uniapp 持续获取定位(登录状态下才获取)(不采用定时器)(任意页面都可监听定位改变)
基于上次文章做了优化和改良,保证在登录状态下才获取定位信息
uniapp 小程序实时且持续获取定位信息(全局设置一次)(单页面监听定位改变)(不采用定时器)_uniapp小程序定位_前端小胡兔的博客-CSDN博客本篇文章实现了uniapp 微信小程序实时获取定位信息,小程序打开即可持续获取定位信息, 位置更新也会触发相关自定义事件_uniapp小程序定位https://blog.csdn.net/weixin_44805839/article/details/131984957?utm_source%20=%20uc_fansmsg
优点
- 只设置一次
- 不采用定时器的方式
- 无需多个页面调用
- 单独页面若想获取当前位置是否变化 可单独设置监听,并调用不同逻辑事件
- 根据登录状态区分是否调用(新增)
原理:
-
采用uniapp推出的: uni.onLocationChange(监听实时地理位置变化事件)
-
在app.vue中定义一次 且设置监听事件(便于独立页面监测定位改变并调用其他事件)
有关"uni.onLocationChange"的相关内容,不再赘述,详情见官网:
uni.onLocationChange(FUNCTION CALLBACK) | uni-app官网uni-app,uniCloud,serverless![]() https://uniapp.dcloud.net.cn/api/location/location-change.html
https://uniapp.dcloud.net.cn/api/location/location-change.html
实现:
1 持续获取定位
1.1 app.vue页面定义globalData(全局变量)和方法,并在onshow和onhide中调用
<script>//import httpApi from '@/utils/httpApi.js' //自定义的接口文件 export default {globalData: {latitude: undefined,longitude: undefined,loginType: false, //登录状态 true为已登录},onLaunch: function() {console.log('App Launch')},onShow: function() {console.log('App Show')this.globalData.loginType = uni.getStorageSync('token') ? true : false;this.updateLocationChange();},onHide: function() {console.log('App Hide')uni.stopLocationUpdate();},methods: {updateLocationChange: function() {if (!this.globalData.loginType) {console.log("没登录 不上传locationchange")return;}let that = this;uni.startLocationUpdate({success: res => {uni.onLocationChange(function(res2) {that.globalData.latitude = res2.latitude;that.globalData.longitude = res2.longitude;//然后调用上传经纬度接口 自行定义//httpApi.syncLocation(that.globalData.latitude, that.globalData//.longitude).then(res => {});});},fail: err => console.error('开启小程序接收位置消息失败:', err),complete: msg => console.log('调用开启小程序接收位置消息 API 完成')});},}}
</script><style>/*每个页面公共css */
</style>1.2 在manifest.json文件源码中做相关配置
(重要设置"startLocationUpdate"和"onLocationChange"):
"mp-weixin" : {"appid" : "", //appid"setting" : {"urlCheck" : false},"usingComponents" : true,"permission" : {"scope.userLocation" : {"desc" : "定位" //微信小程序获取location必填}},"requiredPrivateInfos": ["getLocation", //使用uni.getlocation才需声明"startLocationUpdate", //必要"onLocationChange" //必要]
},1.3 登录成功后调用:
getApp().globalData.loginType = true; //改变登录状态
getApp().updateLocationChange(); //开启上传位置1.4 退出登录后修改登录状态:
getApp().globalData.loginType = false;这样就做到登录后开启监听位置啦~
2 监听globalData中的属性
在任意页面监听globalData中的数据实时变化,并调用定义的不同方法
2.1 在app.vue中定义 "watch" 方法,具体方法如下:
// 监听全局变量变化(经纬度需要)
watch: function(variate, method) {var obj = this.globalData;let val = obj[variate]; // 单独变量来存储原来的值Object.defineProperty(obj, variate, {configurable: true,enumerable: true,set: function(value) {val = value; // 重新赋值if (method) {method(variate, value); // 执行回调方法}},get: function() {// 在其他界面调用getApp().globalData.variate的时候,这里就会执行。return val; // 返回当前值}})
},2.2 使用
例如我想经纬度变化时 可以在页面这样操作:
onLoad() {this.latitude = getApp().globalData.latitude;this.longitude = getApp().globalData.longitude;//实时获取当前位置getApp().watch('latitude', this.watchLocation);getApp().watch('longitude', this.watchLocation);
},
methods: {//监听location变化回调watchLocation: function(name, value) {if (name == 'latitude') {this.latitude = value;}if (name == 'longitude') {this.longitude = value;}},
}以上就是本篇文章的全部内容啦~ 欢迎小伙伴们一起探讨 一起进步~
相关文章:
uniapp 持续获取定位(登录状态下才获取)(不采用定时器)(任意页面都可监听定位改变)
基于上次文章做了优化和改良,保证在登录状态下才获取定位信息 uniapp 小程序实时且持续获取定位信息(全局设置一次)(单页面监听定位改变)(不采用定时器)_uniapp小程序定位_前端小胡兔的博客-CSDN博客本篇文章实现了uniapp 微信小程序实时获取定位信息,小程序打开即可持续获取定…...

