electron+vue3全家桶+vite项目搭建【25】使用electron-updater自动更新应用
文章目录
- 引入
- 实现效果
- 实现步骤
- 引入依赖
- 配置electron-buidler文件
- 封装版本升级工具类
- 主进程调用版本更新校验
- 渲染进程封装方法调用
- 测试版本更新
引入
demo项目地址
electron-updater官网
我们不可能每次发布新的版本都让用户去手动下载安装最新的包,而是应用可以自动下载新包进行覆盖安装,electron-updater就可以非常方便的实现这个功能
实现效果

实现步骤
引入依赖
- 实测用pnpm安装打包运行会有问题,这里还是推荐使用npm管理依赖
npm i electron-updater
配置electron-buidler文件
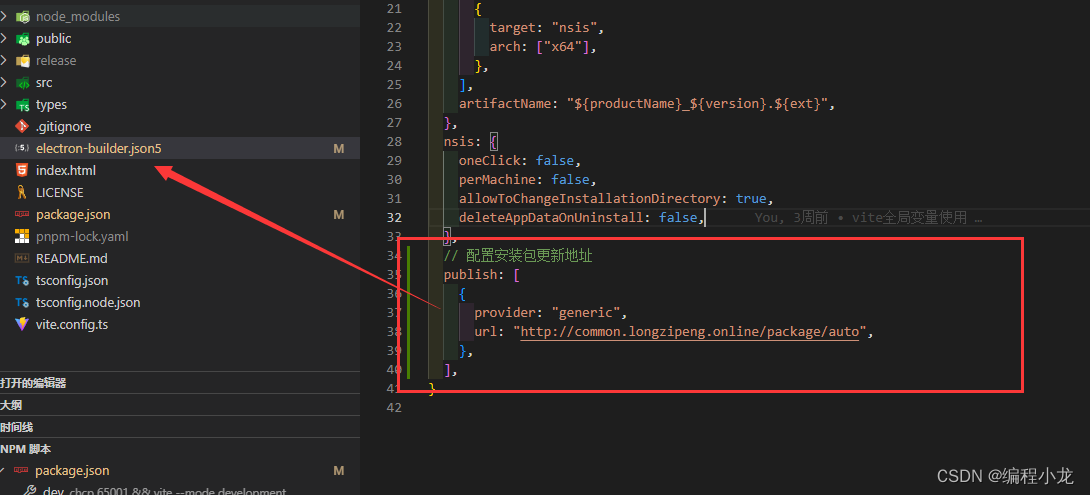
我们修改根目录下的electron-buidler文件,补充安装包更新地址配置
- electron-builder.json5
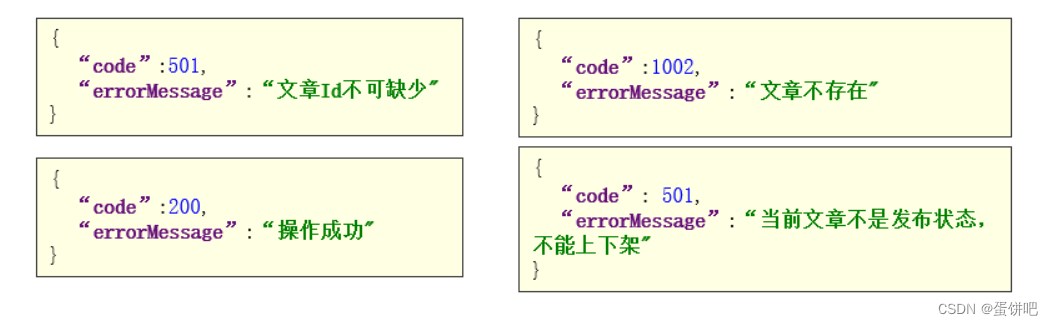
{...// 配置安装包更新地址publish: [{provider: "generic",url: "http://common.longzipeng.online/package/auto",},],
}

