深挖 Threads App 帖子布局,我进一步加深了对CSS网格布局的理解


当我遇到一个新产品时,我首先想到的是他们如何实现CSS。当我遇到Meta的Threads时也不例外。我很快就探索了移动应用程序,并注意到我可以在网页上预览公共帖子。
这为我提供了一个深入挖掘的机会。我发现了一些有趣的发现,我将在本文中讨论。
让我们深入了解吧!
使用CSS Grid进行帖子布局
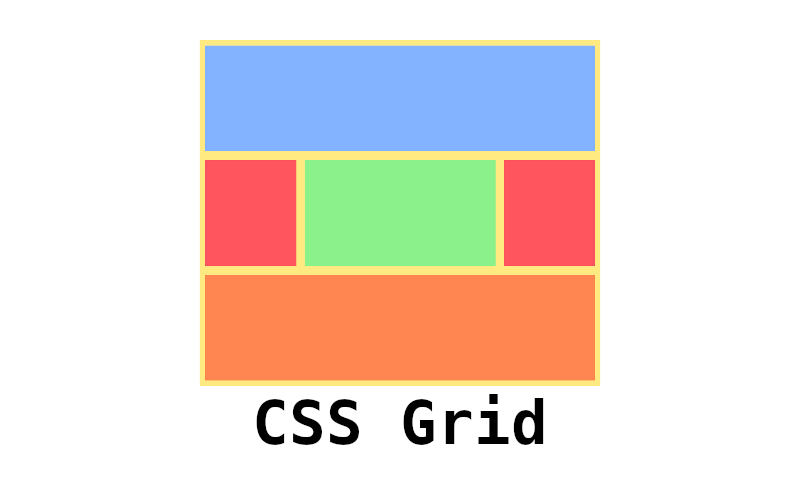
在生产应用程序中,CSS Grid的最显着的用例之一就是Threads。CSS Grid用于构建帖子布局。
看一下:

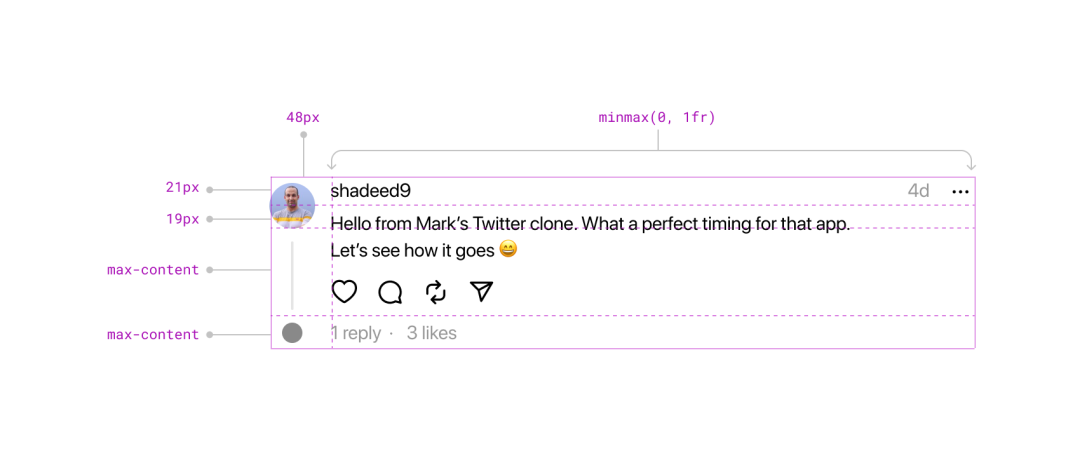
:root {--barcelona-threadline-column-width: 48px;
}.post {display: grid;grid-template-columns:var(--barcelona-threadline-column-width)minmax(0, 1fr);grid-template-rows: 21px 19px max-content max-content;
}有趣的事实:第一列网格被命名为--barcelona。我很好奇选择这个名字的原因。
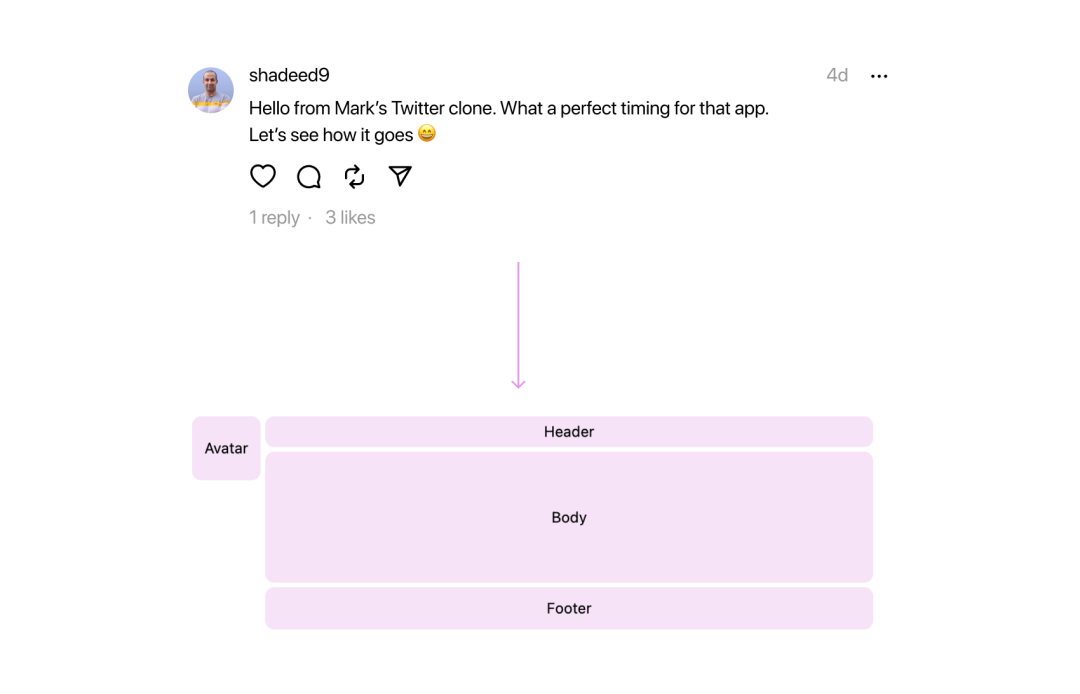
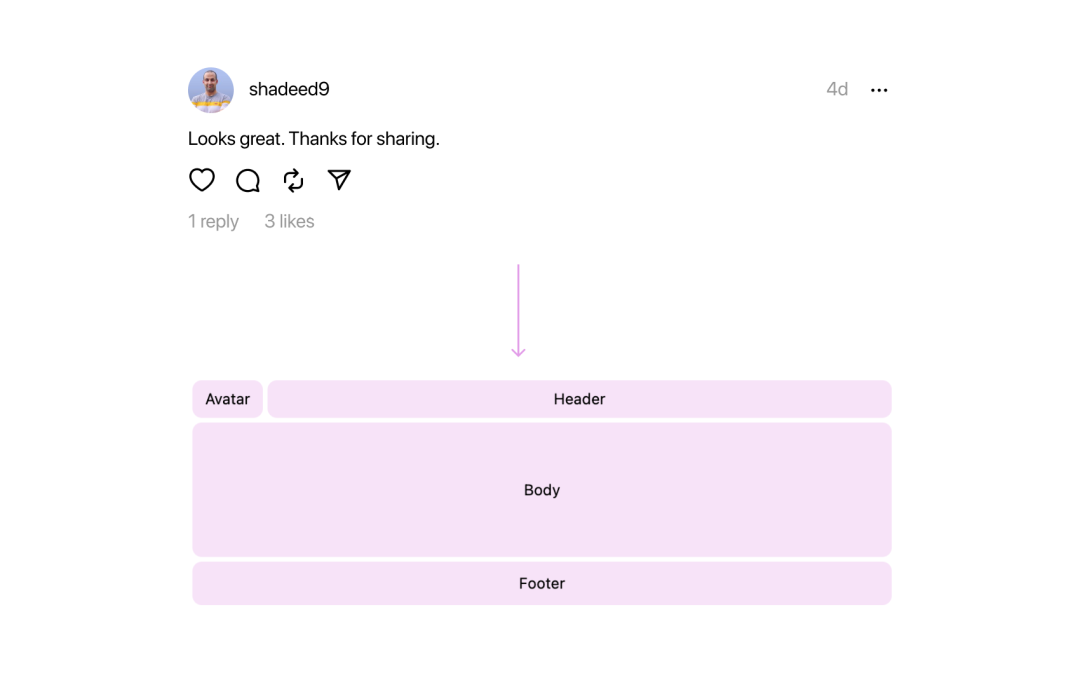
帖子布局由2列* 4行网格组成。没有主容器;使用grid-column和grid-row属性手动放置帖子中的每个项目
用户头像
.post-avatar {padding-top: 4px;grid-row: 1 / span 2;grid-column: 1;
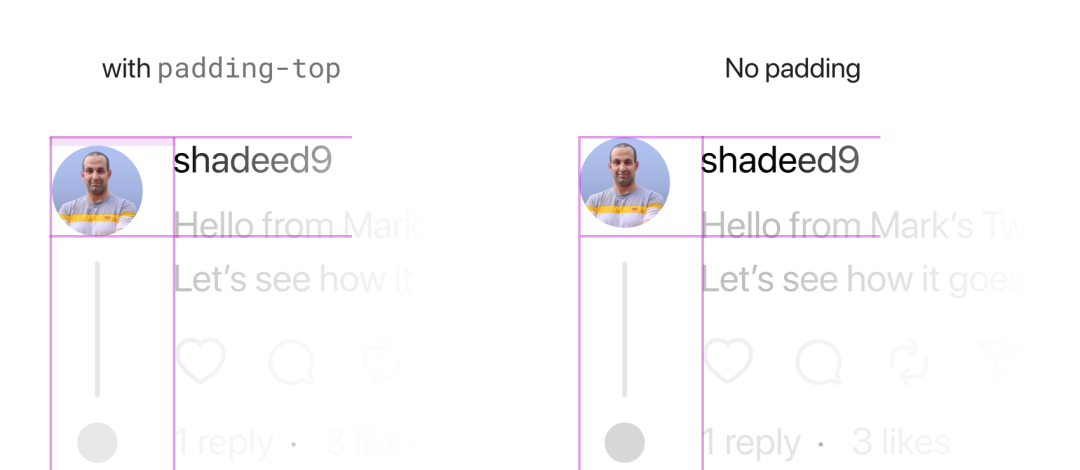
}头像位于第一列中,跨越了前两行。值得注意的是存在padding-top。虽然我在生产代码中找不到具体原因,但它似乎是对UI对齐进行微调。
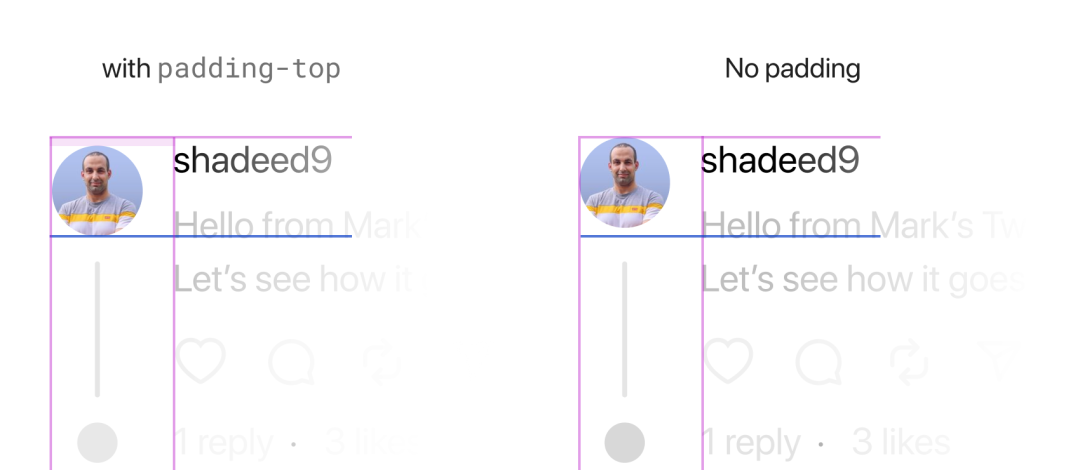
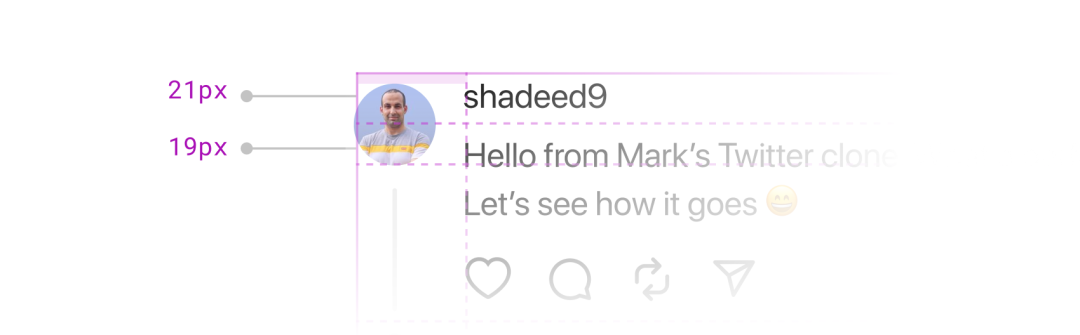
这是带有和不带有padding-top处理的头像的前后外观:

