js实现按创建时间戳1609459200000 开始往后开始显示运行时长-demo

运行时长 00日 00时 17分 59秒
代码
function calculateRuntime(timestamp) {const startTime = Date.now(); // 获取当前时间戳//const runtimeElement = document.getElementById('runtime'); // 获取显示运行时长的元素function updateRuntime() {const currentTimestamp = Date.now(); // 获取当前时间戳const runtime = currentTimestamp - timestamp; // 计算运行时长// 将运行时长格式化为 "00日 00时 17分 59秒" 的形式const days = Math.floor(runtime / (1000 * 60 * 60 * 24)).toString().padStart(2, '0');const hours = Math.floor((runtime % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)).toString().padStart(2, '0');const minutes = Math.floor((runtime % (1000 * 60 * 60)) / (1000 * 60)).toString().padStart(2, '0');const seconds = Math.floor((runtime % (1000 * 60)) / 1000).toString().padStart(2, '0');const formattedRuntime = `${days}日 ${hours}时 ${minutes}分 ${seconds}秒`;//runtimeElement.innerText = formattedRuntime; // 更新显示的运行时长console.log(formattedRuntime)}// 初始更新一次运行时长updateRuntime();// 每秒更新一次运行时长setInterval(updateRuntime, 1000);
}使用示例
const timestamp = 1609459200000; // 替换为你的13位时间戳
calculateRuntime(timestamp);代码优化
/*** 运行时长格式化* @param ms 时间戳 13位*/
function timeFormatHandle(runtime) {// 将运行时长格式化为 "00日 00时 17分 59秒" 的形式const days = Math.floor(runtime / (1000 * 60 * 60 * 24)).toString().padStart(2, '0');const hours = Math.floor((runtime % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)).toString().padStart(2, '0');const minutes = Math.floor((runtime % (1000 * 60 * 60)) / (1000 * 60)).toString().padStart(2, '0');const seconds = Math.floor((runtime % (1000 * 60)) / 1000).toString().padStart(2, '0');const formattedRuntime = `${days}日 ${hours}时 ${minutes}分 ${seconds}秒`;console.log(formattedRuntime);
}let dateTimer = null;function closeDateTimer() {if (dateTimer) {clearTimeout(dateTimer);dateTimer = null;}
}function runRateTime(ms) {closeDateTimer();//timeFormatHandle(ms);dateTimer = setTimeout(() => {timeFormatHandle(ms); // 保留一个即可runRateTime(ms + 1000);}, 1000);
}const timestamp = 1691640413734; //创建时间戳
closeDateTimer()
runRateTime(new Date().getTime() - timestamp);
const startTime = 1609459200000; // 开始时间戳function displayRuntime() {const now = Date.now(); // 当前时间戳let runtime = now - startTime; // 运行时长,单位为毫秒const oneDay = 24 * 60 * 60 * 1000; // 一天的毫秒数const oneHour = 60 * 60 * 1000; // 一小时的毫秒数const oneMinute = 60 * 1000; // 一分钟的毫秒数// 计算天数let days = Math.floor(runtime / oneDay);runtime = runtime % oneDay;// 计算小时数let hours = Math.floor(runtime / oneHour);runtime = runtime % oneHour;// 计算分钟数let minutes = Math.floor(runtime / oneMinute);runtime = runtime % oneMinute;// 计算秒数let seconds = Math.floor(runtime / 1000);const displayDays = padZero(days); // 补零显示天数const displayHours = padZero(hours); // 补零显示小时数const displayMinutes = padZero(minutes); // 补零显示分钟数const displaySeconds = padZero(seconds); // 补零显示秒数console.log(`运行时长 ${displayDays}日 ${displayHours}时 ${displayMinutes}分 ${displaySeconds}秒`);
}// 补零函数,将一位数前面补零
function padZero(num) {if (num < 10) {return '0' + num;} else {return num;}
}// 每秒钟更新一次运行时长
setInterval(displayRuntime, 1000);优化
const displayRuntime=(startTime)=> {const now = Date.now(); // 当前时间戳let runtime = now - startTime; // 运行时长,单位为毫秒const oneDay = 24 * 60 * 60 * 1000; // 一天的毫秒数const oneHour = 60 * 60 * 1000; // 一小时的毫秒数const oneMinute = 60 * 1000; // 一分钟的毫秒数// 计算天数let days = Math.floor(runtime / oneDay).toString().padStart(2, '0');runtime = runtime % oneDay;// 计算小时数let hours = Math.floor(runtime / oneHour).toString().padStart(2, '0');runtime = runtime % oneHour;// 计算分钟数let minutes = Math.floor(runtime / oneMinute).toString().padStart(2, '0');runtime = runtime % oneMinute;// 计算秒数let seconds = Math.floor(runtime / 1000).toString().padStart(2, '0');console.log(`运行时长 ${days}日 ${hours}时 ${minutes}分 ${seconds}秒`);
}displayRuntime(1691994296457)//运行时长 00日 00时 16分 06秒相关文章:

js实现按创建时间戳1609459200000 开始往后开始显示运行时长-demo
运行时长 00日 00时 17分 59秒 代码 function calculateRuntime(timestamp) {const startTime Date.now(); // 获取当前时间戳//const runtimeElement document.getElementById(runtime); // 获取显示运行时长的元素function updateRuntime() {const currentTimestamp Date…...

latex三线表按页面大小填充
latex三线表按页面大小填充 使用Latex表格时会出现下图情况,表格没有填充整个页面,导致不美观。 解决方法: 在\begin{tabular}前加上\resizebox{\linewidth}{!}{ , 在\end{tabular} 后加 ‘}’ 如下:\resizebox{…...

佛祖保佑,永不宕机,永无bug
当我们的程序编译通过,能预防的bug也都预防了,其它的就只能交给天意了。当然请求佛祖的保佑也是必不可少的。 下面是一些常用的保佑图: 佛祖保佑图 ——————————————————————————————————————————…...

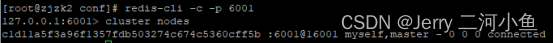
redis分布式集群-redis+keepalived+ haproxy
redis分布式集群架构(RedisKeepalivedHaproxy)至少需要3台服务器、6个节点,一台服务器2个节点。 redis分布式集群架构中的每台服务器都使用六个端口来实现多路复用,最终实现主从热备、负载均衡、秒级切换的目标。 redis分布式集…...

