pytorch的CrossEntropyLoss交叉熵损失函数默认reduction是平均值
pytorch中使用nn.CrossEntropyLoss()创建出来的交叉熵损失函数计算损失默认是求平均值的,即多个样本输入后获取的是一个均值标量,而不是样本大小的向量。
net = nn.Linear(4, 2)
loss = nn.CrossEntropyLoss()
X = torch.rand(10, 4)
y = torch.ones(10, dtype=torch.long)
y_hat = net(X)
l = loss(y_hat, y)
print(l)
打印的结果:tensor(0.7075, grad_fn=<NllLossBackward0>)
以上是对10个样本做的均值的标量
net = nn.Linear(4, 2)
loss = nn.CrossEntropyLoss(reduction='none')
X = torch.rand(10, 4)
y = torch.ones(10, dtype=torch.long)
y_hat = net(X)
l = loss(y_hat, y)
print(l)在构造CrossEntropyLoss时候加入 reduction='none',就把默认求平均取消掉了
打印结果:
tensor([0.6459, 0.7372, 0.6373, 0.6843, 0.6251, 0.6555, 0.5510, 0.7016, 0.6975,0.6849], grad_fn=<NllLossBackward0>)
以上是10个样本各自的loss值

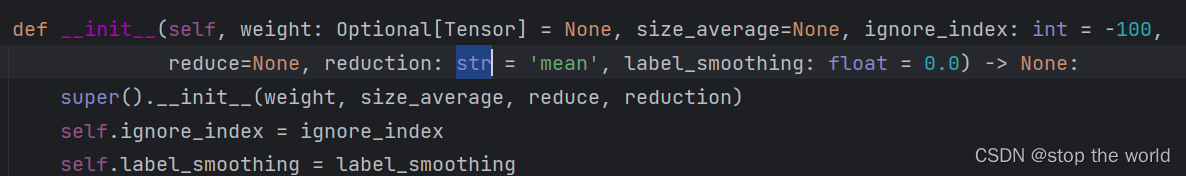
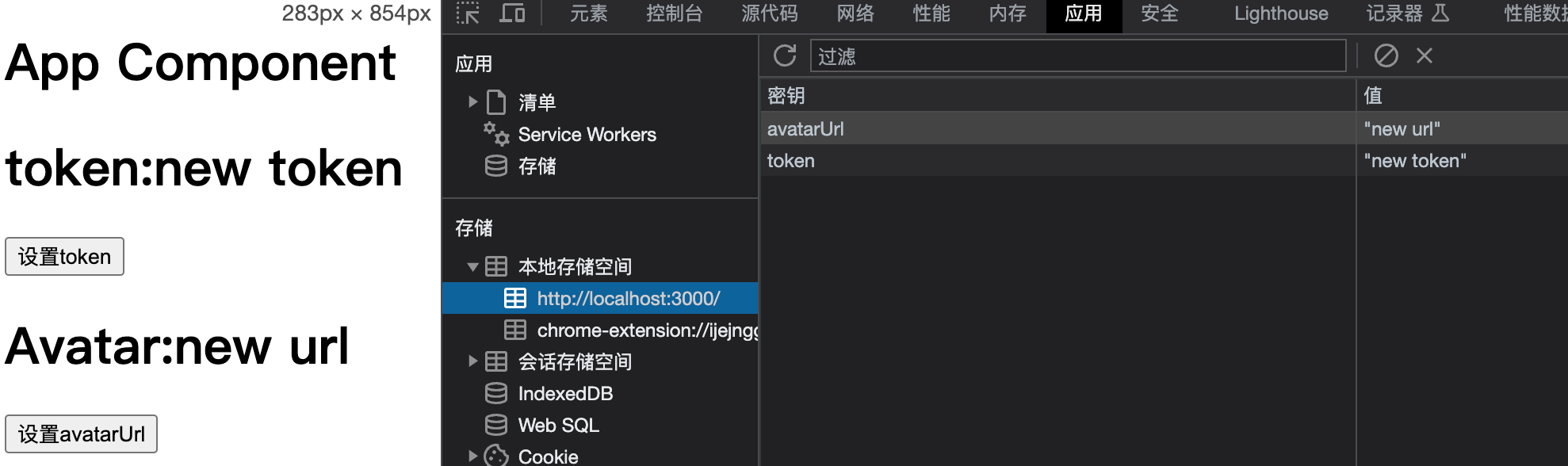
上图是pytorch的CrossEntropyLoss的构造方法,默认是 reduction='mean'
此外,使用反向传播计算梯度也会发生变化,loss值调用backward()要求loss值是一个tensor标量,如果是reduction='none',loss值得到的是tensor向量,会报错。 loss值需要求和或者求平均得到标量再进行backward()的计算
l = loss(y_hat, y)
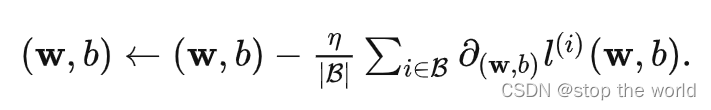
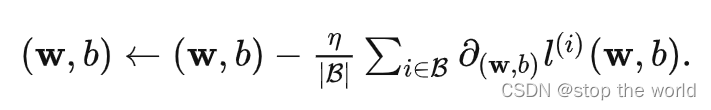
l.sum().backward()至于为什么求和或者求平均都可以,首先要看下更新梯度的计算公式

