NG ZORRO知识点总结
NG ZORRO的常用属性,包括但不限于,结合代码
<button nz-button [nzType]="'primary'" [nzSize]="'large'" [nzLoading]="loading" [nzDisabled]="disabled" (click)="onClick()">点击我</button>
nz-button是一个按钮组件,它有多个常用属性,如:nzType,nzSize,nzLoading和nzDisabled等。这些属性用于设置按钮的样式和状态。在这个例子中,按钮的类型为primary,大小为large,可以设置loading状态和禁用disabled状态,当按钮被点击时,会调用onClick方法。
<nz-modal [(nzVisible)]="isVisible" [nzTitle]="'弹出框标题'" [nzContent]="'这里是弹出框的内容。'" [nzFooter]="modalFooter" [nzMaskClosable]="false">
</nz-modal>
nz-modal是一个弹出框组件,它也有多个常用属性,如:nzTitle,nzContent,nzFooter,nzVisible和nzMaskClosable等。这些属性用于设置弹出框的标题、内容、底部按钮、可见性和遮罩层。在这个例子中,弹出框的标题为弹出框标题,内容为这里是弹出框的内容。,底部按钮使用了模板语法,点击确定按钮时会调用submit方法,点击取消或遮罩层时会关闭弹出框,但遮罩层不可关闭。
<ng-template #modalFooter><button nz-button [nzType]="'default'" [nzSize]="'large'" (click)="isVisible = false">取消</button><button nz-button [nzType]="'primary'" [nzSize]="'large'" (click)="submit()">确定</button>
</ng-template>
定义了一个ng-template指令,本地变量名称为modalFooter,其中包含了两个按钮组件,用于作为弹出框组件nz-modal的底部按钮。
在这个模板中,第一个按钮组件有一个nzType属性设置为’default’,表示按钮类型为默认,nzSize属性设置为’large’,表示按钮大小为大号,click事件绑定了一个方法,用于关闭弹出框,这个方法会将isVisible属性设置为false,即关闭弹出框。
第二个按钮组件有一个nzType属性设置为’primary’,表示按钮类型为主要,nzSize属性设置为’large’,表示按钮大小为大号,click事件绑定了一个方法,用于提交表单或执行其他操作,这个方法名为submit()。
这个ng-template指令中的按钮组件可以被其他组件或指令调用和渲染,比如在nz-modal组件中,可以通过[nzFooter]属性来指定底部按钮的模板,这样就可以重用这个模板,避免了重复的代码和样式。
<form nz-form [nzLayout]="'horizontal'" (ngSubmit)="onSubmit()" #form="ngForm"><nz-form-item><nz-form-label nzFor="name">姓名:</nz-form-label><nz-form-control><input nz-input type="text" id="name" name="name" [(ngModel)]="formData.name" nzRequired></nz-form-control></nz-form-item><nz-form-item><nz-form-label nzFor="email">邮箱:</nz-form-label><nz-form-control><input nz-input type="email" id="email" name="email" [(ngModel)]="formData.email" nzRequired></nz-form-control></nz-form-item><button nz-button nzType="primary" type="submit">提交</button>
</form>
Form表单:ng-zorro 的表单组件提供了多种属性和方法来控制表单的输入和验证。例如,表单组件的 nzLayout 属性可用于设置表单布局方式(水平布局、垂直布局等);表单元素的 ngModel 属性可用于绑定表单元素的值,而 nzRequired 属性可用于设置表单元素的必填性。
<nz-input [(ngModel)]="inputValue" [nzSize]="'large'" (nzBlur)="onBlur()"></nz-input>
