JavaScript 中常用简写技巧总结

平时我们写代码时最高级的境界是自己写的东西别人看不懂!哈哈哈!分享一些自己常用的js简写技巧,长期更新,会着重挑选一些实用的简写技巧,使自己的代码更简洁优雅~
这里只会收集一些大多数人不知道的用法,但是确实能提高自己的编码技巧,像ES6那些基础的简写语法或者是三目运算符代替if else那些我觉得是基础,没必要写在这里浪费精力。
另外推荐一个只用一行代码实现一个方法的实用网站
If-Else 用 || 或 ?? 运算符进行简化
逻辑或操作符 ||,这里要注意的是 0 和 ‘’ 也会认为是false
如果 || 前面的值是 0 、false、null、 undefined 、NaN其中的任意一种,则直接返回||后面的值
function(obj){var a = obj || {}
}
// 等价于 =>>
function(obj){var a;if(obj === 0 || obj === "" || obj === false || obj === null || obj === undefined ||isNaN(obj)){a = {}} else {a = obj;}
}
空值合并操作符??如果没有定义左侧返回右侧。如果是,则返回左侧。
这种方法非常实用,有时候仅仅只是想判断一个字段有没有值,而不是把空字符串或者0也当做false处理
function(obj){var a = obj ?? {}
}
// 等价于 =>>
function(obj){var a;if(obj === null || obj === undefined){a = {}} else {a = obj;}
}
输入框非空的判断(有时候不想把0当成false可以用此方法。比如分数0也是个值,这种情况就不能认为是false)
if(value !== null && value !== undefined && value !== ''){}
// 等价于 ==>
if((value ?? '') !== ''){}
includes的正确使用姿势
在上面逻辑或操作符||代码段里有一个if判断比较长,这时候就可以用includes去简化代码
if(obj === 0 || obj === "" || obj === false || obj === null || obj === undefined
){// ...
}// 使用includes简化
if([0, '', false, null, undefined].includes(obj)){// ...
}
防止崩溃的可选链(?.)
可选链操作符?. 如果访问未定义的属性,则会产生错误。这就是可选链的用武之地。在未定义属性时使用可选链运算符,undefined将返回而不是错误。这可以防止你的代码崩溃。
const student = {name: "lwl",address: {state: "New York"},
}// 一层一层判断
console.log(student && student.address && student.address.ZIPCode) // 输出:undefined
// 使用可选链操作符
console.log(student?.address?.ZIPCode) // 输出:undefined
可选链运算符也可以用于方法调用。如果方法存在,它将被调用,否则将返回 undefined。例如:
onst obj = {foo() {console.log('Hello from foo!')}
}obj.foo?.() // 输出:'Hello from foo!'
obj.bar?.() // 输出:undefined,因为 bar 方法不存在
同样,数组也可以使用。例如:
const arr = [1, 2, 3, 4]console.log(arr[0]) // 输出:1
console.log(arr[4]) // 输出:undefined// 使用可选链运算符
console.log(arr?.[0]) // 输出:1
console.log(arr?.[4]) // 输出:undefined
console.log(arr?.[0]?.toString()) // 输出:'1'
逻辑空赋值(??=)
逻辑空赋值??= 逻辑空赋值运算符(x ??= y)仅在 x 是 nullish (null 或 undefined) 时对其赋值。
const a = { duration: 50 };a.duration ??= 10;
console.log(a.duration);
// expected output: 50a.speed ??= 25;
console.log(a.speed);
// expected output: 25
快速生成1-10的数组
生成0-9,利用了数组的下标值
// 方法一
const arr1 = [...new Array(10).keys()]
// 方法二
const arr2 = Array.from(Array(10), (v, k) => k)
生成1-10,通过map的特性
const arr2 = [...Array(10)].map((v, i) => i + 1)
快速生成10个0的数组
const arr = new Array(10).fill(0)
快速生成10个[]的数组(二维数组)
二维数组不能直接写成new Array(10).fill([])(也就是fill方法不能传引用类型的值,[]换成new Array()也不行),因为fill里传入引用类型值会导致每一个数组都指向同一个地址,改变一个数据的时候其他数据也会随之改变,详见 mdn官方说明
// 错误写法
const arr = new Array(10).fill([]) // 注意这是错误写法,不要这么写
// 正确写法
const arr = new Array(10).fill().map(() => new Array())
