CSS基础介绍笔记1
官方文档
- CSS指的是层叠样式(Cascading Style Sheets)
- 地址:CSS 教程
- 离线文档:放大放小:ctrl+鼠标滚动
- 为什么需要css:简化修改HTML元素的样式;将html页面的内容与样式分离提高web开发的工作效率(针对前端开发);可以让html元素(内容)+样式(CSS)分离,更好控制页面
css快速入门
应用实例simple_css.html,使用css完成下面页面
完成如下网页显示

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>css 快速入门</title><!--1.在head标签内,出现了<style type="text/css"></style>2.表示要写css内容3.div{}表示对div元素进行样式的指定4.width:300px(属性);表示对div样式的具体指定,可以有多个5.如果有多个,使用;(即分号)分开即可,最后属性可以没有,建议写上6.当运行页面时,div就会被div{}渲染,修饰--><style type="text/css">div{width:200px;height:100px;background-color:gold;}</style></head><body><!--使用传统方法--><div>hello,北京</div><br/><div>hello,上海</div><br/><div>hello,天津</div><br/></body>
</html>css语法
1.css语法可以分为两部分:(1)选择器(2)声明
2.声明由属性和值组成,多个声明之间用分号分隔

3.最后一条声明可以不加分号(建议加上)
4.一般每行只描述一个属性
5.css注释:/*注释内容*/,类似java
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>css快速入门</title><!--1.在head标签内,出现了<style type="text/css"></style>2.表示要写css内容3.div{}表示对div元素进行样式的指定,div就是一个选择器(元素/标签选择器)4.width:300px(属性);表示对div样式的具体指定,可以有多个5.如果有多个,使用;(即分号)分开即可,最后属性可以没有,建议写上6.当运行页面时,div就会被div{}渲染,修饰7.小经验:在测试css时,可以通过修改颜色,或者大小来看8.css注释:/*注释内容*/,类似java,快捷键:ctrl+/--><style type="text/css"o>div{width:200px;height:100px;background-color: red;}</style></head><body><!--使用传统方法--><div>hello,北京</div><br/><div>hello,上海</div><br/><div>hello,天津</div><br/></body>
</html>
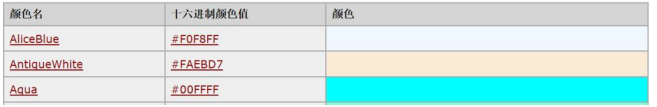
常用样式-字体颜色
介绍
颜色可以颜色名,比如green,也可以写rgb值,比如rgb(200,200,200)和十六进制表示值,比如#708090(使用十六进制更多)

应用实例 color.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>颜色</title><!--颜色可以颜色名,比如green,也可以写rgb值,比如rgb(200,200,200)和十六进制表示值,比如#708090--><style type="text/css">/*颜色可以颜色名,比如green,也可以写rgb值,比如rgb(200,200,200)和十六进制表示值,比如#708090color:rgb(255,222,1);//color:#ff7d44;//color:red;*/div{/*有三种方式,指定颜色1.英文2.16进制#ff7d44【使用最多】3.三原色rag(1,1,1)*/color:#ff7d44;}</style></head><body><div>努力学习</div></body>
</html>常用样式-边框border
应用实例border.html

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>边框</title><style type="text/css">div{width:300px;height:100px;border:1px dashed blue;/*dashed:虚线*//*border:1px solid blue;//实线框*/}</style></head><body><div>学习</div></body>
</html>常用样式-宽度width/高度height
宽度/高度像素值:100px;也可以是百分比值:50%;
应用实例,如上所示

常用样式-背景颜色

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>背景</title><style>div{width:200px;height:100px;background-color: #ff7d44;}</style></head><body><div>学习</div></body>
</html>常用样式-字体样式
1.font-size:指定大小,可以按照像素大小
2.font-weight:指定是否粗体
3.font-family:指定类型
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>字体样式</title><style type="text/css">/*说明1.font-size:指定大小,可以按照像素大小2.font-weight:指定是否粗体3.font-family:指定类型*/div{border:1px solid black;width:300px;font-size:40px;font-weight:bold;font-family:华文新魏;/*前提是:电脑中安装有该字体*/}</style></head><body><div>学习</div></body>
</html>常用样式-DIV居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>文本</title><style type="text/css">/*说明1.font-size:指定大小,可以按照像素大小2.font-weight:指定是否粗体3.font-family:指定类型4.margin-left margin-right 如果设置为auto,表示左右居中*/div{border:1px blue solid;/*顺序不要求*/width:300px;background:aliceblue;font-size:40px;font-weight: bold;font-family: 新宋体;margin-left:auto;margin-right:auto;}</style></head><body><div>学习</div></body>
</html>常用样式-文本居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>文本</title><style type="text/css">/*说明1.font-size:指定大小,可以按照像素大小2.font-weight:指定是否粗体3.font-family:指定类型4.margin-left margin-right 如果设置为auto,表示左右居中5.text-align:center表示文本居中;text-align文本位置:left center right*/div{border:1px blue solid;/*顺序不要求*/width:300px;background:aliceblue;font-size:40px;font-weight: bold;font-family: 新宋体;margin-left:auto;margin-right:auto;text-align:center;}</style></head><body><div>学习</div></body>
</html>![]()
常用样式-超链接去下划线

