【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总
1、从全链接层到卷积
1.1 卷积
我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。
从全链接层到卷积的推论,使用如下两个原则:
- 平移不变性(translation invariance):不管检测对象出现在图像中的哪个位置,神经网络的前面几层应该对相同的图像区域具有相似的反应,即为“平移不变性”。
- 局部性(locality):神经网络的前面几层应该只探索输入图像中的局部区域,而不过度在意图像中相隔较远区域的关系,这就是“局部性”原则。最终,可以聚合这些局部特征,以在整个图像级别进行预测。
(本人的理解)如果已经了解过什么是卷积核,可以这样理解上面的两个原则:
- 卷积核以一定步长在图像上滑过,为什么要这么做?原理就是“平移不变性”
- 卷积核为什么设计成小尺寸(3x3、5x5等)?原理就是“局部性”
从全链接层到卷积的数学推理,建议多读几遍原书中的内容,作者讲解的逻辑很清晰,读完豁然开朗。
相关文章:
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

element-ui table表格,根据缩放自适应
安装依赖 npm install af-table-columnmain.js 中引入依赖, import Vue from vue import ElementUI from element-ui //需要按需引入,先引入vue并引入element-ui import AFTableColumn from af-table-column Vue.use(AFTableColumn)demo样式࿱…...

【electron】electron安装过慢和打包报错:Unable to load file:
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件 npm config edit#添加配置 electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…...

微服务部署中的动态扩缩容和故障迁移实践经验!快来看看!
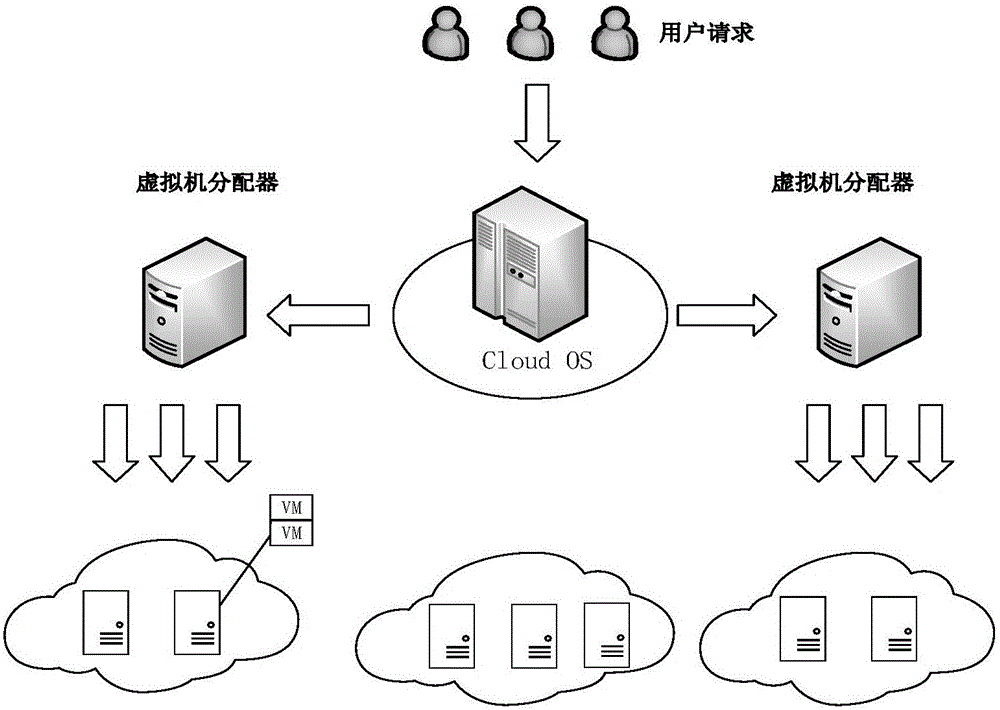
随着微服务架构的快速普及,越来越多的组织开始将传统的单体应用转变为分布式的微服务系统。在这种架构下,动态扩缩容和故障迁移变得尤为重要,因为它们能够帮助我们应对不断变化的负载和故障情况。本文将详细介绍动态扩缩容和故障迁移的概念&a…...

代码随想录第四十五天
代码随想录第四十五天 Leetcode 70. 爬楼梯Leetcode 322. 零钱兑换Leetcode 279. 完全平方数 Leetcode 70. 爬楼梯 题目链接: 爬楼梯 自己的思路:之前是用斐波那契做的,但是现在学了完全背包,可以将m2拓展的更大一点,我们可以将楼顶n设为背包…...

