【JAVA】变量的作用域与生存周期

个人主页:【😊个人主页】
系列专栏:【❤️初识JAVA】
文章目录
- 前言
- 变量的作用域
- 变量的生命周期
- 局部变量
- 全局变量
前言
变量,我们学习过程中逃不掉的知识,无论在哪种语言中我们都需要学会去合理的运用它,今天我们就来详细的讲讲变量的运用.

变量的作用域
通常来说,一段程序代码中所用到的名字并不总是有效可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用,**可提高程序逻辑的局部性,增强程序的可靠性,减少名字冲突。**从作用域角度区分,变量可分为全局变量和局部变量。在Java中作用域指的是变量在程序中有效的范围,即变量能够访问的代码区域。
分为以下四种情况:
- 类级别的变量:在
类中定义的变量,可以在整个类中访问。- 方法级别的变量:在
方法中定义的变量,只能在该方法中使用。- 块级别的变量:在
代码块内定义的变量,只在该代码块及其子块中有效。- 循环变量:在
循环结构中定义的变量,在循环体中有效,出了循环体变量失效。
public class ScopeExample {public static void main(String args[]) {int a = 10; // 类级别变量int b = 20; // 类级别变量{int c = 30; // 块级别变量System.out.println("a = " + a + ", b = " + b + ", c = " + c);}for(int i=0; i<5; i++) {int d = i; // 循环变量System.out.println("d = " + d);}System.out.println("a = " + a + ", b = " + b);}
}
//变量a和b是类级别变量,可以在整个类中访问。变量c是块级别变量,
//只在代码块内有效。变量d是循环变量,只在循环结构中有效。在输出语句中,
//使用了不同作用域的变量。
变量的生命周期
变量的生命周期指的是变量从创建到销毁的整个过程。在程序执行时,变量需要先创建,然后被使用,最后被销毁。
通常来说变量的生命周期可以分为以下几个阶段:
- 定义变量:变量需要先定义才能使用。定义变量时,计算机会给变量分配内存空间。
- 初始化变量:定义变量时也可以对变量进行初始化。这意味着为变量赋予一个初始值。如果不进行初始化,变量的值就是未知的。
- 变量使用:变量在程序中被使用,可以被修改或者读取。变量使用的时间取决于程序的需求。
- 变量销毁:当变量不再需要时,它会被销毁。这意味着释放变量占用的内存,以便其他变量或程序使用。变量在程序中的作用域结束后会被销毁。例如,当变量在函数内部声明时,当函数退出时,变量就会被销毁。
在编写程序时需要注意变量的生命周期,避免出现内存泄漏等问题。
局部变量
局部变量是在方法、代码块或构造函数内声明的变量。这些变量只能在声明它们的代码块内部使用,因此不会影响整个Java程序中的其他部分。
在方法内部声明的局部变量只能在该方法内部使用,一旦该方法执行结束,其生命周期也就结束了,其值也将被销毁。局部变量的作用域在其声明的代码块内部,只有在该作用域内才能访问。
当需要使用某个变量时,应该尽可能地将其作为局部变量来声明。这样可以减少程序中不必要的变量,提高程序的性能和可读性。
public class LocalVariablesExample {public static void main(String[] args) {int a = 10; // 声明并初始化一个整数类型的局部变量adouble b = 3.14; // 声明并初始化一个双精度类型的局部变量bSystem.out.println("a = " + a);System.out.println("b = " + b);a = 20; // 修改a的值System.out.println("a = " + a);double result = a * b; // 使用a和b计算一个结果System.out.println("a * b = " + result); String c;// 声明另一个局部变量c,未初始化// 编译错误!局部变量c未初始化// System.out.println("c = " + c);}}a和b是在main方法中声明的局部变量。a被初始化为10,b被初始化为3.14。在程序中,我们可以修改a的值,并使用a和b来计算一个结果。请注意,我们可以在方法中声明多个局部变量。例如,在此示例中,我们声明了一个未初始化的字符串变量c,但由于它未初始化,尝试使用它会导致编译错误。
全局变量
全局变量指的是在类中定义的变量,即类变量或静态变量。这些变量可以在整个类中的任何方法中使用,不需要使用实例化对象或者传递参数。类变量在程序开始运行时被初始化,一直存在于内存中,直到程序结束。
全局变量是在类中定义的,而不是在方法中定义的。如果在方法中定义一个变量,则该变量只能在该方法中使用,而不是在整个类中使用。
public class MyClass {static int x = 5; // 声明一个静态变量 xpublic static void main(String[] args) {System.out.println(x); // 输出 5}
}
变量 x 是一个静态变量,它可以在整个 MyClass 类中的任何方法中使用。当程序开始运行时,变量 x 被初始化为 5,并且可以在 main 方法中访问和输出。

相关文章:

【JAVA】变量的作用域与生存周期
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言变量的作用域变量的生命周期局部变量全局变量 前言 变量,我们学习过程中逃不掉的知识,无论在哪种语言中我们都需要学会去合理的运用它,今…...

