前端页面--视觉差效果
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" /><link rel="stylesheet" href="style.css"><title>油画展览</title>
</head>
<body><header class="main-header"><h1>油画展览</h1><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et, est?</p></header><main class="container"><section class="card" ><img src="img/paint-1.jpg" alt=""><div><h3>Painting One</h3><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus, repellat corrupti. Nesciunt illum quam sed, minima ratione consequatur perspiciatis debitis, omnis vero ut veniam voluptatem quasi sit, nulla corrupti laboriosam?</p><a href="#" class="btn">了解更多</a></div></section><section class="card" data-aos="fade-left"><img src="img/paint-2.jpg" alt=""><div><h3>Painting Two</h3><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus, repellat corrupti. Nesciunt illum quam sed, minima ratione consequatur perspiciatis debitis, omnis vero ut veniam voluptatem quasi sit, nulla corrupti laboriosam?</p><a href="#" class="btn">了解更多</a></div></section><section class="card" data-aos="flip-right"><img src="img/paint-3.jpg" alt=""><div><h3>Painting Three</h3><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus, repellat corrupti. Nesciunt illum quam sed, minima ratione consequatur perspiciatis debitis, omnis vero ut veniam voluptatem quasi sit, nulla corrupti laboriosam?</p><a href="#" class="btn">了解更多</a></div></section><section class="card" data-aos="slide-left"><img src="img/paint-4.jpg" alt=""><div><h3>Painting Four</h3><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus, repellat corrupti. Nesciunt illum quam sed, minima ratione consequatur perspiciatis debitis, omnis vero ut veniam voluptatem quasi sit, nulla corrupti laboriosam?</p><a href="#" class="btn">了解更多</a></div></section><section class="card" data-aos="zoom-in-right"><img src="img/paint-5.jpg" alt=""><div><h3>Painting Five</h3><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus, repellat corrupti. Nesciunt illum quam sed, minima ratione consequatur perspiciatis debitis, omnis vero ut veniam voluptatem quasi sit, nulla corrupti laboriosam?</p><a href="#" class="btn">了解更多</a></div></section><section class="card" data-aos="fade-left"><img src="img/paint-6.jpg" alt=""><div><h3>Painting Six</h3><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ducimus, repellat corrupti. Nesciunt illum quam sed, minima ratione consequatur perspiciatis debitis, omnis vero ut veniam voluptatem quasi sit, nulla corrupti laboriosam?</p><a href="#" class="btn">了解更多</a></div></section></main><script src="https://unpkg.com/aos@next/dist/aos.js"></script><script>AOS.init({offset:400,delay:0,duration:1000});</script>
</body>
</html>
*{margin: 0;padding: 0;box-sizing: border-box;
}body{font-size: 1.3rem;font-family: Arial, Helvetica, sans-serif;background-color: #f9f9f9;font-family: 'Oswald',sans-serif;
}a{color: #333;text-decoration: none;
}.main-header{height: 55vh;padding: 2rem;display: flex;flex-direction: column;align-items: center;justify-content: center;text-align: center;
}.main-header h1{font-size: 4rem;margin-bottom: 2rem;line-height: 1.2;color: #b50d10;
}.main-header p{font-size: 2rem;
}.container{max-width: 1100px;margin: auto;overflow: auto;padding: 0 2rem;
}img{width: 100%;
}.card{display: grid;grid-template-columns: repeat(2, 1fr);grid-gap:2rem;background-color: #f1f1f1;margin-bottom: 2rem;
}.card h3{margin-bottom: 2rem;
}.card img{height: 400px;
}.card>div{padding: 2rem;
}.card:nth-child(even) img{order:2;
}.btn{display: inline-block;background-color: #000;color:#fff;padding: 0.8rem 1.8rem;margin-top: 2rem;cursor: pointer;
}.btn:hover{opacity: 0.8;
}@media(max-width: 600px){.card{display: block;}
}
配图






相关文章:

前端页面--视觉差效果
代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><link rel"stylesheet" href"https://un…...

