Python基础--序列操作/函数
Python基础
| 1.序列的操作 2.函数 |
1. 数据类型的具体操作
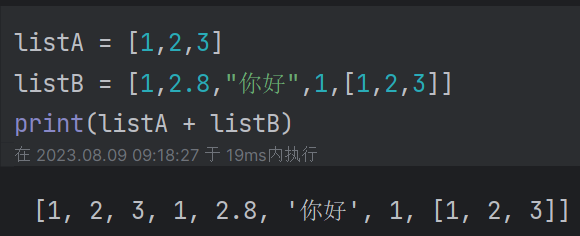
| 1.1 序列操作--列表具体操作: #定义列表 listA = [] #定义一个空列表 listB = [1,2.8,"你好",listA,[1,2,3]]
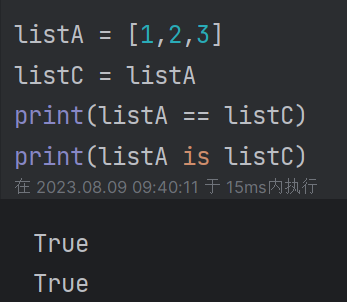
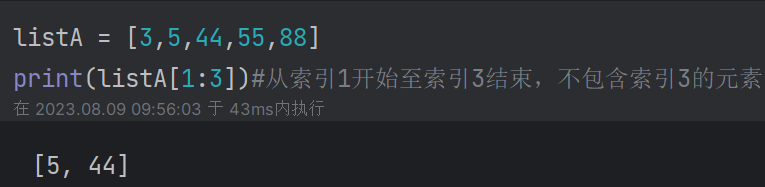
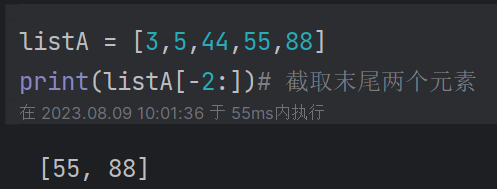
列表的切片 对列表进行截取、反转 list[-1]:返回列表最后一个 list[a:b:c]:a代表start(默认为0),b代表stop(默认为1),c代表step list[:1]== list[0:1:1]:返回列表第0到1的元素[0,1)左闭右开
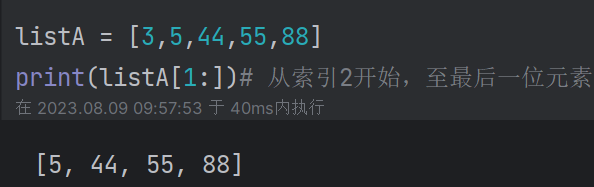
list[1:]:返回第二个至最后一个元素(包含最后一位元素)
list[-1:]:返回最后一个元素
list[:-1]:返回第一个至倒数第二个元素 list[::1]:从头到尾,步长为1(返回原列表) list[::-1]:返回原列表的倒序
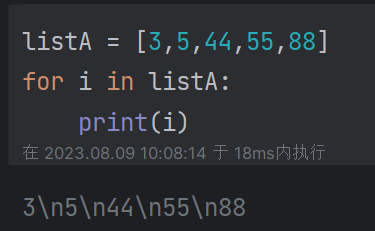
list[::2]:返回从左往右,步长为2,进行切片 遍历列表:通过元素值遍历或通过元素下标遍历
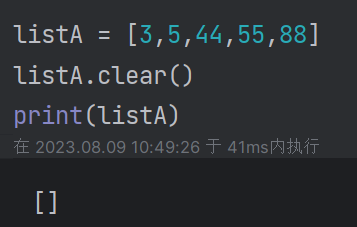
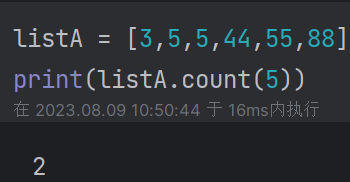
列表的转换:tuple(),set()list()将列表转换为元组或集合或列表 列表的常用函数: clear()清除列表中所有元素(原列表任存在) count()统计某个元素在列表中出现的次数 max()最大值,min()最小值,sort()默认升序排列 拷贝:浅拷贝 copy()只适用于一维数组list2 = list1.copy() ,深拷贝 先import copy再拷贝list2 = copy.deepcopy(list1)(深拷贝内存地址不同) |
| 1.2 序列操作—元组具体操作: (1)定义元组:tupleA = ()#定义一个空元组
