第15集丨Vue 江湖 —— 组件
目录
- 一、为什么需要组件
- 1.1 传统方式编写应用
- 1.2 使用组件方式编写应用
- 1.3 Vue的组件管理
- 二、Vue中的组件
- 1.1 基本概念
- 1.1.1 组件分类
- 1.1.2 Vue中使用组件的三大步骤:
- 1.1.3 如何定义一个组件
- 1.1.4 如何注册组件
- 1.1.5 如何使用组件
- 1.2 注意点
- 1.2.1 关于组件名
- 1.2.2 关于组件标签
- 1.2.3 一个简写方式
- 三、非单文件组件
- 四、组件的嵌套
- 4.1 案例一
- 4.2 案例二
- 五、VueComponent()构造函数
- 5.1 案例分析
- 5.2 为什么每次调用Vue.extend,返回的是一个全新的VueComponent?
- 5.3 vm管理vc
- 5.4 vm和vc
- 六、一个重要的内置关系
- 6.1 显示/隐式原型属性、原型对象
- 6.2 内置关系
- 6.3 关系分析图
- 七、单文件组件
- 7.1 安装Vetur插件
- 7.2 案例
- 7.2.1 School.vue
- 7.2.2 Student.vue
- 7.2.3 App.vue
- 7.2.4 main.js
- 7.2.5 index.html
一、为什么需要组件
组件(Component):用来实现局部(特定)功能效果的代码和资源的集合。
- 代码:
html/css/js - 资源:
mp3/mp4/tff/zip...
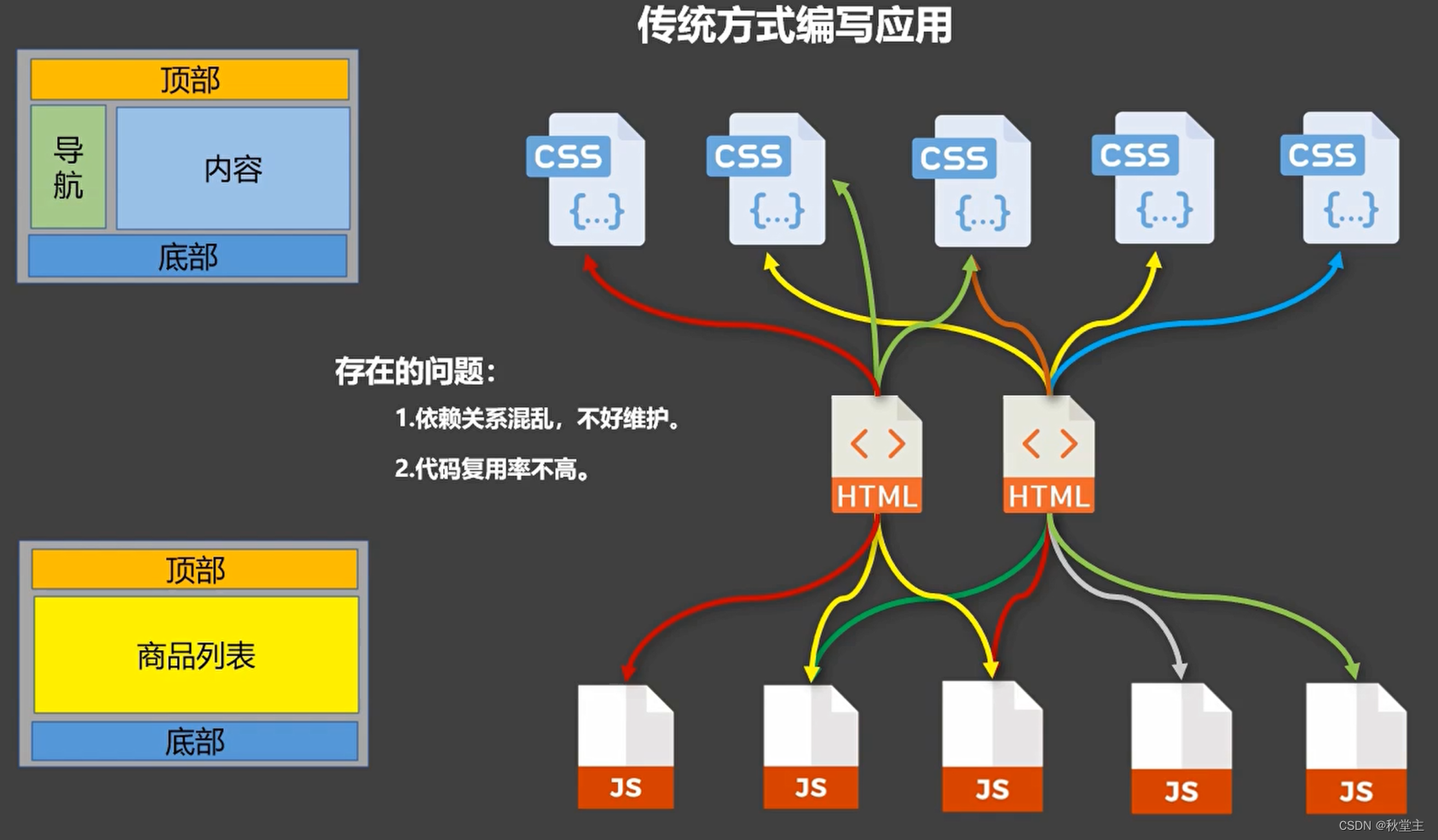
1.1 传统方式编写应用
传统方式编写应用存在的问题:
- 依赖关系混乱,引入的先后顺序,不好维护
- 代码复用率不高。

