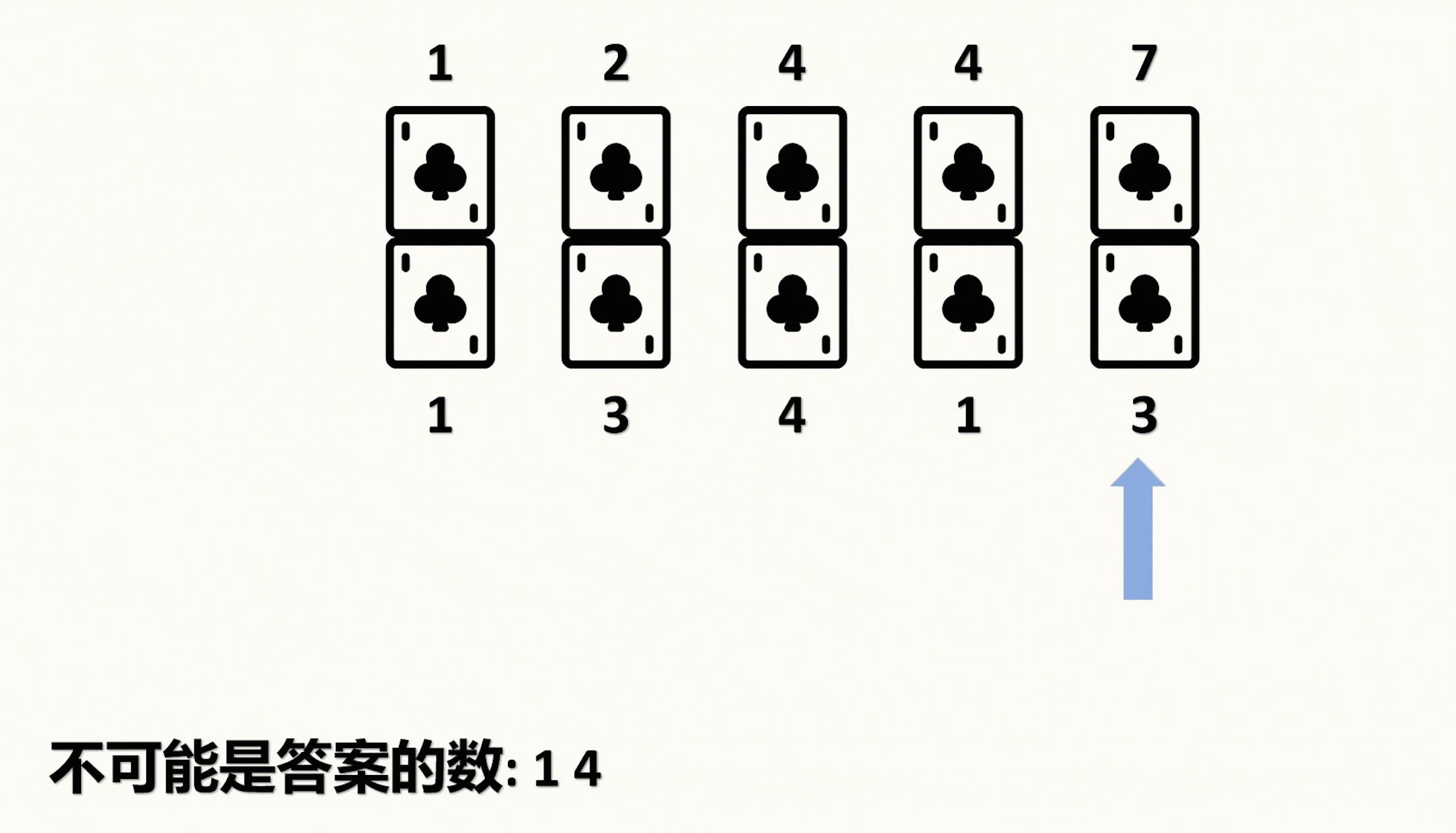
【力扣每日一题】2023.8.2 翻转卡片游戏
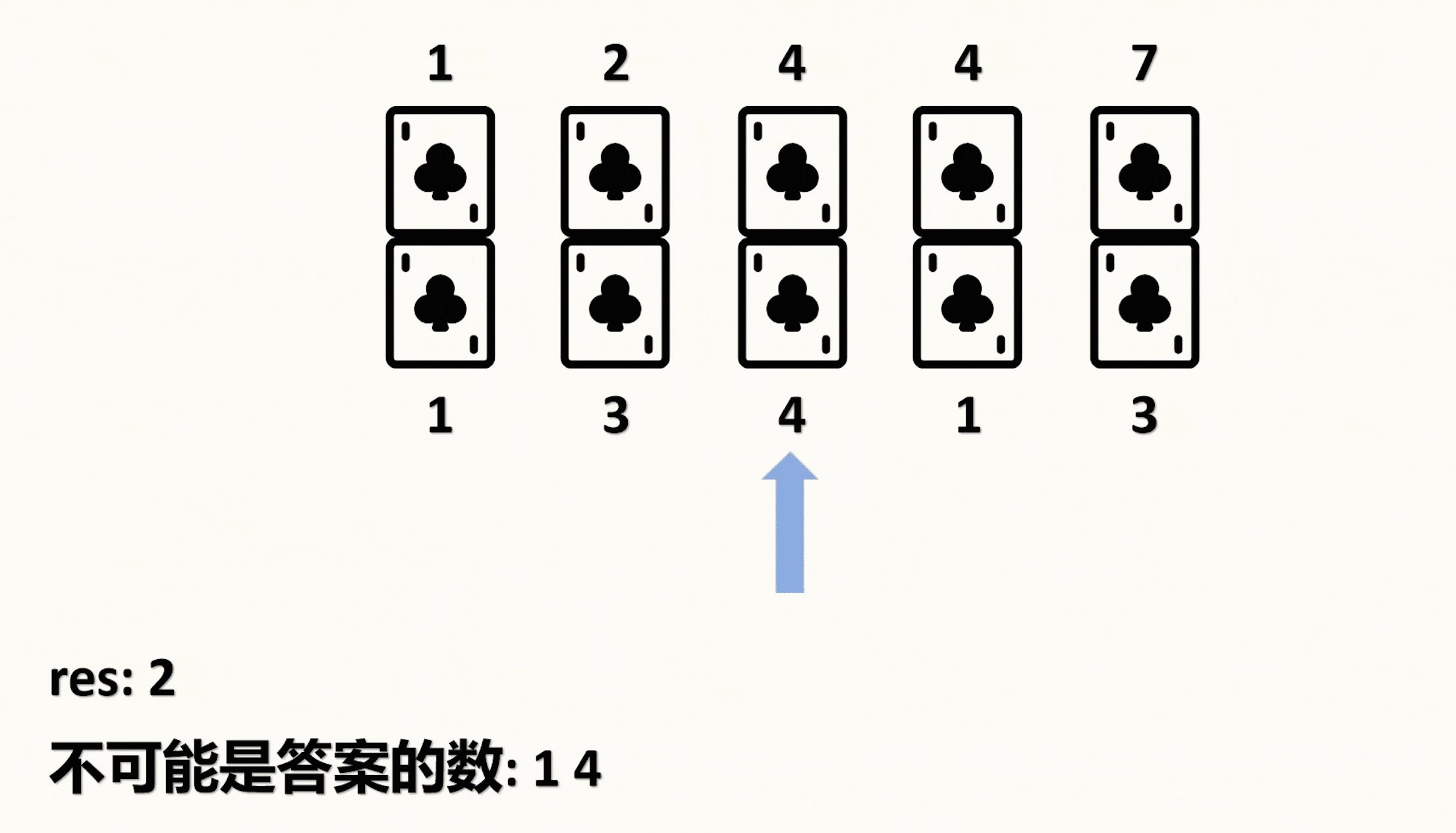
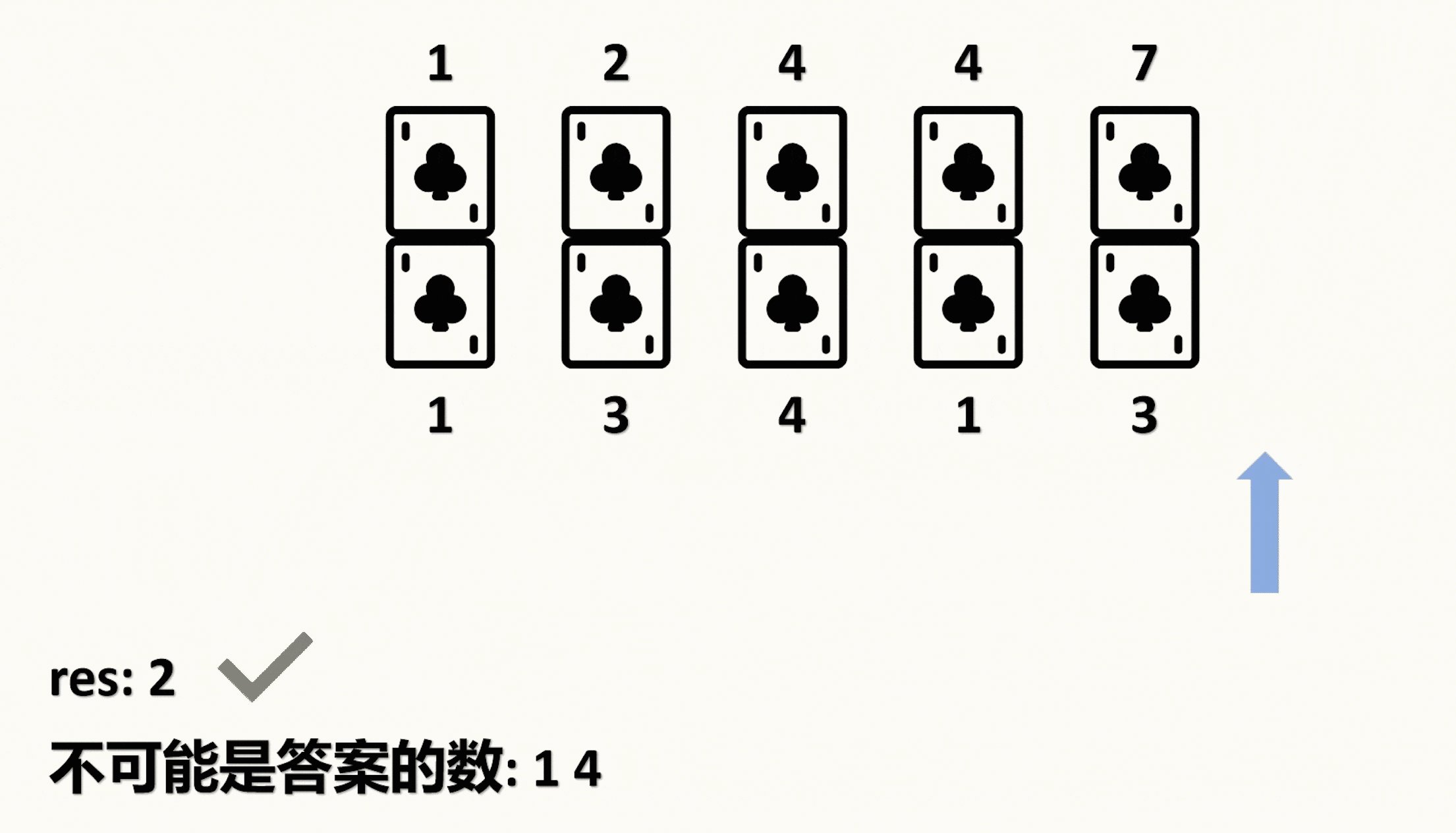
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 这道题不是什么翻转卡片游戏,这就是纯纯的文字游戏,要是能看懂题目那就是非常简单,接下来我就给大家分…...