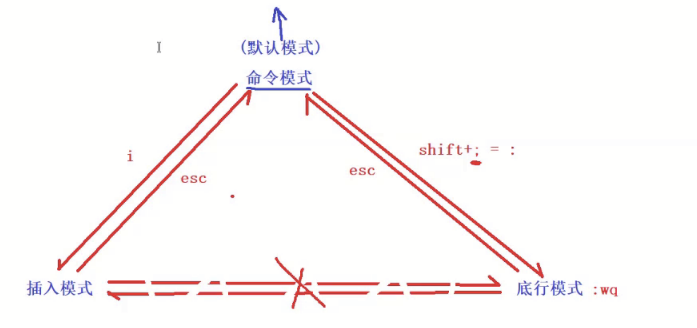
【Linux】Linux工具
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 一、Linux安装软件: 1.yum安装 2.Linux和Windows文件互传 问题: 3.yum卸载软件 二、vim编辑器 1.命令模式 2.vim配置项说明 3.vim操作总结 一、Linux安装软件&#…...

ImageNet1000分类,英文原版,中文翻译版
在训练模型时,可以用imagenet中的图片进行分类学习,imagenet中分类介绍 一、官网网址 imagenet官网网址 1-398:动物 399-924:物品 925-1000:食物 二、官方英文版分类 n01440764 tench, Tinca tinca n01443537 gold…...

「Qt」常用事件介绍
🔔 在开始本文的学习之前,笔者希望读者已经阅读过《「Qt」事件概念》这篇文章了。本文会在上篇文章的基础上,进一步介绍 Qt 中一些比较常用的事件。 0、引言 当我们想要让控件收到某个事件时做一些操作,通常都需要重写相应的事件处…...

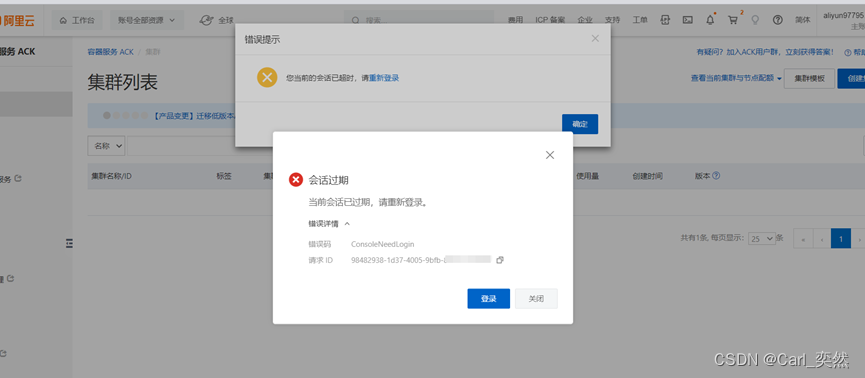
小鱼深度产品测评之:阿里云容器服务器ASK,一款不需购买节点,即可直接部署容器应用。
容器服务器ASK测评 1、引言2、帮助文档3、集群3.1集群列表3.1.1 详情3.1.1.1概览 tab3.1.1.2基本信息 tab3.1.1.4集群资源 tab3.1.1.5 集群日志 tab3.1.1.6 集群任务 tab 3.1.2 应用管理3.1.2.1 详情3.1.2.2 详情3.1.2.3 伸缩3.1.2.4 监控 3.1.3 查看日志3.1.3.1 集群日志3.1.3…...

