vue子组件修改父组件传递的变量(自定义日期时间组件,时间间隔为15分钟或者一个小时)
vue子组件修改父组件传递的变量
子组件不能直接修改父组件变量的值,但是可以通过调用父组件的方法来修改。
实现步骤
在父组件声明变量
export default {data() {return {startTime:"",......},......}
}
在父组件使用子组件并传递数据,修改变量
......
<!-- :startValue传值,@editStartValue修改父组件变量方法editStartTime -->
<date-time-picker :startValue="startTime" @editStartValue="editStartTime">
</date-time-picker>
......
export default {......methods: {editStartTime(val){this.startTime=val;}}
}在子组件中接收值,并调用父组件方法修改父组件的变量
//接收变量值
props: {startValue: {type: String,default: "",},......
}
//调用父组件方法将值传给父组件
editStartValue() {this.$emit("editStartValue", '2023-08-02 00:00:00');
},
以上步骤只是逻辑步骤和部分代码,以下有完整代码:
父组件
<template><div><!-- 自定义时间组件 --><date-time-picker :particle="particle" :startValue="startTime" :endValue="endTime" @editStartValue="editStartTime" @editEndValue="editEndTime"></date-time-picker></div>
</template><script>
//引入子组件
import dateTimePicker from './date-time-picker.vue';
export default {components: { dateTimePicker },data() {return {//1:时间组件的时间间隔为15分钟,//2:时间组件的时间间隔为1小时,//3:时间组件只能选择日期,不能选择时间,particle:"1",startTime:"",endTime:"",},methods: {editStartTime(val){this.startTime=val;},editEndTime(val){this.endTime=val;},}}
}
</script>
子组件
<template><div><!-- 开始时间------------------------------------- --><el-time-selectv-model="startTime"style="width: 135px":picker-options="startTimeOptions"placeholder=""prefix-icon="false"@change="startTimeChange"ref="startTime"></el-time-select><!-- 开始日期 --><el-date-pickerv-model="startDate"type="date"ref="startDate"placeholder=""style="width: 135px; margin-left: -135px":picker-options="startDateOptions"@change="startDateChange"value-format="yyyy-MM-dd"></el-date-picker><!-- 选中的开始日期和开始时间展示 --><div@click="handleClickStart"style="width: 200px; margin-left: -135px; display: inline-block"><el-inputv-model="startInput"size="small"ref="startInput":placeholder="placeholderStart"prefix-icon="el-icon-date"></el-input></div><!-- 结束时间------------------------------------- --><el-time-selectv-model="endTime"style="width: 135px":picker-options="endTimeOptions"placeholder=""prefix-icon="false"@change="endTimeChange"ref="endTime"></el-time-select><!-- 结束日期 --><el-date-pickerv-model="endDate"type="date"ref="endDate"placeholder=""style="width: 135px; margin-left: -135px":picker-options="endDateOptions"@change="endDateChange"value-format="yyyy-MM-dd"></el-date-picker><!-- 选中的结束日期和结束时间展示 --><div@click="handleClickEnd"style="width: 200px; margin-left: -135px; display: inline-block"><el-inputv-model="endInput"size="small"ref="endInput":placeholder="placeholderEnd"prefix-icon="el-icon-date"></el-input></div></div>
</template>
<script>
export default {props: {//particle为1时间间隔15分钟,为2时间间隔1小时,为3只能选择日期不能选择时间particle: {type: String,default: "",},startValue: {type: String,default: "",},endValue: {type: String,default: "",},placeholderStart: {type: String,default: "开始时间",},placeholderEnd: {type: String,default: "结束时间",},},watch: {//监听时间粒度的变化,变化时将之前选择的值清空particle(newVal, oldVal) {this.startInput = "";this.endInput = "";(this.startDate = ""),(this.startTime = ""),(this.endDate = ""),(this.endTime = "");},},created(){//页面创建时判断父组件是否传入默认值(格式:yyyy-MM-dd hh:mm:ss),传入时给日期和时间赋值this.startDate= (this.startInput!=""&&this.startInput.length===19)?this.startInput.substring(0,11):"",this.startTime= (this.startInput!=""&&this.startInput.length===19)?this.startInput.substring(11,16):"",this.endDate= (this.endInput!=""&&this.endInput.length===19)?this.endInput.substring(0,11):"",this.endTime= (this.endInput!