Vue Baidu Map--自定义点图标bm-marker
自定义点图标
- 将准备好的图标放到项目中

- 使用import引入, 并在data中进行声明
<script>
import mapIconRed from './vue-baidu-map/img/marker_red_sprite.png'
export default {data() {return {mapIconRed,}},
}
</script>
- 在
<bm-marker>中加入参数icon,填入声明的图标和图标大小
<bm-marker :position="mapData.center":icon="{mapIconRed,size: {width: 20, height: 25}}">
</bm-marker>
实现效果:

完整代码:
<template>
<div class="map-content" v-if="iscollegeRole"><baidu-map class="bm-view map":ak="mapAK" :scroll-wheel-zoom="true" :center="mapData.center" :zoom="mapData.zoom":continuous-zoom="true"@ready="handler"><bm-marker :position="mapData.center":icon="{mapIconRed,size: {width: 20, height: 25}}"></bm-marker></baidu-map></div>
</template><script>
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'
import bmMarker from 'vue-baidu-map/components/overlays/Marker'
import mapIconRed from './components/vue-baidu-map/img/marker_red_sprite.png'
export default {components: {BaiduMap,bmMarker ,bmLabel },data() {return {mapAK: 'XXXXXXXXXXX',//需要到百度地图官网申请akBMap:null,map:null,mapData: {//中心坐标center: { lng: 113.33, lat: 39.01 },//缩放级别,1~19zoom: 19},labelStyle:{color: 'red', fontSize : '14px',fontWeight:'600'},}},methods:{handler ({BMap, map}) {console.log(BMap, map)this.BMap = BMapthis.map = map}},
}
</script><style scope>
.map {width: 100%;height: 400px;
}
</style>
相关文章:

Vue Baidu Map--自定义点图标bm-marker
自定义点图标 将准备好的图标放到项目中 使用import引入, 并在data中进行声明 <script> import mapIconRed from ./vue-baidu-map/img/marker_red_sprite.png export default {data() {return {mapIconRed,}}, } </script>在<bm-marker>中加入参…...

ZooKeeper的基本概念
集群角色 通常在分布式系统中,构成一个集群的每一台机器都有自己的角色,最典型的集群模式就是Master/Slave模式(主备模式)。在这种模式中,我们把能够处理所有写操作的机器称为Master机器,把所有通过异步复制方式获取最新数据&…...

SpringBoot复习:(51)默认情况下DataSource是怎么创建出来的,是什么类型的?
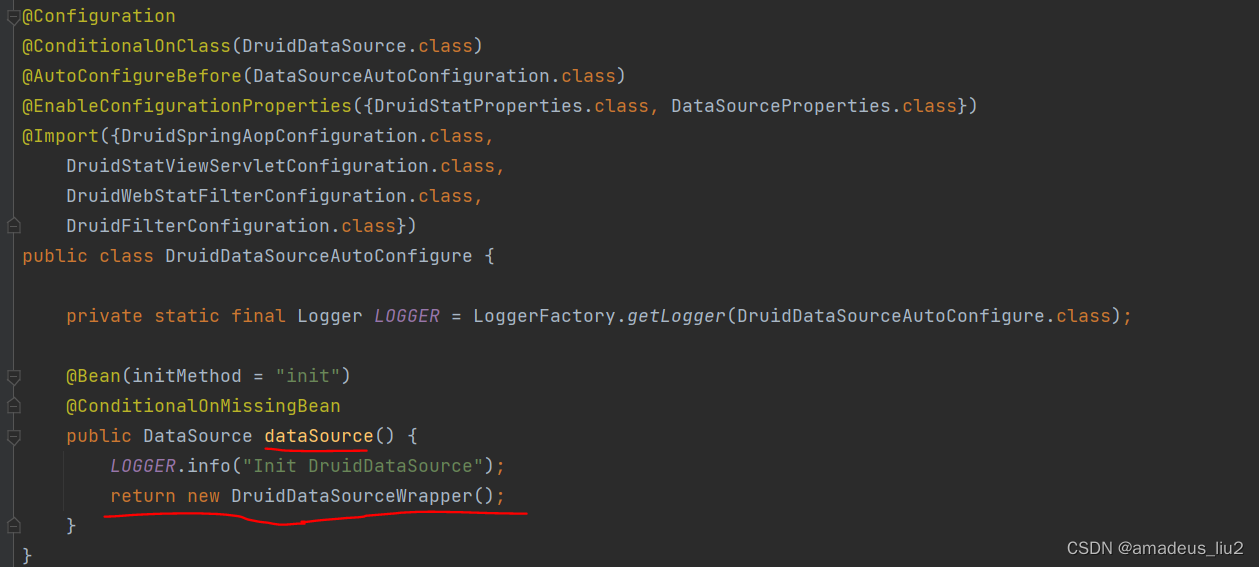
DataSource是通过DataSourceAutoConfiguration创建的,这个类代码如下: 可以看到DataSourceAutoConfiguration有个静态内部类PooledDataSourceConfiguration,在这个类上有个Import注解,导入了DataSourceConfiguration.Hikari这个类࿰…...

Python+Selenium自动化测试环境搭建步骤(selenium环境搭建)
一、自动化简介 1.自动化测试概念: 是把以人为驱动的测试转化为机器执行的一种过程,它是一种以程序测试程序的过程 2.自动化测试分类: 一般IT上所说的自动化测试是指功能自动化测试,通过编码的方式用一段程序来测试一个软件的功…...

