前端基础(二)
前言:前端开发框架——Vue框架学习。
准备工作:添加Vue devtools扩展工具
具体可查看下面的这篇博客
添加vue devtools扩展工具+添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客
Vue官方学习文档
Vue.js - 渐进式 JavaScript 框架 | Vue.js
MVVM
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。 保持应用程序逻辑和UI之间的清晰分离有助于解决许多开发问题,并使应用程序更易于测试、维护和演变。 它还可以显著提高代码重用机会,并允许开发人员和UI设计人员在开发应用各自的部分时更轻松地进行协作。 (百度百科)
基本概念
属性:在对象中定义的变量
函数:普通的定义在js顶层或其他函数里
方法:在对象中被定义的函数是方法
组件:组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。(官网)
下面这篇博客介绍得很详细
Vue详细介绍及使用(组件)_vue组件_穆瑾轩的博客-CSDN博客
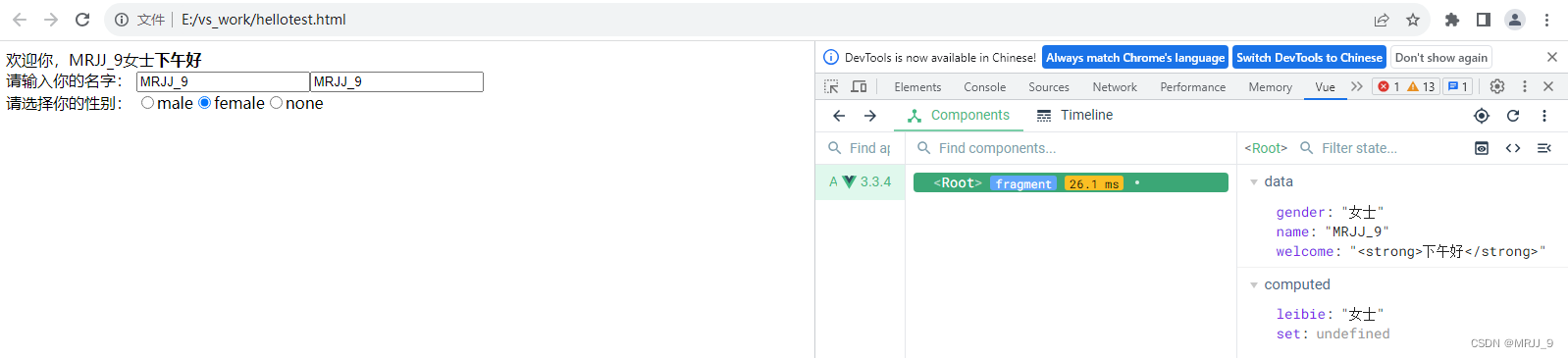
学习成功展示
选项式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue项目</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script></head>
</head><body><div id="test"><span>欢迎你,{{name}}</span><span :id="gender">{{leibie}}</span><span v-html="welcome">lisen to me{{welcome}}</span><div>请输入你的名字:<input v-bind:value="name" @click="changeName"><input v-model:value="name"></div>请选择你的性别:<label><input type="radio" :name="sex" value=先生 v-model="gender">male</label><label><input type="radio" :name="sex" value=女士 v-model="gender">female</label><label><input type="radio" :name="sex" value=none v-model="gender">none</label></div><script>// const {createApp}=Vue//定义一个vue组件实例对象Vue.createApp({//属性 data属性后是方法data: function () {return {name: 'MRJJ_9',gender: 'male',welcome: '<strong>下午好</strong>',}},//方法methods: {changeName(event) {console.log(this.name);console.log(event);this.name = event.target.value}},computed: {//计算属性 leibie: {get() {if (this.gender == "先生") {return "先生"}else if (this.gender == "女士") {return "女士"}else {return "人";}}},set(value) {console.log(value);this.gender=value;}}//mount(document.getElementById("test"))}).mount("#test")</script>
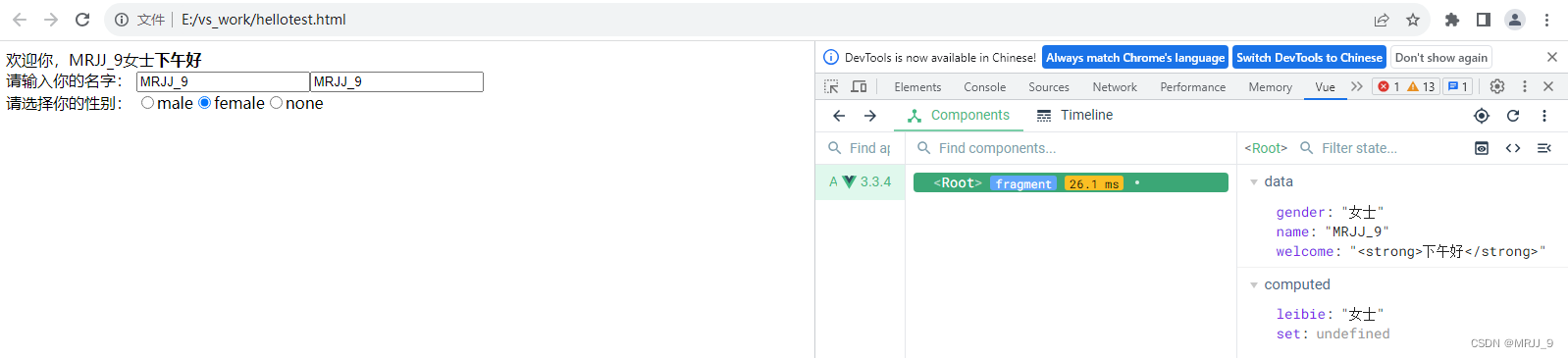
</body></html>组合式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue项目组合式</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div id="test"><span>欢迎你,{{username}}</span><span :id="gender">{{leibie}}</span><span v-html="welcome">lisen to me{{welcome}}</span><div>请输入你的名字:<input v-bind:value="username" @click="changeName"><input v-model:value="username"></div>请选择你的性别:<label><input type="radio" :name="sex" value=先生 v-model="gender">male</label><label><input type="radio" :name="sex" value=女士 v-model="gender">female</label><label><input type="radio" :name="sex" value=none v-model="gender">none</label></div><script>const {createApp,computed,ref}=Vue;createApp({setup() {let username = ref("MRJJ_9");let gender = ref("famale");let welcome = ref("下午好");//在方法中定义一个函数function changeName() {console.log("在setup中调用了changeName方法", username);}let leibie = computed({get() {if (gender.value == "先生") {return "先生"}else if (gender.value == "女士") {return "女士"}else {return "人";}},set(value) {console.log("setup方法中输出修改后的computed属性leibie的值")}})return {username,gender,welcome,leibie,changeName}}, }).mount("#test");</script>
</body></html>
相关文章:

前端基础(二)
前言:前端开发框架——Vue框架学习。 准备工作:添加Vue devtools扩展工具 具体可查看下面的这篇博客 添加vue devtools扩展工具添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客 Vue官方学习文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js MVVM M…...

ORB-SLAM2学习笔记7之System主类和多线程
文章目录 0 引言1 整体框架1.1 整体流程 2 System主类2.1 成员函数2.2 成员变量 3 多线程3.1 ORB-SLAM2中的多线程3.2 加锁 0 引言 ORB-SLAM2是一种基于特征的视觉SLAM(Simultaneous Localization and Mapping)系统,它能够从单个、双目或RBG…...

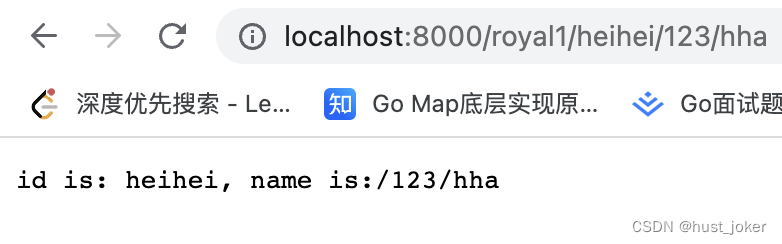
gin的占位符:和通配符*
1、用法 在 Gin 路由中,可以使用一个通配符(*)或一个占位符(:)来捕获 URL 的一部分。 r.GET("/royal/:id", func(c *gin.Context) {id : c.Param("id")//fmt.Println("into :id")c.Str…...

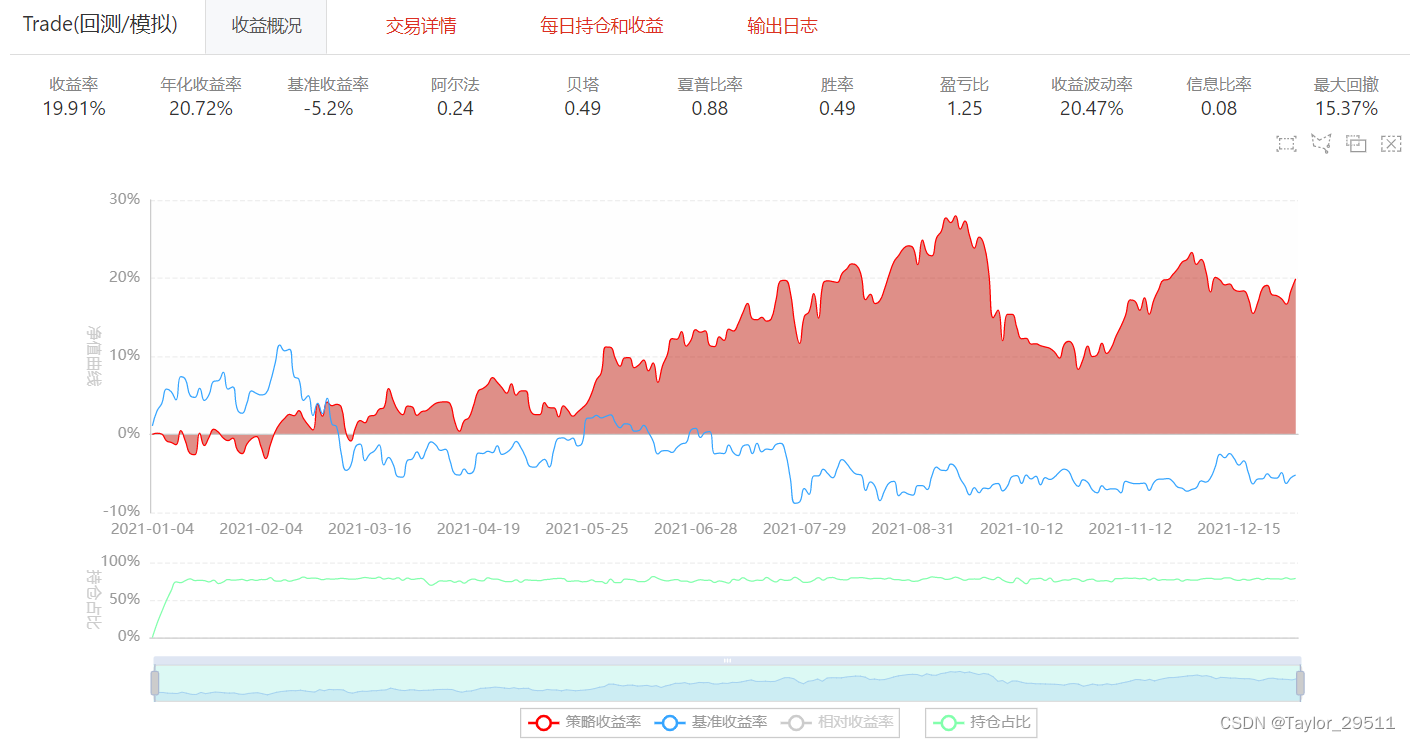
【量化课程】08_2.深度学习量化策略基础实战
文章目录 1. 深度学习简介2. 常用深度学习模型架构2.1 LSTM 介绍2.2 LSTM在股票预测中的应用 3. 模块分类3.1 卷积层3.2 池化层3.3 全连接层3.4 Dropout层 4. 深度学习模型构建5. 策略实现 1. 深度学习简介 深度学习是模拟人脑进行分析学习的神经网络。 2. 常用深度学习模型架…...
12-数据结构-数组、矩阵、广义表
数组、矩阵、广义表 目录 数组、矩阵、广义表 一、数组 二.矩阵 三、广义表 一、数组 这一章节理解基本概念即可。数组要看清其实下标是多少,并且二维数组,存取数据,要先看清楚是按照行存还是按列存,按行则是正常一行一行的去读…...

