初识React: 基础(概念 特点 高效原因 虚拟DOM JSX语法 组件)
1.什么是React?
React是一个由Facebook开源的JavaScript库,它主要用于构建用户界面。React的特点是使用组件化的思想来构建界面,使得代码的可复用性和可维护性大大提高。React还引入了虚拟DOM的概念,减少了对真实DOM的直接操作,加快了渲染速度。
2..虚拟DOM:的高效主要体现:
-
React使用虚拟DOM,将页面的渲染操作转化为JS对象的操作,通过比较新旧虚拟DOM的差异,只更新需要改变的部分,避免了对整个页面的重新渲染,提高了渲染效率。
-
React使用组件化的思想,将页面分成多个小组件,每个组件都是独立的,只需要关注自己的业务逻辑,避免了操作全局变量和函数的问题,提高了代码的可维护性和可复用性。
-
React提供了生命周期函数的概念,使得开发者可以在组件的不同状态下,执行不同的操作,避免了不必要的渲染和计算,提高了性能。
3.虚拟DOM:
React是一个流行的JavaScript库,它被用于构建用户界面。React的核心概念之一就是虚拟DOM(Virtual DOM),它可以提高应用程序的性能和响应能力。本文将介绍React虚拟DOM的概念、语法和使用方法。
1.概念
虚拟DOM是一个轻量级的JavaScript对象树,它与浏览器中的真实DOM相对应。当React组件渲染时,React会使用虚拟DOM来描述要显示的元素及其属性。当数据发生变化时,React会重新生成虚拟DOM,并将其与之前的虚拟DOM进行比较和更新,最终将更新后的虚拟DOM渲染到真实DOM中。
虚拟DOM的优势在于,它可以避免直接操作真实DOM,这样可以减少浏览器重绘次数,提高性能和响应能力。
2.语法
React中使用虚拟DOM的主要方式是通过JSX语法来描述要显示的UI元素。JSX是一种JavaScript语法扩展,它允许我们在JavaScript代码中嵌入HTML/XML代码。例如,下面是一个JSX表达式,它将一个``元素渲染到页面中:
const element = <h1>Hello, world!</h1>;
ReactDOM.render(element, document.getElementById('root'));
在这个例子中,我们使用JSX语法创建了一个虚拟DOM元素,并将其渲染到ID为“root”的DOM元素中。
除了JSX之外,React还提供了一些API来操作虚拟DOM。例如,我们可以使用React.createElement()方法来创建虚拟DOM元素:
const element = React.createElement('h1', {className: 'greeting'}, 'Hello, world!');
ReactDOM.render(element, document.getElementById('root'));
在这个例子中,我们使用React.createElement()方法创建了一个虚拟DOM元素,并将其渲染到ID为“root”的DOM元素中。
- 使用方法
在实际应用中,我们通常会使用React组件来描述应用程序的UI元素。每个React组件都是一个JavaScript类,它包含了渲染UI元素的代码和一些生命周期方法。
例如,下面是一个简单的React组件,它渲染了一个``元素,并使用props属性传递了一个名字:
class Greeting extends React.Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}
ReactDOM.render(<Greeting name="world" />, document.getElementById('root'));
在这个例子中,我们使用了一个React组件来渲染UI元素。在组件中,我们通过this.props来访问从父组件传递下来的数据。最后,我们将Greeting组件渲染到ID为“root”的DOM元素中。
总之,React虚拟DOM是React的核心概念之一,它可以提高应用程序的性能和响应能力。我们可以使用JSX语法和React提供的API来操作虚拟DOM,并且通常会将虚拟DOM与React组件一起使用来描述应用程序的UI元素。
4.JSX语法:
JSX是一种JavaScript的扩展语法,用于描述UI界面,它允许混合HTML标记和JavaScript代码,使得编写React组件更加简单、灵活和可读性更高。
JSX的语法规则:
- 类似于HTML,在JSX中可以使用尖括号来包含标签名称和属性。
- 属性需要用引号来引用字符串值,可以使用花括号来包含JavaScript表达式。
- 支持自闭合标签。
- JSX表达式需要在{}中使用,并可以嵌套使用。
例如:
import React from 'react';const App = () => {const name = 'World';return (<div><h1>Hello, {name}!</h1><p>This is a JSX example.</p><img src="example.png" alt="Example" /></div>);
};export default App;
在上面的代码中,我们使用JSX来创建一个简单的React组件,包含一些HTML标记和JavaScript表达式。我们定义了一个变量name,然后在h1标签中使用了这个变量,展示出了Hello, World!的结果。同时,我们也使用了图片标签<img>,展示了如何使用属性。
5.React组件:
React组件可以定义为一个JavaScript函数或类。以下是一个函数组件的示例代码:
import React from 'react';function Welcome(props) {return <h1>Hello, {props.name}!</h1>;
}
这个函数组件接收一个名为 props 的参数,并返回一个 h1 元素,其中包含传入的 props.name 值。
下面是一个类组件的示例代码:
import React, { Component } from 'react';class Welcome extends Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}
这个类组件继承自 React.Component 类,并实现了 render() 方法,该方法返回一个 h1 元素,其中包含传入的 this.props.name 值。
相关文章:
)
初识React: 基础(概念 特点 高效原因 虚拟DOM JSX语法 组件)
1.什么是React? React是一个由Facebook开源的JavaScript库,它主要用于构建用户界面。React的特点是使用组件化的思想来构建界面,使得代码的可复用性和可维护性大大提高。React还引入了虚拟DOM的概念,减少了对真实DOM的直接操作,…...

