【react实战小项目:笔记】用React 16写了个订单页面
视频地址
React 16 实现订单列表及评价功能
简介:React 以其组件化的思想在前端领域大放异彩,但其革命化的前端开发理念对很多 React 初学者来说, 却很难真正理解和应用到真实项目中。本课程面向掌握了 React 基础知识但缺乏实战经验的开发者, 选取典型实战案例,基于 React 16 开发,介绍了从项目创建、到组件划分、再到组件及页面逻辑实现的开发流程,帮助缺乏实战经验的人掌握 React 开发的基本思想和理念。
课程大纲
- 课程综述
React基础知识回顾- 订单列表及评价案例实现
- 课程总结
面向用户
- 具备
React基础 - 缺少项目实战经验
- 初、中级前端开发者或前端爱好者
课程目标
- 掌握
React项目的开发流程 - 理解和应用
React 组件化的思想
开发环境
- React 16.4.2
- Nodejs (v8.2.1)
- NPM (v6.3.0)
- Visual Studio Code
React 简介
- 构建
用户界面的 JavaScript 库 - 声明式的
视图层 - 以
组件为基础
React 基础知识回顾
- JSX
Props和State- 组件生命周期
- 列表和
Keys - 事件处理 onClick={}
- 表单 Forms
使用 create-react-app 创建项目结构
实战案例
项目结构创建页面组件划分页面组件实现- 获取
服务器数据
项目结构创建
创建-响应-应用程序(npm5.2 以上)
create-react-app(npm 5.2+)
npx create-react-app my-order
课程须知
- 了解基本的
React知识
老师告诉你能学到什么?
create-react-app脚手架的使用Create React App 中文文档React项目开发流程- 组件
划分方法 - 组件间的
通讯 列表渲染- 组件
事件处理 - React 项目中的
数据请求
第 1 章 课程介绍
课程介绍,案列效果演示,开发环境准备。
React 基本概念和主要特点介绍:
JSXprops和state- 生命周期
- 事件绑定
- 列表渲染
第 2 章 实战案例讲解
介绍
- 如何使用
脚手架创建 React 项目 - React 项目中
页面组件的划分方法 - 组件间的
通讯 - 组件列表的
渲染 - 使用
fetch获取接口数据 - 以及组件的
事件绑定。
第 3 章 课程总结
- 回顾案例和涉及的 React 知识点。
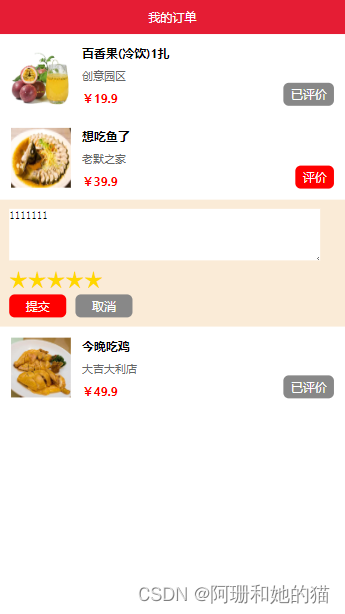
个人实战截图