封装版本升级工具类
封装一个appVersion工具类
- electron\main\appVersion.ts
- 这里注意updateUrl就是存放我们安装包的远程服务器的地址【可以是nginx服务器,也可以是第三方云存储OSS】,我这里还会放mac和win两个目录,用于不同平台的自动更新
import { autoUpdater } from 'electron-updater';
import { dialog, BrowserWindow } from 'electron';const updateUrl = 'http://common.longzipeng.online/package/auto';/**检测更新 */
export const checkUpdate = (win: BrowserWindow) => {console.log('开始检测');// 设置更新检测的资源路径,会检测对应路径下的 last.yaml文件中的版本信息 上线后确保该文件能正常访问if (process.platform == 'darwin') {autoUpdater.setFeedURL(`${updateUrl}/mac`);return;} else {autoUpdater.setFeedURL(`${updateUrl}/win`);}//检测更新autoUpdater.checkForUpdates();//监听'error'事件autoUpdater.on('error', err => {console.log('出错拉' + err);dialog.showErrorBox('更新出错拉!', err.message);});//监听'update-available'事件,发现有新版本时触发autoUpdater.on('update-available', () => {console.log('found new version');dialog.showMessageBox({message: '发现新版本,正在下载安装包'});});// 更新包下载百分比回调autoUpdater.on('download-progress', function (progressObj) {if (win) {win.webContents.send('download-progress', progressObj);}});//默认会自动下载新版本,如果不想自动下载,设置autoUpdater.autoDownload = false// autoUpdater.autoDownload = false;//监听'update-downloaded'事件,新版本下载完成时触发autoUpdater.on('update-downloaded', () => {dialog.showMessageBox({type: 'info',title: '应用更新',message: '需要退出程序才能安装新版本,是否安装?',buttons: ['是', '否']}).then(buttonIndex => {if (buttonIndex.response == 0) {//选择是,则退出程序,安装新版本autoUpdater.quitAndInstall();}});});
};
主进程调用版本更新校验
我们在主进程中添加检测版本更新的handle处理
- electron\main\index.ts
/**
* 版本更新检测
*/
ipcMain.handle("check-update",(e:any)=>{// 获取发送通知的渲染进程窗口const currentWin = getWindowByEvent(e);// 升级校验checkUpdate(currentWin);
});/*** 通过窗口事件获取发送者的窗口* @param event ipc发送窗口事件*/
function getWindowByEvent(event: IpcMainEvent): BrowserWindow {const webContentsId = event.sender.id;for (const currentWin of BrowserWindow.getAllWindows()) {if (currentWin.webContents.id === webContentsId) {return currentWin;}}return null;
}
渲染进程封装方法调用
- src\utils\electronUtils.ts
/*** 检查版本更新*/
export function checkUpdate(){ipcRenderer.invoke("check-update");
}export default {...checkUpdate
};测试版本更新
1.我们直接在HeeloWorld组件中调用封装的更新校验方法,并监听下载回调
- src\components\HelloWorld.vue
<script>onMounted(() => {// 版本更新,下载进度回调ipcRenderer.on("download-progress",downloadProgressHandle);});// 版本更新,处理下载进度回调function downloadProgressHandle(e:any,data:any){console.log(data);}onUnmounted(() => {ipcRenderer.removeListener("download-progress",downloadProgressHandle);});
</script>
<template><li><el-button @click="electronUtils.checkUpdate">检测版本更新</el-button></li>
</template>
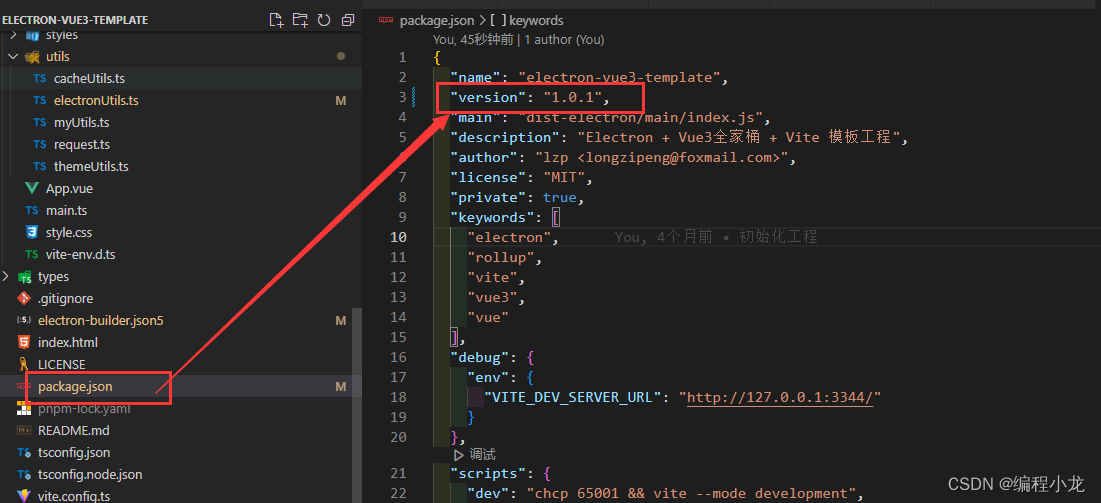
2.我们修改oackage.json文件,将version的版本提升

