【HTML】HTML 表格总结 ★★★ ( 表格标签 | 行标签 | 单元格标签 | 表格标签属性 | 表头单元格标签 | 表格标题标签 | 合并单元格 )
文章目录
- 一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )
- 二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )
- 三、表头单元格标签
- 四、表格标题标签
- 五、合并单元格
- 1、合并单元格方式
- 2、合并单元格顺序
- 3、合并单元格流程
- 六、合并单元格示例
- 1、原始表格
- 2、跨行合并单元格
- 3、跨列合并单元格
一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )
HTML 表格 由 3 种标签 组成 : 表格 涉及 的标签都是 双标签 ;
- 表格标签 : 表格最 外围的标签 , 用于包裹整个表格 ; 其中 包含若干 tr 行标签 ;
<table>整个表格内容</table>
- 行标签 : 标签内是 一行的内容 , 其中 包含若干 td 标签 ;
<tr>表格中一行的内容</tr>
- 单元格标签 : 表格中一个单元格中的内容 , 只包含一个单元格的文本 ;
<td>单元格文本内容</td>
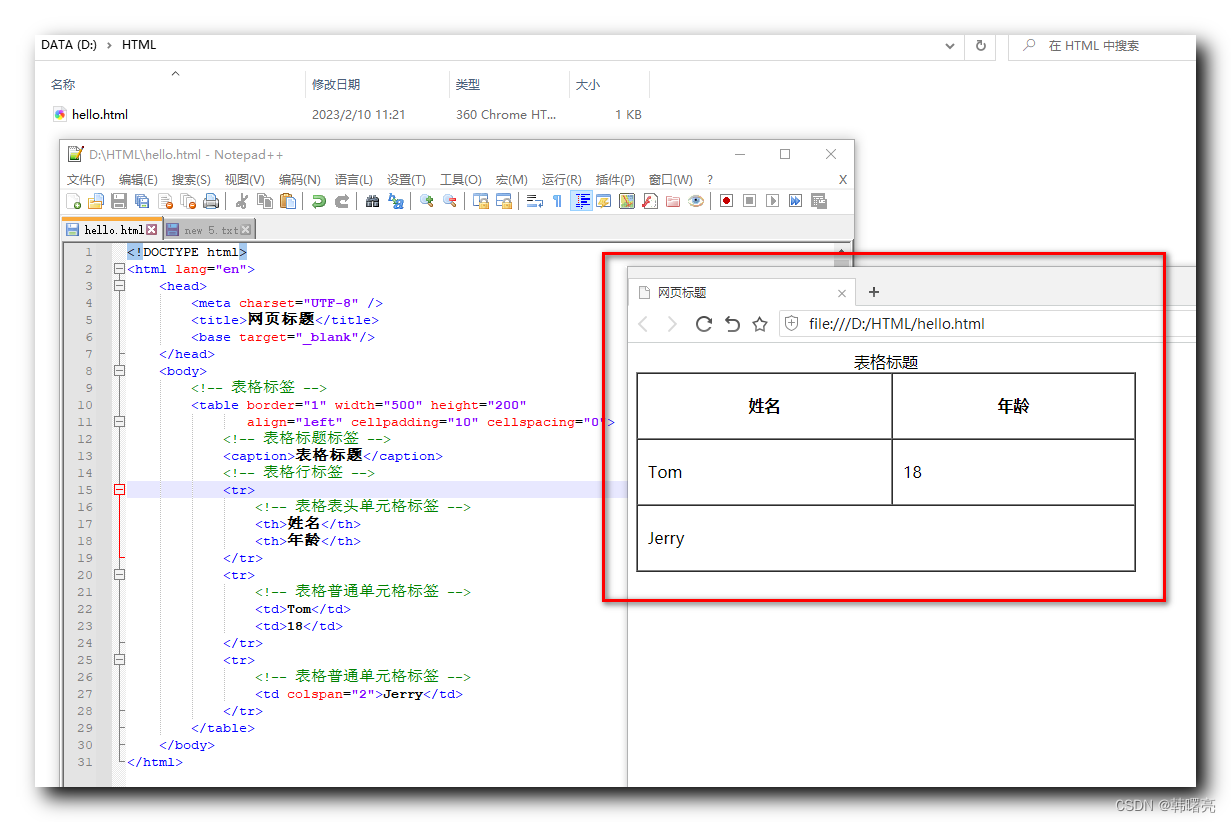
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 整个表格内容 --><table><!-- 表格中一行的内容 --><tr><!-- 表格中单个单元格内容 --><td>姓名</td><td>年龄</td></tr><tr><td>Tom</td><td>18</td></tr><tr><td>Jerry</td><td>16</td></tr></table></body>
</html>
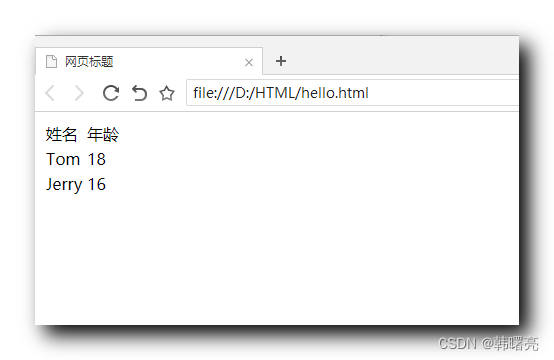
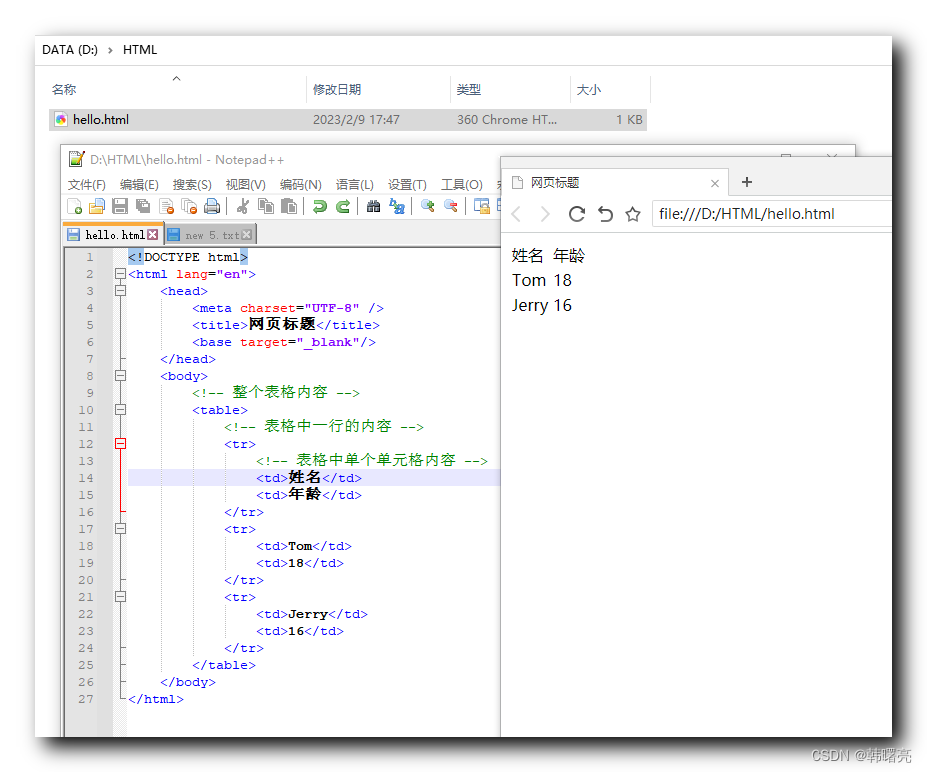
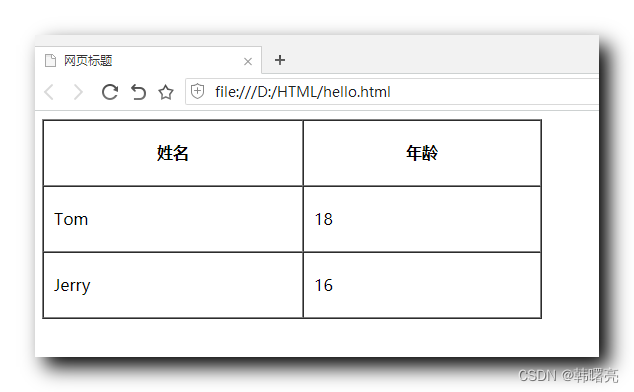
网页效果 :