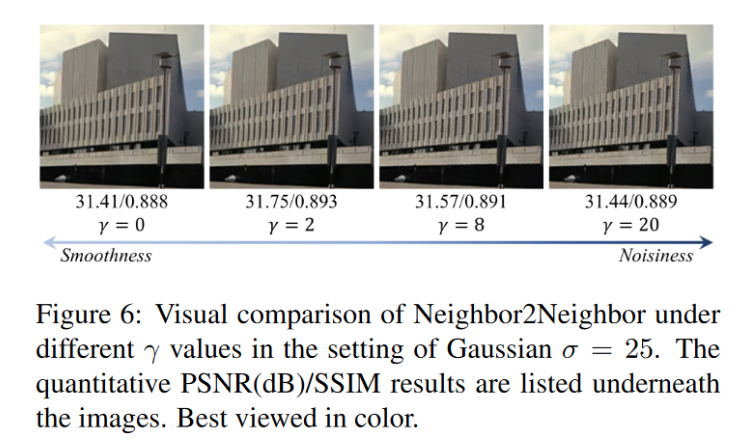
自监督去噪:Neighbor2Neighbor原理分析与总结
文章目录 1. 方法原理1.1 先前方法总结1.2 Noise2Noise回顾1.3 从Noise2Noise到Neighbor2Neighbor1.4 框架结构2. 实验结果3. 总结 文章链接:https://arxiv.org/abs/2101.02824 参考博客:https://arxiv.org/abs/2101.02824 1. 方法原理 1.1 先前方法总…...

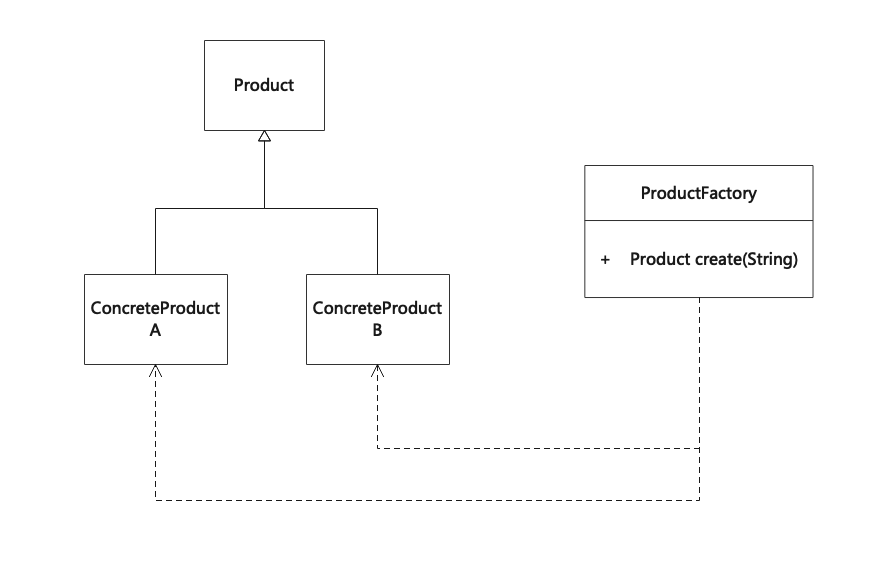
简单工厂模式(Simple Factory)
简单工厂模式,又称为静态工厂方法(Static Factory Method)模式。在简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式不属于GoF的23个…...

