中科亿海微FIFO使用
引言
FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于在不同的时钟域之间进行数据传输和缓冲。FPGA中的FIFO通常由双端口内存实现,其中一个端口用于读取数据,另一个端口用于写入数据。FIFO内部有一个读指针和一个写指针,用于指示下一个要读取或写入的位置。当数据被写入FIFO时,写指针向前移动;当数据被读取时,读指针向前移动。这样,保证了先进先出的数据顺序。FIFO在FPGA中的应用非常广泛,特别是在数据流处理、通信接口、高速数据采集等领域。它可以解决不同时钟域之间的数据传输问题,同时还可以提供缓冲功能,使得数据传输能够以合适的速度进行,从而避免数据丢失或过载。FPGA厂商通常提供了各种类型和大小的FIFO IP核(知识产权核),可以方便地集成到设计中。此外,FPGA开发工具也提供了相应的设计工具和资源,以简化FIFO的使用和配置。
原理
-
内部存储器:FIFO由一个内部存储器组成,通常是一个双端口的存储器。一个端口用于写入数据,另一个端口用于读取数据。
-
写指针和读指针:FIFO内部有两个指针,一个是写指针,用于指示下一个要写入数据的位置;另一个是读指针,用于指示下一个要读取数据的位置。
-
写入数据:当有新的数据要写入FIFO时,写指针会向前移动到下一个可用的位置,并将数据写入该位置。
-
读取数据:当需要读取FIFO中的数据时,读指针会向前移动到下一个要读取的位置,并将该位置的数据输出。
-
先进先出:由于写指针和读指针的移动顺序是固定的,FIFO保证了写入FIFO的数据按照它们的顺序被读取,即先进先出。
-
缓冲和流量控制:FIFO提供了临时存储功能,可以用于缓冲数据,以适应不同时钟域之间的数据传输速率差异。它还可以用于流量控制,当写入方和读取方的速率不匹配时,FIFO可以缓冲数据以平衡传传输。
软核开发
module fifo_core(input wire clk,input wire rst,input wire wr_en,input wire rd_en,input wire [DATA_WIDTH-1:0] data_in,output wire [DATA_WIDTH-1:0] data_out,output wire fifo_empty,output wire fifo_full
);parameter DEPTH = 16; // FIFO深度parameter DATA_WIDTH = 8; // FIFO数据宽度reg [DATA_WIDTH-1:0] fifo[DEPTH-1:0];reg [DEPTH-1:0] wr_ptr, rd_ptr;reg [DATA_WIDTH-1:0] data_out_reg;reg fifo_empty_reg, fifo_full_reg;always @(posedge clk) beginif (rst) beginwr_ptr <= 0;rd_ptr <= 0;fifo_empty_reg <= 1;fifo_full_reg <= 0;data_out_reg <= 0;end else beginif (wr_en && !fifo_full_reg) beginfifo[wr_ptr] <= data_in;wr_ptr <= wr_ptr + 1;if (wr_ptr == DEPTH - 1)wr_ptr <= 0;if (wr_ptr == rd_ptr)fifo_full_reg <= 1;fifo_empty_reg <= 0;endif (rd_en && !fifo_empty_reg) begindata_out_reg <= fifo[rd_ptr];rd_ptr <= rd_ptr + 1;if (rd_ptr == DEPTH - 1)rd_ptr <= 0;if (rd_ptr == wr_ptr)fifo_empty_reg <= 1;fifo_full_reg <= 0;endendendassign data_out = data_out_reg;assign fifo_empty = fifo_empty_reg;assign fifo_full = fifo_full_reg;endmodule
以上示例是一个简单的FIFO软核程序,具有16深度(DEPTH)和8位数据宽度(DATA_WIDTH)。它包含了时钟(clk)和复位(rst)输入信号,以及写使能(wr_en)和读使能(rd_en)输入信号。数据输入(data_in)和数据输出(data_out)信号用于写入和读取数据。此外,还有fifo_empty和fifo_full信号用于指示FIFO是否为空或已满。在always块中,根据时钟上升沿进行FIFO的写入和读取操作。当rst为1时,FIFO被复位,指针和状态寄存器被重置为初始值。当wr_en为1且FIFO不满时,将数据写入FIFO并更新写指针。当rd_en为1且FIFO不为空时,从FIFO读取数据并更新读指针。同时更新FIFO的空和满状态。最后,使用assign语句将data_out_reg、fifo_empty_reg和fifo_full_reg分配给对应的输出信号。
eLinx工具开发

