JavaScript 里三个点 ... 的用法
// table表头数据let tableHeadData = deepClone(data);let tableCacheData = [];//表格缓存对比if (!parent && isCacheHeadData) {// 缓存数据keylet tableCacheKey = `${window.location.pathname}-${$self.attr('id')}`if (localStorage.getItem(tableCacheKey)) {//根据缓存数据更新列表数据let cacheData = JSON.parse(localStorage.getItem(tableCacheKey))let datas = []cacheData.map(e => {let index = tableHeadData.findIndex(v => e.id === v.name)if (index !== -1) {datas.push({ ...tableHeadData[index], ...{ ishide: !e.checked, width: e.width } })tableHeadData.splice(index, 1)}})tableHeadData = [...datas, ...tableHeadData]}//设置更新缓存数据tableHeadData.map(e => {tableCacheData.push({ id: e.name, pId: "", width: e.width, name: e.label, checked: e.ishide === true ? false : true })})localStorage.setItem(tableCacheKey, JSON.stringify(tableCacheData))}示例一
function myFunc(a, b, ...args) {console.log(a); // 22console.log(b); // 98console.log(args); // [43, 3, 26]
};
myFunc(22, 98, 43, 3, 26);示例二
function myFunc(...[x, y, z]) {return x * y* z;
}myFunc(1) // NaN
myFunc(1, 2, 3) // 6
myFunc(1, 2, 3, 4) // 6 (fourth parameter is not destructured)示例三
function myFunc(x, y, ...params) { // used rest operator hereconsole.log(x);console.log(y);console.log(params);
}var inputs = ["a", "b", "c", "d", "e", "f"];
myFunc(...inputs); // used spread operator here
// "a"
// "b"
// ["c", "d", "e", "f"]示例四
const featured = ['Deep Dish', 'Pepperoni', 'Hawaiian'];
const specialty = ['Meatzza', 'Spicy Mama', 'Margherita'];const pizzas = [...featured, 'veg pizza', ...specialty];console.log(pizzas); // 'Deep Dish', 'Pepperoni', 'Hawaiian', 'veg pizza', 'Meatzza', 'Spicy Mama', 'Margherita'示例五
var obj1 = { foo: 'bar', x: 42 };
var obj2 = { foo: 'baz', y: 13 };var clonedObj = { ...obj1 };
// Object { foo: "bar", x: 42 }var mergedObj = { ...obj1, ...obj2 };
// Object { foo: "baz", x: 42, y: 13 }JavaScript 里三个点 ... 的用法
合并数组或者对象
当我们在代码中看到三个点 (…) 时,它要么是 rest 参数,要么是展开运算符。
有一个简单的方法来区分它们:
当三个点 (…) 位于函数参数的末尾时,它是“rest 参数”并将参数列表的其余部分收集到一个数组中。
当三个点 (…) 出现在函数调用或类似函数中时,它被称为“扩展运算符”并将数组扩展为 list.
相关文章:

JavaScript 里三个点 ... 的用法
// table表头数据let tableHeadData deepClone(data);let tableCacheData [];//表格缓存对比if (!parent && isCacheHeadData) {// 缓存数据keylet tableCacheKey ${window.location.pathname}-${$self.attr(id)}if (localStorage.getItem(tableCacheKey)) {//根据缓…...