RK3588平台开发系列讲解(文件系统篇)什么是 VFS
文章目录 一、什么是 VFS二、VFS 数据结构2.1、超级块结构2.2、目录结构2.3、文件索引结点2.4、打开的文件2.5、四大对象结构的关系沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 今天我们一起来瞧一瞧 Linux 是如何管理文件,也验证一下 Linux 那句口号:一切皆为文…...

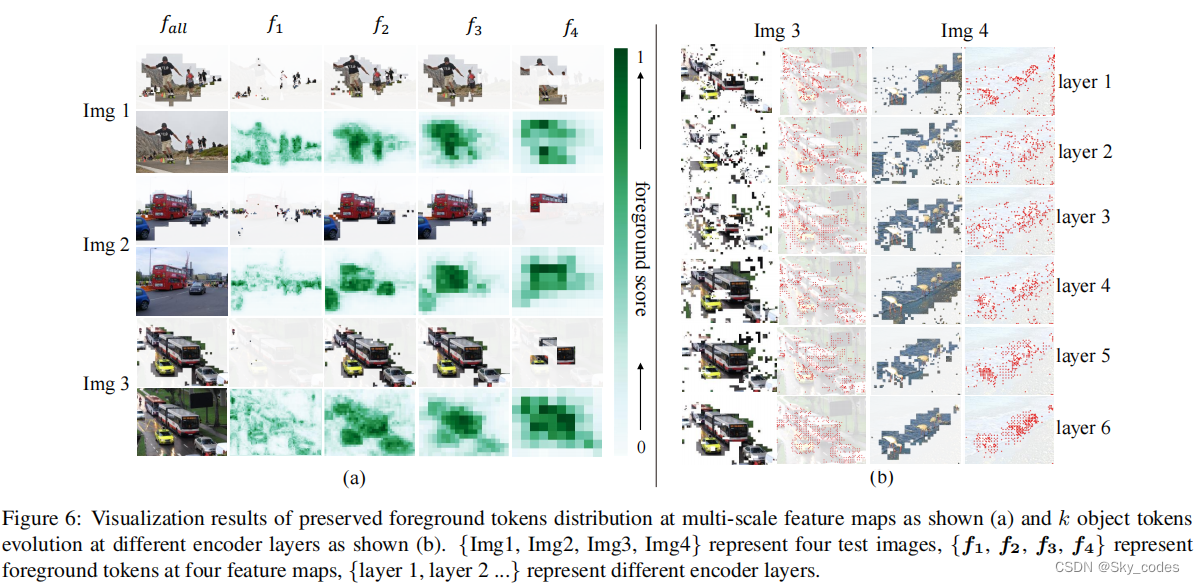
Less is More: Focus Attention for Efficient DETR
摘要 类似detr的模型显著提高了探测器的性能,甚至优于经典的卷积模型。然而,在传统的编码器结构中,所有的标记都带来了冗余的计算负担。最近的稀疏化策略利用了信息标记的一个子集,通过稀疏编码器来降低注意力的复杂性࿰…...