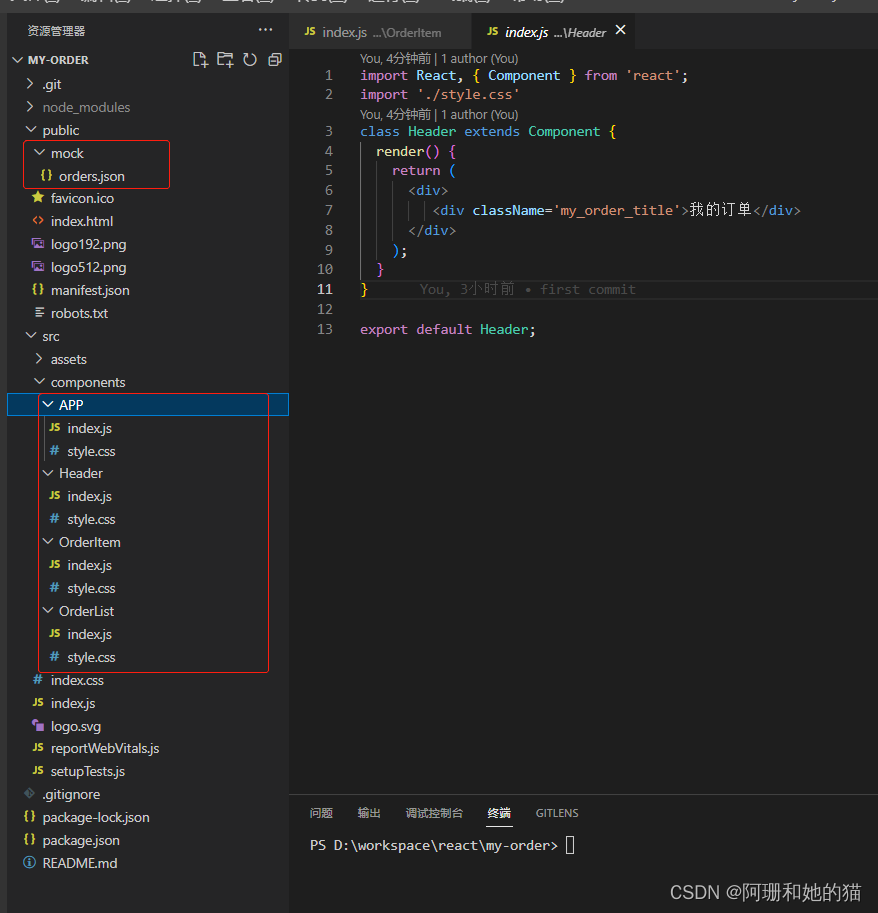
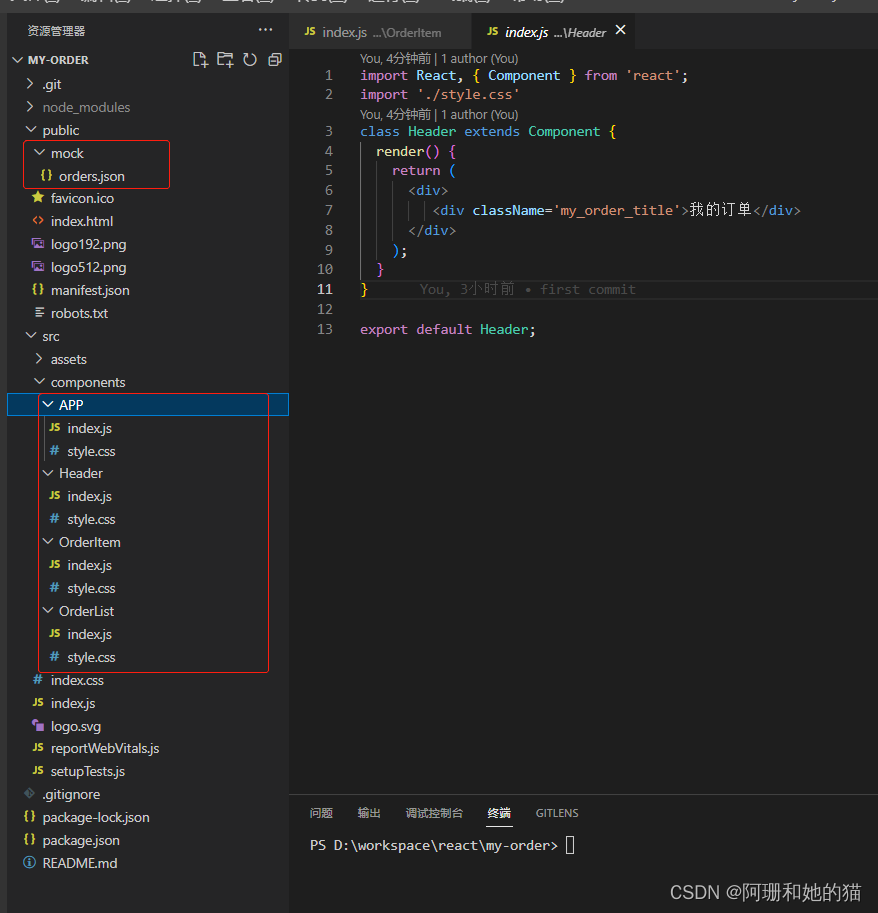
项目目录