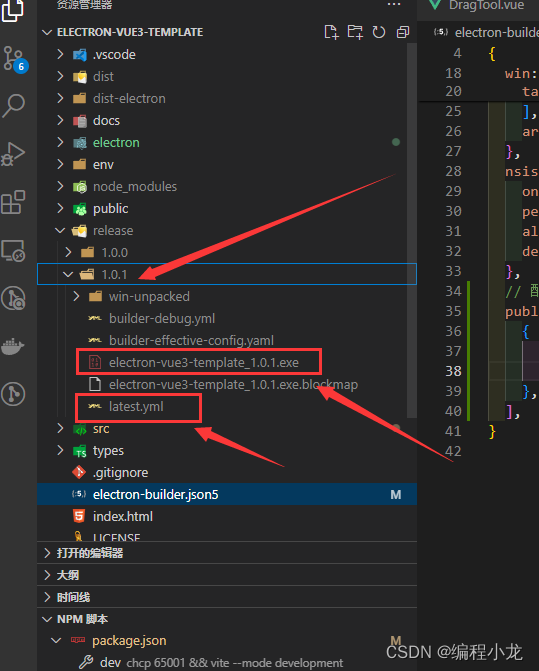
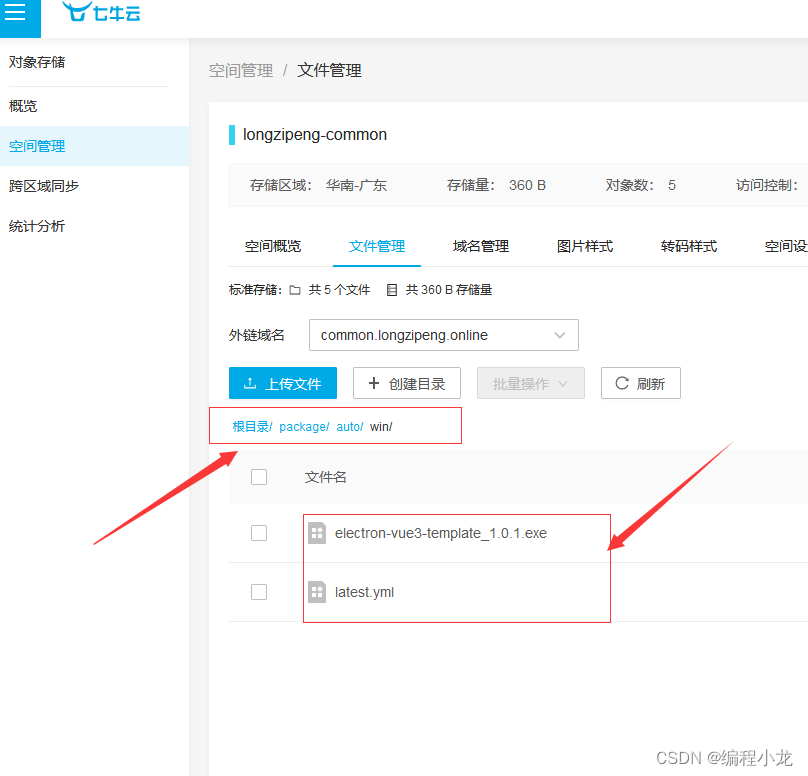
3.接着我们打包项目,在release目录下会出现一个1.0.1的文件夹,里面就是最新打包生成的文件,需要上传到服务器上的是如下两个文件
- release\1.0.1\latest.yml
- release\1.0.1\electron-vue3-template_1.0.1.exe

4.把两个文件上传到服务器中,这里为了方便起见,我直接上传到七牛云的oss中

5.最后我们把package.json的版本号再调回1.0.0,然后打包,本地安装运行【只有安装好的应用,才能进行更新】
6.最终效果如下:

相关文章:

electron+vue3全家桶+vite项目搭建【25】使用electron-updater自动更新应用
文章目录 引入实现效果实现步骤引入依赖配置electron-buidler文件封装版本升级工具类主进程调用版本更新校验渲染进程封装方法调用 测试版本更新 引入 demo项目地址 electron-updater官网 我们不可能每次发布新的版本都让用户去手动下载安装最新的包,而是应用可以…...