应用padding-top的另一个原因可能是将头像下移并使其更接近线条。

对网格行使用奇数值
奇数值作为网格行的高度是出于什么考虑?经过进一步检查,似乎是对用户界面进行微调的一种方式。行高的总和为40px,这包括头像的高度和padding-top(36px + 4px)。

可能会好奇为什么这些值没有标准化。设计系统通常被认为是设计师必须严格遵循预定义的UI元素规则的信仰。
然而,这个例子表明,使用手动调整的值是可以接受的。在某些情况下,从严格的准则中偏离是可以接受的。
使用固定大小行的限制
由于前两行的固定宽度,无法向它们添加填充。然而,只要您意识到这个限制,就可以通过使用边距来解决。
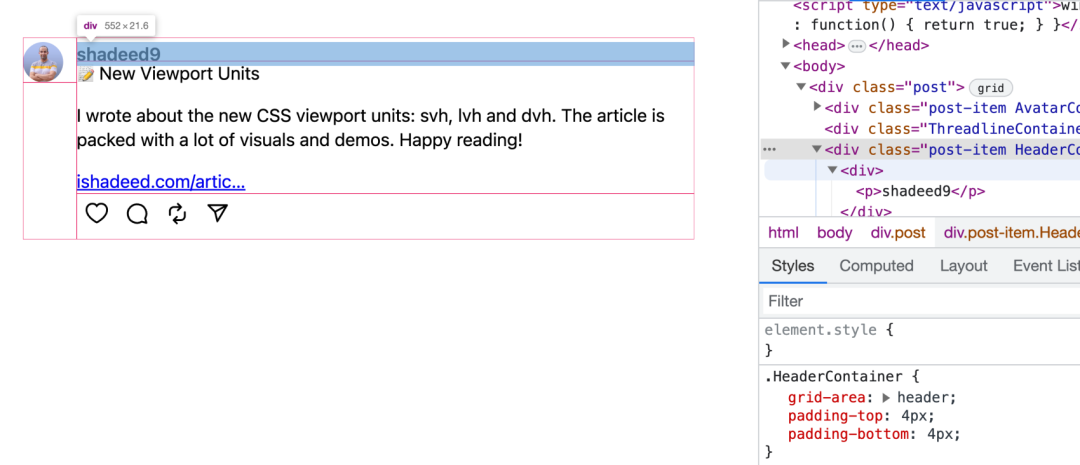
以下是一个例子:

由于行大小固定,添加顶部和底部填充不会影响帖子标题。
布局列之间的空间感觉有点乱
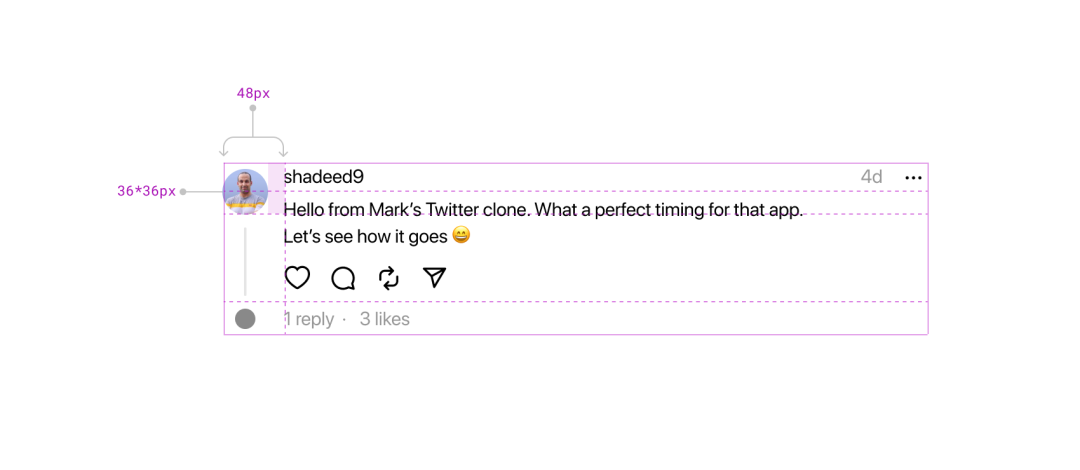
目前布局列之间的间隔为零。相反,图像的大小为36 * 36像素,而其容器的宽度为48像素。

这样可以模拟这里的间距。我不知道为什么团队会选择这种方法,但我更喜欢使用gap属性。
为什么不使用命名的CSS网格区域呢?
根据我目前观察到的情况,有三种网格布局变体,它们都可以受益于使用命名网格区域。
我尝试复制网格并基于命名区域构建它。与指定列和行的值相比,它看起来更容易扫描。
为了证明这一点,让我们为布局中的每个项目分配一个grid-area:
.AvatarContainer {grid-area: avatar;
}.HeaderContainer {grid-area: header;
}.BodyContainer {grid-area: body;
}.ThreadlineContainer {grid-area: line;
}.FooterContainer {grid-area: footer;
}方式一:默认

.post {display: grid;grid-template-columns:var(--barcelona-threadline-column-width)minmax(0, 1fr);grid-template-rows: 21px 19px max-content max-content;grid-template-areas:"avatar header""avatar body"". body"". footer";
}注意使用 .来表示空白区域。
变化2:回复
变化是指某人回复另一个人的情况。

.post--reply {grid-template-rows: 36px 0 max-content max-content;grid-template-areas:"avatar header""body body""body body""footer footer";
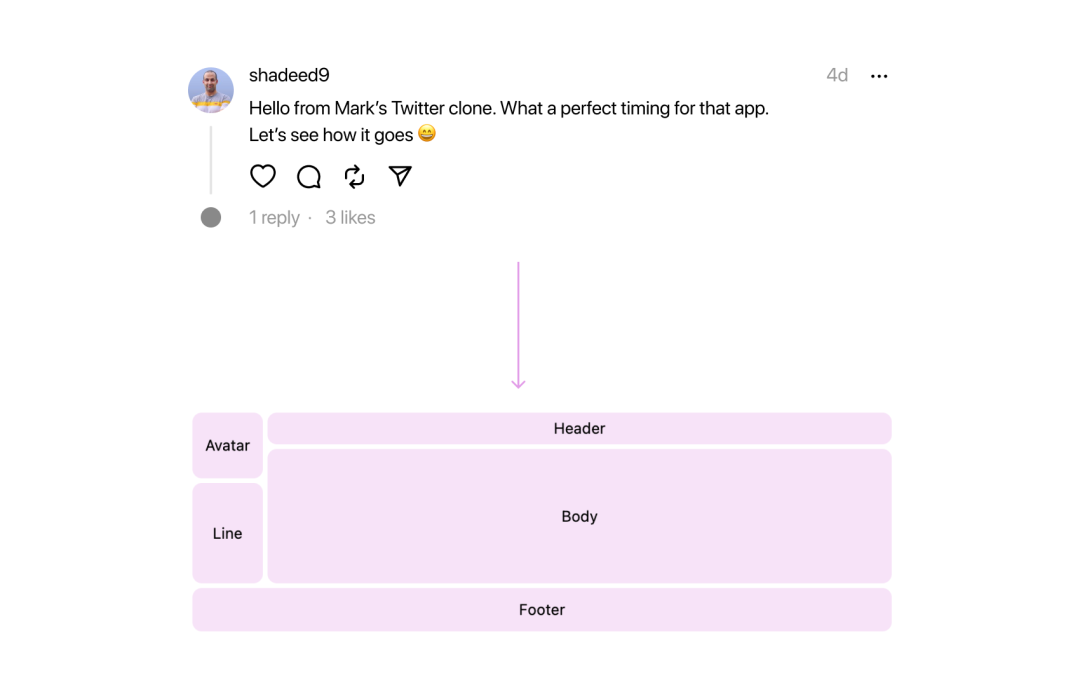
}变化3:螺纹连接细线