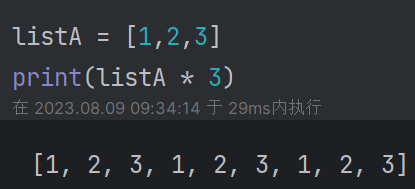
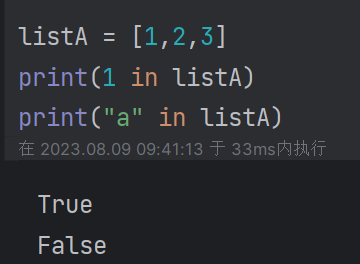
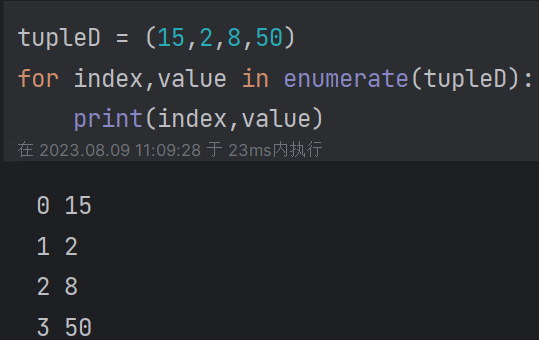
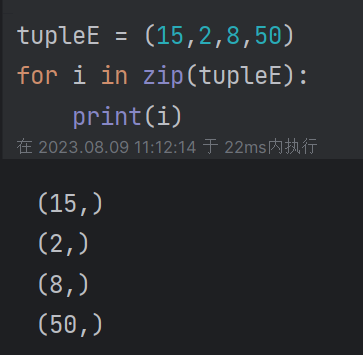
(2)元组切片:同列表切片操作 (3)重复*,拼接+ (4)成员判断in,not in (5)遍历:同列表遍历 枚举遍历: 压缩遍历: |
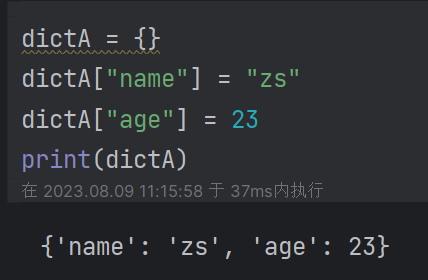
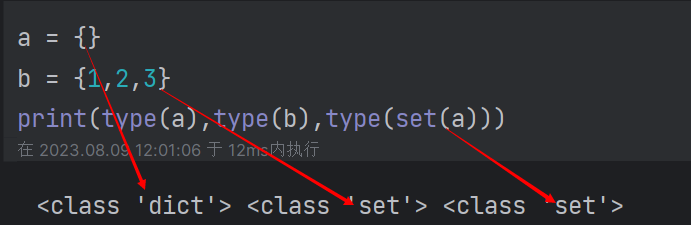
| 1.3 序列操作—字典具体操作: (1)定义字典:dictA= {} #定义一个空字典
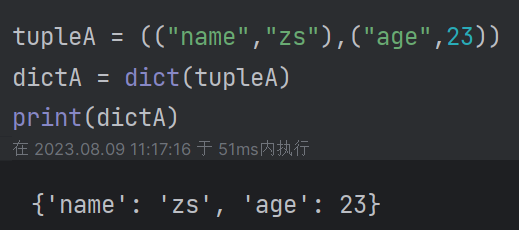
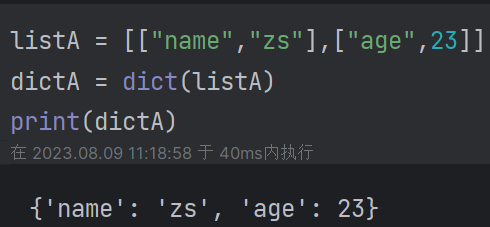
(2)特殊的元组或列表转字典
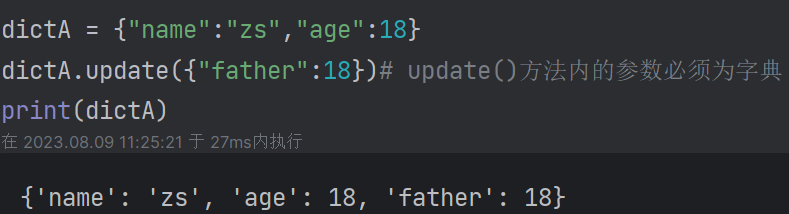
(3)修改
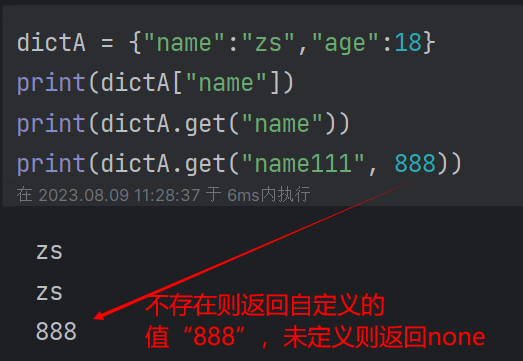
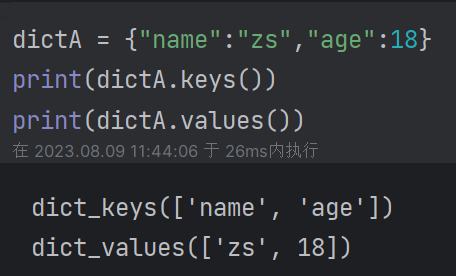
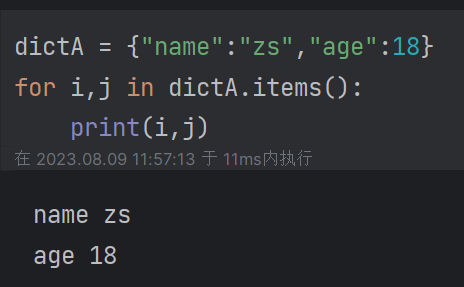
(4)获取元素,获取或遍历key和value
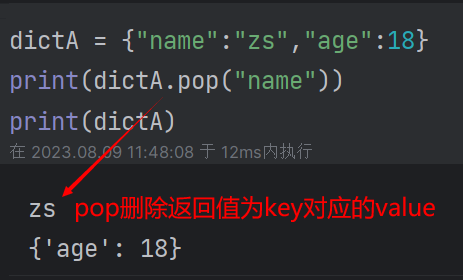
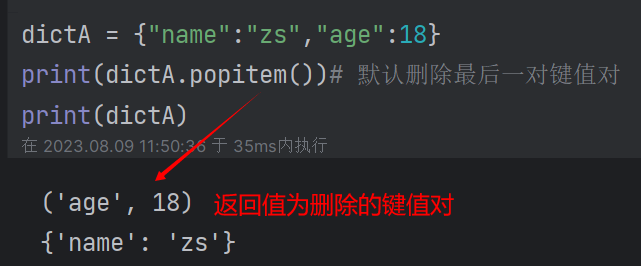
(5)删除元素(删除key) pop
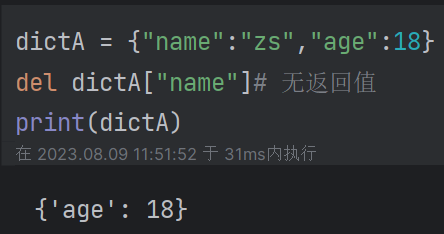
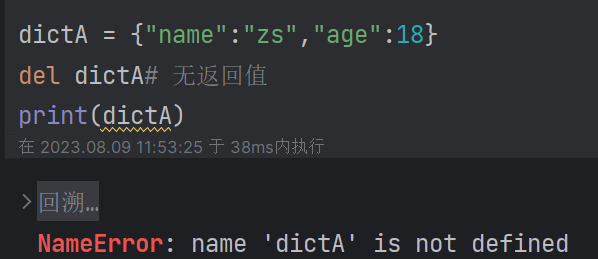
del (通过key删除) del删除字典后,无此字典
clear()清空字典,字典仍存在
|
| 1.4 序列操作—集合具体操作: (1)定义一个集合:
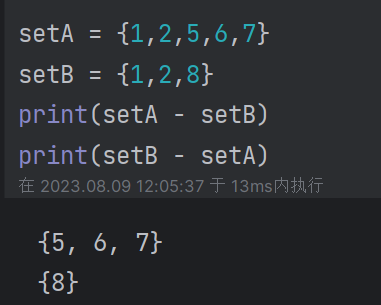
(2)差集-:去除两者重复的,留下自己独有的
并集|:去除多余的重复值
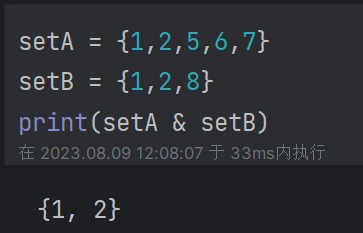
