【VUE 监听用户滑动】
监听滑动方法
- 一. touchstart、touchmove、touchend
- 二.v-touch
- 三. 自定义指令
一. touchstart、touchmove、touchend
在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touchend等。
以下是一个简单的示例代码,用于监听用户在移动端向左滑动事件:
<template><div ref="sliderContainer" @touchstart="handleTouchStart" @touchmove="handleTouchMove" @touchend="handleTouchEnd"><!-- 在这里放置你的滑动内容 --></div>
</template><script>
export default {methods: {handleTouchStart (e) {this.touchStartX = e.touches[0].pageX},handleTouchMove (e) {const touchCurrentX = e.touches[0].pageXif (touchCurrentX < this.touchStartX) {// 用户向左滑动console.log('用户向左滑动')}},handleTouchEnd (e) {// 清空触摸起始位置this.touchStartX = null}}
}
</script>
需要注意的是,在监听移动端的滑动事件时,需要使用touches属性来获取触摸事件的详细信息,例如上述代码中的e.touches[0].pageX即为用户触摸的屏幕位置。
二.v-touch
在 Vue 中监听用户往四个方向滑动,可以使用 Vue 的指令 v-touch,它是一个处理 touch 事件的指令。你可以使用 v-touch 监听用户在某个元素上滑动的事件,然后根据滑动的方向来进行相应的操作。下面是一个示例:
<template><div v-touch:swipe="onSwipe">Swipe me</div>
</template><script>
export default {methods: {onSwipe(event) {const dir = event.direction;if (dir === 'left') {// 用户向左滑动} else if (dir === 'right') {// 用户向右滑动} else if (dir === 'up') {// 用户向上滑动} else if (dir === 'down') {// 用户向下滑动}}}
}
</script>
注意:v-touch 指令默认只在移动设备上工作,如果你想在桌面端使用它,需要使用特定的 touch 模拟器。
三. 自定义指令
可以使用Vue的自定义指令来实现监听滑动方向与距离。
首先,可以注册一个自定义指令来监听滑动事件:
Vue.directive('swipe', {bind: function(el, binding) {let startX, startY, endX, endY;el.addEventListener('touchstart', function(event) {startX = event.touches[0].clientX;startY = event.touches[0].clientY;});el.addEventListener('touchend', function(event) {endX = event.changedTouches[0].clientX;endY = event.changedTouches[0].clientY;const diffX = endX - startX;const diffY = endY - startY;const absDiffX = Math.abs(diffX);const absDiffY = Math.abs(diffY);if (absDiffX > absDiffY) {// 横向滑动if (diffX > 0) {// 右滑binding.value('right', absDiffX);} else {// 左滑binding.value('left', absDiffX);}} else {// 纵向滑动if (diffY > 0) {// 下滑binding.value('down', absDiffY);} else {// 上滑binding.value('up', absDiffY);}}})}
})
然后,在需要监听滑动事件的元素上使用 v-swipe 指令,并传入一个函数作为参数,该函数接收两个参数,分别为滑动方向和距离。
<template><div v-swipe="handleSwipe">...</div>
</template>
<script>export default {methods: {handleSwipe(direction, distance) {console.log(`滑动方向:${direction},滑动距离:${distance}`);}}}
</script>
这样就可以监听滑动的方向和距离了。
相关文章:

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...

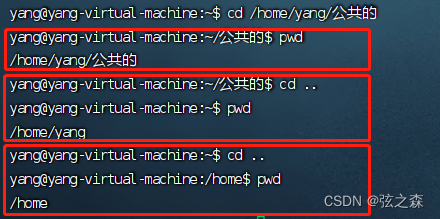
四、Linux中cd、pwd以及相对/绝对路径和特殊路径符
1、cd命令: cd命令可以切换当前工作目录,基础语法是: cd [linux路径] (1)、打开Linux的命令提示行,当前工作目录是home,输入“cd /”,可以切换到根目录下,在根目录下输…...

第八章 CUDA内存应用与性能优化篇(上篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

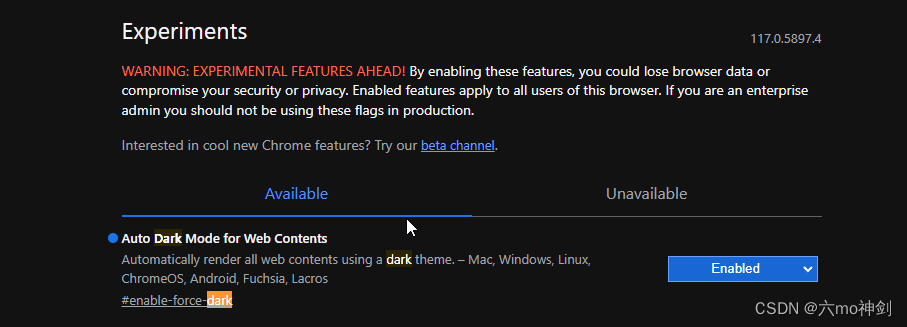
chrome浏览器改为黑色背景
chrome浏览器改为黑色背景 https://blog.csdn.net/yuchen_123456/article/details/127487278 不一样的地方:...
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