.post--withLine {grid-template-areas:"avatar header""avatar body""line body""footer footer";
}这里使用命名网格区域使得只需在一个地方进行编辑就可以更改布局。
SVG细线处理
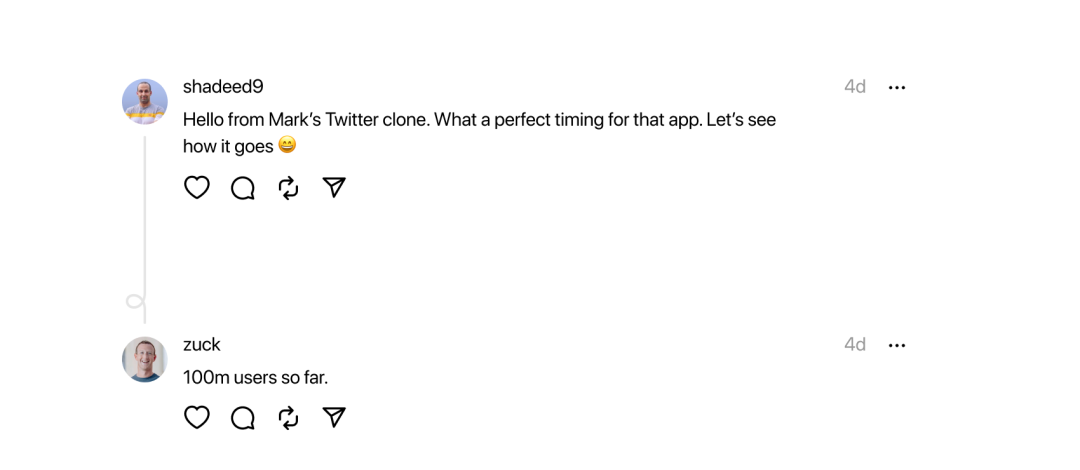
说实话,最初吸引我注意的是Threads应用程序中的线条。我对它的构造方式感到好奇,因为几周前我曾写过一个类似的主题。
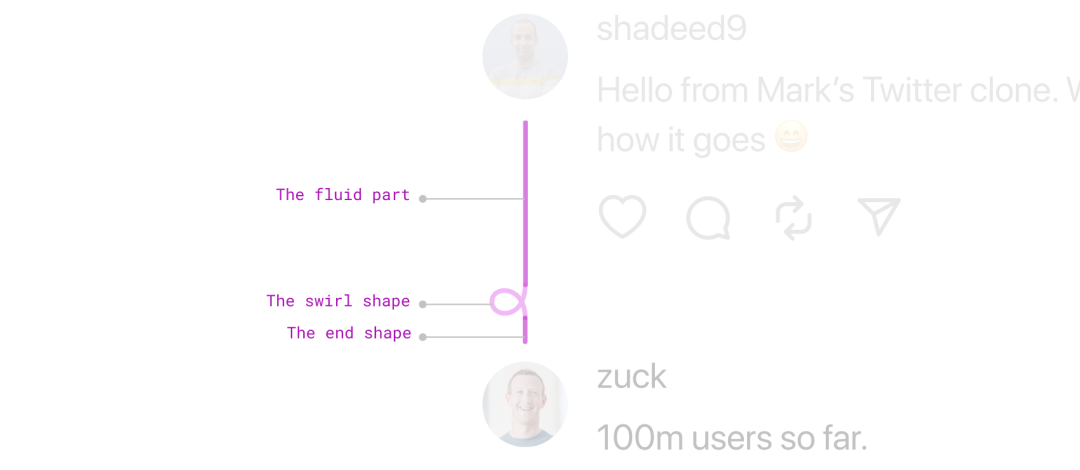
请参见下图:

连接我的头像和马克的头像的那条线是一条 SVG 路径。它由三部分组成。

第一部分的长度是用 JavaScript 计算的。
网格的内联CSS变量
我很高兴看到像Threads这样的大型应用程序正在使用我和许多其他人提倡的东西。
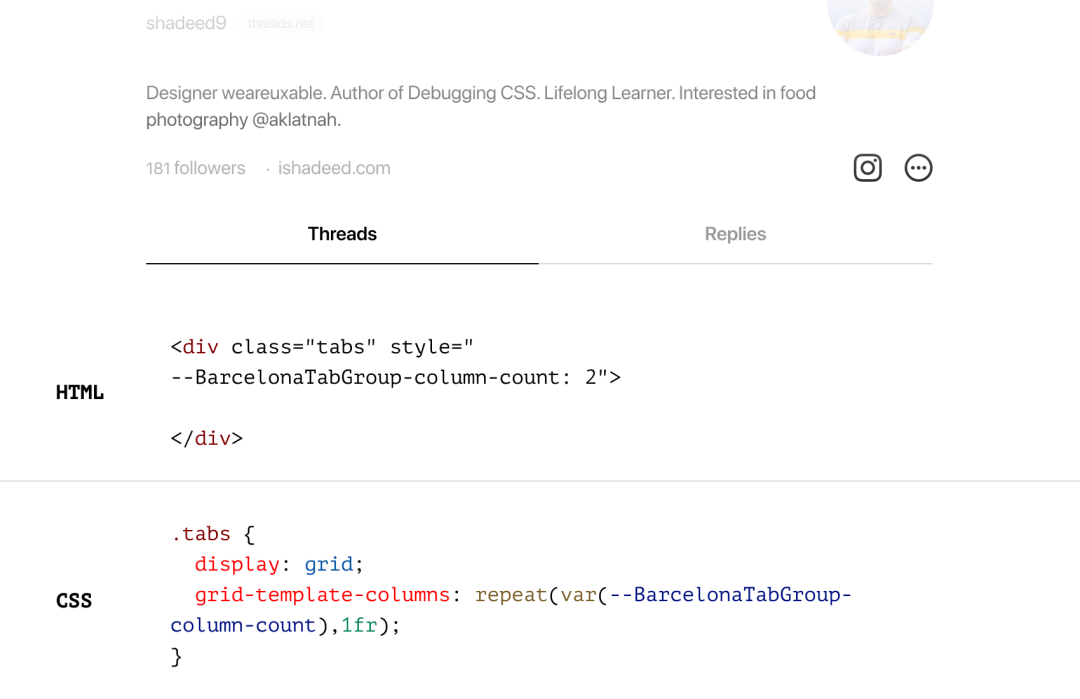
在用户个人资料中,选项卡网格布局是使用包含选项卡数的内联CSS变量构建的。

