【ArcGIS Pro二次开发】(5):UI管理_自定义控件的位置
新增的自定义控件一般放在默认的【加载项】选项卡下,但是根据需求,我们可能需要将控件放在新的自定义选项卡下,在自定义选项卡添加系统自带的控件,将自定义的按钮等控件放在右键菜单栏里以方便使用,等等。
下面就以一个小例子来具体做一下。
新建一个项目,命名为【UIManager2】,再添加1个ArcGIS Pro 按钮【UIManager2_Button1】作为示例按钮。
一、新建自定义选项卡、自定义组,添加自定义按钮
ArcGIS Pro工具栏的层级关系为【选项卡Tab、组Group、控件Control】。
新建选项卡【UIManager2_Tab】,再新建组【UIManager2_Group1】放置于选项卡【UIManager2_Tab】之下,再把上一步中添加的按钮【UIManager2_Button1】放在组【UIManager2_Group1】之下。
更新Config.daml文件中的</insertModule>模块即可实现以上功能。
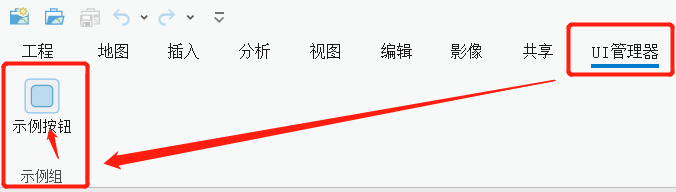
<insertModule id="UIManager2_Module" className="Module1" autoLoad="false" caption="Module1"><tabs><tab id="UIManager2_Tab" caption="UI管理器"><!--添加自定义的组--><group refID="UIManager2_Group1" /></tab></tabs><groups><group id="UIManager2_Group1" caption="示例组" appearsOnAddInTab="false"><!-- 添加自定义按钮 --><button refID="UIManager2_Button1" size="large" /></group></groups><controls><button id="UIManager2_Button1" caption="示例按钮" className="Button1" loadOnClick="true" smallImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue16.png" largeImage="pack://application:,,,/ArcGIS.Desktop.Resources;component/Images/GenericButtonBlue32.png"><tooltip heading="Tooltip Heading">Tooltip text<disabledText /></tooltip></button></controls></insertModule>实现结果如下:

二、在自定义选项卡中添加系统自带的组
在新建选项卡【UIManager2_Tab】下添加一个系统自带的组【esri_geoprocessing_analysisTools】,即【地理处理】。
更新Config.daml文件中的</tab>模块。
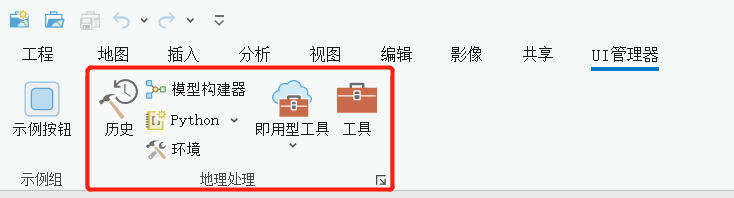
<tab id="UIManager2_Tab" caption="UI管理器"><!--添加自定义的组--><group refID="UIManager2_Group1" /><!--添加系统自带的组--><group refID="esri_geoprocessing_analysisTools" /></tab>实现结果如下:

每个系统自带选项卡、组、菜单、控件都有专有的ID。具体可以查看官方文档。
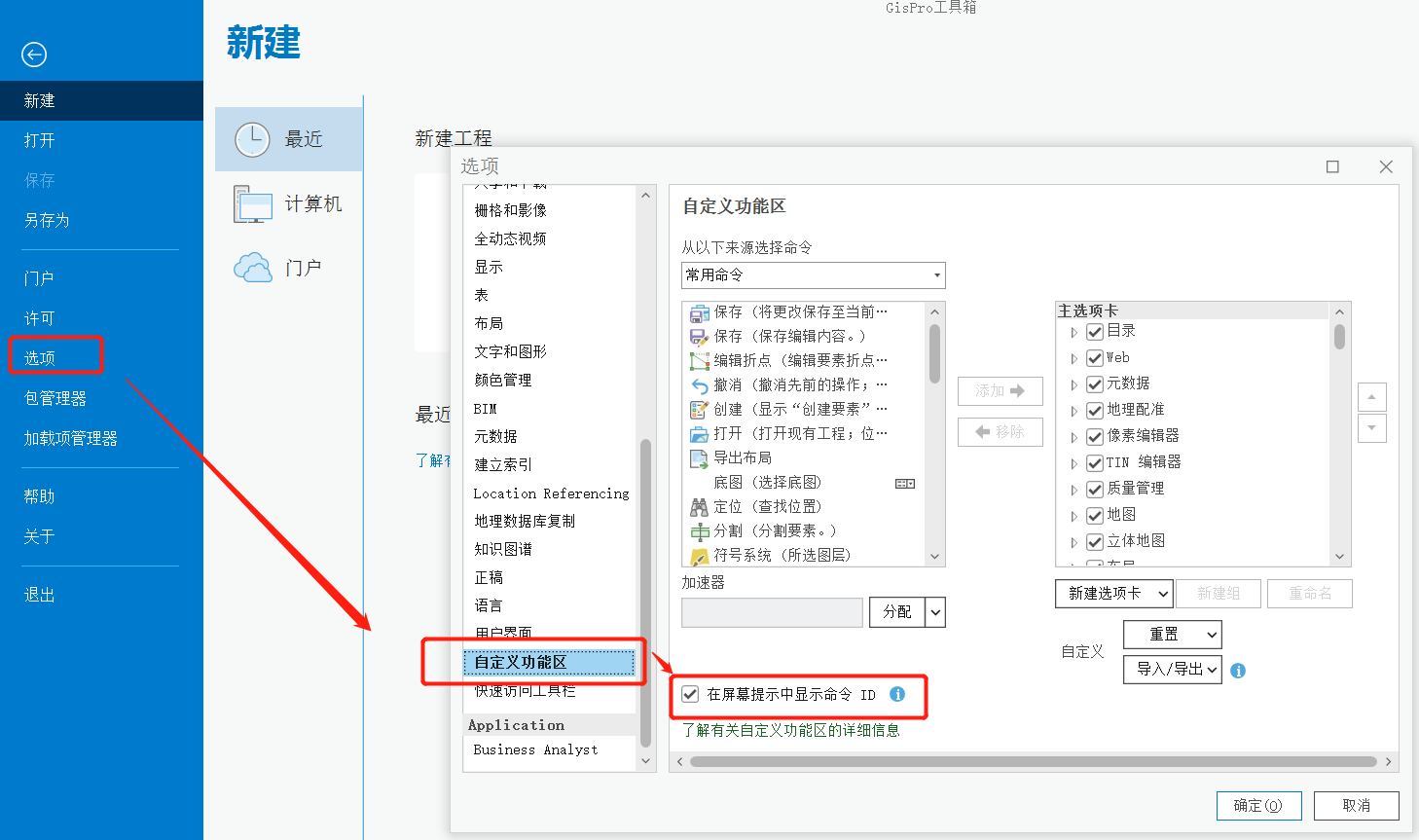
DAML-ID查询![]() https://github.com/Esri/arcgis-pro-sdk/wiki/DAML-ID-Reference-ADCore.daml另外还有一种方便的方法可以查询控件的ID。打开ArcGIS Pro,点击菜单【工程】—【选项】—【自定义功能区】,勾选【在屏幕提示中显示命令ID】。
https://github.com/Esri/arcgis-pro-sdk/wiki/DAML-ID-Reference-ADCore.daml另外还有一种方便的方法可以查询控件的ID。打开ArcGIS Pro,点击菜单【工程】—【选项】—【自定义功能区】,勾选【在屏幕提示中显示命令ID】。

设置后,把鼠标放在工具栏或是右键菜单里的控件上时,提示信息会显示这个控件的ID。这样查找起来就更有目的性了。

至于选项卡、组、菜单我没有找到更好的查找方法,只能啃文档了,如果有大神知道更好的方法,望留言告知!
三、在自定义组中添加系统自带的控件
在自定义组中同样可以添加系统自带的按钮、动态菜单、小型组等各种控件。
更新Config.daml文件中的</groups>模块。
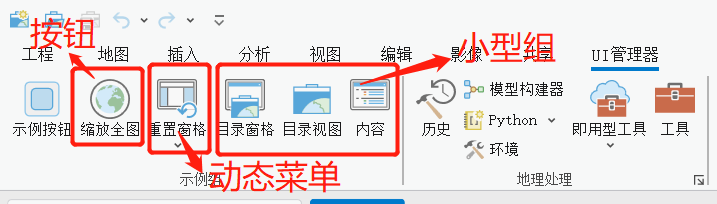
<groups><group id="UIManager2_Group1" caption="示例组" appearsOnAddInTab="false"><!-- 添加自定义按钮 --><button refID="UIManager2_Button1" size="large" /><!-- 添加系统自带的按钮、动态菜单、小型组等控件 --><button refID="esri_core_previewZoomFullButton" size="large" /><dynamicMenu refID="esri_dockPaneSetDynamicMenu" size="large" /><subgroup refID="esri_core_WindowControls" /></group></groups>实现结果如下:

四、添加按钮至系统自带的右键菜单
将自定义的按钮【UIManager2_Button1】添加到要素类的右键菜单里。
在</insertModule>模块下,新写一段</updateModule>代码块,用于更新系统自带的右键菜单。
<!--更新系统自带的工具菜单、工具栏等--><updateModule refID="esri_mapping"><menus><!--将自定义的工具添加到要素类的右键菜单--><updateMenu refID="esri_mapping_layerContextMenu"><insertButton refID="UIManager2_Button1" placeWith="esri_mapping_copySelectedLayersButton"/></updateMenu></menus></updateModule>这里的placeWith参数决定添加进去的控件所在的位置,如果不填,默认放在菜单的最后。我这里放在复制按钮【esri_mapping_copySelectedLayersButton】后面。(这里用上面介绍的第二种查找按钮控件ID的方法就方便很多了)
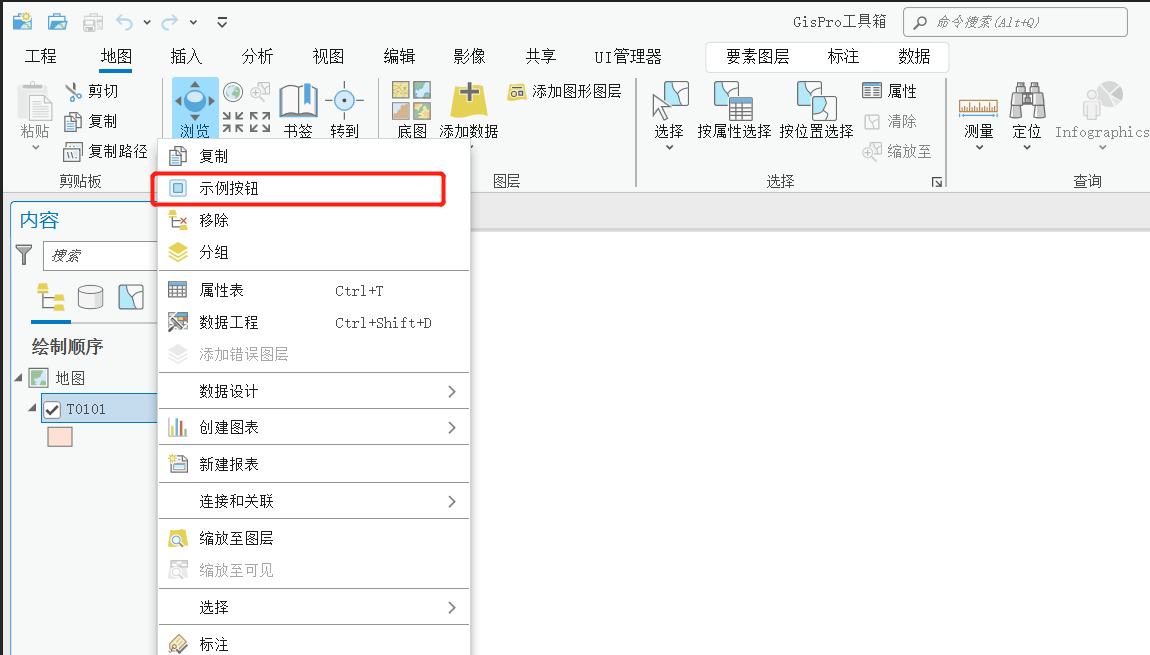
实现结果如下:

五、工程文件分享
最后,放上工程文件的链接:
UIManager2![]() https://pan.baidu.com/s/1DDv02ZaQo217mMQgkV3m2g?pwd=o157
https://pan.baidu.com/s/1DDv02ZaQo217mMQgkV3m2g?pwd=o157
相关文章:
【ArcGIS Pro二次开发】(5):UI管理_自定义控件的位置
新增的自定义控件一般放在默认的【加载项】选项卡下,但是根据需求,我们可能需要将控件放在新的自定义选项卡下,在自定义选项卡添加系统自带的控件,将自定义的按钮等控件放在右键菜单栏里以方便使用,等等。 下面就以一…...

学习OpenGL图形2D/3D编程
环境:WindowsVisual Studio 2019最流行的几个库:GLUT,SDL,SFML和GLFWGLFWGLAD库查看显卡OPENGL支持情况VS2019glfwgladopenGL3.3顶点着色器片段着色器VAO-VBO-(EBO)->渲染VAO-VBO-EBO->texture纹理矩阵matrix对图形transfor…...