=""&&this.endInput.length===19)?this.endInput.substring(11,16):""},data() {return {//父组件初始传默认值,将默认值赋值给展示变量startInput:(this.startValue!=null&&this.startValue!=undefined&&this.startValue.length===19)?this.timeFormat(this.startValue,this.particle):"",endInput:(this.endValue!=null&&this.endValue!=undefined&&this.endValue.length===19)?this.timeFormat(this.endValue,this.particle):"",startDate: "",startTime: "",endDate: "",endTime: "",//时间配置startTimeOptions: {start: "00:00",step: "01:00",end: "23:59",maxTime: "",},endTimeOptions: {start: "00:00",step: "01:00",end: "23:59",minTime: "",},//日期配置(开始时间大于结束时间,结束时间小于开始时间)startDateOptions: {disabledDate: (time) => {if (this.endDate != "") {var now = new Date(this.endDate + " 00:00:00");return time.getTime() > now.getTime();} else {return false;}},},endDateOptions: {disabledDate: (time) => {if (this.startDate != "") {var now = new Date(this.startDate + " 00:00:00");return time.getTime() < now.getTime();} else {return false;}},},};},methods: {//将传入的时间字符串改为对应的格式timeFormat(val,particle) {var str="";if (particle === "3") {str = val.substring(0, 13);var date = new Date(val);var minutes = date.getMinutes();if (minutes / 15 === 0) {str = str + ":00:00";}if (minutes / 15 === 1) {str = str + ":15:00";}if (minutes / 15 === 2) {str = str + ":30:00";}if (minutes / 15 === 3) {str = str + ":45:00";}}if (particle === "2") {str = val.substring(0, 13);str = str + ":00:00";}if (particle === "1") {str = val.substring(0, 11);str = str + "00:00:00"; }return str;},//开始输入框点击事件handleClickStart() {if (this.startInput.length == 19) {this.startDate = this.startInput.substring(0, 11);} else {this.startDate = this.startInput;}this.$refs.startDate.focus();},//结束输入框点击事件handleClickEnd() {if (this.endInput.length == 19) {this.endDate = this.endInput.substring(0, 11);} else {this.endDate = this.endInput;}this.$refs.endDate.focus();},//选择开始日期后调出开始时间startDateChange() {if (this.startTime === "") {this.startInput = this.startDate + " 00:00:00";} else {this.startInput = this.startDate + " " + this.startTime + ":00";}this.editStartValue();if (this.particle != "3") {if (this.particle === "1") {this.startTimeOptions.step = "00:15";}if (this.particle === "2") {this.startTimeOptions.step = "01:00";}if (this.endInput.includes(this.startDate) && this.endTime != "") {this.startTimeOptions.maxTime = this.endTime;}this.$refs.startTime.focus();}},//选择开始时间后赋值给开始输入框startTimeChange() {this.startInput = this.startDate + " " + this.startTime + ":00";this.editStartValue();},//将值传给父组件editStartValue() {this.$emit("editStartValue", this.startInput);},//选择结束日期后调出结束时间endDateChange() {if (this.endTime === "") {this.endInput = this.endDate + " 00:00:00";} else {this.endInput = this.endDate + " " + this.endTime + ":00";}this.editEndValue();if (this.particle != "3") {if (this.particle === "1") {this.endTimeOptions.step = "00:15";}if (this.particle === "2") {this.endTimeOptions.step = "01:00";}if (this.startInput.includes(this.endDate) && this.startTime != "") {this.endTimeOptions.minTime = this.startTime;}this.$refs.endTime.focus();}},//选择结束时间后赋值给结束输入框endTimeChange() {this.endInput = this.endDate + " " + this.endTime + ":00";this.editEndValue();},//将值传给父组件editEndValue() {this.$emit("editEndValue", this.endInput);},},
};
</script>
相关文章:
)
vue子组件修改父组件传递的变量(自定义日期时间组件,时间间隔为15分钟或者一个小时)
vue子组件修改父组件传递的变量 子组件不能直接修改父组件变量的值,但是可以通过调用父组件的方法来修改。 实现步骤 在父组件声明变量 export default {data() {return {startTime:"",......},......} }在父组件使用子组件并传递数据,修改…...

