angular——子组件如何接收父组件的动态传值
开发过程中,父组件给子组件传值的情况很常见,今天我们就来聊聊父组件给子组件传值可能会发生哪些意外,什么情况下子组件无法接收到父组件最新的传值;
传值情况:
-
基本数据类型:父组件给子组件传递 基本数据类型,子组件使用变量接收传值;当传值发生变化,子组件接收的值也会跟着变化;
-
引用数据类型:当父组件传递给子组件的 数据对象(对象或引用类型) 发生变化时,子组件接收到的值不一定会跟着变化;
以下是一些情况下子组件中的变量不会自动更新的场景:
- 输入属性为对象或引用类型: 如果父组件传递给子组件的输入属性是一个对象或引用类型(如数组);
并且在父组件中修改了该对象的属性或对其进行了重新赋值,子组件中的变量本身不会发生变化。
原因:变更检测机制只会检测到对象或引用本身的变化,而不会深度观察对象内部的属性或内容的变化。
在这种情况下,需要手动处理以确保子组件中的变量更新,可以使用 OnChanges 生命周期钩子、set方法接收、订阅 Input 属性的变化来实现。- 使用 @ViewChild 或服务来共享数据: 如果父组件通过 @ViewChild 或服务(例如共享服务)来传递数据给子组件,子组件中的变量通常不会自动更新。这是因为 @ViewChild 或服务提供的数据是一个单独的实例,与父组件中的数据不直接关联。在这种情况下,需要手动更新子组件中的变量,例如使用订阅机制或事件触发等方式。
举例说明:
1. 子组件使用set方法接收传值
// 父组件
@Component({selector: 'app-parent',template: `<app-child [data]="parentData"></app-child><button (click)="changeData()">Change Data</button>`
})
export class ParentComponent {parentData = { value: 'Initial data' };changeData() {this.parentData.value = 'Updated data';}
}// 子组件
@Component({selector: 'app-child',template: `<p>{{ childData }}</p>`
})
export class ChildComponent {private _data: any;@Input()set data(value: any) {this._data = value;// 在这里可以对数据进行进一步处理}get childData(): any {return this._data;}
}在上述示例中,父组件通过 parentData 对象将数据传递给子组件的 data 输入属性。子组件使用 set 方法接收该数据,并将其存储在私有变量 _data 中。
当点击 “Change Data” 按钮时,父组件的 changeData() 方法将修改 parentData.value 的值为 ‘Updated data’。此时,子组件中的 set 方法会被触发,并接收到新的数据对象 { value: ‘Updated data’ }。子组件可以在 set 方法内部对数据进行相应的处理以更新子组件的状态。
set 方法的触发是由 Angular 的变更检测机制 自动处理的,无需手动触发该方法。
set 方法触发时机
初始化时触发: 当父组件传递的数据被子组件
初始化时,set 方法会在子组件创建和渲染过程中首次触发。这是设置初始值的时机。属性变化时触发: 如果父组件的数据发生了变化(例如由于用户交互或异步请求等),Angular 的变更检测机制会检测到属性的变化,并触发子组件中的 set 方法,从而更新子组件的相应属性。
get 方法触发时机
get 方法的触发是由子组件主动读取属性值时自动触发的,而不是由 Angular 的变更检测机制触发的。因此,它并不会在每次属性变化时都触发。只有当子组件需要获取属性值时,get 方法才会被调用。
例如,在子组件的模板中使用插值表达式、绑定属性、或者在子组件的 TypeScript 代码中直接访问该属性时,get 方法会被调用。
2. 使用 ngOnChanges 生命周期钩子
在该钩子中监听父组件传入的输入属性变化,并在变化时手动更新子组件内部的变量。通过 SimpleChange 对象可以获取到新值和旧值进行比较,从而进行相应的处理。
// 父组件
@Component({selector: 'app-parent',template: `<app-child [data]="parentData"></app-child><button (click)="changeData()">Change Data</button>`
})
export class ParentComponent {parentData = { value: 'Initial data' };changeData() {this.parentData.value = 'Updated data';}
}// 子组件
@Component({selector: 'app-child',template: `<p>{{ childData }}</p>`
})
export class ChildComponent implements OnChanges {@Input() data: any;childData: any;ngOnChanges(changes: SimpleChanges) {if (changes.data && changes.data.currentValue) {this.childData = changes.data.currentValue;}}
}3. ViewChild 使用static: false 传递数据
如果父组件通过 @ViewChild 或服务(例如共享服务)来传递数据给子组件,并且使用 static: true,那么当父组件的值发生变化时,子组件通常不会自动更新。
相反,使用 static: false,那么当父组件的值发生变化时,子组件也会相应地更新。
原理:
当使用 @ViewChild 来获取对子组件的引用时,如果将 static 设置为 false,它会使得 @ViewChild
成为一个查询,会在每次变更检测时重新查询子组件。这意味着如果父组件的值发生变化,子组件的引用会重新查询并得到更新。
在父组件中,通过 @ViewChild 获取子组件的引用,并传递值给子组件:
import { Component, ViewChild } from '@angular/core';
import { ChildComponent } from './child.component';@Component({selector: 'app-parent',template: `<app-child></app-child><button (click)="updateData()">Update Parent Data</button>`
})
export class ParentComponent {@ViewChild(ChildComponent, { static: false })childComponent: ChildComponent;parentData = { name: 'John', age: 25 };updateData(): void {this.parentData = { name: 'Jane', age: 30 };this.childComponent.data = this.parentData;// 或者调用子组件的方法进行更新:this.childComponent.updateData(this.parentData);}
}在子组件中,定义一个属性来接收父组件的值,并在模板中显示该数据:
import { Component, Input } from '@angular/core';@Component({selector: 'app-child',template: `<div>Name: {{ data.name }}</div><div>Age: {{ data.age }}</div>`
})
export class ChildComponent {@Input()data: any;}在上述示例中,当父组件的 updateData 方法被调用时,它会更新 parentData 的值,并将新值传递给子组件的 data 属性。由于 @ViewChild 使用了 static: false,子组件的引用会重新查询,在变更检测期间子组件会获取到新的值并进行更新。
总结来说,如果你使用 @ViewChild 并设置了 static: false,当父组件的值发生变化时,子组件也会随之更新。这使得父组件能够直接影响到子组件的状态和行为。
4. ViewChild 使用static: true 传递数据
使用 @ViewChild 来获取对子组件的引用时,如果将 static 设置为 true,它会使得 @ViewChild 成为一个静态查询,只在 组件初始化时 进行一次查询。这意味着子组件只会获取到父组件初始时的值,并且不会随着父组件值的变化而自动更新。
在这种情况下,需要手动更新子组件中的变量以反映父组件的变化。可以使用订阅机制、事件触发等方式,在父组件的值发生变化时通知子组件进行更新。
import { Component, ViewChild } from '@angular/core';
import { ChildComponent } from './child.component';@Component({selector: 'app-parent',template: `<app-child></app-child><button (click)="updateData()">Update Parent Data</button>`
})
export class ParentComponent {@ViewChild(ChildComponent, { static: true })childComponent: ChildComponent;parentData = { name: 'John', age: 25 };updateData(): void {this.parentData = { name: 'Jane', age: 30 };this.childComponent.updateData(this.parentData); // 手动更新子组件中的变量}
}在子组件中,定义一个方法来接收父组件的值,并在模板中显示该数据:
import { Component } from '@angular/core';@Component({selector: 'app-child',template: `<div>Name: {{ data.name }}</div><div>Age: {{ data.age }}</div>`
})
export class ChildComponent {data: any;updateData(newData: any): void {this.data = newData;}
}在上述示例中,当父组件的 updateData 方法被调用时,它会更新 parentData 的值,并手动调用子组件的 updateData 方法来更新子组件中的变量。
相关文章:

angular——子组件如何接收父组件的动态传值
开发过程中,父组件给子组件传值的情况很常见,今天我们就来聊聊父组件给子组件传值可能会发生哪些意外,什么情况下子组件无法接收到父组件最新的传值; 传值情况: 基本数据类型:父组件给子组件传递 基本数据…...

php 桥接模式
一,桥接模式,是结构设计模式的一种,其将抽象部分和实现部分分离开来,使两部分可以独立的进行修改,提高系统的灵活性。在桥接模式中,需要定义一个抽象类和一个实现类,通过将实现类注入到抽象类中…...

Android 13 Hotseat定制化修改——004 hotseat布局位置
目录 一.背景 二.原生hotseat布局位置 三.修改Hotseat布局位置 一.背景 由于需求是需要自定义修改Hotseat,所以此篇文章是记录如何自定义修改hotseat的,应该可以覆盖大部分场景,修改点有修改hotseat布局方向,hotseat图标数量,hotseat图标大小,hotseat布局位置,hotseat…...

海外版金融理财系统源码 国际投资理财系统源码 项目投资理财源码
海外版金融理财系统源码 国际投资理财系统源码 项目投资理财源码...

洛谷P1162 - 填涂颜色
题目描述 由数字 0 0 0 组成的方阵中,有一任意形状闭合圈,闭合圈由数字 1 1 1 构成,围圈时只走上下左右 4 4 4 个方向。现要求把闭合圈内的所有空间都填写成 2 2 2。例如: 6 6 6\times 6 66 的方阵( n 6 n6 n6&…...
)
设计模式十一:外观模式(Facade Pattern)
外观模式(Facade Pattern)是一种结构型设计模式,它提供了一个统一的接口,用于访问系统中的一组复杂子系统。外观模式通过将复杂子系统的接口封装在一个高层接口中,简化了客户端与子系统之间的交互,使得客户…...
GIS和倾斜摄影的关系?
GIS(地理信息系统)和倾斜摄影是两种在地理空间数据处理和分析中扮演重要角色的技术。但是我们总是会分不清二者,本文就带大家从不同角度了解二者之间的关系。 概念 GIS是一种用来捕获、存储、分析和展示地理空间数据的技术,它可以…...