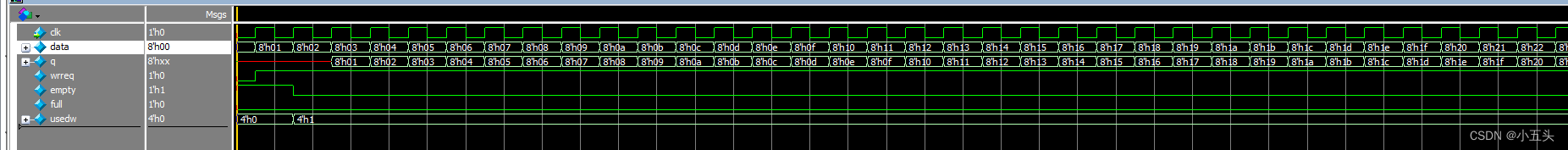
中科亿海微FIFO使用
引言 FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于…...

使用maven打包时如何跳过test,有三种方式
方式一 针对spring项目: <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skipTests>true</skipTests> </configuration> …...

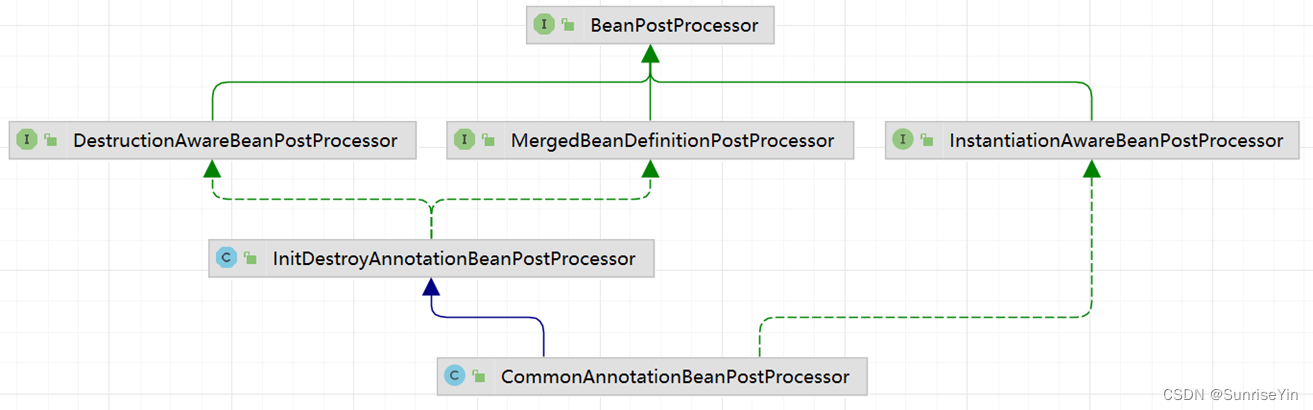
005-Spring 扩展点 :PostProcess
目录 Spring 扩展点 :PostProcess介绍PostProcess大纲文字明细使用方法示例Autowired 功能实现Resource 功能实现 后记 Spring 扩展点 :PostProcess 介绍 Spring 核心做的事情其实很简单就是:控制反转和依赖注入 也就是把 Class 解析为 Bea…...

MFC中的窗体绘制事件函数:OnCtlColor、OnPaint、OnNcPaint、OnDrawItem、OnEraseBkgnd、OnDraw
文章目录 CWnd::OnCtlColorCWnd::OnPaintCWnd::OnNcPaintCWnd::OnDrawItemCWnd::OnEraseBkgndCWnd::InvalidateRectCView::OnDraw 参考:https://learn.microsoft.com/ CWnd::OnCtlColor 即将绘制子控件时,框架会调用此成员函数。 afx_msg HBRUSH OnCt…...