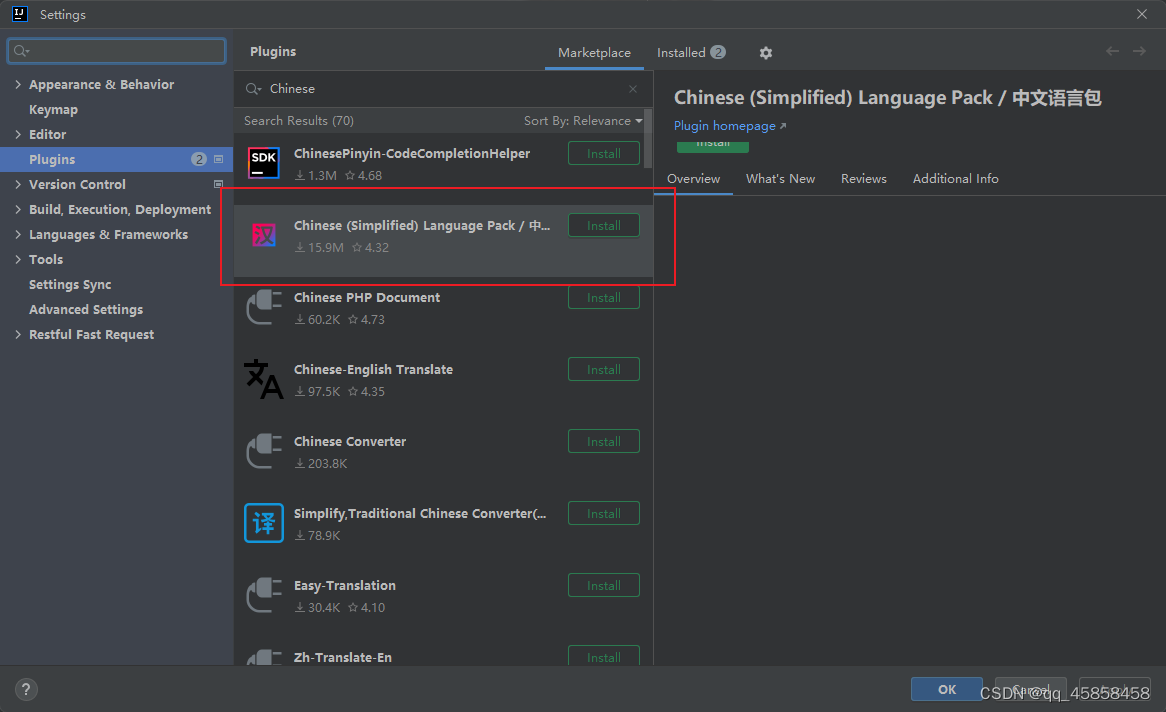
IDEA设置中文 中文插件
IDEA设置中文 中文插件 首先进入idea File --> Setting --> Plugin 输入Chinese 搜索插件 选择下图插件进行install 安装完成后,重启idea即可...

