flutter 初识(开发体验,优缺点)
前言
最近有个跨平台桌面应用的需求,需要支持 windows/linux/mac 系统,要做个更新应用的小界面,主要功能就是下载更新文件并在本地进行替换,很简单的小功能。
花了几分钟构建没做 UI 优化的示例界面:

由于我们的客户端程序员最近很忙,没时间做这个功能,正好我有空而且感兴趣。调研了一下跨平台应用的几个开发框架,由于我的主语言是 go,一开始看了下 go 的 wails,开发使用很方便,但是其是依赖 webview 的,在目标机器上一定要安装 webview 才能够使用,不在乎这点的可以用,编译出来的应用体积特别小,很好用。
这时突然想到 flutter 目前也支持了桌面端的应用开发,使用它主要是看中了:
GitHub的星标多Google大厂背书- 社区活跃
dart简单,易于上手- 移动端入手的,移动端开发较为完善
- 性能高
上手用用试试吧!好用的话后续可以在团队里推广下。
flutter 的优缺点
优点
- 快速的开发周期: 虽然热重载现在大部分框架都支持了,但是也提一下,热重载功能使开发周期变得更快。你可以在应用运行时实时看到代码更改的效果,这有助于快速调试和迭代开发。
- 漂亮的用户界面:
flutter提供丰富的内置小部件和自定义绘制选项,使开发者能够轻松创建精美且高度定制化的用户界面。 - 高性能:
flutter使用Skia图形引擎进行渲染,可以在不同平台上实现高性能的用户界面体验。它还可以通过自带的硬件加速特性提供流畅的动画和过渡效果。 - 单一代码库: 开发者只需维护一个代码库,即可为多个平台生成应用程序,这简化了代码维护和团队协作。
- 丰富的社区支持:
flutter拥有一个庞大且积极的社区,提供了大量的资源、插件和解决方案,帮助开发者解决问题并加速开发进程。
缺点
- 应用大小: 由于
flutter应用程序需要包含其自身的运行时引擎和框架,因此应用的初始大小可能会比较大。虽然Google在不断努力减小应用的大小,但对于某些应用来说,这仍然可能是一个问题。 - 平台特定性: 虽然
flutter可以构建跨平台应用,但在某些情况下,特定平台的特性和行为可能无法完全抽象化,需要进行特定平台的定制开发。这应该是所有跨平台应用都需要面对的问题。 - 第三方库支持: 虽然
flutter社区提供了许多插件和库,但与其他一些平台相比,某些特定领域的第三方库可能相对较少。特别是桌面端的开发,目前支持还是比较少的。 - 更新频率:
flutter框架在不断发展,新版本会带来新特性和改进,但这也可能导致需要频繁更新应用以保持与最新版本的兼容性。毕竟是新东西,多修修bug是好事。
我的跨平台开发经验
专做移动端的 phonegap(cordova) => 专做桌面端的 electron => 兼容小程序的 uniapp => 移动桌面端 flutter。
总结
flutter 的上手难度还行,整体开发体验还不错,中文社区也挺强大的,基本上问题一搜都能有解答。
不过我做上述的小应用,还是花了一天的时间(搭建开发环境、熟悉其框架结构以及基础语法,数据请求等),主要还是遇到了一个编码的坑,长时间没找到解决方案。
这里要吐槽一下,我做的应用有个解压缩的功能,遇到了 gbk 编码问题,flutter 对中国用户真是不怎么友好,这个问题花了好半天,最后还是翻源码才解决(可能是我太菜了 =-=!)。
跨平台提供了便利性,同样也提高了复杂性,对开发者的知识广度还是有需求的。在使用这些跨平台的开发框架时,若是比较底层的,免不了要和原生打交道,一般问题多找找还是能够找到解决方案的。
在选择使用 flutter 还是其他技术时,应该根据项目需求和团队经验来进行权衡和决策。
相关文章:

flutter 初识(开发体验,优缺点)
前言 最近有个跨平台桌面应用的需求,需要支持 windows/linux/mac 系统,要做个更新应用的小界面,主要功能就是下载更新文件并在本地进行替换,很简单的小功能。 花了几分钟构建没做 UI 优化的示例界面: 由于我们的客…...

