WebAPIs 第四天
1.日期对象
2.节点操作
3.M端事件
4.JS插件
一.日期对象
- 实例化
- 时间对象方法
- 时间戳
日期对象:用来表示时间的对象
作用:可以得到当前系统时间
1.1 实例化
① 概念:在代码中发现了new关键字时,一般将这个操作称为实例化
② 创建一个时间对象并获取时间
- 获取当前时间
const date = new Date()- 获得指定时间
const date = new Date('2022-01-05 08:28')1.2 时间对象方法
日期对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式

const date = new Date()
console.log(date.getFullYear())
console.log(date.getMonth() + 1)let h = date.getHours()
let m = date.getMinutes()
let s = date.getSeconds()1.3 时间戳
① 概念:指的是1970年01月01日00分00秒起到现在的毫秒数,是一种特殊的计量时间的方式
② 算法
- 将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
- 剩余时间毫秒数转换为剩余时间的年月日就是倒计时时间
- 1秒 = 1000毫秒
③ 获取时间戳
- 使用getTime() 方法 (需要实例化)
const date = new Date()
console.log(date.getTime())- 简写 new Date() (无需实例化)
console.log(+new Date())- 使用Date.now() (无需实例化)
但是只能得到当前的时间戳,前两种可以得到指定时间的时间戳
console.log(Date.now())二.节点操作
- DOM节点
- 查找节点
- 增加节点
- 删除节点
2.1 DOM节点
① DOM节点:DOM树里面的每一个内容都称为节点
② 节点类型:
- 元素节点:所有的标签,比如div body
- 属性节点:所有的属性,比如href
- 文本节点: 所有的文本
- 其他
2.2 查找节点
① 节点关系
- 父节点
(1)parentNode属性
(2)返回的最近一级的父节点,找不到返回为null
(3) 语法:节点.parentNode
const baby = document.querySelector('.son')
console.log(baby.parentNode.parentNode)- 子节点
(1)childNodes 获得所有子节点,包括文本节点(空格,换行),注释节点等
(2)children属性 :仅获得所有元素节点,返回一个伪数组
(3)语法:节点.children
const ul = document.querySelector('ul')
// 获取所有子节点
console.log(ul.children) //选择最近一级孩子
- 兄弟节点
(1) 下一个兄弟节点:nextElementSibling 属性
(2)上一个兄弟节点:previousElementSibling 属性
const li2 = document.querySelector('ul li:nth-child(2)')
console.log(li2.nextElementSibling)
console.log(li2.previousElementSibling)2.3 增加节点
① 创建一个新节点
- 概念:创造一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
- 创建元素节点方法: document.createElement('标签名')
const div = document.createElement('div')
console.log(div)② 追加节点(还需要插入到某个父元素中)
- 插入到父元素的最后一个子元素: appendChild
const div = document.createElement('div')
console.log(div)
document.body.appendChild(div)- 插入到父元素的某个子元素的前面: insertBefore
const ul = document.querySelector('ul')
const li = document.createElement('li')
ul.insertBefore(li, ul.children[0])2.4 克隆节点
① 语法: 元素.cloneNode(布尔值)
② cloneNode 会克隆出一个跟原标签一样的元素,括号中传入布尔值
- 如果传入的是true,则代表克隆时会包含后代节点一起克隆
- 如果传入的是false,则表示克隆时不包含后代节点
- 默认为false
<ul><li>1</li><li>2</li><li>3</li></ul><script>const ul = document.querySelector('ul')const li1 = ul.children[0].cloneNode(true)ul.appendChild(li1)</script>2.5 删除节点
① 删除元素必须通过父元素删除
② 语法: 父元素.removeChild(要删除的元素)
③ 注意
- 如果不存在父子关系则删除不成功
三.M端事件
① 移动端也有自己独特的地方,比如触屏事件touch,android和ios都有
② touch对象代表一个触摸点,触摸点可能是一根手指,也可能是一根触摸笔,触屏事件可响应用户手指对屏幕或者触控板操作
③ 常见的触屏事件