Python——调用webdriver.Chrome() 报错
今天运行脚本,报错内容如下: collecting ... login_case.py:None (login_case.py) login_case.py:11: in <module> dr webdriver.Chrome() D:\Program Files (x86)\Python\Python39\Lib\site-packages\selenium\webdriver\chrome\webdriver.p…...

人工智能发展的五个主要技术方向是什么?
人工智能主要分支介绍 通讯、感知与行动是现代人工智能的三个关键能力,在这里我们将根据这些能力/应用对这三个技术领域进行介绍: 计算机视觉(CV) 自然语言处理(NLP) 在 NLP 领域中,将覆盖文本挖掘/分类、机器翻译和语音识别。 机器人 1、…...

机器学习知识经验分享之六:决策树
python语言用于深度学习较为广泛,R语言用于机器学习领域中的数据预测和数据处理算法较多,后续将更多分享机器学习数据预测相关知识的分享,有需要的朋友可持续关注,有疑问可以关注后私信留言。 目录 一、R语言介绍 二、R语言安装…...

回归预测 | MATLAB实现SO-CNN-GRU蛇群算法优化卷积门控循环单元多输入单输出回归预测
回归预测 | MATLAB实现SO-CNN-GRU蛇群算法优化卷积门控循环单元多输入单输出回归预测 目录 回归预测 | MATLAB实现SO-CNN-GRU蛇群算法优化卷积门控循环单元多输入单输出回归预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现SO-CNN-GRU蛇群算法优化卷积门控循…...

309. 买卖股票的最佳时机含冷冻期
给定一个整数数组prices,其中第 prices[i] 表示第 i 天的股票价格 。 设计一个算法计算出最大利润。在满足以下约束条件下,你可以尽可能地完成更多的交易(多次买卖一支股票): 卖出股票后,你无法在第二天买入股票 …...