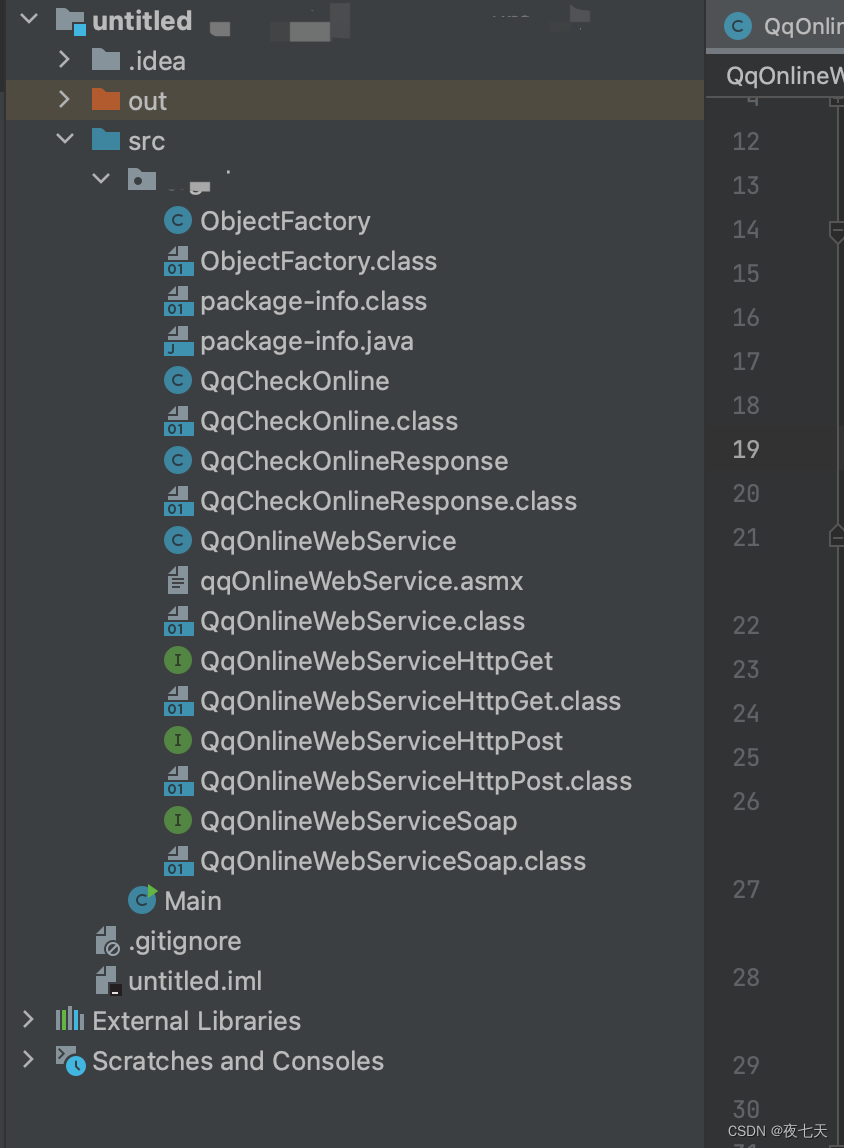
使用idea如何生成webservice客户端
需求阐述 在和外围系统对接的时候,对方只给了wsdl地址,记得之前了解到的webservice,可以用idea生成客户端代码。先记录生成的步骤 使用idea如何生成webservice客户端 1.创建一个Java项目 2.第二步生成代码 我的idea再右键要生成文件目录里…...

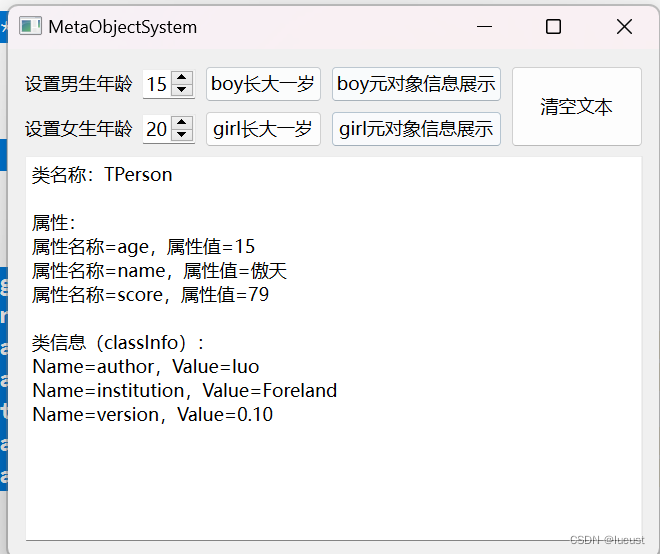
QT属性系统
1 介绍 Qt中的属性系统是用于为对象添加自定义属性并管理这些属性的一种机制。它允许开发者在不修改类定义的情况下,动态地为Qt对象添加新的属性,并且能够对这些属性进行读取、设置和监听。 属性系统在Qt中是通过Q_PROPERTY宏和QObject的元对象系统来实现…...