SQL 表别名 和 列别名
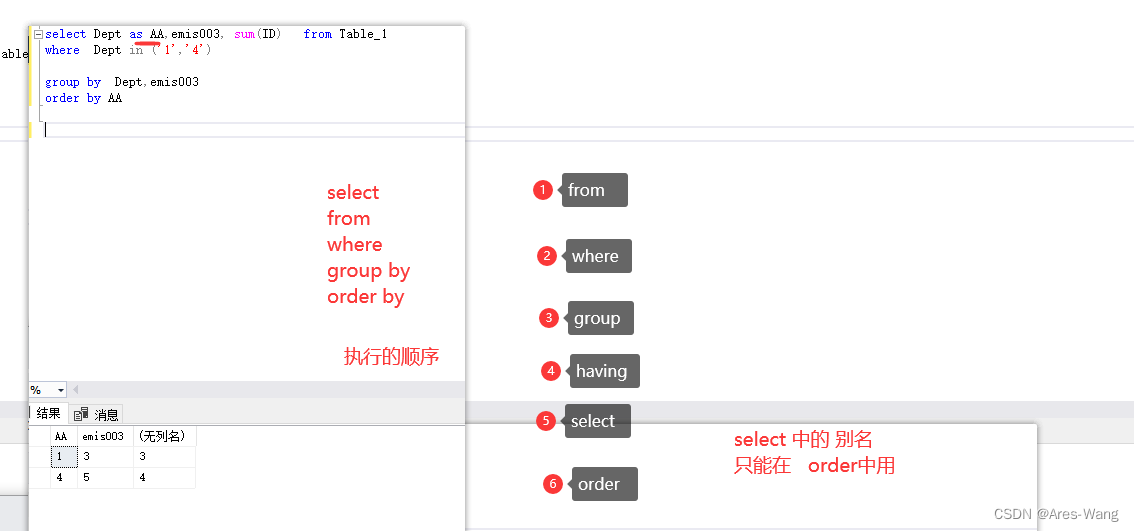
列表名 列表名之后 order by 可以用别名 也可以用原名, where 中不能用别名的 SQL语句执行顺序: from–>where–>group by -->having — >select --> order 第一步:from语句,选择要操作的表。 第二步࿱…...

面试之快速学习c++11-函数模版的默认模版参数,可变模版,tuple
//学习地址: http://c.biancheng.net/view/3730.html 函数模版的默认模版参数 在 C98/03 标准中,类模板可以有默认的模板参数,如下: template <typename T, typename U int, U N 0> struct TestTemplateStruct {};但是…...

Visual Studio Code 常见的配置、常用好用插件以及【vsCode 开发相应项目推荐安装的插件】
一、VsCode 常见的配置 1、取消更新 把插件的更新也一起取消了 2、设置编码为utf-8:默认就是了,不用设置了 3、设置常用的开发字体:Consolas, 默认就是了,不用设置了 字体对开发也很重要,不同字体,字母形…...

源码编译安装gcc
摘要: 在编译开源的FunASR项目的C代码时,可能要求的gcc版本不符合,需要升级gcc版本,但是从网上搜索升级gcc方式,大部分都是通过简单的yum命令方式升级,我也尝试了这个方式,这种方式并不能升级到…...

pc文件上传
1.代码: <template><div><el-upload:multiple"true":auto-upload"true":headers"headers":action"uploadFileUrl":before-upload"handleBeforeUpload":on-error"handleUploadError":o…...