【CI/CD】图解六种分支管理模型
图解六种分支管理模型 任何一家公司乃至于一个小组织,只要有写代码的地方,就有代码版本管理的主场,初入职场,总会遇到第一个拦路虎 git 管理流程,但是每一个企业似乎都有自己的 git 管理流程,倘若我们能掌握…...

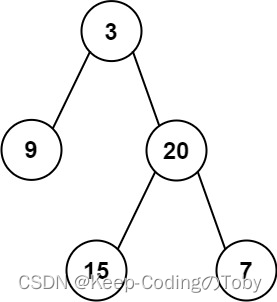
LeetCode105. 从前序与中序遍历序列构造二叉树
105. 从前序与中序遍历序列构造二叉树 文章目录 [105. 从前序与中序遍历序列构造二叉树](https://leetcode.cn/problems/construct-binary-tree-from-preorder-and-inorder-traversal/)一、题目二、题解 一、题目 给定两个整数数组 preorder 和 inorder ,其中 preo…...

编码技巧——Sentinel的blockHandler与fallback
本文介绍Sentinel的blockHandler与fallback的区别,背景是:发生限流时,配置的sentinel的blockhandler没有生效而fallback生效了;排查原因,从而给出Sentinel配置异常降级和限流降级的代码写法; 在查看源码前…...

最新成果展示:GaN基Micro-LED热学模型数据库的开发及应用
由于GaN基Micro-LED表面积-体积比增加,其在热学方面的性质有别于大尺寸的LED,如缺陷复合导致的热效应将在发光区域中产生诸多“热”点,导致发光波长不均匀,这将影响后期显示系统的成像稳定性。针对上述问题,天津赛米卡…...

【Vue3】动态组件
动态组件的基本使用 动态组件(Dynamic Components)是一种在 Vue 中根据条件或用户输入来动态渲染不同组件的技术。 在 Vue 中使用动态组件,可以使用 元素,并通过 is 特性绑定一个组件的名称或组件对象。通过在父组件中改变 is 特…...

Java超级玛丽小游戏制作过程讲解 第五天 创建并完成常量类04
//加载障碍物 try {obstacle.add(ImageIO.read(new File(path"brick.png")));obstacle.add(ImageIO.read(new File(path"soil_up.png")));obstacle.add(ImageIO.read(new File(path"soil_base.png"))); } catch (IOException e) {e.printStackTr…...

设置浏览器兼容
浏览器兼容 css兼容 cursor定义手型 Firefox不支持hand,IE支持pointer 解决方法:统一使用pointercss透明 IE:filter:progid:DXImageTransform.Microsoft.Alpha(style0,opacity60) Firefox:opacity:0.6 解决…...

Java # List
ArrayList<>() import java.util.ArrayList; // 引入 ArrayList 类ArrayList<E> objectName new ArrayList<>(); // 初始化 常用方法 方法描述add()将元素插入到指定位置的 arraylist 中addAll()添加集合中的所有元素到 arraylist 中clear()删除 arrayl…...

git原理与使用
目录 引入基本操作分支管理远程操作标签管理 引入 假设你的老板要你设计一个文档,当你设计好了,拿给他看时,他并不是很满意,就要你拿回去修改,你修改完后,再给他看时,他还是不满意,…...

【C语言题解】将一句话的单词进行倒置,标点不倒置。
题目描述:将一句话的单词进行倒置,标点不倒置。比如 “I like beijing.”,经过处理后变为:“beijing. like I”。 文章目录 原题目题目描述:输入描述:输出描述:题目链接: 整体思路分…...

Postman 的简单使用
什么是Postman 在程序开发中用于调试网络程序或者跟踪网页请求。可以对网页进行简单的基本信息调试。Postman最早是作用chrome浏览器插件存在的,但是2018年初Chrome停止对Chrome应用程序的支持。所以现在Postman提供了独立的安装包,不再依赖于Chrome浏览…...

在CentOS7安装部署GitLab服务
CentOS 7 安装 Gitlab 官方安装教程:https://about.gitlab.com/install/ 参考安装教程:https://developer.aliyun.com/article/74395 安装配置 Step1:配置yum源 vim /etc/yum.repos.d/gitlab-ce.repo存入以下内容: [gitlab-c…...

订单系统就该这么设计,稳的一批~
订单功能作为电商系统的核心功能,由于它同时涉及到前台商城和后台管理系统,它的设计可谓是非常重要的。就算不是电商系统中,只要是涉及到需要交易的项目,订单功能都具有很好的参考价值,说它是通用业务功能也不为过。今…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
