简单易懂的 Postman Runner 参数自增教程
目录
什么是 Postman Runner?
Postman Runner 如何实现参数自增?
步骤一:设置全局参数
步骤二:将全局参数带入请求参数
步骤三:实现参数自增
资料获取方法
什么是 Postman Runner?
Postman Runner 是 Postman 工具中的一个强大功能,它可以用来批量运行 API 测试脚本。通过设置不同的参数组合,我们可以轻松地测试 API 的各种不同情况,并生成测试报告和测试结果。
Postman Runner 如何实现参数自增?
步骤一:设置全局参数
在使用 Postman Runner 运行测试脚本时,我们需要设置一个全局参数 counter 。接下来,我们将会通过脚本自动将这个参数进行自增。
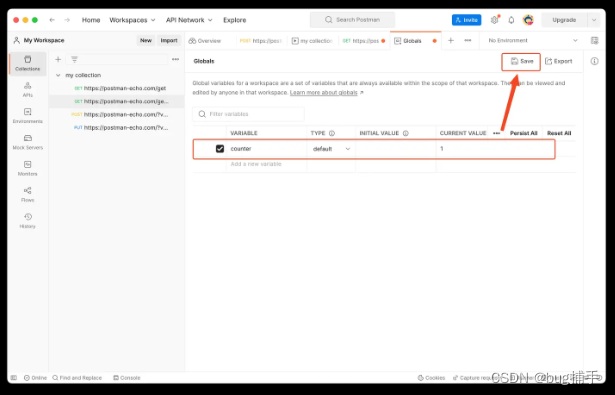
1、点击右上角的眼睛图标,找到 Globals 列的 Edit 按钮并点击。

2、在弹出的窗口中,设置参数。在 VARIABLE 处填写参数名 counter,在 CURRENT VALUE 处填写参数值 1。最后,点击 SAVE 按钮保存设置。

步骤二:将全局参数带入请求参数
现在,我们需要将全局参数 counter 带入到请求参数中。这样,我们才能够在运行 API 测试脚本时,对全局参数进行自增操作。
在 Params 处添加参数 counter,并将值设置为全局参数 {{counter}}。请注意,全局参数由双花括号 {{ }} 包裹。现在,我们可以点击 Send 按钮发送请求。此时,我们可以在结果中看到全局变量 counter 的值是 1。

步骤三:实现参数自增
好了,现在我们已经设置好了全局参数并将其带入到请求参数中。接下来,我们需要使用脚本自动实现参数的自增操作。
在 Pre-request Script 处编写以下脚本:
//postman.getGlobalVariable获取定义的全局变量
var temp = parseInt(postman.getGlobalVariable("counter"));
temp += 1;
//postman.setGlobalVariable设置定义的全局变量
postman.setGlobalVariable("counter", temp);
2. 脚本设置完成后,点击 Send 按钮运行。此时,我们可以在发送请求的过程中,看到全局变量 counter 的值被自动增加了 1。而且,每次点击 Send 按钮,Postman Runner 都会自动按照设置的规则自增参数。

现在,我们已经成功地实现了 Postman Runner 中的参数自增功能。通过使用这个功能,我们可以轻松地测试 API 的各种不同情况,从而提高我们的开发效率和测试质量。
资料获取方法
【留言777】


各位想获取源码等教程资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~
相关文章:

简单易懂的 Postman Runner 参数自增教程
目录 什么是 Postman Runner? Postman Runner 如何实现参数自增? 步骤一:设置全局参数 步骤二:将全局参数带入请求参数 步骤三:实现参数自增 资料获取方法 什么是 Postman Runner? Postman Runner 是…...