Vue Baidu Map--自定义点图标bm-marker
自定义点图标 将准备好的图标放到项目中 使用import引入, 并在data中进行声明 <script> import mapIconRed from ./vue-baidu-map/img/marker_red_sprite.png export default {data() {return {mapIconRed,}}, } </script>在<bm-marker>中加入参…...

ZooKeeper的基本概念
集群角色 通常在分布式系统中,构成一个集群的每一台机器都有自己的角色,最典型的集群模式就是Master/Slave模式(主备模式)。在这种模式中,我们把能够处理所有写操作的机器称为Master机器,把所有通过异步复制方式获取最新数据&…...

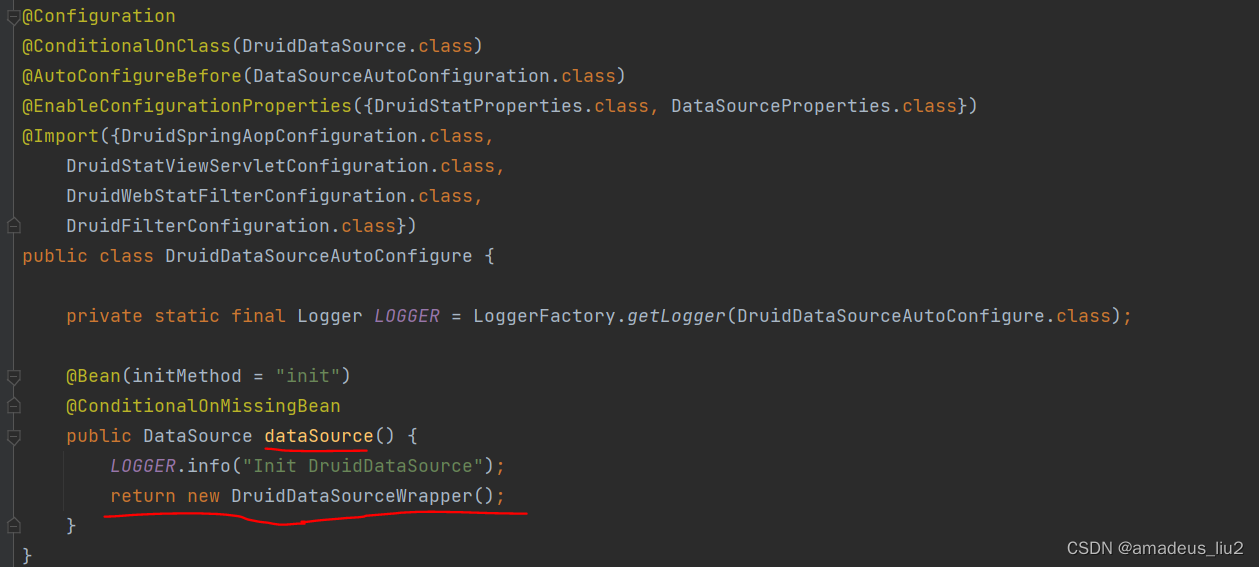
SpringBoot复习:(51)默认情况下DataSource是怎么创建出来的,是什么类型的?
DataSource是通过DataSourceAutoConfiguration创建的,这个类代码如下: 可以看到DataSourceAutoConfiguration有个静态内部类PooledDataSourceConfiguration,在这个类上有个Import注解,导入了DataSourceConfiguration.Hikari这个类࿰…...

Python+Selenium自动化测试环境搭建步骤(selenium环境搭建)
一、自动化简介 1.自动化测试概念: 是把以人为驱动的测试转化为机器执行的一种过程,它是一种以程序测试程序的过程 2.自动化测试分类: 一般IT上所说的自动化测试是指功能自动化测试,通过编码的方式用一段程序来测试一个软件的功…...

实现简单纯Canvas文本输入框,新手适用
文章目录 概要效果技术细节代码 概要 Canvas上面提供输入: 一、最简单可能是用dom渲染一个input,覆盖在图形上面进行文本编辑,编辑完再把内容更新到图形.这样简单,但是缺点也明显,就是它不是真正绘制在canvas上面,没…...