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>超链接去掉下划线</title><!--1.decoration修饰--><style type="text/css">a{text-decoration:none;/*表示不需要修饰*/}</style></head><body><a href="http://www.baidu.com">点击到百度</a></body>
</html>常见样式-表格细线

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>表格细线</title><style type="text/css">/*设置边框:border:1px solid black将边框合并:border-collapse:collapse指定宽度:width设置边框:给td,th指定即可border:1px solid black;1.table,tr,td表示组合选择器2.就是table和tr还有td,都用统一的样式指定,可以提高复用性*/table,tr,td{width:300px;border:1px solid black;border-collapse:collapse;}</style></head><body><table ><tr><!--合并了3列--><td align="center"colspan="3">第1行第1列</td></tr><tr><!--合并行,跨行 row:行--><td rowspan="2">第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第2列</td><td>第3行第3列</td></tr><tr><!--合并行,跨行row行--><td rowspan="2">第4行第1列</td><td>第4行第2列</td><td>第4行第3列</td></tr><tr><td>第5行第2列</td><td>第5行第3列</td></tr></table></body>
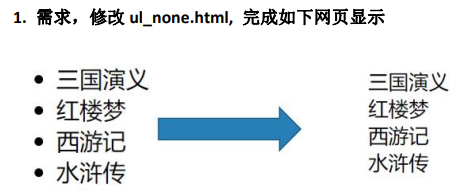
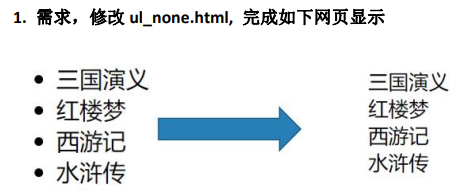
</html>常用样式-列表去修饰

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>列表去修饰</title><style type="text/css">ul{/*说明:list-style:none表示去掉默认的修饰*/list-style:none;}</style></head><body><ul><li>三国演义</li><li>红楼梦</li><li>西游记</li><li>水浒传</li></ul></body>
</html>相关文章:

CSS基础介绍笔记1
官方文档 CSS指的是层叠样式(Cascading Style Sheets)地址:CSS 教程离线文档:放大放小:ctrl鼠标滚动为什么需要css:简化修改HTML元素的样式;将html页面的内容与样式分离提高web开发的工作效率&…...
:如何快速解决项目中问题?)
https请求异常引发(Received fatal alert: unrecognized_name):如何快速解决项目中问题?
总结思考:如何做一个出色的开发者? 首先我们要承认我们大部分程序员是应用开发,不是操作系统、协议、框架开发等这类底层开发者。 其一:是否能快速定位问题。如找到出现问题的代码,bug出现在哪一行,哪个应…...

小程序 view下拉滑动导致scrollview滑动事件失效
小程序页面需要滑动功能 下拉时滑动,展示整个会员卡内容, 下拉view里包含了最近播放:有scrollview,加了下拉功能后,scrollview滑动失败了。 <view class"cover-section" catchtouchstart"handletou…...

《ROS2》教程
参考资料: 古月居 B站视频: https://www.bilibili.com/video/BV16B4y1Q7jQ/?spm_id_from333.999.0.0 对应资料:https://book.guyuehome.com/ ROS之前最好有点ROS1的基础,跳转门:ROS-https://www.bilibili.com/video/B…...

抖音seo源码开发源代码搭建分享
抖音SEO源码开发涉及到以下几个方面: 前端开发:包括抖音SEO页面的设计与布局,以及需要使用到的前端技术,如HTML、CSS、JavaScript等。 后端开发:包括抖音SEO页面的数据获取和处理,以及需要使用到的后端技术…...

