005-Spring 扩展点 :PostProcess
目录
- Spring 扩展点 :PostProcess
- 介绍
- PostProcess
- 大纲
- 文字明细
- 使用方法
- 示例
- @Autowired 功能实现
- @Resource 功能实现
- 后记
Spring 扩展点 :PostProcess
介绍
Spring 核心做的事情其实很简单就是:控制反转和依赖注入
也就是把 Class 解析为 BeanDefinition
然后把 BeanDefinition 创建为 Bean
在这个过程中 Spring 提供了很多扩展点其中一个就是各种PostProcess
这篇文章就简单的分析一下各种PostProcess
PostProcess
大纲
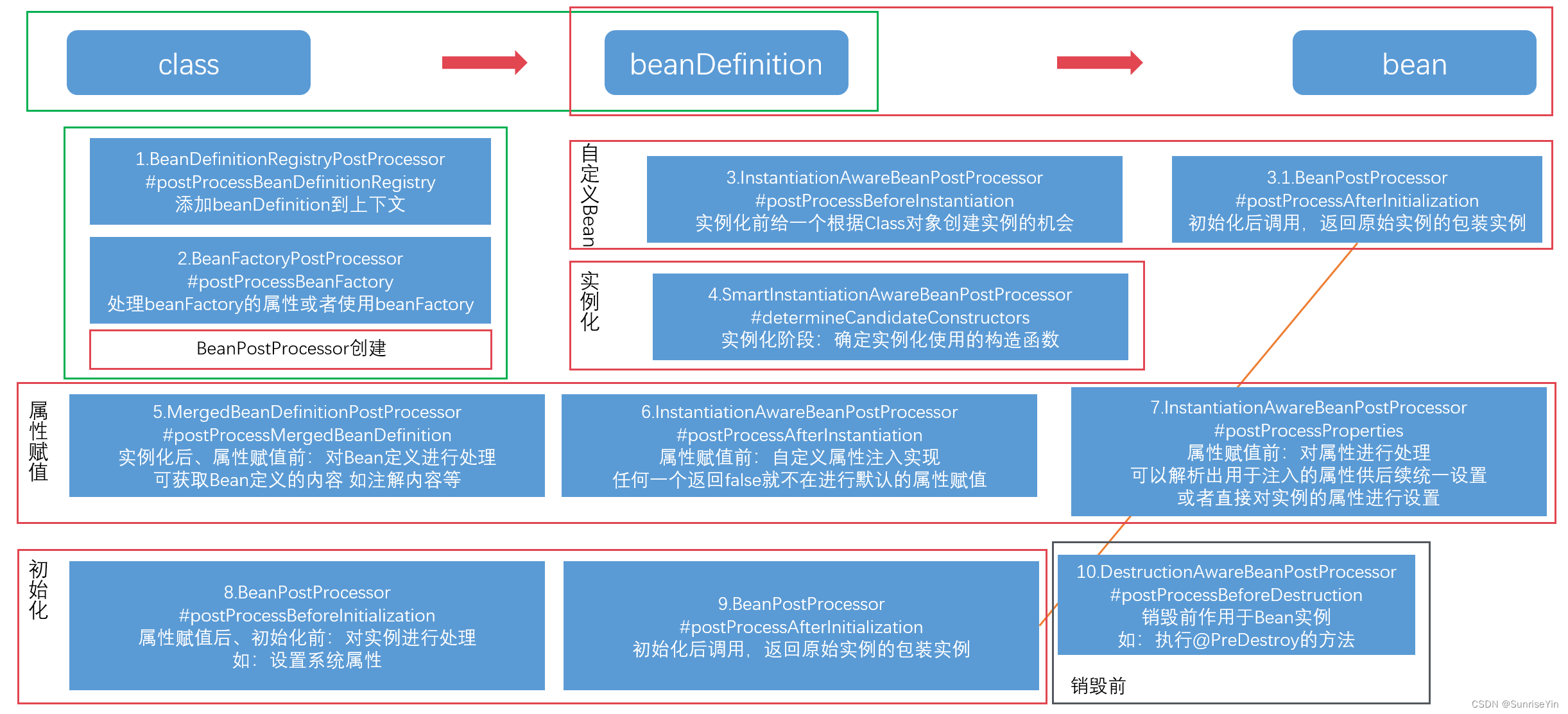
这里整理了一张汇总的大纲图:

青色的是:创建BeanDefinition
红色的是:创建Bean
文字明细
1.BeanDefinitionRegistryPostProcessor
#postProcessBeanDefinitionRegistry
添加beanDefinition到上下文
2.BeanFactoryPostProcessor
#postProcessBeanFactory
处理beanFactory的属性或者使用beanFactory
3.InstantiationAwareBeanPostProcessor
#postProcessBeforeInstantiation
实例化前给一个根据Class对象创建实例的机会
3.1.BeanPostProcessor
#postProcessAfterInitialization
3执行了才会执行这个
初始化后调用,返回原始实例的包装实例
4.SmartInstantiationAwareBeanPostProcessor
#determineCandidateConstructors
实例化阶段:确定实例化使用的构造函数
5.MergedBeanDefinitionPostProcessor
#postProcessMergedBeanDefinition
实例化后、属性赋值前:对Bean定义进行处理
可获取Bean定义的内容 如注解内容等
6.InstantiationAwareBeanPostProcessor
#postProcessAfterInstantiation
属性赋值前:自定义属性注入实现
任何一个返回false就不在进行默认的属性赋值
7.InstantiationAwareBeanPostProcessor
#postProcessProperties
属性赋值前:对属性进行处理
可以解析出用于注入的属性供后续统一设置
或者直接对实例的属性进行设置
8.BeanPostProcessor
#postProcessBeforeInitialization
属性赋值后、初始化前:对实例进行处理
如:设置系统属性
9.BeanPostProcessor
#postProcessAfterInitialization
初始化后调用,返回原始实例的包装实例
10.DestructionAwareBeanPostProcessor
#postProcessBeforeDestruction
销毁前作用于Bean实例
如:执行@PreDestroy的方法
使用方法
首先大家先看上面的大纲和明细,掌握各种PostProcess的大致作用
然后分析一个 PostProcess 实现就可以先看一下其实现的接口
把接口所对应的方法都列出来排序
就大致知道功能是怎么样实现的
示例
@Autowired 功能实现
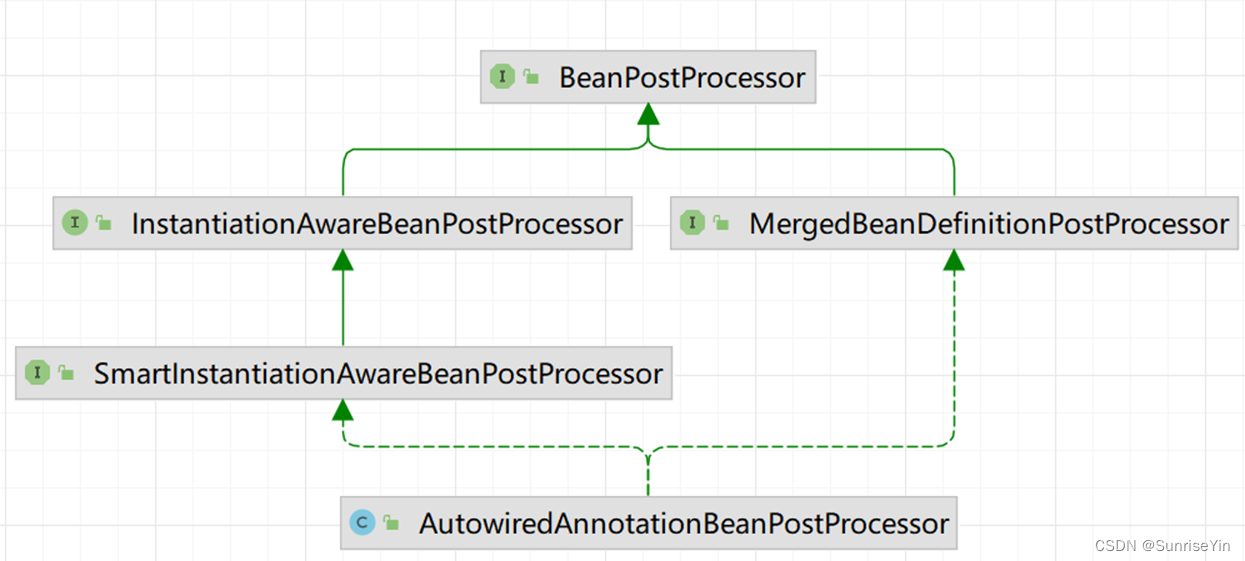
我们可以用上面的方法来试着分析下 @Autowired 功能实现类 : AutowiredAnnotationBeanPostProcessor
我们先来看下其实现的接口