publick/mock/json
[{"id": 1,"shop": "创意园区","picture": "https://inews.gtimg.com/newsapp_bt/0/12886421894/641","product": "百香果(冷饮)1扎","price": 19.9,"isCommented": false},{"id": 2,"shop": "老默之家","picture": "https://n.sinaimg.cn/sinacn07/224/w640h384/20181126/c2d3-hpevhck6865027.jpg","product": "想吃鱼了","price": 39.9,"isCommented": true},{"id": 3,"shop": "大吉大利店","picture": "https://img1.baidu.com/it/u=4204641963,3545807278&fm=253&fmt=auto&app=138&f=JPEG?w=537&h=500","product": "今晚吃鸡","price": 49.9,"isCommented": false}
]
compoents/APP/index.js
import React, { Component } from 'react';
import OrderList from '../OrderList';
import Header from '../Header'
import './style.css';function App() {return (<div className="App"><Header></Header><OrderList /></div>);
}export default App;
compoents/APP/style.css
* {margin: 0;padding: 0
}
compoents/Header/index.js
import React, { Component } from 'react';
import './style.css'
class Header extends Component {render() {return (<div><div className='my_order_title'>我的订单</div></div>);}
}export default Header;
compoents/Header/style.css
.my_order_title {background:rgb(229,29,52);color: white;text-align: center;padding: 10px 0;
}compoents/OrderItem/index.js
import React, { Component } from 'react';
// import logo from '../../logo.svg'
// import goodImg from '../../assets/images/good.jpg'
import './style.css'class OrderItem extends Component {constructor(props) {super(props);this.state = {editing: props.data.editing || false,stars: props.data.stars || 0,comment: props.data.comment || ''}}render() {const { picture, product, shop, price, isCommented } = this.props.datareturn (<div><div className='order_item'><div className='info_item'><img className='img' src={picture} alt='' /><div><div className="good_product">{product}</div><div className="good_shop">{shop}</div><div className="good_price">¥{price}</div></div></div><div>{isCommented ? <div className="un_comment_box" onClick={this.handleOpenEditArea}>评价</div>: <div className="had_comment_box">已评价</div>}</div>{/* <div className={isCommented ? 'un_comment_box' : 'had_comment_box'}>{isCommented? '评价': '已评价'}</div> */}</div><div>{this.state.editing ? this.renderEditArea() : null}</div></div>);}renderEditArea() {return (<div className='order_comment_box'><textarea onChange={this.handleCommentChange}value={this.state.comment}rows={4} className='order_comment_text' />{this.renderStars()}<div className='btn_box'><div className='order_submit' onClick={this.handleSumbitComment}>提交</div><div className='order_cancel' onClick={this.handleCancelComment}>取消</div></div></div>)}renderStars() {const { stars } = this.state;return (<div>{[1, 2, 3, 4, 5].map((item,index) => {const lightClass = stars >= item ? 'orderItem__star--light' : ''return (<span className={"orderItem__star " + lightClass} key={index} onClick={this.handleClickStars.bind(this, item)}>★</span>)})}</div>)}handleOpenEditArea = () => {console.log('this.props.data.editing',this.props.data.editing)this.setState({// editing: !this.props.data.editingediting: !this.state.editing})}handleCommentChange = (e) => {this.setState({comment: e.target.value})}handleClickStars = (stars) => {this.setState({stars : stars})}handleCancelComment = () => {this.setState({editing : false,stars: this.props.data.stars || 0,comment: this.props.data.comment || ''})}handleSumbitComment = () => {const { id } = this.props.data;const { comment, stars } = this.statethis.setState({editing : false,})this.props.onSubmit(id, comment, stars)}
}export default OrderItem;
compoents/OrderItem/style.css
.order_item {display: flex;padding: 12px;justify-content: space-between;align-items: flex-end;
}.info_item {display: flex;
}
.img_item {width: 65px;height: 65px;
}.img {width: 65px;height: 65px;margin-right: 12px;
}.good_product {font-weight: 700;margin-bottom: 8px;
}.good_shop {color: #666;font-size: 10px;margin-bottom: 8px;
}.good_price {color: red;font-weight: 700;
}/* 未评价 */
.un_comment_box {padding: 4px 8px;color: white;background: red;border-radius: 6px;
}/* 已评价 */
.had_comment_box {padding: 4px 8px;color: white;background: #888;border-radius: 6px;
}.order_comment_box {width: 100%;background: antiquewhite;padding: 10px;
}.order_comment_text {width: 90%;border: #999;
}.star_box {font-size: 18px;
}.btn_box {display: flex;
}.order_submit {padding: 4px 18px;color: white;background: red;border-radius: 6px;margin-right: 10px;
}.order_cancel {padding: 4px 18px;color: white;background: #888;border-radius: 6px;
}.light {background: crimson;
}.orderItem__star{color: gray;font-size: 25px;
}
.orderItem__star--light{color: gold;font-size: 25px;
}
compoents/OrderList/index.js
import React, { Component } from 'react';
import OrderItem from '../OrderItem';
import './style.css'class OrderList extends Component {constructor(props) {super(props)this.state = { data: [] }}componentDidMount() {fetch('/mock/orders.json').then(res => {if(res.ok) {res.json().then(data => {this.setState({data})})}})}render() {return (<div>{this.state.data.map(item=>{return <OrderItem key={item.id} data={item} onSubmit={this.handleSubmit} />})}</div>);}handleSubmit = (id, comment, stars) => {const newData = this.state.data.map(item => {return item.id === id ? {...item, comment, stars, isCommented: true}: item})this.setState({data: newData})}
}export default OrderList;
项目小结
- 主要跟着写核心的逻辑代码
- 样式和数据可以自己造
- 总体上难度不大~
相关文章:

【react实战小项目:笔记】用React 16写了个订单页面
视频地址 React 16 实现订单列表及评价功能 简介:React 以其组件化的思想在前端领域大放异彩,但其革命化的前端开发理念对很多 React 初学者来说, 却很难真正理解和应用到真实项目中。本课程面向掌握了 React 基础知识但缺乏实战经验的开发…...

30岁+的人如何进行自我提升和职场规划
今天非常忙一天开了N个会,一堆头疼的事情要解决,一晃就加班到现在,刚打到了的士开始想今天分享点什么。 实在不知道写什么了,突然想起下午部门茶话会小伙伴问的问题:“30岁的人如何进行自我提升和职场规划”。 这是个…...

创建基于Vue2.0开发项目的两种方式
前天开始接触基于Vue2.0的前端项目,实际操作中肯定会遇到一些问题,慢慢摸索和总结。 其实,作为开发一般企事业单位应用的小项目,前端的懂一点HTMLCSSJavaScroptJQueryJson(或者Xml),后端懂一…...

[测试]性能测试
最近遇到一个性能测试的问题,虽然最后确定是一个乌龙问题。这里还是总结一下,看是否有可以从中学到什么。 场景: 月底要出一个新版本。测试人员发现这个新版本在相同的负载的情况下,会有队列使用负荷过高的警告。之前的版本没有。…...

剑指 Offer 21. 调整数组顺序使奇数位于偶数前面
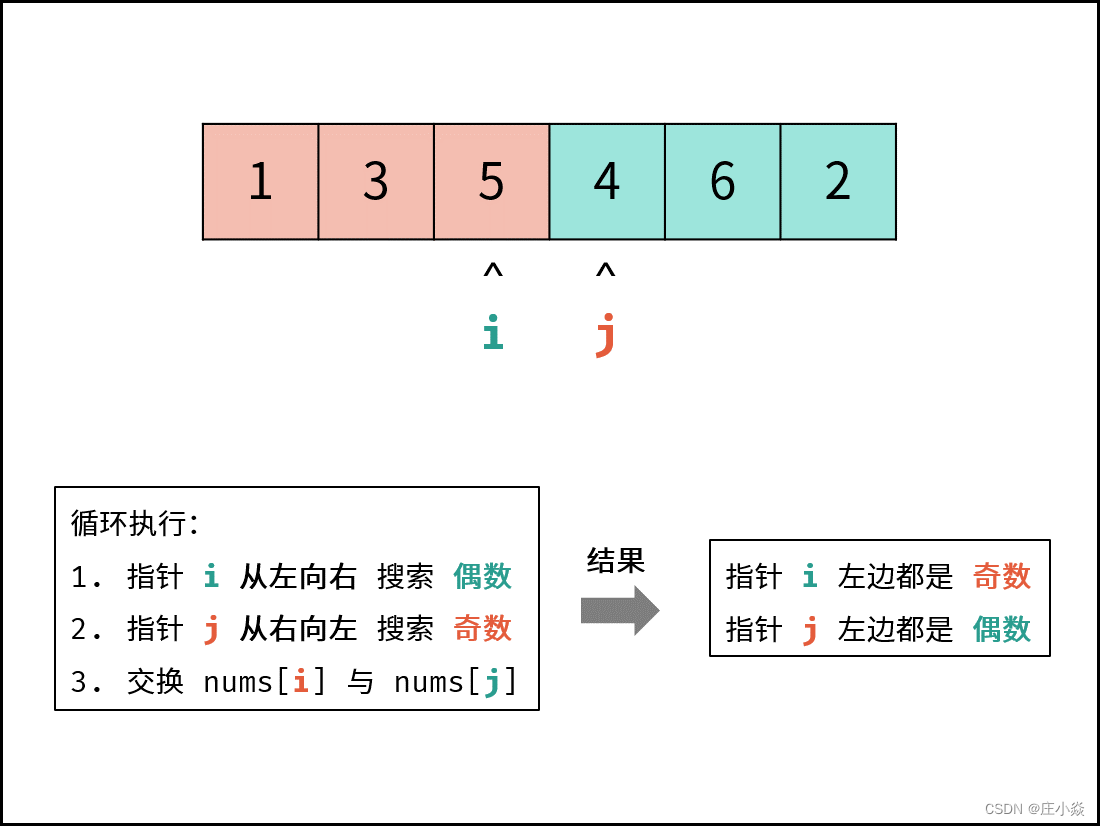
摘要 剑指 Offer 21. 调整数组顺序使奇数位于偶数前面 一、双指针解析 考虑定义双指针 i , j分列数组左右两端,循环执行: 指针 i从左向右寻找偶数;指针 j从右向左寻找奇数;将偶数nums[i]和奇数 nums[j]交换。 可始终保证&…...