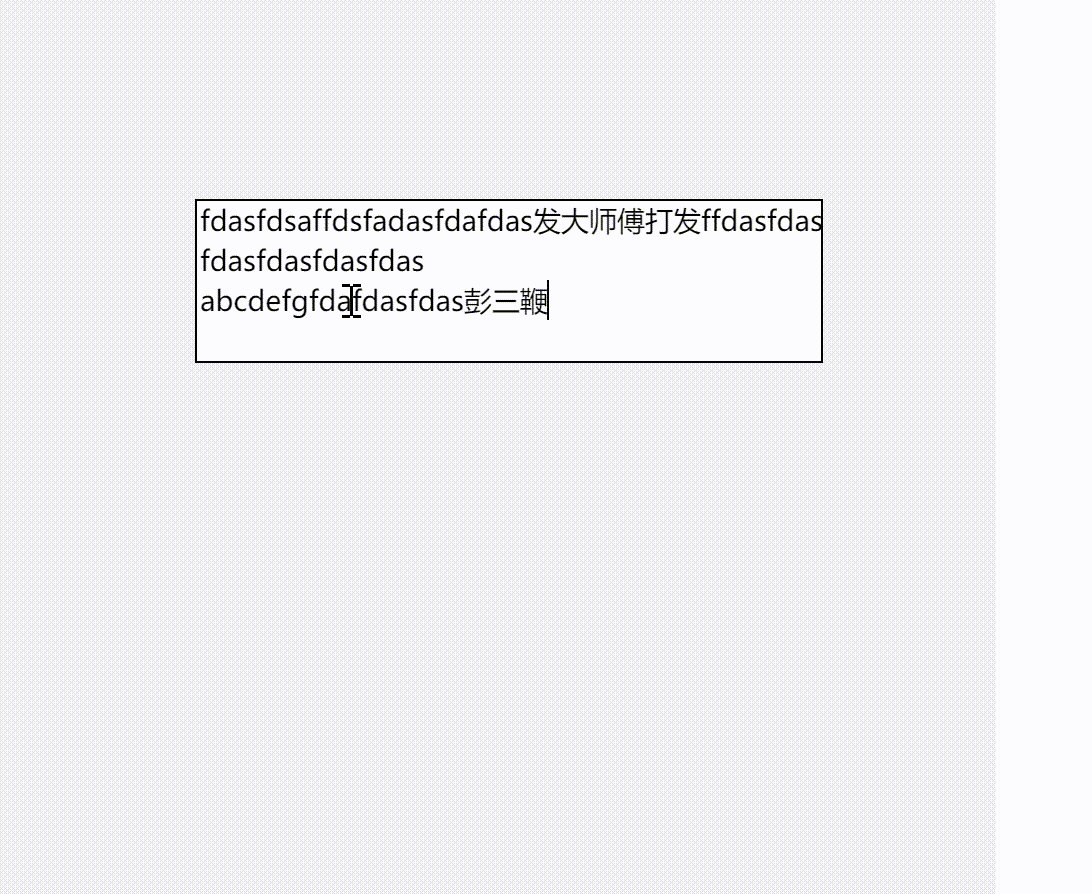
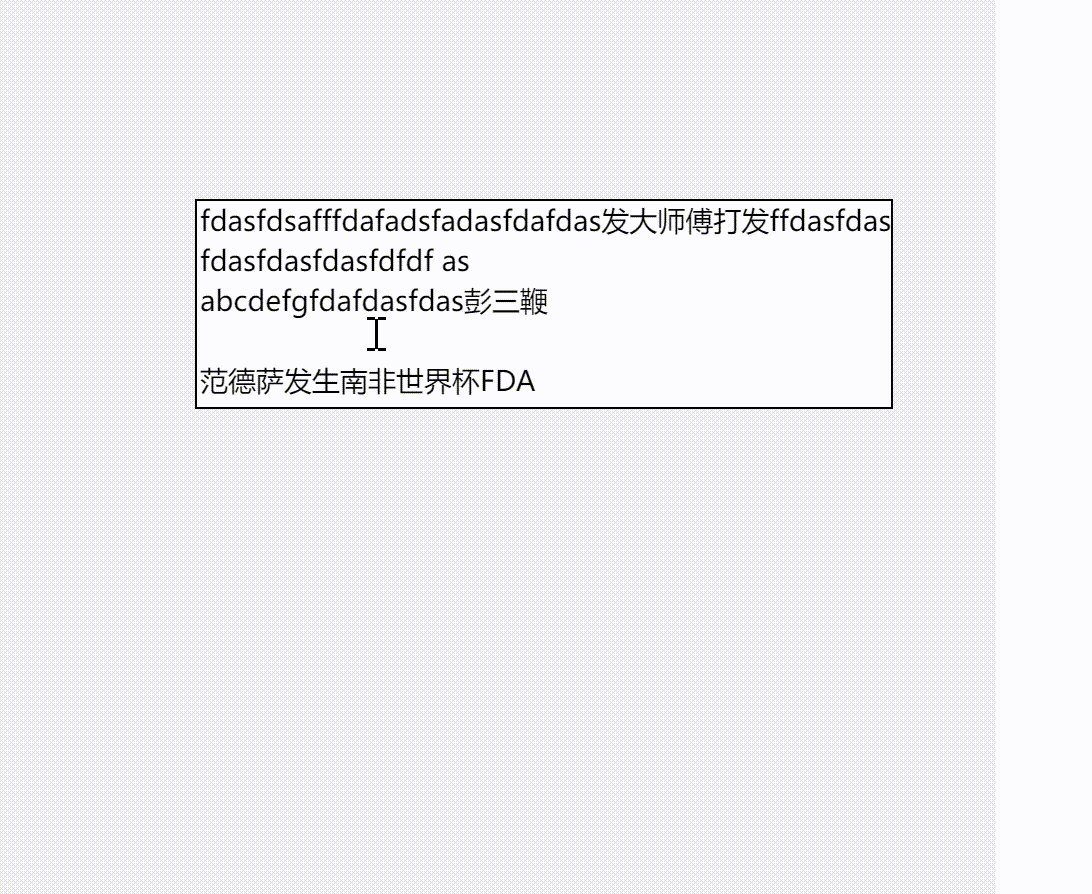
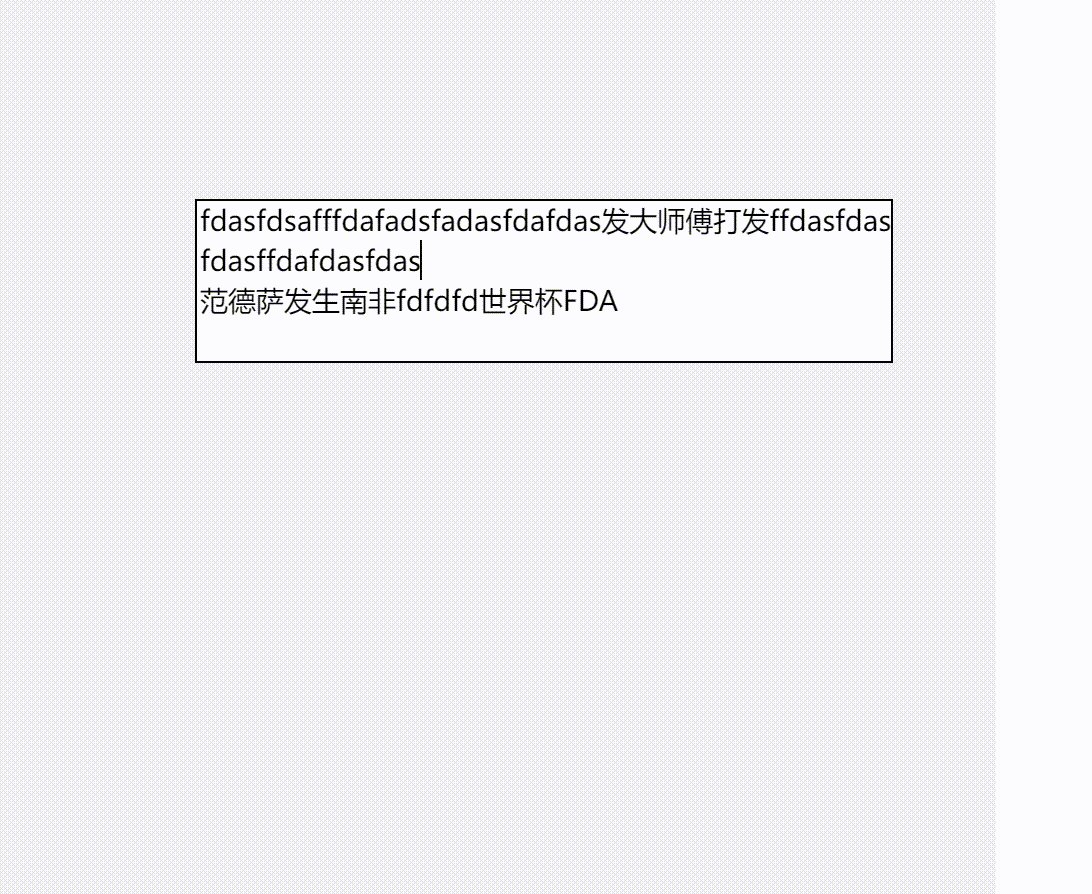
实现简单纯Canvas文本输入框,新手适用