Agent:OpenAI的下一步,亚马逊云科技站在第5层
什么是Agent?在大模型语境下,可以理解成能自主理解、规划、执行复杂任务的系统。Agent也将成为新的起点,成为各行各业构建新一代AI应用必不可少的组成部分。 对此,初创公司Seednapse AI创始人提出构建AI应用的五层基石理论&#…...

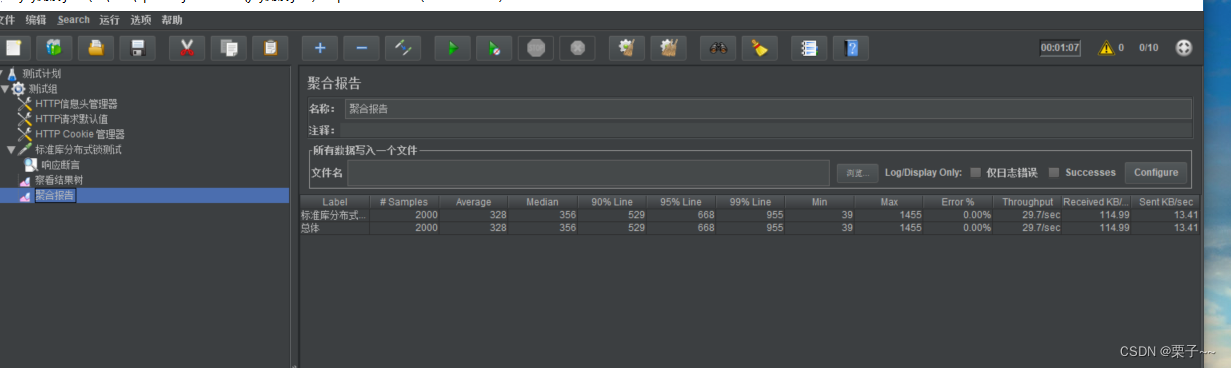
JMeter 4.x 简单使用
文章目录 前言JMeter 4.x 简单使用1. 启动2. 设置成中文3. 接口测试3.1. 设置线程组3.2. HTTP信息请求头管理器3.3. 添加HTTP请求默认值3.4. 添加HTTP cookie 管理3.5. 添加http请求3.5.1. 添加断言 3.6. 添加监听器-查看结果树3.7. 添加监听器-聚合报告 4. 测试 前言 如果您觉…...

深入NLTK:Python自然语言处理库高级教程
在前面的初级和中级教程中,我们了解了NLTK库中的基本和进阶功能,如词干提取、词形还原、n-gram模型和词云的绘制等。在本篇高级教程中,我们将深入探索NLTK的更多高级功能,包括句法解析、命名实体识别、情感分析以及文本分类。 一…...

React 用来解析html 标签的方法
在React中,解析HTML标签通常是使用JSX(JavaScript XML)语法的一部分。JSX允许您在JavaScript代码中编写类似HTML的标记,然后通过React进行解析和渲染。 以下是React中解析HTML标签的几种常见方式: 直接在JSX中使用标…...