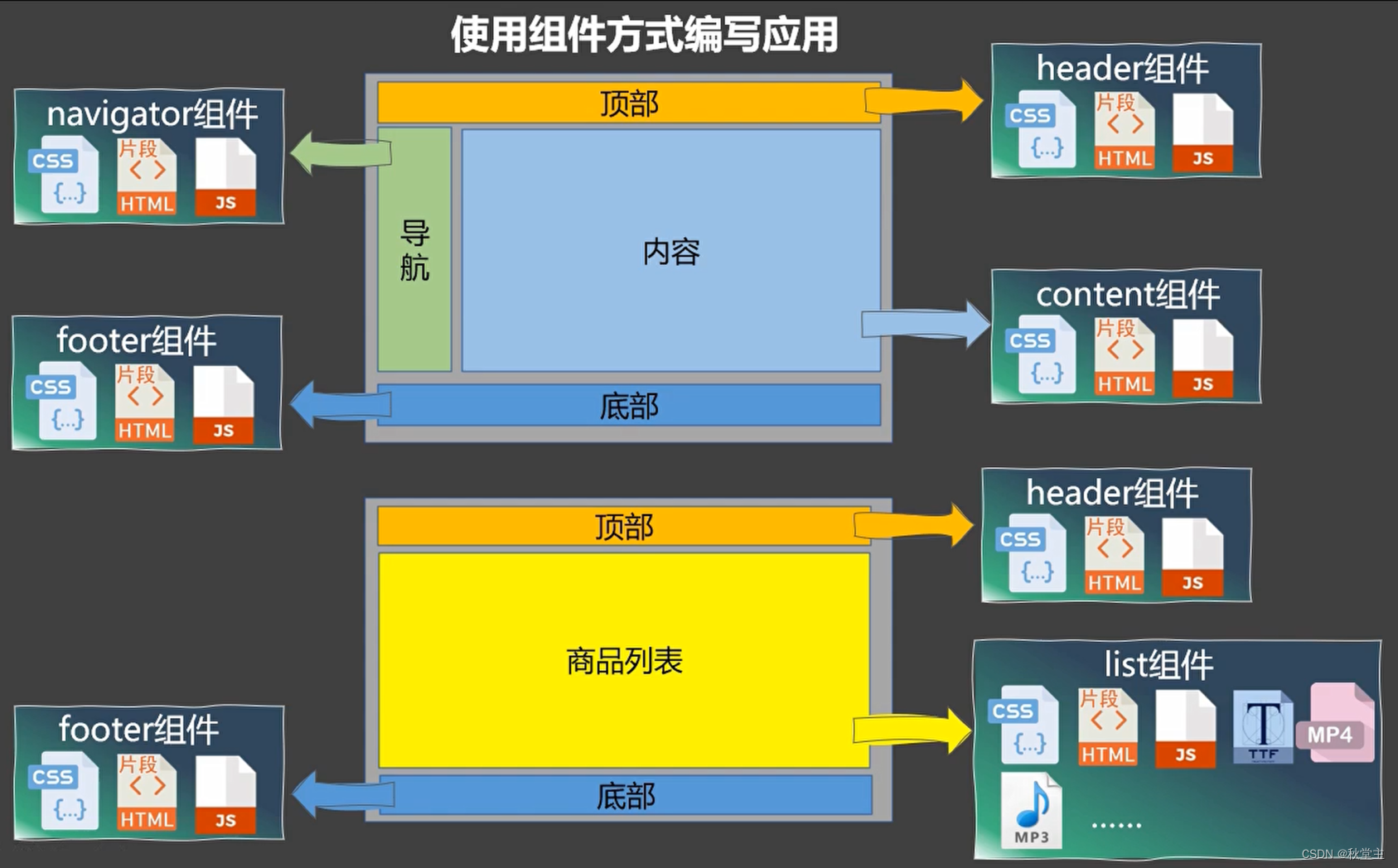
1.2 使用组件方式编写应用
使用组件方式编写应用,可以很好解决传统方式编写应用存在的问题。

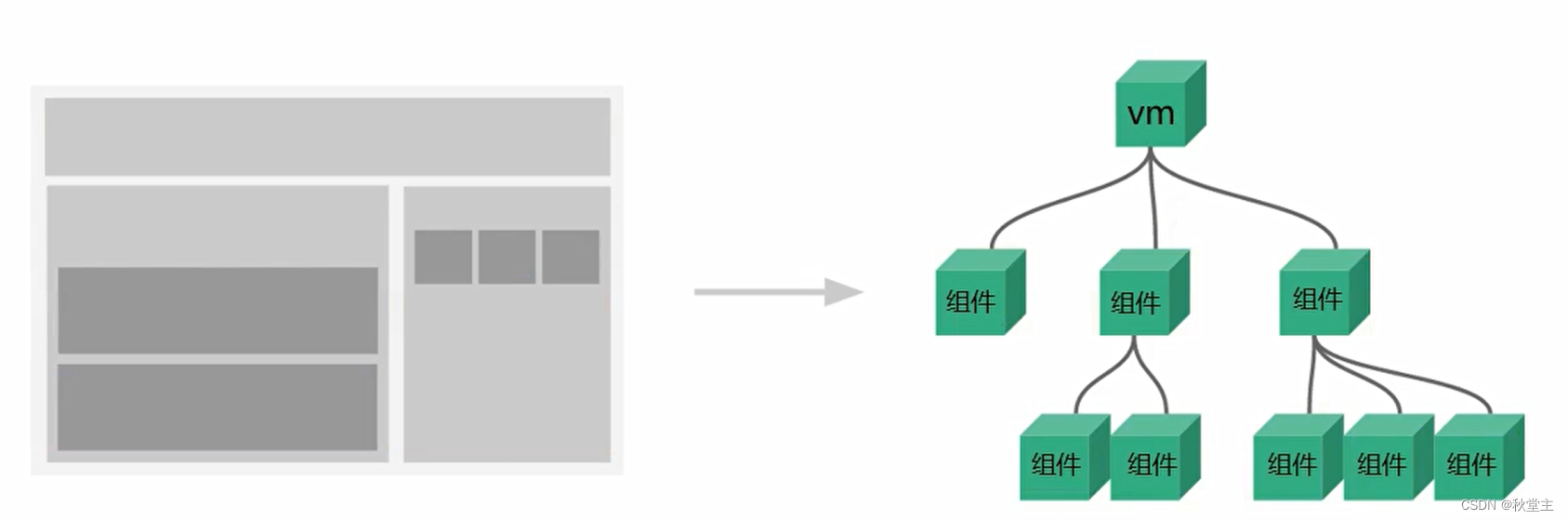
1.3 Vue的组件管理
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树。
二、Vue中的组件
组件是可复用的 Vue 实例,因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
1.1 基本概念
1.1.1 组件分类
Vue中组件分为:非单文件组件、单文件组件
- 非单文件组件:一个文件中包含有
n个组件。a.html - 单文件组件:一个文件中只包含有
1个组件。a.vue
1.1.2 Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
1.1.3 如何定义一个组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样但也有点区别。区别如下:
el不要写,为什么?—最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。data必须写成函数,为什么?——避兔组件被复用时,数据存在引用关系(因为如果直接写一个对象,组件复用的时候共用一个对象,容易引起问题)。
备注:使用template可以配置组件结构。
1.1.4 如何注册组件
- 局部注册:靠
new Vue的时候传入components选项 - 局注册:靠
Vue.component('组件名',组件)
1.1.5 如何使用组件
编写组件标签,例如:<school></school>
1.2 注意点
1.2.1 关于组件名
一个单词组成:
- 第一种写法(首字母小写):
school - 第二种写法(首字母大写):
School
多个单词组成:
- 第一种写法(
kebab-case命名):my-school - 第二种写法(
CamelCase大驼峰命名):MySchool(需要Vue脚手架支持)
备注:
- 组件名尽可能回避
HTML中已有的元素名称,例如:h2、H2都不行。 - 可以使用
name配置项指定组件在开发者工具中呈现的名字。
推荐使用的命令:School和MySchool
1.2.2 关于组件标签
- 第一种写法:
<school>< /school> - 第二种写法:
<school/>
备注:不用使用脚手架时,写第一个<school/>渲染不会有问题,写超过一个<school/>的时候,会导致后续的<school/>组件不能渲染。
1.2.3 一个简写方式
const school = Vue.extend(options)可简写为:const school = options。
简写的形式,其底层还是会自动调用Vue.extend()函数 。
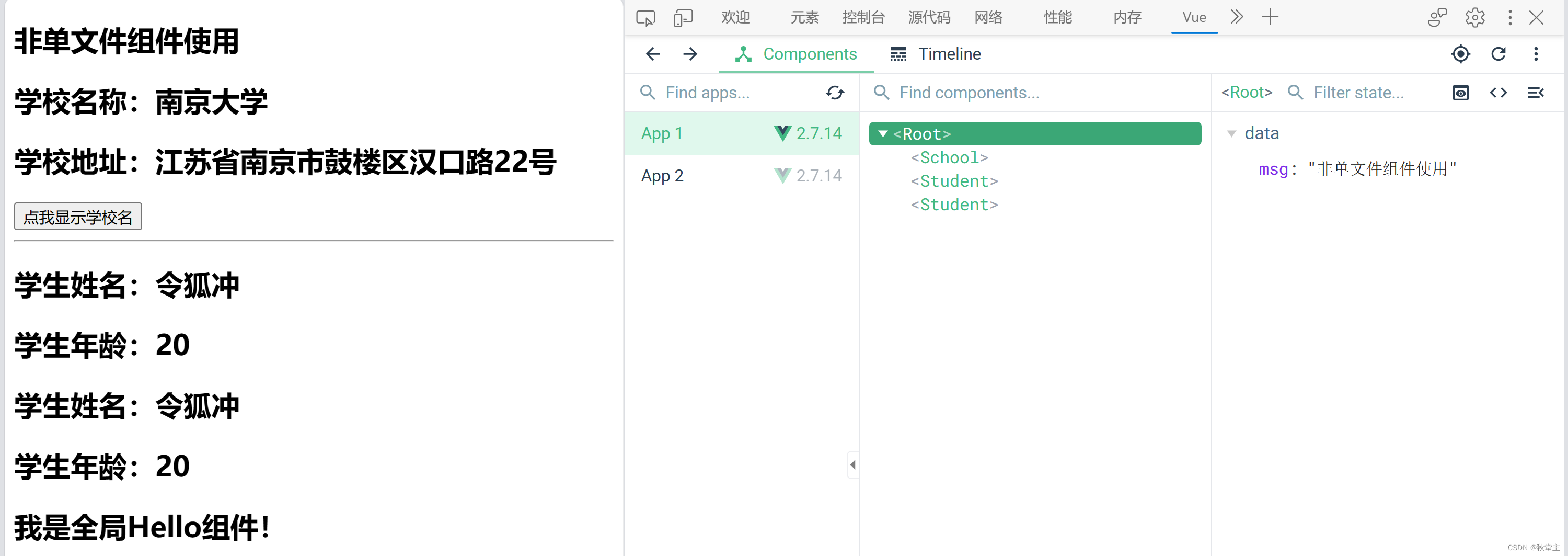
三、非单文件组件
下面案例中,定义了三个组件:hello、school、student ,其中hello为全局组件,而school、student为局部组件。
在定义组件的时候注意点:
- 不能使用
el配置项 data必须使用函数式,不能使用对象式
<div id="root"><h2>{{msg}}</h2><!-- 编写组件标签 --><school></school><hr><student></student><student></student></div>
<div id="root2"><hello></hello>
</div>
<script>// 创建全局hello组件const hello = Vue.extend({template:`<div><h2>我是全局{{name}}组件!</h2></div>`,data() {return {name:'Hello'}},})// 全局注册组件Vue.component('hello',hello)// 创建School组件const school = Vue.extend({// el:'root', //不能写el配置项template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2> <button @click="showName">点我显示学校名</button></div>`,data() {return {schoolName: '南京大学',address: '江苏省南京市鼓楼区汉口路22号',}},methods: {showName(){alert(this.schoolName)}},})// 创建Student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data() {return {studentName: '令狐冲',age: 20}},})new Vue({data:{msg:'非单文件组件使用'},el: '#root',components: {school, //相当于school: schoolstudent}})new Vue({el:'#root2'})
</script>

