【第五章 flutter学习之flutter进阶组件-下篇】
文章目录
- 一、Scaffold属性
- 二、TabBar
- 三、路由
- 四、AlertDialog、SimpleDialog、showM...
- 五、PageView
- 六、Key
- 七、AnimatedList
- 八、动画
一、Scaffold属性
Flutter Scaffold 是一个用于构建基本用户界面的布局组件。它提供了许多属性,使得开发者能够轻松地创建一个完整的屏幕布局。以下是 Flutter Scaffold 的一些主要属性:
- appBar:定义应用的顶部导航栏。通常,它包含标题、返回按钮和其他导航控件。
- body:应用程序的主要内容区域。在此处添加你的页面内容,如文本、图像、按钮等。
- bottomNavigationBar:定义底部导航栏。通常包含多个
BottomNavigationBarItem,用于在不同页面之间切换。 - floatingActionButton:定义浮动操作按钮。通常用于执行主要操作,如添加、编辑或删除等。
- floatingActionButtonLocation:定义浮动操作按钮的位置。可以是
FloatingActionButtonLocation.start、FloatingActionButtonLocation.end
或 FloatingActionButtonLocation.center。 - drawer:定义侧边抽屉菜单。通常包含 DrawerHeader 和 ListView,用于显示菜单项。
- endDrawer:定义右侧抽屉菜单。与 drawer 类似,但位于屏幕的右侧。
- bottomSheet:定义底部抽屉菜单。通常包含 ListView,用于显示菜单项。
- persistentFooterButtons:定义在页面底部显示的一组按钮。这些按钮在滚动时保持固定。
- backgroundColor:设置 Scaffold 的背景颜色。
- resizeToAvoidBottomInset:一个布尔值,用于控制 Scaffold
是否自动调整其主体内容区域以避免屏幕底部的遮挡,例如 Android 设备上的导航栏。 - primary:定义 Scaffold 的主题颜色。通常与 appBar 和其他组件的颜色相匹配。
这些属性仅仅是 Flutter Scaffold 的一部分。你可以根据需要自定义 Scaffold,以满足你的应用程序需求。
以下是如何使用Flutter Scaffold的简单示例:
首先,确保在pubspec.yaml文件中添加了Flutter依赖项:
yaml
dependencies:flutter:sdk: flutter
在Dart代码中导入Flutter包:
import 'package:flutter/material.dart';
使用Scaffold构建应用程序的基本布局结构:
void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Scaffold Example',home: Scaffold(appBar: AppBar(title: Text('Flutter Scaffold'),),body: Center(child: Text('Hello, Flutter Scaffold!'),),),);}
}
在这个示例中,我们创建了一个简单的应用程序,其中包含一个顶部应用栏(AppBar)和一个居中的文本(Text)。
你还可以在Scaffold中添加其他组件,例如底部导航栏(BottomNavigationBar)和抽屉菜单(Drawer)。以下是一个包含底部导航栏的示例:
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Scaffold Example',home: Scaffold(appBar: AppBar(title: Text('Flutter Scaffold'),),body: Center(child: Text('Hello, Flutter Scaffold!'),),bottomNavigationBar: BottomNavigationBar(items: const <BottomNavigationBarItem>[BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home',),BottomNavigationBarItem(icon: Icon(Icons.search),label: 'Search',),BottomNavigationBarItem(icon: Icon(Icons.settings),label: 'Settings',),],),),);}
}
这个示例中添加了一个底部导航栏,其中包含三个选项:Home、Search和Settings。你可以根据需要自定义这些选项。
二、TabBar
TabBar 是 Flutter 中的一个组件,用于实现选项卡切换功能。
要创建一个简单的 TabBar,您可以按照以下步骤进行操作:
首先,确保您已经安装了 Flutter 并设置了开发环境。
在您的 Flutter 项目中,创建一个新的 Dart 文件,例如 main.dart。
在 main.dart 文件中,导入 Flutter 库和其他所需库:
import 'package:flutter/material.dart';
创建一个 TabController 实例,用于控制选项卡的切换:
final TabController tabController = TabController(length: 3, vsync: this);
创建一个 TabBar 实例,并将 TabController 传递给它:
TabBar tabBar = TabBar(controller: tabController,tabs: [Tab(text: 'Tab 1'),Tab(text: 'Tab 2'),Tab(text: 'Tab 3'),],
);
创建一个 TabBarView 实例,它将根据当前选中的选项卡显示相应的内容:
TabBarView tabBarView = TabBarView(controller: tabController,children: [Center(child: Text('Content of Tab 1')),Center(child: Text('Content of Tab 2')),Center(child: Text('Content of Tab 3')),],
);
将 tabBar 和 tabBarView 添加到 Scaffold 的 appBar 和 body 属性中:
void main() {runApp(MaterialApp(home: Scaffold(appBar: AppBar(bottom: tabBar,),body: tabBarView,),));
}
现在,您已经创建了一个简单的 Flutter TabBar。您可以根据需要自定义 TabBar 和 TabBarView 的样式和内容。
三、路由
在 Flutter 中,路由(router)是指应用程序内页面之间的导航。Flutter 提供了一种简洁的方式来管理应用程序的页面导航,即 Navigator 和 Route。