const div = document.querySelector('div')div.addEventListener('touchstart', function() {console.log('开始触摸')})div.addEventListener('touchmove', function() {console.log('一直触摸')})div.addEventListener('touchend', function() {console.log('停止触摸')})四. JS插件 -- swiper
① 插件的概念:就是别人写好的一些代码,我们只需要复制对应的代码,就可以实现对应的效果② 学习插件过程
- 熟悉官网,了解这个插件可以完成什么需求
- 看在线演示,找到符合自己需求的demo
- 查看基本使用流程
- 查看API文档,去配置自己的插件
- 多个swiper同时使用的时候,类名需要注意区分
swipper的 使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/swiper.min.css"><style>.box {width: 600px;height: 200px;background-color: pink;margin: 100px;}html, body {position: relative;height: 100%;}body {background: #eee;font-family: Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 14px;color:#000;margin: 0;padding: 0;}.swiper-container {width: 100%;height: 100%;}.swiper-slide {text-align: center;font-size: 18px;background: #fff;/* Center slide text vertically */display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-webkit-box-pack: center;-ms-flex-pack: center;-webkit-justify-content: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;-webkit-align-items: center;align-items: center;}</style>
</head>
<body><div class="box"><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide">Slide 1</div><div class="swiper-slide">Slide 2</div><div class="swiper-slide">Slide 3</div><div class="swiper-slide">Slide 4</div><div class="swiper-slide">Slide 5</div><div class="swiper-slide">Slide 6</div><div class="swiper-slide">Slide 7</div><div class="swiper-slide">Slide 8</div><div class="swiper-slide">Slide 9</div><div class="swiper-slide">Slide 10</div></div><!-- Add Pagination --><div class="swiper-pagination"></div></div> </div><script src="./js/swiper.min.js"></script><script>var swiper = new Swiper('.swiper-container', {pagination: {el: '.swiper-pagination',},autoplay: {delay: 1000,//1秒切换一次// 鼠标点击或触摸之后,继续自动播放disableOnInteraction: false,},// 键盘keyboard: {enabled: true,onlyInViewport: true,},});</script>
</body>
</html>相关文章:

WebAPIs 第四天
1.日期对象 2.节点操作 3.M端事件 4.JS插件 一.日期对象 实例化时间对象方法时间戳 日期对象:用来表示时间的对象 作用:可以得到当前系统时间 1.1 实例化 ① 概念:在代码中发现了new关键字时,一般将这个操作称为实例化 …...

SQL 语句解析过程详解
SQL 语句解析过程详解: 1.输入SQL语句 2.词法分析------flex 使用词法分析器(由Flex生成)将 SQL 语句分解为一个个单词,这些单词被称为“标记“。标记包括关键字、标识符、运算符、分隔符等。 2.1 flex 原…...

单源最短路径【学习算法】
单源最短路径【学习算法】 前言版权推荐单源最短路径Java算法实现代码结果 带限制的单源最短路径1928. 规定时间内到达终点的最小花费LCP 35. 电动车游城市 最后 前言 2023-8-14 18:21:41 以下内容源自《【学习算法】》 仅供学习交流使用 版权 禁止其他平台发布时删除以下此…...

汽车上的电源模式详解
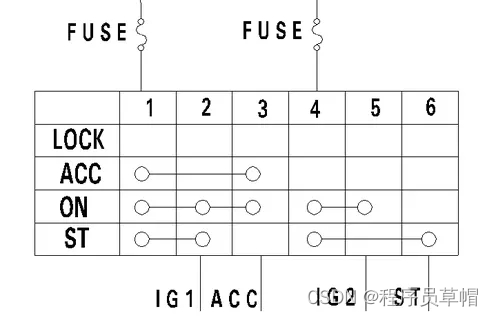
① 一般根据钥匙孔开关的位置来确定整车用电类别,汽车上电源可以分为常电,IG电,ACC电 1)常电。常电表示蓄电池和发电机输出直接供电,即使点火开关在OFF档时,也有电量供应。一般来讲模块的记忆电源及需要在车…...