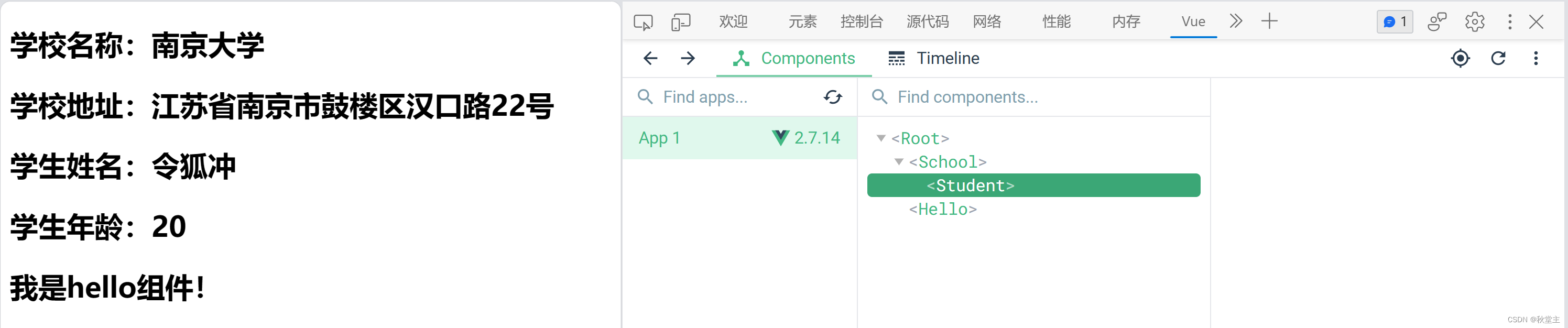
四、组件的嵌套
4.1 案例一
<div id="root"><!-- 编写组件标签 --><school></school><hello></hello>
</div><script>// 创建Student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data() {return {studentName: '令狐冲',age: 20}},})// 创建School组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2> <student></student></div>`,data() {return {schoolName: '南京大学',address: '江苏省南京市鼓楼区汉口路22号',}},components:{student}})// 创建hello组件const hello = Vue.extend({template:`<div><h2>我是{{name}}组件!</h2></div>`,data() {return {name:'hello'}},})// 创建vmnew Vue({el: '#root',// 局部注册组件components: {school, hello}})</script>