很有用。当选项卡数量增加时,我们只需要更改CSS变量的值。很简洁,对吧?
溢出换行
我注意到在帖子正文中使用了overflow-wrap: anywhere。我以前没有使用过或听说过这个关键词。我使用break-word。
根据MDN的说法,它与break-word相同,但有一个额外的东西:
计算最小内容内在大小时,考虑了单词折断引入的软换行机会。
我仍然没有发现使用break-word和anywhere之间的区别。如果Threads团队中有任何人正在阅读这篇文章,我非常好奇为什么。
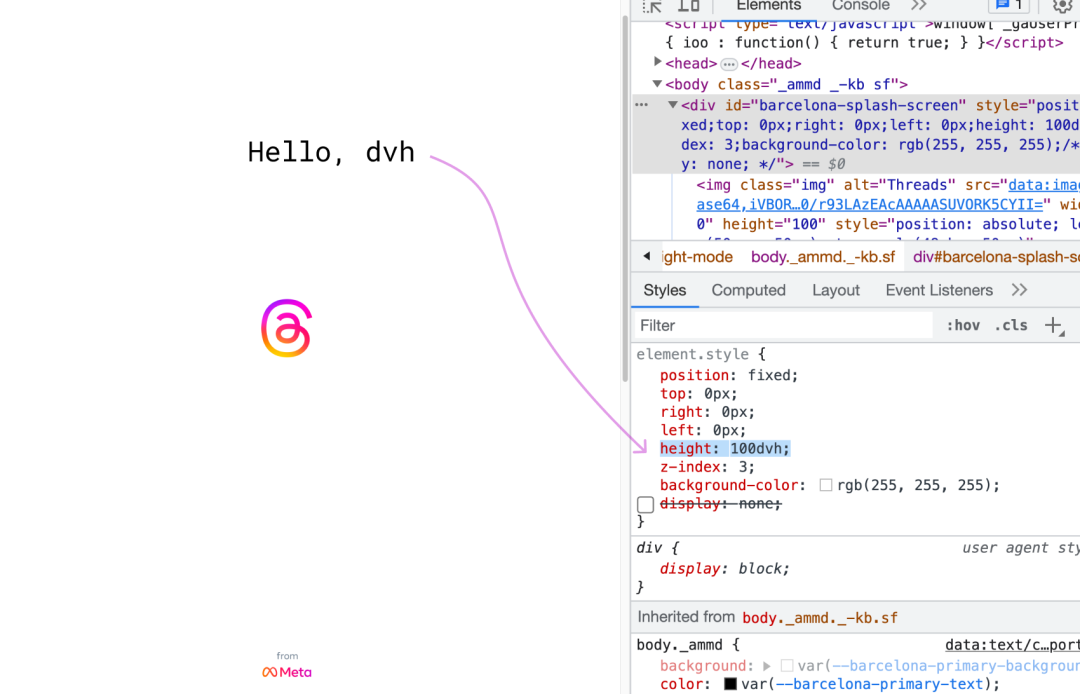
动态视口单位的使用
我喜欢在启动画面中使用动态视口单位dvh。

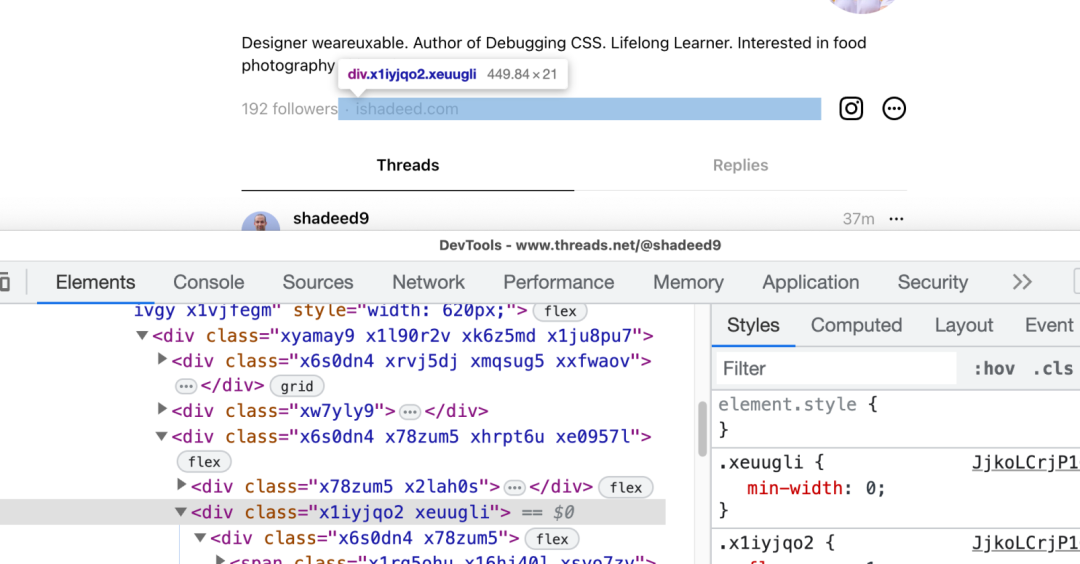
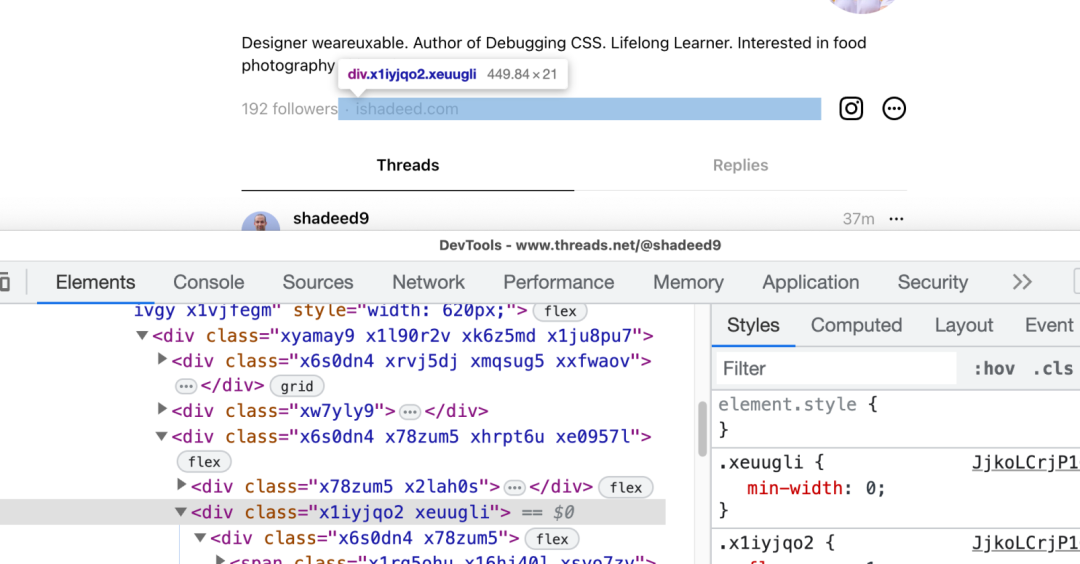
防御性的CSS策略
为了确保flexbox布局不会因为最小内容长度而破裂,使用min-width: 0来重置该行为。