交集&
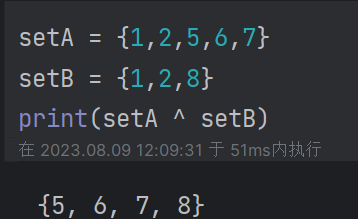
对称差集^:两个集合不同时存在的元素(去除共有的元素) (3)集合遍历 |
2.函数
| 2.1 内置函数(Python中写好的函数,可直接调用) 常见的有:abs()返回数字的绝对值,pow(x,y)返回的是x的y次方 |
| 2.2 自定义函数 (1)定义函数:def 函数名(参数): '''注释内容''' 方法体 [return返回值,可写可不写] |
| 2.3 调用函数:函数名(参数) |
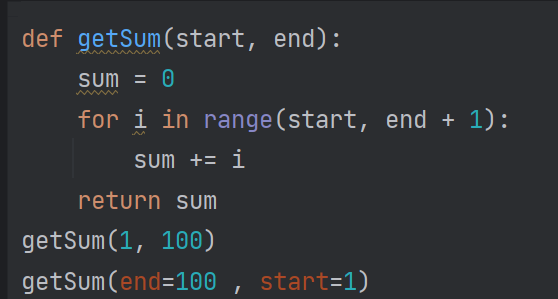
| 2.4 参数:分为无参函数 有参函数:分为位置参数,默认参数,命名关键字参数,可变参数,关键字可变参数 (1)位置参数:必须要传入的参数,传入的参数也必须按照函数定义是的顺序,参数名 = 参数值
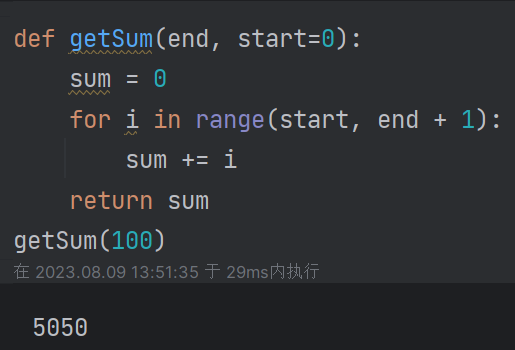
(2)默认参数:给参数一个默认值,调用函数时可传可不传参数,不传参数就为使用默认值(如果默认参数和未知参数同时存在,则位置参数在前,参数默认值必须是不可变类型)
|
| (3)命名关键字参数:参数之间有*,在*往后面的参数,在调用时必须写成(参数名=参数值) 固定位置:位置参数;命名关键字参数;默认参数
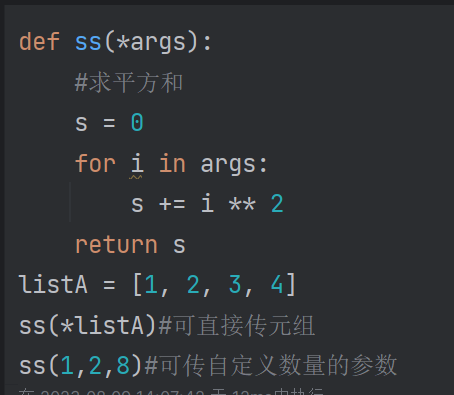
(4)可变参数:参数之前加*,可理解为将收集到的位置参数打包成元组,调用函数时可以传入多个元素,看成是元组的拆包
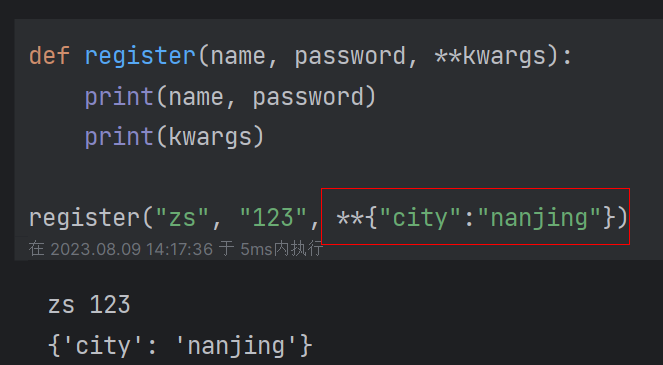
(5)关键字可变参数:**kwargs,将收集到的所有命名关键字参数打包成字典,调用函数时可以传多个字典,看成字典的拆包
|
| 2.5 返回值(return) (1)在需要返回的地方使用return关键字,可以返回任意类型的数值和表达式,return会终止函数的执行 (2)函数中可以存在多个return语句,表示在不同条件下终止函数并返回对应的数值 (3)return非必须存在,无return仅表示函数无返回值,不影响函数的调用和运行 |
| 2.6 匿名函数lambda-lambda表达式:如果函数定义比较简单,并且只有单个参数时可以使用lambda表达式表达函数 lambda 参数1,参数2:返回值表达式
|
相关文章:

Python基础--序列操作/函数
Python基础 1.序列的操作 2.函数 1. 数据类型的具体操作 1.1 序列操作--列表具体操作: #定义列表 listA [] #定义一个空列表 listB [1,2.8,"你好",listA,[1,2,3]] # 访问列表 print(listB)#查看整个列表 print(listB[2])#查看单个…...

Kafka与Zookeeper版本对应关系
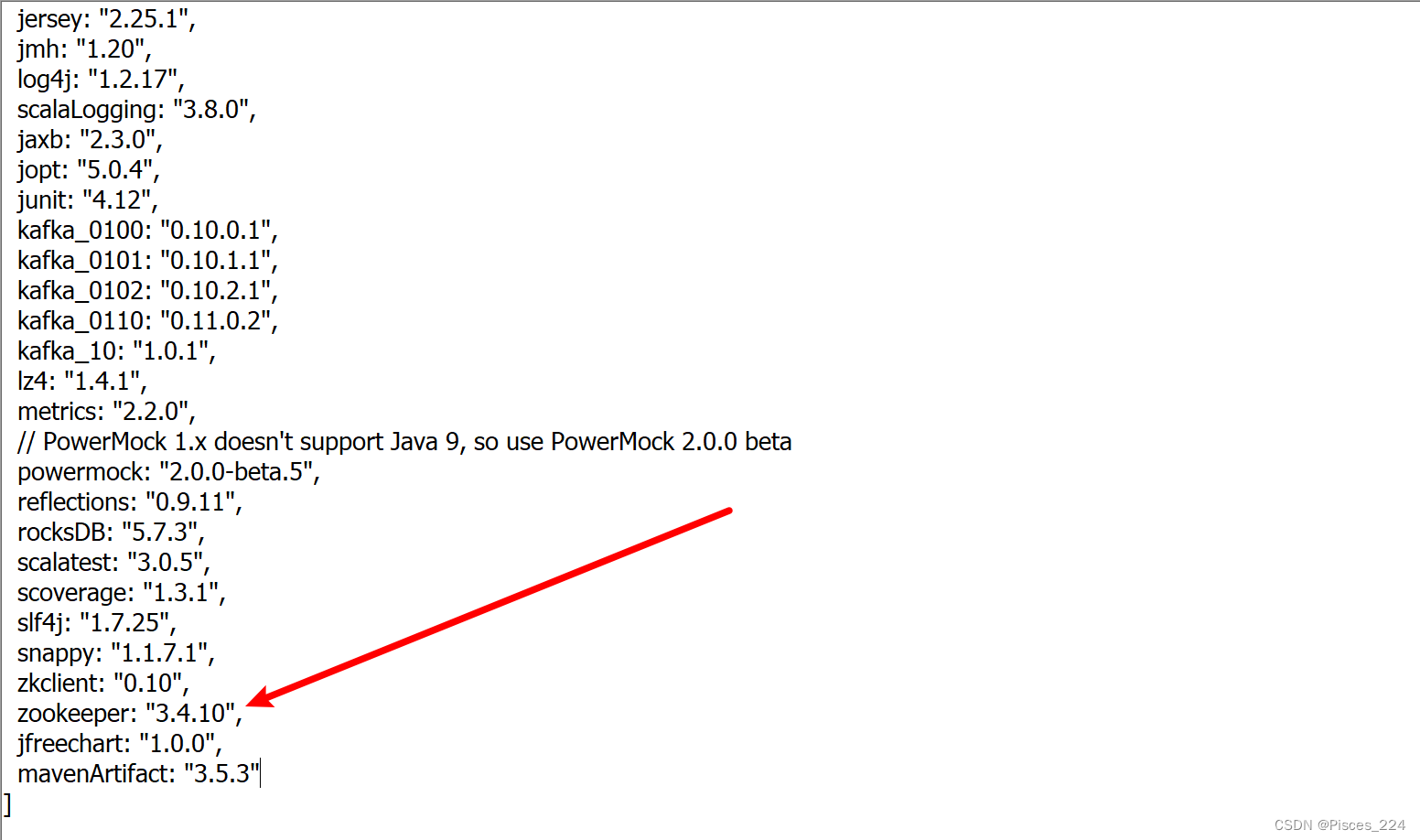
文章目录 了解版本对应Kafka安装包Kafka源码包 了解 比如: kafka_2.11-1.1.1.jar包 其中2.11表示的是Scala的版本,因为Kafka服务器端代码完全由Scala语音编写。”-“后面的1.1.1表示的kafka的版本信息。遵循一个基本原则,Kafka客户端版本和服…...