BeanFactory与Applicationcontext(1)
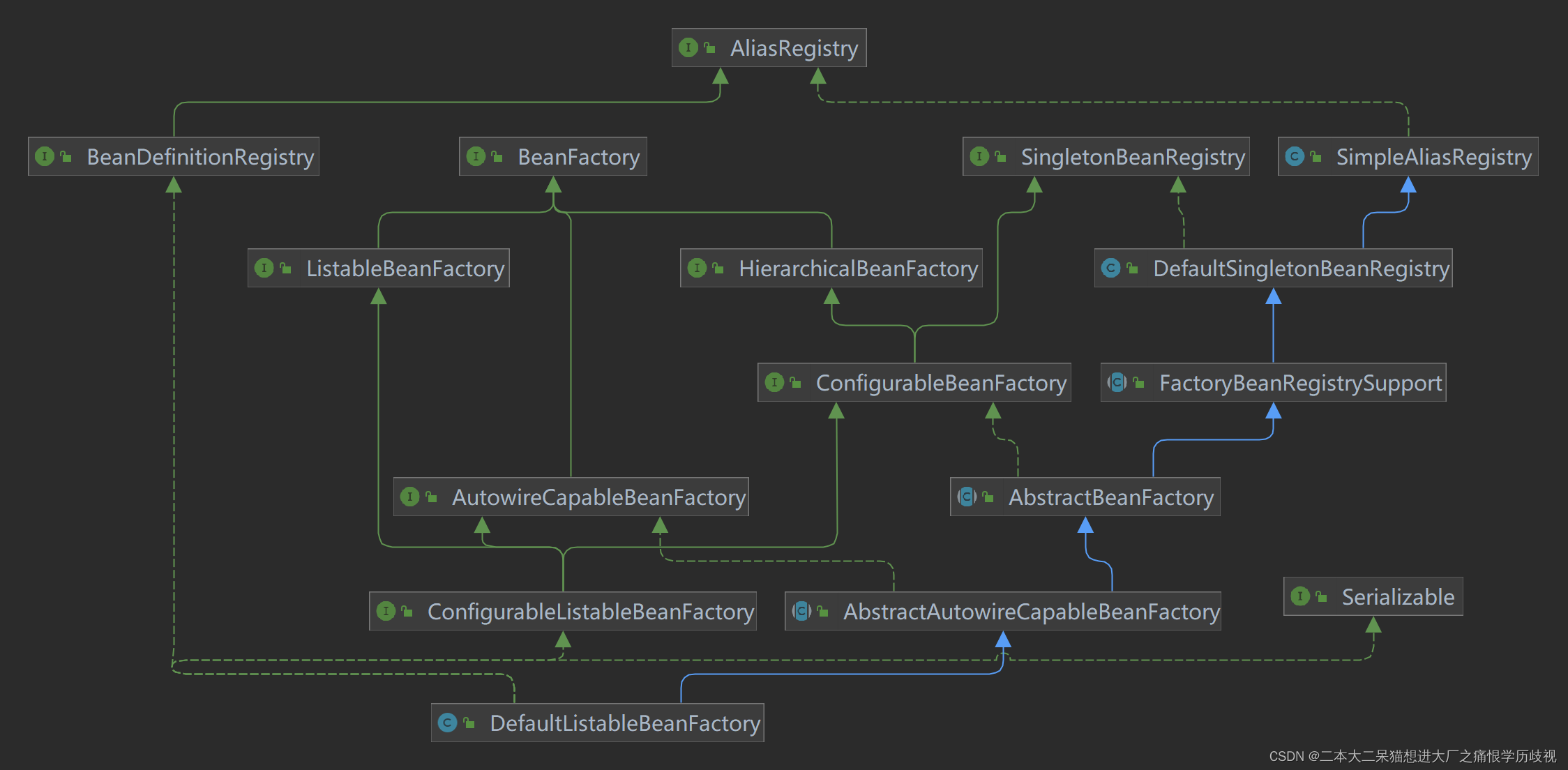
BeanFactory是接口,提供了IOC容器最基本的形式,给具体的IOC容器的实现提供了规范。BeanFactory是spring的“心脏”,核心容器,它也是Applicationcontext的父接口。 BeanFactory实质上并未提供过多的方法,spring容器的I…...

C++初阶之模板深化讲解
模板深化讲解 非类型模板模板的特化1.函数模板特化2.类模板特化 模板分离编译1.什么是分离编译2.模板的分离编译 模板总结 非类型模板 非类型模板(Non-Type Template)是 C 中的一种模板形式,它允许你在模板中传递除了类型以外的其他值&#x…...

Redis数据结构——整数集合
定义 整数集合是集合的实现方式之一,当一个集合只包含整数值元素时,并且这个集合的元素数量不多时,Redis就会使用整数集合作为集合的底层实现。 整数集合就是存放整数的一个数组,整数集合的结构体定义: typeof struc…...

背上大书包准备面试之CSS篇
目录 H5 新特性 css3新特性? 为什么要初始化css样式? 浏览器兼容性问题? css sprites(css精灵图)? css盒模型是什么样的? 页面中一个块元素的宽度包含了盒模型中的哪些部分?…...

linux系列基本介绍
虽然我们常说Linux操作系统,这种叫法是不正确的,严格意义上讲,Linux并不是操作系统,而是属于操作系统的一个内核,inux内核提供了操作系统的核心功能,如进程管理、内存管理、文件系统等。 Linux有很多不同的…...

vue.draggable浅尝
介绍 Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的…...