【碎碎念随笔】1、回顾我的电脑和编程经历
✏️ 闲着无事,讲述一下我的计算机和代码故事 一、初识计算机 🖥️ 余家贫,耕植无钱买电脑。大约六年级暑假,我在姐姐哪儿第一次接触到了计算机(姐姐也是买的二手)。 🖥️ 计算机真有趣&#x…...
)
背上花里胡哨的书包准备面试之webpack篇(+一些常问的面试题)
目录 webpack理解? webpack构建流程? loader解决什么问题? plugin解决什么问题? 编写loader和plugin的思路? webpack热更新? 如何提高webpack的构建速度? 问git常用命令? ht…...

你知道什么是Curriculum Training模型吗
随着深度学习技术的飞速发展,研究人员在不断探索新的训练方法和策略,以提高模型的性能和泛化能力。其中,Curriculum Training(课程学习)模型作为一种前沿的训练方法,引起了广泛的关注和研究。本文将深入探讨…...

vue 大文件视频切片上传处理方法
前端上传大文件、视频的时候会出现超时、过大、很慢等情况,为了解决这一问题,跟后端配合做了一个切片的功能。 我这个切片功能是基于 minion 的,后端会把文件放在minion服务器上。具体看后端怎么做 1、在项目的 util(这个文件夹是自己创建的…...

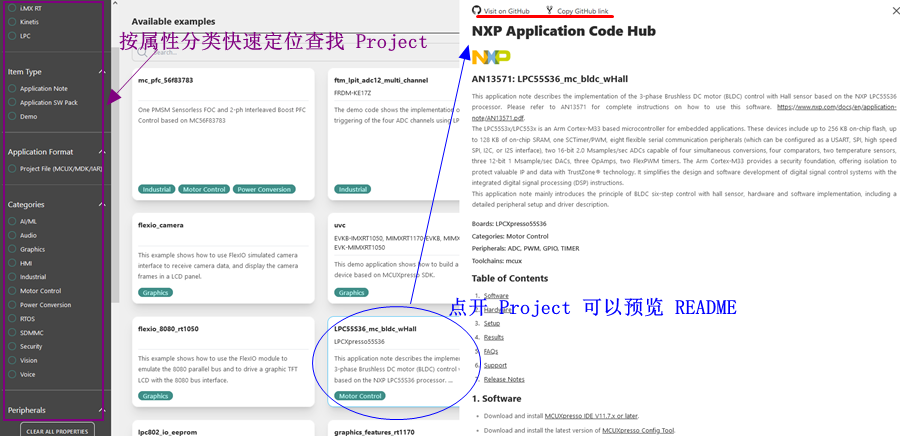
痞子衡嵌入式:AppCodeHub - 一站网罗恩智浦MCU应用程序
近日,恩智浦官方隆重上线了应用程序代码中心(Application Code Hub,简称 ACH),这是恩智浦 MCUXpresso 软件生态的一个重要组成部分。痞子衡之所以要如此激动地告诉大家这个好消息,是因为 ACH 并不是又一个恩智浦官方 github proje…...

打造数字化营销闭环,破解精准获客难题
现阶段,企业需要进行数字化营销闭环,以实现更精确的客户获取。随着数字技术的迅猛发展,企业需要将在线广告、社交媒体营销和数据分析等工具相互结合,建立一个完整的数字化营销流程。通过使用客户细分、精准定位和个性化广告等手段…...

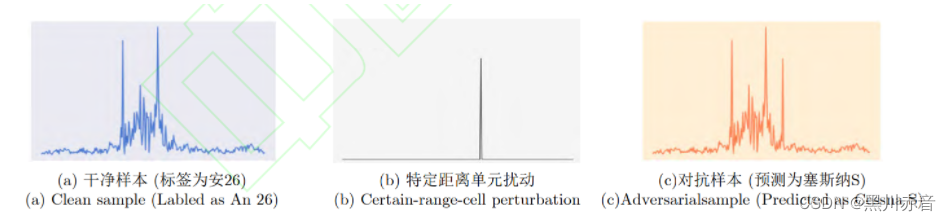
《雷达像智能识别对抗研究进展》阅读记录
(1)引言 神经网络通常存在鲁棒性缺陷,易受到对抗攻击的威胁。攻击者可以隐蔽的诱导雷达智能目标识别做出错误预测,如: a图是自行车,加上对抗扰动后神经网络就会将其识别为挖掘机。 (2&a…...