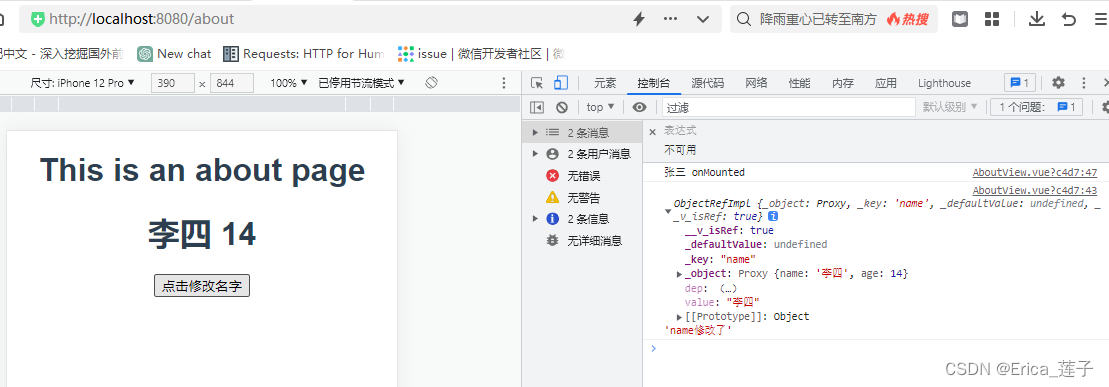
Vue3_对响应式对象解构赋值之后失去响应性
官网toRefs() :响应式 API:工具函数 | Vue.js toRefs 在调用时只会为源对象上可以枚举的属性创建 ref。如果要为可能还不存在的属性创建 ref,请改用 toRef。 setup(){const state reactive({name:"张三"age:14})const stateAsToRefs toRef…...

3d 地球与卫星绕地飞行
1 创建场景 2 创建相机 3 创建地球模型 4 创建卫星中心 5 创建卫星圆环及卫星 6 创建控制器 7 创建渲染器 <template><div class"home3dMap" id"home3dMap"></div> </template><script> import * as THREE from three impo…...

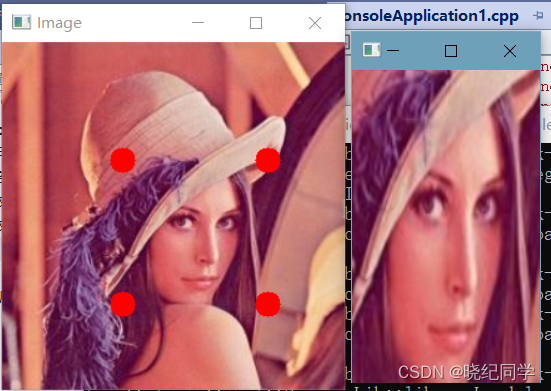
Opencv-C++笔记 (16) : 几何变换 (图像的翻转(镜像),平移,旋转,仿射,透视变换)
文章目录 一、图像平移二、图像旋转2.1 求旋转矩阵2.2 求旋转后图像的尺寸2.3手工实现图像旋转2.4 opencv函数实现图像旋转 三、图像翻转3.1左右翻转3.2、上下翻转3.3 上下颠倒,左右相反 4、错切变换4.1 实现错切变换 5、仿射变换5.1 求解仿射变换5.2 OpenCV实现仿射…...

第十次CCF计算机软件能力认证
第一题:分蛋糕 小明今天生日,他有 n 块蛋糕要分给朋友们吃,这 n 块蛋糕(编号为 1 到 n)的重量分别为 a1,a2,…,an。 小明想分给每个朋友至少重量为 k 的蛋糕。 小明的朋友们已经排好队准备领蛋糕,对于每个朋…...

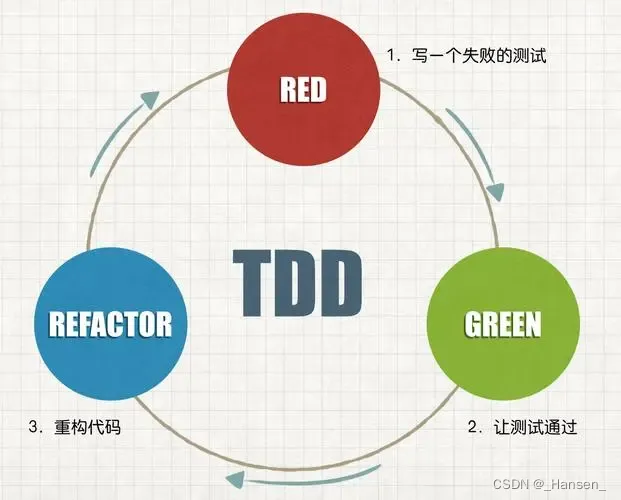
【敏捷开发】测试驱动开发(TDD)
测试驱动开发(Test-Driven Development,简称TDD)是敏捷开发模式中的一项核心实践和技术,也是一种设计方法论。TDD有别于以往的“先编码,后测试”的开发模式,要求在设计与编码之前,先编写测试脚本…...