Tree相关
1.树相关题目 1.1 二叉树的中序遍历(简单):递归 题目:使用中序遍历二叉树 思想:按照访问左子树——根节点——右子树的方式遍历这棵树,而在访问左子树或者右子树的时候我们按照同样的方式遍历࿰…...

git日常操作-案例
文章目录 查看远程有那些分支 查看远程有那些分支 git ls-remote --heads origin...

cmake链接.lib库
当使用CMake编写CMakeLists.txt文件来链接其他文件夹的.lib库文件时,你需要做以下几个步骤: 设置库文件路径: 使用 link_directories() 函数设置要搜索库文件的路径。例如: link_directories(${CMAKE_SOURCE_DIR}/path/to/libra…...
)
SkyWalking 部署(包含ES)
SkyWalking安装 结构 首先SkyWalking主要需要oapService、webApp、Elasticsearch(可选存储)三个,接下来讲一下这三个的安装步骤,安装过程中出现了一些细小的配置错误,导致用了快两天才弄好,麻木了&#x…...

Android学习之路(2) 设置视图
一、设置视图宽高 在Android开发中,可以使用LayoutParams类来设置视图(View)的宽度和高度。LayoutParams是一个用于布局的参数类,用于指定视图在父容器中的位置和大小。 下面是设置视图宽度和高度的示例代码: …...

SIP/VoIP之常见的视频问题
除了语音通话外,视频通话也是SIP协议通话中重要的功能,在实际应用中,经常会遇到一些视频问题,如下(以h264为例) 一、 己方未显示对方视频图像 排查方法: 查看网络抓包中有没有发给已方的视频…...

docker的服务/容器缺少vim问题
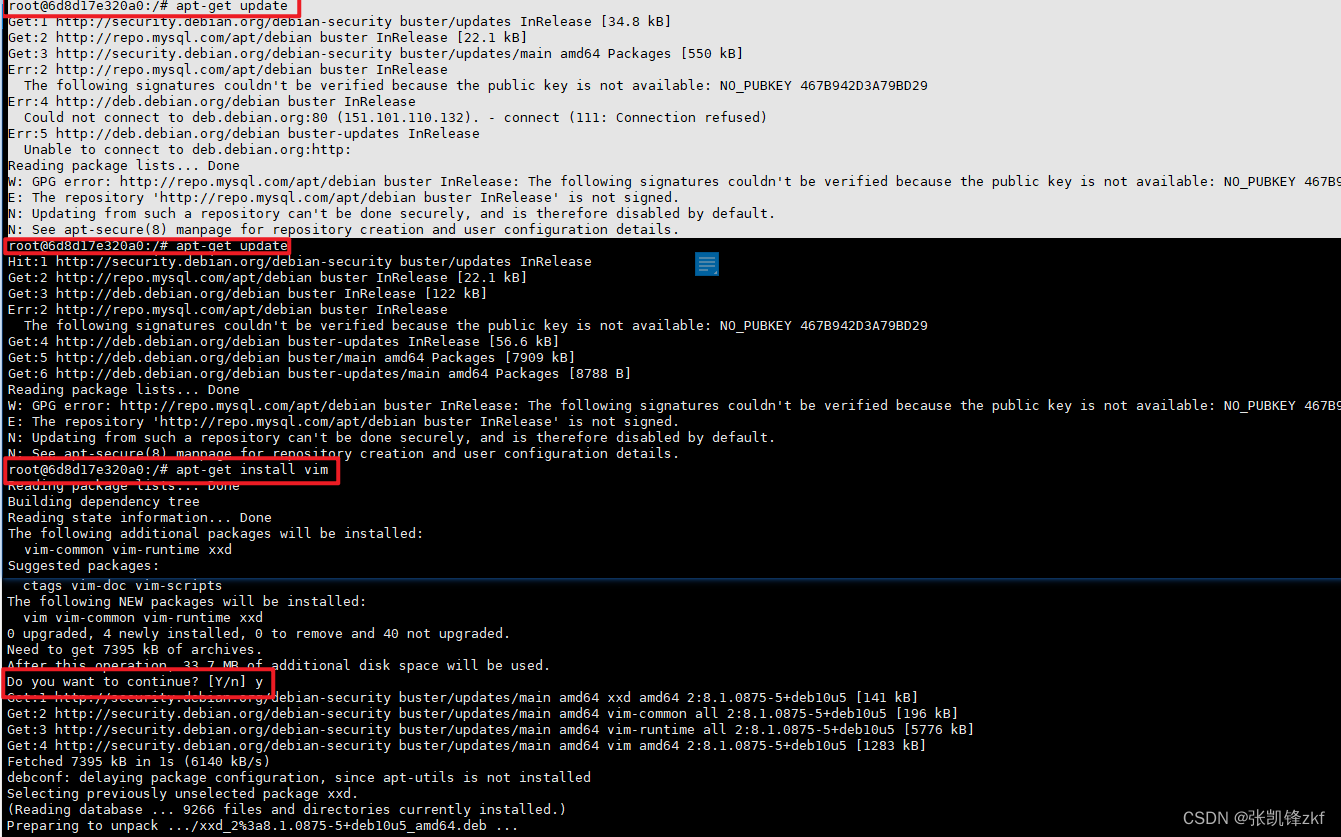
背景/问题: docker的服务/容器缺少vim问题 bash: vim: command not found 在docker的mysql服务中安装Vim 1、执行apt-get update root6d8d17e320a0:/# apt-get update问题:文件下载失败 Err:1 http://security.debian.org/debian-security buster/updates InRe…...