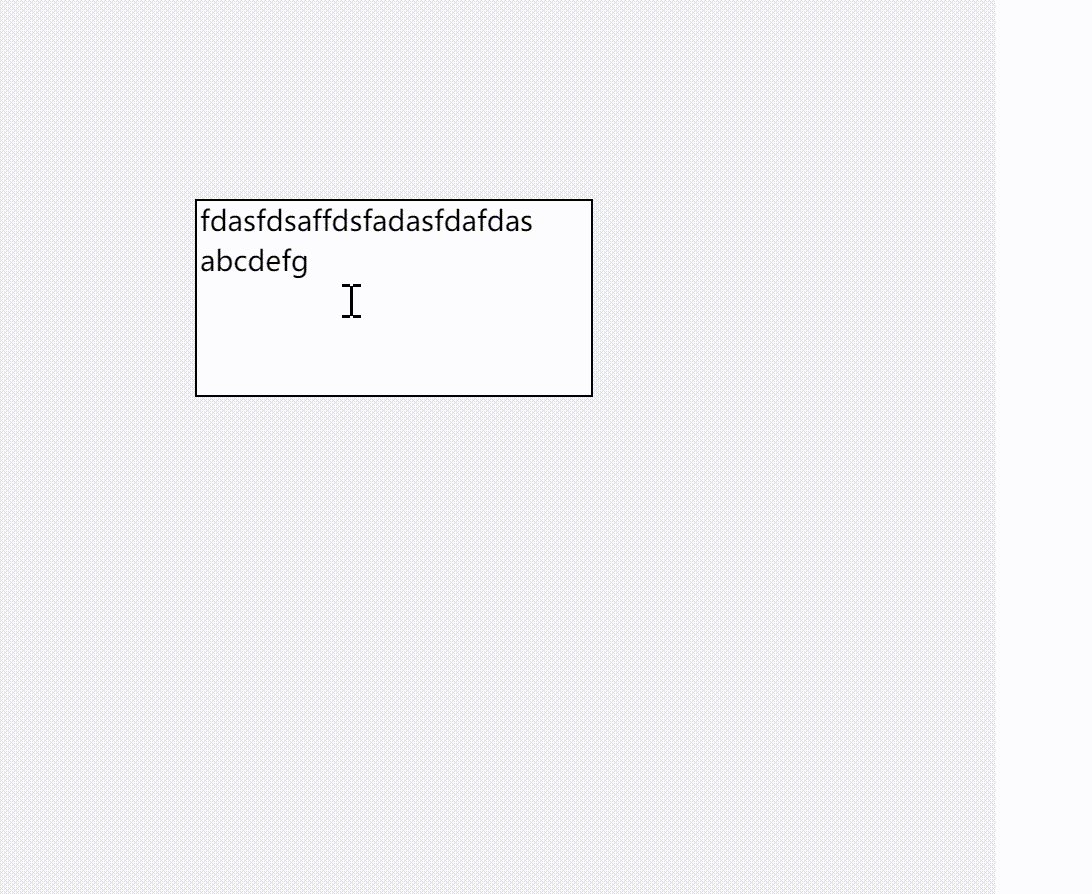
文章目录 概要效果技术细节代码 概要 Canvas上面提供输入: 一、最简单可能是用dom渲染一个input,覆盖在图形上面进行文本编辑,编辑完再把内容更新到图形.这样简单,但是缺点也明显,就是它不是真正绘制在canvas上面,没…...

