浅谈webpack
文章目录
- Webpack
- webpack的工作原理
- webpack的构建流程
- Webpack的基本功能有哪些
- Webpack常用配置
Webpack
Webpack是一个现代的JavaScript应用程序静态模块打包工具。它是一个用于构建和打包前端资源的工具,可以将多个模块和资源(如JavaScript、CSS、图片等)打包成一个或多个静态资源文件,以便于在浏览器中加载和使用。
Webpack的主要目标是将前端应用程序所需的所有资源打包到一个或多个文件中,并优化文件大小和加载性能。它通过构建一个依赖图,从入口点开始,递归地找出应用程序中的所有模块和资源的依赖关系,然后根据依赖关系进行模块的合并、转换和优化,最终生成输出文件。
Webpack支持各种资源的加载和转换,它使用加载器(Loaders)来处理不同类型的文件,例如Babel加载器可以将ES6代码转换为ES5,CSS加载器可以处理CSS文件,图片加载器可以处理图片文件等。同时,Webpack还提供了丰富的插件系统,用于执行各种构建和优化任务,例如代码压缩、生成HTML文件、热模块替换等。
Webpack的优势在于其灵活性和功能丰富,可以适应各种不同的前端项目,从简单的静态页面到复杂的单页应用和大型Web应用都可以使用Webpack进行构建。它是现代Web开发中不可或缺的工具,帮助开发者更高效地管理和打包前端资源,提供优秀的开发体验和用户体验。
webpack的工作原理
Webpack的工作原理可以简要概括为以下几个步骤:
-
入口点分析: 首先,Webpack会根据配置文件中的入口点(entry)确定应用程序的起始模块。入口点是Webpack构建应用程序的入口,它会作为起始模块,然后根据依赖关系分析,找出应用程序中所有的依赖模块。
-
依赖图构建: Webpack通过递归分析入口点和其依赖模块,建立起一个完整的依赖图。依赖图记录了所有模块之间的依赖关系,形成一个模块之间的树状结构。
-
加载器处理: 在构建过程中,Webpack会遇到各种资源文件,例如JavaScript、CSS、图片等。Webpack使用加载器(Loaders)来处理这些资源文件,将它们转换成有效的模块,以便于后续打包。
-
代码拆分和优化: Webpack支持代码拆分,可以根据配置将应用程序拆分成多个块。拆分后的代码块可以按需加载,提高应用程序性能。同时,Webpack会根据优化配置对代码进行压缩、Tree Shaking等优化操作。
-
输出文件生成: 在分析依赖关系并完成代码拆分和优化后,Webpack会根据配置文件中的输出(output)选项,将打包后的文件生成到指定的输出目录。
-
持久缓存: Webpack支持使用持久缓存(Hash)来解决浏览器缓存问题。在文件名中添加持久缓存哈希值,当文件内容发生改变时,哈希值也会随之改变,浏览器会重新下载文件,从而保证文件的更新。
-
Dev Server和热模块替换(HMR): 在开发环境中,Webpack可以结合Dev Server来提供开发服务器功能,并且支持热模块替换(HMR)。HMR允许在运行时替换模块,实现实时预览和快速开发迭代。
webpack的构建流程
Webpack的构建流程主要可以分为以下几个步骤:
-
入口点分析: 首先,Webpack会根据配置文件中的入口点(entry)确定应用程序的起始模块。入口点是Webpack构建应用程序的入口,它会作为起始模块,然后根据依赖关系分析,找出应用程序中所有的依赖模块。
-
依赖图构建: Webpack通过递归分析入口点和其依赖模块,建立起一个完整的依赖图。依赖图记录了所有模块之间的依赖关系,形成一个模块之间的树状结构。
-
加载器处理: 在构建过程中,Webpack会遇到各种资源文件,例如JavaScript、CSS、图片等。Webpack使用加载器(Loaders)来处理这些资源文件,将它们转换成有效的模块,以便于后续打包。
-
插件执行: Webpack的插件用于执行各种构建和优化任务。在构建过程中,Webpack会根据配置调用各个插件,执行对应的任务,例如代码压缩、生成HTML文件等。
-
代码拆分和优化: Webpack支持代码拆分,可以根据配置将应用程序拆分成多个块。拆分后的代码块可以按需加载,提高应用程序性能。同时,Webpack会根据优化配置对代码进行压缩、Tree Shaking等优化操作。
-
输出文件生成: 在分析依赖关系并完成代码拆分和优化后,Webpack会根据配置文件中的输出选项,将打包后的文件生成到指定的输出目录。
-
持久缓存: Webpack支持使用持久缓存(Hash)来解决浏览器缓存问题。在文件名中添加持久缓存哈希值,当文件内容发生改变时,哈希值也会随之改变,浏览器会重新下载文件,从而保证文件的更新。
-
Dev Server和热模块替换(HMR): 在开发环境中,Webpack可以结合Dev Server来提供开发服务器功能,并且支持热模块替换(HMR)。HMR允许在运行时替换模块,实现实时预览和快速开发迭代。
Webpack的基本功能有哪些