MATLAB——使用建立好的神经网络进行分类程序
学习目标:使用建立好的神经网络(训练好并保存,下次直接调用该神经网络)进行分类 clear all; close all; P[-0.4 -0.4 0.5 -0.2 -0.7;-0.6 0.6 -0.4 0.3 0.8]; %输入向量 T[1 1 0 0 1]; …...

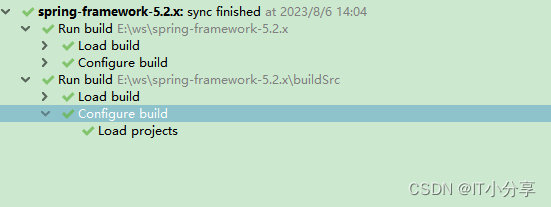
Spring5.2.x 源码使用Gradle成功构建
一 前置准备 1 Spring5.2.x下载 1.1 Spring5.2.x Git下载地址 https://gitcode.net/mirrors/spring-projects/spring-framework.git 1.2 Spring5.2.x zip源码包下载,解压后倒入idea https://gitcode.net/mirrors/spring-projects/spring-framework/-/…...

iOS永久签名工具 - 轻松签使用教程
轻松签是一款IOS端免费的IPA签名和安装工具,最新版可以不用依赖证书对ipa永久签名,虽然现在用上了巨魔(TrollStore)- 是国外iOS开发人员opa334dev发布的一款工具,可以在不越狱的情况下,安装任何一款APP。 …...

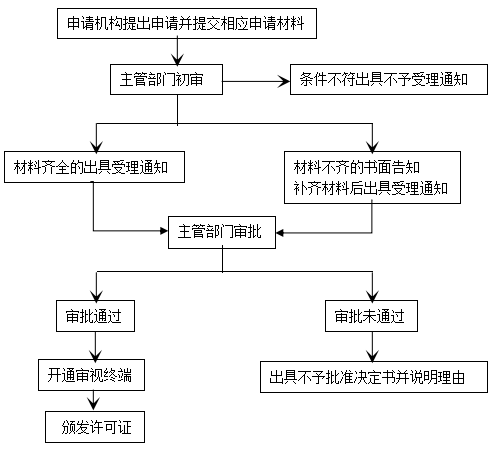
如何申请中国境内提供金融信息服务业务许可
依据《外国机构在中国境内提供金融信息服务管理规定》《外国机构在中国境内提供金融信息服务申请许可说明》等政策,外国机构在中国境内提供金融信息服务业务许可要求如下: 金融信息服务定义 所称的外国机构,是指外国金融信息服务提供者。 …...
)
Java多线程(六)
目录 一、什么是线程安全问题 二、产生线程安全问题的原因 三、解决线程安全问题的方法 3.1 join()等待 3.2 synchronized加锁 3.3 wait()和notify() 3.4 volatile关键字 一、什么是线程安全问题 在操作系统中,线程的调度是随机的(抢占式执行࿰…...

ceil(),floor(),round()函数C++详解
ceil() ceil()函数是这样的: double ceil(double x) ceil函数可以把x上取整。 例子: #include <bits/stdc.h> using namespace std; int main() {double a, b;cin >> a >> b;printf("ceil(%.2f) %.2…...

自动化处理,web自动化测试处理多窗口+切换iframe框架页总结(超细整理)
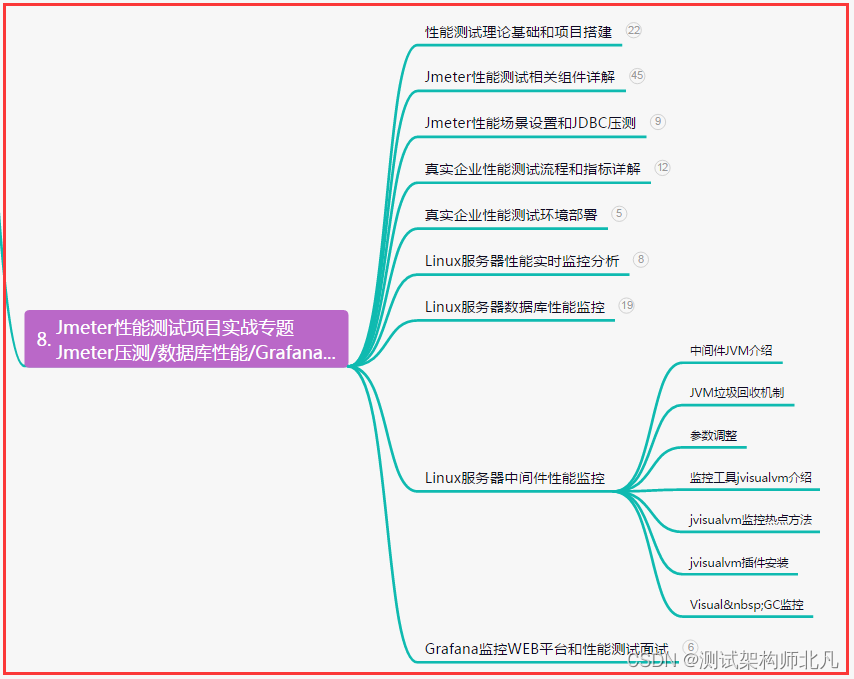
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 web 自动化之处理…...

