Vue项目(购物车)
目录
购物车效果展示:
购物车代码:
购物车效果展示:
此项目添加、修改、删除数据的地方都写了浏览器都会把它存储起来
下次运行项目时会把浏览器数据拿出来并在页面展示
Video_20230816145047
购物车代码:
复制完代码,需改下script中引入的vue文件地址;可直接使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><div><form action=""> 商品名称:<input type="text" v-model="productName" name="productName">商品单价:<input type="text" v-model="productPrice" name="productPrice"><input type="button" value="添加商品" @click="addProduct"></form></div><ul><li v-for="(pro,index) in productList" :key="index">商品名称:{{pro.productName}}=========商品单价:{{pro.productPrice}} <button type="button" @click="addProToCart(index)">添加到购物车</button><button type="button" @click="deleteProToCart(index)">删除此商品</button></li></ul><cart :cartlist="cartList"></cart></div><template id="cartHtml"><div><table border="1"><tr><td>全选<input type="checkbox" @change="checkActive" id="isCheck"></td><td>商品名称</td><td>商品单价</td><td>商品数量</td><td>商品价格</td></tr><tr v-for="(pro,index) in cartlist" :key="index"><td><input type="checkbox" v-model="pro.active" @change="ziCheck"></td><td>{{pro.productName}}</td><td>{{pro.productPrice}}</td><td><button type="button" @click="reduceProNum(index)">-</button>{{pro.productNum}}<button type="button" @click="addProNum(index)">+</button></td><td>{{pro.productPrice*pro.productNum}}</td></tr><tr><td colspan="3">选中的商品:{{activeNum}}/{{cartlist.length}}</td><td colspan="2">总价格:{{totalPrice}}</td></tr></table></div></template></body>
<script src="../js/vue2.7.js"></script><!--根据自己的vue文件地址填写-->
<script>//创建一个购物车子组件var cart={template:"#cartHtml",props:["cartlist"],methods:{addProNum(index){let product =this.cartlist[index];product.productNum++localStorage.setItem('cartList', JSON.stringify(this.cartlist));},reduceProNum(index){let product =this.cartlist[index];//判断商品数量是否为一if (product.productNum==1) {this.cartlist.splice(index,1)//为一,在数组中删除掉//删除完后把数据放在浏览器里面把key值设置为cartListlocalStorage.setItem('cartList', JSON.stringify(this.cartlist));}else{product.productNum--//减完之后把数据放在浏览器里面把key值设置为cartListlocalStorage.setItem('cartList', JSON.stringify(this.cartlist));}},checkActive(){if(document.getElementById("isCheck").checked){for(var i=0;i<this.cartlist.length;i++){this.cartlist[i].active=true;}//全选为true后把数据放在浏览器里面把key值设置为cartListlocalStorage.setItem('cartList', JSON.stringify(this.cartlist));}else{for(var i=0;i<this.cartlist.length;i++){this.cartlist[i].active=false;}//全选为false后把数据放在浏览器里面把key值设置为cartListlocalStorage.setItem('cartList', JSON.stringify(this.cartlist));}},ziCheck(){//当多选框变化时把数据放在浏览器里面把key值设置为cartListlocalStorage.setItem('cartList', JSON.stringify(this.cartlist));},},computed:{//计算购物车商品总和activeNum(){let activeProductList=this.cartlist.filter(item=>{return item.active})return activeProductList.length;},//计算购物车商品的总价格totalPrice(){let result=0;for(pro of this.cartlist){if(pro.active){result=result+pro.productPrice*pro.productNum}}return result}},updated() {//当多选框都为true全选后的多选框为truevar isActive=this.cartlist.every(c => c.active)if (isActive) {document.getElementById("isCheck").checked=true} else {document.getElementById("isCheck").checked=false}},}let app=new Vue({el:"#app",data() {return {productName:'',productPrice:'',productList:[],cartList:[]}},methods: {addProduct(){let isnameOk=true;let ispriceOk=true;if (this.productName=="") {isnameOk=false}if(isNaN(this.productPrice) || this.productPrice<=0){ispriceOk=false;}if(isnameOk && ispriceOk){//查找新增的商品是否存在商品列表中,如果不存在返回-1let findindex=this.productList.findIndex(item=>{return item.productName==this.productName})//判断商品列表中是否存在新增的商品if(findindex==-1){//把新商品添加到商品列表中this.productList.push({productName:this.productName,productPrice:this.productPrice})//把数据放在浏览器里面把key值设置为productListlocalStorage.setItem('productList', JSON.stringify(this.productList));//添加完表单中的输入框调为空this.productName='';this.productPrice='';}else{alert("此商品已经存在商品列表!")//商品已存在,给出提示}}else{alert("请输入合适的商品名称及单价")}},addProToCart(index){let newproduct=this.productList[index];//根据下标从商品列表里面取出商品//从购物车列表中查找,是否存在新的商品,如果找到返回购物车的商品let product= this.cartList.find(item=>{return item.productName==newproduct.productName})if (product) {//如果有对应的商品则数量加一product.productNum++}else{//没有对应的商品就添加商品到购物车this.cartList.push({productName:newproduct.productName,productPrice:newproduct.productPrice,productNum:1,active:true})//把数据放在浏览器里面把key值设置为cartListlocalStorage.setItem('cartList', JSON.stringify(this.cartList));}},deleteProToCart(index){let isOk=confirm("是否删除此商品!")if(isOk){this.productList.splice(index,1)}//把数据放在浏览器里面把key值设置为productListlocalStorage.setItem('productList', JSON.stringify(this.productList));}},//生命周期钩子,部署完后执行从浏览器中把数据拿出来mounted(){for(pro of JSON.parse(localStorage.getItem("productList"))){this.productList.push({productName:pro.productName,productPrice:pro.productPrice});}for(pro of JSON.parse(localStorage.getItem("cartList"))){this.cartList.push({productName:pro.productName,productPrice:pro.productPrice,productNum:pro.productNum,active:pro.active});}},components:{cart},})
</script>
</html>相关文章:
)
Vue项目(购物车)
目录 购物车效果展示: 购物车代码: 购物车效果展示: 此项目添加、修改、删除数据的地方都写了浏览器都会把它存储起来 下次运行项目时会把浏览器数据拿出来并在页面展示 Video_20230816145047 购物车代码: 复制完代码࿰…...