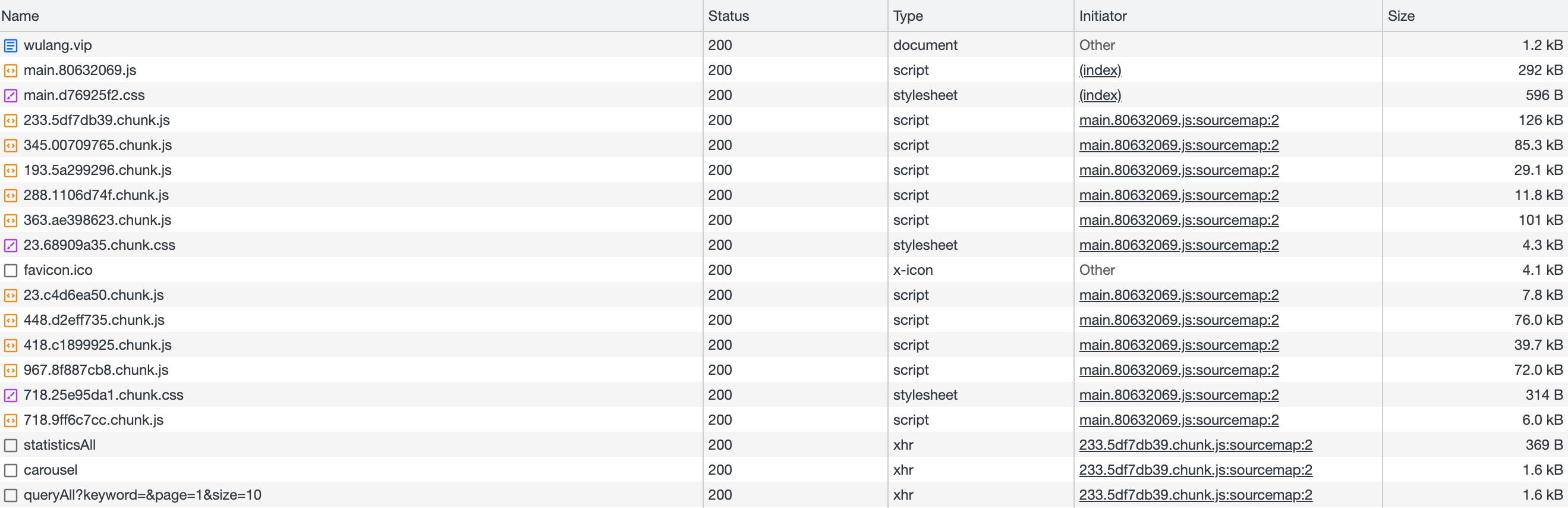
React构建的JS优化思路
背景 之前个人博客搭建时,发现页面加载要5s才能完成并显示 问题 React生成的JS有1.4M,对于个人博客服务器的带宽来说,压力较大,因此耗费了5S的时间 优化思路 解决React生成的JS大小,因为我用的是react-router-dom…...

