背上花里胡哨的书包准备面试之webpack篇(+一些常问的面试题)
目录
webpack理解?
webpack构建流程?
loader解决什么问题?
plugin解决什么问题?
编写loader和plugin的思路?
webpack热更新?
如何提高webpack的构建速度?
问git常用命令?
http?http和https区别?
http常见状态码?
get和post区别?
地址栏输入url敲下回车后发生了什么?
浏览器渲染机制?
代码规范?
webpack理解?
Webpack 是一个现代的静态模块打包工具。它是一个基于配置的构建工具,用于将多个模块(包括 JavaScript、样式表、图像等)打包成一个或多个 bundle,并提供了一种优化资源加载和管理的方式。
主要概念和工作原理:
入口(Entry):Webpack 通过指定一个入口文件来开始构建过程。入口可以是单个文件或多个文件,Webpack 将从入口文件开始分析依赖关系树。
输出(Output):Webpack 会将打包后的资源输出到指定目录。输出通常是一个或多个 bundles,其中包含被 chunk 包裹的模块。
模块(Module):Webpack 将项目中的所有文件视为模块。每个模块都有自己的类型(JavaScript、CSS、图片等),Webpack 根据不同的类型使用对应的 loader 进行处理。
Loader:Loader 是用于对不同类型的模块进行处理和转换的插件。例如,Babel Loader 可以将 ES6/ES7 代码转换为浏览器可识别的 ES5 代码。
插件(Plugin):插件是用于扩展 Webpack 功能的组件。可以用插件来处理更复杂的任务,如生成 HTML 文件、压缩代码等。
开发服务器(DevServer):Webpack 提供了一个开发服务器,用于在开发过程中实时更新修改后的代码,并提供热模块替换功能。
模式(Mode):Webpack 提供了三种模式,分别是开发模式、生产模式和 none 模式。每种模式都有对应的配置,用于优化构建结果。
通过配置文件(通常是 webpack.config.js),开发人员可以定义入口、输出、loader、插件等来自定义项目的打包流程。Webpack 会根据配置文件的设置进行相应的处理和优化,最终生成可部署到生产环境的静态资源。
Webpack 的强大之处在于其模块化能力、灵活性和可扩展性。它可以处理多样化的资源类型并支持各种优化策略,使得前端项目的构建变得高效和可控。
webpack构建流程?
Webpack 的构建流程可以概括为以下几个步骤:
解析配置文件:Webpack 会根据项目根目录下的配置文件(默认为 webpack.config.js)来获取构建相关的配置选项。
解析入口文件:Webpack 根据配置文件中指定的入口文件路径,开始解析入口文件及其依赖关系。
加载模块:Webpack 使用不同的 loader 来处理不同类型的模块。在解析过程中,Webpack 会递归地加载和解析模块的依赖关系,并将它们加入到构建过程中。
插件执行:Webpack 在构建过程中提供了许多插件扩展的机会。插件可以用于执行各种任务,如优化、压缩、代码分割等。Webpack 会按顺序执行这些插件,并根据需要对模块和资源进行转换和处理。
输出文件:在构建完成后,Webpack 将生成的文件输出到指定的目录。输出的文件通常是一个或多个 bundle,包含了被 chunk 包裹的模块。
优化策略:Webpack 提供了一系列的优化策略,以提高构建结果的性能和体积。例如,代码压缩、Tree Shaking(消除未使用代码)、代码分割以及缓存等。
开发服务器:在开发过程中,Webpack 提供了一个开发服务器(DevServer),用于实时更新修改后的代码,并提供热模块替换功能。它能够在内存中构建和提供资源,加快开发效率。
整个流程中,Webpack 会根据配置文件的设置来确定入口文件、输出路径、加载器和插件等。在每个步骤中,Webpack 会使用各个加载器处理不同类型的模块,再通过插件对资源进行转换和优化。最终,Webpack 将生成的静态资源输出到指定目录,可用于部署到生产环境。
需要注意的是,该构建流程可以根据具体的配置和需求进行调整和扩展,以满足项目的需求。
loader解决什么问题?
用于解决模块的转换和加载问题。它们可以将不同类型的资源(如 JavaScript、CSS、图片等)转换为可在浏览器中直接使用的形式。
plugin解决什么问题?
用于解决一些特定的问题或实现额外的功能。它们可以在构建过程中介入,并对资源进行处理、优化和管理。
编写loader和plugin的思路?
编写 Loader 的思路:
1.了解要处理的文件类型和需要实现的功能。
2.创建一个 JavaScript 模块,该模块会导出一个函数作为 Loader 函数。
3.在 Loader 函数中,接收源文件内容作为参数,并对其进行处理和转换。
4.根据需求,可以使用现有的工具库或自己编写代码来完成转换逻辑。
5.最后,通过返回转换后的结果,将其传递给 Webpack 构建流程。
编写 Plugin 的思路:
1.确定插件的目的和功能。
2.创建一个 JavaScript 类,该类定义了插件的行为和配置选项。
3.在类中,实现 Webpack 插件接口(通常是 apply 方法),并在该方法中执行插件的逻辑。
4.在插件逻辑中,可以监听特定的构建事件,如文件生成、模块解析、编译完成等,并在这些事件发生时执行相应的操作。
5.根据需要,可以向构建过程中注入额外的资源、修改输出文件、优化代码等。