二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )
table 表格属性 :
- border 属性 : 属性值 为 像素值 ; 设置边框 , 默认 0 像素 无边框 ;
- cellspacing 属性 : 属性值 为 像素值 ; 设置 单元格边框 之间的 间距 , 默认 2 像素 ;
- cellpadding 属性 : 属性值 为 像素值 ; 设置 单元格边框 与 单元格内容 之间的 间距 , 默认 1 像素 ;
- width 属性 : 属性值 为 像素值 ; 设置 表格宽度 ;
- height 属性 : 属性值 为 像素值 ; 设置 表格高度 ;
- align 属性 : 可设置 left , center , right 等属性值 ; 用于设置 整体表格 在 网页中的 水平对齐方式 ;
- 设置 left , 表格在网页左侧 ;
- 设置 center , 表格在网页水平居中 ;
- 设置 right , 表格在网页右侧 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 整个表格内容 --><table border="1" width="500" height="200" align="center" cellpadding="10" cellspacing="0"><!-- 表格中一行的内容 --><tr><!-- 表格中单个单元格内容 --><td>姓名</td><td>年龄</td></tr><tr><td>Tom</td><td>18</td></tr><tr><td>Jerry</td><td>16</td></tr></table></body>
</html>
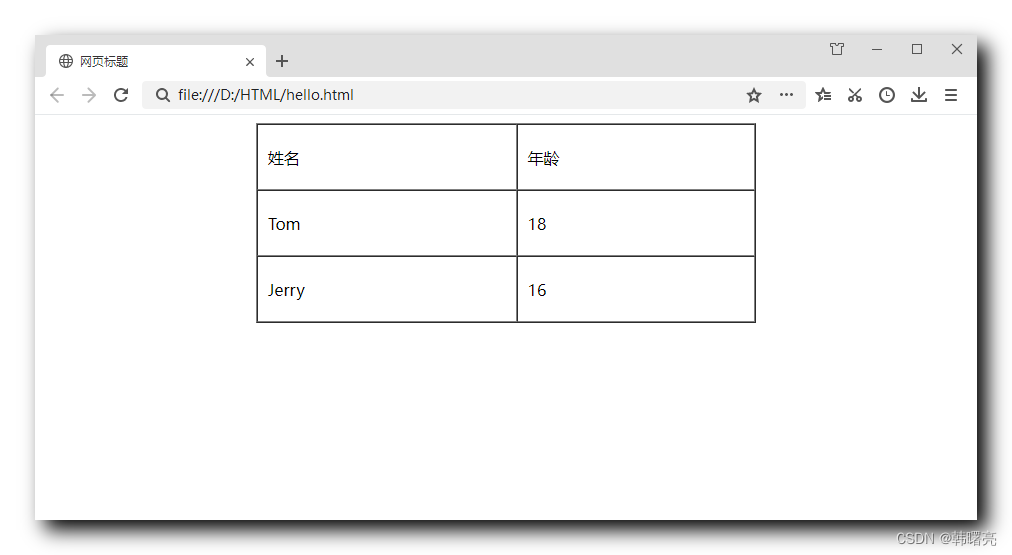
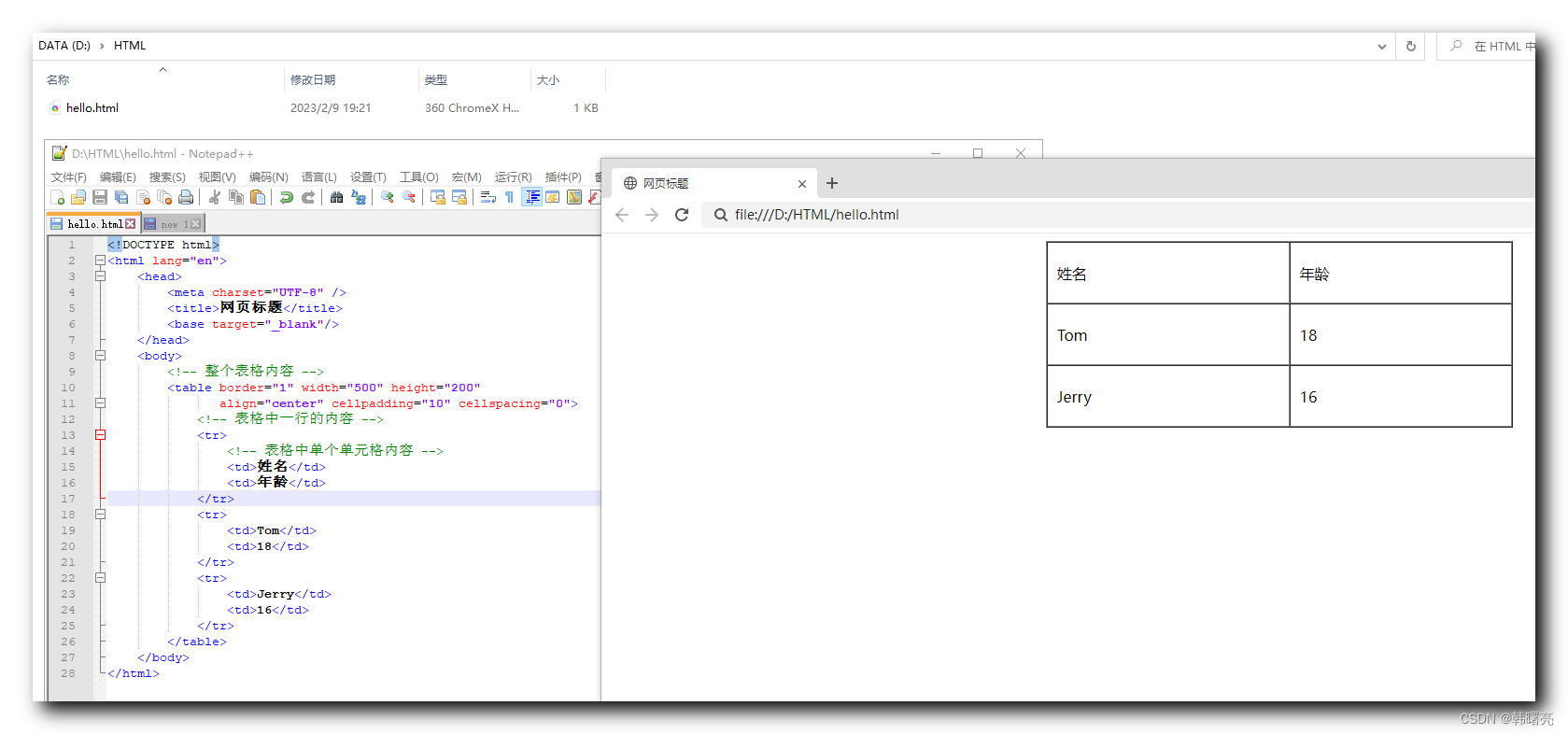
网页效果 :