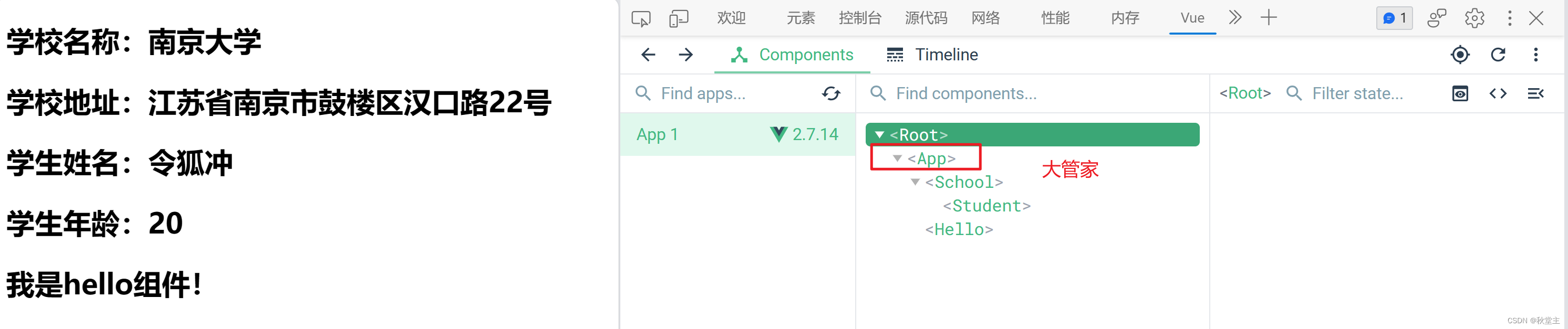
4.2 案例二
<div id="root"><!-- <app></app> -->
</div><script>// 创建Student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data() {return {studentName: '令狐冲',age: 20}},})// 创建School组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2> <student></student></div>`,data() {return {schoolName: '南京大学',address: '江苏省南京市鼓楼区汉口路22号',}},components:{student}})// 创建hello组件const hello = Vue.extend({template:`<div><h2>我是{{name}}组件!</h2></div>`,data() {return {name:'hello'}},})// 创建app组件const app = Vue.extend({template:`<div><school></school><hello></hello></div>`,components:{school,hello}})// 创建vmnew Vue({template:`<app></app>`,el: '#root',// 局部注册组件components: {app}})</script>

五、VueComponent()构造函数
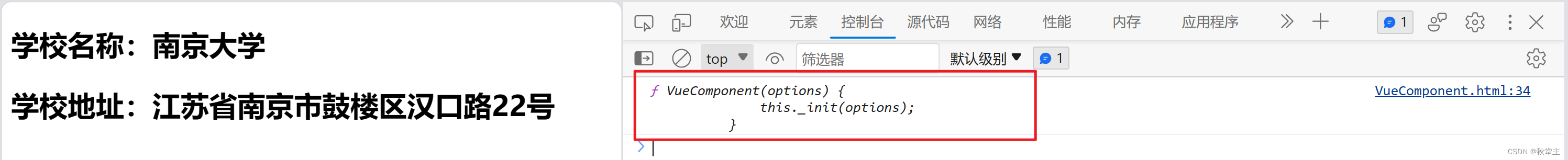
5.1 案例分析
下面案例中打印了school 组件。
-
school组件本质是一个名VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 -
我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。 -
特别注意:每次调用
Vue.extend,返回的都是一个全新的VueComponent -
关于this指向:
- 组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【VueComponent实例对象】 new Vue()配置中:data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】。
- 组件配置中:
-
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
vue的实例对象,以后简称vm。
// 创建School组件
const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2> </div>`,data() {return {schoolName: '南京大学',address: '江苏省南京市鼓楼区汉口路22号',}},
})
console.log(school)

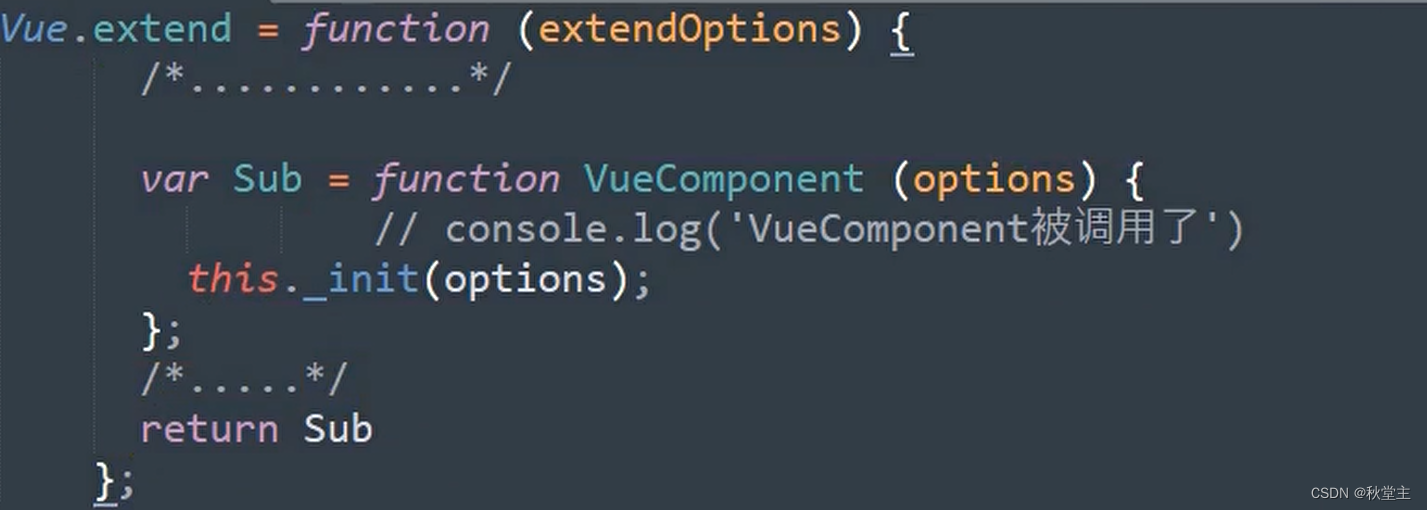
5.2 为什么每次调用Vue.extend,返回的是一个全新的VueComponent?
打开源码,查看Vue.extend()函数定义,可以发现其最终返回的sub ,由此可见每次调用返回的都是一个全新的VueComponent() 函数

5.3 vm管理vc
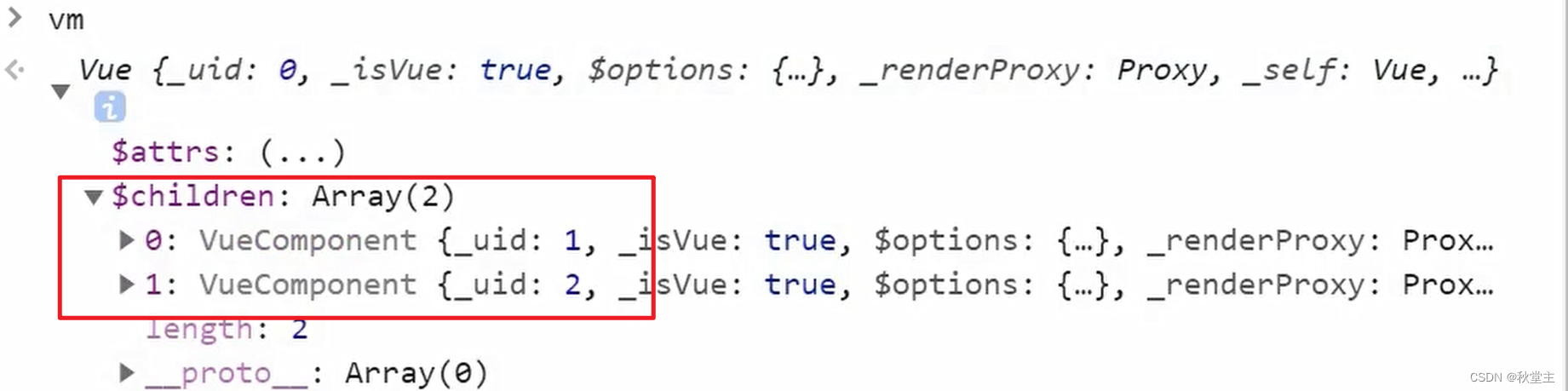
打开控制台,输出vm,可以发现在vc存储在$children属性上。