23.08.16驱动点灯
#include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include <linux/device.h> #include "head.h"int major; char kbuf[128] {0};//定义指针接收映…...

数据结构——堆
数据结构——堆 堆堆简介堆的分类 二叉堆过程插入操作 删除操作向下调整: 增加某个点的权值实现参考代码:建堆方法一:使用 decreasekey(即,向上调整)方法二:使用向下调整 应用对顶堆 其他&#…...

重复学习1:NLP
目录 1. 自然语言处理与知识图谱1.1 RNN 循环神经网络初探 2. 吴恩达深度学习 1. 自然语言处理与知识图谱 1.1 RNN 循环神经网络初探 1.1.2 回顾数据维度与神经网络(1) 2. 吴恩达深度学习 P151 1.1 为什么选择序列模型(1,2) P152 1.2 数学符号(1,)...

做海外游戏推广有哪些条件?
做海外游戏推广需要充分准备和一系列条件的支持。以下是一些关键条件: 市场调研和策略制定:了解目标市场的文化、玩家偏好、竞争格局等是必要的。根据调研结果制定适合的推广策略。 本地化:将游戏内容、界面、语言、货币等进行本地化&#…...

JavaFx基础学习【五】:FXML布局文件使用
目录 前言 一、介绍 二、简单体验 三、FXML标签元素 四、fx属性介绍 五、重写initialize(名字需要保持一致)方法 六、Scene Builder快速布局 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学…...

通过Python爬虫提升网站搜索排名
目录 怎么使用Python爬虫提升排名 1. 抓取竞争对手数据: 2. 关键词研究: 3. 网页内容优化: 4. 内部链接建设: 5. 外部链接建设: 6. 监测和调整: 需要注意哪些方面 1. 合法性和道德性: …...