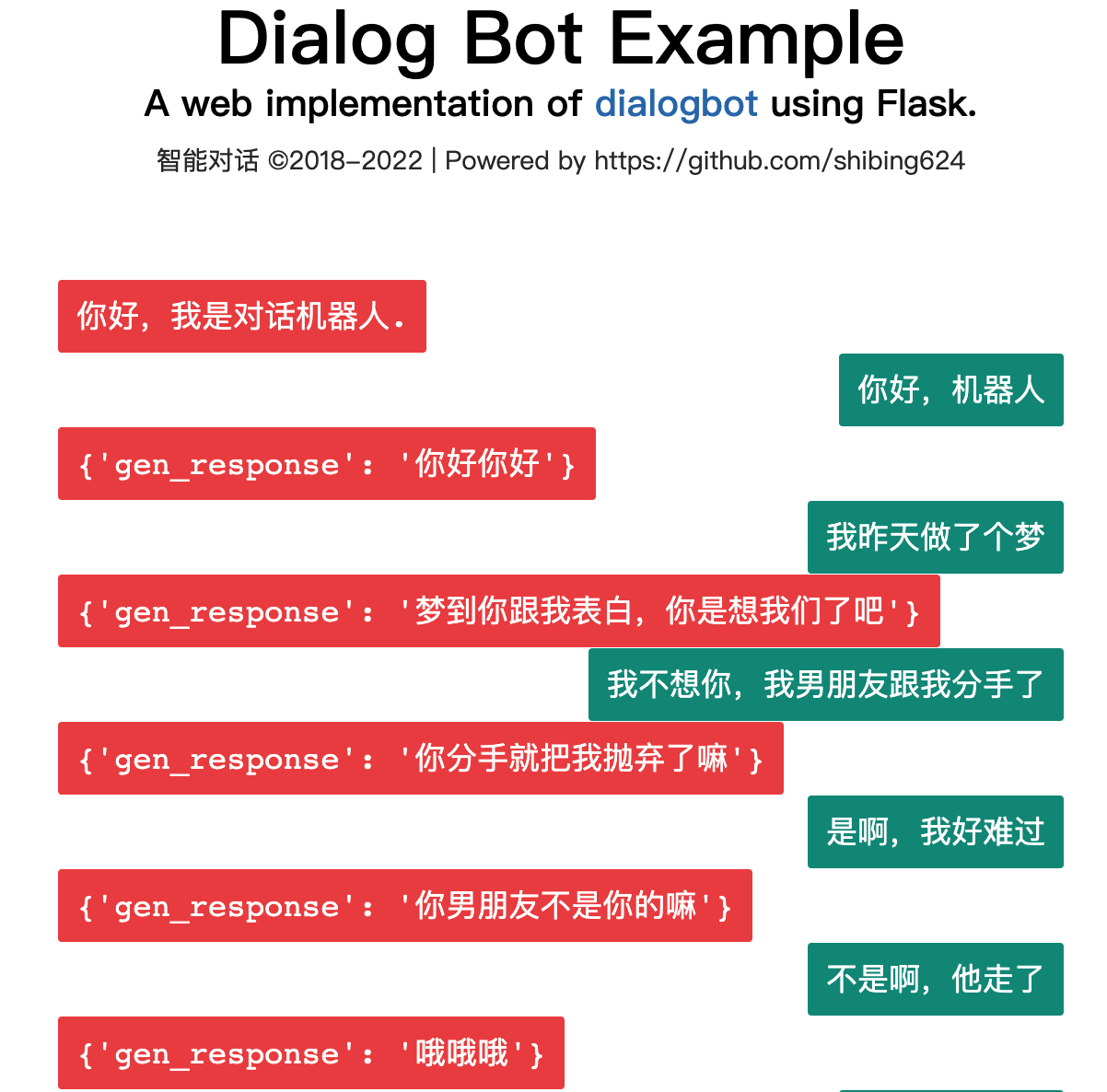
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,为您提供全方位的对话交互体验。
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,支持网络检索问答、领域知识问答、任务引导问答和闲聊问答,为您提供全方位的对话交互体验。 人机对话系统一直是AI的重要方向…...