校验vue prop的几种方式
校验vue prop的几种方式 vue 要求将传递给组件的任何数据显式声明为 props。此外,它还提供了强大的内置机制来验证该数据。这充当组件和父级组件之间的约定,并确保组件能按预期使用。 让我们看看怎么对props进行校验。它可以帮助我们在开发和调试过程中…...

vue+springboot 前后端分离 上传文件处理后再下载,并且传递参数
vue代码 <template><div><input type"file" ref"fileInput" accept".json"/><el-button click"upload">上传</el-button></div> </template><script> export default {name: "…...

【Linux操作系统】举例解释Linux系统编程中文件io常用的函数
在Linux系统编程中,文件IO操作是非常常见和重要的操作之一。通过文件IO操作,我们可以打开、读取、写入和关闭文件,对文件进行定位、复制、删除和重命名等操作。本篇博客将介绍一些常用的文件IO操作函数。 文章目录 1. open()1.1 原型、参数及…...

Ubuntu和centos版本有哪些区别
Ubuntu和CentOS是两个非常流行的Linux发行版,它们在一些方面有一些区别,如下所示: CentOS的版本发布周期相对较长,主要是因为它是基于RedHatEnterpriseLinux(RHEL)的。这意味着在RHEL发布后才能推出对应的CentOS版本。而Ubuntu则在…...

Netty:ChannelHandler抛出异常,对应的channel被关闭
说明 使用Netty框架构建的socket服务端在处理客户端请求时,每接到一个客户端的连接请求,服务端会分配一个channel处理跟该客户端的交互。如果处理该channel数据的ChannelHandler抛出异常没有捕获,那么该channel会关闭。但服务端和其它客户端…...

pytest结合 allure 打标记之的详细使用
前言 前面我们提到使用allure 可以生成漂亮的测试报告,下面就Allure 标记我们做详细介绍。 allure 标记 包含:epic,feature, story, title, testcase, issue, description, step, serverity, link, attachment 常用的标记 allure.feature…...

【linux】2 软件管理器yum和编辑器vim
目录 1. linux软件包管理器yum 1.1 什么是软件包 1.2 关于rzsz 1.3 注意事项 1.4 查看软件包 1.5 如何安装、卸载软件 1.6 centos 7设置成国内yum源 2. linux开发工具-Linux编辑器-vim使用 2.1 vim的基本概念 2.2 vim的基本操作 2.3 vim正常模式命令集 2.4 vim末行…...

Angular中的ActivatedRoute和Router
Angular中的ActivatedRoute和Router解释 在Angular中,ActivatedRoute和Router是两个核心的路由服务。他们都提供可以用来检查和操作当前页面路由信息的方法和属性。 ActivatedRoute ActivatedRoute是一个保存关于当前路由状态(如路由参数、查询参数以…...

Layui精简版,快速入门
目录 LayUI之入门 1.什么是layui 2.layui入门 3.自定义模块 4.用户登录 5.主页搭建 LayUI之动态树 main.jsp main.js LayUI之动态选项卡 1.选项卡 main.jsp main.js 2.用户登录 User.java UserDao.java UserAction.java R.java LayUI之用户管理 1.用户查询…...

SSH远程Ubuntu教程
SSH远程Ubuntu教程 目录 什么是SSH?SSH的优点在Ubuntu上启用SSH服务连接到远程Ubuntu服务器SSH的常用命令 1. 什么是SSH? SSH(Secure Shell)是一种网络协议,用于在不安全的网络中安全地远程登录和执行命令。它使用…...

