Vue拼图验证
vue-puzzle-verification
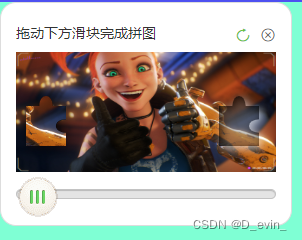
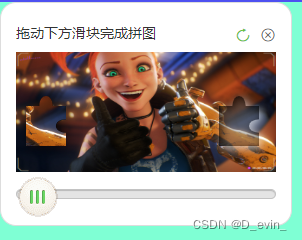
封装的一个用于登录验证的拼图的vue组件,使用了canvas画图和拖拽的一些技巧。支持大小、形状、图片、偏差、范围的自定义。
一、安装使用
npm install vue-puzzle-verification二、main.js里引入
import PuzzleVerification from 'vue-puzzle-verification'
Vue.use(PuzzleVerification);三、页面引入使用
<template><div><div @click="show = true">显示</div><PuzzleVerificationv-model="show":puzzleImgList="puzzleImgList"blockType="puzzle":onSuccess="handleSuccess":onError="handleError"/></div>
</template><script>
import PuzzleVerification from "vue-puzzle-verification";
export default {components: { PuzzleVerification },data() {return {show: false,puzzleImgList: [require("../../assets/images/img-timeline-02.jpg"),require("../../assets/images/img-timeline-03.jpg"),require("../../assets/images/img-timeline-04.jpg"),require("../../assets/images/img-timeline-05.jpg"),require("../../assets/images/img-timeline-06.jpg"),require("../../assets/images/img-timeline-07.jpg"),require("../../assets/images/img-timeline-08.jpg"),],};},methods: {handleSuccess() {this.show=falseconsole.log("验证成功");},handleError() {console.log("验证失败");},}
}
</script>

四、参数说明
| 参数 | 是否必需 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|---|
| v-model | 是 | —— | —— | —— | 绑定显示与隐藏 |
| blockType | 否 | string | square, puzzle | puzzle | 滑块的形状 |
| blockSize | 否 | string, number | 0 ~ | 40 | 滑块的大小(正方形),不能大于画布尺寸 |
| width | 否 | string, number | 0 ~ | 260 | 画布图片的宽度 |
| height | 否 | string, number | 0 ~ | 120 | 画布图片的高度 |
| puzzleImgList | 否 | array | —— | 三张引用图片 | 传入的图片 |
| blockRadius | 否 | string, number | 0 ~ | 4 | 滑块圆角的大小(仅当其形状是square有效) |
| deviation | 否 | string, number | 0 ~ | 4 | 滑块吻合的误差 |
| wraperPadding | 否 | string, number | 0 ~ | 20 | 滑块随机出现的范围,数字越大,范围越大(不能大于画布尺寸) |
| onSuccess | 否 | function | —— | 打印成功信息 | 拼接成功时的回调 |
| onError | 否 | function | —— | 打印成功信息 | 拼接失败时的回调 |
相关文章:

Vue拼图验证
vue-puzzle-verification 封装的一个用于登录验证的拼图的vue组件,使用了canvas画图和拖拽的一些技巧。支持大小、形状、图片、偏差、范围的自定义。 一、安装使用 npm install vue-puzzle-verification 二、main.js里引入 import PuzzleVerification from vue…...

这个神器,让 Python 爬虫如此简单
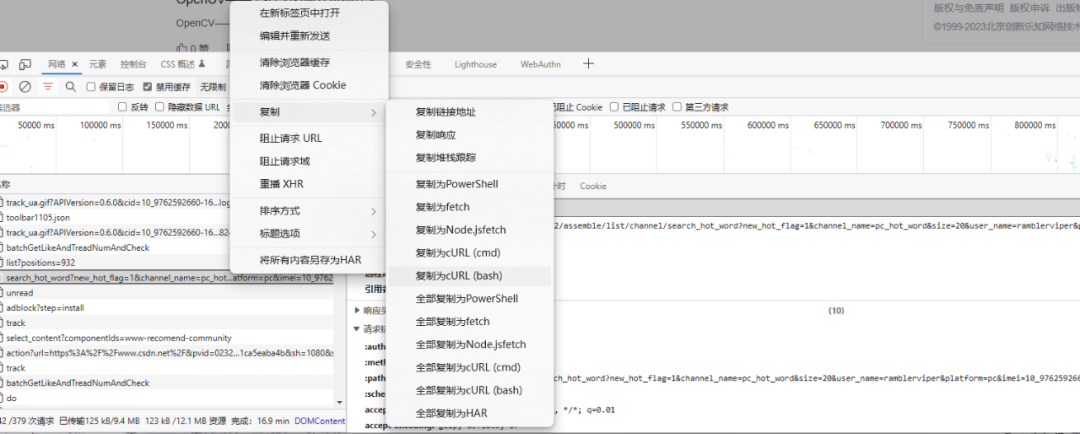
相信大家应该都写过爬虫,简单的爬虫只需要使用 requests 即可。遇到复杂的爬虫,就需要在程序里面加上请求头和参数信息。类似这种: 我们一般的步骤是,先到浏览器的网络请求中找到我们需要的请求,然后将请求头和参数信…...