根据上边的明细和顺序列出
4.SmartInstantiationAwareBeanPostProcessor
#determineCandidateConstructors
实例化阶段:确定实例化使用的构造函数
实际的作用:指定带有@Autowired的构造器作为实例化的构造器
5.MergedBeanDefinitionPostProcessor
#postProcessMergedBeanDefinition
实例化后、属性赋值前:对Bean定义进行处理
可获取Bean定义的内容 如注解内容等
实际的作用:
解析Bean带有@Autowired的字段和方法
属性名、属性类型(AutowiredFieldElement)
方法名、方法参数类型(AutowiredMethodElement)
并存入缓存 injectionMetadataCache
7.InstantiationAwareBeanPostProcessor
#postProcessProperties
属性赋值前:对属性进行处理
可以解析出用于注入的属性供后续统一设置
或者直接对实例的属性进行设置
实际的作用:
获取缓存 injectionMetadataCache
遍历后反射注入
@Resource 功能实现
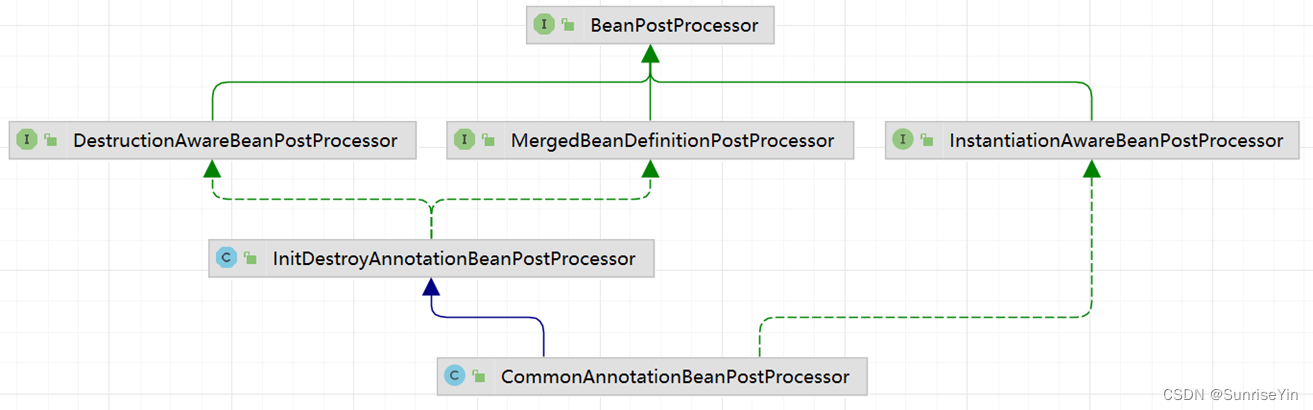
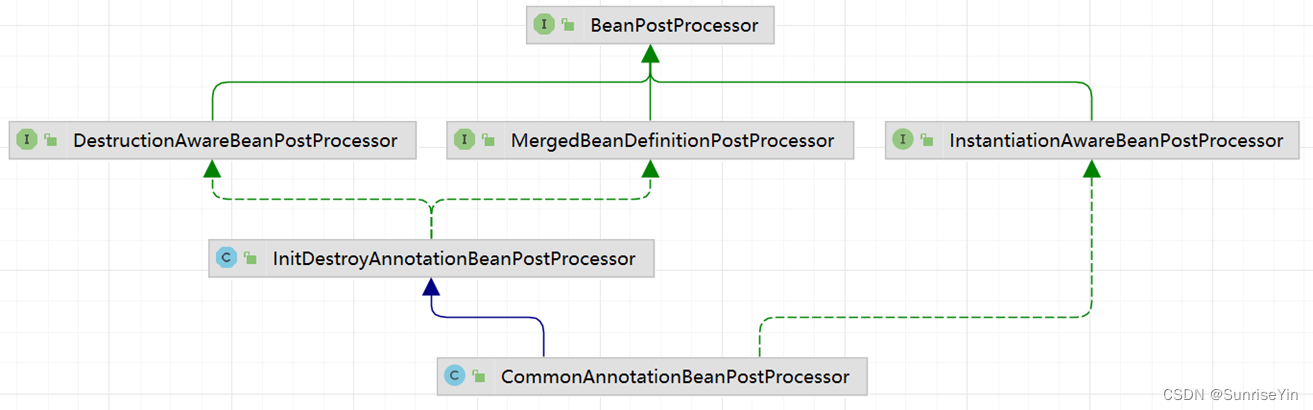
我们可以用上面的方法再来试着分析下 @Resource 功能实现类 : CommonAnnotationBeanPostProcessor
看一下其实现的接口