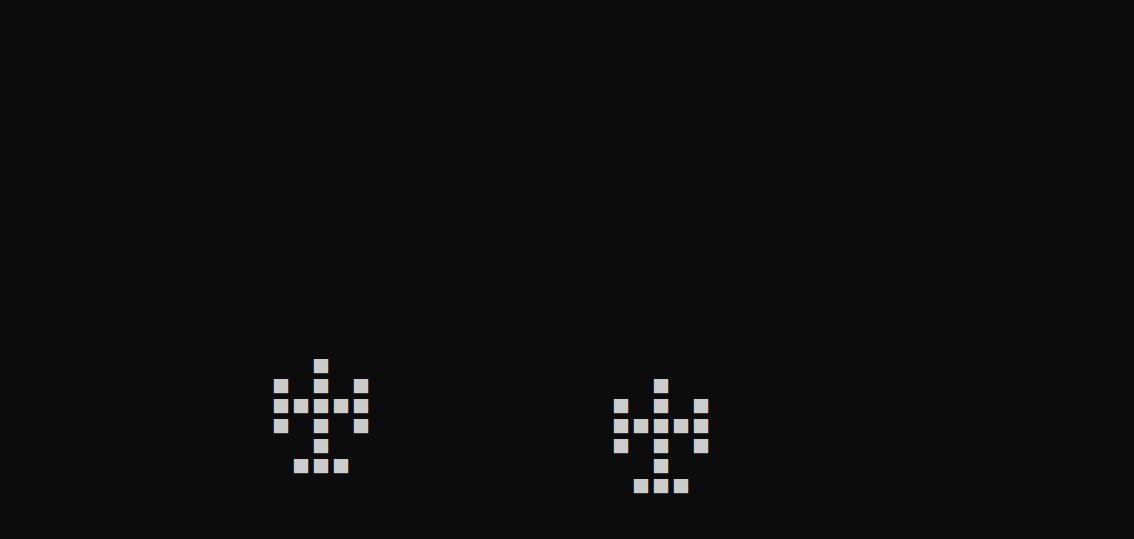
【C++】做一个飞机空战小游戏(五)——getch()控制两个飞机图标移动(控制光标位置)
[导读]本系列博文内容链接如下: 【C】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值 【C】做一个飞机空战小游戏(二)——利用getch()函数实现键盘控制单个字符移动【C】做一个飞机空战小游戏(三)——getch()函数控制任意造型飞机图标移动 【C】做一个飞…...

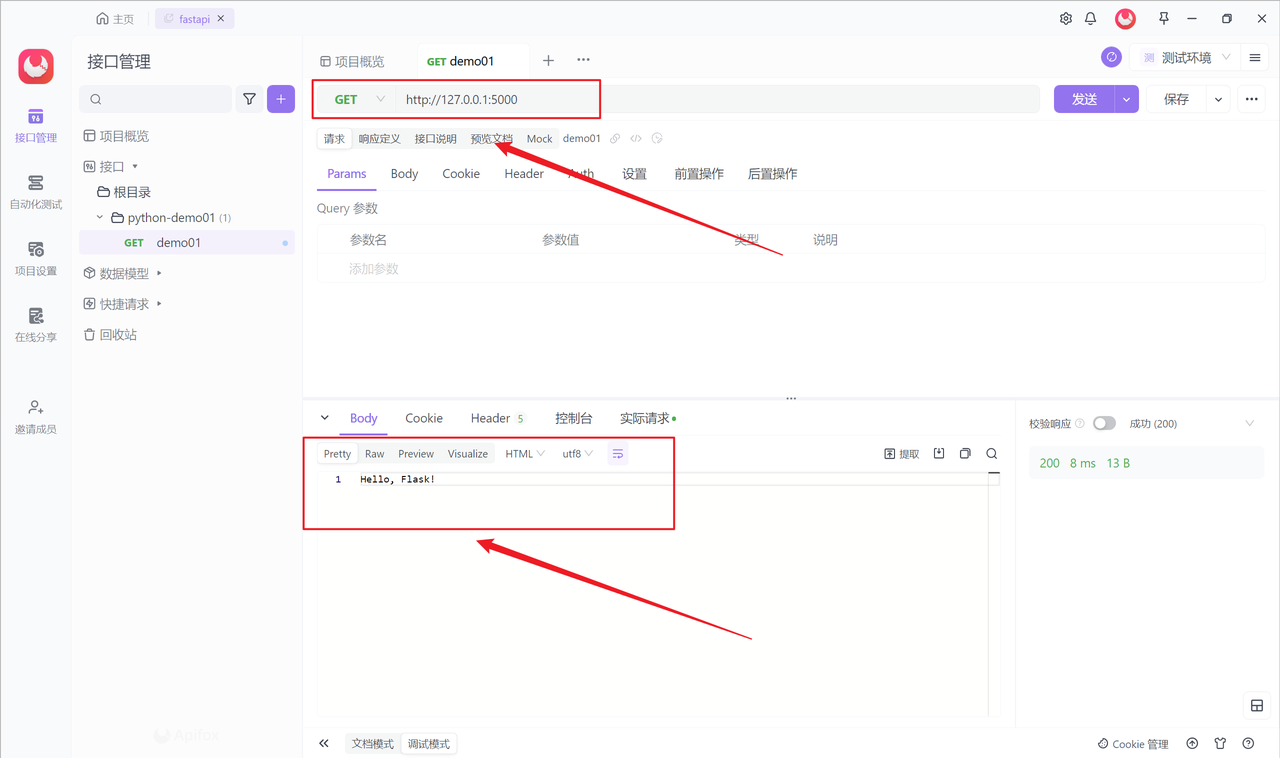
Flask 是什么?Flask框架详解及实践指南
Flask 是一个轻量级的 Python Web 框架,它被广泛用于构建 Web 应用程序和 API。Flask 简单易用,具有灵活性和可扩展性,是许多开发者喜欢用其构建项目的原因。本文将介绍 Flask 是什么以及如何使用它来构建 Web 应用程序,同时提供一…...