【博客698】为什么当linux作为router使用时,安装docker后流量转发失败
为什么当linux作为router使用时,安装docker后流量转发失败 场景 当一台linux机器作为其它服务器的router,负责转发流量的时候,让你在linux上安装docker之后,就会出现流量都被drop掉了 原因 没装docker之前: [root~]…...

el-dialog嵌套,修改内层el-dialog样式(自定义样式)
el-dialog嵌套使用时,内层的el-dialog要添加append-to-body属性 给内层的el-dialog添加custom-class属性,添加自定义类名 <el-dialog:visible.sync"dialogVisible"append-to-bodycustom-class"tree-cesium-container"><span>这是一段信息<…...

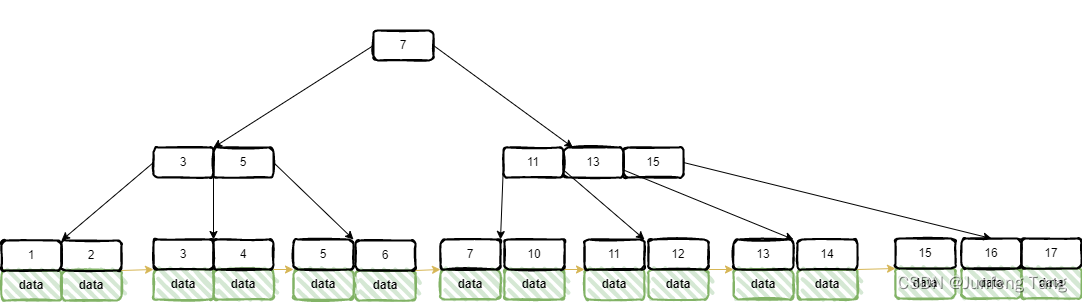
B树和B+树区别
B树和B树的区别 B树 B树被称为平衡树,在B树中,一个节点可以有两个以上的子节点。B树的高度为log M N。在B树中,数据按照特定的顺序排序,最小值在左侧,最大值在右侧。 B树是一种平衡的多分树,通常我们说m阶…...

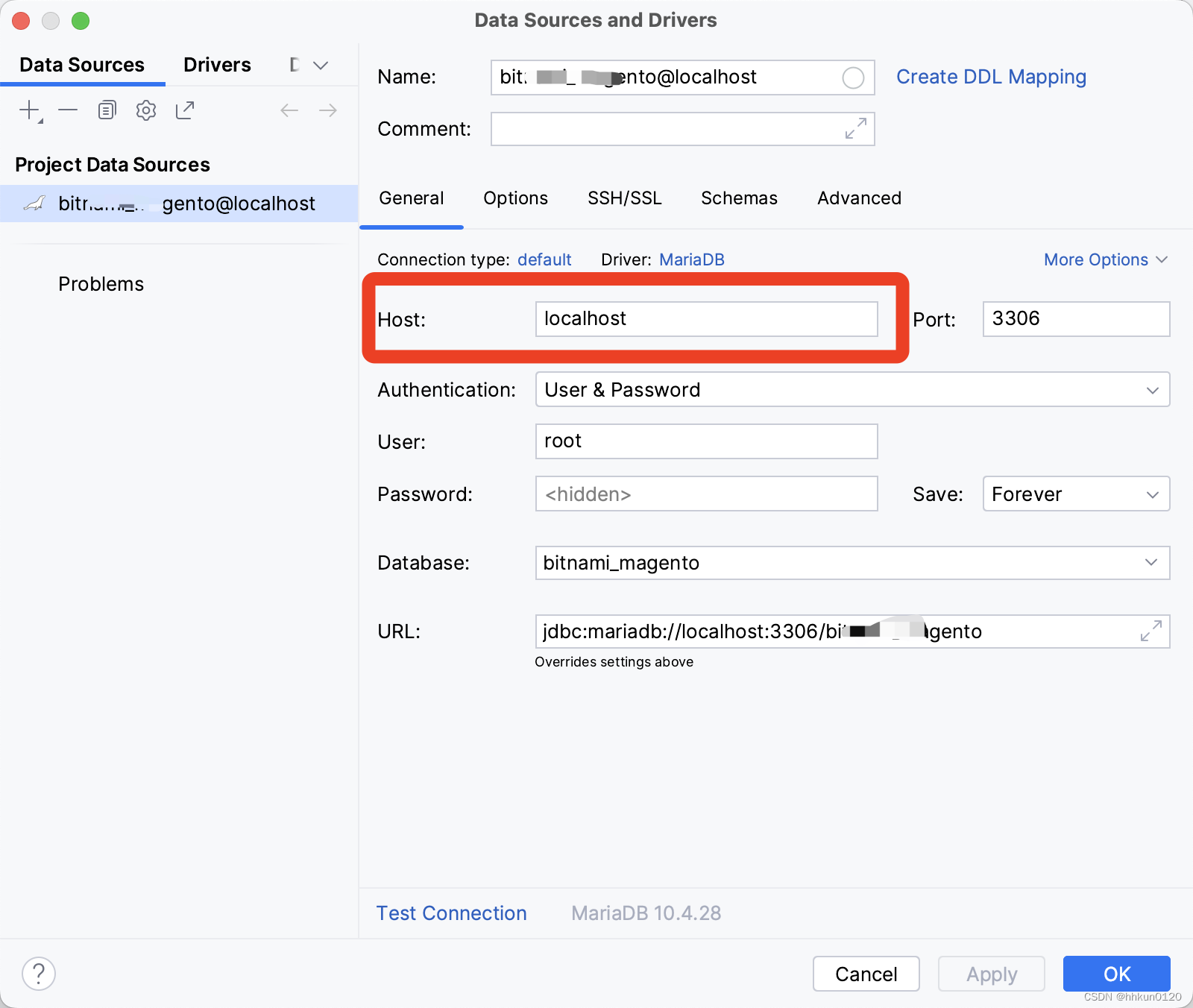
intelJ IDEA\PHPStorm \WebStorm\PyCharm 通过ssh连接远程Mysql\Postgresql等数据库
最容易出错的地方是在general面板下的host,不应该填真实的host地址,而应该填localhost或者127.0.0.1 具体操作步骤见下图...