vim键盘图
国外:http://www.viemu.com/a_vi_vim_graphical_cheat_sheet_tutorial.html,原创,有SVG图,有分步骤的图。 国内翻译:[https://blog.csdn.net/qq_41052753/article/details/101031847 有几个配色,很高清&…...

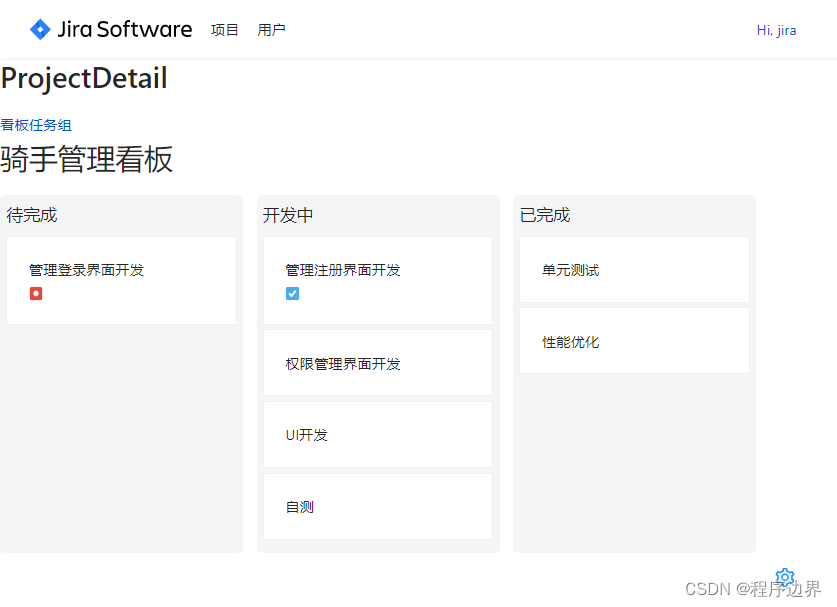
【实战】十一、看板页面及任务组页面开发(一) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十三)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

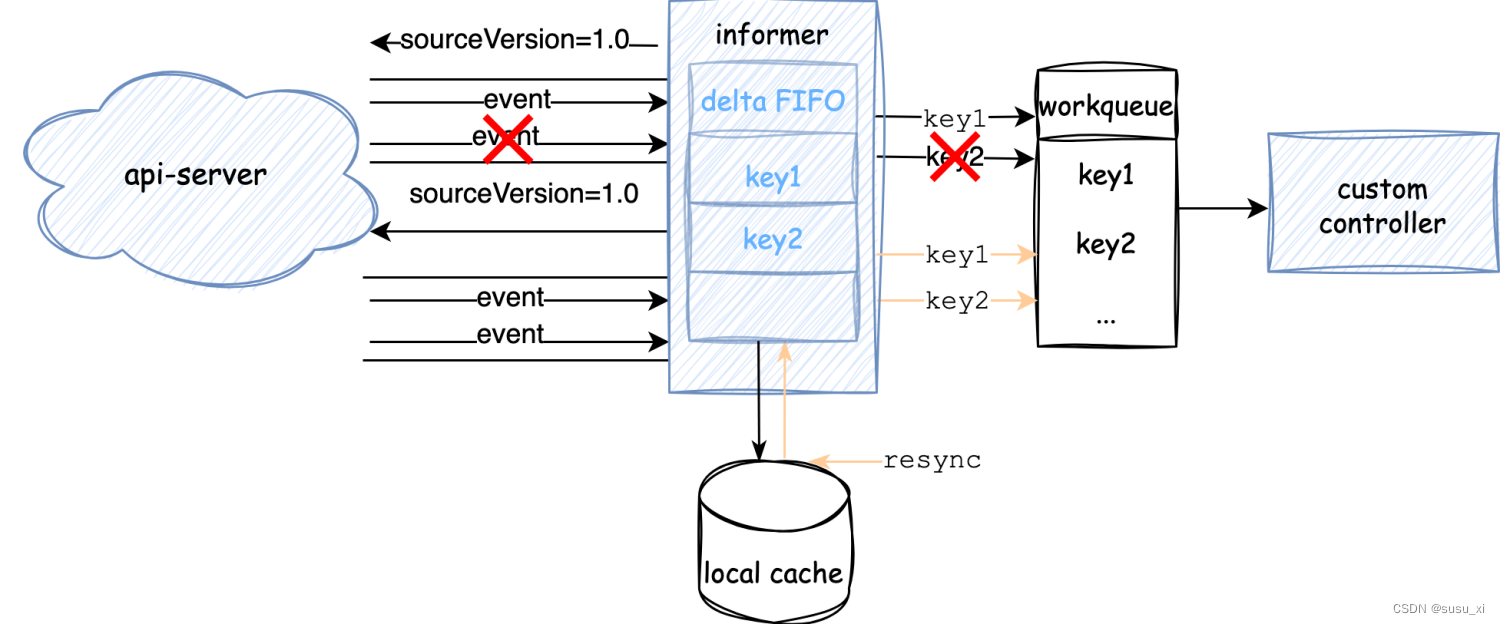
深入源码分析kubernetes informer机制(三)Resync
[阅读指南] 这是该系列第三篇 基于kubernetes 1.27 stage版本 为了方便阅读,后续所有代码均省略了错误处理及与关注逻辑无关的部分。 文章目录 为什么需要resyncresync做了什么 为什么需要resync 如果看过上一篇,大概能了解,client数据主要通…...