5.4 vm和vc
vm和vc不一样.
- 创建
vc的时候,不能写el,vm可以 vc的data必须写成函数式,vm可以是对象式
六、一个重要的内置关系
6.1 显示/隐式原型属性、原型对象
显示原型属性、隐式原型属性指向同一个对象:原型对象
function Person(name) {this.name = name
}
const person = new Person('张三');// 显示原型属性
console.log(Person.prototype);// 隐式原型属性
console.log(person.__proto__);// 显示原型属性、隐式原型属性指向同一个对象:原型对象
console.log(Person.prototype === person.__proto__); //truePerson.prototype.age = 25;
console.log(person.age); //25
6.2 内置关系
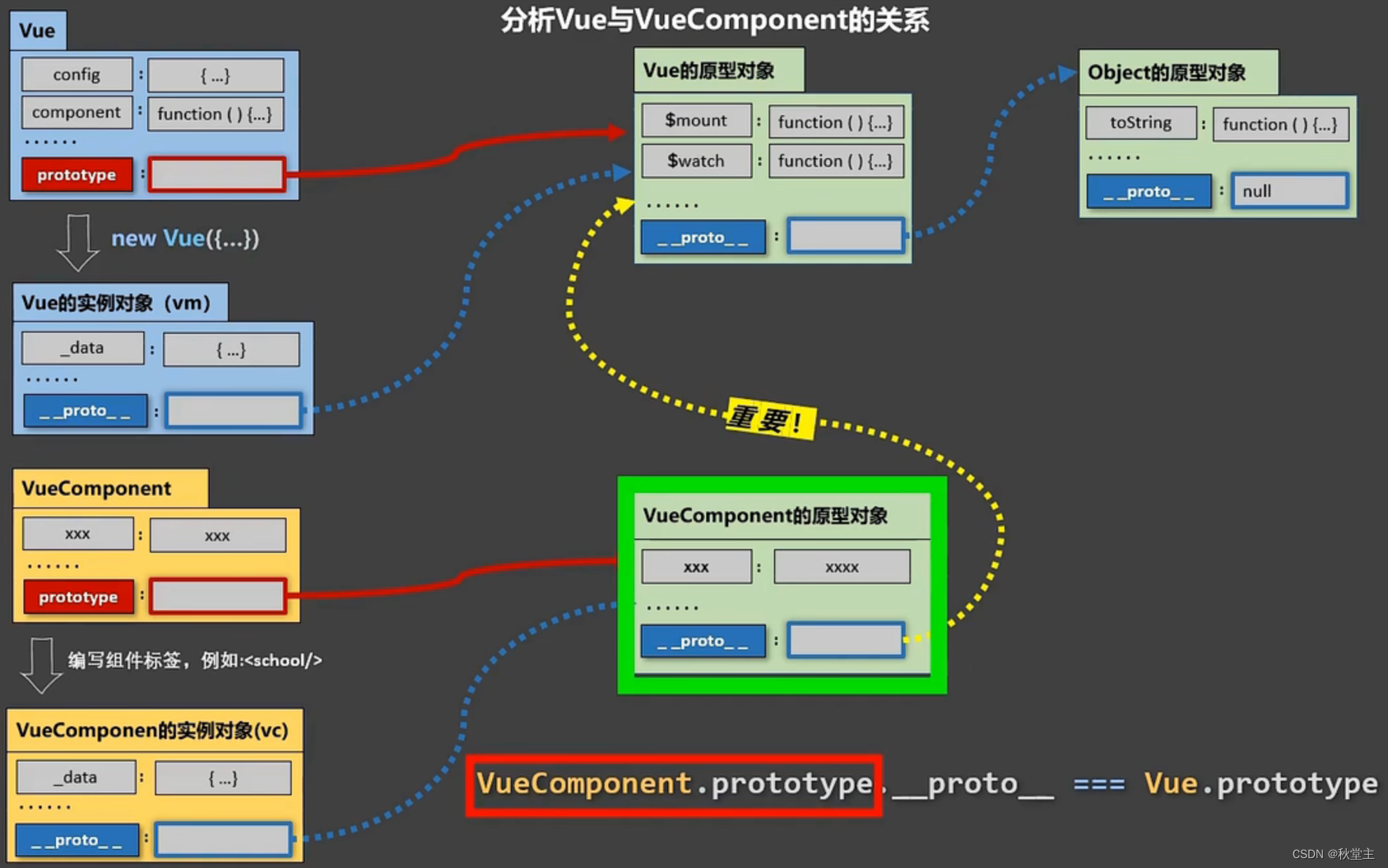
一个重要的内置关系:VueComponent.prototype._proto_=== Vue.prototype
为什么要有这个关系?是为了让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
下面案例中,证明了这个重要的内置关系。即:school.prototype.__proto__ == Vue.prototype
<div id="root"><!-- 编写组件标签 --><school></school>
</div><script>// 创建School组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2> </div>`,data() {return {schoolName: '南京大学',address: '江苏省南京市鼓楼区汉口路22号',}},})// trueconsole.log(school.prototype.__proto__ == Vue.prototype)// 创建vmnew Vue({el: '#root',// 局部注册组件components: {school, }})</script>
6.3 关系分析图
Vue和VueComponent的关系分析图如下:

七、单文件组件
7.1 安装Vetur插件
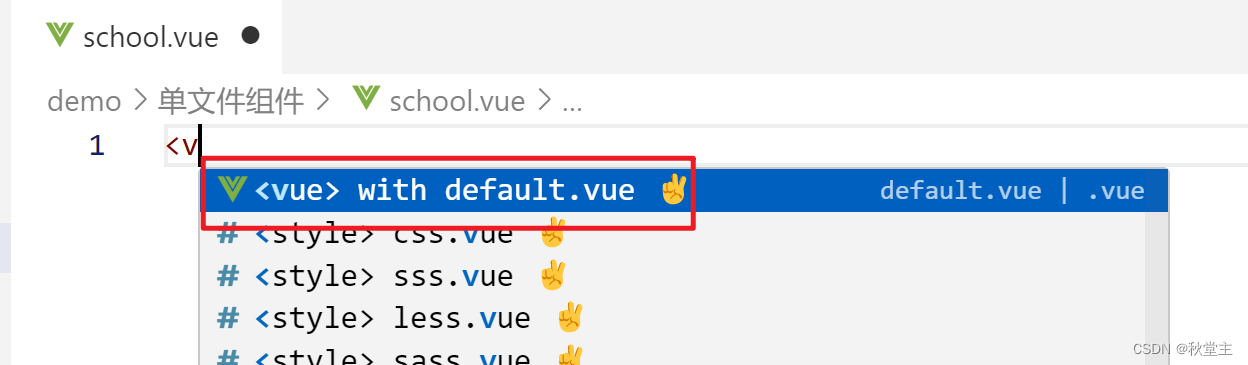
在VSCode中安装Vetur插件.