Arch Linux 使用桥接模式上网
如果我们想要将虚拟机与物理主机同一网段,并且像物理机器一样被其他设备访问,则需要以桥接模式上网,这个时候,物理主机就必须配置为使用网桥上网了。 注意:这里我们使用了 NetworkManager 网络管理工具中的 nmcli 来进…...

Vue 中使用 WebWorker
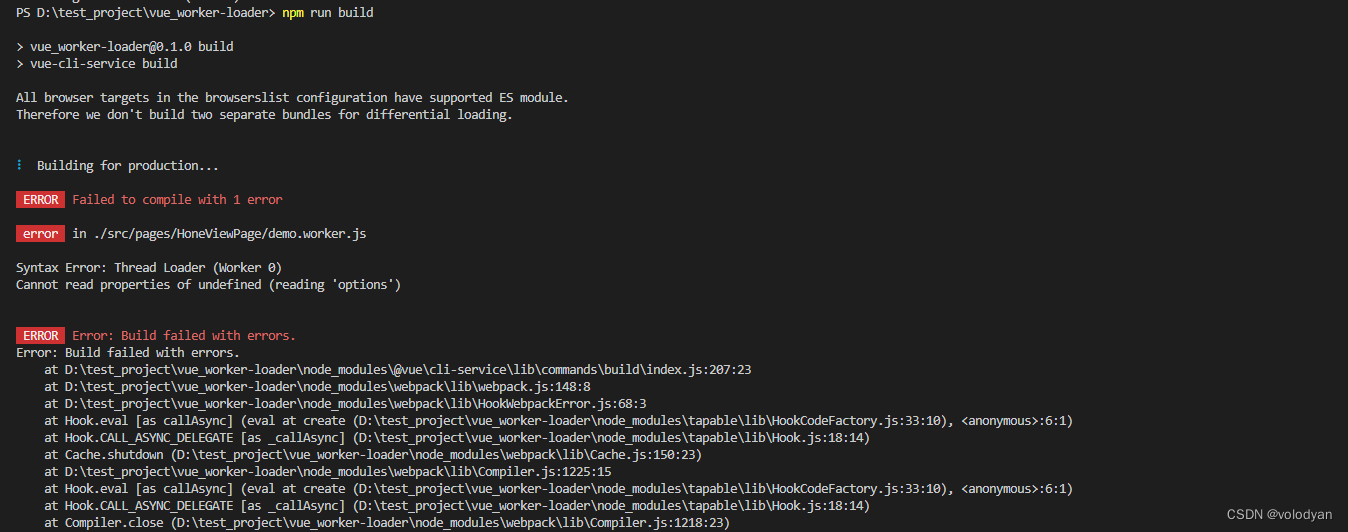
目录 安装 loader 应用场景 打包时错误处理 安装 loader npm install worker-loader -D 如果直接把worker.js放到public目录下,则不需要安装loader vue.config.js const { defineConfig } require(vue/cli-service)module.exports defineConfig({transpileDe…...