Navigator:Navigator 是一个管理路由的 Widget,它提供了一种在应用程序内页面之间导航的简单方法。你可以通过调用 Navigator 的方法(如 push、pop 等)来导航到不同的页面。
Route:Route 是一个抽象类,用于表示应用程序中的页面。你可以通过继承 Route 类来创建自定义的路由,或者使用 Flutter 提供的一些预定义路由,如 MaterialPageRoute 和 CupertinoPageRoute。
下面是一个简单的 Flutter 路由示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Flutter Demo'),),body: Center(child: RaisedButton(child: Text('Go to Details Page'),onPressed: () {Navigator.push(context,MaterialPageRoute(builder: (context) => DetailsPage()),);},),),);}
}class DetailsPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Details Page'),),body: Center(child: RaisedButton(child: Text('Go back'),onPressed: () {Navigator.pop(context);},),),);}
}
在这个示例中,我们有两个页面:MyHomePage 和 DetailsPage。当用户点击 MyHomePage 上的按钮时,应用程序会导航到 DetailsPage。当用户点击 DetailsPage 上的按钮时,应用程序会返回到 MyHomePage。
这只是 Flutter 路由的基本使用。Flutter 提供了更多的路由功能,如命名路由、自定义过渡效果等,以满足各种应用程序的需求。
四、AlertDialog、SimpleDialog、showM…
AlertDialog:AlertDialog是一个模态对话框,通常用于向用户显示重要信息或需要用户进行决策。对话框通常包含一个标题、内容、一个或多个按钮以及可选的图标。AlertDialog可以包含一个或多个输入框,用于收集用户输入。
SimpleDialog:SimpleDialog是一种简单的对话框,用于从一组选项中让用户选择一个。它包含一个标题、内容以及一个或多个选项。用户通过点击选项来进行选择。
showModalBottomSheet:showModalBottomSheet(通常简称为showM)是一种模态底部操作栏,用于显示一个可滚动的列表,其中包含一些选项或操作。它通常用于在屏幕底部显示一组相关操作,例如在照片应用中的编辑功能。
在Flutter中,您可以使用showDialog或showModalBottomSheet方法来显示这些对话框。这些方法通常需要传递一个构建器函数,该函数用于创建对话框的UI。以下是一个简单的示例,展示了如何在Flutter中使用AlertDialog和showModalBottomSheet:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: HomePage(),);}
}class HomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('My App')),body: Center(child: ElevatedButton(child: Text('Show Alert Dialog'),onPressed: () {showDialog(context: context,builder: (BuildContext context) {return AlertDialog(title: Text('Alert Dialog'),content: Text('This is an alert dialog.'),actions: [TextButton(child: Text('OK'),onPressed: () {Navigator.of(context).pop();},),],);},);},),),floatingActionButton: FloatingActionButton(child: Icon(Icons.add),onPressed: () {showModalBottomSheet(context: context,builder: (BuildContext context) {return Container(height: 200,child: ListView.builder(itemCount: 5,itemBuilder: (BuildContext context, int index) {return ListTile(title: Text('Option $index'),onTap: () {Navigator.of(context).pop();},);},),);},);},),);}
}
这个示例展示了如何在Flutter应用中使用AlertDialog和showModalBottomSheet。当用户点击“Show Alert Dialog”按钮时,将显示一个包含标题、内容和OK按钮的AlertDialog。当用户点击“Add”按钮时,将显示一个包含5个选项的底部操作栏。
五、PageView
PageView 是 Flutter 中的一个 Widget,用于创建水平滑动的页面视图。它允许用户通过滑动来切换页面。PageView 通常与 PageController 一起使用,以实现对页面切换的控制。以下是一个简单的 PageView 示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('PageView Example'),),body: PageView(children: [Container(color: Colors.red,child: Center(child: Text('Page 1')),),Container(color: Colors.blue,child: Center(child: Text('Page 2')),),Container(color: Colors.green,child: Center(child: Text('Page 3')),),],),),);}
}
在这个例子中,我们创建了一个简单的 PageView,包含三个页面。每个页面都有一个不同的背景颜色和一个文本标签。用户可以通过左右滑动来切换页面。
注意:为了更好地控制 PageView,您可能需要使用 PageController。例如,如果您想要实现自动播放页面切换效果,可以使用 PageController 和 Timer 结合。
六、Key
在 Flutter 中,Key 是一个用于标识 Widget 的属性。它可以帮助开发者在构建复杂的 UI 结构时,跟踪和操作特定的 Widget。Key 主要用于以下场景:
查找和操作 Widget:通过使用 Key,您可以在 Widget 树中查找和操作特定的 Widget。这对于修改或更新 UI 中的某个特定部分非常有用。
动画:在 Flutter 中,动画通常涉及对 Widget 的属性进行更改。Key 提供了一种在 Widget 树中查找和更新特定 Widget 的方法,从而可以更轻松地进行动画。