求和学习率就调整的大一点,求均值的话学习率就可以小一点,总之就是除以样本数这个操作可以放到调整学习率中
相关文章:

pytorch的CrossEntropyLoss交叉熵损失函数默认reduction是平均值
pytorch中使用nn.CrossEntropyLoss()创建出来的交叉熵损失函数计算损失默认是求平均值的,即多个样本输入后获取的是一个均值标量,而不是样本大小的向量。 net nn.Linear(4, 2) loss nn.CrossEntropyLoss() X torch.rand(10, 4) y torch.ones(10, dt…...

OKR管理策略:为开发团队注入动力
引言 在这个快速变化的世界中,公司需要迅速应对市场变化,并保持其目标和战略的清晰性和一致性。而OKR(Objectives and Key Results)正是这个挑战的解决方案之一。OKR的实施可以帮助开发团队明确目标,关注关键结果&…...

C++二叉搜索树剖析
目录 🍇二叉搜索树概念🍈二叉搜索树查找🍉二叉搜索树的插入🍊二叉搜索树的删除🍍二叉搜索树的查找、插入、删除实现🍋二叉搜索树的应用🥭二叉搜索树的性能分析🍓总结 🍇二…...

升级你的GitHub终端认证方式:从密码到令牌
升级你的GitHub终端认证方式:从密码到令牌 前言 GitHub官方在2021年8月14日进行了一次重大改变,它将终端推送代码时所需的身份认证方式从密码验证升级为使用个人访问令牌(Personal Access Token)。这个改变引起了一些新的挑战&am…...

【力扣】链表题目总结
文章目录 链表基础题型一、单链表翻转、反转、旋转1.反转链表2.反转链表II——反转部分链表3.旋转链表4.K个一组翻转链表5.反转偶数长度组的节点 二、删除单链表中的结点1.删除链表的结点2.删除未排序链表中的重复节点3.删除已排序链表中的重复元素I——重复元素只剩下一个4.删…...

Thunar配置自定义动作
Add “Copy To” and “Move To” custom actions in Thunar file manager | For the record 1.在此打开终端 图标-应用程序:utilities-terminal 命令:exo-open --working-directory %f --launch TerminalEmulator 文件类型:* 目录 2.右键增…...

Python 开发工具 Pycharm —— 使用技巧Lv.3
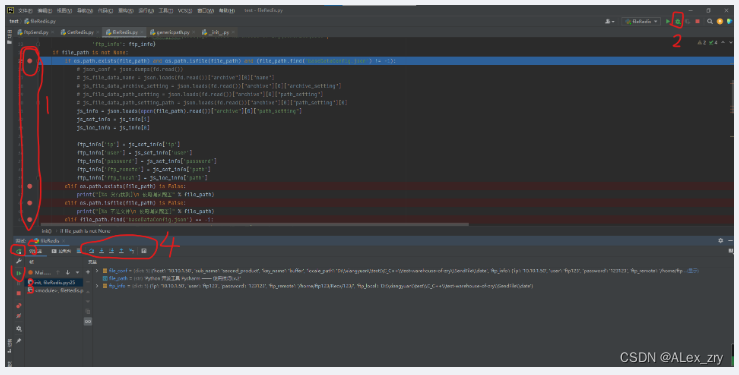
单步执行调试 1: 鼠标左键单击红点是断点行 2:甲虫样式是进行调试方式运行,鼠标左键单击点击 3: 单步运行图标,点击让程序运行一行 4: 步入步出,可以进入当前代码行函数内 5:重新运行…...

51单片机(普中HC6800-EM3 V3.0)实验例程软件分析 实验三 LED流水灯
目录 前言 一、原理图及知识点介绍 二、代码分析 知识点五:#include 中的库函数解析 _crol_,_irol_,_lrol_ _cror_,_iror_,_lror_ _nop_ _testbit_ 前言 第一个实验:51单片机(普中HC6800-EM3 V3.0…...

深度学习与计算机相结合:直播实时美颜SDK的创新之路
时下,实时美颜技术就成为了直播主们的得力工具,它可以在直播过程中即时处理视频画面。而支持实时美颜功能的SDK更是推动了这项技术的发展,让直播主和普通用户都能轻松使用美颜功能。 一、美颜技术的演进 早期的美颜技术主要依赖于简单的图…...

Unity寻找子物体的方法
1.GetComponentsInChildren() 查找单个子物体 GameObject childObjectGetComponentInChildren<Transform>(); 查找多个子物体 Transform[] myTransforms GetComponentsInChildren<Transform>(); foreach (var child in myTransforms){ Debug.Log(child.name…...