2023 8-5
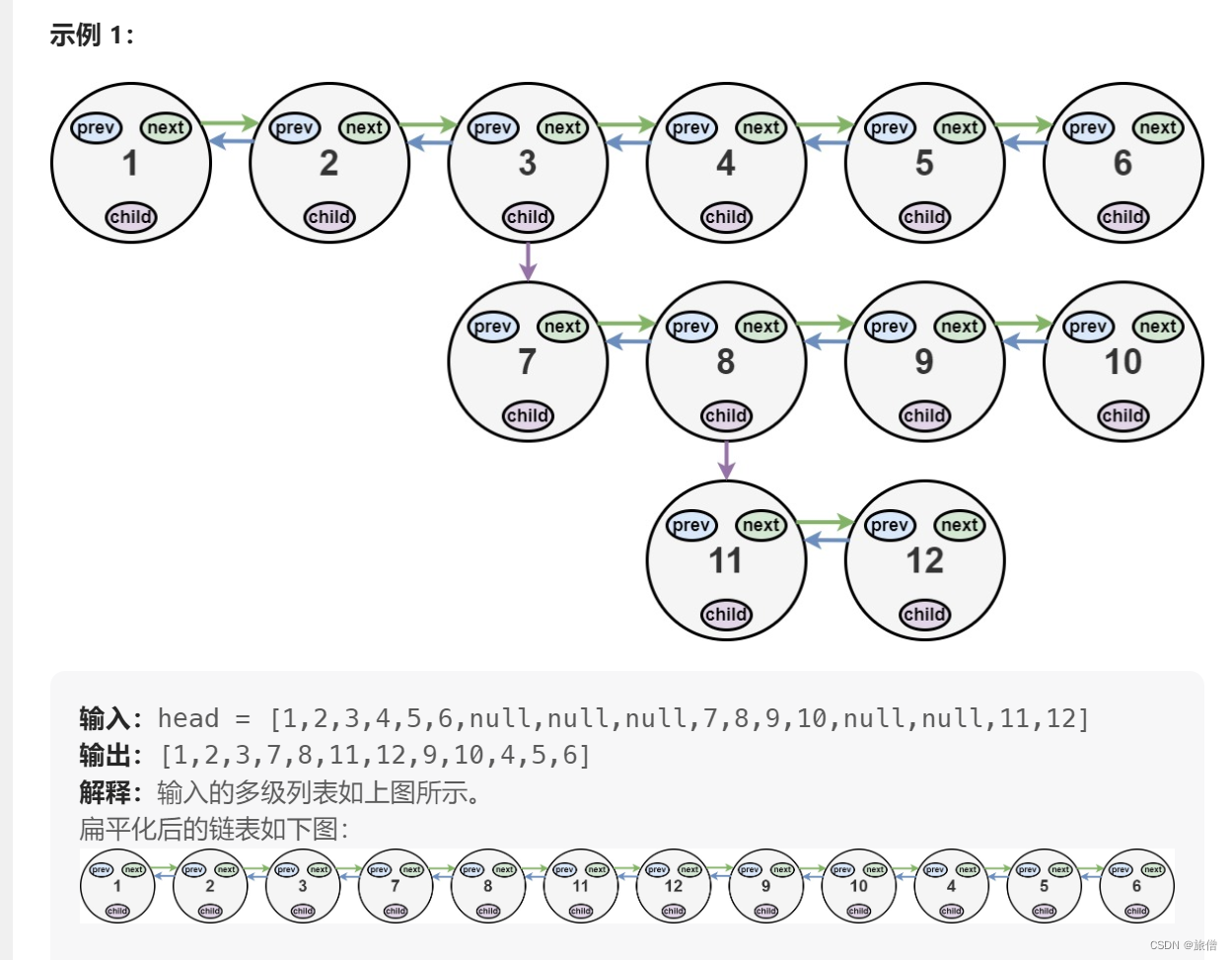
430. 扁平化多级双向链表 前序遍历(递归) 脖子左歪45度,多级链表变成了二叉树,输出先序即可。 前序遍历再将结果存放在双向链表中,通过将链表存入节点来改变原来的节点 /* // Definition for a Node. class Node { public:int val;Node* prev;Node* next;Node* child; }; *…...

数据结构 | 线性数据结构——双端队列
目录 一、何谓双端队列 二、双端队列抽象数据类型 三、用Python实现双端队列 四、回文检测器 一、何谓双端队列 双端队列是与队列类似的有序集合。它有一前、一后两端,元素在其中保持自己的位置。与队列不同的是,双端队列对在哪一端添加和移除元素没…...