input配合ngModel使用,实现html和ts的双向数据绑定是非常经典的做法,此外nz-input提供了多种属性和事件来控制输入框的行为和样式。例如,输入框组件的 nzSize 属性可用于设置输入框的大小(large、default、small 等);输入框的 (nzBlur) 事件可用于监听输入框失去焦点事件。
<nz-input-number [(ngModel)]="inputNumberValue" [nzSize]="'large'" (nzBlur)="onBlur()"></nz-input-number>
InputNumber数字输入框:ng-Zorro 的数字输入框组件提供了多种属性和事件来控制数字输入框的行为和样式。例如,数字输入框组件的 nzSize 属性可用于设置数字输入框的大小(large、default、small 等);数字输入框的 (nzBlur) 事件用于监听数字输入框失去焦点事件。
<nz-mention [nzSuggestions]="suggestions" [(ngModel)]="mentionValue" (nzSelect)="onSelect($event)"></nz-mention>
Mention提及:ng-Zorro 的提及组件提供了多种属性和事件来控制提及的行为和样式。例如,提及组件的 nzSuggestions 属性可用于设置提供给用户选择的提及选项列表;提及组件的 (nzSelect) 事件可用于监听用户选择提及选项的事件。
<nz-divider [nzType]="'horizontal'">分割线</nz-divider>
Divider分割线:ng-Zorro 的分割线组件提供了多
种属性和样式来控制分割线的样式和行为。例如,分割线组件的 nzType 属性可用于设置分割线的类型(horizontal、vertical 等);分割线组件的 nzText 属性可用于设置分割线中的文本内容。之前写过在分割线上添加文字的工作。
<nz-row [nzGutter]="16"><nz-col [nzSpan]="12"><div class="left-content">左边内容</div></nz-col><nz-col [nzSpan]="12"><div class="right-content">右边内容</div></nz-col>
</nz-row>
Grid栅格:ng-Zorro 的栅格组件提供了多种属性和样式来控制栅格布局的方式和样式。例如,栅格组件的 nzGutter 属性可用于设置栅格间距;栅格组件的 nzSpan 属性可用于设置栅格所占据的列数。
<nz-layout [nzHasSider]="true"><nz-sider [nzWidth]="200">侧边栏</nz-sider><nz-layout [nzContentStyle]="{ padding: '20px' }"><div class="main-content">主要内容区域</div></nz-layout>
</nz-layout>
Layout布局:ng-Zorro 的布局组件提供了多种属性和样式来控制布局的方式和样式。例如,布局组件的 nzHasSider 属性可用于设置是否包含侧边栏;布局组件的 nzContentStyle 属性可用于设置主要内容区域的样式。
<nz-space [nzSize]="'large'" [nzDirection]="'horizontal'"><button nz-button>按钮1</button><button nz-button>按钮2</button><button nz-button>按钮3</button>
</nz-space>
Space间距:ng-Zorro 的间距组件提供了多种属性来控制元素之间的间距。例如,间距组件的 nzSize 属性可用于设置间距的大小;间距组件的 nzDirection 属性可用于设置间距的方向。
<nz-calendar [(ngModel)]="calendarValue" [nzMode]="'month'" (nzSelectChange)="onSelect($event)"></nz-calendar>
Calendar日历:ng-Zorro 的日历组件提供了多种属性和事件来控制日历的行为和样式。例如,日历组件的 nzMode 属性可用于设置日历的模式(月视图、年视图等);日历组件的 (nzSelectChange) 事件可用于监听用户选择日期的事件。
<nz-card [nzTitle]="'卡片标题'" [nzCover]="coverImage"><p>卡片内容</p>
</nz-card>
Card卡片:ng-Zorro 的卡片组件提供了多种属性和样式来控制卡片的样式和行为。例如,卡片组件的 nzTitle 属性可用于设置卡片的标题;卡片组件的 nzCover 属性可用于设置卡片的封面图像。
相关文章:

NG ZORRO知识点总结
NG ZORRO的常用属性,包括但不限于,结合代码 <button nz-button [nzType]"primary" [nzSize]"large" [nzLoading]"loading" [nzDisabled]"disabled" (click)"onClick()">点击我</button>nz-button是一个按钮组件…...

go中的值方法和指针方法
go中的值方法和指针方法1前言2 不同类型的对象调用不同类型的方法2.1 值对象可以调用值方法和指针方法3 指针对象可以调用值方法和指针方法4 !注意:结构体对象实现接口方法1前言 golang中在给结构体对象添加方法时,接收者参数类型可以有两种…...

OKR常见挑战以及应对方法探讨
背景 OKR是大家经常听到的一个词,也有不少团队说自己实行过,但每个实行过的团队都遇到过挑战。很多团队都感觉OKR有些空,很难落地,普通团队成员更是时常感觉无所适从,感觉就像看电影。2022年我们在更大的范围落地了OK…...

SpringAMQP消息队列(SpringBoot集成RabbitMQ)
一、初始配置1、导入maven坐标<!--rabbitmq--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>2、yml配置spring:rabbitmq:host: 你的rabbitmq的ipport: …...

DIDL5_数值稳定性和模型初始化
数值稳定性和模型初始化数值稳定性梯度不稳定的影响推导什么是梯度消失?什么是梯度爆炸?如何解决数值不稳定问题?——参数初始化参数初始化的几种方法默认初始化Xavier初始化小结当神经网络变得很深的时候,数值特别容易不稳定。我…...

火狐浏览器推拽开新的窗口
今天我测试的时候,发现我拖拽一下火狐会打开了新的窗口,谷歌就不会,所以我们要阻止一下默认行为const disableFirefoxDefaultDrop () > {const isFirefox navigator.userAgent.toLowerCase().indexOf(firefox) ! -1if (isFirefox) {docu…...

vrrp+mstp+osfp经典部署案例
LSW1和LSW2和LSW3和LSW4上面启用vrrpmstp组网: vlan 10 全走LSW1出再走AR2到外网,vlan 20 全走LSW2出再走AR3到外网 配置注意:mstp实例的根桥在哪,vrrp的主设备就是谁 ar2和ar3上开nat ar2和ar3可以考虑换成两台防火墙来做&…...

AI_News周刊:第二期
2023.02.13—2023.02.17 1.ChatGPT 登上TIME时代周刊封面 这一转变标志着自社交媒体以来最重要的技术突破。近几个月来,好奇、震惊的公众如饥似渴地采用了生成式人工智能工具,这要归功于诸如 ChatGPT 之类的程序,它对几乎任何查询做出连贯&a…...

【C++的OpenCV】第一课-opencv的间接和安装(Linux环境下)
第一课-目录一、基本介绍1.1 官网1.2 git源码1.3 介绍二、OpenCV的相关部署工作2.1 Linux平台下部署OpenCV一、基本介绍 1.1 官网 opencv官网 注意:官网为英文版本,可以使用浏览器自带的翻译插件进行翻译,真心不推荐大家去看别人翻译的&am…...

为什么建议使用你 LocalDateTime ,而不是 Date
为什么建议使用你 LocalDateTime ,而不是 Date? 在项目开发过程中经常遇到时间处理,但是你真的用对了吗,理解阿里巴巴开发手册中禁用static修饰SimpleDateFormat吗 通过阅读本篇文章你将了解到: 为什么需要LocalDate…...

【大数据】HADOOP-YARN容量调度器Spark作业实战
目录需求配置多队列的容量调度器验证队列资源需求 default 队列占总内存的40%,最大资源容量占总资源的60% ops 队列占总内存的60%,最大资源容量占总资源的80% 配置多队列的容量调度器 在yarn-site.xml里面配置使用容量调度器 <!-- 使用容量调度器…...

平面及其方程
一、曲面和交线的定义 空间解析几何中,任何曲面或曲线都看作点的几何轨迹。在这样的意义下,如果曲面SSS与三元方程: F(x,y,z)0(1)F(x,y,z)0\tag{1} F(x,y,z)0(1) 有下述关系: 曲面 SSS 上任一点的坐标都满足方程(1)(1)(1)不在曲…...

7 配置的封装
概述 IPC设备通常有三种配置信息:一是默认配置,存储了设备所有配置项的默认值,默认配置是只读的,不能修改;二是用户配置,存储了用户修改过的所有配置项;三是私有配置,存储了程序内部使用的一些配置项,比如:固件升级的URL、固件升级标志位等。恢复出厂设置的操作,实际…...

03_Docker 入门
03_Docker 入门 文章目录03_Docker 入门3.1 确保 Docker 已经就绪3.2 运行我们的第一个容器3.3 使用第一个容器3.4 容器命名3.5 重新启动已经停止的容器3.6 附着到容器上3.7 创建守护式容器3.8 容器内部都在干些什么3.9 Docker 日志驱动3.10 查看容器内的进程3.11 Docker 统计信…...