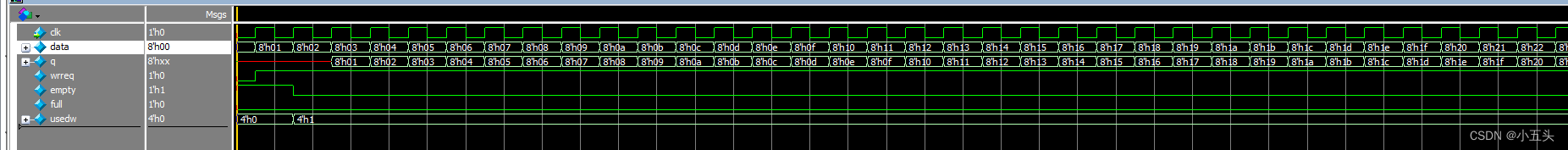
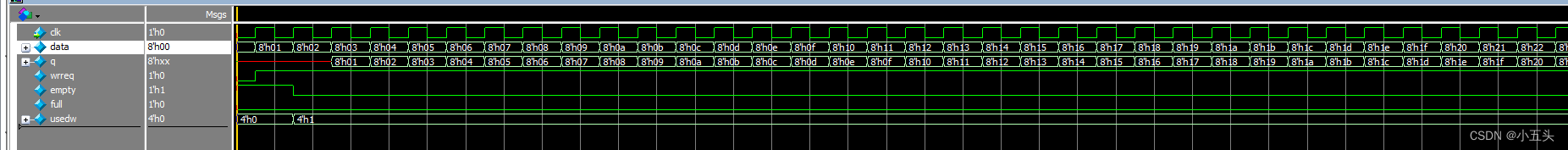
module FIFO_TOP(input wire clk);reg [7:0] data=0;reg wrreq=0;wire empty;wire full;wire [3:0] usedw;wire [7:0] q;always @ (posedge clk) begin data <= data + 1'b1;wrreq <= 1'b1;end fifo_1 u_fifo_1(.clock (clk),.data (data),.rdreq (1'b1),.wrreq (wrreq),.empty (empty),.full (full),.usedw (usedw),.q (q));endmodule实验结果