数组降维
你是否还在用递归给一个多维数组降维?如果是,那你应该知道一下es6的 flat()方法。
如果不确定需要降维的数组有多深,可以传入最大值作为参数Infinity,默认值深度为1
const arr = [1, [2, [3, 4], 5], 6]
const flatArr = arr.flat(Infinity) // 输出 [1, 2, 3, 4, 5, 6]
你是否在使用map的时候想要对数组降维?大概像这样
const arr = [1, 2, 3, 4]
const result = arr.map(v => [v, v * 2]).flat()
console.log(result); // 输出 [1, 2, 2, 4, 3, 6, 4, 8]
其实js也提供了更简便的方法,那就是flatMap(),可以改成这样:
const result = arr.flatMap(v => [v, v * 2])
从数组中删除重复项
在 JavaScript 中,Set 是一个集合,它允许你仅存储唯一值。这意味着删除任何重复的值。
因此,要从数组中删除重复项,你可以将其转换为集合,然后再转换回数组。
const numbers = [1, 1, 20, 3, 3, 3, 9, 9];
const uniqueNumbers = [...new Set(numbers)]; // -> [1, 20, 3, 9]
它是如何工作的?
new Set(numbers)从数字列表中创建一个集合。创建集合会自动删除所有重复值。
展开运算符…将任何可迭代对象转换为数组。这意味着将集合转换回数组。[…new Set(numbers)]
在没有第三个变量的情况下交换两个变量
在 JavaScript 中,你可以使用解构从数组中拆分值。这可以应用于交换两个变量而无需第三个
比较简单,es6语法
let x = 1;
let y = 2;// 交换变量
[x, y] = [y, x];
将对象的值收集到数组中
用于Object.values()将对象的所有值收集到一个新数组中
const info = { name: "Matt", country: "Finland", age: 35 };// LONGER FORM
let data = [];
for (let key in info) {data.push(info[key]);
}// SHORTHAND
const data = Object.values(info);
指数运算符(用的不多)
你Math.pow()习惯把一个数字提高到一个幂吗?你知道你也可以使用**运算符吗?
虽然可以简写,不过我还是建议写成Math.pow()方法,代码更有语义化。
注意:**运算符要求操作数为数值类型,不过在js里也能正常运行。
Math.pow(2, 3); // 输出: 8
2 ** 3; // 输出: 8 Math.pow(4, 0.5); // 输出: 2
4 ** 0.5; // 输出: 2 Math.pow(3, -2); // 输出: 0.1111111111111111
3 ** -2; // 输出: 0.1111111111111111 Math.pow('2', '3'); // 输出: 8 (参数被自动转换为数字)
'2' ** '3'; // js中输出: 8,其他语言可能报错
Math.floor() 简写(用的不多)
向下取整Math.floor()并不是什么新鲜事。但是你知道你也可以使用~~运算符吗?
同上虽然可以简写,不过我还是建议写成Math.floor()方法,代码更有语义化。
注意:对于正数而言两者都是直接去掉小数位,但对于负数来说Math.floor()是向下取整,~~依然是只去掉小数位,整数位不变。 请看下面输出结果:
Math.floor(3.14); // 输出: 3
Math.floor(5.7); // 输出: 5
Math.floor(-2.5); // 输出: -3
Math.floor(10); // 输出: 10~~3.14; // 输出: 3
~~5.7; // 输出: 5
~~(-2.5); // 输出: -2
~~10; // 输出: 10
逗号运算符(,)
逗号( , )运算符对它的每个操作数从左到右求值,并返回最后一个操作数的值。这让你可以创建一个复合表达式,其中多个表达式被评估,复合表达式的最终值是其成员表达式中最右边的值。这通常用于为 for 循环提供多个参数。
这里只说一下函数return的时候用逗号运算符简化代码的技巧,其他用法请直接点击查看官方文档。
举一个简单的例子:
// 简化前
const result = arr => {arr.push('a')return arr
}
console.log(result([1,2])) // 输出:[1, 2, 'a']
这段代码需要返回修改后的数组,不能直接return arr.push(‘a’),因为push的返回值是修改后数组的长度,这时候可以用逗号运算符简化成一行代码。
// 简化后
const result = arr => (arr.push('a'), arr)
console.log(result([1,2])) // 输出:[1, 2, 'a']
Array.map()的简写
比如想要拿到接口返回的特定字段的值,可以用解构赋值和对象的简写方法对map方法简写。
比如接口返回数据,此时如果只想要数据里的id和name,就可以用下面的简写方式。
// 接口返回数据
res = [{id: 1,name: 'zhangsan',age: 16,gender: 0
}, {id: 2,name: 'lisi',age: 20,gender: 1
}]// 第一种方法:箭头函数、 解构赋值
const data = res.map(({id, name}) => ({id, name}))
// 第二种方法:箭头函数、返回对象(相对更容易理解)
相关文章:

JavaScript 中常用简写技巧总结
平时我们写代码时最高级的境界是自己写的东西别人看不懂!哈哈哈!分享一些自己常用的js简写技巧,长期更新,会着重挑选一些实用的简写技巧,使自己的代码更简洁优雅~ 这里只会收集一些大多数人不知道的用法,但…...

第15集丨Vue 江湖 —— 组件
目录 一、为什么需要组件1.1 传统方式编写应用1.2 使用组件方式编写应用1.3 Vue的组件管理 二、Vue中的组件1.1 基本概念1.1.1 组件分类1.1.2 Vue中使用组件的三大步骤:1.1.3 如何定义一个组件1.1.4 如何注册组件1.1.5 如何使用组件 1.2 注意点1.2.1 关于组件名1.2.2 关于组件标…...

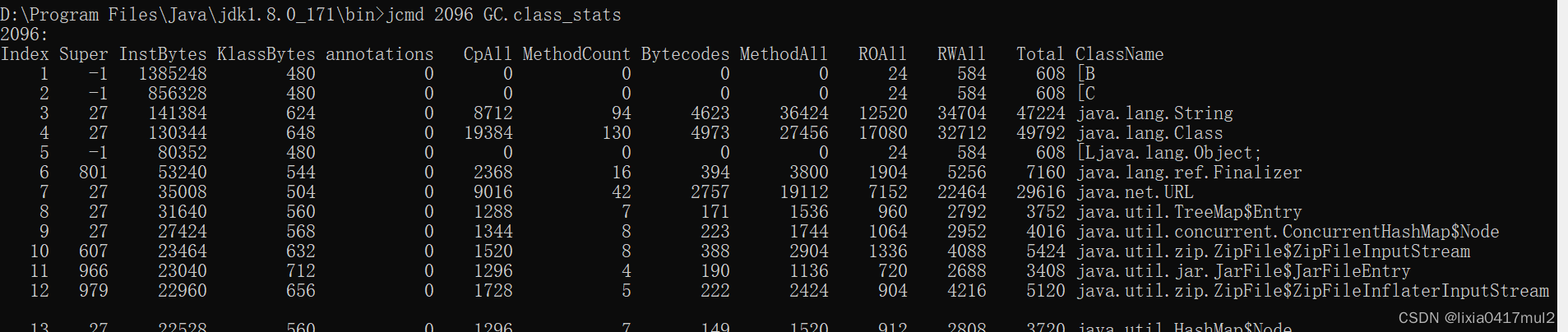
【JVM】CPU飙高排查方案与思路
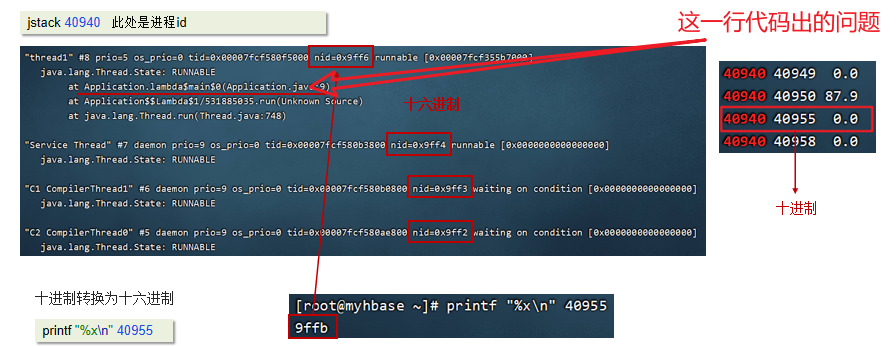
文章目录 CPU飙高排查方案与思路 CPU飙高排查方案与思路 1.使用top命令查看占用cpu的情况 2.通过top命令查看后,可以查看是哪一个进程占用cpu较高,上图所示的进程为:40940 3.查看进程中的线程信息 4.可以根据进程 id 找到有问题的线程&a…...