实用版ChatBing论文阅读助手教程+新测评
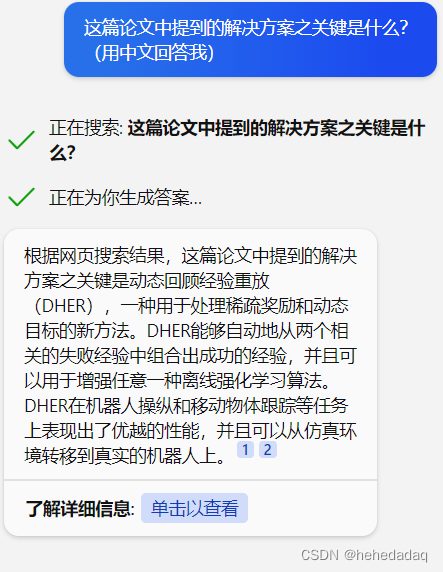
实用版ChatBing论文阅读助手新测评 AI进化(更新)的速度太快了!距离我上次的【Chat嘴硬!基于NewBing的论文调研评测报告】,才四天,它已经进化到快能用的地步了! 这次是我刷B站看到热门推荐&…...

Linux生产者消费模型
1.生产者消费者模型 1.1 为何要使用生产者消费者模型 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题。生产者和消费者彼此之间不直接通讯,而通过阻塞队列来进行通讯,所以生产者生产完数据之后不用等待消费者处理,直接…...

动态网站开发讲课笔记01:网页开发基础
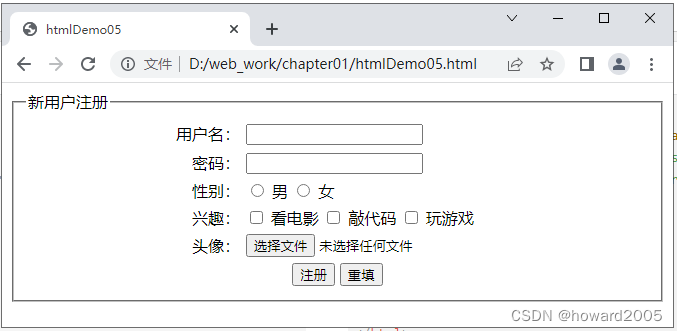
文章目录零、本讲学习目标一、HTML基础(一)HTML简介1、HTML2、HTML语言的基本格式3、<!DOCTYPE>声明4、html标签5、head标签6、body标签7、编写第一个网页8、关于编写HTML文件的工具9、HTML标签概述(1)单标签(2&…...

互联网新时代要到来了(三)什么是ChatGPT?
什么是ChatGPT? tips:资料来自百度百科、openAi、CSDN博主「琦在江湖飘」、Info写作社区、CSDN博主「夕小瑶」等网页资料。 1.什么是ChatGPT? ChatGPT(全名:Chat Generative Pre-trained Transformer),…...
)
华为OD机试 - 环中最长子串(Python)
环中最长子串 题目 给你一个字符串s,首尾相连成一个环形, 请你在环中找出o字符出现了偶数次最长子字符串的长度. 备注: 1 <= s.lenth <= 5x10^5 s只包含小写英文字母 输入 输入是一个小写字母组成的字符串 输出描述 输出是一个整数 示例一 输入 alolobo输出 6说…...