element-ui table表格,根据缩放自适应
安装依赖 npm install af-table-columnmain.js 中引入依赖, import Vue from vue import ElementUI from element-ui //需要按需引入,先引入vue并引入element-ui import AFTableColumn from af-table-column Vue.use(AFTableColumn)demo样式࿱…...

【electron】electron安装过慢和打包报错:Unable to load file:
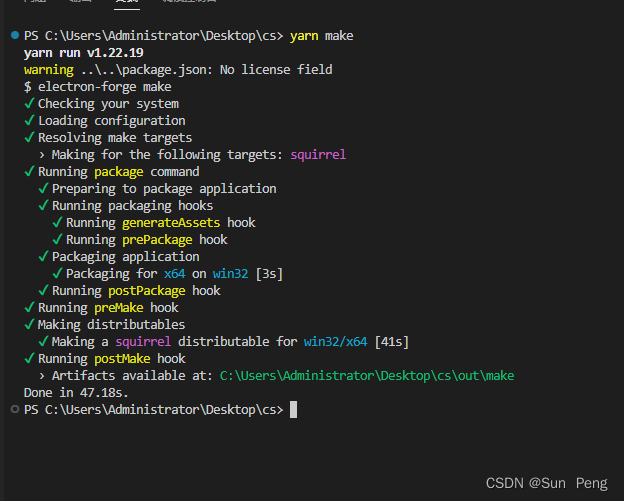
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件 npm config edit#添加配置 electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…...

微服务部署中的动态扩缩容和故障迁移实践经验!快来看看!
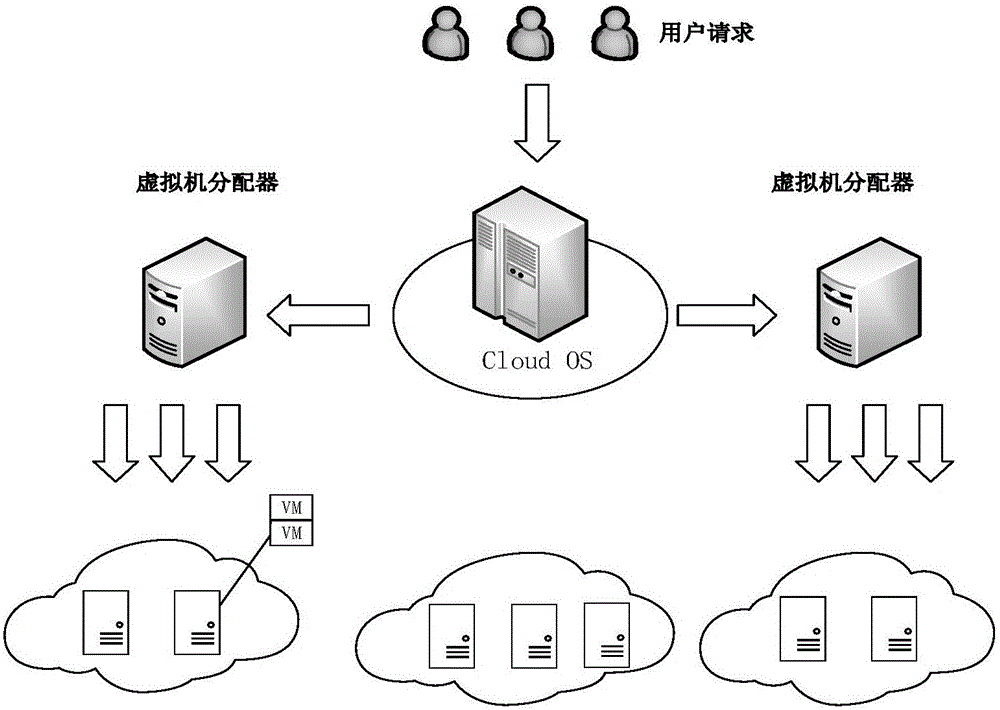
随着微服务架构的快速普及,越来越多的组织开始将传统的单体应用转变为分布式的微服务系统。在这种架构下,动态扩缩容和故障迁移变得尤为重要,因为它们能够帮助我们应对不断变化的负载和故障情况。本文将详细介绍动态扩缩容和故障迁移的概念&a…...