【PyTorch】nn.Conv2d函数详解
nn.Conv2d 是 PyTorch 中的一个卷积层,用于实现二维卷积操作 torch.nn.Conv2d(in_channels, out_channels, kernel_size, stride1, padding0, dilation1, groups1, biasTrue, padding_modezeros, deviceNone, dtypeNone )参数解释 in_channels:输入的通…...

数智保险 创新未来 | GBASE南大通用亮相中国保险科技应用高峰论坛
本届峰会以“数智保险 创新未来”为主题,GBASE南大通用携新一代创新数据库产品及金融信创解决方案精彩亮相,与国内八百多位保险公司高管和众多保险科技公司技术专家,就保险领域数字化的创新应用及生态建设、新一代技术突破及发展机遇、前沿科…...

分布式天梯图算法在 Redis 图数据库中的应用
分布式天梯图算法在 Redis 图数据库中的应用 一、简介1 天梯图算法2 天梯图算法在Redis的应用 二、Redis分布式天梯图算法设计与优化1 基于天梯图的分布式算法设计2 多节点扩展与负载均衡优化3 数据存储方案与压缩策略 三、技术实现3.1 系统架构设计3.2 技术选型3.3 关键实现细…...

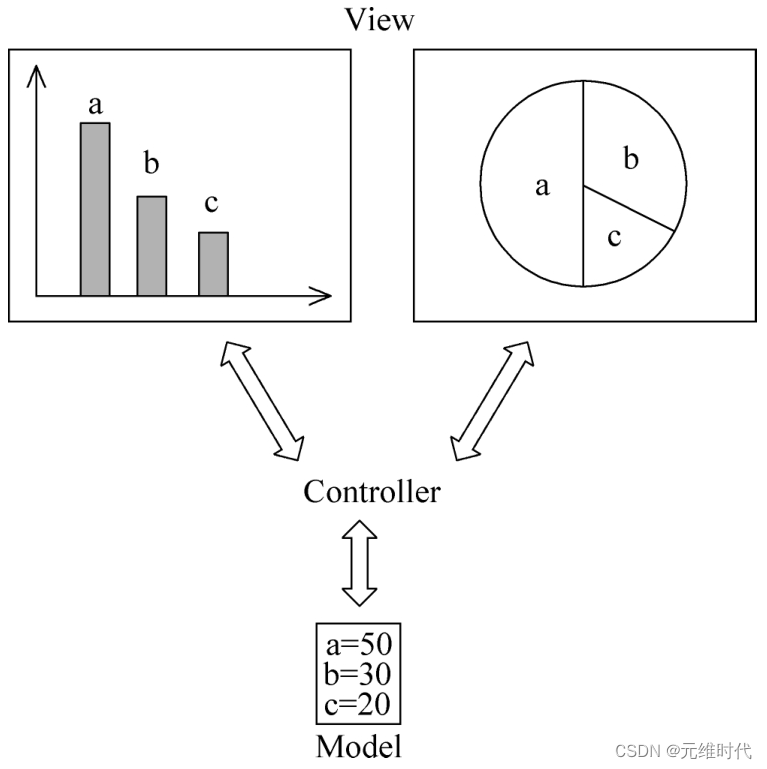
观察者模式——对象间的联动
1、简介 1.1、概述 在软件系统中,有些对象之间也存在类似交通信号灯和汽车之间的关系。一个对象的状态或行为的变化将导致其他对象的状态或行为也发生改变,它们之间将产生联动,正所谓“触一而牵百发”。为了更好地描述对象之间存在的这种一…...

【雕爷学编程】Arduino动手做(189)---特别苗条,使用微波传感器控制的纤细小车
装修屋子,找了一段墙面布线槽,外槽宽度只有23毫米,截取一段长为24厘米,尝试做个苗条小车 先在线槽上安装了二只N20小电机 装上二个快餐盒盖做轮子 测试一下使用3.7V锂电池的动力系统(视频) https://v.youk…...

机器学习基础算法及其实现
线性回归 知识点: 1. 线性回归模型可以使用不同的目标函数,最常用的是最小二乘法、最小绝对值法和最大似然法。 2. 在最小二乘法中,目标是最小化实际值与预测值之间的误差平方和,这可以通过求导数等方法来求解。 3. 在最小绝对值…...

docker安装MinIO
简介 Minio 是一个面向对象的简单高性能存储服务。使用 Go 语言编写,性能高、具有跨平台性。 Minio 官网为:https://min.io ,有一个中文站点,单内容更新不是很及时,建议从原始官网学习。 本文采用 Docker 安装&…...