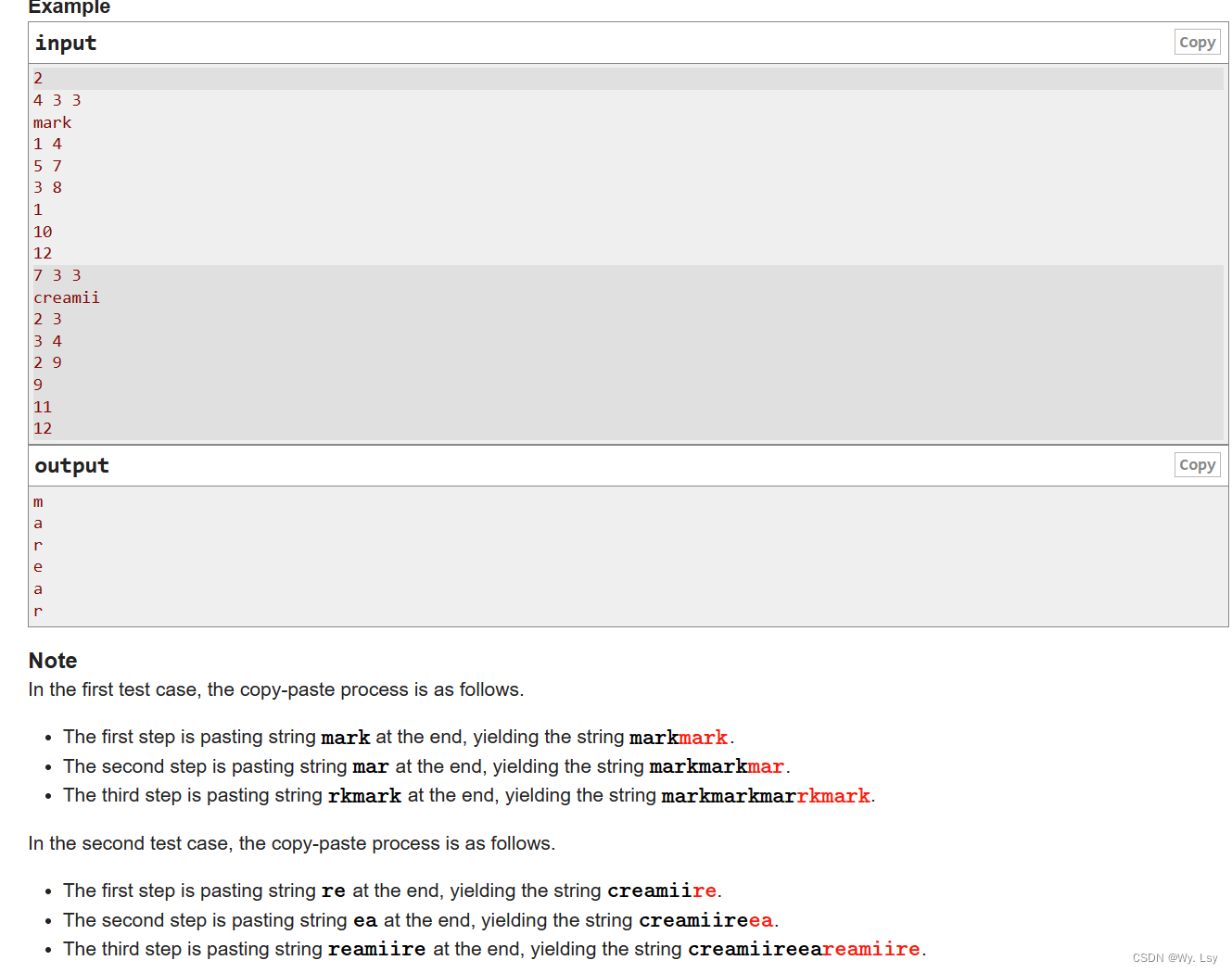
C. Mark and His Unfinished Essay - 思维
分析: 直接模拟操作会mle,可以每次复制记录对应源字符串的下标,可以记录每次字符串增加的长度的左右端点下标,可以发现左端点与读入的l是对应的,因此就可以向前移到l的位置,这样层层递归,就能找…...