P1119 灾后重建
题目背景 B 地区在地震过后,所有村庄都造成了一定的损毁,而这场地震却没对公路造成什么影响。但是在村庄重建好之前,所有与未重建完成的村庄的公路均无法通车。换句话说,只有连接着两个重建完成的村庄的公路才能通车,…...

USB采集卡如何打pts
一、使用采集卡提供的pts 二、手动打pts 1.usb采集设备pts的问题 2.采集卡驱动,UVC/UAC,ffmpeg的关系 3.如何自己打pts 4.音视频同步调优 5.NTP等联网调时工具带来的不同步问题 一、使用采集卡提供的pts 我们用使用pc摄像头和使用pc麦克风声卡里的方法&…...

机器学习实战13-超导体材料的临界温度预测与分析(决策树回归,梯度提升回归,随机森林回归和Bagging回归)
大家好,我是微学AI,今天给大家介绍一下机器学习实战13-超导体材料的临界温度预测与分析(决策树回归,梯度提升回归,随机森林回归和Bagging回归),这几天引爆网络的科技大新闻就是韩国科研团队宣称发现了室温超导材料-LK-99,这种材料…...

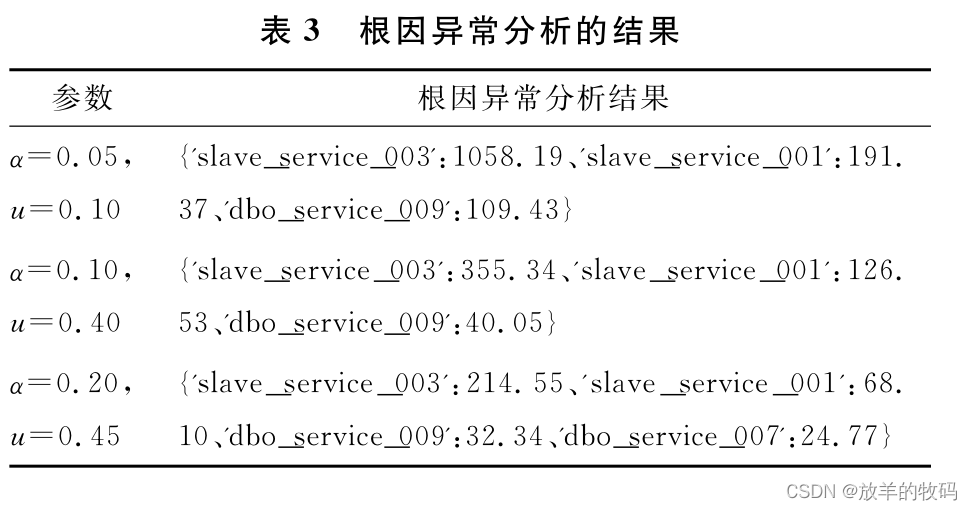
小研究 - 一种复杂微服务系统异常行为分析与定位算法(二)
针对极端学生化偏差(Extreme Studentized &#…...

Docker 安装 MySQL5.6
方法一、docker pull mysql 查找Docker Hub上的mysql镜像 #docker search mysql 这里我们拉取官方的镜像,标签为5.6 #docker pull mysql:5.6 (第一次启动Docker-MySql主要是查看Docker里面MySQL的默认配置,数据位置,日志位置,配…...
)
vue组件跳层级时的事件处理 (事件的广播与派发)
相信大家一定用过elementui这个组件库,那么对里面的表单组件一定不陌生。 最常用的几个组件就是el-form,el-form-item,el-input,表单校验时的错误提示功能是交给el-form-item来实现的。当el-input填写时触发校验规则,…...