NPM与外部服务的集成(下)
目录 1、撤消访问令牌 2、在CI/CD工作流中使用私有包 2.1 创建新的访问令牌 持续整合 持续部署 交互式工作流 CIDR白名单 2.2 将令牌设置为CI/CD服务器上的环境变量 2.3 创建并签入特定于项目的.npmrc文件 2.4 令牌安全 3、Docker和私有模块 3.1 背景:运…...

Flask Web开发实战(狼书)| 笔记第1、2章
前言 2023-8-11 以前对网站开发萌生了想法,又有些急于求成,在B站照着视频敲了一个基于flask的博客系统。但对于程序的代码难免有些囫囵吞枣,存在许多模糊或不太理解的地方,只会照葫芦画瓢。 而当自己想开发一个什么网站的时&…...

PHP利用PCRE回溯次数限制绕过某些安全限制实战案例
目录 一、正则表达式概述 有限状态自动机 匹配输入的过程分别是: DFA(确定性有限状态自动机) NFA(非确定性有限状态自动机) 二、回溯的过程 三、 PHP 的 pcre.backtrack_limit 限制利用 例题一 回溯绕过步骤 &…...

读书笔记 |【项目思维与管理】➾ 顺势而动
读书笔记 |【项目思维与管理】➾ 顺势而动 一、企业步入“终结者时代”二、过去成功的经验也许是最可怕的三、做好非重复性的事四、适应客户是出发点五、向知识型企业转变六、速度是决胜条件 💖The Begin💖点点关注,收藏不迷路💖 …...

开发利器:接口代理和接口模拟工具
前端开发过程往往需要和后端对接接口,而且一般开发都是前后端同步开发,这就难免出现接口提供滞后的问题,从而导致我们前端开发 UI 开发完成而无法调试的问题。面对这种问题,一般我们会有很多种方式处理,比如在代码中写一些模拟数据,或者打断点调试,或者用代理工具 Fidde…...

MAVEN利器:一文带你了解MAVEN以及如何配置
前言: 强大的构建工具——Maven。作为Java生态系统中的重要组成部分,Maven为开发人员提供了一种简单而高效的方式来构建、管理和发布Java项目。无论是小型项目还是大型企业级应用,Maven都能帮助开发人员轻松处理依赖管理、编译、测试和部署等…...

解决 adb install 错误INSTALL_FAILED_UPDATE_INCOMPATIBLE
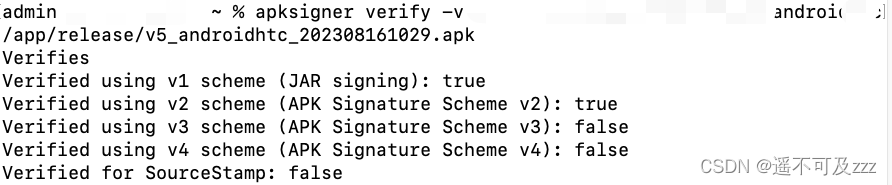
最近给游戏出包,平台要求 v1 签名吧,AS 打包后,adb 执行安装到手机,我用的设备是google pixel6 , android 系统 13, 提示如下: adb install -r v5_android_202308161046.apk Performing Streamed Install a…...

学习Vue:Event Bus 与 Provide/Inject
在Vue.js中,兄弟组件通信是指两个没有直接父子关系的组件之间如何进行数据传递和通信。为了实现兄弟组件通信,我们可以借助Vue的一些特性,如Event Bus和Provide/Inject。让我们一起来深入了解这些方法,并通过实例来看看如何实现兄…...

Java 工具类之JSON key根据ASCII排序
Java按键值字典序排列 参数按照KEY值进行字典序排序(按照KEY值的ASCII码从小到大),并用&作为各参数之间的分隔符将参数拼接成字符串。这里用到了SortedMap,复制以下代码开箱即用~ /*** getSortedString 对参数按照Key进行ASCII排序* param jsonObject 请求参数…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