CentOS 7虚拟机 虚拟机安装安装增强VBox_GAs_6.1.22失败:modprobe vboxguest failed
我安装的CentOS 在安装增强工具的时候报错: 查阅资料后 ,解决方法: 1、更新kernel内核版本: yum update kernel -y //安装kernel-devel和gcc编译工具链yum install -y kernel-devel gcc//更新kernel和kernel-devel到最新版本yum -y upgrade …...

【基础类】—DOM事件系统性学习
一、基本概念:DOM事件的级别 // DOM0 element.onclickfunction(){} // DOM2, 新增了冒泡和捕获 element.addEventListener(click,function(){}, false) // DOM3, 新增更多事件类型 鼠标、键盘等 element.addEventListener(keyup,function(){}, false)二、DOM事件模…...

【控制项目风险经验之谈】
项目风险是指在项目执行期间可能会影响项目目标、进度、成本或质量的不确定因素。在项目管理中,项目风险是不可避免的,因此需要采取措施来控制和管理项目风险。本篇文章将详细介绍如何控制项目风险的经验之谈。 一、确定风险管理计划 在项目启动阶段&a…...

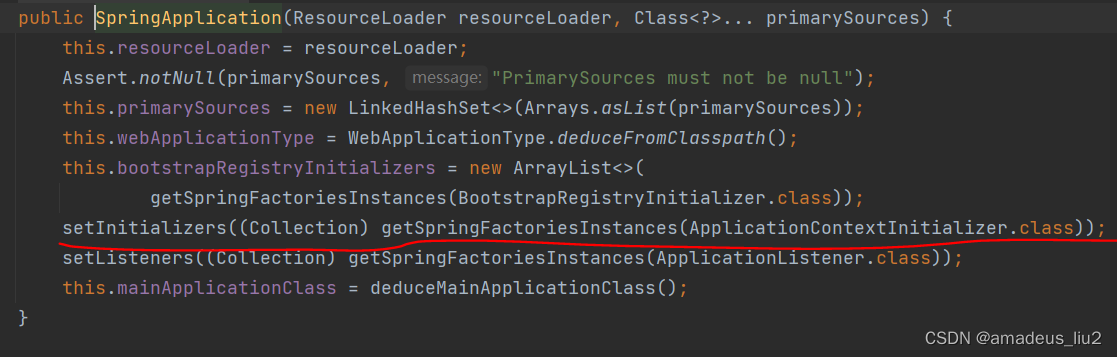
SpringBoot复习:(10)SpringApplication中的initializer成员变量是怎么初始化的?
initializers成员变量定义如下: 在构造方法里通过setInitializers setInitializers的代码很简单: 其中的参数通过getSpringFactoriesInstances来获取的,该方法的代码如下: 其中调用的重载的方法代码如下: 它调用…...

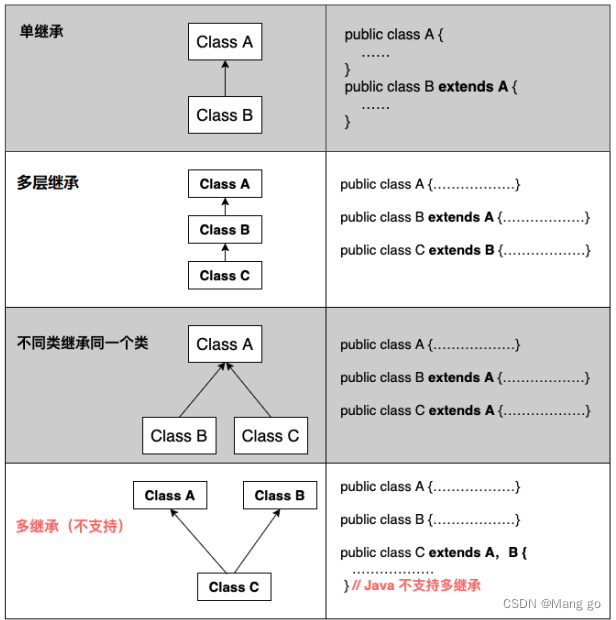
Java三大特征之继承【超详细】
文章目录 一、继承概念二、继承的语法三、父类成员访问3.1子类中访问父类的成员变量3.2子类和父类成员变量同名3.3子类中访问父类的成员方法 四、super关键字五、子类构造方法六、super和this七、再谈初始化八、protected 关键字九、继承方式十、final 关键字十一、继承与组合 …...

python: lidar点云转BEV投影及pillar/voxel
点云BEV投影及pillar体素化 bev投影pillar/voxel bev投影 点云bev投影代码 pillar/voxel #!/usr/bin/env python # -*- encoding: utf-8 -*-import os import numpy as np import mathn_max_points_per_pillar 32 n_max_pillars 20736 # 144*144 20736 n_in_features 7…...