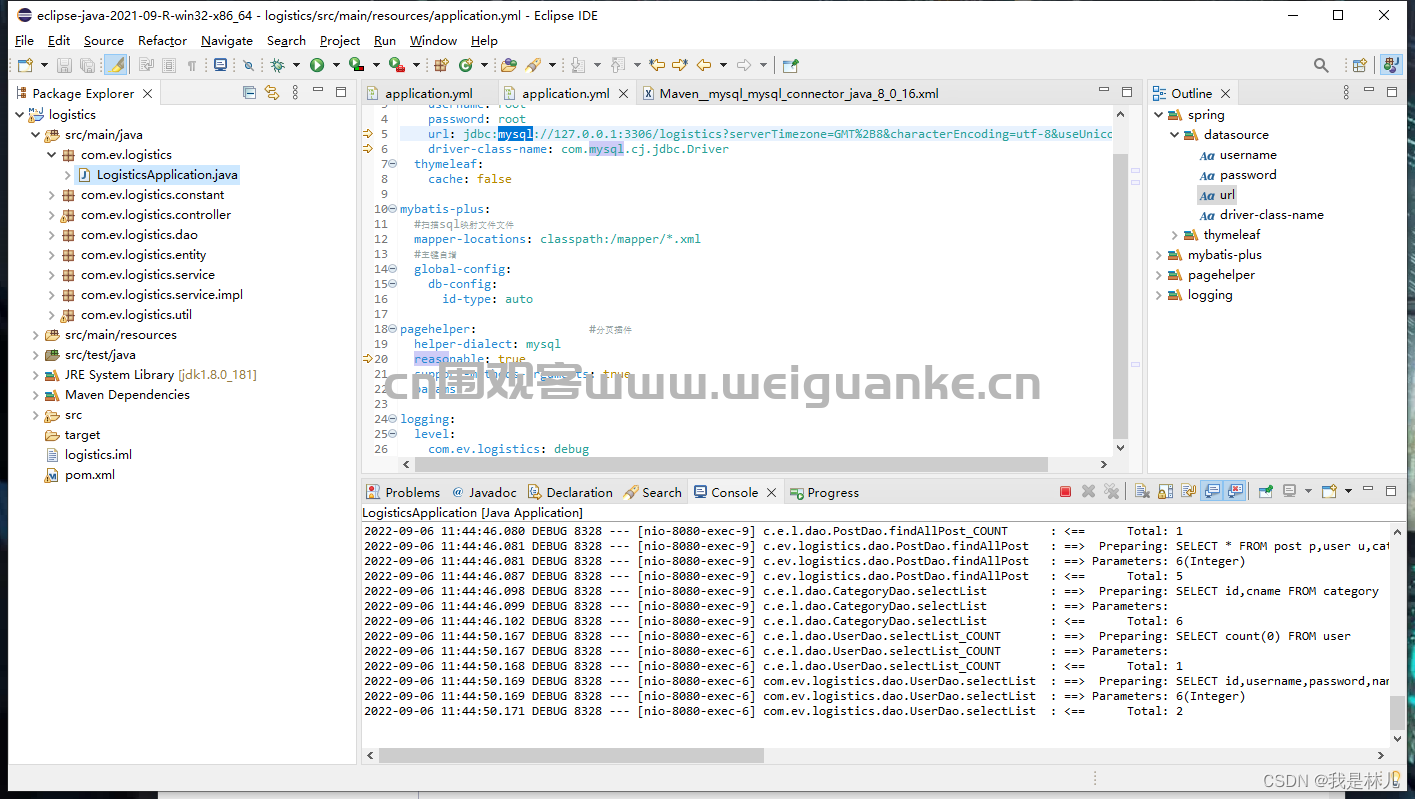
快递管理系统springboot 寄件物流仓库java jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 快递管理系统springboot 系统有1权限:管…...

自学黑客/网络安全(学习路线+教程视频+工具包+经验分享)
一、为什么选择网络安全? 这几年随着我国《国家网络空间安全战略》《网络安全法》《网络安全等级保护2.0》等一系列政策/法规/标准的持续落地,网络安全行业地位、薪资随之水涨船高。 未来3-5年,是安全行业的黄金发展期,提前踏入…...

如何进行游戏平台搭建?
游戏平台搭建涉及多个步骤和技术,下面是一个大致的指南: 市场调研和定位:首先,要了解游戏市场和受众的需求,选择适合的游戏类型和定位。 选择平台类型:决定是要搭建网页平台、移动应用平台还是其他类型的…...

安全防御问题
SSL VPN的实现,防火墙需要放行哪些流量? 实现 SSL VPN 时,在防火墙上需要放行以下流量, SSL/TLS 流量:SSL VPN 通过加密通信来确保安全性,因此防火墙需要允许 SSL/TLS 流量通过。一般情况下,SSL…...

x-www-form-urlencoded、application/json到底是什么
在http协议中规定了GET、HEAD、POST、PUT、DELETE、CONNECT 等请求方式,其中比较常用的就是post和get,其中post用来向服务器提交数据,post只规定了提交的数据必须放在请求的主体中,但是并没有规定传输数据的编码方式。比较主流的有如下的几种…...

LeetCode 33题:搜索旋转排序数组
目录 题目 思路 代码 暴力解法 分方向法 二分法 题目 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 …...
用python来爬取某鱼的商品信息(1/2)
目录 前言 第一大难题——找到网站入口 曲线救国 模拟搜索 第二大难题——登录 提一嘴 登录cookie获取 第一种 第二种 第四大难题——无法使用导出的cookie 原因 解决办法 最后 出现小问题 总结 下一篇博客(大部分代码实现) 前言 本章讲理…...