结论
FIFO大小:根据应用需求选择适当的FIFO大小。如果FIFO太小,可能会导致数据丢失或溢出。如果FIFO太大,可能会浪费资源。因此,根据应用的数据流量和延迟要求选择合适的FIFO深度。时钟和复位:确保FIFO的时钟和复位信号正确连接。时钟信号必须是稳定的,并满足FIFO的最小时钟频率要求。复位信号应在系统启动时对FIFO进行复位,以确保其处于已知状态。数据宽度匹配:确保FIFO的输入和输出数据宽度匹配。如果数据宽度不匹配,可能会导致数据损坏或不正确的数据传输。读写控制:正确控制FIFO的读写操作。确保只在FIFO非满时写入数据,并在FIFO非空时读取数据。使用合适的读写使能信号来控制FIFO的读写操作。状态检测:使用FIFO的状态信号(如fifo_empty和fifo_full)来检测FIFO的状态。这些信号可以用于判断FIFO是否为空或已满,以避免数据丢失或溢出。时序约束:在设计中,确保对FIFO的读写操作满足正确的时序约束。这可以通过设置适当的时序约束或使用时序分析工具来验证。时钟域处理:确保FIFO的读写操作在正确的时钟域进行。如果涉及多个时钟域,需要使用合适的时钟域划分技术(如时钟域交叉点或异步FIFO)来处理时钟域间的数据传输。异步复位:如果FIFO的复位信号来自于异步复位源(如外部复位信号),需要考虑异步复位的时序和影响,并确保正确处理异步复位。同步/异步接口:根据系统需求,选择合适的FIFO接口类型。可以使用同步接口(如双时钟同步FIFO)或异步接口(如双端口异步FIFO)。时序和资源约束:在FPGA设计中,根据具体的FPGA型号和工具要求,设置适当的时序和资源约束,以确保FIFO的正确功能和性能。
参考文献
-
Smith, J. G., & Franzon, P. D. (1997). The designer's guide to VHDL. Morgan Kaufmann.
本书介绍了FIFO的基本概念和设计方法,并提供了用VHDL实现FIFO的示例。 -
Chu, P. (2000). FPGA prototyping by Verilog examples: Xilinx Spartan-3 version. Wiley-Interscience.
本书提供了使用Verilog实现FIFO的示例代码和详细说明。 -
Bhasker, J. (2005). A VHDL primer. Pearson Education India.
本书介绍了FIFO的基本原理,并提供了VHDL代码实现示例。 -
Gajski, D. D., Dömer, R., Abdi, S. A., & Gerstlauer, A. (2009). Embedded system design: Modeling, synthesis and verification. Springer Science & Business Media.
本书介绍了FIFO在嵌入式系统设计中的应用,包括建模、综合和验证等方面的内容。 -
Palnitkar, S. (2003). Verilog HDL: A guide to digital design and synthesis. Prentice Hall.
本书详细介绍了Verilog HDL语言,包括FIFO的设计和实现。
相关文章:

中科亿海微FIFO使用
引言 FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于…...

使用maven打包时如何跳过test,有三种方式
方式一 针对spring项目: <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skipTests>true</skipTests> </configuration> …...

005-Spring 扩展点 :PostProcess
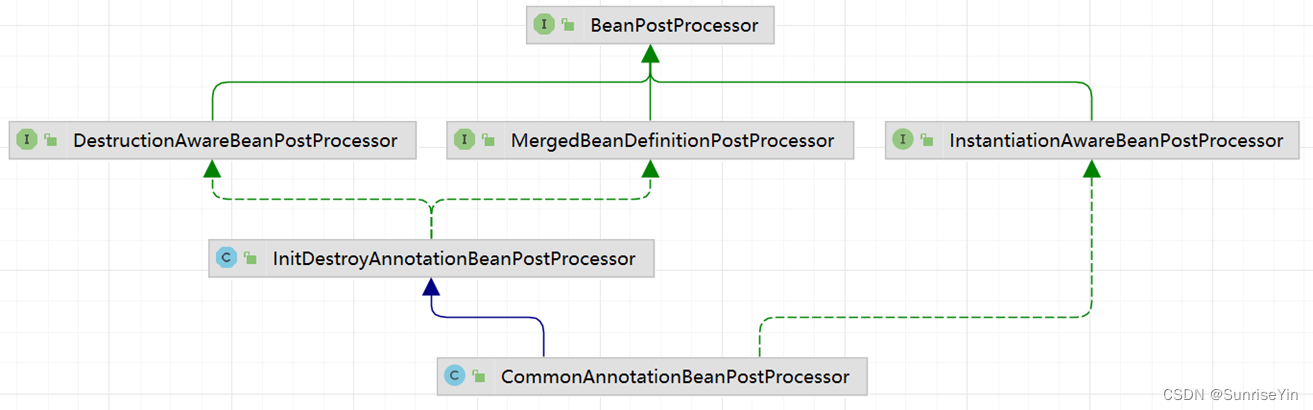
目录 Spring 扩展点 :PostProcess介绍PostProcess大纲文字明细使用方法示例Autowired 功能实现Resource 功能实现 后记 Spring 扩展点 :PostProcess 介绍 Spring 核心做的事情其实很简单就是:控制反转和依赖注入 也就是把 Class 解析为 Bea…...