三、表头单元格标签
表头单元格 可以在表格中 用作第一排 作为表格 的 表头 使用 , 表头单元格 中的 文本设置 可以与 普通单元格 中的文本设置 不同 ;
表头单元格 中的 文本 会 居中 , 并且 加粗 显示 ;
表头单元格 标签 如下 :
<th></th>
表头单元格 与 普通单元格 放置位置一样 , 也是放在 table 表格标签 下的 tr 表格行标签 下 , 如 :
<!-- 表格标签 --><table><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr></table>
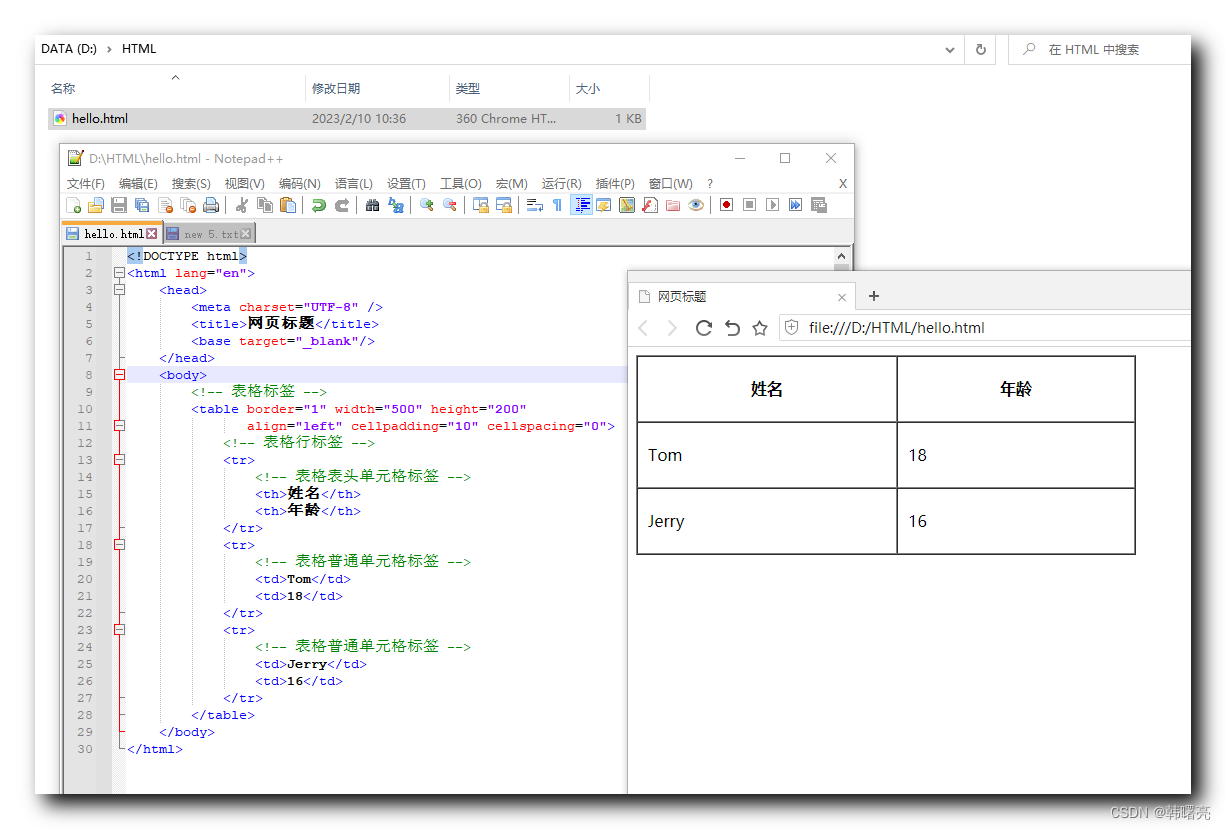
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 表格标签 --><table border="1" width="500" height="200" align="left" cellpadding="10" cellspacing="0"><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr><tr><!-- 表格普通单元格标签 --><td>Jerry</td><td>16</td></tr></table></body>
</html>
网页效果 :