Java的变量与常量
目录 变量 声明变量 变量的声明类型 变量的声明方式:变量名 变量名的标识符 初始化变量 常量 关键字final 类常量 总结 变量和常量都是用来存储值和数据的基本数据类型存储方式,但二者之间有一些关键差别。 变量 在Java中,每个变…...

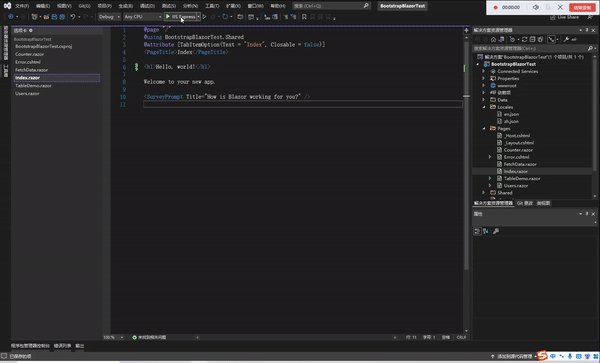
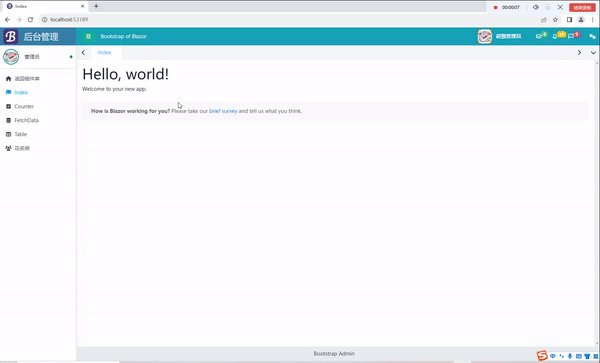
C# Blazor 学习笔记(6):热重置问题解决
文章目录 前言热重置问题描述解决方法演示 总结 前言 我最近在使用Blazor的时候,使用了BootstrapBlazor(以下简称BB)创建模板的时候,发现热重置无效。经过了一上午的折腾,我终于解决了这个问题。 热重置 问题描述 …...