MFC中的窗体绘制事件函数:OnCtlColor、OnPaint、OnNcPaint、OnDrawItem、OnEraseBkgnd、OnDraw
文章目录 CWnd::OnCtlColorCWnd::OnPaintCWnd::OnNcPaintCWnd::OnDrawItemCWnd::OnEraseBkgndCWnd::InvalidateRectCView::OnDraw 参考:https://learn.microsoft.com/ CWnd::OnCtlColor 即将绘制子控件时,框架会调用此成员函数。 afx_msg HBRUSH OnCt…...

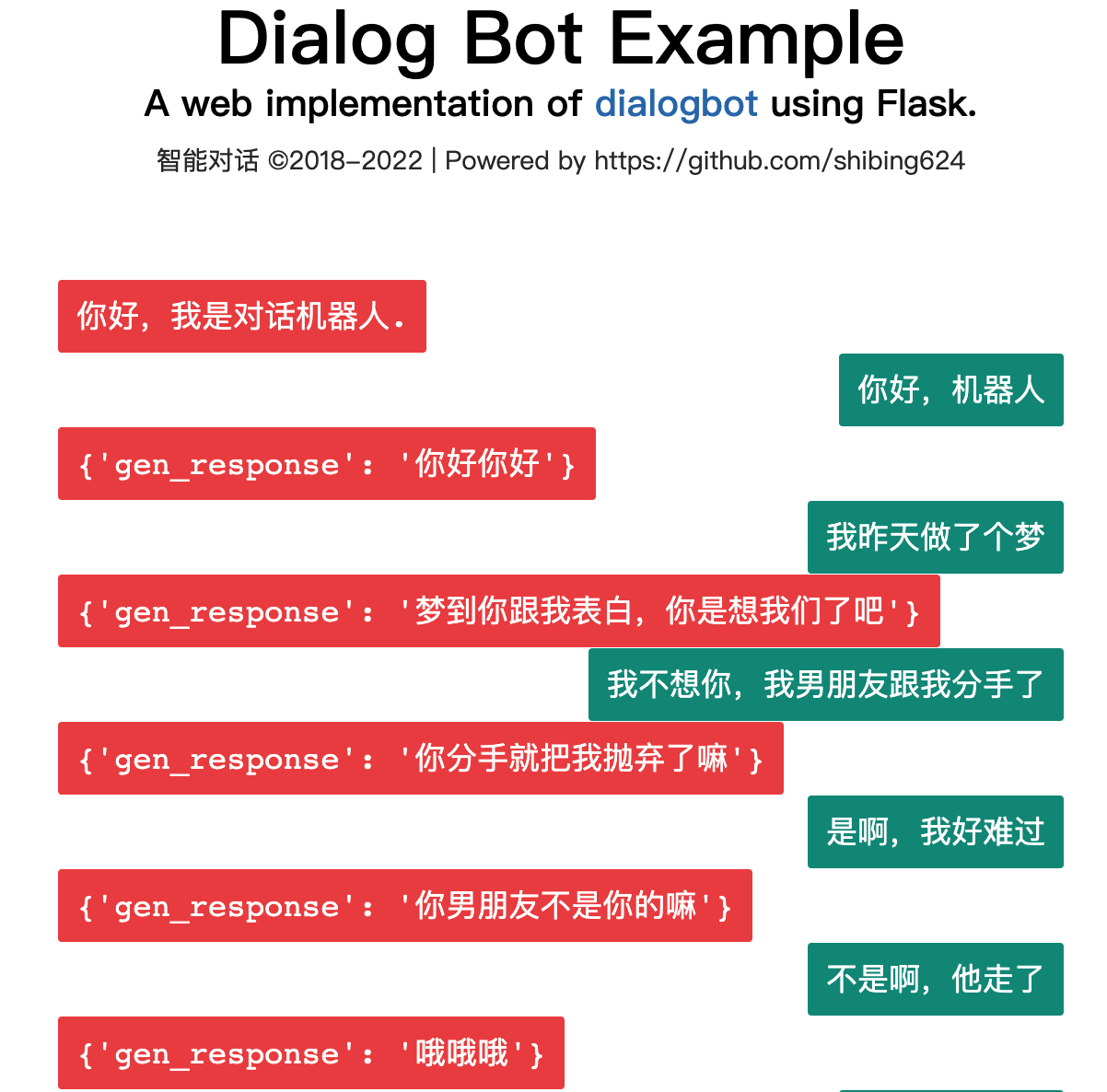
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,为您提供全方位的对话交互体验。
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,支持网络检索问答、领域知识问答、任务引导问答和闲聊问答,为您提供全方位的对话交互体验。 人机对话系统一直是AI的重要方向…...