四、表格标题标签
在 <table>表格标签 中 , 可以使用 表格标题标签 <caption> 为表格添加一个标题 ;
被添加的 表格标题 会 显示在表格上方 , 并且 居中显示 ;
表格标题标签用法 : 表格标题标签 必须紧跟在 <table>表格标签 后面 , 中间不要插入其它标签 , 否则设置无效 ;
<!-- 表格标签 --><table><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr></table>
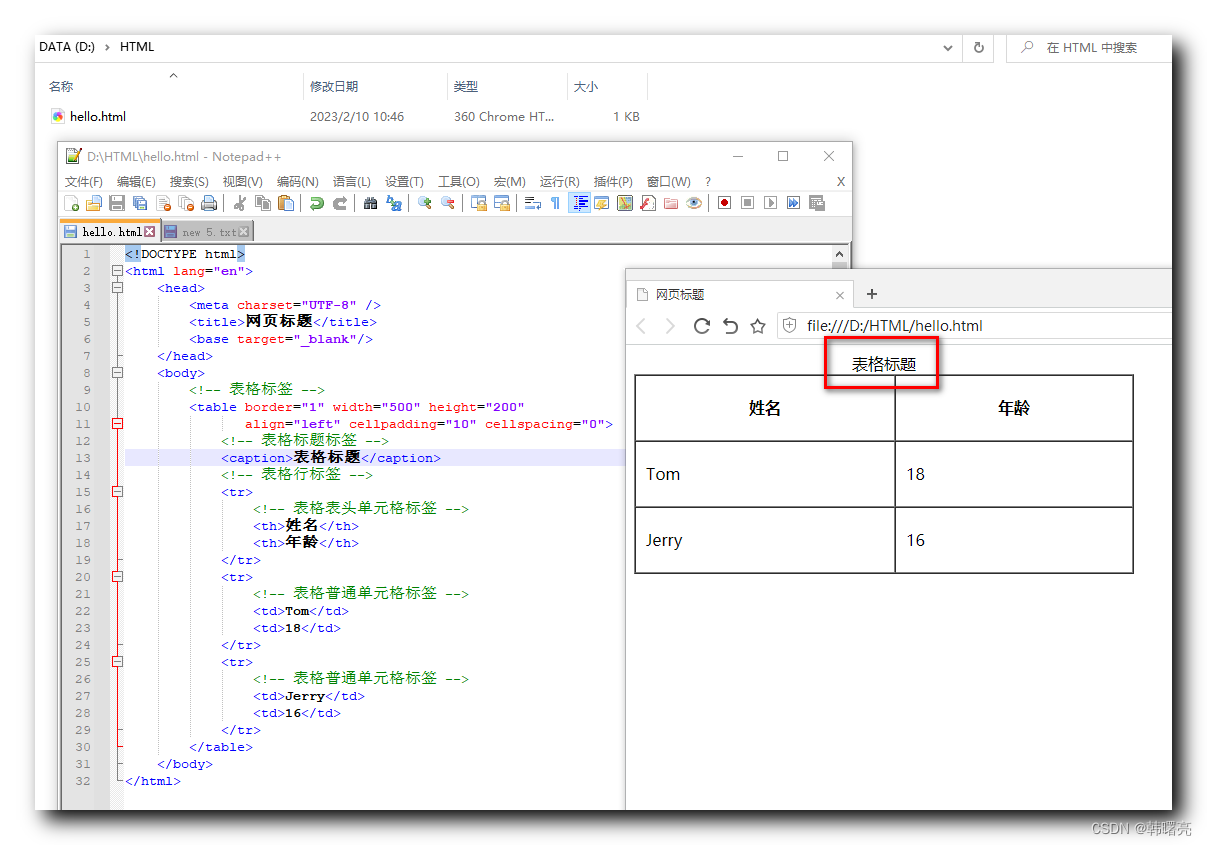
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 表格标签 --><table border="1" width="500" height="200" align="left" cellpadding="10" cellspacing="0"><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr><tr><!-- 表格普通单元格标签 --><td>Jerry</td><td>16</td></tr></table></body>
</html>
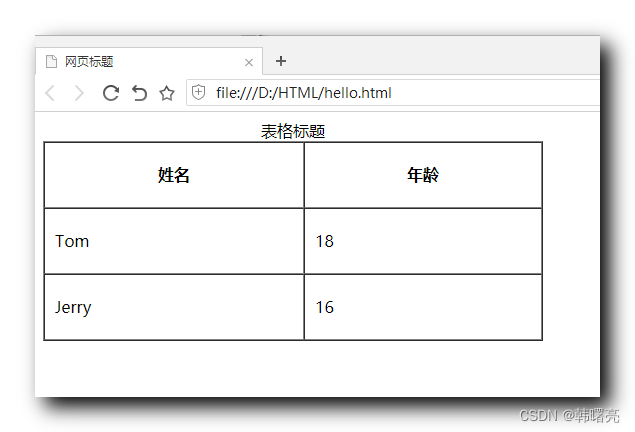
网页效果 :

五、合并单元格
1、合并单元格方式
单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签中 使用 colspan 属性 , 设置跨列合并单元格数 ;
2、合并单元格顺序
单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
3、合并单元格流程
合并单元格流程 :
- 首先 , 确定 合并单元格 类型 , 是 跨行合并 还是 跨列合并 ;
- 然后 , 根据 从上到下 , 从左到右 的顺序 , 找到要 设置 rowspan 或 colspan 属性 的 目标单元格 ;
- 跨行合并 : 按照 从上到下 的顺序 进行合并 , 最上方的单元格 是 目标单元格 ;
- 跨列合并 : 按照 从左到右 的顺序 进行合并 , 最左侧的单元格 是 目标单元格 ;
- 最后 , 删除 合并后 多余的单元格 ;
六、合并单元格示例
1、原始表格
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 表格标签 --><table border="1" width="500" height="200" align="left" cellpadding="10" cellspacing="0"><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr><tr><!-- 表格普通单元格标签 --><td>Jerry</td><td>16</td></tr></table></body>
</html>
显示效果 :