财务管理系统javaweb会计账房进销存jsp源代码mysql
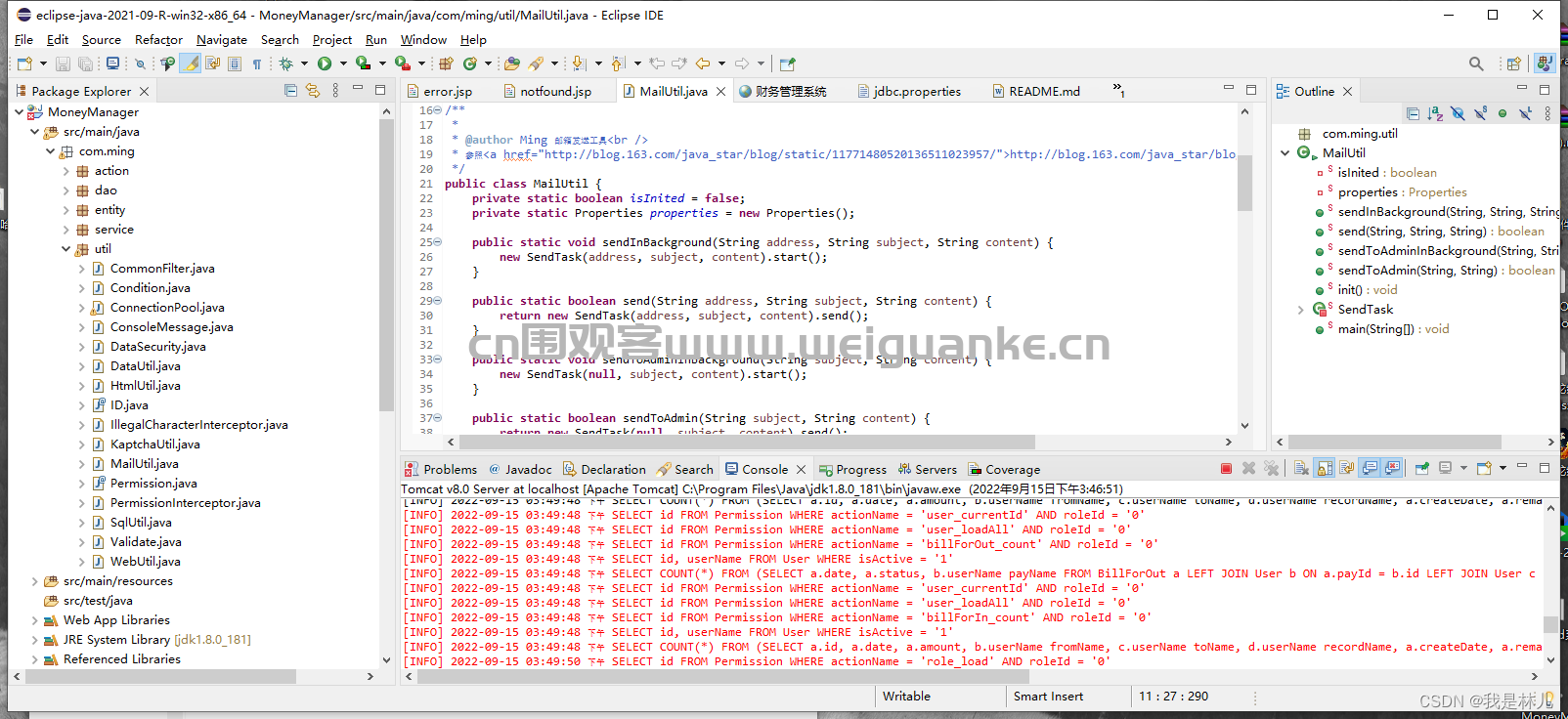
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 财务管理系统javaweb java,Struts2,bootstrap,mysql,…...