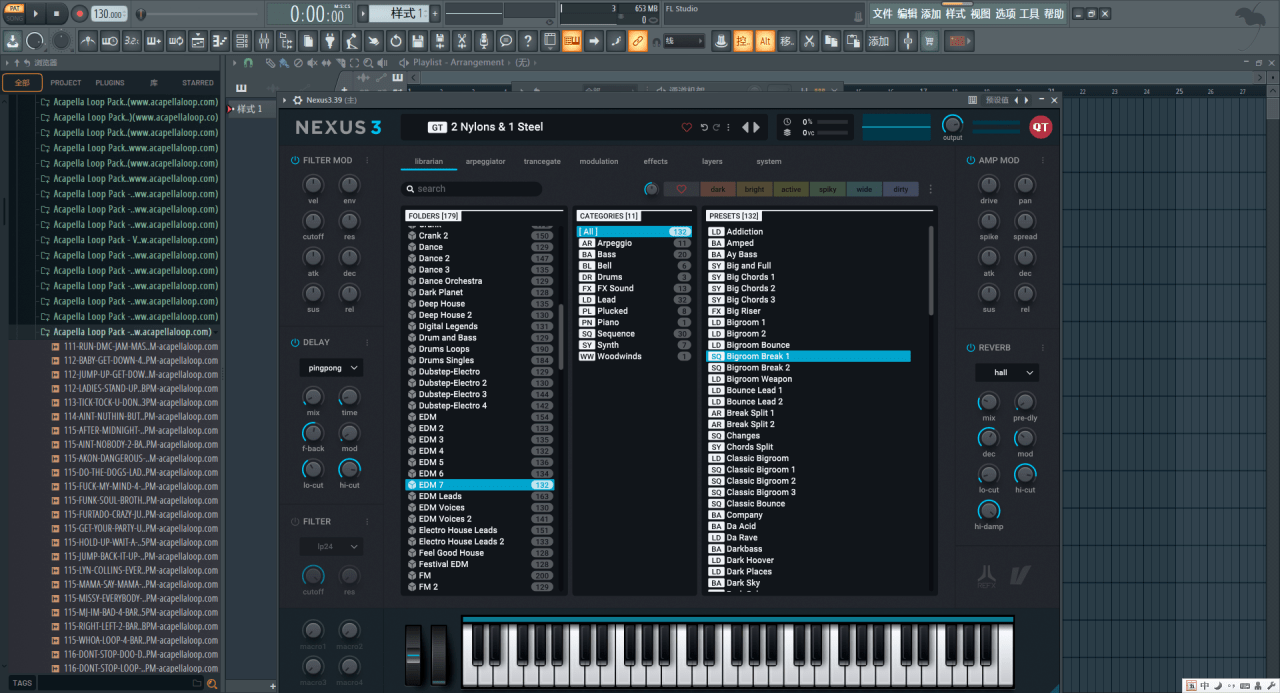
FL Studio 21最新for Windows-21.1.0.3267中文解锁版安装激活教程及更新日志
FL Studio 21最新版本for Windows 21.1.0.3267中文解锁版是最新强大的音乐制作工具。它可以与所有类型的音乐一起创作出令人惊叹的音乐。它提供了一个非常简单且用户友好的集成开发环境(IDE)来工作。这个完整的音乐工作站是由比利时公司 Image-Line 开发…...

HTML详解连载(4)
HTML详解连载(4) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽CSS定义书写位置示例注意 CSS引入方式内部样式表:学习使用 外部演示表:开发使用代码示例行内样式代码示例 选择器作用基础选择器标签选择器举例特…...

STM32 LL库+STM32CubeMX--点亮板载LED
一、前期准备 硬件:STM32F103C8T6开发板调试工具:DAPLink(本次使用)或USB-TTL开发环境:STM32CubeMX、Keil、Vscode(可选)板载LED:PC13(低电平点亮) 二、STM32CubeMX配置 1.选择芯片型号: 2.配置外设时钟:…...

【HBZ分享】ES的评分score机制的原理
score类型 基础评分boost,默认2.2,逆向文档频率值(IDF):表示该词再文档中(ES中)出现的次数越多,表示越不重要,评分越低关键词在文档中出现的频率(TF):表示该词在文档中出现的频率,频率越高表示…...

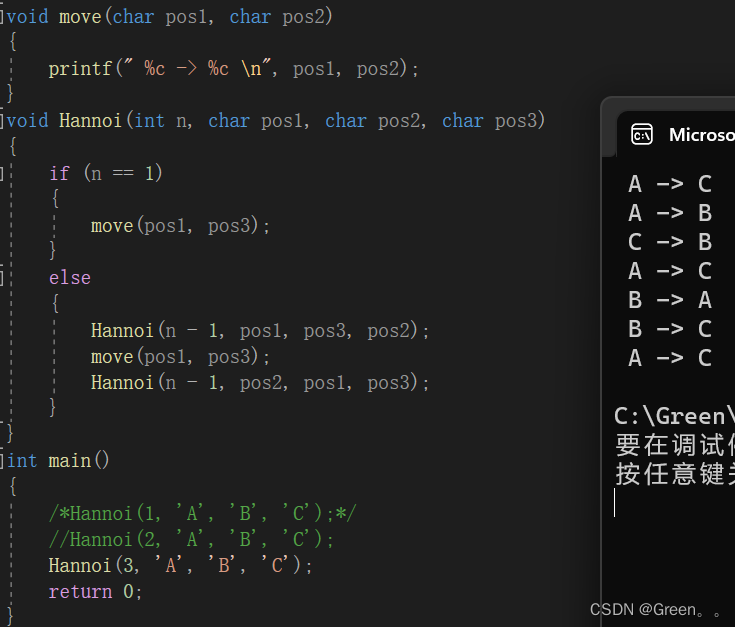
函数递归专题(案例超详解一篇讲通透)
函数递归 前言1.递归案例:案例一:取球问题案例二:求斐波那契额数列案例三:函数实现n的k次方案例四:输入一个非负整数,返回组成它的数字之和案例五:元素逆置案例六:实现strlen案例七:…...

leetcode-413. 等差数列划分(java)
等差数列划分 leetcode-413. 等差数列划分题目描述双指针 上期经典算法 leetcode-413. 等差数列划分 难度 - 中等 原题链接 - 等差数列划分 题目描述 如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如࿰…...