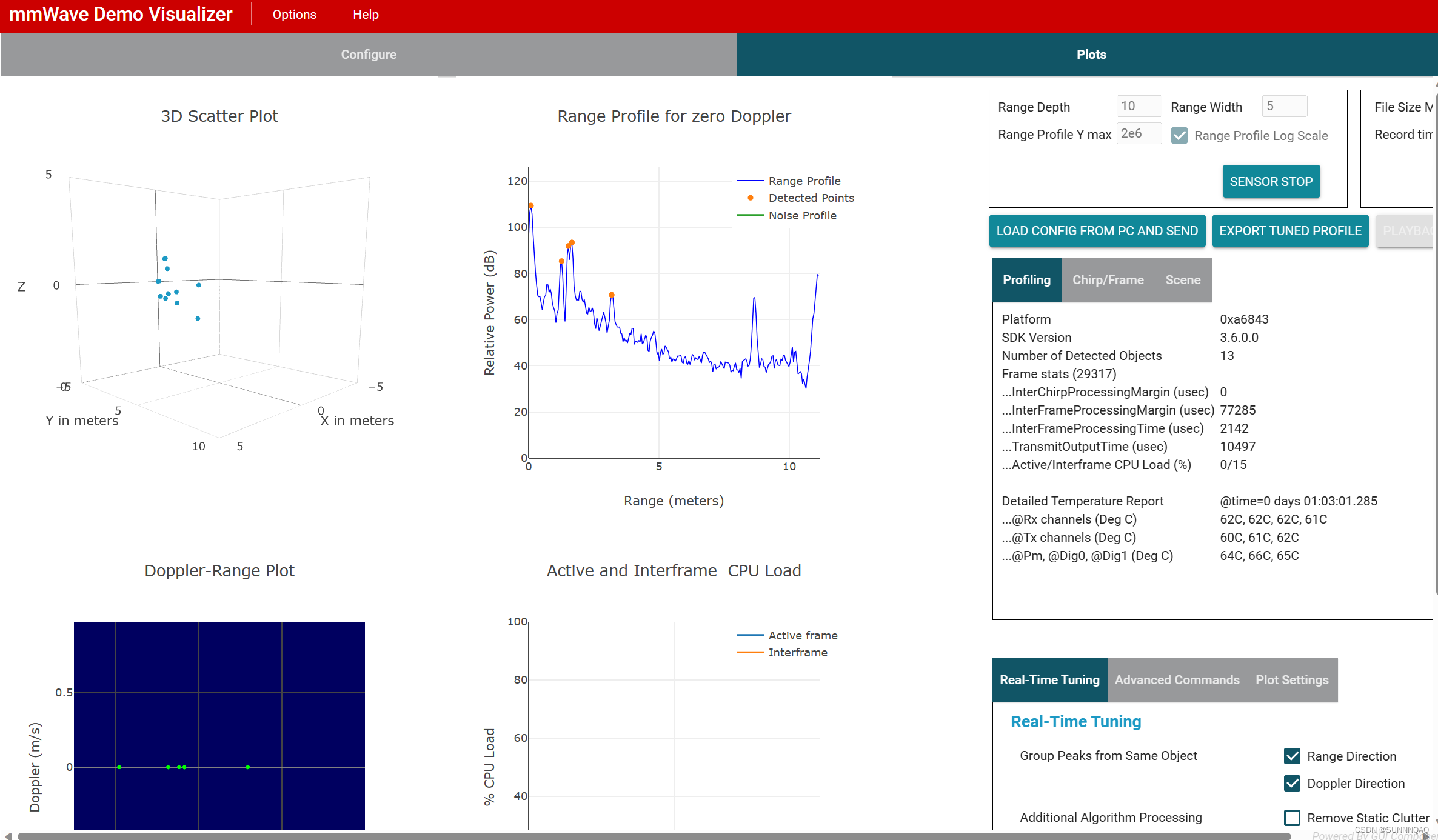
毫米波雷达 TI IWR6843 官方测试程序(Out Of Box Demo)
1.硬件准备 1.IWR6843AOP板子 2.两个USB转串口模块(因为我的是自己做的板子,板子上没有集成USB转串口芯片) 2.软件准备 1.最新版本的CCS,注意后缀没有THEIA https://www.ti.com/tool/CCSTUDIO?DCMPdsp_ccs_v4&HQSccs 2.最…...

中大标了 5813万
汗水浇灌收获,实干笃定前行。刚刚进入八月,鸿雁政企事业部就传来了特大喜讯——鸿雁中标浙江丽水国际会展中心电线电缆项目,中标总金额达5813万!一举刷新鸿雁单体项目中最高中标金额。 据了解,浙江丽水国际会展中心项…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