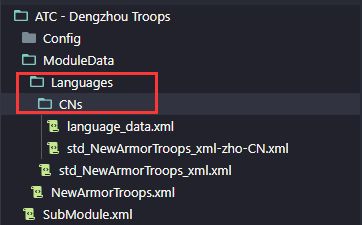
骑砍二 ATC MOD 使用教程与应用案例解析
骑砍二 ATC MOD 使用教程与应用案例解析 作者:blibli-财不外漏 / NEXUSMODS-PuepleKarmen 案例MOD依赖:ATC - Adonnay’s Troop Changer & AEW - Adonnay’s Exotic Weaponry & New Armor 文本编辑工具:VS Code(推荐使用&…...

python和c语言哪个好上手,c语言和python语言哪个难
大家好,本文将围绕python和c语言哪个更值得学展开说明,python语言和c语言哪个简单是一个很多人都想弄明白的事情,想搞清楚c语言和python语言哪个难需要先了解以下几个事情。 前言 新手最容易拿来讨论的三个语言,具体哪个好&#x…...

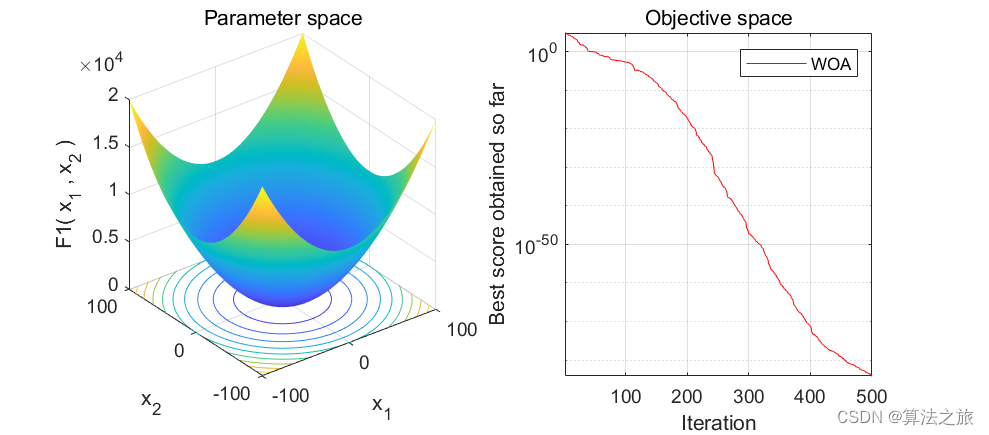
智能优化算法 | Matlab实现鲸鱼优化算法(Whale Optimization Algorithm)(内含完整源码)
文章目录 效果一览文章概述研究内容源码设计参考资料效果一览 文章概述 智能优化算法 | Matlab实现鲸鱼优化算法(Whale Optimization Algorithm)(内含完整源码) 研究内容 步骤 1:设置鲸鱼数量 N 和算法的最大迭代次数 tmax,初始化位置信息; 步骤 2:计算每条鲸鱼的适应度,…...

Android随笔-VPN判断
Android中判断当前网络是否为VPN /*** 判断当前网络是否为VPN* param context* return*/public static boolean hasVPN(Context context) {// 查询网络状态,被动监听网络状态变化ConnectivityManager cm (ConnectivityManager) context.getSystemService(Context.C…...

【黑马头条之kafka及异步通知文章上下架】
本笔记内容为黑马头条项目的kafka及异步通知文章上下架部分 目录 一、kafka概述 二、kafka安装配置 三、kafka入门 四、kafka高可用设计 1、集群 2、备份机制(Replication) 五、kafka生产者详解 1、发送类型 2、参数详解 六、kafka消费者详解 1、消费者…...