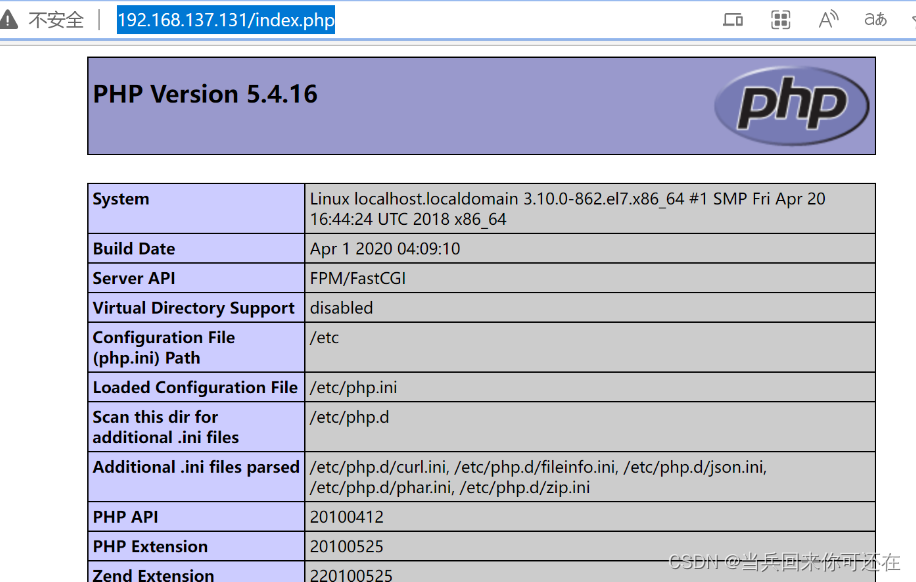
安全—08day
ApabilitiesapabilitiesLinux Capabilities线程的 capabilitiesPermitted 允许Effective 有效InheritableBoundingAmbient文件的 capabilitiesPermittedInheritableEffective运行 execve() 后 capabilities 的变化案例分析方法一、依次执行如下命令方法二、iptables端口转发方案…...

【看表情包学Linux】进程地址空间 | 区域和页表 | 虚拟地址空间 | 初识写时拷贝
🤣 爆笑教程 👉 《看表情包学Linux》👈 猛戳订阅 🔥 💭 写在前面:本章核心主题为 "进程地址空间",会通过验证 Linux 进程的地址空间来开头,抛出 "同一个值能有不同内…...

响应式编程(Reactive Programming)介绍
什么是响应式编程? 在互联网上有着一大堆糟糕的解释与定义。Wikipedia 一如既往的空泛与理论化。Stackoverflow 的权威答案明显不适合初学者。Reactive Manifesto 看起来是你展示给你公司的项目经理或者老板们看的东西。微软的 Rx terminology"Rx Observables LINQ S…...

你不知道的美化列表的两种方案-<ul/><ol/>
大家好,我是半夏👴,一个励志更文1000篇沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 一起学习交流前端,成为更优秀的工程师~ CSS为什么这么难学?一定是你方法不对!!! 只要一杯奶茶,CSS任你学。学透CSS,拒绝切图仔!!! 学透CSS传送门 文章目录 学透CSS传送门前言li…...

2023年浙江理工大学MBA招生考试初试成绩查询及复查的通知
根据往年的情况,2023浙江理工大学MBA考试初试成绩可能将于2月21日下午两点公布,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。 一、成绩查询考生可登录中国研究生招生信息网“全国硕士研究生招生考试初试成绩查询…...

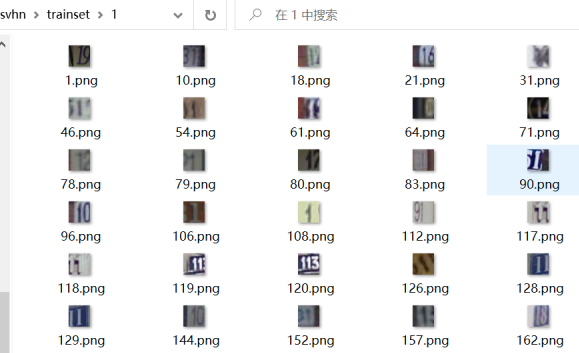
SVNH数据(.mat格式)转为图像(.png)matlab代码
一、获取SVNH数据数据集集地址-http://ufldl.stanford.edu/housenumbers/提供两种格式的数据:1.Format 1,图像形式,压缩包2.Format 2, .mat格式的数据10 classes, 1 for each digit. Digit 1 has label 1, 9 has label 9 and 0 ha…...