性能优化:当构建复杂的 Widget 树时,使用 Key 可以帮助 Flutter 识别哪些 Widget 需要重建,哪些不需要。这有助于提高性能,特别是在列表滚动时。
在 Flutter 中,有多种类型的 Key,包括:
ValueKey: 通过值来标识 Widget。通常用于标识具有唯一值的 Widget,例如列表项的 ID。
final key = ValueKey(myUniqueValue);
ObjectKey: 通过对象实例来标识 Widget。通常用于标识具有唯一对象的 Widget,例如数据库记录。
final key = ObjectKey(myUniqueObject);
UniqueKey: 自动生成一个唯一的键值。这在需要唯一键但不关心具体值的情况下很有用。
final key = UniqueKey();
GlobalKey: 用于在整个 Widget 树中查找 Widget。通常用于在父 Widget 中查找子 Widget。
final key = GlobalKey();
要使用 Key,只需将其分配给 Widget,如下所示:
MyWidget(
key: key,
// other properties
)
然后,您可以使用该 Key 来查找并操作 Widget。例如,使用 GlobalKey:
final myGlobalKey = GlobalKey();
// …
final myWidget = myGlobalKey.currentWidget;
请注意,使用 Key 时要小心,因为滥用它们可能导致性能问题。例如,在构建大型列表时,使用 GlobalKey 可能会导致性能下降。在这种情况下,请考虑使用索引或其他方法来访问和操作列表项。
七、AnimatedList
AnimatedList是Flutter中用于创建动画列表的组件。它可以在列表项添加、删除或移动时自动为这些操作添加动画效果。这使得应用程序的交互更加流畅和自然。
要使用AnimatedList,首先需要在pubspec.yaml文件中添加flutter/animation依赖:
yaml
dependencies:flutter:sdk: flutterflutter/animation:sdk: flutter
然后,在Dart代码中导入flutter/animation.dart库:import 'package:flutter/animation.dart';
接下来,创建一个AnimatedListState对象并将其添加到StatefulWidget的state属性中。然后,在initState方法中设置AnimatedListState的initialItemCount属性,以确保在构建列表时已经知道要显示的项目数量。class MyAnimatedList extends StatefulWidget {@override_MyAnimatedListState createState() => _MyAnimatedListState();
}class _MyAnimatedListState extends State<MyAnimatedList> with TickerProviderStateMixin {late final AnimationController _controller = AnimationController(vsync: this,duration: const Duration(milliseconds: 300),);@overridevoid initState() {super.initState();_controller.forward();}@overridevoid dispose() {_controller.dispose();super.dispose();}@overrideWidget build(BuildContext context) {return AnimatedList(key: const Key('myAnimatedList'),initialItemCount: 10,itemBuilder: (context, index, animation) {return SizeTransition(sizeFactor: animation,child: ListTile(title: Text('Item ${index + 1}'),),);},);}
}
在这个例子中,AnimatedList的itemBuilder回调函数用于构建每个列表项。SizeTransition是一个动画效果,用于在项目添加或删除时平滑地调整项目的大小。
要添加或删除项目,请使用AnimatedListState的insertItem和removeItem方法。这些方法将自动触发动画效果。例如:
void _addItem() {final int newItemIndex = widget.items.length;setState(() {widget.items.add('New item');});_controller.forward();
}void _removeItem(int index) {setState(() {widget.items.removeAt(index);});_controller.forward();
}
这些方法在更新列表数据后,调用_controller.forward()方法来触发动画效果。
八、动画
- 补间动画(Tween
Animation):补间动画是一种基于两个关键帧之间插值的动画。Flutter提供了Tween和AnimationController类来实现补间动画。通过Tween,你可以定义两个关键帧之间的插值,而AnimationController则负责控制动画的播放、暂停和停止。 - 物理动画(Physics-based
Animation):物理动画是基于现实世界中的物理规律创建的动画。Flutter提供了Physics类来实现物理动画。通过Physics,你可以定义物体的质量、摩擦力、弹力等属性,从而实现逼真的物理效果。 - 自定义动画(Custom
Animation):自定义动画允许你根据需要创建自己的动画效果。Flutter提供了AnimatedBuilder和AnimatedWidget类来实现自定义动画。AnimatedBuilder允许你在动画过程中根据动画值更新UI,而AnimatedWidget则允许你创建自己的动画组件。 - Hero动画:Hero动画是一种在两个不同界面之间平滑过渡的动画效果。Flutter提供了Hero
widget来实现Hero动画。通过Hero,你可以在用户点击一个元素后,在两个界面之间平滑地过渡该元素。 - 动画列表(AnimatedList):动画列表是一种可以自动更新列表项的动画组件。Flutter提供了AnimatedList
widget来实现动画列表。通过AnimatedList,你可以在用户插入、删除或更新列表项时,自动播放动画效果。 - 动画转换(AnimatedSwitcher):动画转换是一种可以在两个子组件之间平滑切换的动画组件。Flutter提供了AnimatedSwitcher
widget来实现动画转换。通过AnimatedSwitcher,你可以在用户切换两个子组件时,自动播放动画效果。
相关文章:

【第五章 flutter学习之flutter进阶组件-下篇】
文章目录 一、Scaffold属性二、TabBar三、路由四、AlertDialog、SimpleDialog、showM...五、PageView六、Key七、AnimatedList八、动画 一、Scaffold属性 Flutter Scaffold 是一个用于构建基本用户界面的布局组件。它提供了许多属性,使得开发者能够轻松地创建一个完…...

单元测试和集成测试有什么区别
单元测试和集成测试有什么区别 单元测试和集成测试是软件开发中的两个重要测试阶段,它们的主要区别如下: 目的: 单元测试:主要针对代码的最小可测试单元,通常是一个函数或方法,确保它按照预期工作。集成…...

如何实现基于场景的接口自动化测试用例?
自动化本身是为了提高工作效率,不论选择何种框架,何种开发语言,我们最终想实现的效果,就是让大家用最少的代码,最小的投入,完成自动化测试的工作。 基于这个想法,我们的接口自动化测试思路如下…...

SAP 开发编辑界面-关闭助手
打开关闭助手时的开发界面如下: 关闭关闭助手后的界面如下: 菜单栏: 编辑--》修改操作--》关闭助手...

【el-image图片查看时 样式穿透表格问题】
element-ui el-image图片查看 样式混乱 解决方式 ::v-deep(.el-table__cell) {position: static !important; // 解决el-image 和 el-table冲突层级冲突问题 }加个样式即可...

GPT带我学-设计模式-模板模式
1 请你给我介绍一下设计模式中的模板模式 模板模式是一种行为设计模式,它定义了一个算法的骨架,将一些步骤的具体实现延迟到子类中。模板模式允许子类重新定义算法的某些特定步骤,而不需要改变算法的结构。 模板模式由以下几个角色组成&…...

Windows下调试UEFI程序:Visual Studio调试
以edk2\MdeModulePkg\Application\HelloWorld这个项目作为调试目标。 1. 使用VS2017建立Makefile工程 VS2017, 新建 project,取名X64dbg_vs。 Visual C > Other > Makefile Project, 注意项目路径为HelloWord程序路径。 随便填写config中的字符串ÿ…...

Vue中监听路由参数变化的几种方式
目录 一. 路由监听方式: 通过 watch 进行监听 1. 监听路由从哪儿来到哪儿去 2. 监听路由变化获取新老路由信息 3. 监听路由变化触发方法 4. 监听路由的 path 变化 5. 监听路由的 path 变化, 使用handler函数 6. 监听路由的 path 变化,触发method…...

angular——子组件如何接收父组件的动态传值
开发过程中,父组件给子组件传值的情况很常见,今天我们就来聊聊父组件给子组件传值可能会发生哪些意外,什么情况下子组件无法接收到父组件最新的传值; 传值情况: 基本数据类型:父组件给子组件传递 基本数据…...

php 桥接模式
一,桥接模式,是结构设计模式的一种,其将抽象部分和实现部分分离开来,使两部分可以独立的进行修改,提高系统的灵活性。在桥接模式中,需要定义一个抽象类和一个实现类,通过将实现类注入到抽象类中…...