根据上边的明细和顺序列出
5.MergedBeanDefinitionPostProcessor
#postProcessMergedBeanDefinition
实例化后、属性赋值前:对Bean定义进行处理
可获取Bean定义的内容 如注解内容等
实际作用是:
解析Bean带有@Resource的字段和方法
属性名、属性类型(ResourceElement)
方法名、方法参数类型(ResourceElement)
并存入缓存 injectionMetadataCache
7.InstantiationAwareBeanPostProcessor
#postProcessProperties
属性赋值前:对属性进行处理
可以解析出用于注入的属性供后续统一设置
或者直接对实例的属性进行设置
实际作用是:获取缓存 injectionMetadataCache 遍历后反射注入
10.DestructionAwareBeanPostProcessor
#postProcessBeforeDestruction
销毁前作用于Bean实例
如:执行@PreDestroy方法
实际作用是:Bean销毁时执行@PreDestroy方法
后记
希望大家之后遇到相关的问题可以试着用这个方法来分析一下
有其他心得也欢迎大家多多交流
另外有一个上面看到的功能就是 InitDestroyAnnotationBeanPostProcessor
这个类大家可以试着分析下
可以把分析结果写在评论里一起学习
相关文章:

005-Spring 扩展点 :PostProcess
目录 Spring 扩展点 :PostProcess介绍PostProcess大纲文字明细使用方法示例Autowired 功能实现Resource 功能实现 后记 Spring 扩展点 :PostProcess 介绍 Spring 核心做的事情其实很简单就是:控制反转和依赖注入 也就是把 Class 解析为 Bea…...

MFC中的窗体绘制事件函数:OnCtlColor、OnPaint、OnNcPaint、OnDrawItem、OnEraseBkgnd、OnDraw
文章目录 CWnd::OnCtlColorCWnd::OnPaintCWnd::OnNcPaintCWnd::OnDrawItemCWnd::OnEraseBkgndCWnd::InvalidateRectCView::OnDraw 参考:https://learn.microsoft.com/ CWnd::OnCtlColor 即将绘制子控件时,框架会调用此成员函数。 afx_msg HBRUSH OnCt…...