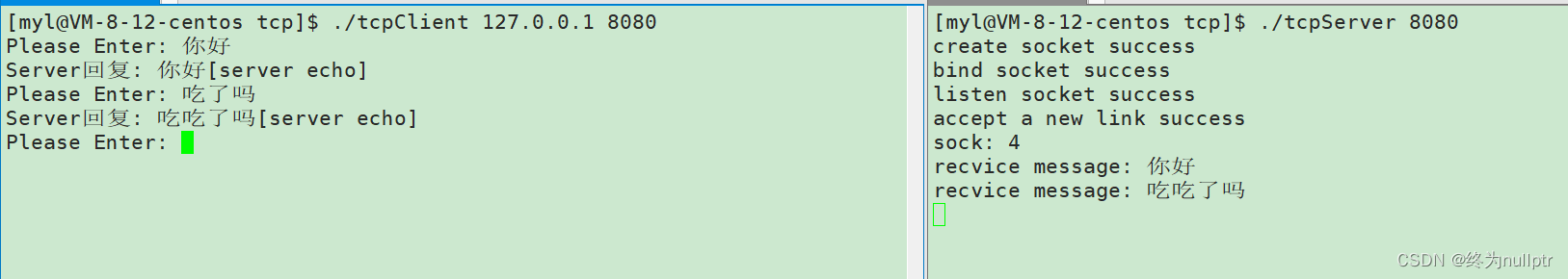
TCP服务器—实现数据通信
目录 前言 1.接口介绍 2.编写服务器 3.编写客户端 4.编译链接 5.测试 6.总结 前言 今天我们要介绍的是使用TCP协议实现数据通信,相比于之前写的UDP服务器实现数据信,在主体逻辑上并没有差别。客户端向服务器发送信息,服务器接受信息并回…...

基于SpringBoot实现MySQL备份与还原
基于SpringBoot实现MySQL备份与还原,需求是在页面上对所有的平台数据执行备份和恢复操作,那么就需要使用代码去调用MySQL备份和恢复的指令,下面是具体实现步骤; MySQL备份表设计 CREATE TABLE IF NOT EXISTS mysql_backups (id …...

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...

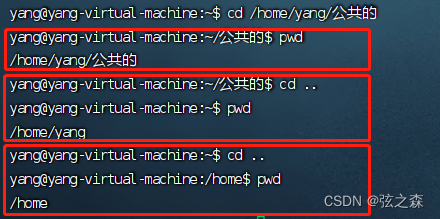
四、Linux中cd、pwd以及相对/绝对路径和特殊路径符
1、cd命令: cd命令可以切换当前工作目录,基础语法是: cd [linux路径] (1)、打开Linux的命令提示行,当前工作目录是home,输入“cd /”,可以切换到根目录下,在根目录下输…...