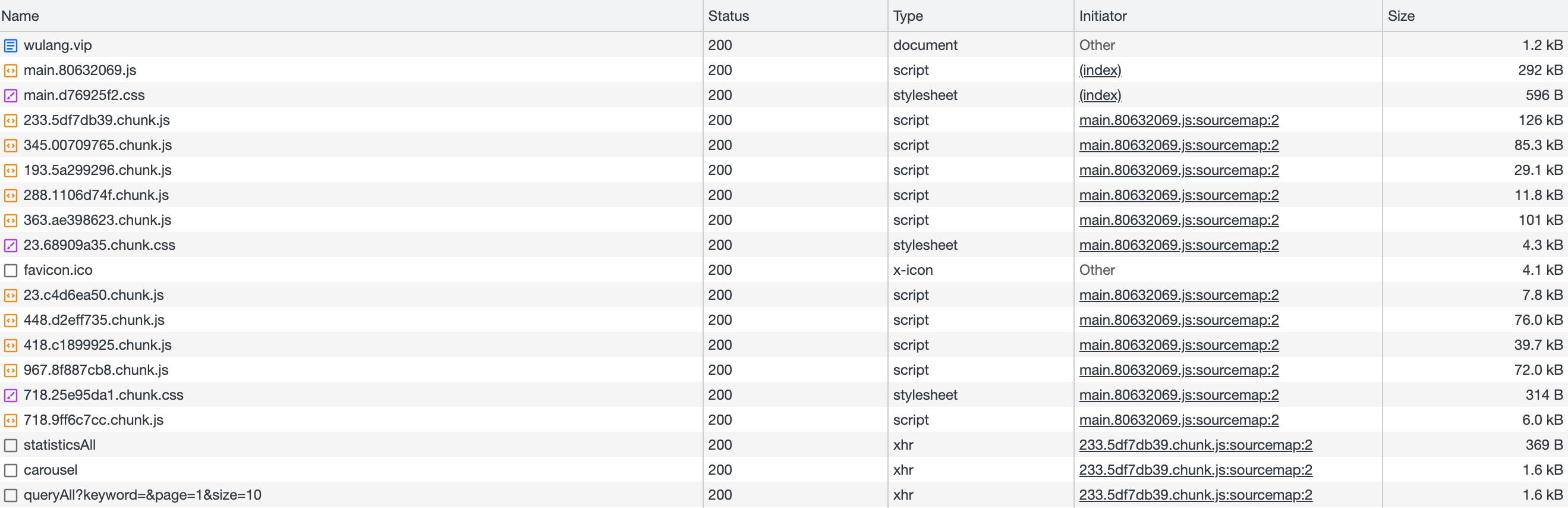
React构建的JS优化思路
背景 之前个人博客搭建时,发现页面加载要5s才能完成并显示 问题 React生成的JS有1.4M,对于个人博客服务器的带宽来说,压力较大,因此耗费了5S的时间 优化思路 解决React生成的JS大小,因为我用的是react-router-dom…...

vim键盘图
国外:http://www.viemu.com/a_vi_vim_graphical_cheat_sheet_tutorial.html,原创,有SVG图,有分步骤的图。 国内翻译:[https://blog.csdn.net/qq_41052753/article/details/101031847 有几个配色,很高清&…...

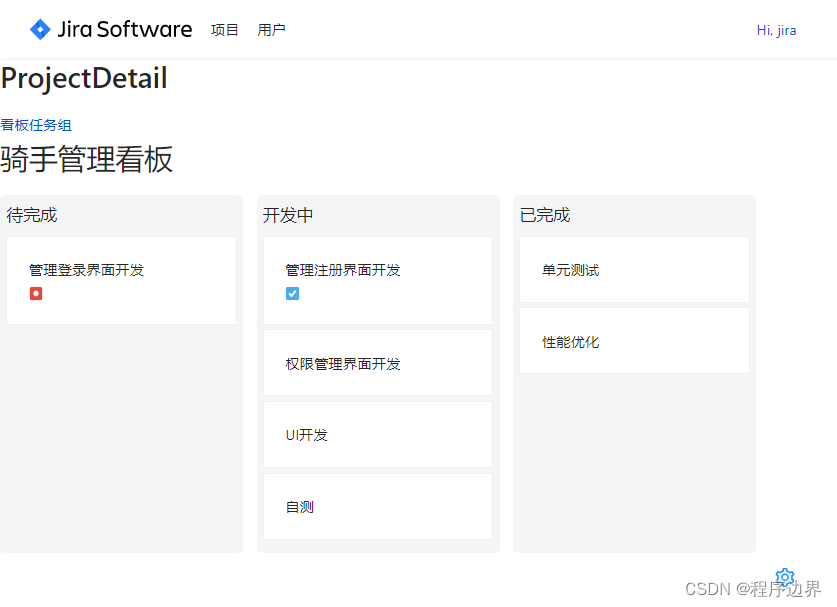
【实战】十一、看板页面及任务组页面开发(一) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十三)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