2、跨行合并单元格
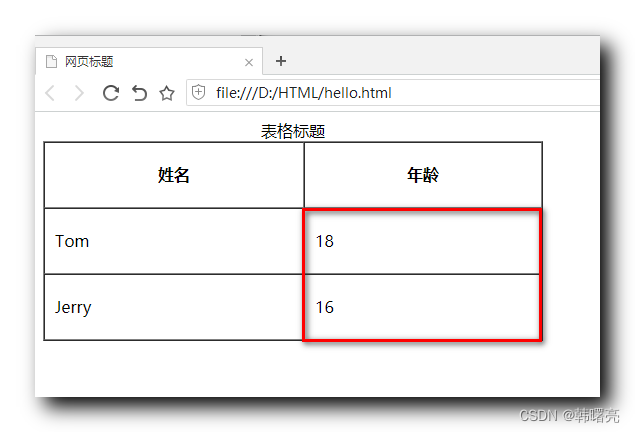
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨行合并 , 要在 <td> 标签中 使用 rowspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最上方的单元格 , 显示 18 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
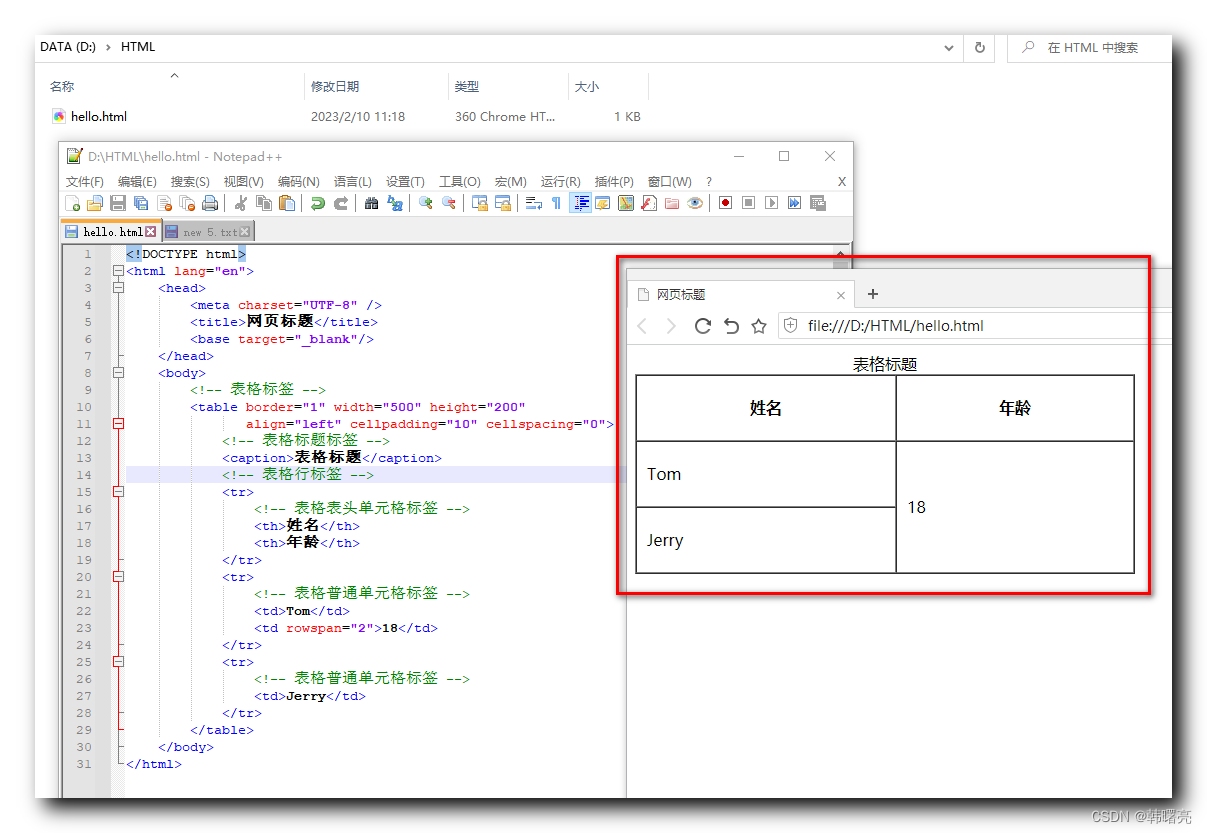
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 表格标签 --><table border="1" width="500" height="200" align="left" cellpadding="10" cellspacing="0"><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td rowspan="2">18</td></tr><tr><!-- 表格普通单元格标签 --><td>Jerry</td></tr></table></body>
</html>
显示效果 :

3、跨列合并单元格
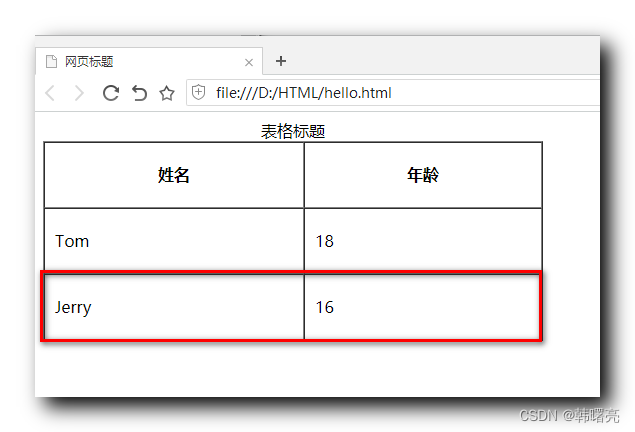
按照下图的样式 , 合并红色矩形框中的单元格 ;

合并步骤 :
- 首先 , 该合并是 跨列合并 , 要在 <td> 标签中 使用 colspan 属性 ;
- 然后 , 找到 目标单元格 , 是要合并单元格的最 左测的单元格 , 显示 Jerry 文本的单元格 是目标单元格 ;
- 最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;
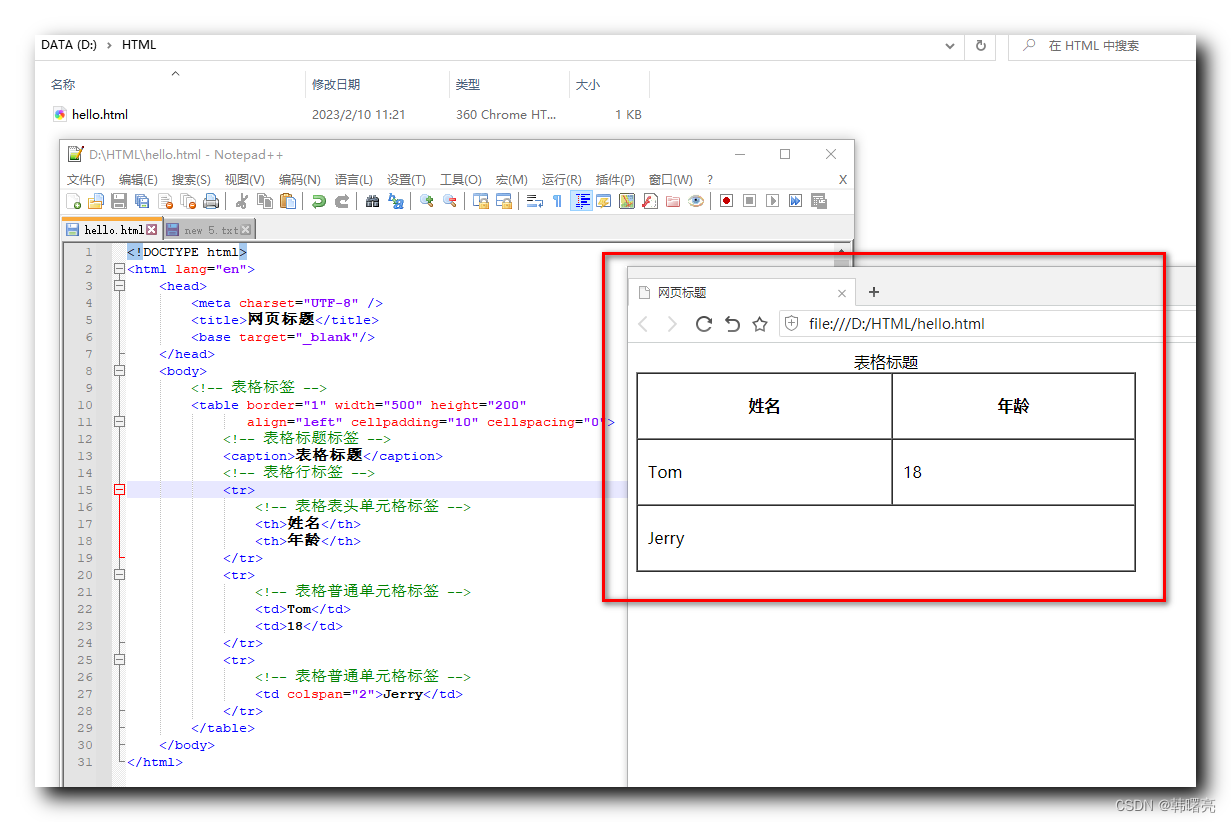
代码示例 :
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>网页标题</title><base target="_blank"/></head><body><!-- 表格标签 --><table border="1" width="500" height="200" align="left" cellpadding="10" cellspacing="0"><!-- 表格标题标签 --><caption>表格标题</caption><!-- 表格行标签 --><tr><!-- 表格表头单元格标签 --><th>姓名</th><th>年龄</th></tr><tr><!-- 表格普通单元格标签 --><td>Tom</td><td>18</td></tr><tr><!-- 表格普通单元格标签 --><td colspan="2">Jerry</td></tr></table></body>
</html>
显示效果 :