安装完成后,输入<v 回车就会自动生成相关代码

7.2 案例
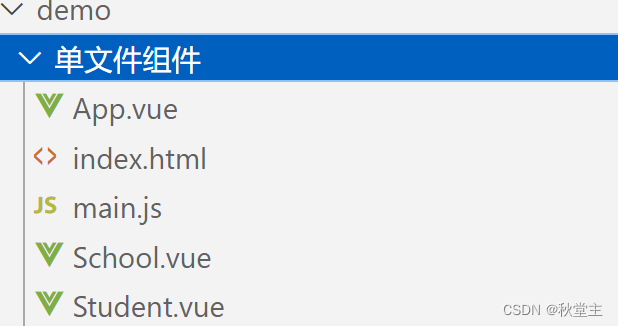
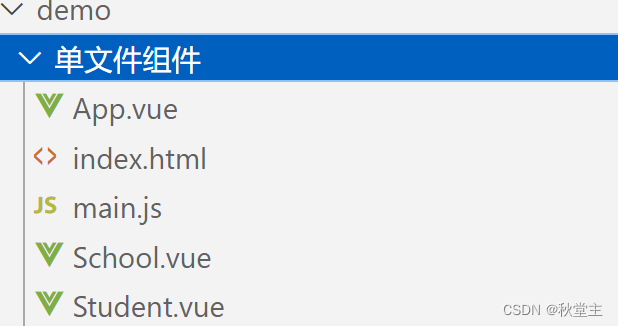
下面案例最终的目录结构如下:

7.2.1 School.vue
<template><div class="demo"><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我显示学校名</button></div>
</template><script>
export default {name: 'School',data() {return {schoolName: "南京大学",address: "江苏省南京市鼓楼区汉口路22号",};},methods: {showName() {alert(this.schoolName);},},
};
</script><style>
.demo {background-color: orange;
}
</style>
7.2.2 Student.vue
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>
export default {name: 'Student',data() {return {name: "令狐冲",age: 20,};}};
</script>
7.2.3 App.vue
<template><div><School></School><Student></Student></div>
</template><script>
// 引入组件
import School from './School'
import Student from './Student'export default {name: 'App',components:{School,Student}
};
</script>
7.2.4 main.js
import App from './App'new Vue({el:'#root',template:`<App></App>`,comments:{App}
})
7.2.5 index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="root"><!-- <App></App> --></div><script src="../../lib/vue.js"></script><script src="./main.js"></script>
</body>
</html>
相关文章:

第15集丨Vue 江湖 —— 组件
目录 一、为什么需要组件1.1 传统方式编写应用1.2 使用组件方式编写应用1.3 Vue的组件管理 二、Vue中的组件1.1 基本概念1.1.1 组件分类1.1.2 Vue中使用组件的三大步骤:1.1.3 如何定义一个组件1.1.4 如何注册组件1.1.5 如何使用组件 1.2 注意点1.2.1 关于组件名1.2.2 关于组件标…...

【JVM】CPU飙高排查方案与思路
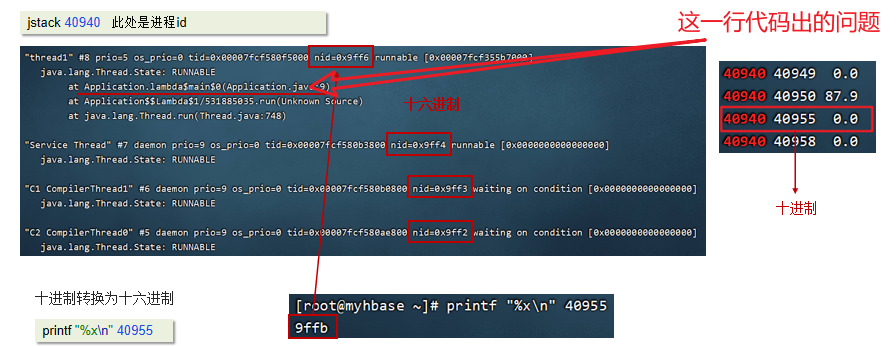
文章目录 CPU飙高排查方案与思路 CPU飙高排查方案与思路 1.使用top命令查看占用cpu的情况 2.通过top命令查看后,可以查看是哪一个进程占用cpu较高,上图所示的进程为:40940 3.查看进程中的线程信息 4.可以根据进程 id 找到有问题的线程&a…...

使用公网访问内网IIS网站服务器【无需公网IP】
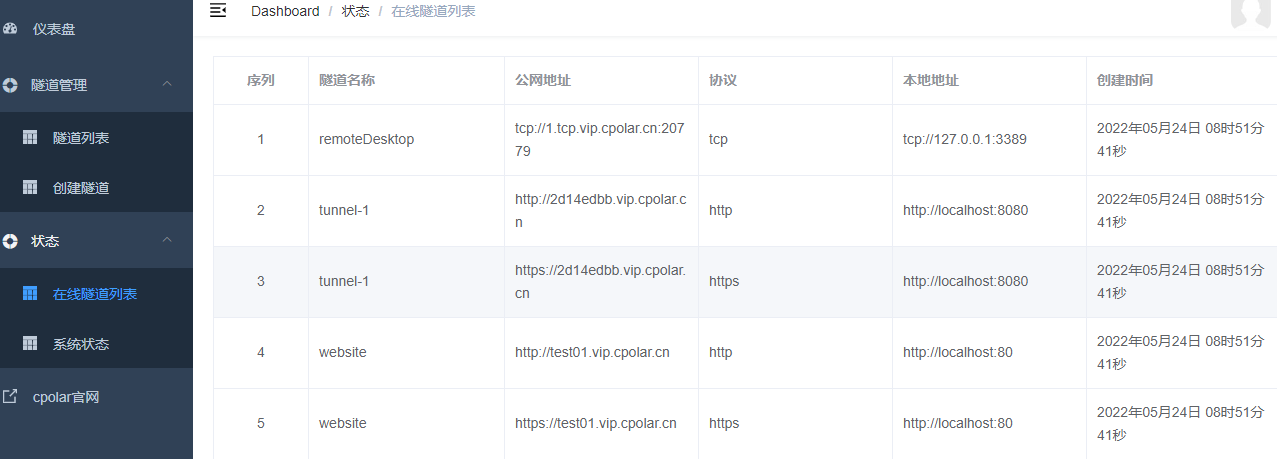
使用公网访问内网IIS网站服务器【无需公网IP】 文章目录 使用公网访问内网IIS网站服务器【无需公网IP】前言1. 注册并安装cpolar2. 创建隧道映射3. 获取公网地址 前言 这里介绍通过内网穿透,实现公网访问内网IIS网站服务器。 都知道,现在基本不会被分配…...

Vim学习(二)—— 编译C程序
打开终端,这里以MobaXterm为例, 邮件创建新的空文件并命名, 然后cd到对应路径下,用 vim hello.cvim打开创建的文件,进入编辑模式,编辑完程序后按Esc退出编辑模式,输入 :wq保存并退出…...