一百四十六、Xmanager——Xmanager5连接Xshell7并控制服务器桌面
一、目的 由于kettle安装在Linux上,Xshell启动后需要Xmanager。而Xmanager7版本受限、没有免费版,所以就用Xmanager5去连接Xshell7 二、Xmanager5安装包来源 (一)注册码 注册码:101210-450789-147200 (…...

用Rust实现23种设计模式之 模板方法模式
关注我,学习Rust不迷路!! 模板方法模式是一种行为型设计模式,它定义了一个算法的骨架,将一些步骤的实现延迟到子类中。以下是模板方法模式的优点和使用场景: 优点: 提高代码复用性࿱…...

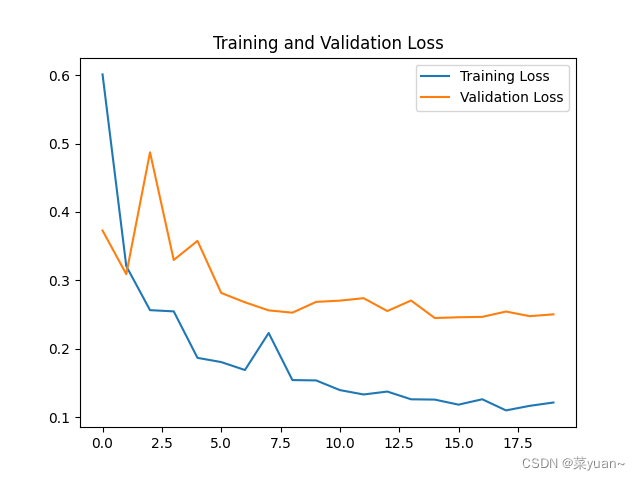
python与深度学习(十三):CNN和IKUN模型
目录 1. 说明2. IKUN模型2.1 导入相关库2.2 建立模型2.3 模型编译2.4 数据生成器2.5 模型训练2.6 模型保存2.7 模型训练结果的可视化 3. IKUN的CNN模型可视化结果图4. 完整代码 1. 说明 本篇文章是CNN的另外一个例子,IKUN模型,是自制数据集的例子。之前…...

题目:2283.判断一个数的数字计数是否等于数位的值
题目来源: leetcode题目,网址:2283. 判断一个数的数字计数是否等于数位的值 - 力扣(LeetCode) 解题思路: 两次遍历。第一次对字符串中每个出现的数字计数。第二次比较数字计数与数位的值是否相等。 解…...

任务14、无缝衔接,MidJourney瓷砖(Tile)参数制作精良贴图
14.1 任务概述 在这个实验任务中,我们将深入探索《Midjourney Ai绘画》中的Tile技术和其在艺术创作中的具有挑战性的应用。此任务将通过理论学习与实践操作相结合的方式,让参与者更好地理解Tile的核心概念,熟练掌握如何在Midjourney平台上使用Tile参数,并实际运用到AI绘画…...

【uniapp APP如何优化】
以下是一些可以进行优化的建议: 1. 减少网络请求次数:尽量避免在首页加载时请求大量数据,可以考虑使用分页加载,或者使用下拉刷新和上拉加载更多的方式。 2. 减小图片大小:使用压缩图片的工具,可以尽可能…...

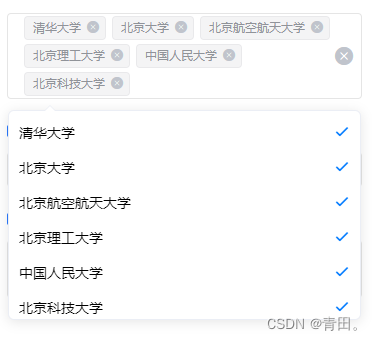
uni-app——下拉框多选
一、组件components/my-selectCheckbox.vue <template><view class"uni-stat__select"><span v-if"label" class"uni-label-text">{{label :}}</span><view class"uni-stat-box" :class"…...