企业服务器被devos勒索病毒攻击后怎么处理,devos勒索病毒如何攻击的
众所周知,科学技术是第一生产力,科学技术的发展给企业与人们的生活带来了极大变化,但随之而来的网络安全威胁也不断增加。最近,我们收到很多企业的求助,企业的计算机服务器遭到了devos勒索病毒的攻击,导致企…...

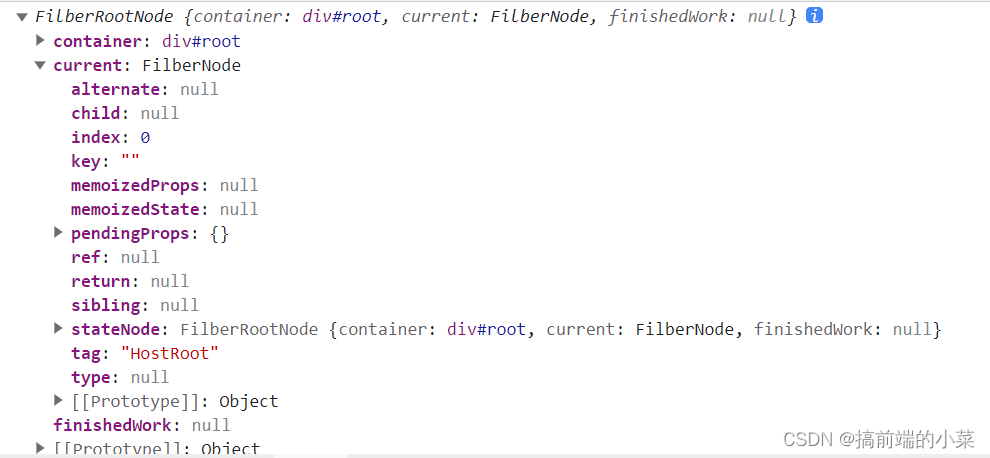
React源码解析18(2)------ FilberNode,FilberRootNode结构关系
摘要 在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。 所以在React内部,会将所有的React元素转换为Fil…...

什么是Session?它在SQLAlchemy中扮演什么角色?
让我们先来谈谈什么是“Session”。在你逛超市或者餐厅的时候,你可能会遇到一种叫做“前台”的东西。你知道那是干什么的吗?它是用来暂存你买的东西,这样你就可以从容地结账,而不必抱着满满一购物车的商品。 数据库的“Session”…...

Java 中 Set集合常用方法
.add() 添加元素 对象名.add() 向Set集合中添加元素 (但不能添加重复元素,Set集合中不允许元素重复) Set<String> s new HashSet<String>(); // 添加数据 s.add("aaa"); s.add("bbb"); addAll(Collectio…...