【maven】常见命令
文章目录 1. 打包编译时跳过测试2.显示maven依赖树3. 显示maven依赖列表4. 下载依赖包的源码5. 安装本地jar到本地仓库 1. 打包编译时跳过测试 mvn clean install -DskipTests mvn clean install -Dmaven.test.skiptrueDskipTests,不执行测试用例,但编译…...
)
vue单项数据传输流式回复功能,post传值可关闭请求(@microsoft/fetch-event-source)
需求:实现一个类似于文心一言ai回复功能,一个字一个字往外蹦,不使用websocket还有什么其他方案呢?经过查询有一个 microsoft/fetch-event-source单向传输协议(服务端传输客户端)。废话不多说,上…...

“深入探究JVM内部机制:理解Java虚拟机的工作原理“
标题:深入探究JVM内部机制:理解Java虚拟机的工作原理 摘要:本文将深入分析Java虚拟机(JVM)的工作原理,包括类加载、内存管理、垃圾回收和即时编译等方面。通过详细解释这些概念,并给出示例代码…...

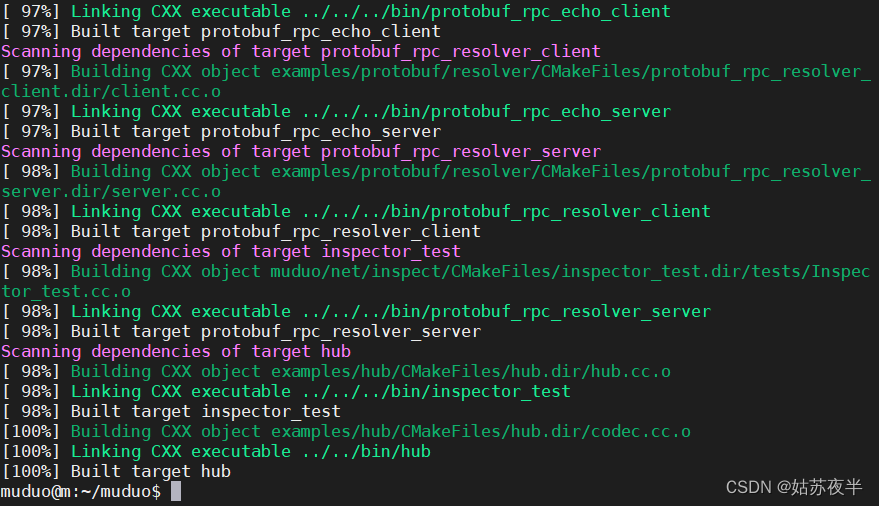
ubuntu18.04下配置muduoC++11环境
1.安装muduo依赖的编译工具及库 Cmake sudo apt-get install cmakeBoost sudo apt-get install libboost-dev libboost-test-devcurl、c-ares DNS、google protobuf sudo apt-get install libcurl4-openssl-dev libc-ares-dev sudo apt-get install protobuf-compiler libp…...

leetcode 力扣刷题 数组交集(数组、set、map都可实现哈希表)
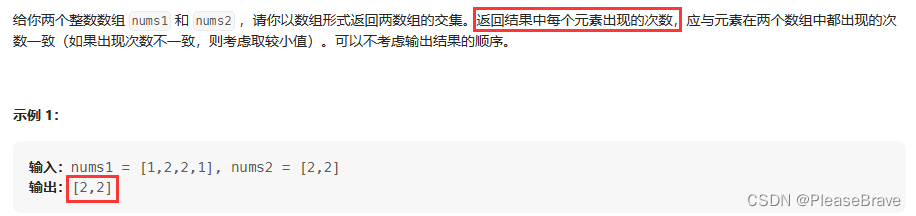
数组交集 349. 两个数组的交集排序+双指针数组实现哈希表unordered_setunordered_map 350. 两个数组的交集Ⅱ排序 双指针数组实现哈希表unordered_map 349. 两个数组的交集 题目链接:349. 两个数组的交集 题目内容如下,理解题意:…...

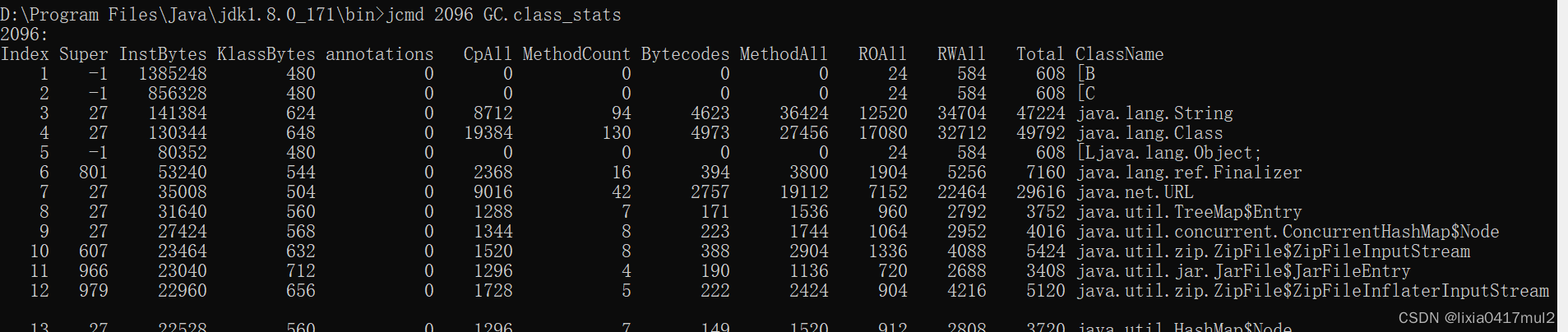
JVM元空间溢出的排除思路
背景: java的应用我们为了防止元空间的无限扩展,一般都会设置MaxMetaSpace参数,一般来说只要这个值是512M或者1G左右就足够了,不过今天遇到一个meta空间溢出问题,简单记录下排除的思路 meta元空间溢出 最开始的现象…...

vue+java实现在线播放mp4视频
java: 读取本地视频文件的流然后给response的输出流 File file new File("/Users/zhangqingtian/Documents/水库/Floodforecast/static/" videoName);BufferedInputStream inputStream new BufferedInputStream(new FileInputStream(file));response.setContentT…...

手机两个卡槽的正确使用方法,您用对了吗?
手机上有两个卡槽,该如何搭配才能使话费降到最低?你又是怎么搭配的? 这篇文章小编就来告诉你,如何在不换号的情况下,将自己的话费降到最低。 首先卡槽一我们就用8元保号套餐。 卡槽二,我们就可以办理一张…...

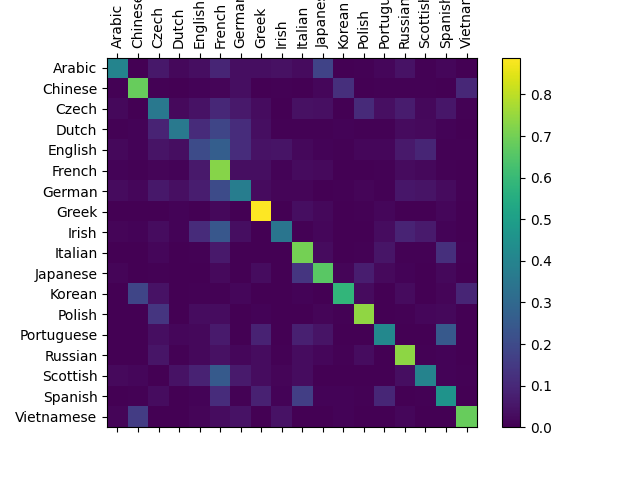
PyTorch翻译官网教程-NLP FROM SCRATCH: CLASSIFYING NAMES WITH A CHARACTER-LEVEL RNN
官网链接 NLP From Scratch: Classifying Names with a Character-Level RNN — PyTorch Tutorials 2.0.1cu117 documentation 使用CHARACTER-LEVEL RNN 对名字分类 我们将建立和训练一个基本的字符级递归神经网络(RNN)来分类单词。本教程以及另外两个“from scratch”的自然…...