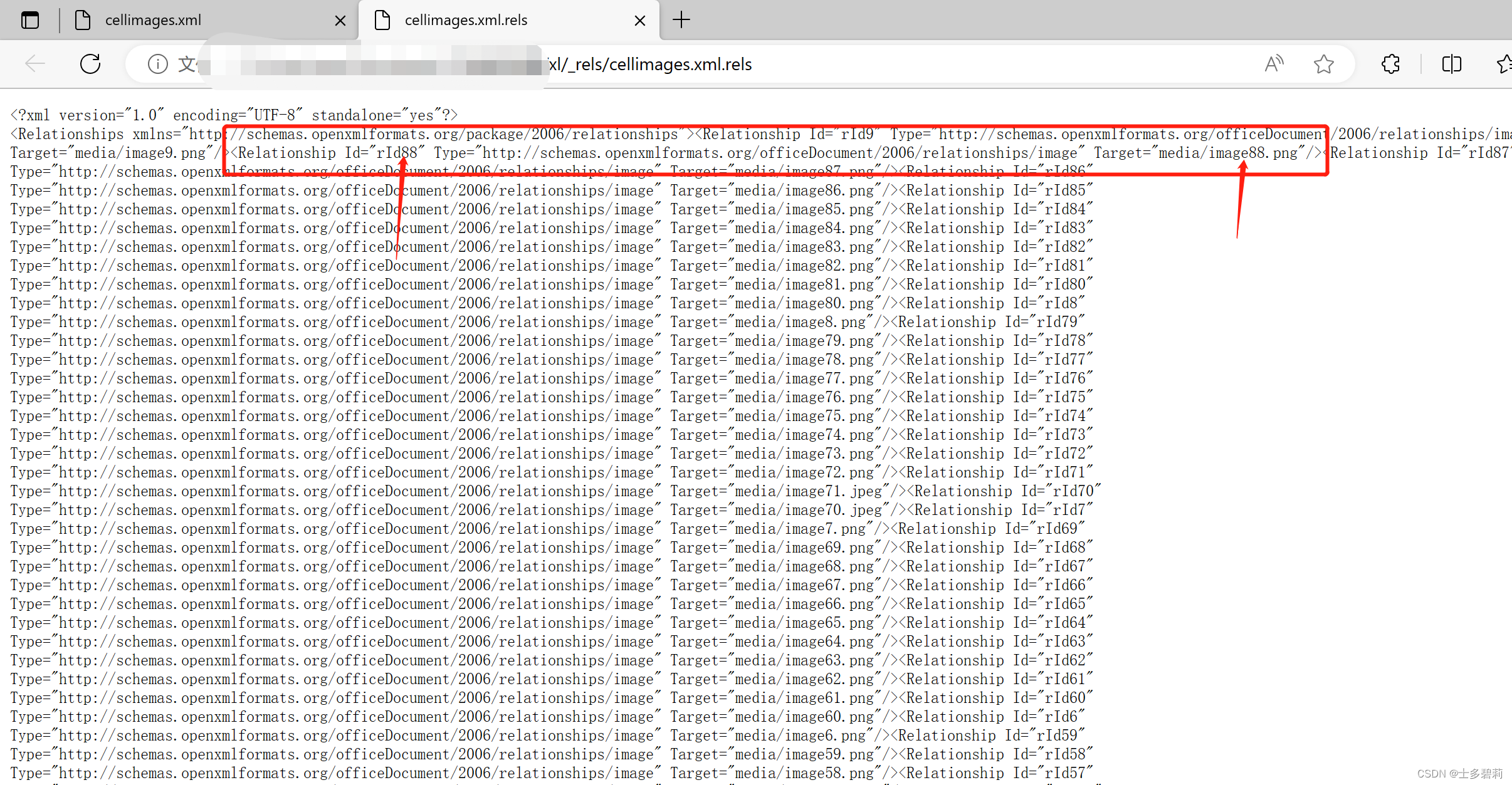
从excel中提取嵌入式图片的解决方法
1 发现问题 我的excel中有浮动图片和嵌入式图片,但是openpyxl的_image对象只提取到了浮动图片,通过阅读其源码发现,这是因为openpyxl只解析了drawing文件导致的,所以确定需要自己解析 2 解决思路 1、解析出media资源 2、解析…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