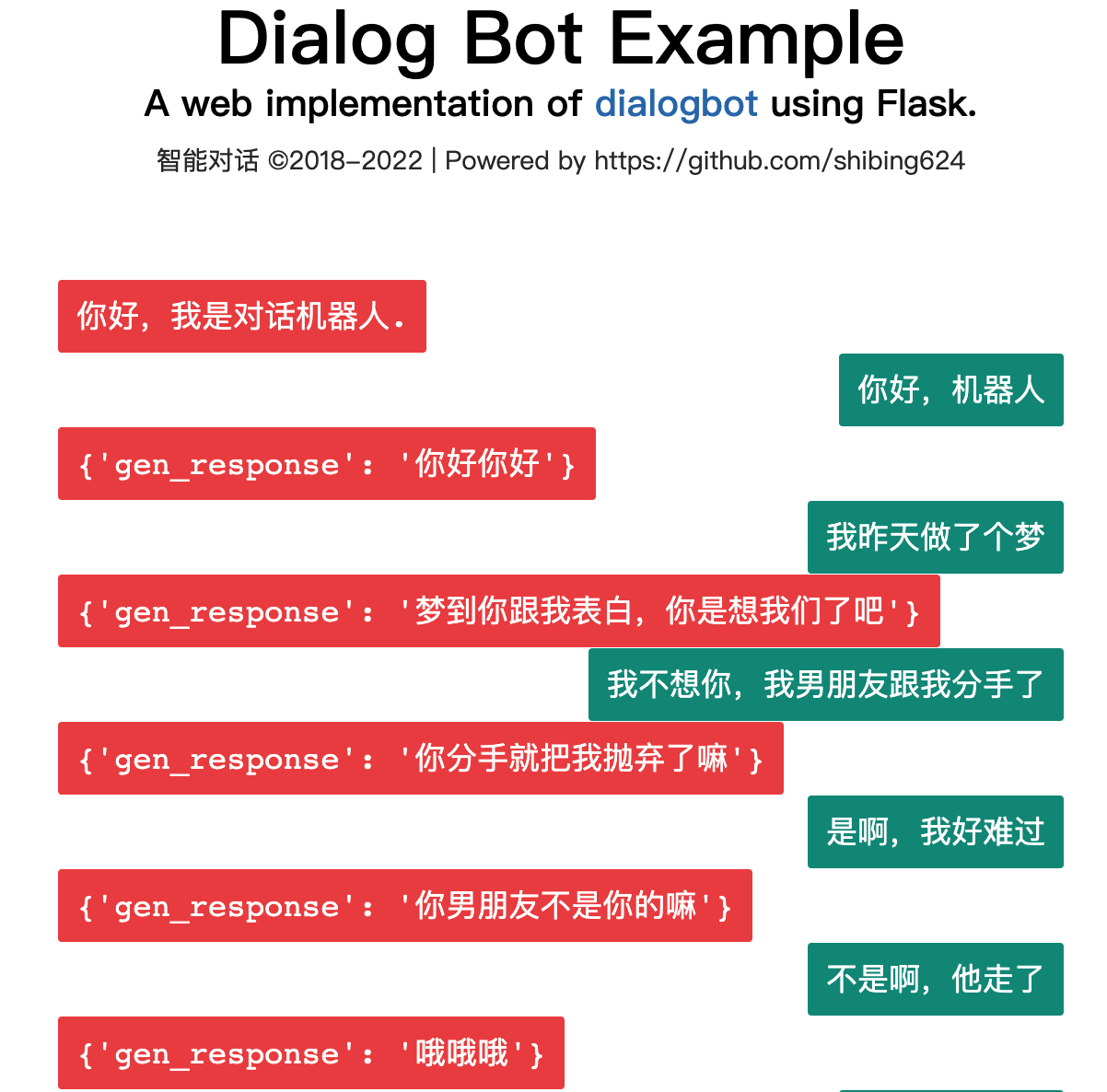
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,为您提供全方位的对话交互体验。
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,支持网络检索问答、领域知识问答、任务引导问答和闲聊问答,为您提供全方位的对话交互体验。 人机对话系统一直是AI的重要方向…...

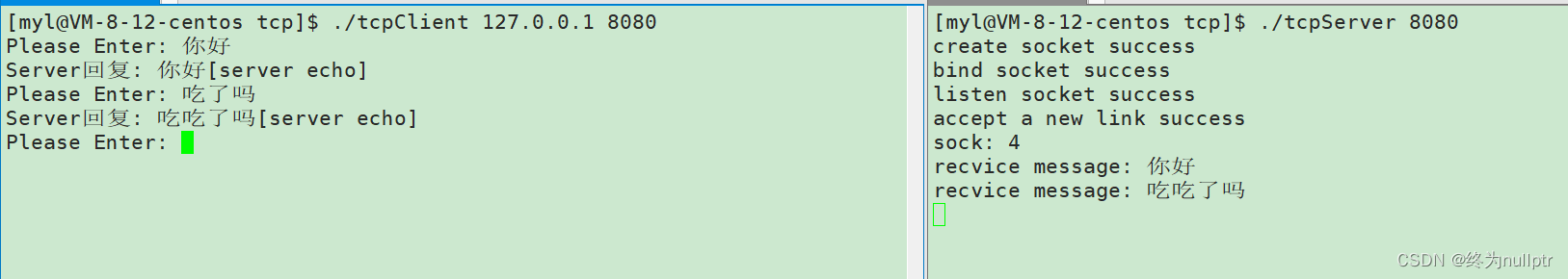
TCP服务器—实现数据通信
目录 前言 1.接口介绍 2.编写服务器 3.编写客户端 4.编译链接 5.测试 6.总结 前言 今天我们要介绍的是使用TCP协议实现数据通信,相比于之前写的UDP服务器实现数据信,在主体逻辑上并没有差别。客户端向服务器发送信息,服务器接受信息并回…...