车载软件架构 —— 车载软件安全启动关键技术解读
车载软件架构 —— 车载软件安全启动关键技术解读 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 没有人关注你。也无需有人关注你。你必须承认自己的价值,你不能站在他人的角度来反对自己。人生…...

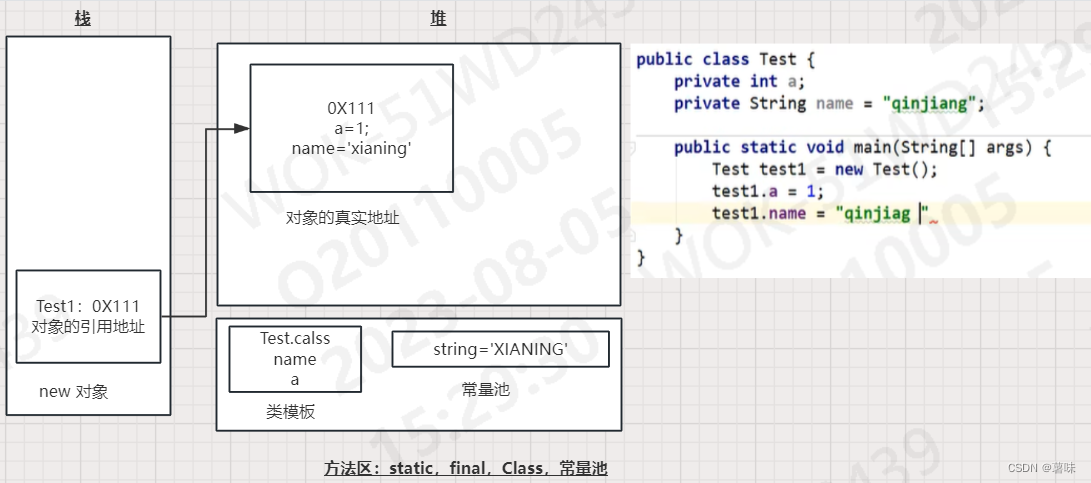
2023-08-05——JVM Method Area(方法区)
方法区 Method Area(方法区) 方法区是指被所有线程共享的,字段和方法字节码,以及一些特殊方法,如构造函数,接口代码在此定义,简单的说就是所有的定义方法信息都保存在此区域,此区域…...

【前端知识】React 基础巩固(四十六)——自定义Hook的应用
React 基础巩固(四十六)——自定义Hook的应用 一、自定义Hook的应用 自定义Hook本质上只是一种函数代码逻辑的抽取,严格意义上而言,它并不算React的特性。 实现组件创建/销毁时打印日志 import React, { memo, useEffect, useState } from "react…...

Swish - Mac 触控板手势窗口管理工具[macOS]
Swish for Mac是一款Mac触控板增强工具,借助直观的两指轻扫,捏合,轻击和按住手势,就可以从触控板上控制窗口和应用程序。 Swish for Mac又不仅仅只是一个窗口管理器,Swish具有28个易于使用的标题栏,停靠栏…...

【雕爷学编程】MicroPython动手做(31)——物联网之Easy IoT 2
1、物联网的诞生 美国计算机巨头微软(Microsoft)创办人、世界首富比尔盖茨,在1995年出版的《未来之路》一书中,提及“物物互联”。1998年麻省理工学院提出,当时被称作EPC系统的物联网构想。2005年11月,国际电信联盟发布《ITU互联网…...

C# 简单模拟 程序内部 消息订阅发布功能
文章目录 前言模拟消息订阅发布使用注意事项 前言 我想做个简单的消息发布订阅功能,但是发现好像没有现成的工具类。要么就是Mqtt这种消息订阅发布。但是我只想程序内部进行消息订阅发布,进行程序的解耦。那没办法了,只能自己上了 模拟消息…...

第六章 支持向量机
文章目录 支持向量机间隔和支持向量对偶问题问题推导SMO 核函数实验 支持向量机 ⽀持向量机(Support Vector Machines,SVM) 优点:泛化错误率低,计算开销不⼤,结果易解释。缺点:对参数调节和核…...

Docker基本操作之删除容器Container和删除镜像IMAGE
一、删除容器Container语法 docker rm [OPTIONS] CONTAINER [CONTAINER...]OPTIONS参数说明: -f :通过 SIGKILL 信号强制删除一个运行中的容器。【注意是正在运行的容器实例】-l :移除容器间的网络连接,而非容器本身。-v :删除与容器关联的卷。即删除容…...

vue 3.0 + element-ui MessageBox弹出框的 让文本框显示文字 placeholder
inputPlaceholder:请填写理由, 方法实现如下: this.$prompt(, 是否确认?, { confirmButtonText: 确定, cancelButtonText: 取消, inputPlaceholder:请填写理由, }).then(({ value }) > { if(value null || value ""){ Message({message: 请填…...

QT生成可执行文件的步骤
QT生成可执行文件的步骤 第一步:debug为release,然后进行编译 第二步:添加QT生成必要的库 首先,建立一个新的文件夹,然后将Release中的可执行文件拷贝到新的文件夹中 然后,在新建文件夹中生成必要的库 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