6.最后,将插件的实例添加到 Webpack 配置的 plugins 属性中,使其生效。
webpack热更新?
Webpack 热更新(Hot Module Replacement,HMR)是 Webpack 提供的一项功能,用于在开发过程中实时更新修改后的代码,而无需完全刷新页面。
热更新的工作原理如下:
在启动开发服务器(DevServer)时,Webpack 会将 HMR 相关的代码注入到构建结果中。
当文件发生改变时,Webpack 可以通过 WebSocket 和开发服务器进行通信,通知浏览器重新加载被修改的模块。
浏览器接收到更新通知后,使用新的模块替换旧的模块,只对有变化的部分进行替换,而不刷新整个页面。
要使用热更新,在 Webpack 配置中需要进行以下配置:
开启热更新功能:在配置中设置 hot: true。
使用 webpack-dev-server 插件来启动开发服务器,并设置 hot: true。
对于样式表,可以使用 style-loader 来自动应用样式的更新,无需手动刷新。
对于 JavaScript 模块,需要在入口文件中添加适当的代码,以便让 Webpack 监听模块的更新并触发热更新。
实际上,大多数的现代前端框架(如 React、Vue 等)已经集成了热更新功能,并且提供了相关的开发工具和插件来简化配置和使用。
热更新可以大幅提高开发效率,因为它使得在修改代码后无需手动刷新页面即可查看到变化。然而,需要注意的是,热更新仅适用于开发环境,不应部署到生产环境中。在生产环境中,应该生成优化过的静态资源供用户访问。
如何提高webpack的构建速度?
1使用更快的构建工具:升级 Node.js 版本和 Webpack 版本,以获得对构建性能的改进。
2合理配置 entry 和 output:根据项目需求,合理配置入口文件和输出目录,避免不必要的资源扫描和输出。
3使用缓存:使用 Webpack 的缓存机制(如 cache-loader 插件)以及 Babel 的缓存配置,以便在重新构建时复用之前的结果,减少重复工作。
4只处理必要的文件:通过配置 include 和 exclude 选项来限制 loader 和 plugin 的处理范围,只处理必要的文件。
5模块热替换(HMR):在开发环境中启用 HMR,可以使修改后的模块实时生效,而无需完全重新构建。
6使用 HappyPack 或 thread-loader:将构建任务并发执行,利用多核 CPU 加速构建过程。
7减小文件体积:通过代码拆分、Tree Shaking、压缩等方式减小文件体积,减少网络传输时间。
8懒加载:对于大型应用或页面,使用懒加载技术(如动态导入)延迟加载非必要的资源。
9优化 loader 和 plugin:选择高效的 loader 和 plugin,避免使用过度复杂或低效的工具。
10使用 DLL(动态链接库):将不经常变化的第三方库打包成 DLL,以减少构建时间。
11开启并行压缩:对于需要压缩的文件,使用 parallel-uglify-plugin 等插件进行并行压缩。
12分析构建性能:使用 Webpack 的性能分析工具(如 webpack-bundle-analyzer)来识别构建中的瓶颈,并优化相应的配置和代码。
问git常用命令?
首先我会跟面试官说,我用sourcetree😀
唉罢了,不能太狂,还是说点常用命令表示尊重🙏
git init: 在当前目录初始化一个新的 Git 仓库。
git clone <repository>: 克隆(下载)远程仓库到本地。
git add <file>: 将文件添加到暂存区。
git commit -m "<message>": 提交暂存区中的文件,并添加提交信息。
git status: 查看工作树和暂存区的状态。
git log: 查看提交历史记录。
git diff <file>: 查看文件的修改内容。
git branch: 列出所有分支。
git checkout <branch>: 切换到指定的分支。
git merge <branch>: 合并指定分支到当前分支。
git pull: 拉取远程仓库的最新变更。
git push: 推送本地提交到远程仓库。
git remote add <name> <url>: 添加远程仓库的别名和 URL。
git remote -v: 查看远程仓库的别名和 URL。
git stash: 暂存当前的修改,以便切换到其它分支。
git reset HEAD <file>: 取消对文件的暂存操作。
git revert <commit>: 撤销指定的提交。
git rm <file>: 删除文件,并将删除操作添加到暂存区。
http?http和https区别?
HTTP(超文本传输协议) 是一种常用的协议,适用于对安全性要求不高的场景,传输过程中是明文传输,对数据不进行加密处理;而 HTTPS 则提供了更加安全的通信方式,适用于需要保护用户数据隐私和防止篡改的应用场景。
http常见状态码?
200 OK:请求成功。服务器成功处理了请求,并返回相应的内容。
301 Moved Permanently:永久重定向。请求的资源已经被分配了新的 URL,以后应使用新的 URL。
302 Found:临时重定向。请求的资源暂时移动到了其他 URL,客户端应继续使用原始 URL。
400 Bad Request:无效请求。服务器无法理解或无法处理该请求。
401 Unauthorized:未授权。需要身份验证才能获得访问权限。
403 Forbidden:禁止访问。服务器拒绝访问所请求的资源。
404 Not Found:未找到。服务器无法找到请求的资源。