结论
今天就到这里。我喜欢检查CSS并了解Threads团队如何构建产品。我相信还有很多东西我没有注意到,因为这只是Web上的预览版本。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
相关文章:

深挖 Threads App 帖子布局,我进一步加深了对CSS网格布局的理解
当我遇到一个新产品时,我首先想到的是他们如何实现CSS。当我遇到Meta的Threads时也不例外。我很快就探索了移动应用程序,并注意到我可以在网页上预览公共帖子。 这为我提供了一个深入挖掘的机会。我发现了一些有趣的发现,我将在本文中讨论。 …...

leetcode做题笔记54
给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 思路一:模拟题意 int* spiralOrder(int** matrix, int matrixSize, int* matrixColSize, int* returnSize){int m matrixSize; int n matrixColSi…...

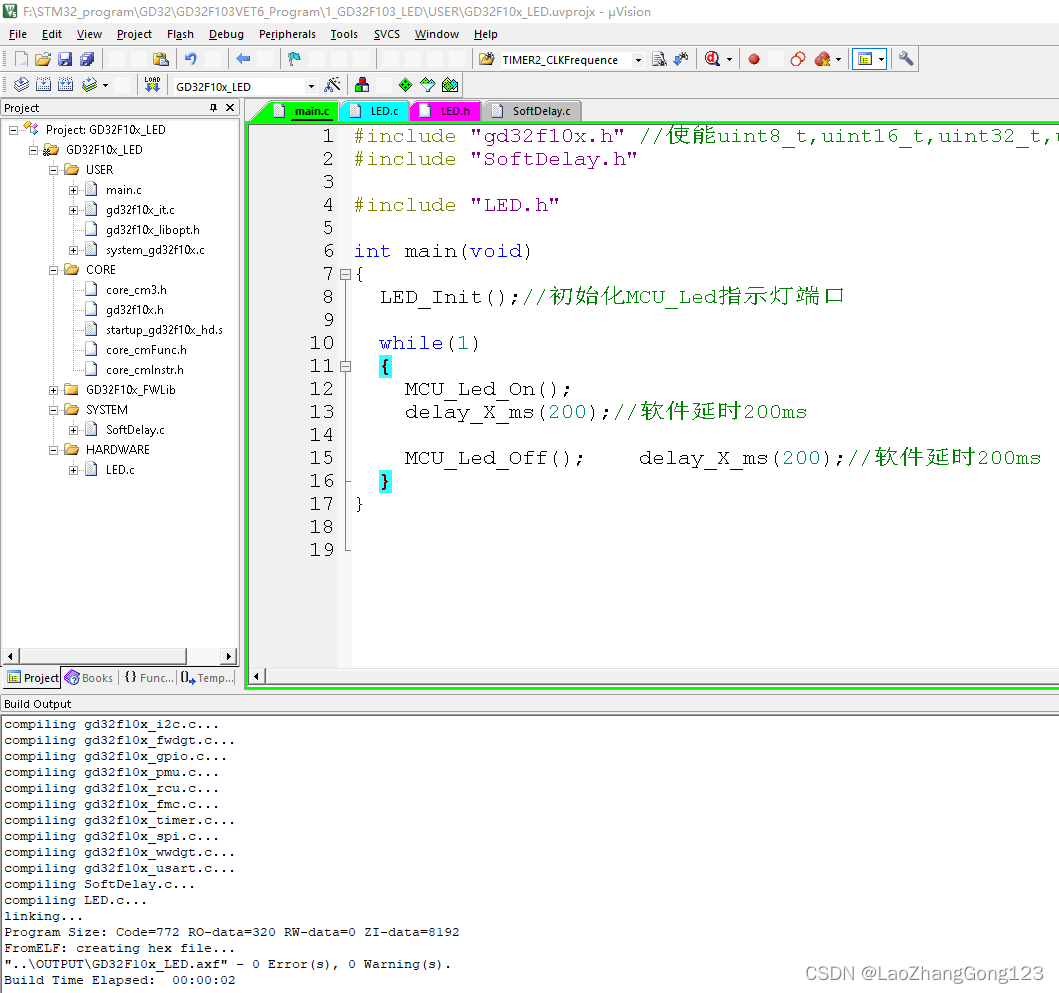
GD32F103VE点灯
GD32F103VE点灯主要用来学习端口引脚的输出配置。它由LED.c,LED.h,SoftDelay.c和main.c组成。 #include "gd32f10x.h" //使能uint8_t,uint16_t,uint32_t,uint64_t,int8_t,int16_t,int32_t,int64_t #include "SoftDelay.h"#include …...

matlab使用教程(8)—绘制三维曲面图
1网格图和曲面图 MATLAB 在 x-y 平面中的网格上方使用点的 z 坐标来定义曲面图,并使用直线连接相邻的点。mesh 和surf 函数以三维形式显示曲面图。 • mesh 生成仅使用颜色来标记连接定义点的线条的线框曲面图。 • surf 使用颜色显示曲面图的连接线和面。 MATL…...
其它配置)
【Nginx14】Nginx学习:HTTP核心模块(十一)其它配置
Nginx学习:HTTP核心模块(十一)其它配置 剩下的一些配置指令没有大的归属,不过也有一些是比较常见的,这部分内容学习完成之后,整个 http 模块相关的核心基础配置指令就全部学习完成了。今晚可以举杯庆祝一下…...