2023美赛思路 | A题时间序列预测任务的模型选择总结
2023美赛思路 | A题时间序列预测任务的模型选择总结 目录 2023美赛思路 | A题时间序列预测任务的模型选择总结基本介绍数据描述任务介绍时序模型基本介绍 这道题分析植被就行,主要涉及不同植被间的相互作用,有竞争有相互促进,我查了下“植物科学数据中心”和“中国迁地保护植…...

PHP教材管理系统设计(源代码+毕业论文)
【P003】PHP教材管理系统设计(源代码论文) 设计方案 本系统采用B/S结构,所有的程序及数据都放在服务器上,终端在取得相应的权限后使用Web页面浏览,录入,修改等功能。在语言方面使用PHP语言,在…...

nps内网穿透工具
一、准备一台有公网ip的服务器 https://github.com/ehang-io/nps/releases 在这个地址下载服务端的安装包,centos的下载这个 上传到服务器上。 二、然后解压,安装,启动 [rootadministrator ~]# tar xzvf linux_amd64_server.tar.gz [roo…...

webpack打包时的热模块替代配置以及source-map
1.HMR 在devServer当中添加hot:true 热模块化功能 含义:当其中有一个文件发生变化的时候,那么就会被重新打包一次,极大的提高了构建速度 A.样式文件:可以使用HMR功能,因为在style-loader当中实现了 B.js文件:默认不能使用HMR功能…...

Seata架构篇 - TCC模式
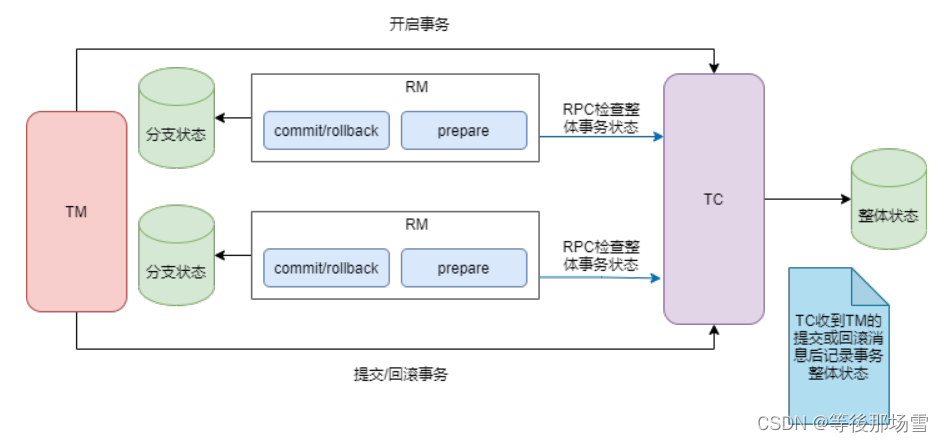
TCC 模式 概述 TCC 是分布式事务中的两阶段提交协议,它的全称为 Try-Confirm-Cancel,即资源预留(Try)、确认操作(Confirm)、取消操作(Cancel)。Try:对业务资源的检查并…...

前端最全面试题整理
前端基础 一、 HTTP/HTML/浏览器 1、说一下 http 和 https https 的 SSL 加密是在传输层实现的。 (1) http 和 https 的基本概念 http: 超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(T…...

大数据之-Nifi-监控nifi数据流信息_监控数据来源_bub轻松复现---大数据之Nifi工作笔记0011
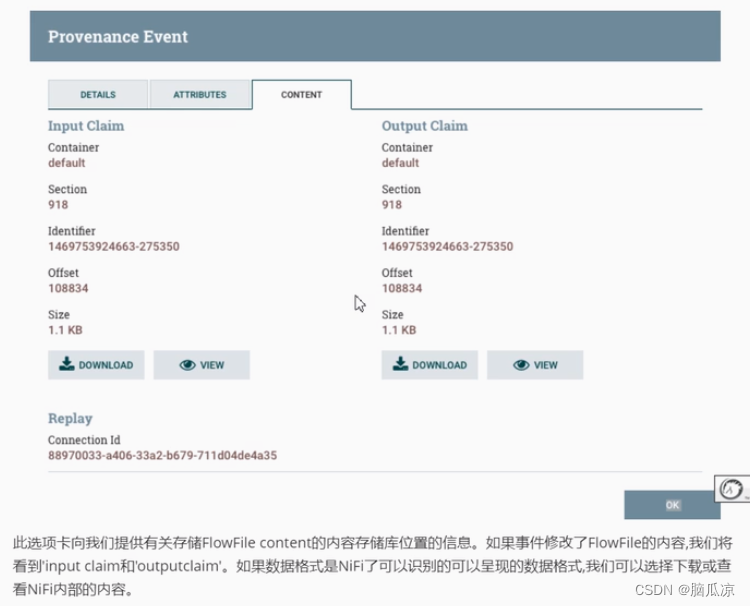
通过数据流功能可以轻松复现,数据的流向在某个时间点数据是怎么流动的,出现了什么问题,太强大了.. 真的是,可以看到通过右键,处理器,打开view data province就可以看到, 上面是处理器处理数据的详细信息 点击左侧的详情图标可以查看详情信息,details是这个事件处理的内容详情,…...