代码随想录第四十五天
代码随想录第四十五天 Leetcode 70. 爬楼梯Leetcode 322. 零钱兑换Leetcode 279. 完全平方数 Leetcode 70. 爬楼梯 题目链接: 爬楼梯 自己的思路:之前是用斐波那契做的,但是现在学了完全背包,可以将m2拓展的更大一点,我们可以将楼顶n设为背包…...

Vue Baidu Map--自定义点图标bm-marker
自定义点图标 将准备好的图标放到项目中 使用import引入, 并在data中进行声明 <script> import mapIconRed from ./vue-baidu-map/img/marker_red_sprite.png export default {data() {return {mapIconRed,}}, } </script>在<bm-marker>中加入参…...

ZooKeeper的基本概念
集群角色 通常在分布式系统中,构成一个集群的每一台机器都有自己的角色,最典型的集群模式就是Master/Slave模式(主备模式)。在这种模式中,我们把能够处理所有写操作的机器称为Master机器,把所有通过异步复制方式获取最新数据&…...

SpringBoot复习:(51)默认情况下DataSource是怎么创建出来的,是什么类型的?
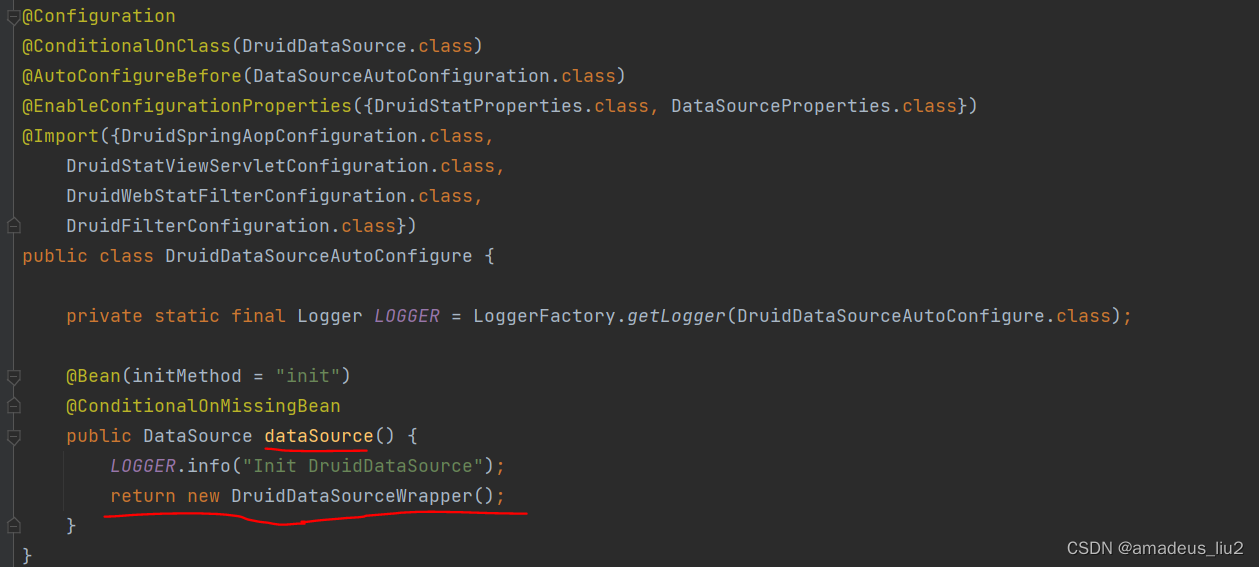
DataSource是通过DataSourceAutoConfiguration创建的,这个类代码如下: 可以看到DataSourceAutoConfiguration有个静态内部类PooledDataSourceConfiguration,在这个类上有个Import注解,导入了DataSourceConfiguration.Hikari这个类࿰…...

Python+Selenium自动化测试环境搭建步骤(selenium环境搭建)
一、自动化简介 1.自动化测试概念: 是把以人为驱动的测试转化为机器执行的一种过程,它是一种以程序测试程序的过程 2.自动化测试分类: 一般IT上所说的自动化测试是指功能自动化测试,通过编码的方式用一段程序来测试一个软件的功…...

实现简单纯Canvas文本输入框,新手适用
文章目录 概要效果技术细节代码 概要 Canvas上面提供输入: 一、最简单可能是用dom渲染一个input,覆盖在图形上面进行文本编辑,编辑完再把内容更新到图形.这样简单,但是缺点也明显,就是它不是真正绘制在canvas上面,没…...