我的创作纪念日2023.8.5
机缘 在CSDN的创作开始于去年,创作的初衷是希望对自己的学习经历进行记录,同时也把自己的经验和收获传递给更多需要的小伙伴。创作博客的过程是一个将输入的知识进行再生产的过程,在此期间,知识获得了沉淀和提纯,思路…...

课程作业-基于Python实现的迷宫搜索游戏附源码
简单介绍一下 该项目不过是一个平平无奇的小作业,基于python3.8开发,目前提供两种迷宫生成算法与三种迷宫求解算法,希望对大家的学习有所帮助。 项目如果有后续的跟进将会声明,目前就这样吧~ 效果图如下所示: 环境…...

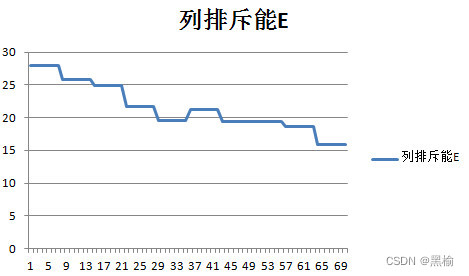
差值结构的相互作用能
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由6张二值化的图片组成,让A,B中各有3个点,且不重合,统计迭代次数并排序。 其中有10组数据 差值结构 A-B 迭代次数 构造平均列 平均列…...

UI、UE、UX的区别
UI、UE、UX的区别 大部分程序员可能对UI、UE、UX这几个概念不是很熟悉,但在整个项目周期里,这些岗位还是很重要的,特别是对于产品公司,这些岗位对于一个产品是否能成功起着关键的作用。老规矩,我们先看看这三个缩写的定义。 UI:是User Interface英文的缩写,即用户界面的…...

RabbitMQ 教程 | 第10章 网络分区
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

Flask学习笔记_异步论坛(四)
Flask学习笔记_异步论坛(四) 1.配置和数据库链接1.exts.py里面实例化sqlalchemy数据库2.config.py配置app和数据库信息3.app.py导入exts和config并初始化到app上 2.创建用户模型并映射到数据库1.models/auth.py创建用户模型2.app.py导入模型并用flask-mi…...

K8S系列文章之 kubeasz部署K8S环境
自动化安装方式(kubeasz)* 生产环境推荐(首次安装下载相关配置和安装包)是基于Ansible实现的部署工具 简单介绍 每一具体k8s集群的详细配置参数文件 Ansible 任务配置文件 镜像安装包 安装部署步骤 前提 : 保证Ansib…...

nodejs和vue的关系--vue3教程
文章目录 总结性nodejs和vue的关系nodejs和vue产生关系的周边nodejs和vue的区别 总结性 vue是一套用于构建用户界面的前端框架,如果web项目中有前后端分离,前端项目想单独运行在服务器端,那么就要依赖nodeJs。 Vue的配套周边会和Node.js产生…...

前端大屏尺寸实现自适应屏幕大小
说在前面 目前很多业主在使用系统的时候都会有大屏的需求,很多屏幕并不会像我们开发的屏幕一样标准,比如1920*1080,这样我们就需要根据业主的屏幕尺寸进行适配,避免一些图表或文字在大屏中出现偏移,影响视觉观感。 方…...

leetcode 416. 分割等和子集
给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 示例 1: 输入:nums [1,5,11,5] 输出:true 解释:数组可以分割成 [1, 5, 5] 和 [11] 。 示例 2&a…...

cesium加载三维模型3dtiles
1.将数据和代码放到一个目录下 目的:为避免跨域 输入cmd命令 python3 -m http.server 5500 2.三维服务地址 http://127.0.0.1:5500/data/mars3d-max-shihua-3dtiles-master/tileset.json 3.模型网页地址 http://127.0.0.1:5500/cesium/cesium%E5%8A%A0%E8%BD%…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