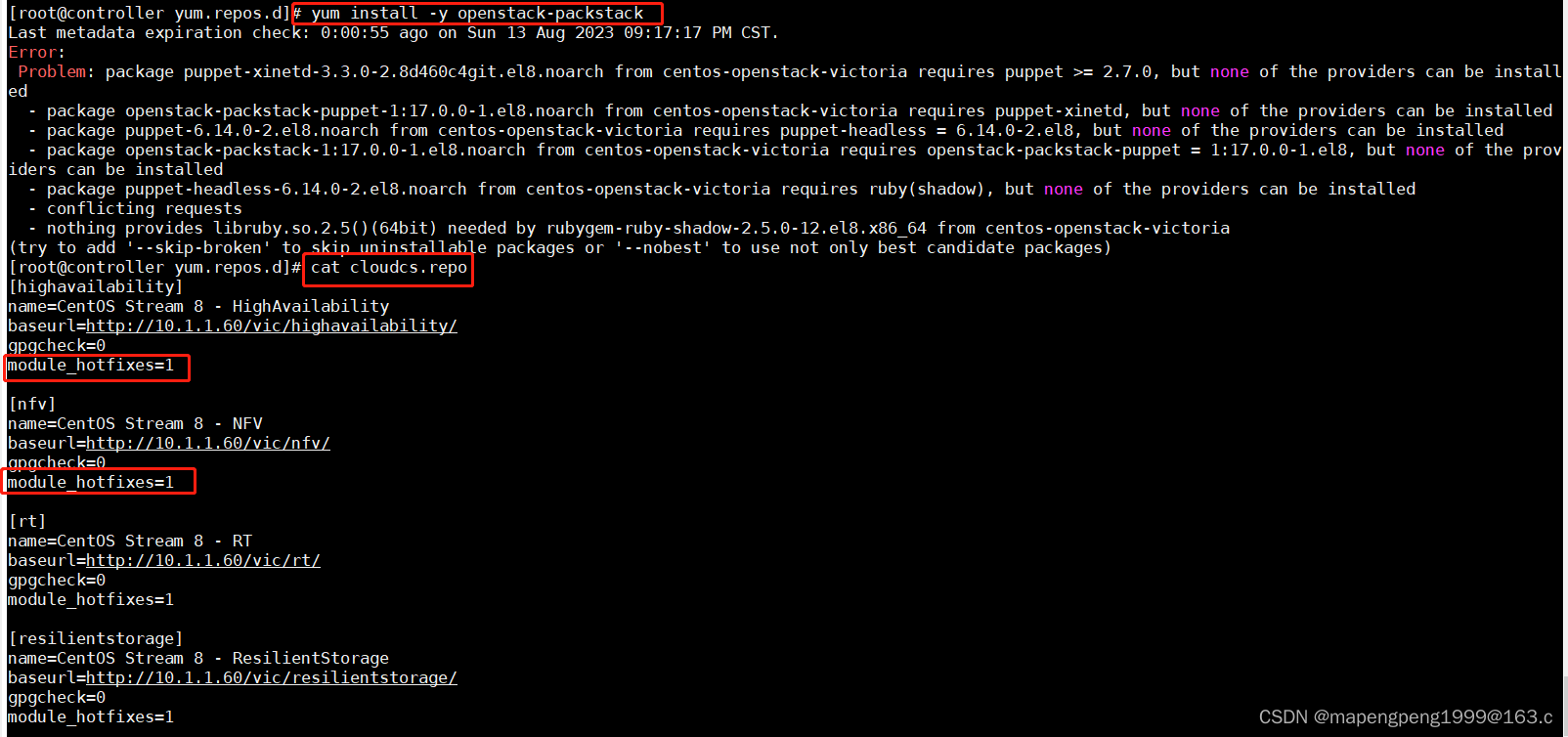
HCIP-OpenStack
1、OpenStack概述 OpenStack是一种云操作系统,OpenStack是虚拟机、裸金属和容器的云基础架构。可控制整个数据中心的大型计算、存储和网络资源池,所有资源都通过API或Web界面进行管理。 为什么称OpenStack是云操作系统? 云一般指云计算&…...