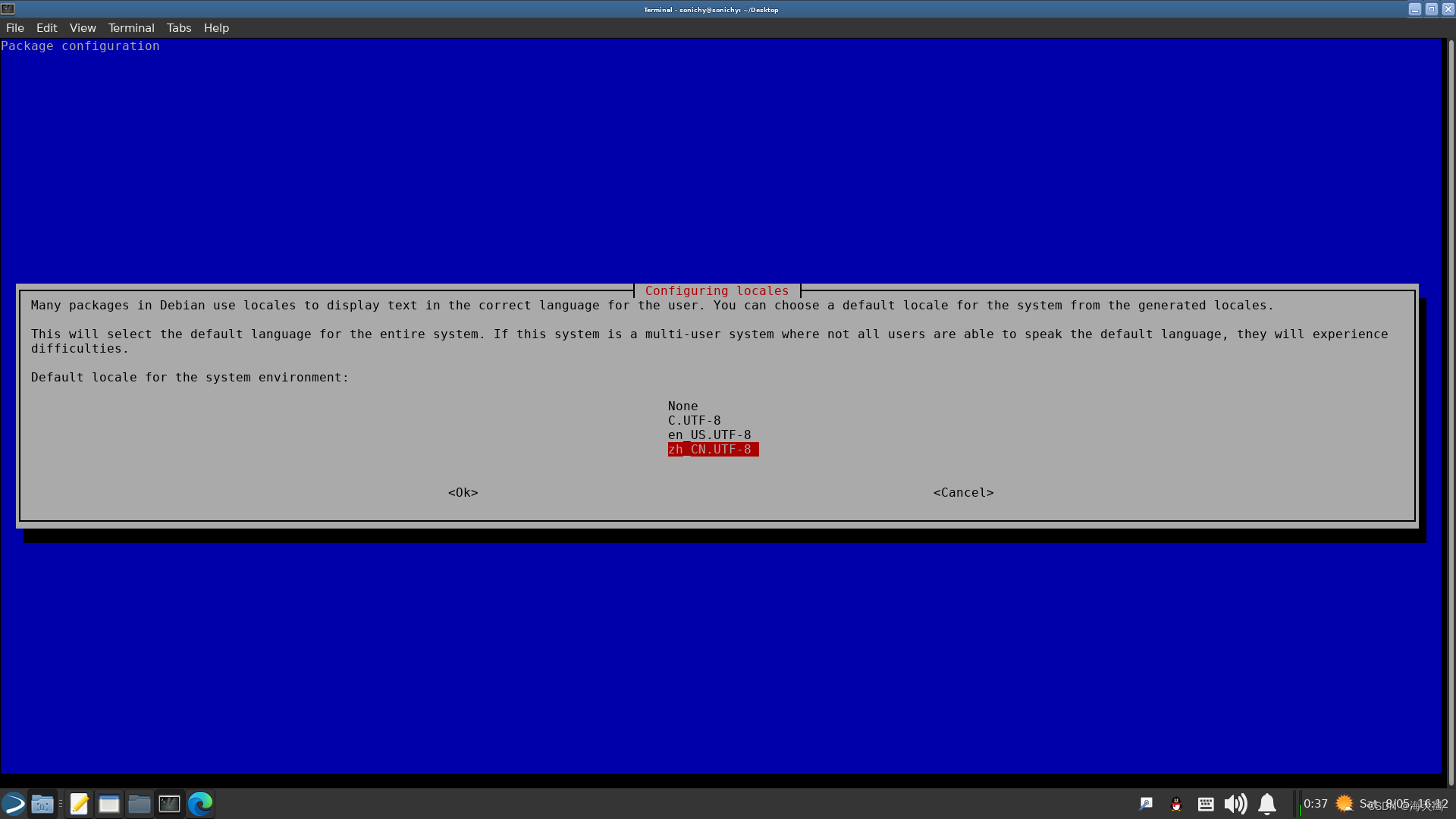
Linux修改系统语言
sudo dpkg-reconfigure locales 按pagedown键,移动红色光标到 zh_CN.UTF-8 UTF-8,空格标记*号(没标记下一页没有这一项),回车。 下一页选择 zh_CN.UTF-8。 如果找不到 dpkg-reconfigure whereis dpkg-reconfigure …...

Spring注解开发
目录 1、简介 2、原始注解 2.1、注解种类 2.2、组件扫描 2.3、具体使用 2.3.1、xml配置 2.3.2、注解配置 3、⭐新注解 3.1、新注解种类 3.2、实践 3.3、运行结果 3.4、警告信息 1、简介 Spring框架提供了许多注解,用于在Java类中进行配置和标记…...