Python 为什么要 if __name__ == “__main__“:
各位读者,你们知道以下两个Python文件有什么区别吗? main1.py def main():output Helloprint(output)if __name__ "__main__":main()main2.py output Hello print(output)当我们直接运行 main1.py 与 main2.py 的时候,程序都…...

455. 分发饼干、376. 摆动序列、53. 最大子数组和
455.分发饼干 题目描述: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块…...

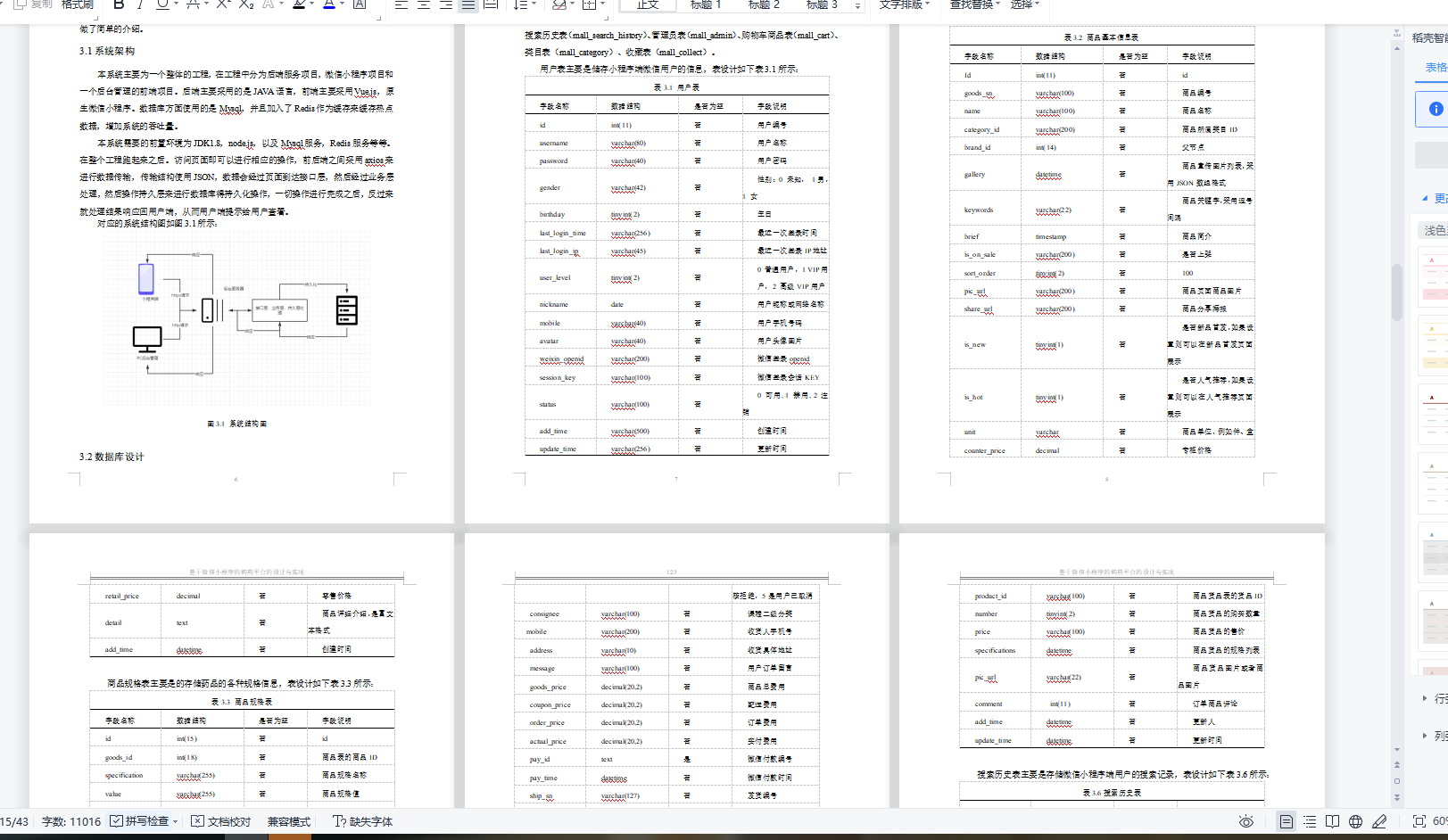
基于Springbot+微信小程序的购药平台的设计与实现
基于Springbot微信小程序的购药平台的设计与实现 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、…...