网工最常犯的9大错误,越早知道越吃香
下午好,我的网工朋友 我们常说,人要学会避免错误,尤其是对在职场生活的打工人来说,更是如此。 学生时代,我们通过错题本收集错误,提高刷题正确率和分数,但到了职场,因为没有量化的…...

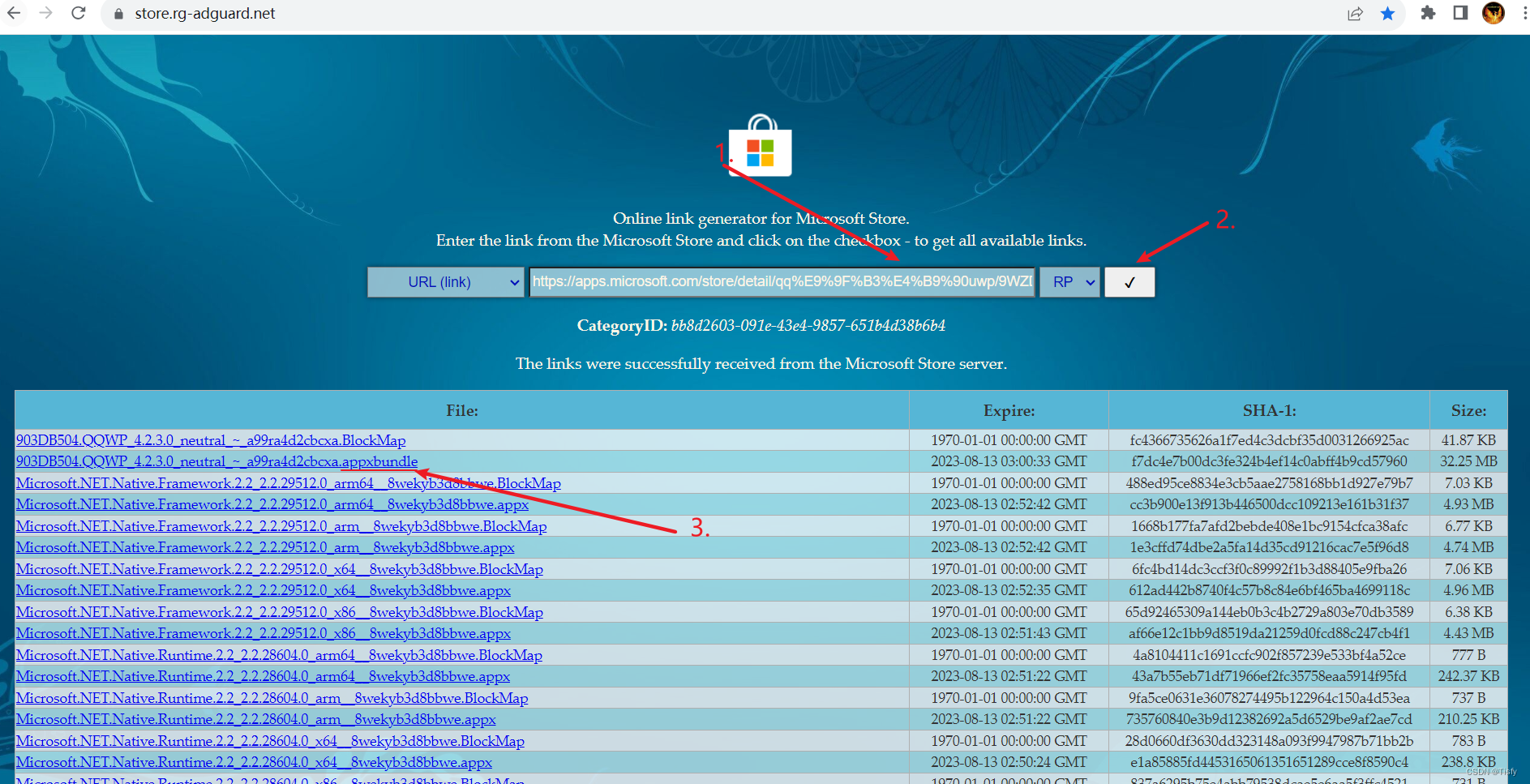
Windows - UWP - 网络不好的情况下安装(微软商店)MicrosoftStore的应用
Windows - UWP - 网络不好的情况下安装(微软商店)MicrosoftStore的应用 前言 UWP虽然几乎被微软抛弃了,但不得不否认UWP应用给用户带来的体验。沙箱的运行方式加上微软的审核,用户使用起来非常放心,并且完美契合Wind…...