500 Internal Server Error:服务器内部错误。服务器在处理请求期间发生了意外情况。
502 Bad Gateway:错误的网关。作为代理或网关的服务器从上游服务器接收到无效响应。
503 Service Unavailable:服务不可用。服务器暂时无法处理请求(可能是由于过载或维护)。
get和post区别?
请求参数位置:GET 请求将参数附加在 URL 的查询字符串中(例如 example.com/path?param1=value1¶m2=value2),而 POST 请求将参数放在请求体中。
请求参数长度限制:GET 请求对参数长度有限制,不同浏览器和服务器可能有不同限制,通常在 2000-8000 字节之间。POST 请求没有这个限制。
安全性:GET 请求参数暴露在 URL 中,容易被窃取和篡改,因此不适合传输敏感信息。POST 请求将参数放在请求体中,相对安全一些。
缓存机制:GET 请求默认可以被缓存,可以通过设置响应头来控制缓存行为;POST 请求默认不会被缓存。
幂等性:GET 请求是幂等的,即多次重复请求得到的结果应该是相同的,不会对服务器产生副作用。POST 请求在多次重复请求时可能会对服务器产生副作用,如插入重复数据。
使用场景:GET 请求适用于获取资源、查询操作,对于无需修改服务器状态的操作;POST 请求适用于提交表单数据、新增资源、修改服务器状态等需要发送大量数据或进行写操作的场景。
总结起来,GET 请求适合获取数据,对服务器无副作用;POST 请求适合发送数据、进行修改操作。
地址栏输入url敲下回车后发生了什么?
1、URL 解析:浏览器解析输入的 URL,并分解为协议、域名、端口号和路径等组成部分。
2、DNS 解析:浏览器向本地 DNS 服务器发送域名查询请求,以获取对应的 IP 地址。如果本地 DNS 缓存中没有该域名的记录,则会进行迭代查询,直到找到对应的 IP 地址。
3、建立 TCP (传输控制协议)连接:浏览器使用 HTTP 或 HTTPS 协议,通过操作系统底层的网络 API(如 sockets)来建立与服务器的 TCP 连接。这个过程涉及三次握手,即客户端向服务器发送 SYN 包,服务器回复 SYN+ACK 包,最后客户端发送 ACK 包确认连接建立。
4、发送 HTTP 请求:建立好 TCP 连接后,浏览器向服务器发送 HTTP 请求。请求中包含请求方法(GET、POST 等)、路径、请求头(如 User-Agent、Cookie 等)和可选的请求体。
5、服务器处理请求:服务器接收到请求后,根据请求路径和其他信息,进行相应的处理。可以是返回静态文件、执行动态代码、查询数据库等操作。
6、服务器发送响应:服务器将处理结果打包成 HTTP 响应,包括响应状态码、响应头(如 Content-Type、Content-Length 等)和响应体(如 HTML 内容、JSON 数据等),通过建立的 TCP 连接发送给浏览器。
7、浏览器渲染页面:浏览器接收到响应后,根据响应中的内容类型进行相应处理。如果是 HTML 页面,浏览器会解析 HTML、CSS 和 JavaScript,并将其渲染显示在窗口中。
8、断开 TCP 连接:当服务器完成响应并关闭连接时,或者浏览器接收到指定的数据长度后,会断开与服务器的 TCP 连接。
这些步骤描述了从用户输入 URL 到浏览器显示网页的主要过程。在实际情况中,可能还有其他的网络优化技术和缓存机制来提高性能和减少延迟。
浏览器渲染机制?
- 解析HTML,构建DOM树;
- 解析CSS,构建CSSOM树;
- 把DOM和CSSOM组合成 渲染树(render tree);
- 布局和绘制 渲染树。
代码规范?
自查:
一:常规检查
代码是否能正常运行
代码能否实现需求功能
编辑器是否有报错或波浪号警示
控制台有没有明显报错
定时器是否及时清除
是否已经删除了所有的console和debugger
组件卸载掉时候不要忘记清除定时器
二:安全检查
引入的包是否存在风险
代码注释中是否包含敏感词汇
eslint是否有报错未修复
接口是否进行了异常捕获,并且抛出?
文档检查:是否有符合规范的注释。
是否有做异常处理,尤其是在接口请求失败的时候?
命名规范:
普通文件以小写字母命名
react模块组件文件命名遵循大驼峰
类命名遵循大驼峰
命名要有意义
标识符不要用前置或后置下划线
函数名用小驼峰,文件名需要和函数名一致
类/单例/函数库/对象 用大驼峰。
组件名和导出名应一致
render 不要太臃肿, 一眼可以看完,可以通过拆分组件简化
组件名称和定义该组件的文件名称建议要保持一致
循环列表不要忘了key,不推荐使用index作为key值
按需导入
Taro中编码必须使用单引号
ReactNative图片须压缩
ScrollView禁止嵌套
require 中的图片名字必须是一个静态字符串
避免在 render 函数里创建新数组/对象
总是在自动关闭的标签前加一个空格,正常情况下也不需要换行.
多行的JSX标签写在 ()里.
避免使用var
避免使用!important
尽可能不使用any
避免useEffect 依赖过多
老天保佑🙏 求求了,别问我这些,本宝宝记不住哇😭
相关文章:
)
背上花里胡哨的书包准备面试之webpack篇(+一些常问的面试题)
目录 webpack理解? webpack构建流程? loader解决什么问题? plugin解决什么问题? 编写loader和plugin的思路? webpack热更新? 如何提高webpack的构建速度? 问git常用命令? ht…...