图像处理库(Opencv, Matplotlib, PIL)以及三者之间的转换
文章目录 1. Opencv2. Matplotlib3. PIL4. 三者的区别和相互转换5. Torchvision 中的相关转换库5.1 ToPILImage([mode])5.2 ToTensor5.3 PILToTensor 1. Opencv opencv的基本图像类型可以和numpy数组相互转化,因此可以直接调用torch.from_numpy(img) 将图像转换成t…...

html+Vue+封装axios实现发送请求
在html中使用Vue和Axios时,可以在HTML中引入Vue库和Axios库,然后使用Vue的语法和指令来创建Vue组件和模板。在Vue组件中,你可以使用Axios发送HTTP请求来获取数据,并将数据绑定到Vue模板中进行展示。 <template><div>&…...

GoogLeNet卷积神经网络输出数据形参分析-笔记
GoogLeNet卷积神经网络输出数据形参分析-笔记 分析结果为: 输入数据形状:[10, 3, 224, 224] 最后输出结果:linear_0 [10, 1] [1024, 1] [1] 子空间执行逻辑 def forward_old(self, x):# 支路1只包含一个1x1卷积p1 F.relu(self.p1_1(x))# 支路2包含 1…...

【docker】dockerfile发布springboot项目
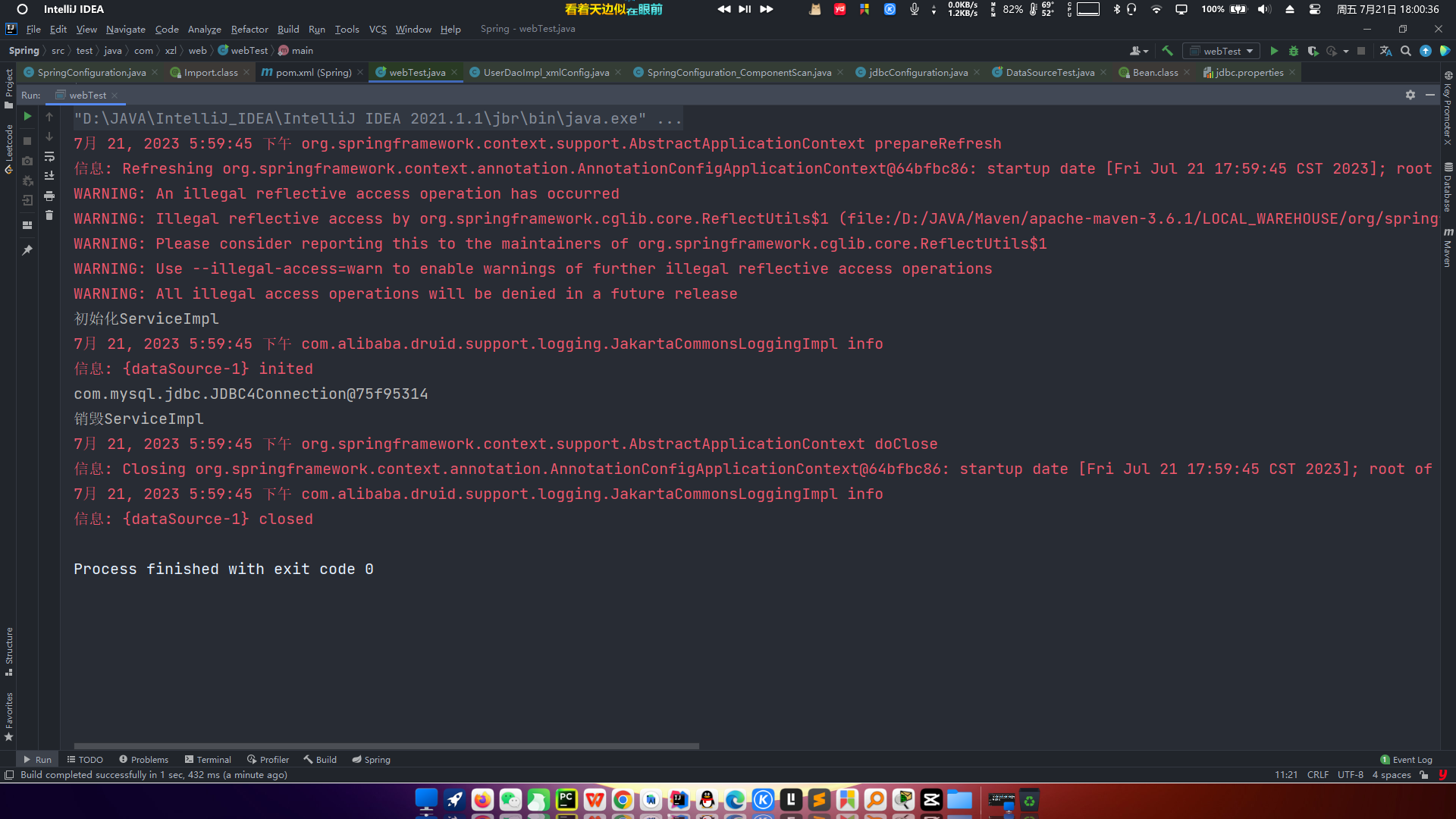
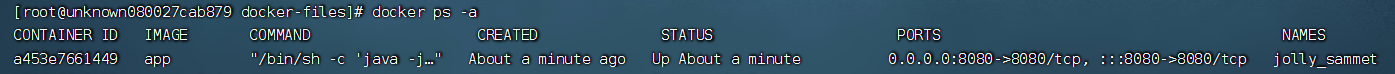
目录 一、实现步骤二、示例 一、实现步骤 1.定义父镜像:FROM java:8 2.定义作者信息:MAINTAINER:learn_docker<https://www.docker.com> 3.将jar包添加到容器:ADD jar包名称.jar app.jar 4.定义容器启动执行命令:…...