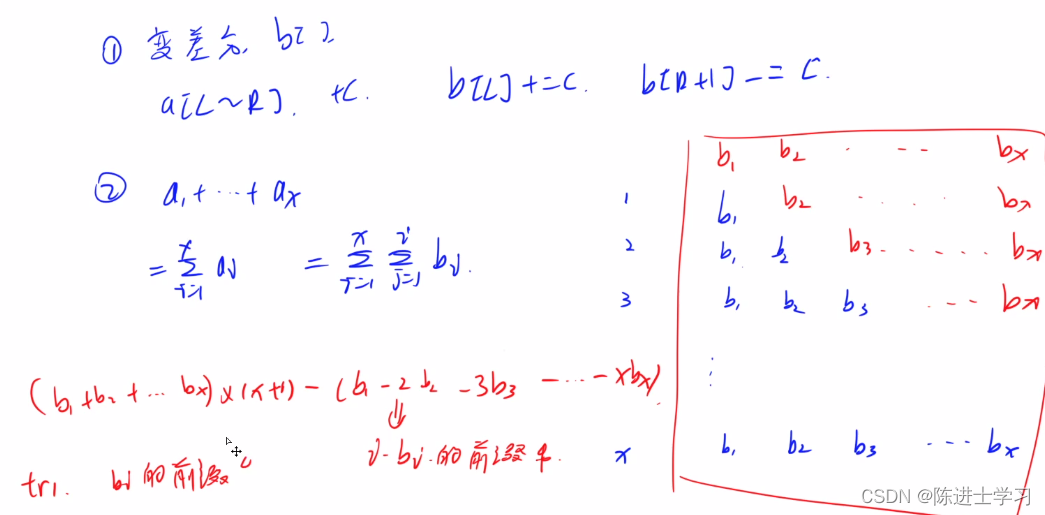
243. 一个简单的整数问题2(树状数组)
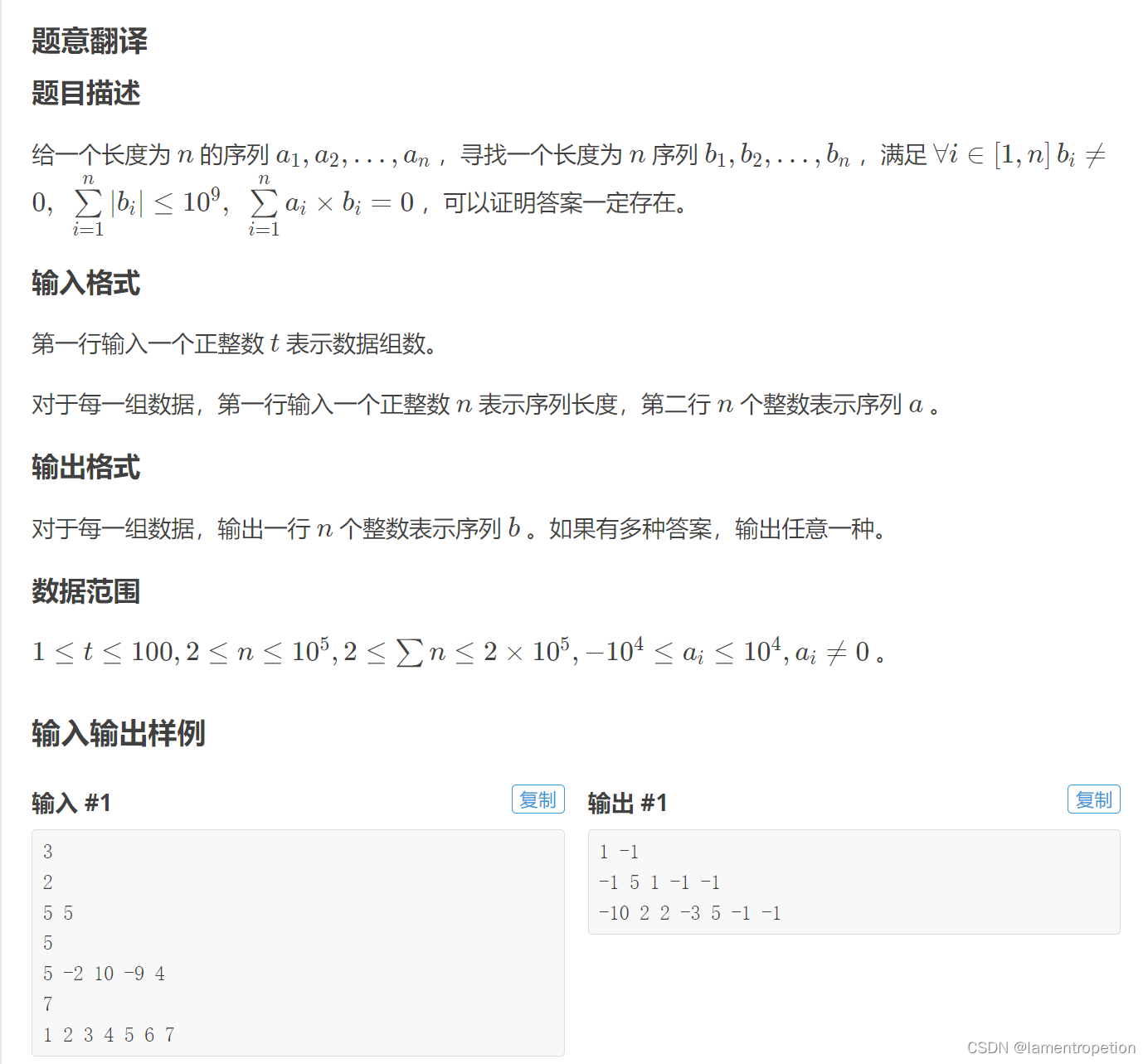
输入样例: 10 5 1 2 3 4 5 6 7 8 9 10 Q 4 4 Q 1 10 Q 2 4 C 3 6 3 Q 2 4输出样例: 4 55 9 15 解析: 一般树状数组都是单点修改、区间查询或者单点查询、区间修改。这道题都是区间操作。 1. 区间修改用数组数组维护差分数组 2. 区间查询&am…...

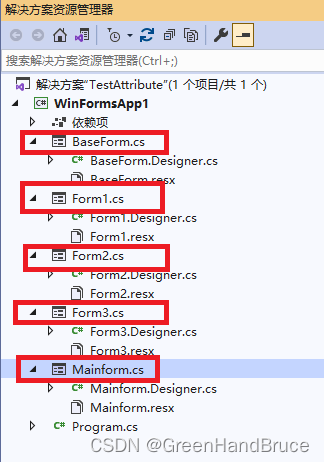
C#利用自定义特性以及反射,来提大型项目的开发的效率
在大型项目的开发过程中,需要多人协同工作,来加速项目完成进度。 比如一个软件有100个form,分给100个人来写,每个人完成自己的Form.cs的编写之后,要在Mainform调用自己写的Form。 如果按照正常的Form form1 new For…...