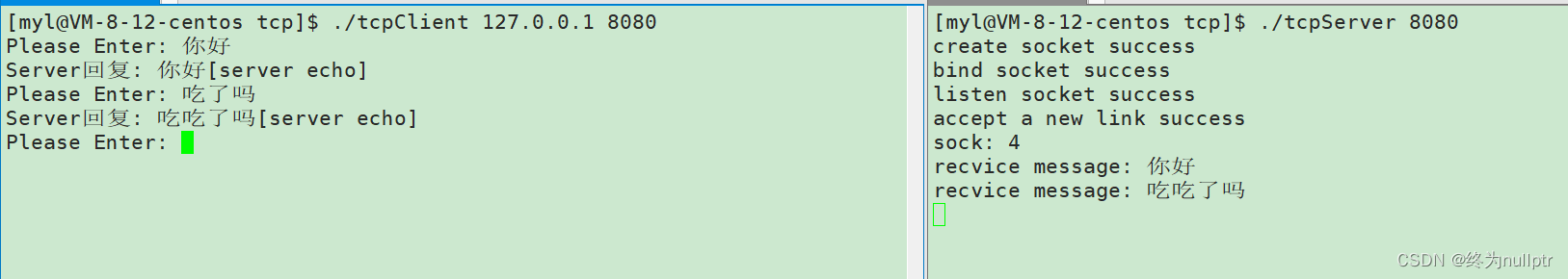
TCP服务器—实现数据通信
目录 前言 1.接口介绍 2.编写服务器 3.编写客户端 4.编译链接 5.测试 6.总结 前言 今天我们要介绍的是使用TCP协议实现数据通信,相比于之前写的UDP服务器实现数据信,在主体逻辑上并没有差别。客户端向服务器发送信息,服务器接受信息并回…...

基于SpringBoot实现MySQL备份与还原
基于SpringBoot实现MySQL备份与还原,需求是在页面上对所有的平台数据执行备份和恢复操作,那么就需要使用代码去调用MySQL备份和恢复的指令,下面是具体实现步骤; MySQL备份表设计 CREATE TABLE IF NOT EXISTS mysql_backups (id …...

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...

四、Linux中cd、pwd以及相对/绝对路径和特殊路径符
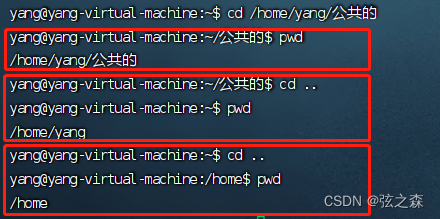
1、cd命令: cd命令可以切换当前工作目录,基础语法是: cd [linux路径] (1)、打开Linux的命令提示行,当前工作目录是home,输入“cd /”,可以切换到根目录下,在根目录下输…...

第八章 CUDA内存应用与性能优化篇(上篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

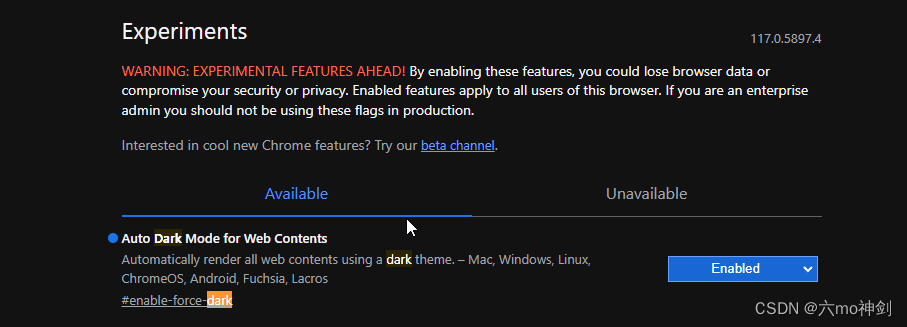
chrome浏览器改为黑色背景
chrome浏览器改为黑色背景 https://blog.csdn.net/yuchen_123456/article/details/127487278 不一样的地方:...
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

element-ui table表格,根据缩放自适应
安装依赖 npm install af-table-columnmain.js 中引入依赖, import Vue from vue import ElementUI from element-ui //需要按需引入,先引入vue并引入element-ui import AFTableColumn from af-table-column Vue.use(AFTableColumn)demo样式࿱…...

【electron】electron安装过慢和打包报错:Unable to load file:
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件 npm config edit#添加配置 electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…...

微服务部署中的动态扩缩容和故障迁移实践经验!快来看看!
随着微服务架构的快速普及,越来越多的组织开始将传统的单体应用转变为分布式的微服务系统。在这种架构下,动态扩缩容和故障迁移变得尤为重要,因为它们能够帮助我们应对不断变化的负载和故障情况。本文将详细介绍动态扩缩容和故障迁移的概念&a…...

代码随想录第四十五天
代码随想录第四十五天 Leetcode 70. 爬楼梯Leetcode 322. 零钱兑换Leetcode 279. 完全平方数 Leetcode 70. 爬楼梯 题目链接: 爬楼梯 自己的思路:之前是用斐波那契做的,但是现在学了完全背包,可以将m2拓展的更大一点,我们可以将楼顶n设为背包…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