基于SpringBoot实现MySQL备份与还原
基于SpringBoot实现MySQL备份与还原,需求是在页面上对所有的平台数据执行备份和恢复操作,那么就需要使用代码去调用MySQL备份和恢复的指令,下面是具体实现步骤; MySQL备份表设计 CREATE TABLE IF NOT EXISTS mysql_backups (id …...

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...

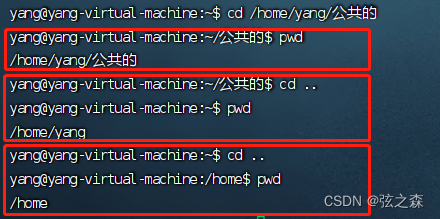
四、Linux中cd、pwd以及相对/绝对路径和特殊路径符
1、cd命令: cd命令可以切换当前工作目录,基础语法是: cd [linux路径] (1)、打开Linux的命令提示行,当前工作目录是home,输入“cd /”,可以切换到根目录下,在根目录下输…...

第八章 CUDA内存应用与性能优化篇(上篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

chrome浏览器改为黑色背景
chrome浏览器改为黑色背景 https://blog.csdn.net/yuchen_123456/article/details/127487278 不一样的地方:...
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

element-ui table表格,根据缩放自适应
安装依赖 npm install af-table-columnmain.js 中引入依赖, import Vue from vue import ElementUI from element-ui //需要按需引入,先引入vue并引入element-ui import AFTableColumn from af-table-column Vue.use(AFTableColumn)demo样式࿱…...

【electron】electron安装过慢和打包报错:Unable to load file:
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件 npm config edit#添加配置 electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…...

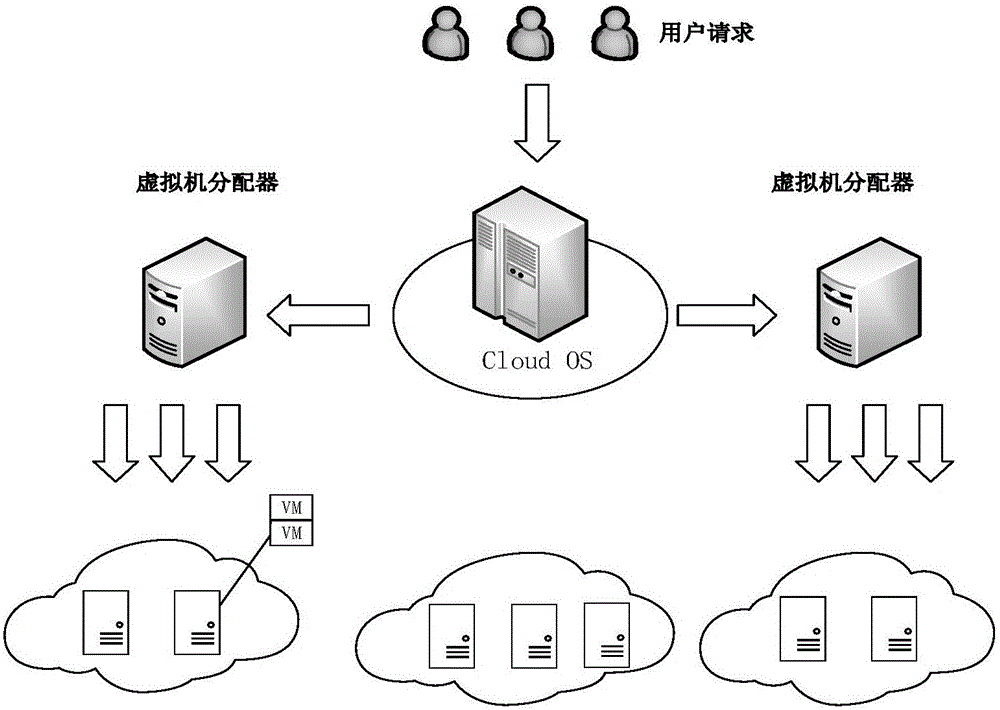
微服务部署中的动态扩缩容和故障迁移实践经验!快来看看!
随着微服务架构的快速普及,越来越多的组织开始将传统的单体应用转变为分布式的微服务系统。在这种架构下,动态扩缩容和故障迁移变得尤为重要,因为它们能够帮助我们应对不断变化的负载和故障情况。本文将详细介绍动态扩缩容和故障迁移的概念&a…...