利用docker run -v 命令实现使用宿主机中没有的命令
利用docker run -v 命令实现使用宿主机中没有的命令 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里 docker run -it --name java -v /www/temp/java…...

【小沐学NLP】在线AI绘画网站(百度:文心一格)
文章目录 1、简介2、文心一格2.1 功能简介2.2 操作步骤2.3 使用费用2.4 若干示例2.4.1 女孩2.4.2 昙花2.4.3 山水画2.4.4 夜晚2.4.5 古诗2.4.6 二次元2.4.7 帅哥 结语 1、简介 当下,越来越多AI领域前沿技术争相落地,逐步释放出极大的产业价值࿰…...

react经验5:访问子组件内容
应用场景 父级需要调用子组件的某函数 实现步骤 案例:创建自定义按钮 button.tsx import { Ref, forwardRef, useImperativeHandle,ReactNode} from "react" declare type ButtonProps {/**按钮文字 */children?: ReactNode,onClick?: () > voi…...

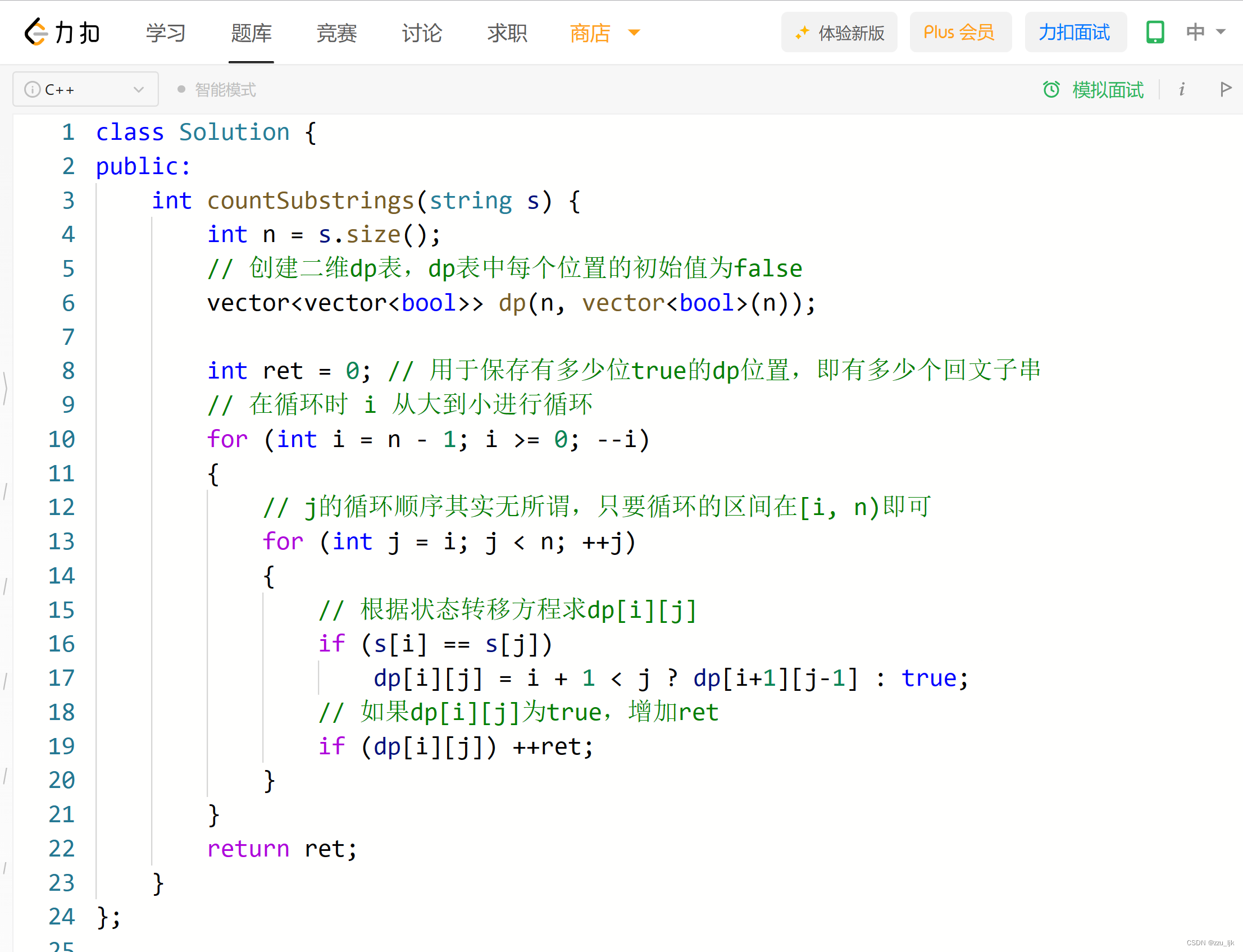
【LeetCode】647. 回文子串