1040:输出绝对值
【题目描述】 输入一个浮点数,输出这个浮点数的绝对值,保留到小数点后两位。 【输入】 输入一个浮点数,其绝对值不超过10000。 【输出】 输出这个浮点数的绝对值,保留到小数点后两位。 【输入样例】 -3.14 【输出样例】 …...

[Docker精进篇] Docker部署和实践 (二)
前言: Docker部署是通过使用Docker容器技术,将应用程序及其所有相关依赖项打包为一个可移植、自包含的镜像,然后在任何支持Docker的环境中快速部署和运行应用程序的过程。 文章目录 Docker部署1️⃣为什么需要?2️⃣有什么作用&am…...
、459.重复的子字符串)
day9 | 28. 实现 strStr()、459.重复的子字符串
目录: 解题及思路学习 28. 实现 strStr() https://leetcode.cn/problems/find-the-index-of-the-first-occurrence-in-a-string/ 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下…...

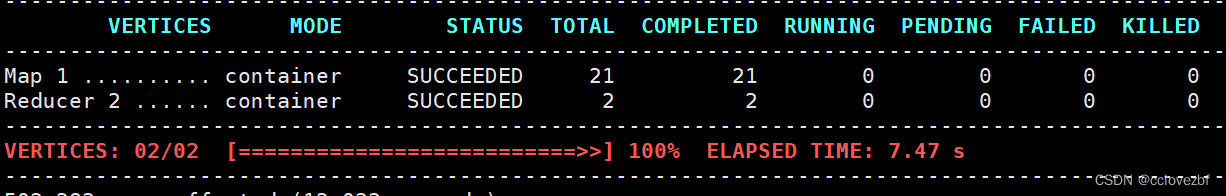
hive on tez资源控制
sql insert overwrite table dwintdata.dw_f_da_enterprise2 select * from dwintdata.dw_f_da_enterprise; hdfs文件大小数量展示 注意这里文件数有17个 共计321M 最后是划分为了21个task 为什么会有21个task?不是128M 64M 或者说我这里小于128 每个文件一个map…...

企业有VR全景拍摄的需求吗?能带来哪些好处?
在传统图文和平面视频逐渐疲软的当下,企业商家如何做才能让远在千里之外的客户更深入、更直接的详细了解企业品牌和实力呢?千篇一律的纸质材料已经过时了,即使制作的再精美,大家也会审美疲劳;但是你让客户远隔千里&…...

【问题解决】Git命令行常见error及其解决方法
以下是我一段时间没有使用xshell,然后用git命令行遇到的一些系列错误和他们的解决方法 遇到了这个报错: fatal: Not a git repository (or any of the parent directories): .git 我查阅一些博客和资料,可以解决的方式: git in…...

【100天精通python】Day34:使用python操作数据库_ORM(SQLAlchemy)使用
目录 专栏导读 1 ORM 概述 2 SQLAlchemy 概述 3 ORM:SQLAlchemy使用 3.1 安装SQLAlchemy: 3.2 定义数据库模型类: 3.3 创建数据表: 3.4 插入数据: 3.5 查询数据: 3.6 更新数据: 3.7 删…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