【总结】vim教程与详细命令总结,该来的躲不掉啊晕
B站|公众号:啥都会一点的研究生 目录写在前面vim的工作模式普通模式编辑模式命令模式命令大全,最详细(建议收藏)光标的移动插入模式 - 插入/追加文本编辑文本选择文本(可视化模式)可视化模式命令剪切, 复制…...

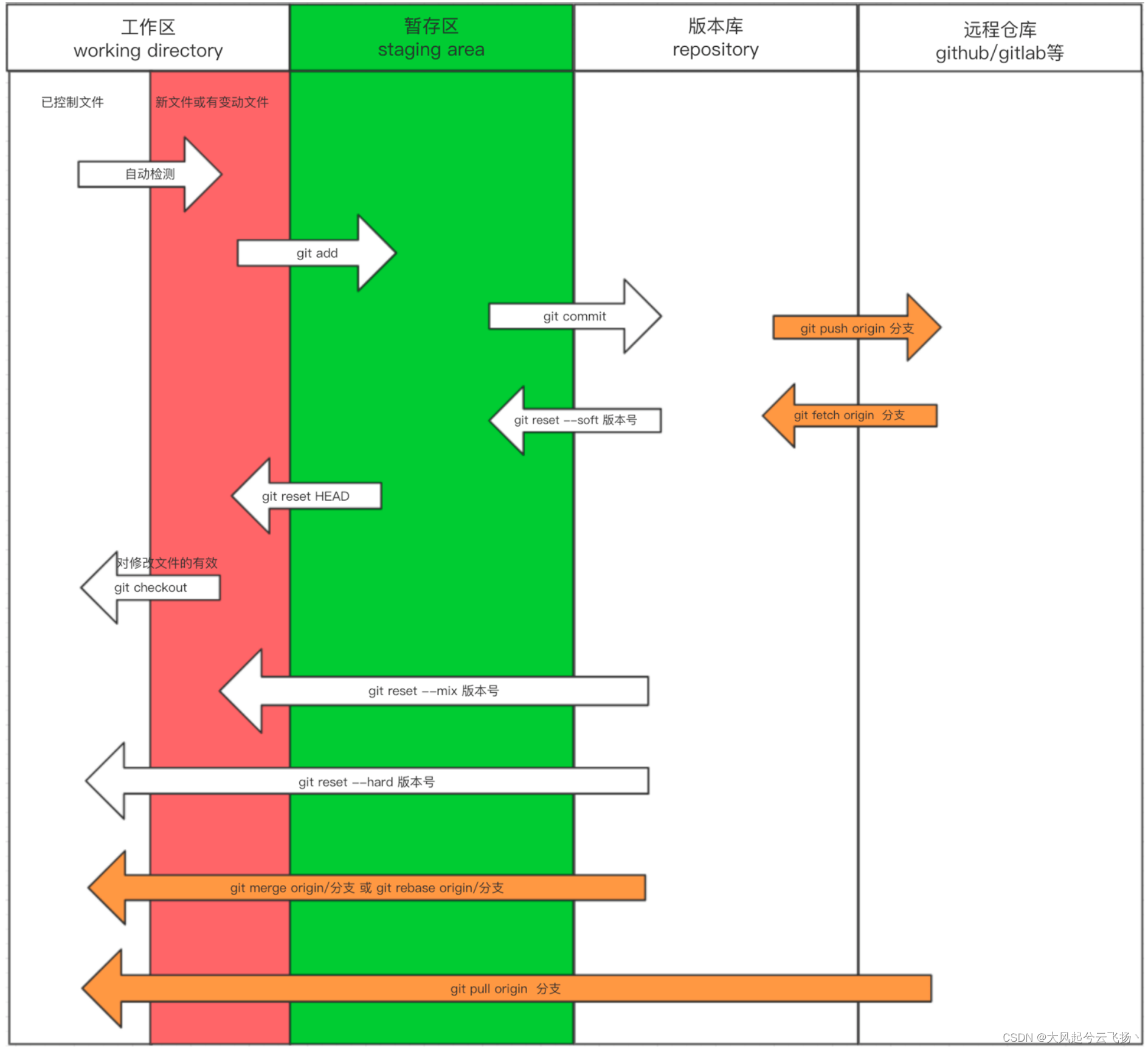
git基础使用
Git安装 去安装>> 正式开始 进入要管理的目录,执行命令 git init 查看管理目录下的状态 git status 注:新增文件和修改过后的文件都是红色 管理指定文件(红变绿) 指定文件:git add 文件名 当前目录下所有&…...