题目链接 文章目录 1. 思路讲解1.1 方法选择1.2 dp表的创建1.3 状态转移方程1.4 填表顺序 2. 代码实现 1. 思路讲解 1.1 方法选择 这道题我们采用动态规划的解法,倒不是动态规划的解法对于这道题有多好,它并不是最优解。但是,这道题的动态…...
 角度制与弧度制的相互转换)
Open3D(C++) 角度制与弧度制的相互转换
目录 一、弧度转角度1、计算公式2、主要函数3、示例代码4、结果展示二、角度转弧度1、计算公式2、主要函数3、示例代码4、结果展示三、归一化到(-PI,PI)1、主要函数<...

【小沐学NLP】在线AI绘画网站(网易云课堂:AI绘画工坊)
文章目录 1、简介1.1 参与方式1.2 模型简介 2、使用费用3、操作步骤3.1 选择模型3.2 输入提示词3.3 调整参数3.4 图片生成 4、测试例子4.1 小狗4.2 蜘蛛侠4.3 人物4.4 龙猫 结语 1、简介 Stable Diffusion是一种强大的图像生成AI,它可以根据输入的文字描述词&#…...

GNN code Tips
1. 重置label取值范围 problem: otherwise occurs IndexError: target out of bounds # reset labels value range, otherwise occurs IndexError: target out of bounds uni_set torch.unique(labels) to_set torch.tensor(list(range(len(uni_set)))) labels_reset label…...