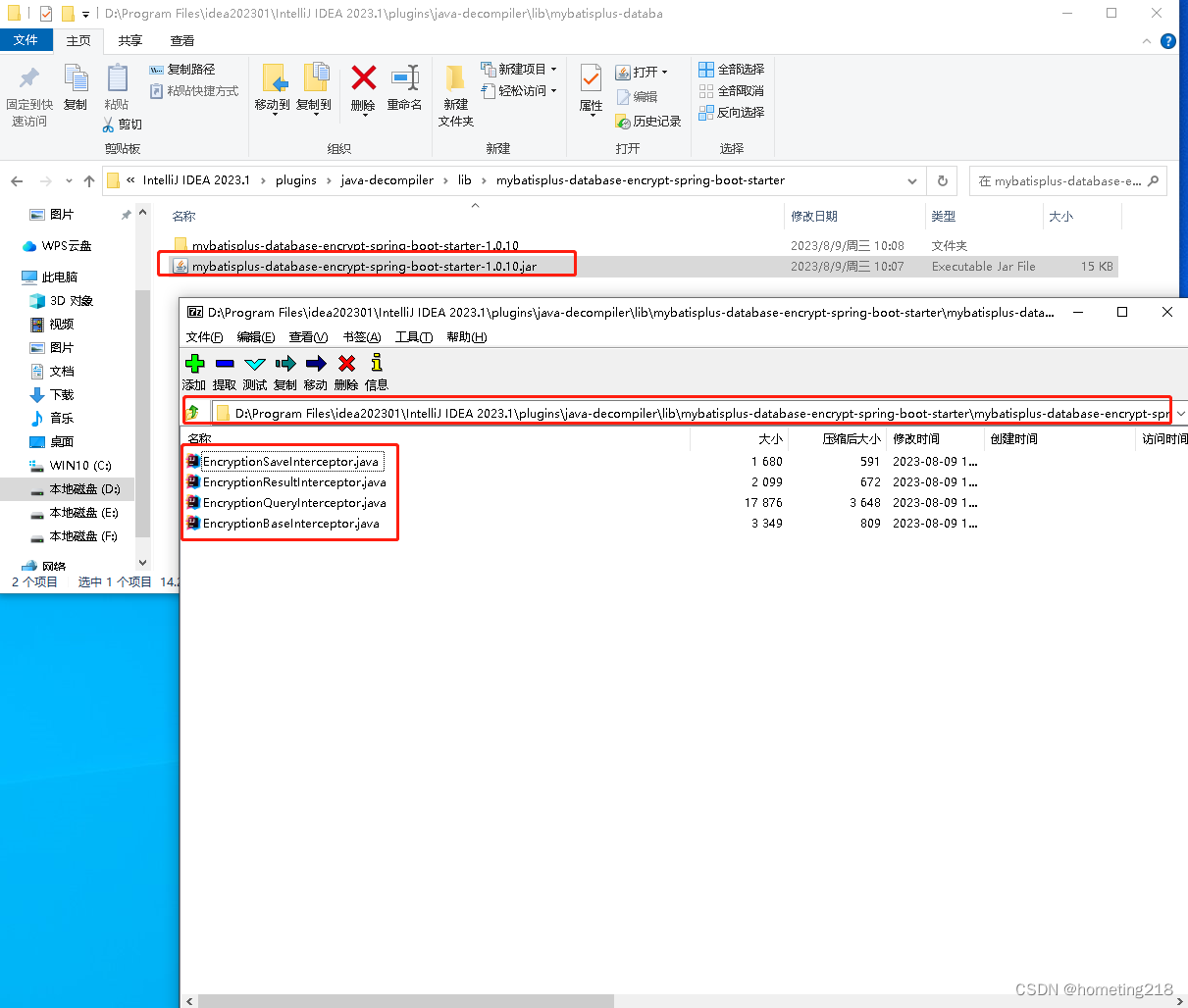
Idea 反编译jar包
实际项目中,有时候会需要更改jar包源码来达到业务需求,本文章将介绍一下如何通过Idea来进行jar反编译 1、Idea安装decompiler插件 2、找到decompiler插件文件夹 decompiler插件文件夹路径为:idea安装路径/plugins/java-decompiler/lib 3、…...