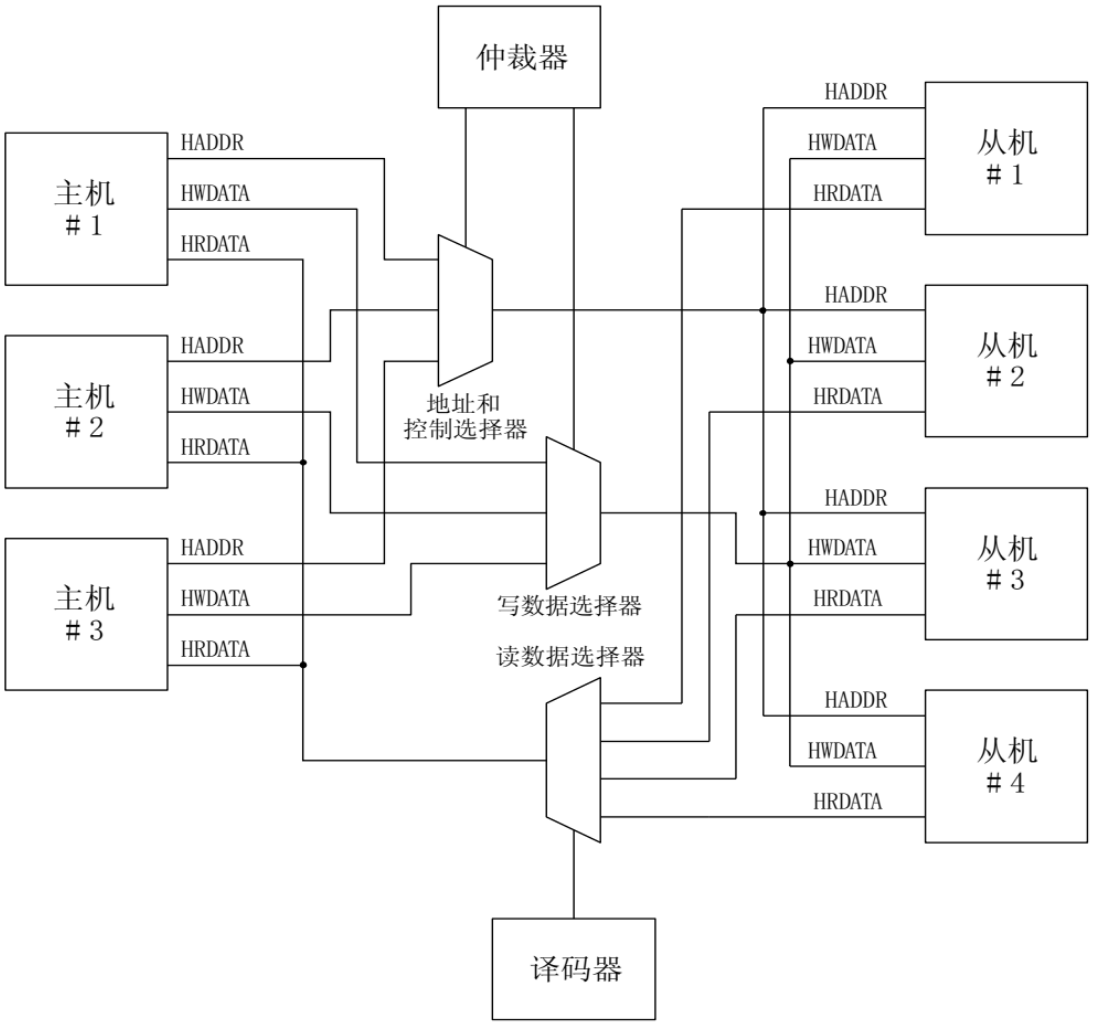
【AHB】初识 AHB 总线
AHB 与 APB、ASB同属于 AMBA 总线架构规范,该总线规范由 ARM 公司提出。 目录 一、AHB 总线 二、AHB 总线组成 三、AHB 主从通信过程 一、AHB 总线 AHB(Advanced High Performance Bus),意为高级高性能总线,能将微控制器&…...