基于 RANSAC 的地面分割与聚类算法
文章目录 前言 一、算法原理 参考文献 二、代码实现 1.头文件 2.源文件...

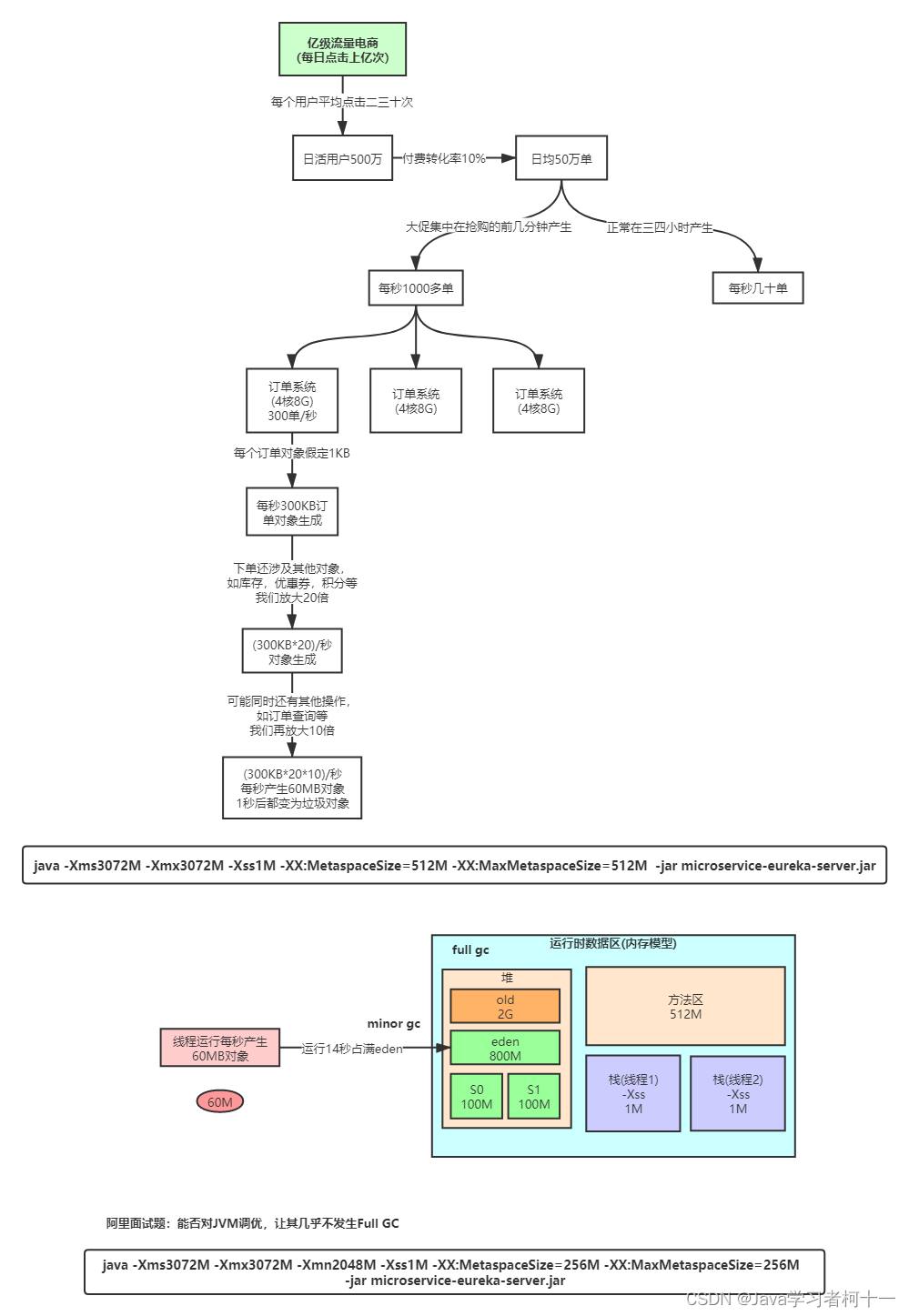
JVM内存模型深度剖析与优化
1. Java语言的跨平台特性 2. JVM整体结构及内存模型 堆存放着对象信息每个线程都会分配一块属于自己的内存空间(栈空间) 每个方法都会分配一块内存空间(栈桢),上图 compute()方法 和 main()方法 都会分配到各自的栈桢空…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