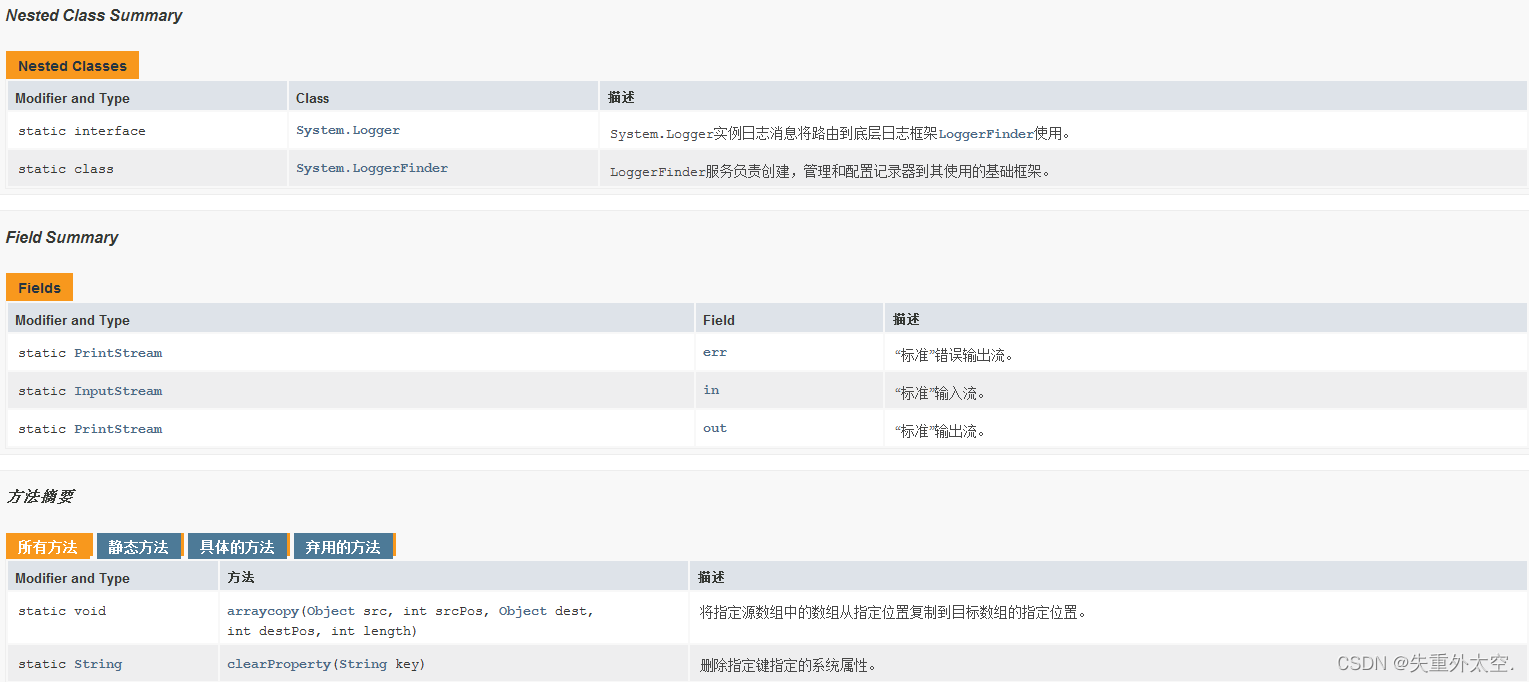
从零开始学习 Java:简单易懂的入门指南之MAth、System(十二)
常见API,MAth、System 1 Math类1.1 概述1.2 常见方法1.3 算法小题(质数)1.4 算法小题(自幂数) 2 System类2.1 概述2.2 常见方法 1 Math类 1.1 概述 tips:了解内容 查看API文档,我们可以看到API文档中关于Math类的定义如下: Math类…...

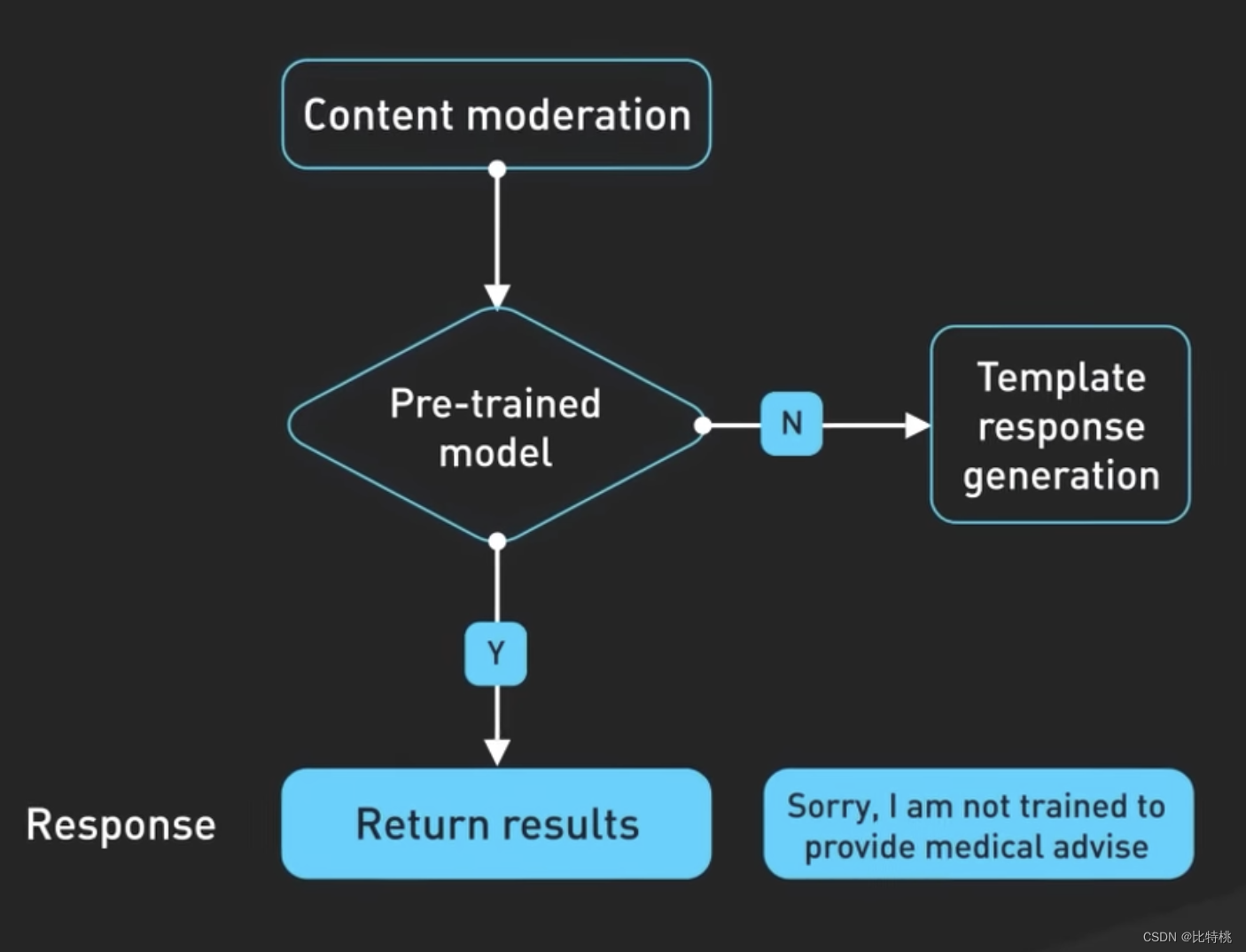
人工智能原理概述 - ChatGPT 背后的故事
大家好,我是比特桃。如果说 2023 年最火的事情是什么,毫无疑问就是由 ChatGPT 所引领的AI浪潮。今年无论是平日的各种媒体、工作中接触到的项目还是生活中大家讨论的热点,都离不开AI。其实对于互联网行业来说,自从深度学习出来后就…...