Webpack的基本功能可以总结为以下几点:
-
模块打包: Webpack是一个模块打包工具,可以将应用程序拆分成多个模块,并根据模块之间的依赖关系进行打包。它支持多种模块规范,如CommonJS、ES6模块、AMD等。
-
加载器(Loaders): Webpack使用加载器来处理各种类型的资源文件。加载器允许您在导入模块时对文件进行转换,例如将ES6代码转换为ES5、将Sass文件转换为CSS等。
-
代码拆分: Webpack支持将应用程序代码拆分成多个块(chunks),可以按需加载这些代码块,从而优化加载性能,减少初始加载时间。
-
插件(Plugins): Webpack的插件系统允许您在打包过程中执行各种任务,例如优化输出、压缩代码、生成HTML文件等。插件可以扩展Webpack的功能,以满足特定项目的需求。
-
开发服务器(Webpack Dev Server): Webpack提供了一个轻量级的开发服务器,支持实时重新加载,方便在开发过程中进行实时预览和调试。
-
热模块替换(Hot Module Replacement,HMR): Webpack支持HMR,它允许在运行时替换模块,而不需要完全刷新页面。这样可以实现快速的开发迭代和实时预览。
-
环境变量支持: Webpack允许您在构建过程中使用环境变量。通过配置不同的环境变量,您可以实现不同环境下的不同配置,例如开发环境和生产环境的打包策略。
-
优化功能: Webpack提供了丰富的优化功能,包括代码压缩、Tree Shaking(删除未使用代码)、Scope Hoisting(作用域提升)、缓存等。这些功能可以帮助减小打包后文件的大小,提高页面加载速度。
-
支持多种前端框架: Webpack不仅仅适用于纯JavaScript项目,还可以支持多种前端框架(如React、Vue、Angular等)以及其他类型的项目。
Webpack常用配置
Webpack的常用配置位于webpack.config.js文件中,这是Webpack的配置文件。以下是一些常用的Webpack配置选项和示例:
- 入口(entry): 指定应用程序的入口点,Webpack会从这些入口点开始构建应用程序的依赖图。
module.exports = {entry: './src/index.js',// 或多个入口点// entry: {// main: './src/index.js',// vendor: './src/vendor.js'// },
};
- 输出(output): 指定打包后文件的输出位置和文件名。
module.exports = {output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js',},
};
- 加载器(loaders): 用于处理各种类型的资源文件。
module.exports = {module: {rules: [{test: /\.js$/, // 匹配.js结尾的文件exclude: /node_modules/, // 排除node_modules目录use: 'babel-loader', // 使用babel-loader处理},{test: /\.css$/, // 匹配.css结尾的文件use: ['style-loader', 'css-loader'], // 使用style-loader和css-loader处理},],},
};
- 插件(plugins): 用于执行各种构建和优化任务。
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {plugins: [new HtmlWebpackPlugin({template: './src/index.html', // 使用HTML模板}),],
};
- 模式(mode): 指定构建模式,可以是’production’、‘development’或’none’。
module.exports = {mode: 'development',// 或// mode: 'production',
};
- 优化: 配置优化相关的选项,如代码压缩、Tree Shaking等。
module.exports = {optimization: {minimize: true, // 开启代码压缩},
};
- DevServer: 配置Webpack Dev Server。
module.exports = {devServer: {contentBase: './dist', // 指定Dev Server的根目录port: 8080, // 指定端口号hot: true, // 开启热模块替换(HMR)},
};
这只是Webpack配置的一小部分,Webpack提供了丰富的配置选项,可以根据项目的需求来灵活配置。配置文件中的具体内容和结构会因项目的不同而有所变化,这里仅提供了一些常见的配置选项和示例。要了解更多关于Webpack的配置选项,请查阅官方文档和相关教程。
相关文章:

浅谈webpack
文章目录 Webpackwebpack的工作原理webpack的构建流程Webpack的基本功能有哪些Webpack常用配置 Webpack Webpack是一个现代的JavaScript应用程序静态模块打包工具。它是一个用于构建和打包前端资源的工具,可以将多个模块和资源(如JavaScript、CSS、图片…...

【 stable diffusion LORA模型训练最全最详细教程】
个人网站:https://tianfeng.space/ 文章目录 一、前言二、朱尼酱的赛博丹炉1.介绍2.解压配置3.使用训练准备首页设置上传素材查看进度 三、秋叶的lora训练器1.下载2.预处理3.参数调配 一、前言 其实想写LORA模型训练很久了,一直没时间,总结…...

蓝桥杯上岸每日N题 第八期 (全球变暖)!!!
蓝桥杯上岸每日N题第八期(全球变暖)!!! 同步收录 👇 蓝桥杯上岸必背!!!(第五期BFS) 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 &am…...

CSS基础介绍笔记1
官方文档 CSS指的是层叠样式(Cascading Style Sheets)地址:CSS 教程离线文档:放大放小:ctrl鼠标滚动为什么需要css:简化修改HTML元素的样式;将html页面的内容与样式分离提高web开发的工作效率&…...
:如何快速解决项目中问题?)
https请求异常引发(Received fatal alert: unrecognized_name):如何快速解决项目中问题?
总结思考:如何做一个出色的开发者? 首先我们要承认我们大部分程序员是应用开发,不是操作系统、协议、框架开发等这类底层开发者。 其一:是否能快速定位问题。如找到出现问题的代码,bug出现在哪一行,哪个应…...

小程序 view下拉滑动导致scrollview滑动事件失效
小程序页面需要滑动功能 下拉时滑动,展示整个会员卡内容, 下拉view里包含了最近播放:有scrollview,加了下拉功能后,scrollview滑动失败了。 <view class"cover-section" catchtouchstart"handletou…...

《ROS2》教程
参考资料: 古月居 B站视频: https://www.bilibili.com/video/BV16B4y1Q7jQ/?spm_id_from333.999.0.0 对应资料:https://book.guyuehome.com/ ROS之前最好有点ROS1的基础,跳转门:ROS-https://www.bilibili.com/video/B…...

抖音seo源码开发源代码搭建分享
抖音SEO源码开发涉及到以下几个方面: 前端开发:包括抖音SEO页面的设计与布局,以及需要使用到的前端技术,如HTML、CSS、JavaScript等。 后端开发:包括抖音SEO页面的数据获取和处理,以及需要使用到的后端技术…...

MATLAB——使用建立好的神经网络进行分类程序
学习目标:使用建立好的神经网络(训练好并保存,下次直接调用该神经网络)进行分类 clear all; close all; P[-0.4 -0.4 0.5 -0.2 -0.7;-0.6 0.6 -0.4 0.3 0.8]; %输入向量 T[1 1 0 0 1]; …...

Spring5.2.x 源码使用Gradle成功构建
一 前置准备 1 Spring5.2.x下载 1.1 Spring5.2.x Git下载地址 https://gitcode.net/mirrors/spring-projects/spring-framework.git 1.2 Spring5.2.x zip源码包下载,解压后倒入idea https://gitcode.net/mirrors/spring-projects/spring-framework/-/…...

iOS永久签名工具 - 轻松签使用教程
轻松签是一款IOS端免费的IPA签名和安装工具,最新版可以不用依赖证书对ipa永久签名,虽然现在用上了巨魔(TrollStore)- 是国外iOS开发人员opa334dev发布的一款工具,可以在不越狱的情况下,安装任何一款APP。 …...