React构建的JS优化思路
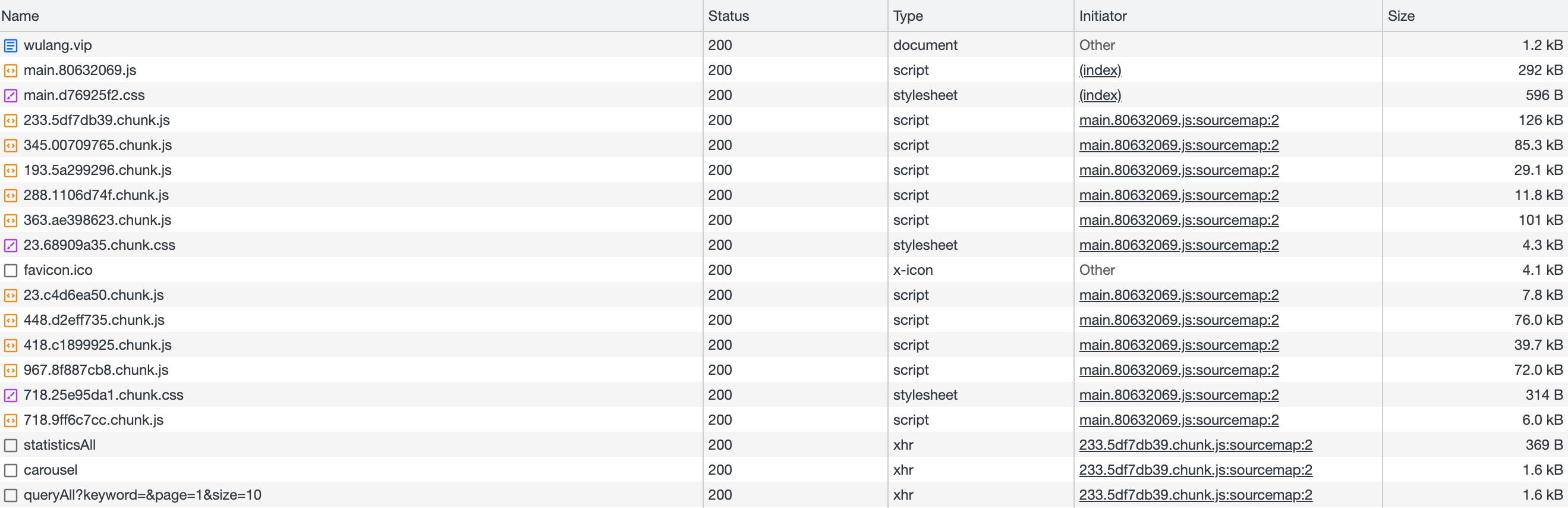
背景 之前个人博客搭建时,发现页面加载要5s才能完成并显示 问题 React生成的JS有1.4M,对于个人博客服务器的带宽来说,压力较大,因此耗费了5S的时间 优化思路 解决React生成的JS大小,因为我用的是react-router-dom…...

vim键盘图
国外:http://www.viemu.com/a_vi_vim_graphical_cheat_sheet_tutorial.html,原创,有SVG图,有分步骤的图。 国内翻译:[https://blog.csdn.net/qq_41052753/article/details/101031847 有几个配色,很高清&…...

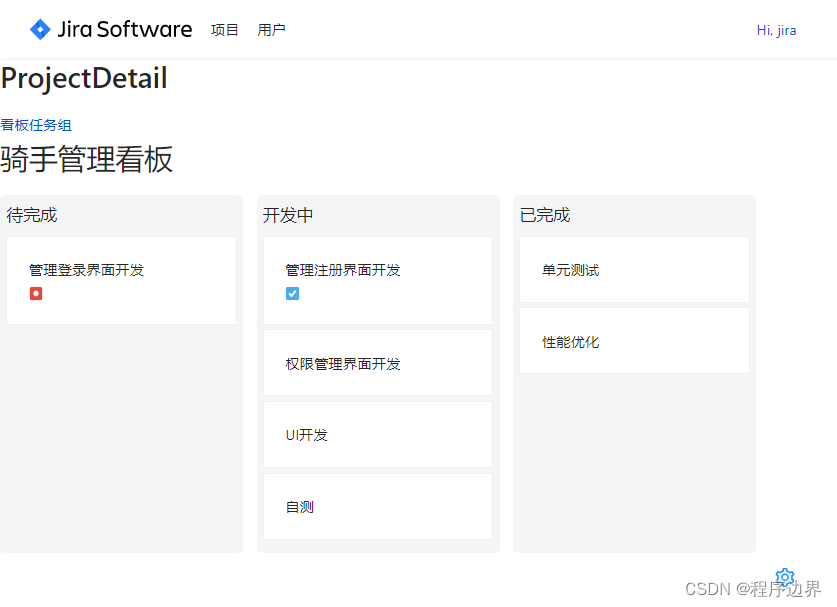
【实战】十一、看板页面及任务组页面开发(一) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十三)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