相关文章:

【HTML】HTML 表格总结 ★★★ ( 表格标签 | 行标签 | 单元格标签 | 表格标签属性 | 表头单元格标签 | 表格标题标签 | 合并单元格 )
文章目录一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )三、表头单元格标签四、表格标题标签五、合并单元格1、合并单元格方式2、合并单元格顺序3、合并单元格流程六、合并单元格示例1、原始…...

linux013之文件和目录的权限管理
用户、组、文件目录的关系: 简介:用户和组关联,组合文件目录关联,这样就实现了用户对文件的权限管理。首先来看一下,一个文件或目录的权限是怎么查看的,ls -l, 如下,这个信息怎么看呢…...

设计模式之状态模式
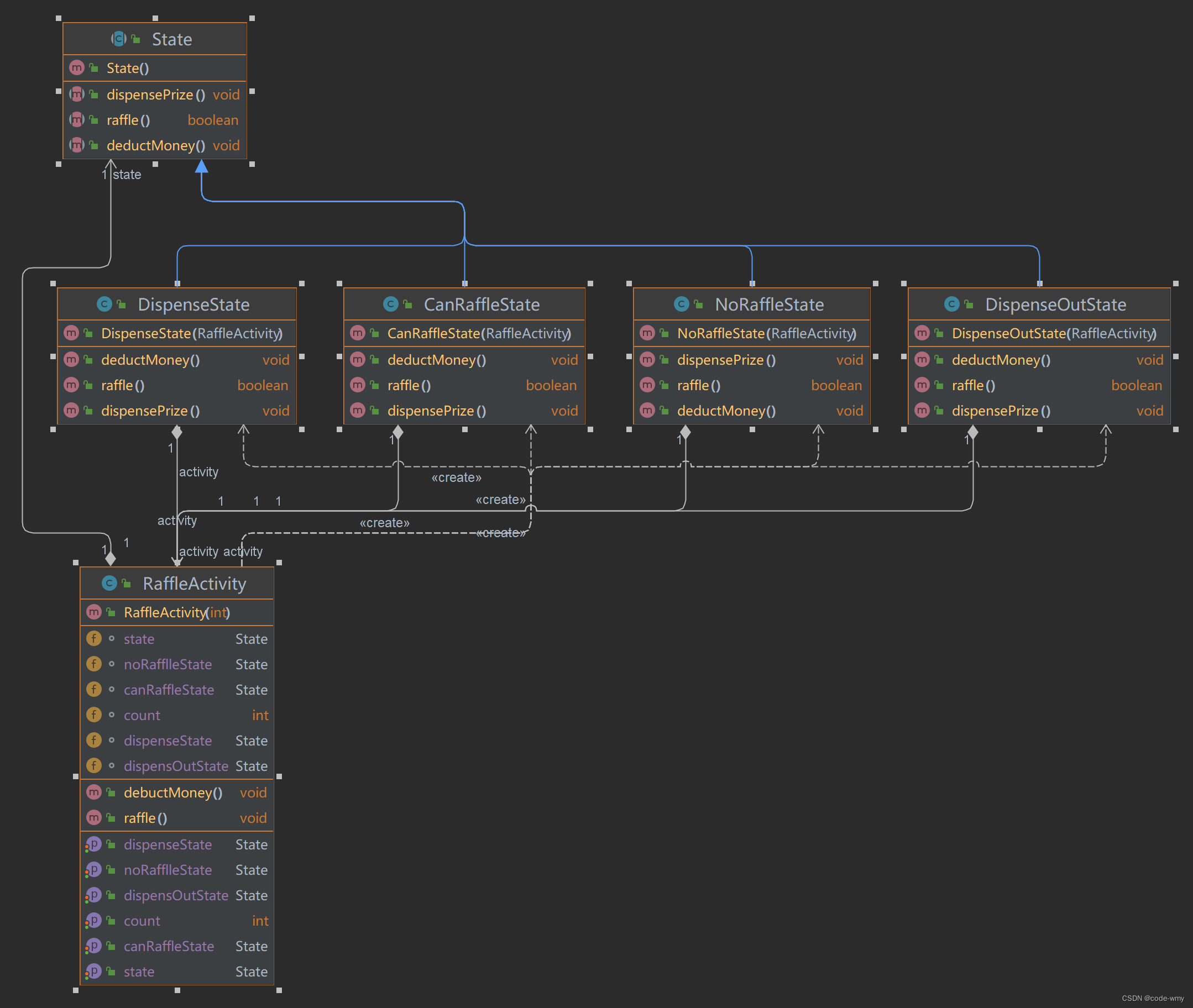
什么是状态模式 状态模式是指允许一个对象在其内部状态改变时改变他的行为,对象看起来似乎改变了整个类。 状态模式将一个对象在不同状态下的不同行为封装在一个个状态类中,通过设置不同的状态对象可以让环境对象拥有不同的行为,而状…...

XQuery 选择 和 过滤
XML实例文档 我们将在下面的例子中继续使用这个 "books.xml" 文档(和上面的章节所使用的 XML 文件相同)。 在您的浏览器中查看 "books.xml" 文件。 选择和过滤元素 正如在前面的章节所看到的,我们使用路径表达式或 FL…...

室友打了一把王者的时间,我理清楚了grep,find,管道|,xargs的区别与联系,用的时候不知道为什么要这样用
目录 问题引入 find和grep的基本区别 xargs命令 Linux命令的标准输入 vs 命令行参数 举例总结 问题引入 在自己做项目的过程中,想使用linux命令统计下一个目录下html文件的数量,在思考应该使用grep还是find去配合wc指令统计文件数量,后来…...

python 刷题时常见的函数
collections.OrderedDict 1. move_to_end() move_to_end() 函数可以将指定的键值对移动到最前面或者最后面,即最左边或最右边 。 2. popitem() popitem()可以完成元素的删除操作,有一个可选参数last(默认为True),…...

Python之列表推导式和列表排序
Python中的列表推导式,是小编比较喜欢的一种,他能大大减少你的代码量来得到你想要的结果,下面说说列表中常用的几种推导式 列表排序 Python开发中会经常用到排序操作,这里提供两种方式供大家参考,对象的sort()方法和…...