vfuhyuuy
Sublime Text is an awesome text editor. If you’ve never heard of it, you shouldcheck it out right now. I’ve made this tutorial because there’s no installer for the Linux versions of Sublime Text. While that’s not a real problem, I feel there is a clean…...

CSS自学框架之表单
首先我们看一下表单样式,下面共有5张截图 一、CSS代码 /*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义…...

使用Spring Boot和Redis实现用户IP接口限流的详细指南
系列文章目录 文章目录 系列文章目录前言一、准备工作二、编写限流过滤器三、配置Redis四、测试接口限流总结 前言 在高并发场景下,为了保护系统免受恶意请求的影响,接口限流是一项重要的安全措施。本文将介绍如何使用Spring Boot和Redis来实现用户IP的…...

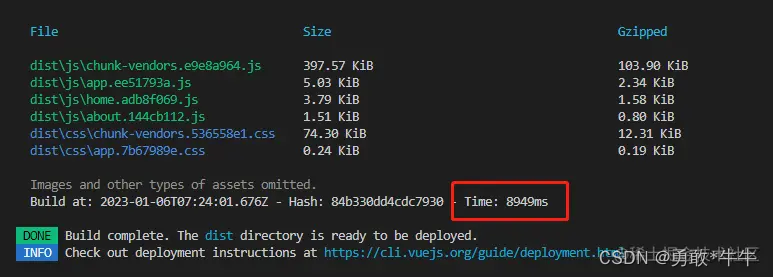
前端性能优化——包体积压缩插件,打包速度提升插件,提升浏览器响应的速率模式
前端代码优化 –其他的优化可以具体在网上搜索 压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议 ue 项目可以通过添加–report命令: "…...

配置vscode
配置vscode 设置相关 网址:https://code.visualstudio.com/ 搜索不要用百度用这个:cn.bing.com 1.安装中文包 Chinese (Simplified) (简体中文) 2.安装 open in browser 3.安装主题 Atom One Dark Theme 4. 安装图标样式 VSCode Great Icons 5.安装 L…...