网络舆情公关必须把握的四项基本原则
在这个网络媒体占主导的时代,舆情公关进入了网络自媒体时代,有时候可能企业认为是小事儿,也可能在网上掀起轩然大波,所以网络舆情优化成为营销推广工作中重要一环。网络舆情优化的目标是让网络舆论对企业经营发展有利的方向发展&a…...

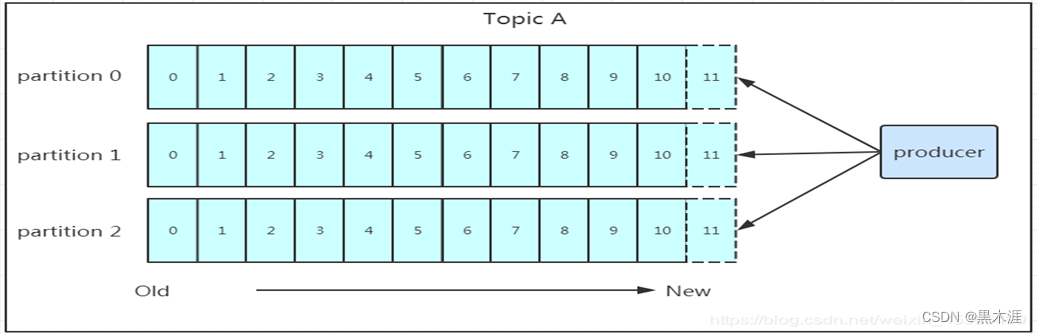
Kafka技术认知
文章目录概念理解名词解释基本架构工作流程Kafka的特性概念理解 Kafka是分布式的基于发布-订阅消息队列。是一个分布式、支持分区的、多副本的,基于 Zookeeper 协调的分布式消息中间件系统,它的最大的特性就是可以实时的处理大量数据以满足各种需求场景…...

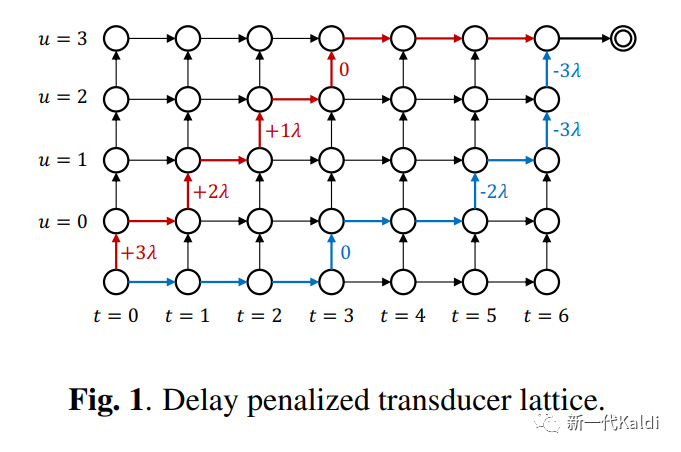
2022年新一代kaldi团队技术输出盘点
目录 1. 技术创新 1.1 Pruned RNN-T loss 1.2 RNN-T 的快速 GPU 解码 1.3 多码本量化索引的知识蒸馏 1.4 RNN-T 和 CTC 的低延时训练 1.5 Zipformer 1.6 Small tricks 2. 模型部署 2.1 Sherpa 2.1 Sherpa-ncnn 3. 更多的 recipe 和模型 参考资料 1. 技术创新 1.1 …...

数据结构复习(三)顺序表oj
目录 27. 移除元素 26. 删除有序数组中的重复项 88. 合并两个有序数组 27. 移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外…...