你知道什么是Curriculum Training模型吗
随着深度学习技术的飞速发展,研究人员在不断探索新的训练方法和策略,以提高模型的性能和泛化能力。其中,Curriculum Training(课程学习)模型作为一种前沿的训练方法,引起了广泛的关注和研究。本文将深入探讨…...

vue 大文件视频切片上传处理方法
前端上传大文件、视频的时候会出现超时、过大、很慢等情况,为了解决这一问题,跟后端配合做了一个切片的功能。 我这个切片功能是基于 minion 的,后端会把文件放在minion服务器上。具体看后端怎么做 1、在项目的 util(这个文件夹是自己创建的…...

痞子衡嵌入式:AppCodeHub - 一站网罗恩智浦MCU应用程序
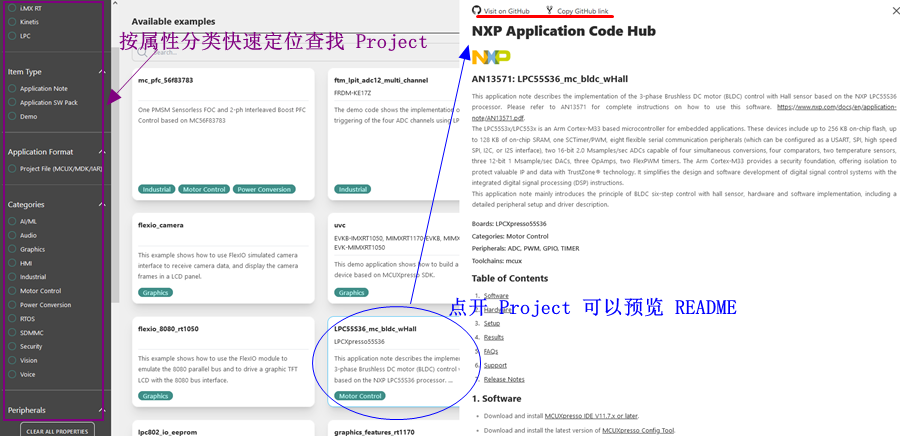
近日,恩智浦官方隆重上线了应用程序代码中心(Application Code Hub,简称 ACH),这是恩智浦 MCUXpresso 软件生态的一个重要组成部分。痞子衡之所以要如此激动地告诉大家这个好消息,是因为 ACH 并不是又一个恩智浦官方 github proje…...