Android 13 Hotseat定制化修改——004 hotseat布局位置
目录 一.背景 二.原生hotseat布局位置 三.修改Hotseat布局位置 一.背景 由于需求是需要自定义修改Hotseat,所以此篇文章是记录如何自定义修改hotseat的,应该可以覆盖大部分场景,修改点有修改hotseat布局方向,hotseat图标数量,hotseat图标大小,hotseat布局位置,hotseat…...

海外版金融理财系统源码 国际投资理财系统源码 项目投资理财源码
海外版金融理财系统源码 国际投资理财系统源码 项目投资理财源码...

洛谷P1162 - 填涂颜色
题目描述 由数字 0 0 0 组成的方阵中,有一任意形状闭合圈,闭合圈由数字 1 1 1 构成,围圈时只走上下左右 4 4 4 个方向。现要求把闭合圈内的所有空间都填写成 2 2 2。例如: 6 6 6\times 6 66 的方阵( n 6 n6 n6&…...
)
设计模式十一:外观模式(Facade Pattern)
外观模式(Facade Pattern)是一种结构型设计模式,它提供了一个统一的接口,用于访问系统中的一组复杂子系统。外观模式通过将复杂子系统的接口封装在一个高层接口中,简化了客户端与子系统之间的交互,使得客户…...
GIS和倾斜摄影的关系?
GIS(地理信息系统)和倾斜摄影是两种在地理空间数据处理和分析中扮演重要角色的技术。但是我们总是会分不清二者,本文就带大家从不同角度了解二者之间的关系。 概念 GIS是一种用来捕获、存储、分析和展示地理空间数据的技术,它可以…...

【CI/CD】图解六种分支管理模型
图解六种分支管理模型 任何一家公司乃至于一个小组织,只要有写代码的地方,就有代码版本管理的主场,初入职场,总会遇到第一个拦路虎 git 管理流程,但是每一个企业似乎都有自己的 git 管理流程,倘若我们能掌握…...

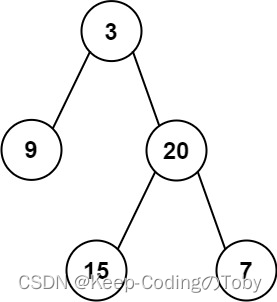
LeetCode105. 从前序与中序遍历序列构造二叉树
105. 从前序与中序遍历序列构造二叉树 文章目录 [105. 从前序与中序遍历序列构造二叉树](https://leetcode.cn/problems/construct-binary-tree-from-preorder-and-inorder-traversal/)一、题目二、题解 一、题目 给定两个整数数组 preorder 和 inorder ,其中 preo…...

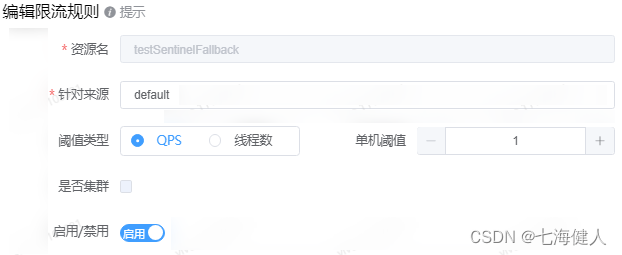
编码技巧——Sentinel的blockHandler与fallback
本文介绍Sentinel的blockHandler与fallback的区别,背景是:发生限流时,配置的sentinel的blockhandler没有生效而fallback生效了;排查原因,从而给出Sentinel配置异常降级和限流降级的代码写法; 在查看源码前…...

最新成果展示:GaN基Micro-LED热学模型数据库的开发及应用
由于GaN基Micro-LED表面积-体积比增加,其在热学方面的性质有别于大尺寸的LED,如缺陷复合导致的热效应将在发光区域中产生诸多“热”点,导致发光波长不均匀,这将影响后期显示系统的成像稳定性。针对上述问题,天津赛米卡…...

【Vue3】动态组件
动态组件的基本使用 动态组件(Dynamic Components)是一种在 Vue 中根据条件或用户输入来动态渲染不同组件的技术。 在 Vue 中使用动态组件,可以使用 元素,并通过 is 特性绑定一个组件的名称或组件对象。通过在父组件中改变 is 特…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