2023.2.10每日一题
每日一题题目描述解题核心解法一:模拟题目描述 题目链接:2553. 分割数组中数字的数位 给你一个正整数数组nums,请你返回一个数组answer,你需要将nums中每个整数进行数位分割后,按照nums中出现的相同顺序放入答案数组…...

Homekit智能家居DIY一智能吸顶灯
买灯要看什么因素 好灯具的灯光可以说是家居的“魔术师”,除了实用的照明功能外,对细节的把控也非常到位。那么该如何选到一款各方面合适的灯呢? 照度 可以简单理解为清晰度,复杂点套公式来说照度光通量(亮度&#x…...

关于 OAuth 你又了解哪些?
作者罗锦华,API7.ai 技术专家/技术工程师,开源项目 pgcat,lua-resty-ffi,lua-resty-inspect 的作者。 OAuth 的背景 OAuth,O 是 Open,Auth 是授权,也就是开放授权的意思。OAuth 始于 2006 年&a…...

18. 构造函数和析构函数,构造函数的分类和调用
构造函数和析构函数 构造函数 //没有返回值 不用写void//函数名 与 类名相同//可以有参数 ,可以发生重载//构造函数 由编译器自动调用一次 无须手动调用析构函数 //没有返回值 不用写void函数名 与类名相同 函数名前 加 ~不可以有参数 ,不可以发生重载析构函数 也是由编译器自…...
)
JavaScript设计模式es6(23种)
设计模式简介设计模式代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。设计模式是一套被反复使用的…...

设计「业务」与「技术」方案
三天研发,两天设计; 01【优先做设计方案】 职场中的那些魔幻操作,研发最烦的是哪个? 作为一个数年且资深的互联网普通开发,可以来说明一下为什么是:缺乏设计; 面对业务需求的时候,…...

C/C++:预处理(下)
目录 一.回顾程序的编译链接过程 二. 预处理之预定义#define 1.#define定义的标识符 2.#define定义的宏 3.带副作用的表达式作为宏实参 4.两个经典的宏 5.#define使用的一些注意事项小结 6.宏与函数的比较 7.#undef 附:关于#define的三个冷知识 三. 条件…...

2023互联网相关岗位转行与就业选择的简单分析
文章目录1、城市2、岗位1、城市 能找得到工作的城市,可能主要也就这些base了 2、岗位 主要技术岗位 Python 侧重人工智能,人工智能门槛高大家心知肚明。如果学python 不走人工智能,只走单纯的后端开发,不管从薪资还是岗位数量…...

LeetCode·每日一题·1223.掷骰子模拟·记忆化搜索
作者:小迅链接:https://leetcode.cn/problems/dice-roll-simulation/solutions/2103471/ji-yi-hua-sou-suo-zhu-shi-chao-ji-xiang-xlfcs/来源:力扣(LeetCode)著作权归作者所有。商业转载请联系作者获得授权࿰…...

【GPLT 二阶题目集】L2-043 龙龙送外卖
参考地址:AcWing 4474. 龙龙送外卖(杂题选讲) 作者:yxc 感谢y总! 龙龙是“饱了呀”外卖软件的注册骑手,负责送帕特小区的外卖。帕特小区的构造非常特别,都是双向道路且没有构成环 —— 你可以…...

Maven:基础知识
Maven概念图生命周期目录工程创建测试常用命令COMPILATION ERROR : 不再支持目标选项 5。请使用 7 或更高版本。问题解决pom.xml文件properties配置示例scope配置详解概念图 依赖管理构建项目Maven 的底层核心实现项目的构建和管理必须通过插件完成,但插件本身并不包…...

Web 框架 Flask 快速入门(一)flask基础与模板
前言 课程地址:Python Web 框架 Flask 快速入门 文章目录前言🌴 Flask基础和模板🌷 一个简单的flask程序🌼 模板的使用🌴 Flask基础和模板 1、web框架的作用 避免重复造轮子,app程序不必关心于服务器的沟…...

1CN/Jaccard/PA/AA/RA/Katz/PageRank/SimRank
common neighbors(CN) 公共邻居的数量。 Jaccard 用于比较有限样本集之间的相似性与差异性。Jaccard系数值越大,样本相似度越高。 preferential attachment(PA) 节点倾向于连接到节点度较高的节点上,&…...

YOLOv5-Backbone模块实现
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍦 参考文章地址: 365天深度学习训练营-第P8周:YOLOv5-Backbone模块实现🍖 作者:K同学啊一、前期准备1.设置GPUimport torch from torch impor…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