打造数字化营销闭环,破解精准获客难题
现阶段,企业需要进行数字化营销闭环,以实现更精确的客户获取。随着数字技术的迅猛发展,企业需要将在线广告、社交媒体营销和数据分析等工具相互结合,建立一个完整的数字化营销流程。通过使用客户细分、精准定位和个性化广告等手段…...

《雷达像智能识别对抗研究进展》阅读记录
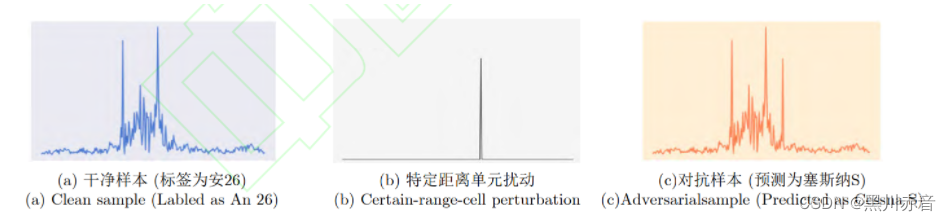
(1)引言 神经网络通常存在鲁棒性缺陷,易受到对抗攻击的威胁。攻击者可以隐蔽的诱导雷达智能目标识别做出错误预测,如: a图是自行车,加上对抗扰动后神经网络就会将其识别为挖掘机。 (2&a…...

【AHB】初识 AHB 总线
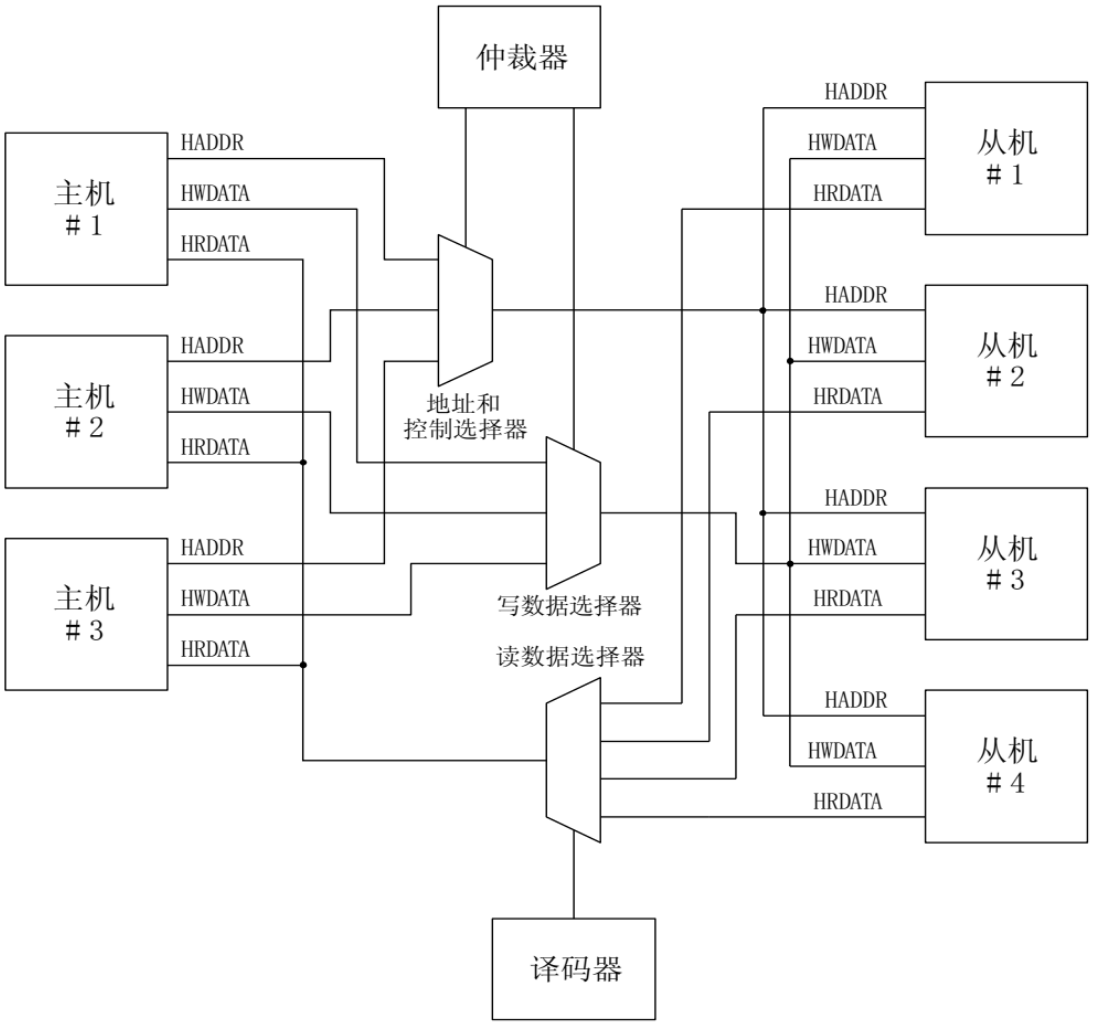
AHB 与 APB、ASB同属于 AMBA 总线架构规范,该总线规范由 ARM 公司提出。 目录 一、AHB 总线 二、AHB 总线组成 三、AHB 主从通信过程 一、AHB 总线 AHB(Advanced High Performance Bus),意为高级高性能总线,能将微控制器&…...