力扣(LeetCode)240. 搜索二维矩阵 II(C++)
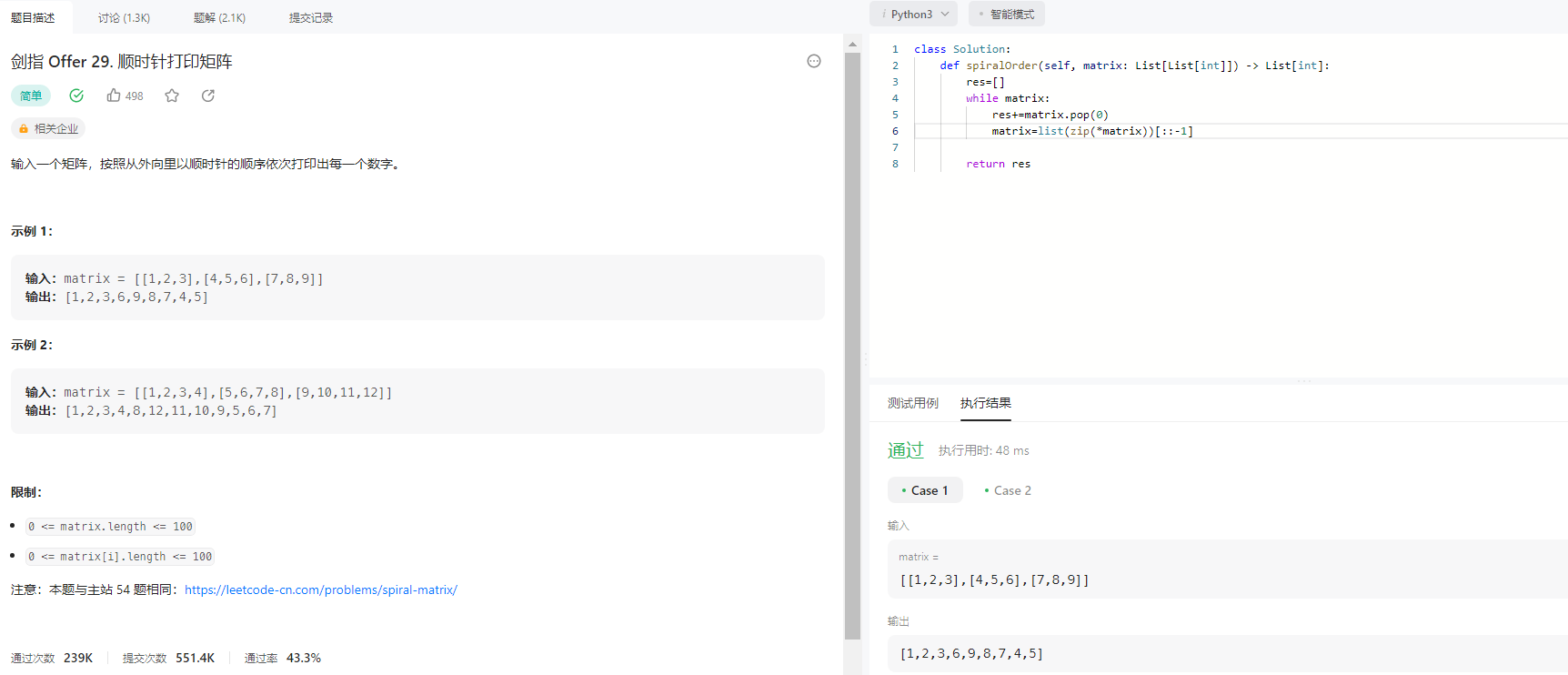
题目描述 枚举 枚举整个矩阵,找到等于 target 的元素,则 return true ,否则 return false。 class Solution { public:bool searchMatrix(vector<vector<int>>& matrix, int target) {int n matrix.size(), m matrix[0]…...

golang defer
文章目录延迟函数的参数在defer语句出现时就已经确定下来了延迟函数没有入参时,延迟函数体内的变量会受到影响延迟函数 *可以* 修改主函数的 *具名* 返回值延迟函数 *无法* 修改主函数的 *匿名* 返回值defer会把声明的 延迟函数以及 函数的入参放到栈上,…...

【Java】线程的死锁和释放锁
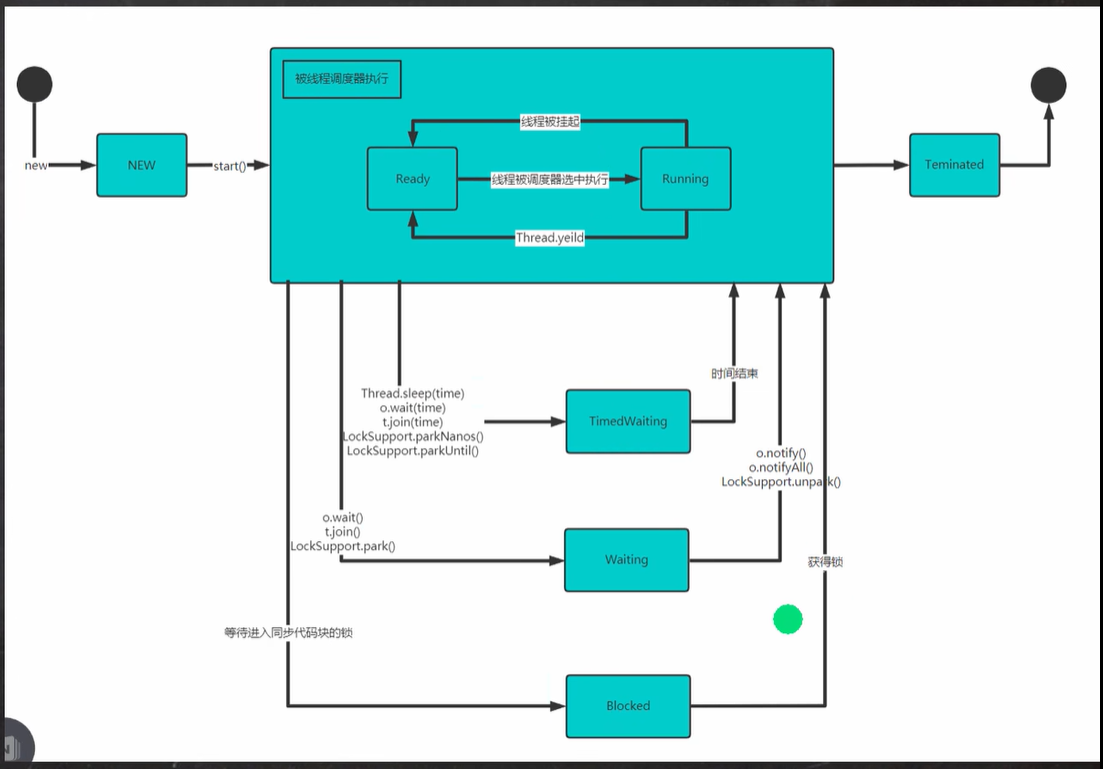
线程死锁是线程同步的时候可能出现的一种问题 文章目录1. 线程的死锁1.1 基本介绍1.2 应用案例2. 释放锁2.1 下面的操作会释放锁2.2 下面的操作不会释放锁1. 线程的死锁 1.1 基本介绍 多个线程都占用了对方的锁资源,但不肯相让,导致了死锁,…...