第八章 CUDA内存应用与性能优化篇(上篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

chrome浏览器改为黑色背景
chrome浏览器改为黑色背景 https://blog.csdn.net/yuchen_123456/article/details/127487278 不一样的地方:...
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

element-ui table表格,根据缩放自适应
安装依赖 npm install af-table-columnmain.js 中引入依赖, import Vue from vue import ElementUI from element-ui //需要按需引入,先引入vue并引入element-ui import AFTableColumn from af-table-column Vue.use(AFTableColumn)demo样式࿱…...

【electron】electron安装过慢和打包报错:Unable to load file:
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件 npm config edit#添加配置 electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…...

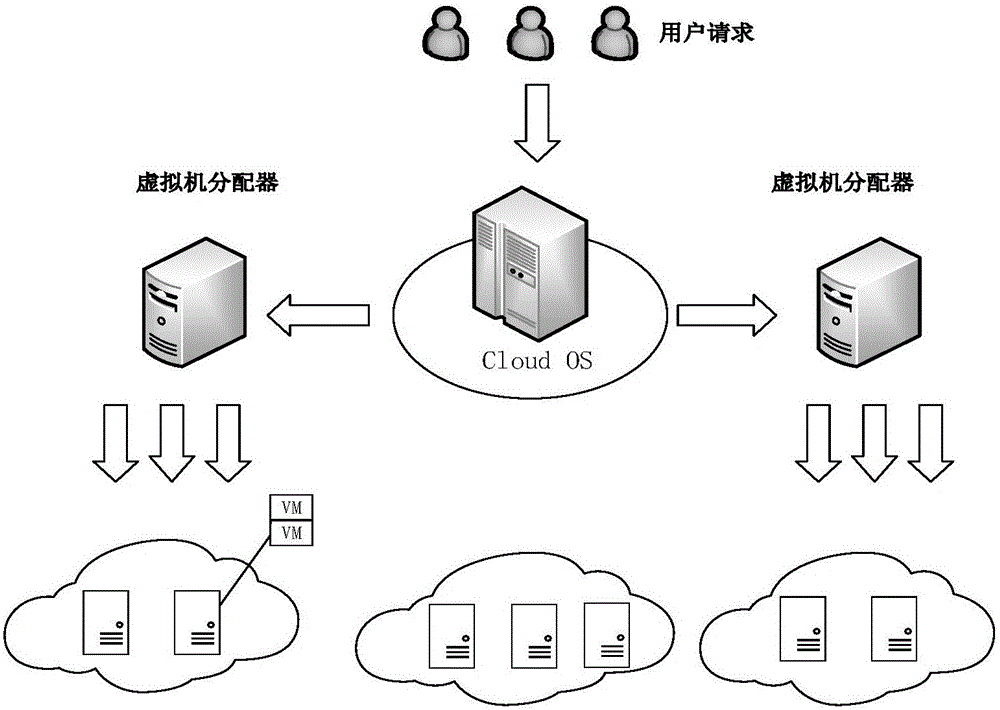
微服务部署中的动态扩缩容和故障迁移实践经验!快来看看!
随着微服务架构的快速普及,越来越多的组织开始将传统的单体应用转变为分布式的微服务系统。在这种架构下,动态扩缩容和故障迁移变得尤为重要,因为它们能够帮助我们应对不断变化的负载和故障情况。本文将详细介绍动态扩缩容和故障迁移的概念&a…...

代码随想录第四十五天
代码随想录第四十五天 Leetcode 70. 爬楼梯Leetcode 322. 零钱兑换Leetcode 279. 完全平方数 Leetcode 70. 爬楼梯 题目链接: 爬楼梯 自己的思路:之前是用斐波那契做的,但是现在学了完全背包,可以将m2拓展的更大一点,我们可以将楼顶n设为背包…...

Vue Baidu Map--自定义点图标bm-marker
自定义点图标 将准备好的图标放到项目中 使用import引入, 并在data中进行声明 <script> import mapIconRed from ./vue-baidu-map/img/marker_red_sprite.png export default {data() {return {mapIconRed,}}, } </script>在<bm-marker>中加入参…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