物联网|按键实验---学习I/O的输入及中断的编程|函数说明的格式|如何使用CMSIS的延时|读取通过外部中断实现按键捕获代码的实现及分析-学习笔记(14)
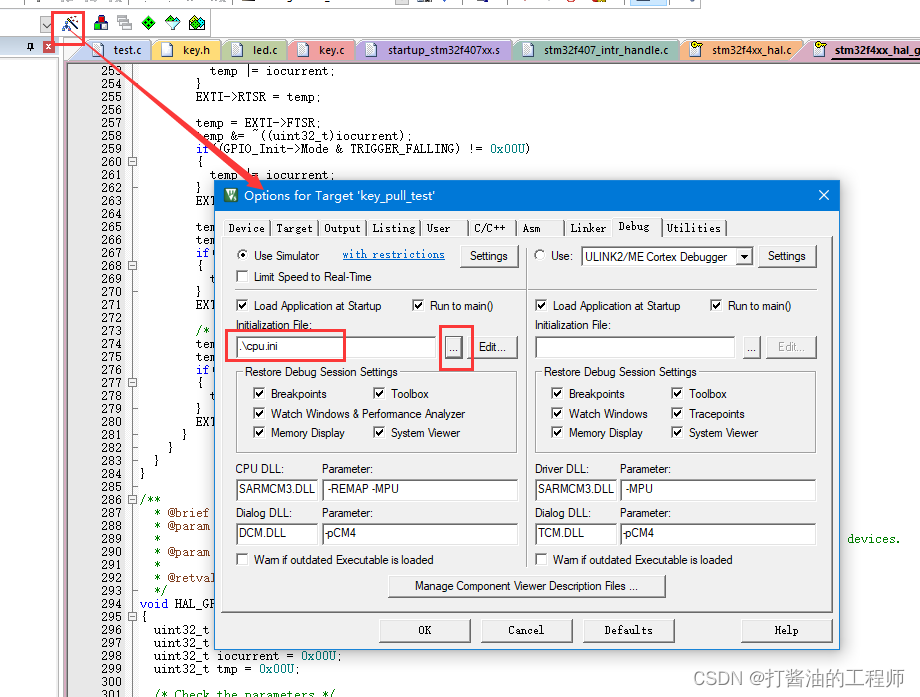
文章目录 通过外部中断实现按键捕获代码的实现及分析Tip1:函数说明的格式Tip2:如何使用CMSIS的延时GetTick函数原型stm32f407_intr_handle.c解析中断处理函数:void EXTI4_IRQHandler 调试流程软件模拟调试 两种代码的比较课后作业: 通过外部中断实现按键捕获代码的实…...

Java对象的前世今生
文章目录 一、创建对象的步骤二、类加载机制三、内存分配指针碰撞 (内存连续)空闲列表 (内存不连续) 四、创建对象的5种方法五、浅拷贝与深拷贝 以下一行代码内部发生了什么? Person person new Person();一、创建对象的步骤 根据JLS中的规定,Java对象…...

Qt中JSON的使用
一.前言: JSON是一种轻量级数据交换格式,常用于客户端和服务端的数据交互,不依赖于编程语言,在很多编程语言中都可以使用JSON,比如C,C,Java,Android,Qt。除了JSON&#x…...

linux安装Tomcat部署jpress教程
yum在线安装: 查看tomcat相关的安装包: [rootRHCE ~]# yum list | grep -i tomcat tomcat.noarch 7.0.76-16.el7_9 updates tomcat-el-2.2-api.noarch 7.0.76-16.el7_9 updat…...

高并发负载均衡---LVS
目录 前言 一:负载均衡概述 二:为啥负载均衡服务器这么快呢? 编辑 2.1 七层应用程序慢的原因 2.2 四层负载均衡器LVS快的原因 三:LVS负载均衡器的三种模式 3.1 NAT模式 3.1.1 什么是NAT模式 3.1.2 NAT模式实现LVS的缺点…...

微前端中的 CSS
本文为翻译 本文译者为 360 奇舞团前端开发工程师原文标题:CSS in Micro Frontends 原文作者:Florian Rappl 原文地址:https://dev.to/florianrappl/css-in-micro-frontends-4jai 我被问得最多的问题之一是如何在微前端中处理 CSS。毕竟&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