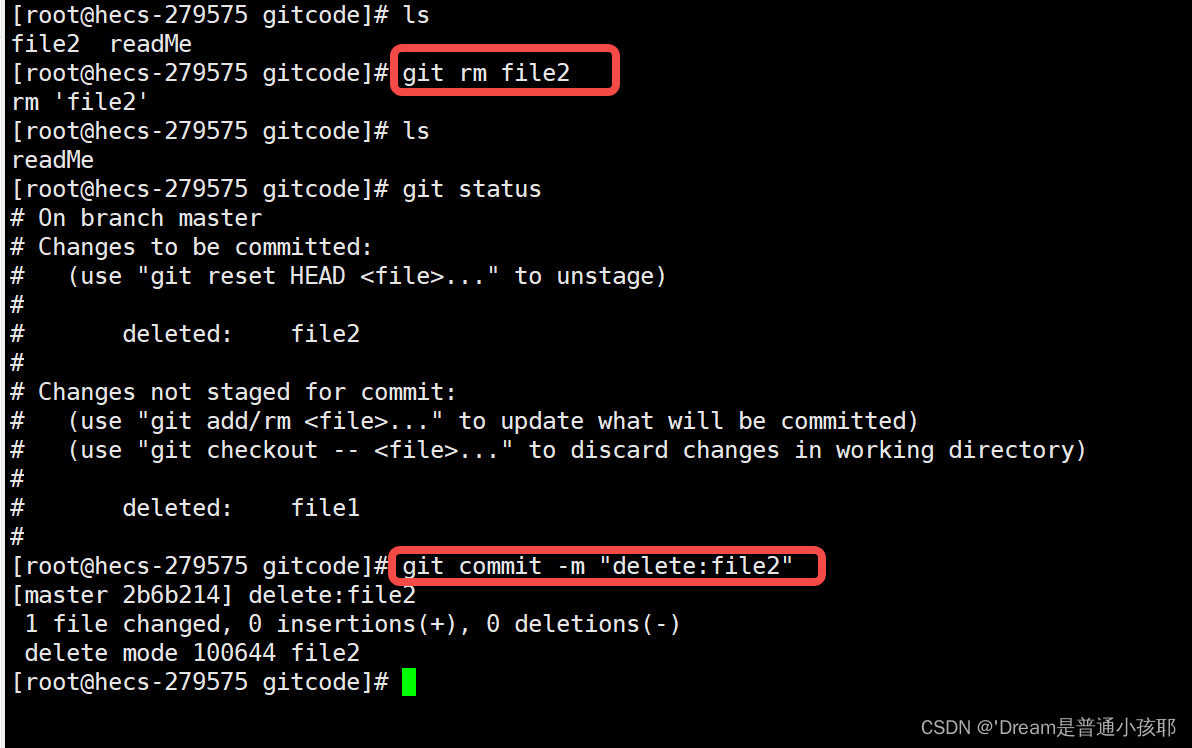
【Git】安装以及基本操作
目录 一、初识Git二、 在Linux底下安装Git一)centOS二)Ubuntu 三、 Git基本操作一) 创建本地仓库二)配置本地仓库三)认识工作区、暂存区、版本库四)添加文件五)查看.git文件六)修改文…...
)
Spring创建Bean的过程(2)
上一节介绍了Spring创建过程中的两个重要的接口,那么它们在创建Bean的过程中起到了什么作用呢?接下来请看: Spring有三种方式寻找 xml 配置文件,根据 xml 文件内容来构建 ApplicationContext,分别为ClassPathXmlAppli…...