企业服务器数据库中了devos勒索病毒怎么办如何解决预防勒索病毒攻击
随着科学技术的不断发展,计算机可以帮助我们完成很多重要的工作,但是随之而来的网络威胁也不断提升。近期,我们收到很多企业的求助,企业的服务器数据库遭到了devos勒索病毒攻击,导致系统内部的许多重要数据被加密无法正…...

three.js学习
三大组建:场景(scene),相机(camera),渲染器(renderer) 创建三要素代码: var scene new THREE.Scene(); // 场景 var camera new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透明相机 var renderer new THR…...

Vue3 第一节 Vue3简介以及创建Vue3工程
1.Vue3简介以及Vue3带来了什么 2.创建Vue3.0工程并分析Vue3工程结构 3.setup函数 4.ref函数 5.reactive函数 一.Vue3简介以及Vue3带来了什么 ① Vue3简介 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王࿰…...

用docker 部署springboot项目
# 加入java FROM bitnami/java # WORKDIR /usr/local/test/boot-work#镜像内的工作目录 WORKDIR /usr/local/test# ENV workPath /usr/local/test/boot-work# 宿主的当前目录 boot-v1.jarjar 拷贝到 WORKDIR下boot.jar ADD boot-v1.jar boot.jar # 暴露80端口 EXPOSE 80 # 启动…...

maven 模块打包时包含依赖和打包可执行的jar
maven 模块打包 1)maven 模块打包jar文件时,指定包含依赖(with-dependencies); 2)maven 模块打包jar文件时,指定入口MainClass、打包生成可执行的jar; vi qftools/common/src/main…...
的原因排查)
perl脚本调用openssh不能正确执行(ctl_dir /root/.libnet-openssh-perl/ is not secure)的原因排查
在使用perl脚本的时候,通过Net::OpenSSH去获取执行节点的信息是一种常用的方法。在某个环境中,执行命令的时候出错,下面展示一下相关的代码 my $ssh_ops {user > "root", password > "password", master_opts >…...

Apache+Tomcat 整合
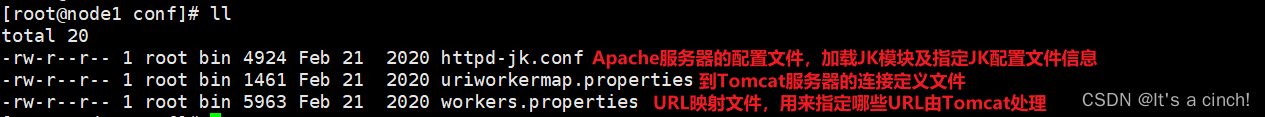
目录 方式一:JK 1、下载安装包 2、添加依赖 3、启动服务,检查端口是否监听 4、提供apxs命令 5、检查是否确实依赖 6、编译安装 7、重要配置文件 方式二:http_proxy 方式三:ajp_proxy 方式一:JK 1、下载安装…...

CSS中page-break-after属性
在CSS中,page-break-after是一个属性,它控制了元素后的分页行为。 当你打印一个网页的时候,page-break-after属性可以设置在元素后插入一个分页符,将内容分割到新的一页上。它的值可以是以下之一: auto: …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

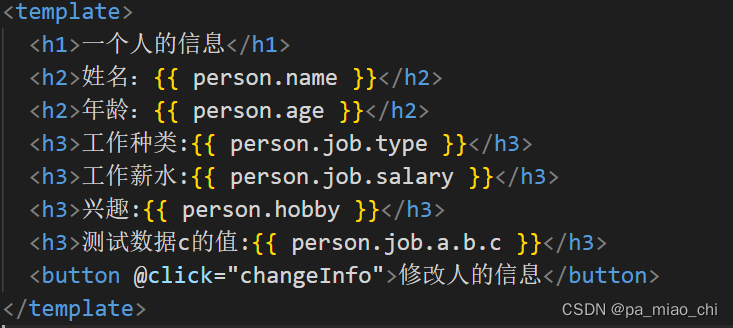
2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