Linux服务使用宝塔面板搭建网站,通过内网穿透实现公网访问
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...

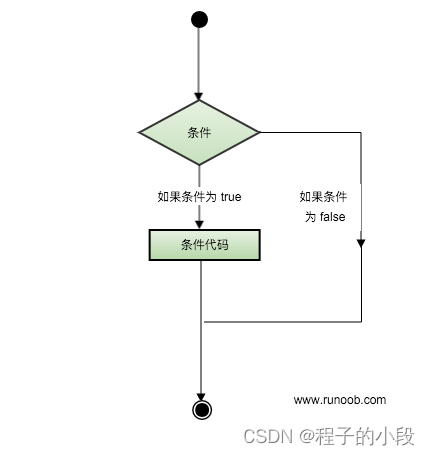
C++ 判断
判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。 下面是大多数编程语言中典型的判断结构的一般形式: 判断语句 C 编程语言…...

“解引用“空指针一定会导致段错误吗?
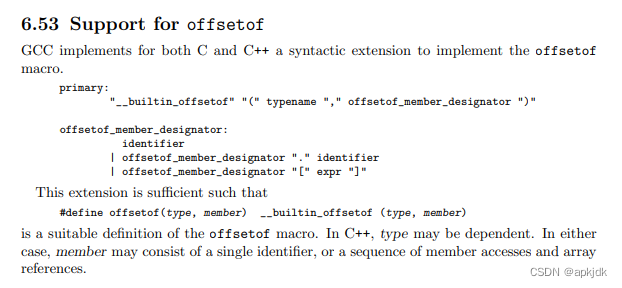
可能有些朋友看见这个标题第一反应是嵌入式的某些内存中,0地址也是可以被正常访问的,所以对0地址的解引用不会发生错误,但我要说的情况不是这个,而是指一个真正的空指针,不仅是c/c中的0,(void*)0,NULL,还有nullptr,一个真正的空指针. 在c语言中,想获得某结构体的成员变量相对偏…...

釉面陶瓷器皿SOR/2016-175标准上架亚马逊加拿大站
亲爱的釉面陶瓷器皿和玻璃器皿制造商和卖家,亚马逊加拿大站将执行SOR/2016-175法规。这是一份新的法规,规定了含有铅和镉的釉面陶瓷器和玻璃器皿需要满足的要求。让我们一起来看一看,为什么要实行SOR/2016-175法规?这是一个保护消…...

Redux - Redux在React函数式组件中的基本使用
文章目录 一,简介二,安装三,三大核心概念Store、Action、Reducer3.1 Store3.2 Reducer3.3 Action 四,开始函数式组件中使用4.1,引入store4.1,store.getState()方法4.3,store.dispatch()方法4.4&…...

rust学习-同时执行多Future
只用 .await 来执行future,会阻塞并发任务,直到特定的 Future 完成 join!:等待所有future完成 可事实上为什么都是res1完成后再执行res2? join! 不保证并发执行,难道只负责同步等待? 示例 [package] name = "rust_demo5" version = "0.1.0" edit…...