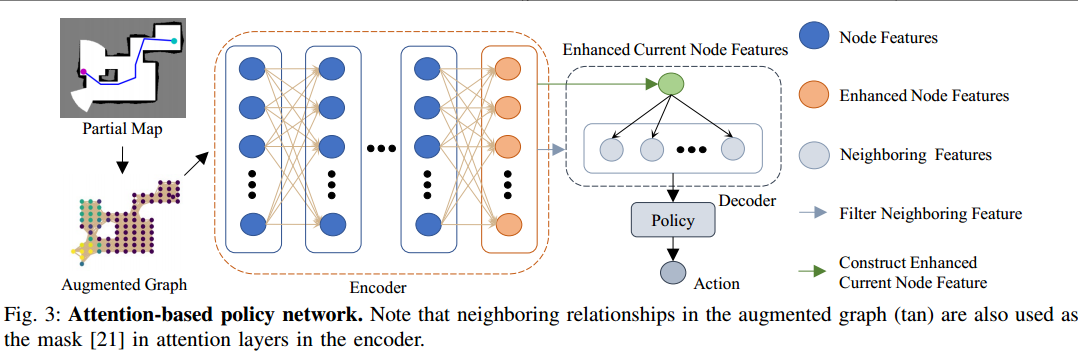
基于注意力神经网络的深度强化学习探索方法:ARiADNE
ARiADNE:A Reinforcement learning approach using Attention-based Deep Networks for Exploration 文章目录 ARiADNE:A Reinforcement learning approach using Attention-based Deep Networks for Exploration机器人自主探索(ARE)ARE的传统边界法非短视路径深度强化学习的方…...

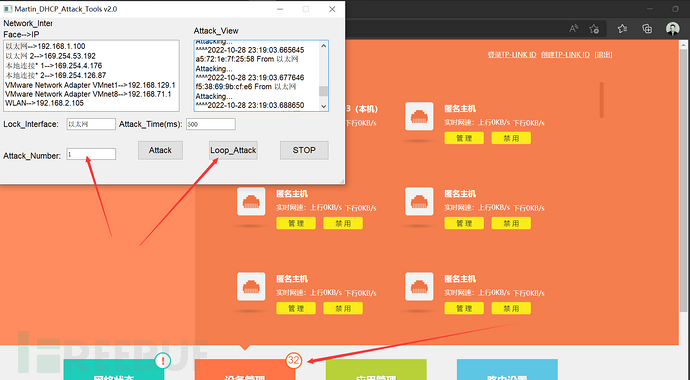
Martin_DHCP_V3.0 (DHCP自动化泛洪攻击GUI)
Github>https://github.com/MartinxMax/Martin_DHCP_V3.0 首页 Martin_DHCP_V3.0 自动化DHCP洪泛攻击 Martin_DHCP_V3.0 使用方法 安装三方库 #python3 1.RunMe_Install_Packet.py 攻击路由器 #python3 Martin_DHCP_Attack.py 填写网卡 填写攻击次数 开始运行...

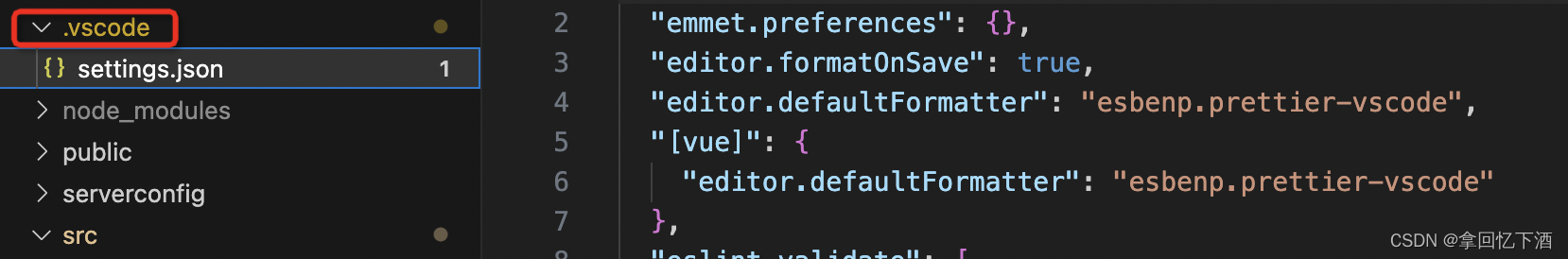
vscode vue3+vite 配置eslint
vue2webpackeslint配置 目前主流项目都在使用vue3vite,因此针对eslint的配置做了一下总结。 引入ESlint、pritter 安装插件,执行以下命令 // eslint // prettier // eslint-plugin-vue // eslint-config-prettier // eslint-plugin-prettier yarn ad…...

【C++学习手札】一文带你初识运算符重载
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C类 ♈️今日夜电波:クリームソーダとシャンデリア—Edo_Ame江户糖 1:20 ━━━━━━️💟──────── 3:40 …...

javaScript:数组检测
目录 一.前言 二.数组检测方法 1.every() 2.some() 3.filter() 一.前言 数组检测是指在编程中对数组进行验证和检查的过程。数组检测可以涉及以下方面: 确定数组的存在:在使用数…...

【JavaEE基础学习打卡02】是时候了解Java EE了!
目录 前言一、为什么要学习Java EE二、Java EE规范介绍1.什么是规范?2.什么是Java EE规范?3.Java EE版本 三、Java EE应用程序模型1.模型前置说明2.模型具体说明 总结 前言 📜 本系列教程适用于 Java Web 初学者、爱好者,小白白。…...

LeetCode 2813. Maximum Elegance of a K-Length Subsequence【反悔贪心】2582
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...

浏览器工作原理01 [#]Chrome架构:仅仅打开了1个页面,为什么有4个进程
引用 浏览器工作原理与实践 Chrome打开一个页面需要启动多少进程?你可以点击Chrome浏览器右上角的“选项”菜单,选择“更多工具”子菜单,点击“任务管理器”,这将打开Chrome的任务管理器的窗口,如下图 和Windows任务管…...

Java + Spring Boot + Mybatis 插入数据后,获取自增 id 的方法
在 MyBatis 中使用 useGeneratedKeys"true" 获取新插入记录的自增 ID 值,可通过以下步骤实现: 1. 配置 Mapper XML 在插入语句的 <insert> 标签中设置: xml 复制 下载 运行 <insert id"insertUser" para…...