Linux服务使用宝塔面板搭建网站,通过内网穿透实现公网访问
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...

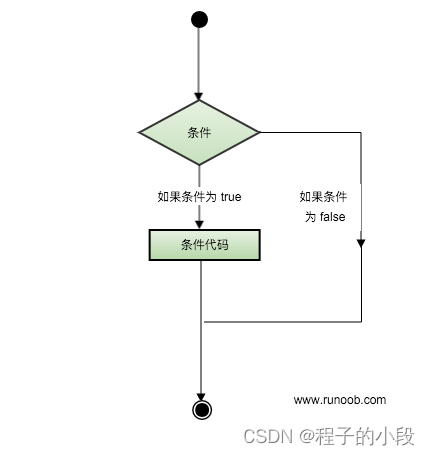
C++ 判断
判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。 下面是大多数编程语言中典型的判断结构的一般形式: 判断语句 C 编程语言…...

“解引用“空指针一定会导致段错误吗?
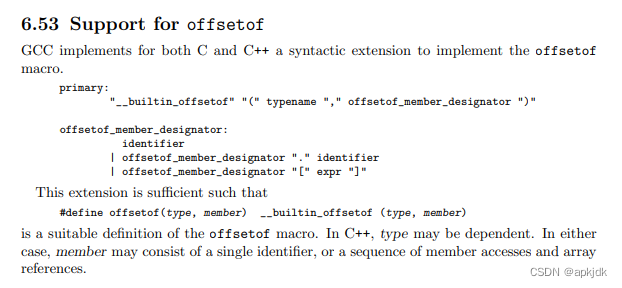
可能有些朋友看见这个标题第一反应是嵌入式的某些内存中,0地址也是可以被正常访问的,所以对0地址的解引用不会发生错误,但我要说的情况不是这个,而是指一个真正的空指针,不仅是c/c中的0,(void*)0,NULL,还有nullptr,一个真正的空指针. 在c语言中,想获得某结构体的成员变量相对偏…...

釉面陶瓷器皿SOR/2016-175标准上架亚马逊加拿大站
亲爱的釉面陶瓷器皿和玻璃器皿制造商和卖家,亚马逊加拿大站将执行SOR/2016-175法规。这是一份新的法规,规定了含有铅和镉的釉面陶瓷器和玻璃器皿需要满足的要求。让我们一起来看一看,为什么要实行SOR/2016-175法规?这是一个保护消…...

Redux - Redux在React函数式组件中的基本使用
文章目录 一,简介二,安装三,三大核心概念Store、Action、Reducer3.1 Store3.2 Reducer3.3 Action 四,开始函数式组件中使用4.1,引入store4.1,store.getState()方法4.3,store.dispatch()方法4.4&…...

rust学习-同时执行多Future
只用 .await 来执行future,会阻塞并发任务,直到特定的 Future 完成 join!:等待所有future完成 可事实上为什么都是res1完成后再执行res2? join! 不保证并发执行,难道只负责同步等待? 示例 [package] name = "rust_demo5" version = "0.1.0" edit…...

问道管理:旅游酒店板块逆市拉升,桂林旅游、华天酒店涨停
游览酒店板块14日盘中逆市拉升,到发稿,桂林游览、华天酒店涨停,张家界涨超8%,君亭酒店涨超5%,众信游览、云南游览涨逾4%。 音讯面上,8月10日,文旅部办公厅发布康复出境团队游览第三批名单&#…...

算法通关村第三关——数组白银
文章目录 一、删除元素1.1 原地移除所有值等于val的元素1.2 删除有序数组中的重复项 二、元素奇偶移动三、数组轮转 一、删除元素 1.1 原地移除所有值等于val的元素 LeetCode 27.移除元素 解法1:快慢指针 class Solution {public int removeElement(int[] nums, …...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