问道管理:旅游酒店板块逆市拉升,桂林旅游、华天酒店涨停
游览酒店板块14日盘中逆市拉升,到发稿,桂林游览、华天酒店涨停,张家界涨超8%,君亭酒店涨超5%,众信游览、云南游览涨逾4%。 音讯面上,8月10日,文旅部办公厅发布康复出境团队游览第三批名单&#…...

算法通关村第三关——数组白银
文章目录 一、删除元素1.1 原地移除所有值等于val的元素1.2 删除有序数组中的重复项 二、元素奇偶移动三、数组轮转 一、删除元素 1.1 原地移除所有值等于val的元素 LeetCode 27.移除元素 解法1:快慢指针 class Solution {public int removeElement(int[] nums, …...

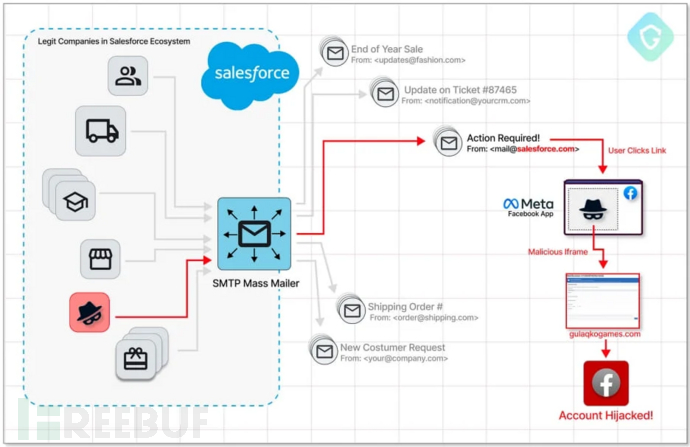
黑客利用 Facebook 漏洞,发起网络钓鱼攻击
Bleeping Computer 网站披露,网络攻击者利用 Salesforce 电子邮件服务和 SMTP 服务器中的漏洞,针对一些特定的 Facebook 账户发起复杂的网络钓鱼活动。 据悉,网络攻击者利用 Salesforce 等具有良好信誉的电子邮件网关分发网络钓鱼电子邮件&am…...

React Router@3.x 升级到 @6.x 的实战
一、概述 目前公司产品有关 react 的工具版本普遍较低,其中react router版本为 3.x(是的,没有看错,3.x 的版本,4年前的版本)。而最新的 react router 已经到了 6.x 版本。 为了能够跟上路由的脚步,也为了使用 router 相关的 hooks 函数,一次必不可少的升级由此到来!由于…...