代码随想录第四十五天
代码随想录第四十五天 Leetcode 70. 爬楼梯Leetcode 322. 零钱兑换Leetcode 279. 完全平方数 Leetcode 70. 爬楼梯 题目链接: 爬楼梯 自己的思路:之前是用斐波那契做的,但是现在学了完全背包,可以将m2拓展的更大一点,我们可以将楼顶n设为背包…...

Vue Baidu Map--自定义点图标bm-marker
自定义点图标 将准备好的图标放到项目中 使用import引入, 并在data中进行声明 <script> import mapIconRed from ./vue-baidu-map/img/marker_red_sprite.png export default {data() {return {mapIconRed,}}, } </script>在<bm-marker>中加入参…...

ZooKeeper的基本概念
集群角色 通常在分布式系统中,构成一个集群的每一台机器都有自己的角色,最典型的集群模式就是Master/Slave模式(主备模式)。在这种模式中,我们把能够处理所有写操作的机器称为Master机器,把所有通过异步复制方式获取最新数据&…...

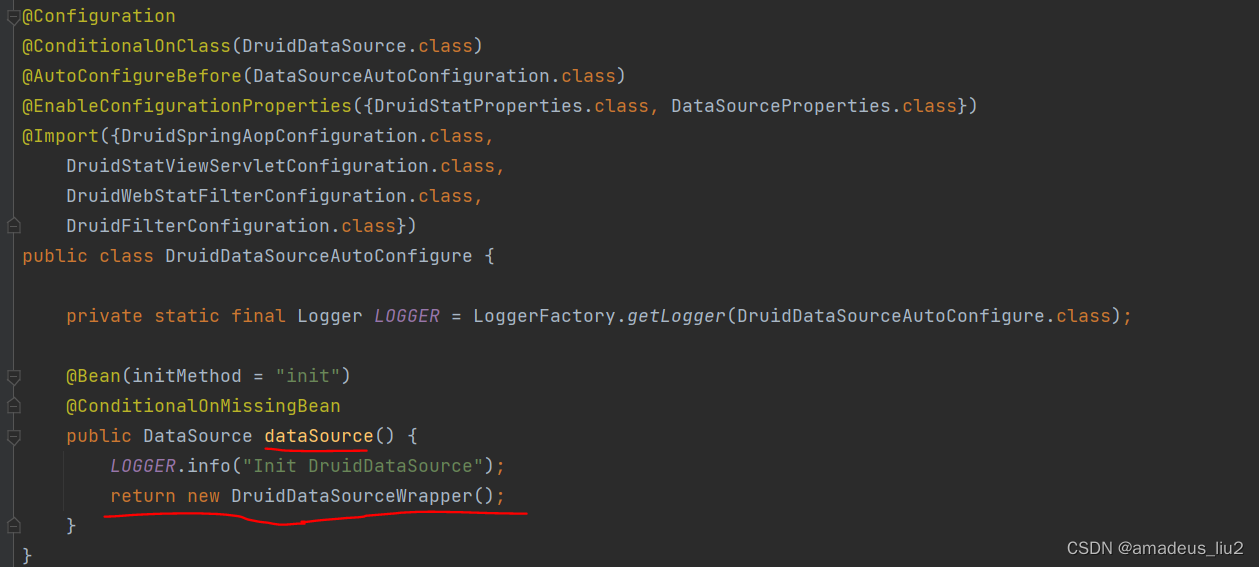
SpringBoot复习:(51)默认情况下DataSource是怎么创建出来的,是什么类型的?
DataSource是通过DataSourceAutoConfiguration创建的,这个类代码如下: 可以看到DataSourceAutoConfiguration有个静态内部类PooledDataSourceConfiguration,在这个类上有个Import注解,导入了DataSourceConfiguration.Hikari这个类࿰…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