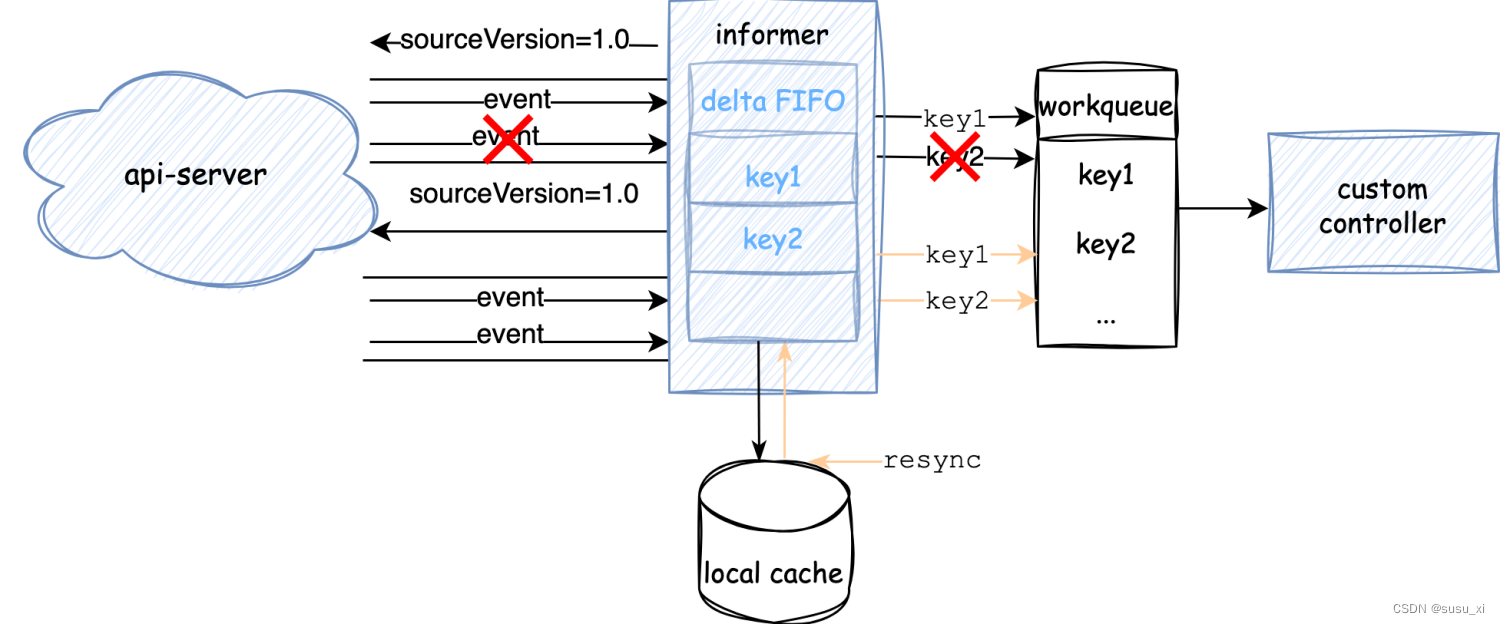
深入源码分析kubernetes informer机制(三)Resync
[阅读指南] 这是该系列第三篇 基于kubernetes 1.27 stage版本 为了方便阅读,后续所有代码均省略了错误处理及与关注逻辑无关的部分。 文章目录 为什么需要resyncresync做了什么 为什么需要resync 如果看过上一篇,大概能了解,client数据主要通…...