Linux 终端操作命令(2)内部命令
Linux 终端操作命令 也称Shell命令,是用户与操作系统内核进行交互的命令解释器,它接收用户输入的命令并将其传递给操作系统进行执行,可分为内部命令和外部命令。内部命令是Shell程序的一部分,而外部命令是独立于Shell的可执行程序…...

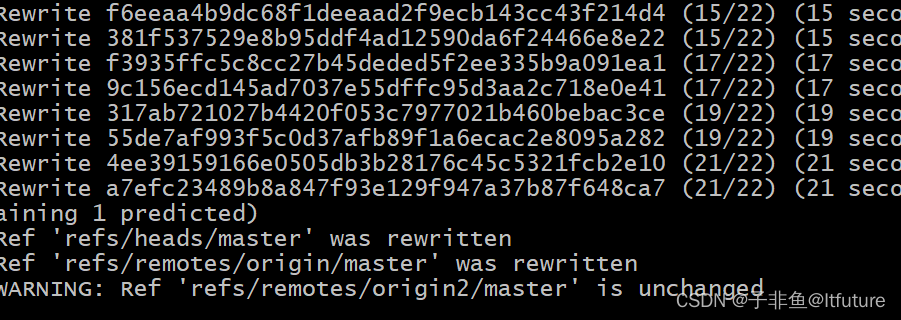
【Git】大大大问题之syntax error near unexpected token `(‘ 的错误解决办法
话不多说,先上图: 如图,因为在linux环境里,文件路径中含有括号(),因此报错! 解决办法 等同于 :linux下解决bash: syntax error near unexpected token (’ 的错误&am…...

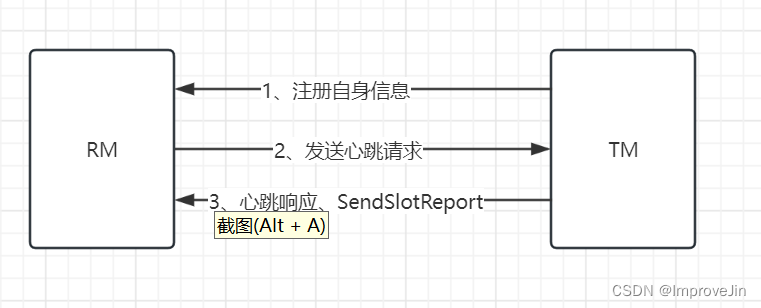
Flink源码之TaskManager启动流程
从启动命令flink-daemon.sh可以看出TaskManger入口类为org.apache.flink.runtime.taskexecutor.TaskManagerRunner TaskManagerRunner::main TaskManagerRunner::runTaskManagerProcessSecurely TaskManagerRunner::runTaskManager //构造TaskManagerRunner并调用start()方法 …...