Modelsim打开后报unable to checkout a viewer license
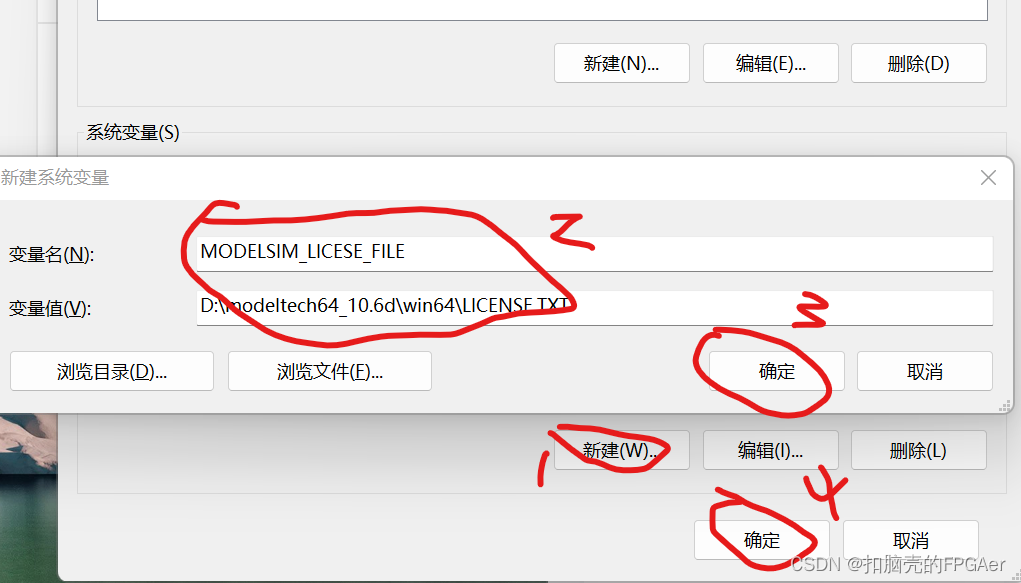
找到Modelsim安装包中的MentorKG.exe文件和patch64_dll.bat文件,将这两个文件拷贝到Modelsim安装目录中的win64文件夹: 在win64文件夹中找到mgls64.dll,将它拷贝粘贴一份后修改名字为mgls.dll: 双击win64文件夹中的patch64_dll.ba…...

计算机视觉与图形学-神经渲染专题-Seal-3D(基于NeRF的像素级交互式编辑)
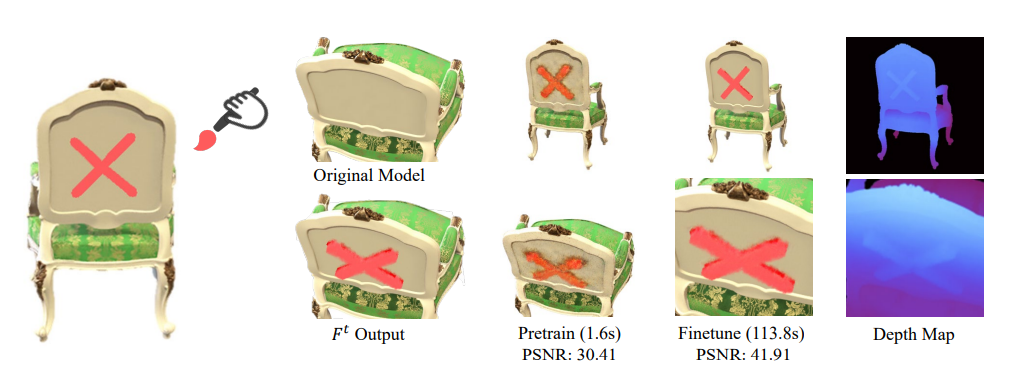
摘要 随着隐式神经表示或神经辐射场 (NeRF) 的流行,迫切需要与隐式 3D 模型交互的编辑方法,以完成后处理重建场景和 3D 内容创建等任务。虽然之前的作品从不同角度探索了 NeRF 编辑,但它们在编辑灵活性、质量和速度方面受到限制,无…...

synchronized的底层实现原理
技术主题 synchronized 是 Java 中用于实现线程同步的关键字。它的底层原理涉及到对象头、Monitor(监视器)和内存屏障等概念。 技术原理 技术一:对象头 对象头:每个 Java 对象在内存中都有一个对象头,用于存储对象的元数据信息,比如对象的哈希码、GC 信息以及锁状态等…...

屏幕取色器Mac版_苹果屏幕取色工具_屏幕取色器工具
Sip for Mac 是Mac系统平台上的一款老牌的颜色拾取工具,是设计师和前端开发工作者必不可少的屏幕取色软件,你只需要用鼠标点一下即可轻松地对屏幕上的任何颜色进行采样和编码,并将颜色数据自动存到剪切板,方便随时粘贴出来。 Sip…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