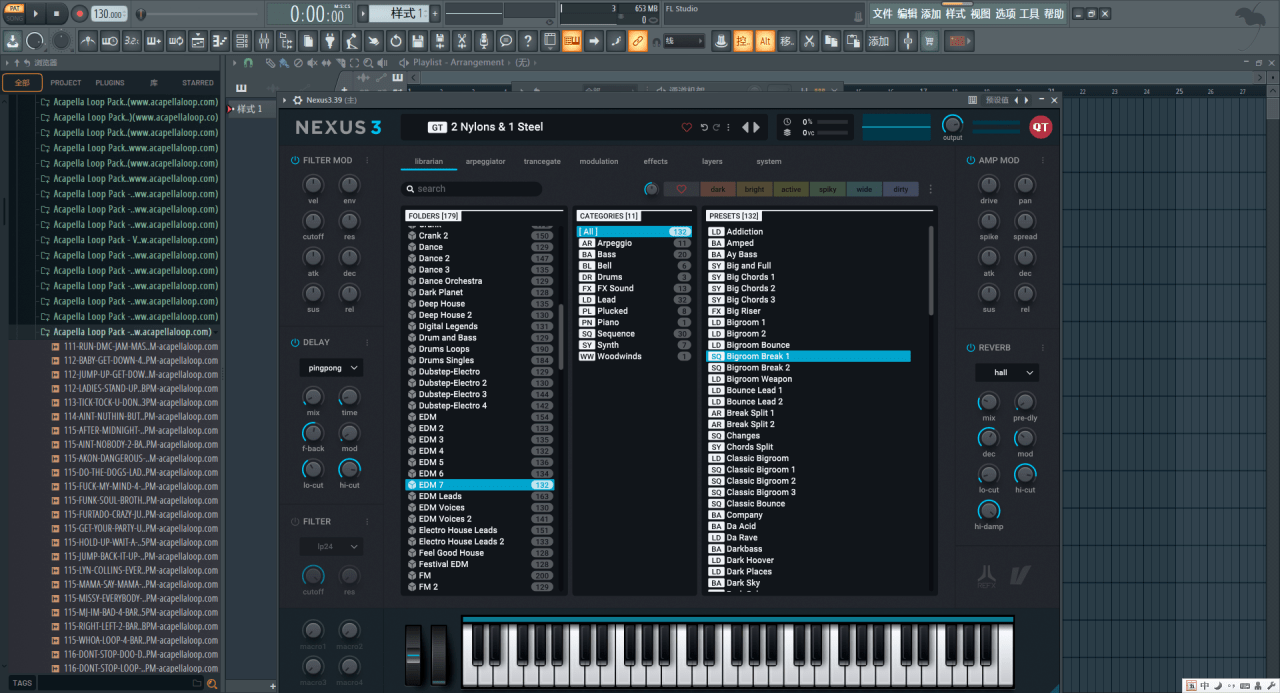
FL Studio 21最新for Windows-21.1.0.3267中文解锁版安装激活教程及更新日志
FL Studio 21最新版本for Windows 21.1.0.3267中文解锁版是最新强大的音乐制作工具。它可以与所有类型的音乐一起创作出令人惊叹的音乐。它提供了一个非常简单且用户友好的集成开发环境(IDE)来工作。这个完整的音乐工作站是由比利时公司 Image-Line 开发…...

HTML详解连载(4)
HTML详解连载(4) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽CSS定义书写位置示例注意 CSS引入方式内部样式表:学习使用 外部演示表:开发使用代码示例行内样式代码示例 选择器作用基础选择器标签选择器举例特…...

STM32 LL库+STM32CubeMX--点亮板载LED
一、前期准备 硬件:STM32F103C8T6开发板调试工具:DAPLink(本次使用)或USB-TTL开发环境:STM32CubeMX、Keil、Vscode(可选)板载LED:PC13(低电平点亮) 二、STM32CubeMX配置 1.选择芯片型号: 2.配置外设时钟:…...

【HBZ分享】ES的评分score机制的原理
score类型 基础评分boost,默认2.2,逆向文档频率值(IDF):表示该词再文档中(ES中)出现的次数越多,表示越不重要,评分越低关键词在文档中出现的频率(TF):表示该词在文档中出现的频率,频率越高表示…...

函数递归专题(案例超详解一篇讲通透)
函数递归 前言1.递归案例:案例一:取球问题案例二:求斐波那契额数列案例三:函数实现n的k次方案例四:输入一个非负整数,返回组成它的数字之和案例五:元素逆置案例六:实现strlen案例七:…...

leetcode-413. 等差数列划分(java)
等差数列划分 leetcode-413. 等差数列划分题目描述双指针 上期经典算法 leetcode-413. 等差数列划分 难度 - 中等 原题链接 - 等差数列划分 题目描述 如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如࿰…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