【传统视觉】C#创建、封装、调用类库
任务 因为实现代码相对简单,然后又没有使用Opencv,所以就直接用C#实现,C#调用。 1.创建类库 1.1新建一个类库 vs2015 > 文件 > 新建 > 项目 using System; using System.Collections.Generic; using System.Linq;namespace Yo…...

AutoMapper反向映射
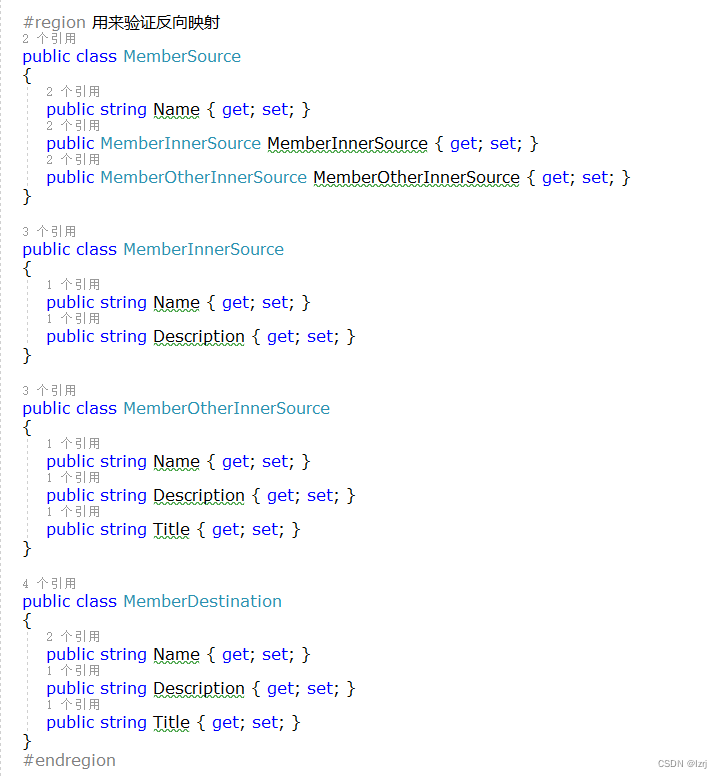
#region 用来验证反向映射public class MemberSource{public string Name { get; set; }public MemberInnerSource MemberInnerSource { get; set; }public MemberOtherInnerSource MemberOtherInnerSource { get; set; }}public class MemberInnerSource{public string Name {…...

华为Mate30报名鸿蒙 HarmonyOS 4.0.0.108 系统更新
华为 Mate 30 系列于 2019 年 11 月 1 日上市,包括 Mate 30 4G / 5G、Mate 30 Pro 4G / 5G、保时捷设计版 Mate30 共五款机型。华为 Mate 30 系列 5G 版搭载麒麟 990 5G 处理器,同时支持 SA 及 NSA 5G 双模,适配三大运营商的 5G / 4G / 3G / …...

elementui Cascader 级联选择使用心得
相信大家对于elementui并不陌生,作为适配Vue的优秀UI框架之一,一直被所有的开发者痛并快乐着。今天要记录的就是里边的主角之一Cascader。 首先先介绍一下Cascader ---> 当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择…...

【ChatGPT 指令大全】怎么利用ChatGPT写报告
目录 选定切入角度 报告开头 大纲生成 草稿撰写 研究报告 提出反对观点 报告总结 研究来源 总结 随着人工智能技术的快速发展,自然语言处理技术在各个领域的应用越来越广泛。其中,ChatGPT作为目前最先进的自然语言处理模型之一,其强…...

【枚举,构造】CF1582 C D
Problem - C - Codeforces 题意: 思路: 思路很简单,只删除一种,直接枚举删除的是哪一种即可 但是回文子序列的判定我vp的时候写的很答辩,也不知道为什么当时要从中间往两边扫,纯纯自找麻烦 然后就越改越…...

POJ 3169 Layout BellmanFord Dijkstra
一、心路历程 这一个题目写了三天,可以说是非常挣扎了,明明是例题,但是就是倔强着不去看书上的题解,WA了7次,TLE了4次。 写了不知道多少条测试用例,一遍一遍的过,一点一点的调试。 最后终于找到…...

数据库管理员知识图谱
初入职场的程序猿,需要为自己做好职业规划,在职场的赛道上,需要保持学习,并不断点亮自己的技能树。 成为一名DBA需要掌握什么技能呢,先让Chat-GPT为我们回答一下: 数据库管理系统 (DBMS)知识ÿ…...

中兴服务器支持百度“文心一言”,助力AI产业发展
前段时间,中兴和百度正式对外宣布中兴服务器将会支持百度“文心一言”,为其提供更加强劲的算力支撑,从而加速“文心一言”的完事升级与更新迭代,助力AI产业化应用和生态的繁荣发展。 “文心一言”是百度基于文心大模型技术推出…...

STM 如何通过网络 time.windows.com获取时间
STM 如何通过网络 time.windows.com获取时间 在STM32中,你可以使用STM32Cube HAL库提供的网络套接字API来通过网络获取时间。以下是一个示例代码,演示如何通过time.windows.com获取时间: #include "stm32xxxx.h" #include "lwip/sockets.h" #include …...

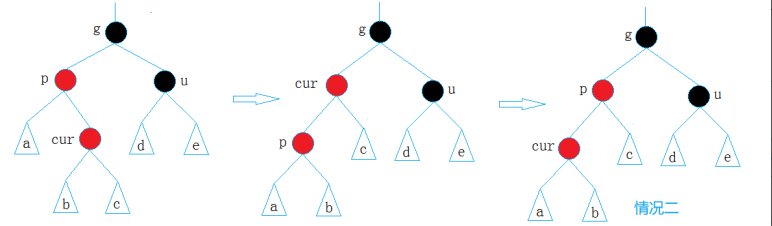
数据结构——红黑树
文章目录 一.红黑树的定义二.红黑树的插入1.红黑树节点的定义2.红黑树的插入操作3.总结: 三.红黑树与AVL树的比较四.检验手写的红黑树五.源码 一.红黑树的定义 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色ÿ…...

【C++】数据结构与算法:常用排序算法
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍常用排序算法。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次更新不迷路…...

【C++】Bullet3代码存档
之前试了一下Bullet3物理引擎,但在linux上编译失败,于是放弃了。令我不满的还有另外一个原因,下载的发行包竟然有500M。C的Bullet3代码根本用不了,大部分教程实际都是用的老版本。而且此项目还整了python版本,各种蹭人…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