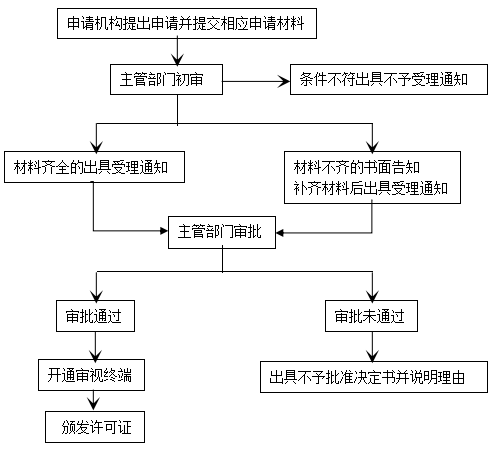
如何申请中国境内提供金融信息服务业务许可
依据《外国机构在中国境内提供金融信息服务管理规定》《外国机构在中国境内提供金融信息服务申请许可说明》等政策,外国机构在中国境内提供金融信息服务业务许可要求如下: 金融信息服务定义 所称的外国机构,是指外国金融信息服务提供者。 …...
)
Java多线程(六)
目录 一、什么是线程安全问题 二、产生线程安全问题的原因 三、解决线程安全问题的方法 3.1 join()等待 3.2 synchronized加锁 3.3 wait()和notify() 3.4 volatile关键字 一、什么是线程安全问题 在操作系统中,线程的调度是随机的(抢占式执行࿰…...

ceil(),floor(),round()函数C++详解
ceil() ceil()函数是这样的: double ceil(double x) ceil函数可以把x上取整。 例子: #include <bits/stdc.h> using namespace std; int main() {double a, b;cin >> a >> b;printf("ceil(%.2f) %.2…...

自动化处理,web自动化测试处理多窗口+切换iframe框架页总结(超细整理)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 web 自动化之处理…...

企业服务器数据库中了devos勒索病毒怎么办如何解决预防勒索病毒攻击
随着科学技术的不断发展,计算机可以帮助我们完成很多重要的工作,但是随之而来的网络威胁也不断提升。近期,我们收到很多企业的求助,企业的服务器数据库遭到了devos勒索病毒攻击,导致系统内部的许多重要数据被加密无法正…...

three.js学习
三大组建:场景(scene),相机(camera),渲染器(renderer) 创建三要素代码: var scene new THREE.Scene(); // 场景 var camera new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透明相机 var renderer new THR…...

Vue3 第一节 Vue3简介以及创建Vue3工程
1.Vue3简介以及Vue3带来了什么 2.创建Vue3.0工程并分析Vue3工程结构 3.setup函数 4.ref函数 5.reactive函数 一.Vue3简介以及Vue3带来了什么 ① Vue3简介 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王࿰…...

用docker 部署springboot项目
# 加入java FROM bitnami/java # WORKDIR /usr/local/test/boot-work#镜像内的工作目录 WORKDIR /usr/local/test# ENV workPath /usr/local/test/boot-work# 宿主的当前目录 boot-v1.jarjar 拷贝到 WORKDIR下boot.jar ADD boot-v1.jar boot.jar # 暴露80端口 EXPOSE 80 # 启动…...

maven 模块打包时包含依赖和打包可执行的jar
maven 模块打包 1)maven 模块打包jar文件时,指定包含依赖(with-dependencies); 2)maven 模块打包jar文件时,指定入口MainClass、打包生成可执行的jar; vi qftools/common/src/main…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

XXE漏洞知识
目录 1.XXE简介与危害 XML概念 XML与HTML的区别 1.pom.xml 主要作用 2.web.xml 3.mybatis 2.XXE概念与危害 案例:文件读取(需要Apache >5.4版本) 案例:内网探测(鸡肋) 案例:执行命…...