加入微软MCPP有什么优势?
目录 专业认可 技术支持 销售和市场推广支持 培训和认证 业务机会和合作伙伴网络...

leetcode做题笔记78子集
给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 思路一:回溯 void backtracking(int* nums, int numsSize, int** res, int* ret…...

Skywalking-9.6.0系列之本地源码编译并启动
Skywalking相信有很多人使用过,通过容器或者下载安装包进行安装的,今天从源代码角度,拉取、构建、启动。 官方文档步骤简洁明了,我这边会结合自己遇到的一些问题做出总结。 当前构建资源版本: MAC 10.15.7IDEA 2021.…...

proteus结合keil-arm编译器构建STM32单片机项目进行仿真
proteus是可以直接创建设计图和源码的,但是源码编译它需要借助keil-arm编译器,也就是我们安装keil-mdk之后自带的编译器。 下面给出一个完整的示例,主要是做一个LED灯闪烁的效果。 新建工程指定路径,Schematic,PCB layout都选择默…...

第五十三天
●剪辑——Pr 剪辑(Film editing),即将影片制作中所拍摄的大量素材,经过选择、取舍、分解与组接,最终完成一个连贯流畅、含义明确、主题鲜明并有艺术感染力的作品。 •线性编辑 将素材按时间顺序连接成新的连续画面的技术 •非线性编辑 …...

gorm基本操作
一、gorm安装 1.下载gorm go get -u gorm.io/gorm //gorm框架 go get -u gorm.io/driver/mysql //驱动2.mysql准备工作 mysql> create database godb; mysql> grant all on *.* to admin% identified by golang123!; mysql> flush privileges;3.导入gorm框架 impo…...
)
华为OD机试 - 排队游戏(Java JS Python)
题目描述 新来的老师给班里的同学排一个队。 每个学生有一个影力值。 一些学生是刺头,不会听老师的话,自己选位置,非刺头同学在剩下的位置按照能力值从小到大排。 对于非刺头同学,如果发现他前面有能力值比自己高的同学,他不满程度就增加,增加的数量等于前面能力值比…...

滚动条样式更改
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb 滚动的滑块 ::-webkit-scrollbar…...

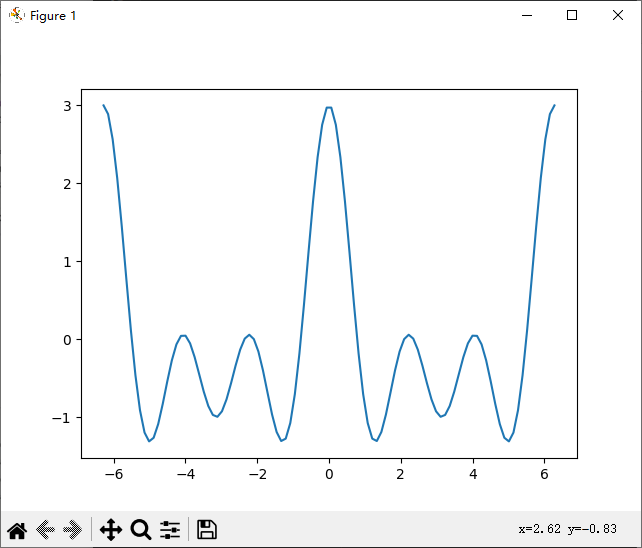
掌握Python的X篇_33_MATLAB的替代组合NumPy+SciPy+Matplotlib
numPy 通常与 SciPy( Scientific Python )和 Matplotlib (绘图库)一起使用,这种组合广泛用于替代 MatLab,是一个强大的科学计算环境,有助于我们通过 Python 学习数据科学或者机器学习。 文章目录 1. numpy1.1 numpy简介1.2 矩阵类型的nparra…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