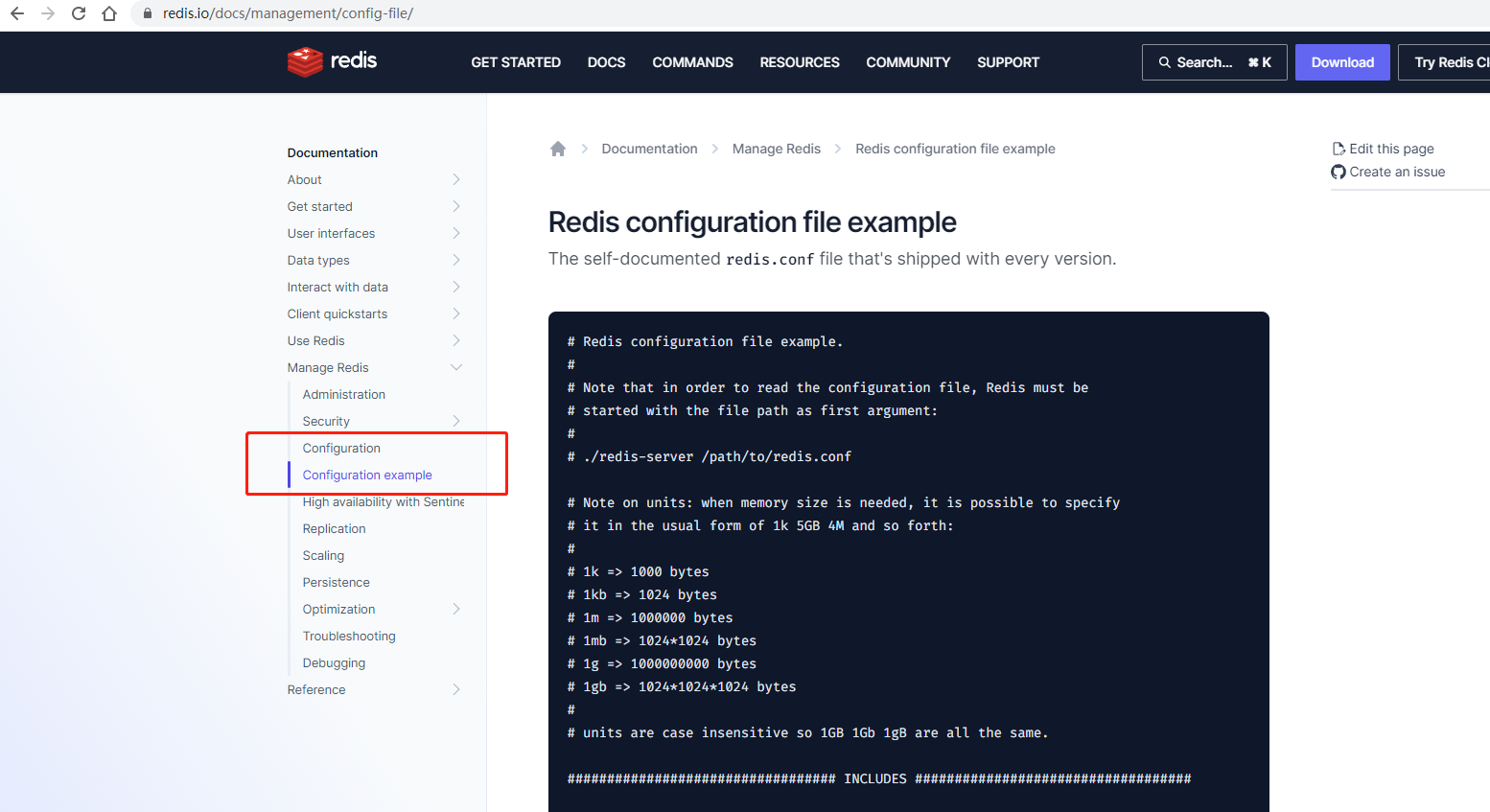
使用 Docker Compose 部署单机版 Redis:简单高效的数据缓存与存储
家人们啦!今天我们来介绍如何使用 docker-compose 部署单机版 Redis,这是一个简单高效的数据缓存与存储解决方案,广泛应用于Web应用、移动应用以及各类数据处理场景。我们过后几篇文章了将会介绍cluster和sentinel集群的部署。通过本文的指导…...

第三章 图论 No.4最小生成树的简单应用
文章目录 裸题:1140. 最短网络裸题:1141. 局域网裸题:1142. 繁忙的都市裸题:1143. 联络员有些麻烦的裸题:1144. 连接格点 存在边权为负的情况下,无法求最小生成树 裸题:1140. 最短网络 1140. 最…...