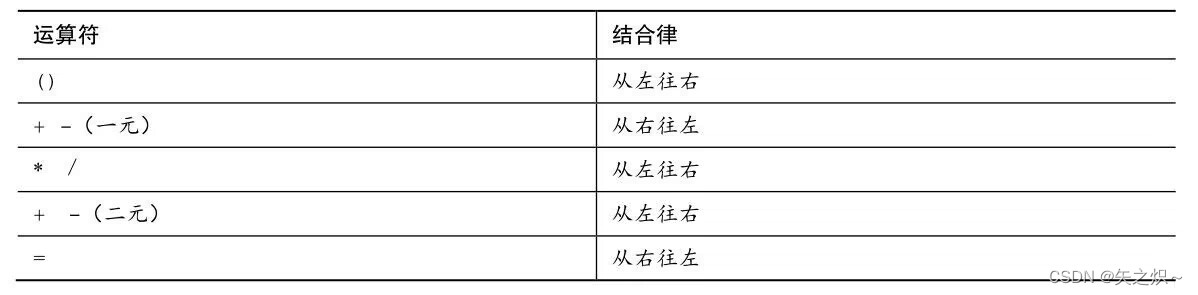
第5章 运算符、表达式和语句
本章介绍以下内容: 关键字:while、typedef 运算符:、-、*、/、%、、--、(类型名) C语言的各种运算符,包括用于普通数学运算的运算符 运算符优先级以及语句、表达式的含义 while循环 复合语句、自动类型转换和强制类型转换 如何编写…...

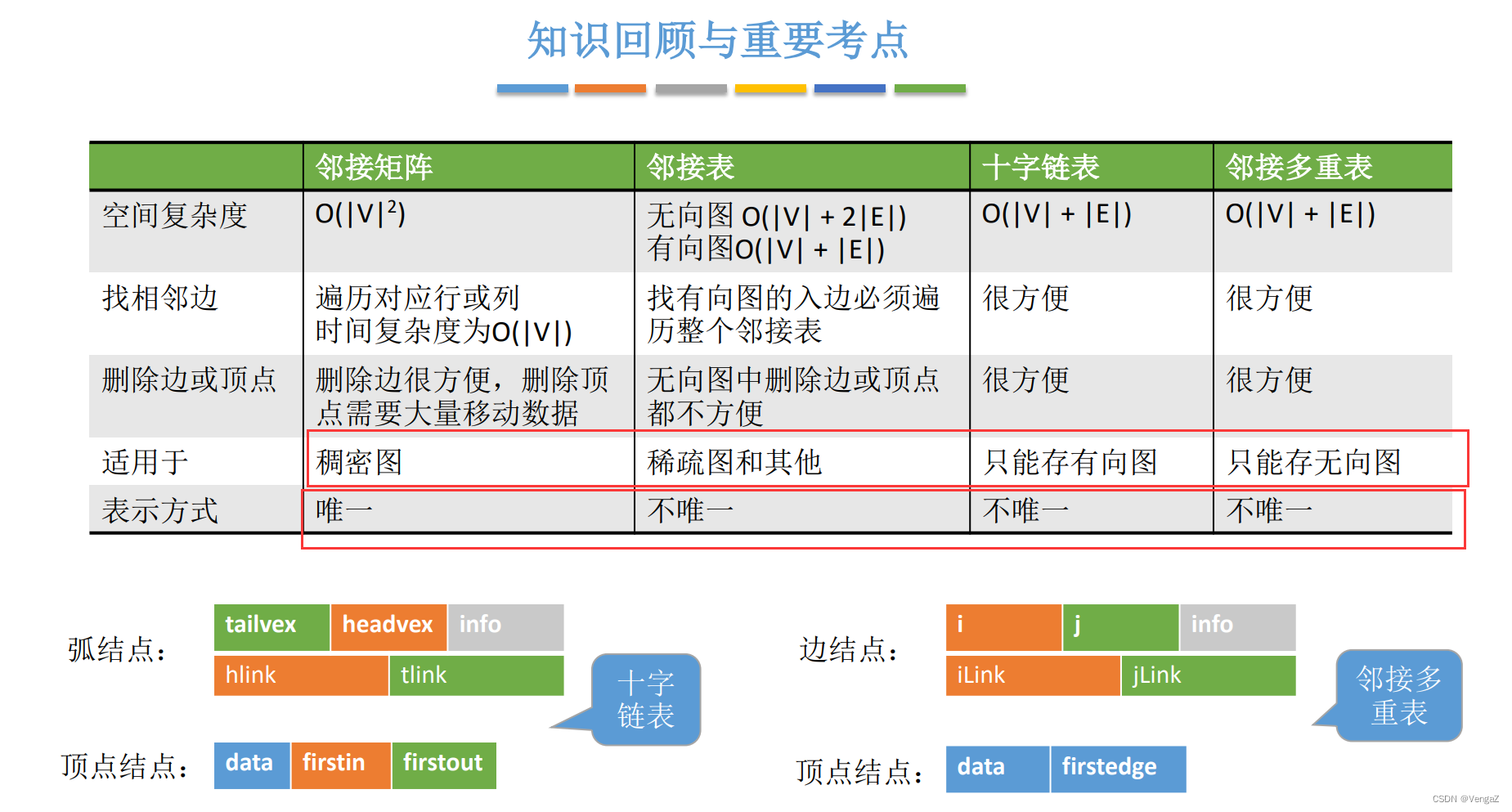
24考研数据结构-图的存储结构邻接矩阵
目录 6.3 储存结构(邻接表表示法)1. 储存方式2. 结构3. 图的邻接表存储表示(算法)4. 结论5. 邻接矩阵和邻接表的对比邻接矩阵优点:缺点: 邻接表优点:缺点: 邻接矩阵与邻接表的关系 6…...