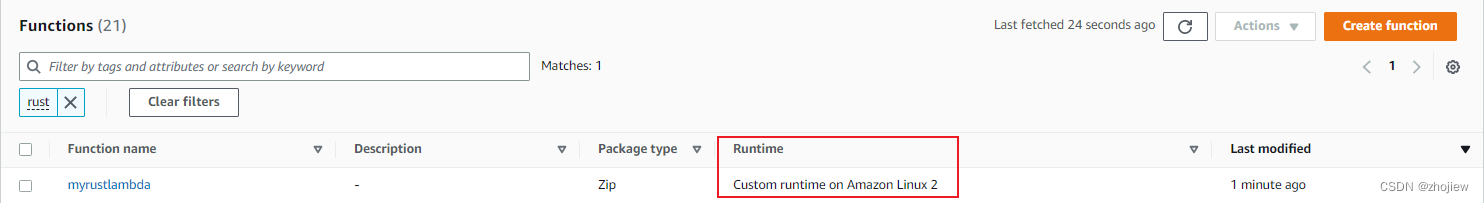
aws lambda rust的sdk和自定义运行时
rust的aws sdk 参考资料 https://docs.aws.amazon.com/sdk-for-rust/latest/dg/getting-started.htmlhttps://awslabs.github.io/aws-sdk-rust/https://github.com/awslabs/aws-sdk-rusthttps://github.com/awsdocs/aws-doc-sdk-examples/tree/main/rust_dev_preview rus sd…...

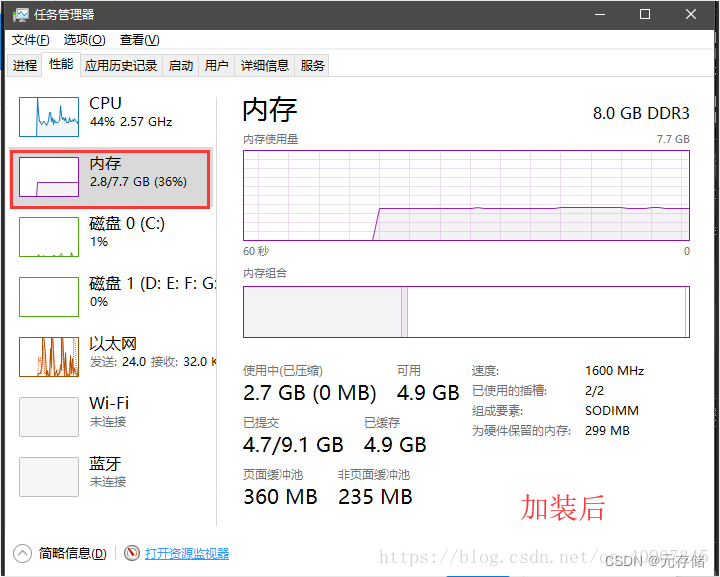
[安装之3] 笔记本加装固态和内存条教程(超详细)
由于笔记本是几年前买的了,当时是4000,现在用起来感到卡顿,启动、运行速度特别慢,就决定换个固态硬盘,加个内存条,再给笔记本续命几年。先说一下加固态硬盘SSD的好处:1.启动快 2.读取延迟小 3.写…...

极客时间左耳听风-高效学习
左耳听风——高效学习篇 P95 | 高效学习:端正学习态度 本人真实⬇️⬇️⬇️⬇️ “ 大部分人都认为自己爱学习,但是: 他们都是只有意识没有行动,他们是动力不足的人。 他们都不知道自己该学什么,他们缺乏方向和目标。…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