微服务-nacos配置管理
Nacos配置管理 统一配置管理:一次配置更改并支持热更新。将核心配置存储到配置管理服务,当微服务启动时会自动读取配置管理服务中的配置信息并结合本地配置启动。当配置改动时,配置管理服务会自动通知微服务,微服务读取新配置并自…...

【开发问题】flink的sql任务,用命令行执行
flink-sql 命令行flink-sql的客户端sql文件地址sql的内容 命令行 /mnt/flink/flink-1.17.1/bin/sql-client.sh embedded -f /mnt/flink/flink-1.17.1/examples/sql/oracle2Oracle flink-sql的客户端 /mnt/flink/flink-1.17.1/bin/sql-client.shsql文件地址 /mnt/flink/flink-1…...

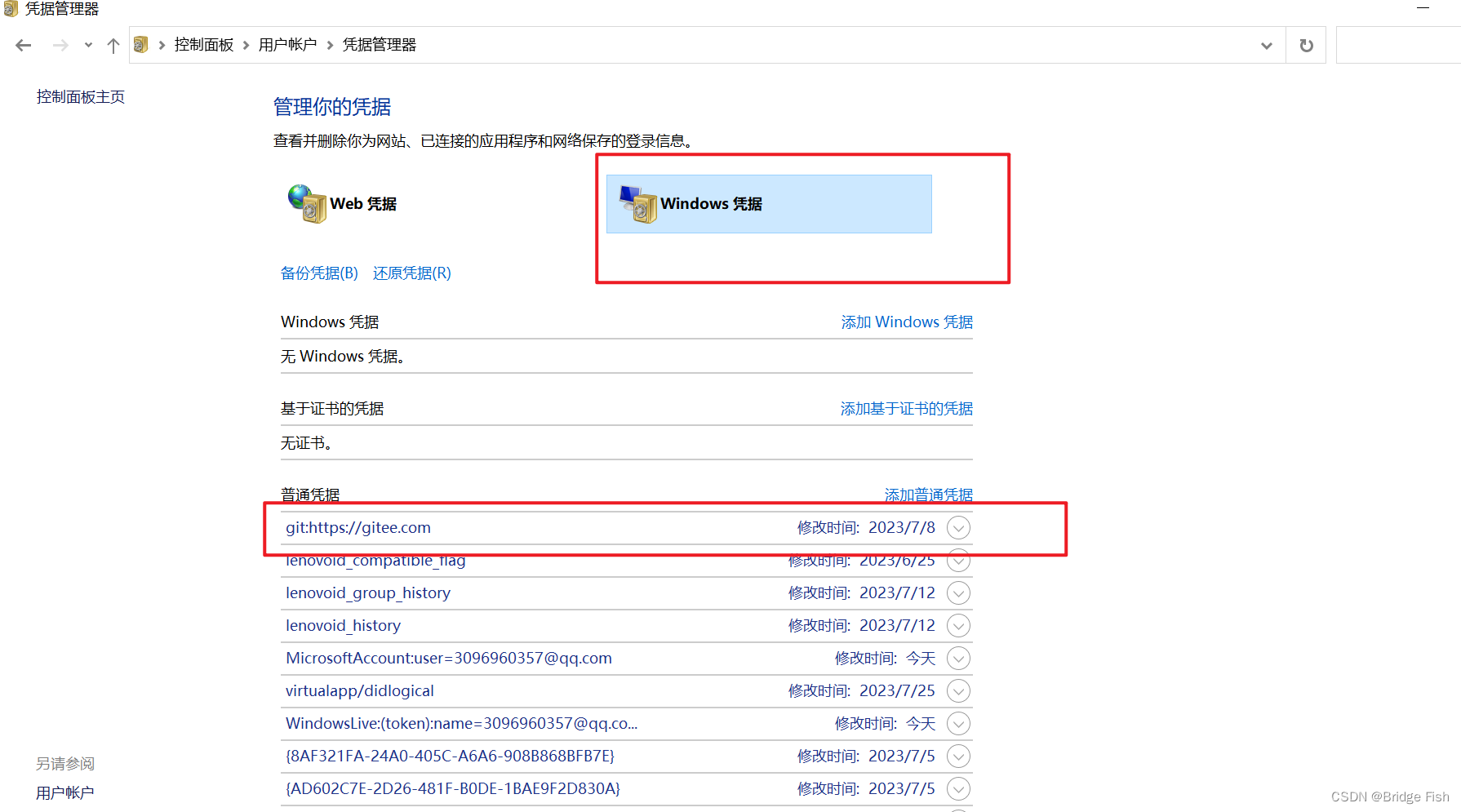
Git常见问题
git clone 提示OpenSSL SSL_read git clone 时提示Connection was reset, errno 10054类错误 fatal: unable to acce ss https://github.com/fex-team/ueditor.git/: OpenSSL SSL_read: Connection was reset, errno 10054 备注:以下方法只是归纳整理,…...