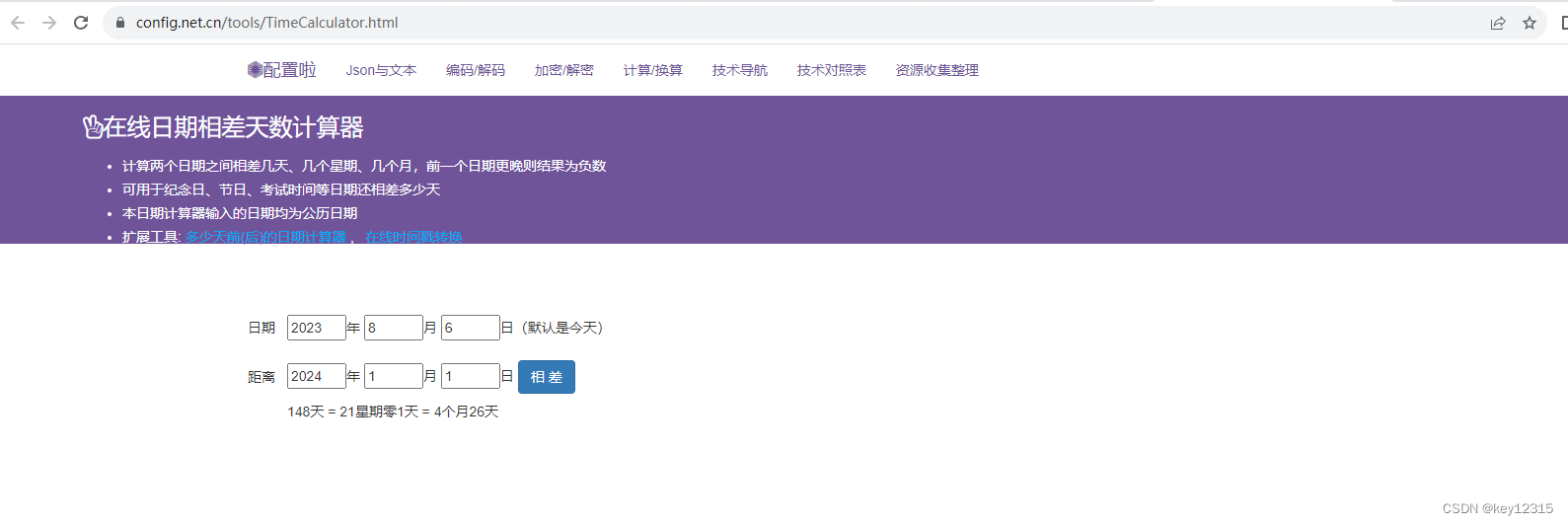
在线推算两个日期相差天数的计算器
具体请前往:在线推算两个日期相差天数的计算器...