如何使用断点续传上传大文件
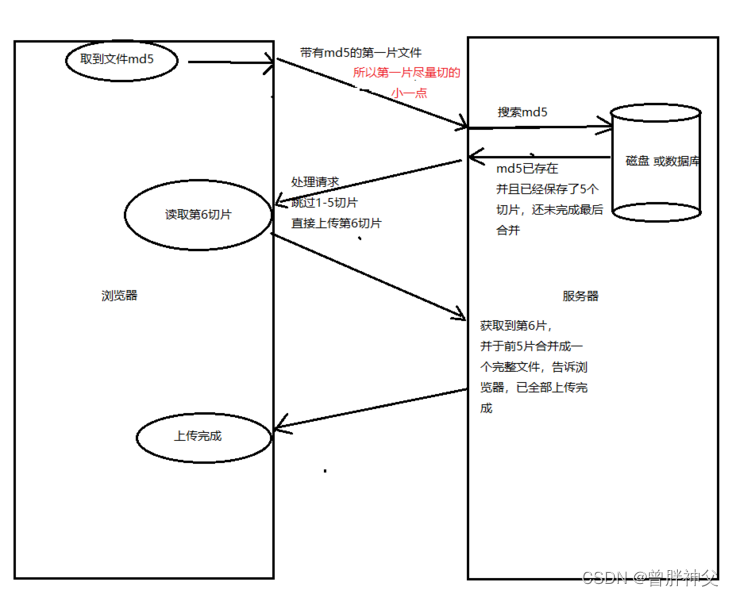
概念 大文件上传的需求介绍 不管怎样简单的需求,在量级达到一定层次时,都会变得异常复杂。 文件上传简单,文件变大就复杂 上传大文件时,以下几个变量会影响我们的用户体验 服务器处理数据的能力请求超时网络波动 上传时间会变长…...

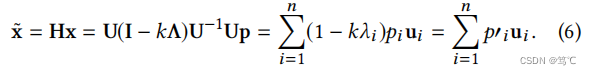
【图神经网络】图拉普拉斯滤波器如何实现全通、低通、高通滤波
【图神经网络】图拉普拉斯滤波器如何实现全通、低通、高通滤波 文章目录【图神经网络】图拉普拉斯滤波器如何实现全通、低通、高通滤波1. 前言2. 符号说明3. 三种滤波3.1 全通滤波3.2 低通滤波3.2.1 平滑信号分析3.2.2 广义拉普拉斯平滑滤波器3.3 高通滤波4. 总结1. 前言 GCN&…...

python操作mysql数据库详解
使用Python操作MySQL数据库 MySQL是一种关系型数据库管理系统,它可以用来存储和管理大量的数据。之前介绍了大部分主流数据库,今天将介绍如何使用Python来操作MySQL数据库。 安装MySQL 首先,我们需要安装MySQL服务器,可以从MyS…...

netty群聊系统
1设计思路:启动一个服务端,多个客户端第一个客户端启动时,会告诉服务器上线了第二个客户端启动时,告诉服务器上线,并且通知第一个启动的客户端第三个客户端启动时,告诉服务器上线,并且通知第一个…...

Android 初代 K-V 存储框架 SharedPreferences,旧时代的余晖?
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问。 前言 大家好,我是小彭。 SharedPreferences 是 Android 平台上轻量级的 K-V 存储框架,亦是初代 K-V 存储框架,至今被很多应用沿用。 有的…...

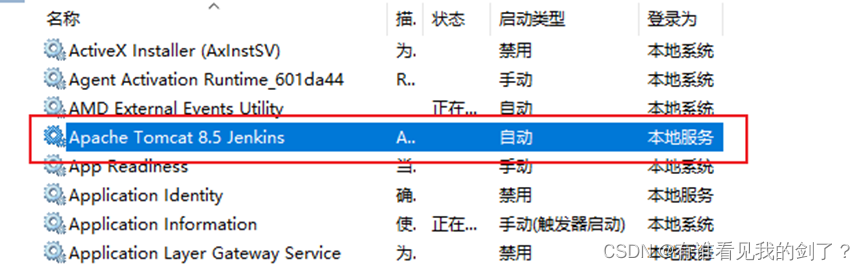
在windows中使用tomcat搭建Jenkins
1、 准备环境:JDK JDK官网下载:https://download.oracle.com/java/19/latest/jdk-19_windows-x64_bin.msi 2、 tomcat包 tocat官网下载:https://tomcat.apache.org/download-90.cgi 3、 Jenkins.war包 Jenkins官网下载:https://mi…...

Linux系统
linux系统 世界上最重要的服务器端操作系统。 创建新目录 mkdir app mkdir -m 目录权限 目录名 创建有权限的目录名。 创建一个空白文件 touch app.txt创建一个文件。 cat创建一个文件。 vi/vim创建一个文件。 nano创建一个文件。 truncate创建一个文件。 pwd查看当前目录。 rm…...

Mel Frequency Cepstral Coefficients (MFCCs)
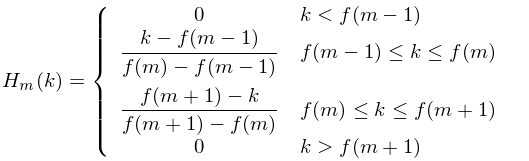
wiki里说 在声音处理中,梅尔频率倒谱( MFC ) 是声音的短期功率谱的表示,基于非线性梅尔频率标度上的对数功率谱的线性余弦变换。 倒谱和MFC 之间的区别在于,在 MFC 中,频带在梅尔尺度上等距分布,这比正常频谱中使用的线…...

第七讲---贪心(上课)
1.股票买卖 一、贪心 考虑一种方案,在每次上升的前一天购入股票,并在上升后的当天卖出的方案 if (w[i] > w[i - 1])res w[i] - w[i - 1];接下来证明该贪心思路得出的方案即是最优解。 (1)证明贪心解 ≥ 最优解: …...

计算机如何思考与图灵完备
图灵完备是针对一套数据操作规则而言的概念,数据操作规则可以是一门编程语言,也可以是计算机实现里面的指令集,比如C/C++是图图灵完备的,通用CPU也是图灵完备的,但是GPU却不一定是图灵完备的。说白了图灵完备定义了一套规则,当这套规则可以实现图灵迹模型里的全部功能时,…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