前端:Vue.js学习
前端:Vue.js学习 1. 第一个Vue程序2. Vue指令2.1 v-if、v-else-if、v-else2.2 v-for2.3 事件绑定 v-on:2.4 v-model 数据双向绑定2.5 v-bind 绑定属性 3. Vue组件4. Vue axios异步通信5. 计算属性6. 插槽 slots7. 自定义事件内容分发 1. 第一个Vue程序 首先把vue.js拷贝到本地…...

MySQL到Oracle快速上手
第一次做Oracle项目的时候对一些语法区别不太清楚,这里列出一些开发中发现的与MYSQL不同的点 一个用户相当于一个数据库 表空间 表空间是用于存储表、索引和其他数据库对象的逻辑存储结构。每个表空间由一个或多个数据文件组成,这些文件可以位于不同的物…...

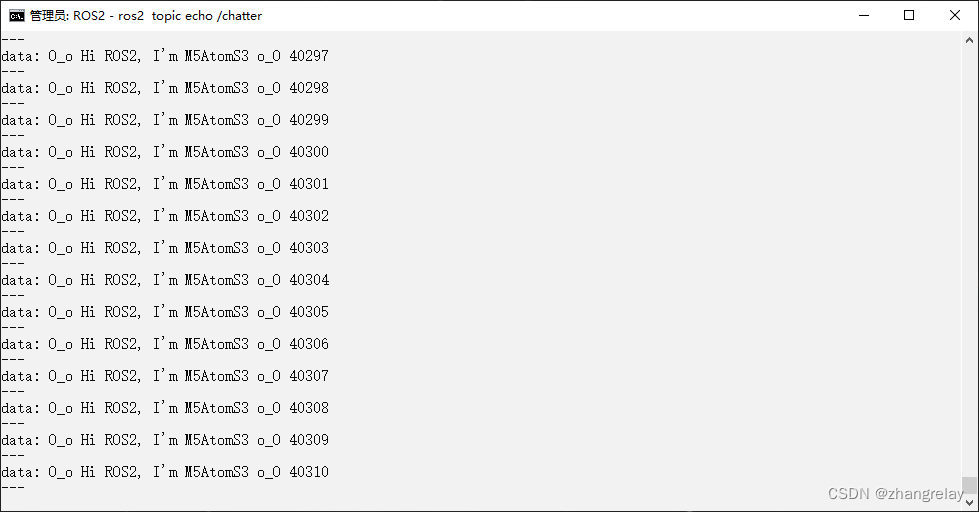
机器人CPP编程基础-01第一个程序Hello World
很多课程先讲C/C或者一些其他编程课,称之为基础课程。然后到本科高年级进行机器人专业课学习,这样时间损失非常大,效率非常低。 C/单片机/嵌入式/ROS等这些编程基础可以合并到一门课中进行实现,这些素材已经迭代三轮以上…...

前后端分离------后端创建笔记(03)前后端对接(下)
本文章转载于【SpringBootVue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客 仅用于学习和讨论,如有侵权请联系 源码:https://gitee.com/green_vegetables/x-admin-project.git 素材:https://pan.baidu.com/s/…...

Leet code1049 最后一块石头的重量II
1049 最后一块石头的重量II 【问题描述】 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