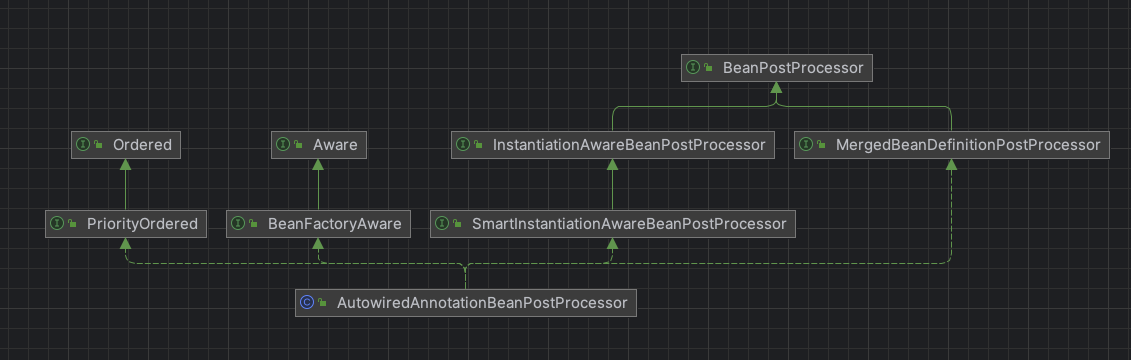
Spring源码解析(七):bean后置处理器AutowiredAnnotationBeanPostProcessor
Spring源码系列文章 Spring源码解析(一):环境搭建 Spring源码解析(二):bean容器的创建、默认后置处理器、扫描包路径bean Spring源码解析(三):bean容器的刷新 Spring源码解析(四):单例bean的创建流程 Spring源码解析(五)&…...

【C#学习笔记】引用类型(1)
文章目录 引用类型class匿名类 记录引用相等和值相等record声明 接口delegate 委托合并委托/多路广播委托 引用类型 引用类型的变量存储对其数据(对象)的引用,而值类型的变量直接包含其数据。 对于引用类型,两种变量可引用同一对…...

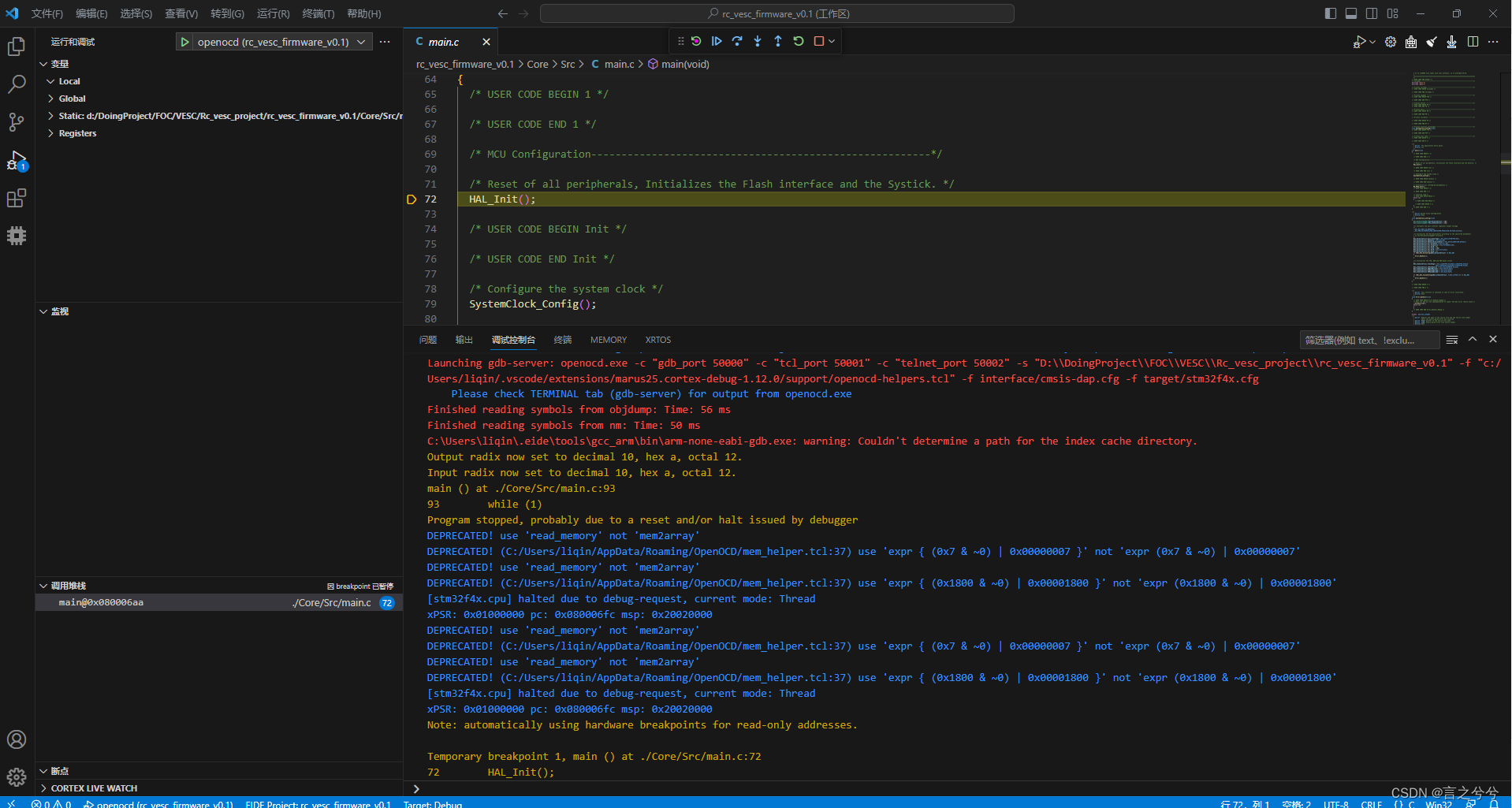
STM32CubeMX+VSCODE+EIDE+RT-THREAD 工程创建
Eide环境搭建暂且不表,后续补充。主要记录下Vscode环境下 创建Rt-thread工程的过程。分别介绍STM32CubeMX添加rtt支持包的方式和手动添加rtt kernel方式。STM32CubeMX生成工程的时候有"坑",防止下次忘记,方便渡一下有缘人ÿ…...