Android如何实现开机自启
开机自启有很多种办法,下面用广播的方式实现。 1、首先先创建广播,开机代码 /*** Created by Forrest.* User: Administrator* Date: 2023/3/6* Description:*/ public class BootCompleteReceiver extends BroadcastReceiver {Overridepublic void on…...

Java数组实现的简单点名器
Java数组实现的简单点名器 需求分析代码实现小结Time 需求分析 Java数组实现的简单点名器 用数组将名单存储,然后调用Random函数取随机数实现随机点名。 代码实现 import java.util.Random;public class DianMingDemo {public static void main(String[] args) {//…...

百度UEditor编辑器如何关闭抓取远程图片功能
百度UEditor编辑器如何关闭抓取远程图片功能 这个坑娘的功能,开始时居然不知道如何触发,以为有个按钮,点击一下触发,翻阅了文档,没有发现,然后再网络上看到原来是复制粘贴非白名单内的图片到编辑框时触发&a…...

网站无法访问的常见原因
有多种问题可能会阻止用户访问您的网站。本文将解决无法访问网站,且没有错误消息指示确切问题的情况,希望对您有所帮助。 无法访问网站的常见原因有: (1)DNS 设置不正确。 (2)域名已过期。 (3)空白或没有索引文件。 (4)网络连接问题。 DNS 设…...

(树) 剑指 Offer 34. 二叉树中和为某一值的路径 ——【Leetcode每日一题】
❓ 剑指 Offer 34. 二叉树中和为某一值的路径 难度:中等 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:…...

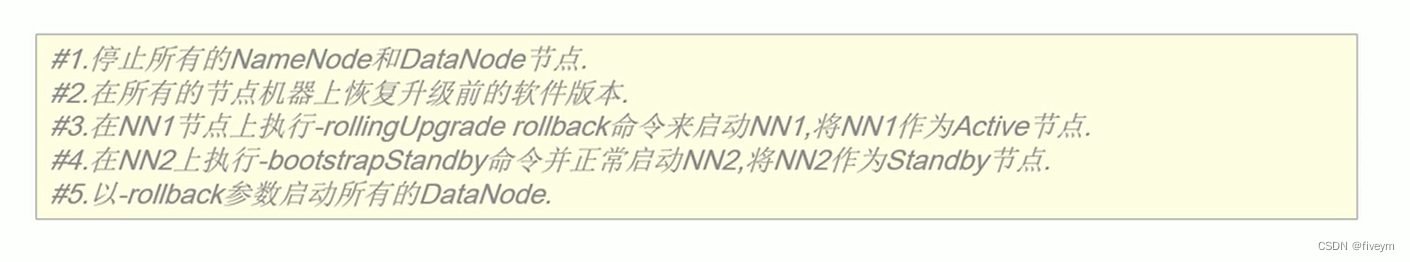
HDFS集群滚动升级以及回滚相关
HDFS集群滚动升级以及回滚相关 介绍不停机滚动升级非联邦HA集群联邦HA集群 停机升级--非HA集群HDFS集群降级和回滚异同点共同点不同点 HA集群降级(downgrade)注意事项 集群回滚操作 介绍 在hadoop v2中,HDFS支持namenode高可用(H…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