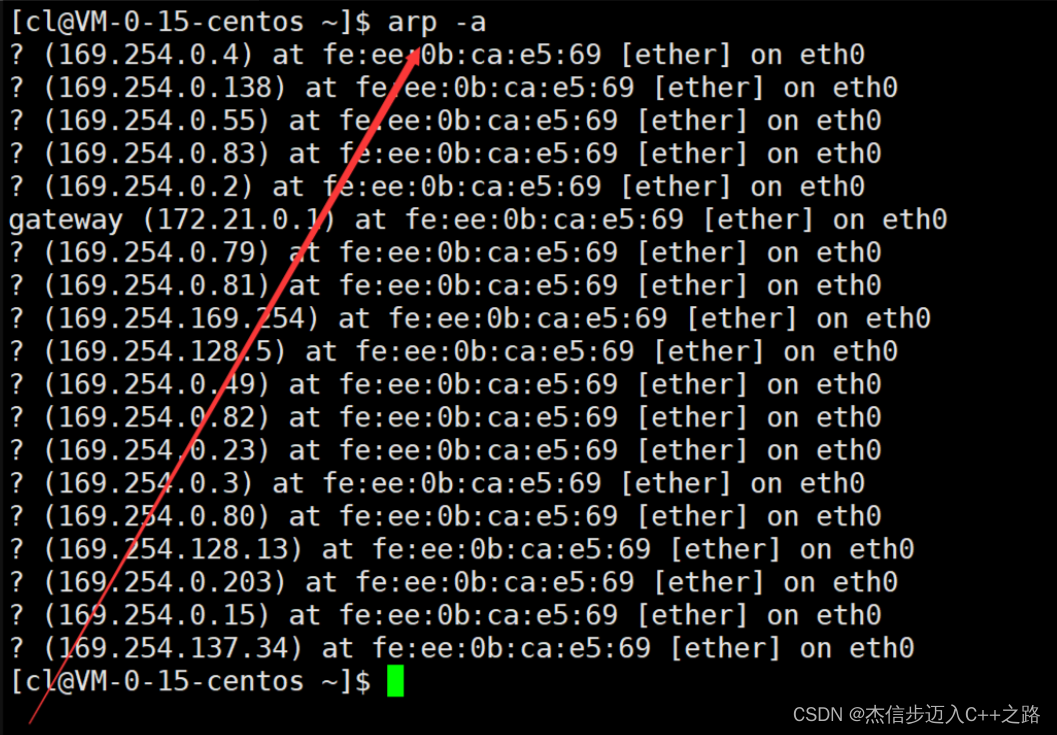
【Linux】以太网协议——数据链路层
链路层解决的问题 IP拥有将数据跨网络从一台主机送到另一台主机的能力,但IP并不能保证每次都能够将数据可靠的送到对端主机,因此IP需要上层TCP为其提供可靠性保证,比如数据丢包后TCP可以让IP重新发送数据,最终在TCP提供的可靠性机…...

Neo4j之MATCH基础
1】基本匹配和返回:查找所有节点和关系,返回节点的标签和属性。 MATCH (n) RETURN n;2】条件筛选:查找所有名为 "Alice" 的人物节点。 MATCH (person:Person {name: Alice}) RETURN person;3】关系查询:查找所有和 &q…...

Python实验代码合集
NumPy实验(1) NumPy实验(2) NumPy实验(3) SciPy实验(1) 请结合最小二乘法的原理,利用以前学的Numpy和Python知识,实现最小乘法直线拟合的算法,并测试。 请结合梯度下降的原理,利用以前学的Numpy和Python知识,实现梯度下降法求函数最小值的…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