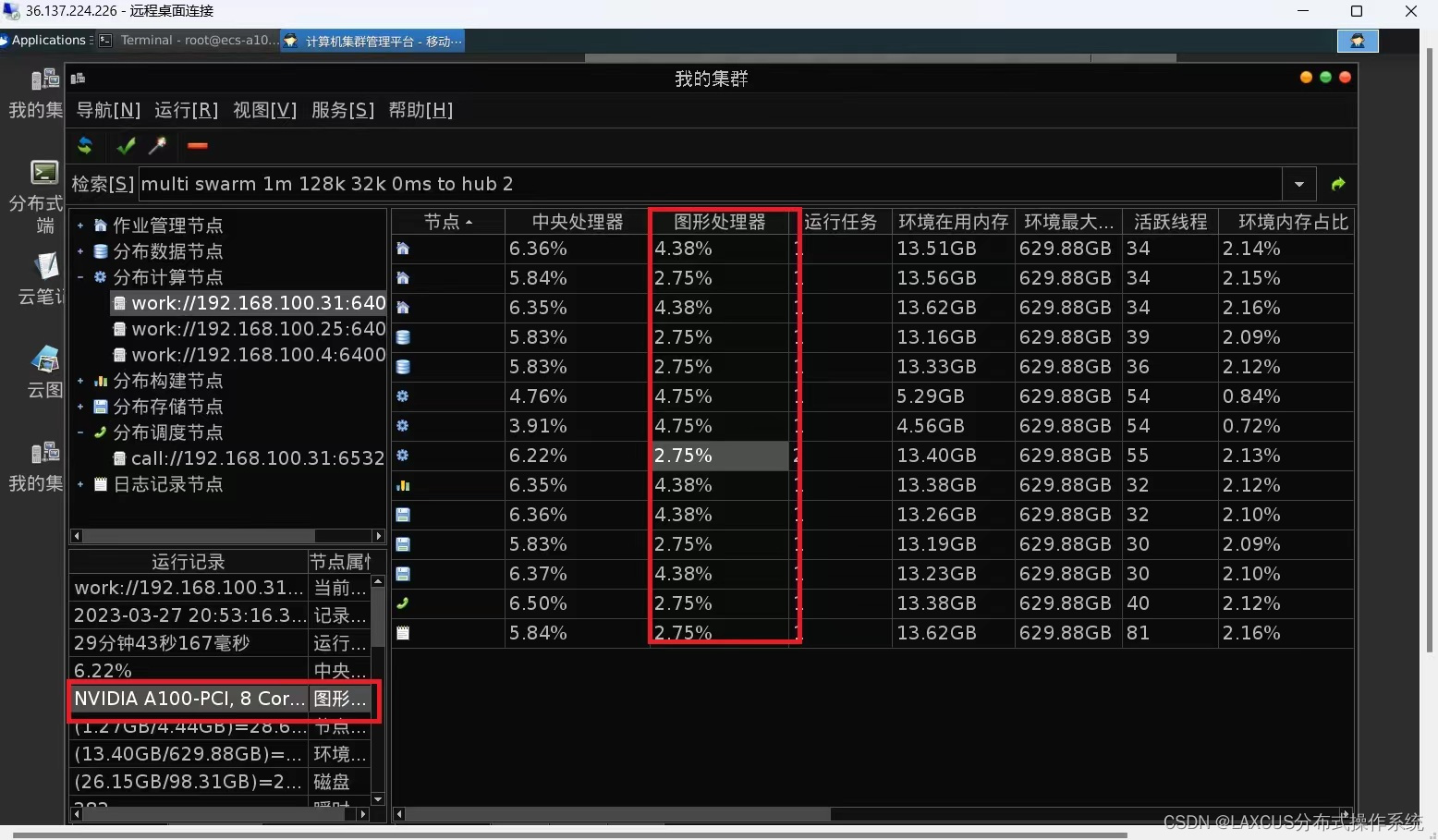
LAXCUS和GPU软硬件结合,构建强大算力生态
随着科技的不断进步,计算机技术已经渗透到我们生活的方方面面。其中,GPU(图形处理器)作为一种强大的计算设备,已经成为了人工智能、大数据、云计算等领域的核心硬件之一。然而,传统操作系统都是单机系统,只能在一台计算…...

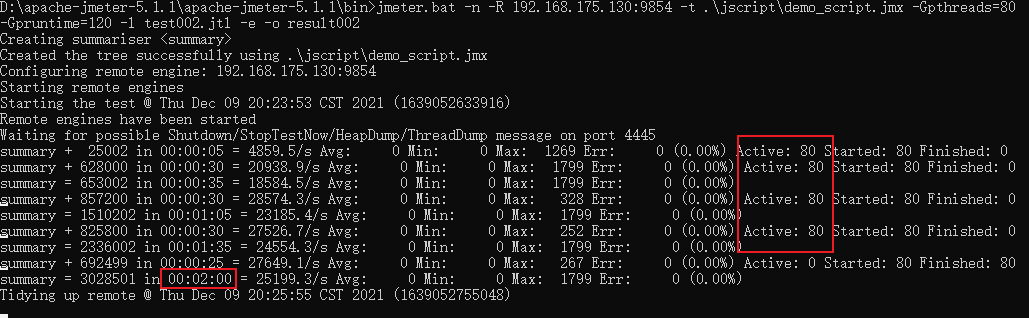
学会这一招,轻松玩转小程序自动化
jmeter 可以做性能测试,这个很多人都知道,那你知道,jmeter 可以在启动运行时,指定线程数和运行时间,自定义性能场景吗? jmeter 性能测试,动态设定性能场景 平时,我们使用 jmeter 进…...
 ?)
Mongodb 更新集合的方法到底有几种 (上) ?
更新方法 Mongodb 使用以下几种方法来更新文档 , Mongodb V5.0 使用 mongosh 客户端: db.collection.updateOne(<filter>, <update>, <options>) db.collection.updateMany(<filter>, <update>, <options>) db.c…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