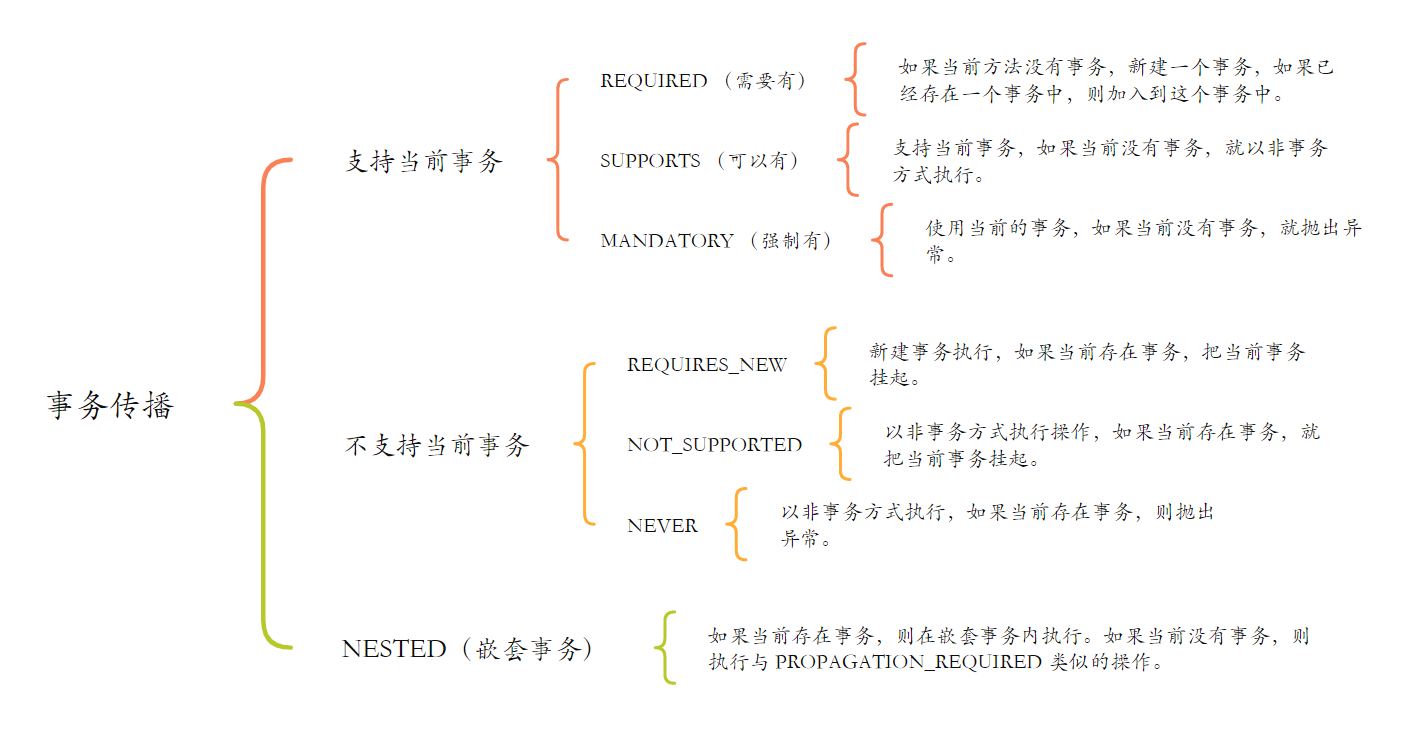
【Spring】深入理解 Spring 事务及其传播机制
文章目录 一、Spring 事务是什么二、Spring 中事务的实现方法2.1 Spring 编程式事务(手动)2.1.1 编程式事务的使用演示2.1.2 编程式事务存在的问题 2.2 Spring 声明式事务(自动)2.2.1 Transactional 作用范围2.2.2 Transactional …...

eclipse常用设置
1、调整编辑页面字体大小 窗口 (Window)- 首选项(Preferences)- 常规(General)- 外观 (Appearence)- 颜色与字体 (Colors And Fonts),在右边的对话框里选择 Java - Java Editor Text Font,点击出现的修改&…...

ajax解析
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个页面的情况下与服务器交换数据的技术。它通过异步的方式发送请求和接收响应,能够实现在后台与服务器进行数据交互,然后更新页面的部分内容,从而提升用…...

CSS3:图片边框
简介 图片也可以作为边框,以下是实例演示 注意 实现该效果必须添加border样式,且必须位于border-image-socure之前否则不会生效 实例 <html lang"en"><head><style>p {width: 600px;margin: 200px auto;border: 30px soli…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