(MVC)SpringBoot+Mybatis+Mapper.xml
前言:本篇博客主要对MVC架构、Mybatis工程加深下理解,前面写过一篇博客:SprintBoothtml/css/jsmybatis的demo,里面涉及到了Mybatis的应用,此篇博客主要介绍一种将sql语句写到了配置文件里的方法,即Mybatis里…...

【Linux命令行与Shell脚本编程】第十九章 正则表达式
Linux命令行与Shell脚本编程 第十九章 正则表达式 文章目录 Linux命令行与Shell脚本编程 第十九章 正则表达式九.正则表达式9.1.正则表达式基础9.1.1.正则表达式的类型9.2.定义BRE模式9.2.1.普通文本9.2.2.特殊字符 9.2.3.锚点字符锚定行首^锚定行尾$组合锚点 9.2.4.点号字符\.…...

vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs pnpm install exceljs二、 页面中使用 // 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "wa…...

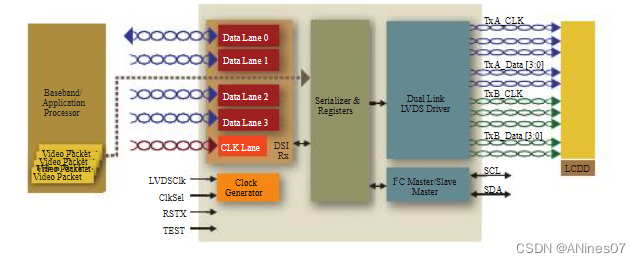
TC358774/5显示桥接(MIPI DSI到LVDS)
东芝TC358774/5显示桥针对使用带有MIPI DSI(显示串行接口)连接的主机处理器的手持设备进行了优化。tc358774 /5作为协议桥接,使视频数据流从主机处理器链接到驱动LVDS显示面板。tc358774 /5桥接器可以配置为多达4通道MIPI DSI,每通道数据速率高达1 Gbps&…...

企业内部FAQ常见问题展示分享的价值
企业内部FAQ(常见问题)展示分享是一种将常见问题和解决方案以问答形式呈现给员工的方式。这种方式可以帮助企业提高工作效率、提供一致的解决方案、提升员工满意度和减少重复工作。 企业内部FAQ常见问题展示分享的价值: 1. 提高工作效率 企…...

React 核心开发者 Dan Abramov 宣布从 Meta 离职
导读React.js 核心开发者、Redux 作者 Dan Abramov 在社交平台发文宣布,将辞去在 Meta 的职务: “我感到苦乐参半,几周后我就要辞去 Meta 的工作了。在 Meta 的 React 组织工作是我的荣幸。感谢我过去和现在的同事接纳我,容忍我犯…...
)
【C/C++】std::vector 优化点(官方同步)
预分配空间:使用 reserve() 方法预分配 vector 的空间,避免频繁的内存分配和拷贝操作。 使用 emplace_back():使用 emplace_back() 方法插入元素,避免了拷贝构造函数的调用,提高了插入效率。 使用移动语义࿱…...

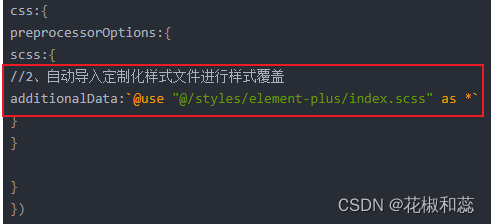
【vue3】elementPlus主题色定制
以scss语言为例 1、element-plus自动按需导入配置,可参考官网按需导入模块 安装element-plus及辅助插件 npm i element-plus --save安装辅助插件 npm install -D unplugin-vue-components unplugin-auto-import安装sass npm i sass -D2、vite.config.js 中配置…...

MATLAB 2023a的机器学习、深度学习
MATLAB 2023版的深度学习工具箱,提供了完整的工具链,使您能够在一个集成的环境中进行深度学习的建模、训练和部署。与Python相比,MATLAB的语法简洁、易于上手,无需繁琐的配置和安装,让您能够更快地实现深度学习的任务。…...
)
【Python实际使用】Python提取pdf中的表格数据输出到excel(含代码实例)
前两天有朋友问我,你能不能帮我把pdf中的表格数据抓出来,输出到excel中,我说我试试。 最近看资料发现python有很多库都可以完成pdf中的表格数据抓取,选择其中一种尝试:pdfplumber。 一、简单介绍 在使用之前我们简单…...

css的transform样式计算-第一节
本文作者为 360 奇舞团前端开发工程师 引言 在使用 css 样式进行样式的缩放、旋转等设置时,思考了一下它的较浅层的原理,恩,这个阶段都 是一些初高的数学计算,从新看这里的时候顺便捡了捡初高中的数学,比如三角函数之类…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...