java中javamail发送带附件的邮件实现方法
java中javamail发送带附件的邮件实现方法 本文实例讲述了java中javamail发送带附件的邮件实现方法。分享给大家供大家参考。具体分析如下: JavaMail,顾名思义,提供给开发者处理电子邮件相关的编程接口。它是Sun发布的用来处理email的API。它…...
-稳定扩散百态:解密AI绘画工具「SD WebUI」的提示词高级使用策略)
Stable Diffusion高阶技能(2)-稳定扩散百态:解密AI绘画工具「SD WebUI」的提示词高级使用策略
简介 在我们的生活中,艺术元素可谓无处不在,而处于中心地位的绘画,无疑是携带着强烈的艺术魅力。现如今随着AI技术的日新月异,AI绘画对我们的生活世界的改造影响越来越深远。那么,如何让我们在AI绘画工具中更好的指导AI完成我们心中的作品呢? 这需要我们玩转这个工具的…...

【果树农药喷洒机器人】Part2:机器人变量喷药系统硬件选型
本专栏介绍:付费专栏,持续更新机器人实战项目,欢迎各位订阅关注。 关注我,带你了解更多关于机器人、嵌入式、人工智能等方面的优质文章! 文章目录 一、引言二、变量喷药系统总体要求2.1系统功能要求2.2系统技术要求三、机器人关键硬件选型3.1深度相机概述与选型3.2单片机选…...

解决vite+vue3项目npm装包失败
报错如下: Failed to remove some directories [ npm WARN cleanup [ npm WARN cleanup D:\\V3Work\\v3project\\node_modules\\vue, npm WARN cleanup [Error: EPERM: operation not permitted, rmdir D:\V3Work\v3project\node_modules\vue\reactivity\…...

Rust之错误处理
在Rust中,将错误分为两种,可恢复错误和不可恢复错误。所谓可恢复错误就是指类似于文件未找到这类错误,一般需要将它们报告给用户并再次尝试进行操作,而不可恢复错误往往就是Bug,需要停止程序的运行。 1、不可恢复错误…...

docker compose快速编排
Docker-compose概述 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容集群的快速编排 Docker-Compose将所管理的容器分为三层,分别是工程(project),服务(service)以及容器&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...