CUDA编程接口
编程接口 文章目录编程接口3.1利用NVCC编译3.1.1编译流程3.1.1.1 离线编译3.1.1.2 即时编译3.1.2 Binary 兼容性注意:仅桌面支持二进制兼容性。 Tegra 不支持它。 此外,不支持桌面和 Tegra 之间的二进制兼容性。3.1.3 PTX 兼容性3.1.4 应用程序兼容性3.1…...

惠普打印机使用
https://support.hp.com/cn-zh/product/hp-officejet-4500-all-in-one-printer-series-g510/3919445/document/c02076511HP 打印机 - 无法打印校准页本文适用于 HP 喷墨打印机。安装新墨盒后,打印机无法按预期打印校准页。步骤 1:确保打印机可以开始打印…...

Ubuntu升级cmake
目录 1、下载cmake安装包 2、开始安装 3、查看cmake版本 参考链接: https://blog.csdn.net/qq_27350133/article/details/121994229 1、下载cmake安装包 cmake安装包下载:download | cmake 我们根据自身需求下载所需版本的cmake安装包,这…...

CCNP350-401学习笔记(101-150题)
101、Refer to the exhibit SwitchC connects HR and Sales to the Core switch However, business needs require that no traffic from the Finance VLAN traverse this switch. Which command meets this requirement? A. SwitchC(config)#vtp pruning B. SwitchC(config)#…...

分享112个HTML娱乐休闲模板,总有一款适合您
分享112个HTML娱乐休闲模板,总有一款适合您 112个HTML娱乐休闲模板下载链接:https://pan.baidu.com/s/15uBy1SVSckPPMM55fiudeQ?pwdkqfz 提取码:kqfz Python采集代码下载链接:采集代码.zip - 蓝奏云 Bootstrap视频网站模板 …...

k8s快速入门
文章目录一、Kubernetes(K8S)简介1、概念1.1 Kubernetes (K8S) 是什么1.2 核心特性1.3 部署方案2、Kubernetes 集群架构2.1 架构2.2 重要概念 Pod2.3 Kubernetes 组件二、Kubernetes集群安装1、安装方式介绍2、minikubute安装3、裸机搭建(Bar…...

NG ZORRO知识点总结
NG ZORRO的常用属性,包括但不限于,结合代码 <button nz-button [nzType]"primary" [nzSize]"large" [nzLoading]"loading" [nzDisabled]"disabled" (click)"onClick()">点击我</button>nz-button是一个按钮组件…...

go中的值方法和指针方法
go中的值方法和指针方法1前言2 不同类型的对象调用不同类型的方法2.1 值对象可以调用值方法和指针方法3 指针对象可以调用值方法和指针方法4 !注意:结构体对象实现接口方法1前言 golang中在给结构体对象添加方法时,接收者参数类型可以有两种…...

OKR常见挑战以及应对方法探讨
背景 OKR是大家经常听到的一个词,也有不少团队说自己实行过,但每个实行过的团队都遇到过挑战。很多团队都感觉OKR有些空,很难落地,普通团队成员更是时常感觉无所适从,感觉就像看电影。2022年我们在更大的范围落地了OK…...

SpringAMQP消息队列(SpringBoot集成RabbitMQ)
一、初始配置1、导入maven坐标<!--rabbitmq--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>2、yml配置spring:rabbitmq:host: 你的rabbitmq的ipport: …...

DIDL5_数值稳定性和模型初始化
数值稳定性和模型初始化数值稳定性梯度不稳定的影响推导什么是梯度消失?什么是梯度爆炸?如何解决数值不稳定问题?——参数初始化参数初始化的几种方法默认初始化Xavier初始化小结当神经网络变得很深的时候,数值特别容易不稳定。我…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