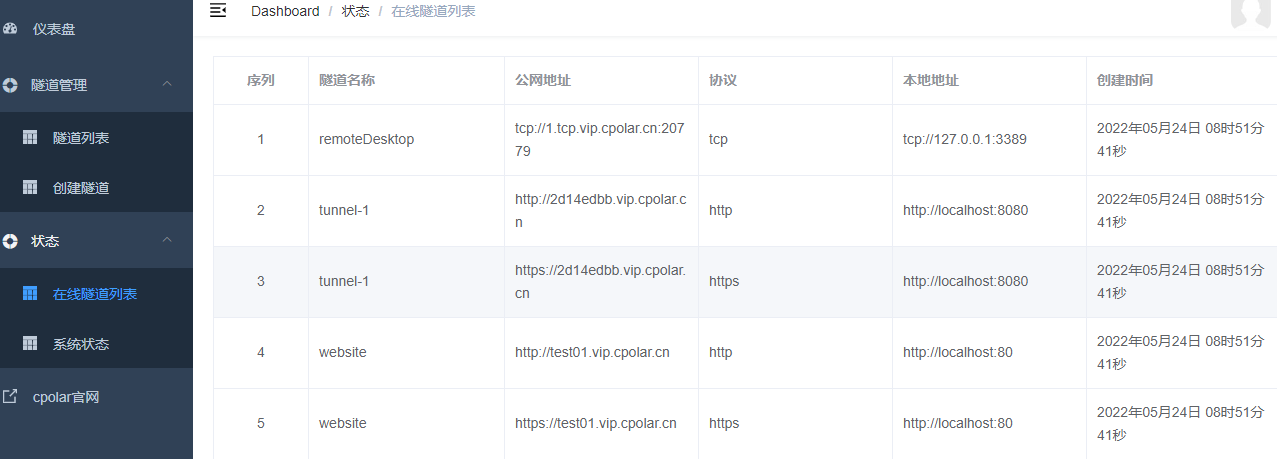
使用公网访问内网IIS网站服务器【无需公网IP】
使用公网访问内网IIS网站服务器【无需公网IP】 文章目录 使用公网访问内网IIS网站服务器【无需公网IP】前言1. 注册并安装cpolar2. 创建隧道映射3. 获取公网地址 前言 这里介绍通过内网穿透,实现公网访问内网IIS网站服务器。 都知道,现在基本不会被分配…...

Vim学习(二)—— 编译C程序
打开终端,这里以MobaXterm为例, 邮件创建新的空文件并命名, 然后cd到对应路径下,用 vim hello.cvim打开创建的文件,进入编辑模式,编辑完程序后按Esc退出编辑模式,输入 :wq保存并退出…...

【maven】常见命令
文章目录 1. 打包编译时跳过测试2.显示maven依赖树3. 显示maven依赖列表4. 下载依赖包的源码5. 安装本地jar到本地仓库 1. 打包编译时跳过测试 mvn clean install -DskipTests mvn clean install -Dmaven.test.skiptrueDskipTests,不执行测试用例,但编译…...
)
vue单项数据传输流式回复功能,post传值可关闭请求(@microsoft/fetch-event-source)
需求:实现一个类似于文心一言ai回复功能,一个字一个字往外蹦,不使用websocket还有什么其他方案呢?经过查询有一个 microsoft/fetch-event-source单向传输协议(服务端传输客户端)。废话不多说,上…...

“深入探究JVM内部机制:理解Java虚拟机的工作原理“
标题:深入探究JVM内部机制:理解Java虚拟机的工作原理 摘要:本文将深入分析Java虚拟机(JVM)的工作原理,包括类加载、内存管理、垃圾回收和即时编译等方面。通过详细解释这些概念,并给出示例代码…...

ubuntu18.04下配置muduoC++11环境
1.安装muduo依赖的编译工具及库 Cmake sudo apt-get install cmakeBoost sudo apt-get install libboost-dev libboost-test-devcurl、c-ares DNS、google protobuf sudo apt-get install libcurl4-openssl-dev libc-ares-dev sudo apt-get install protobuf-compiler libp…...

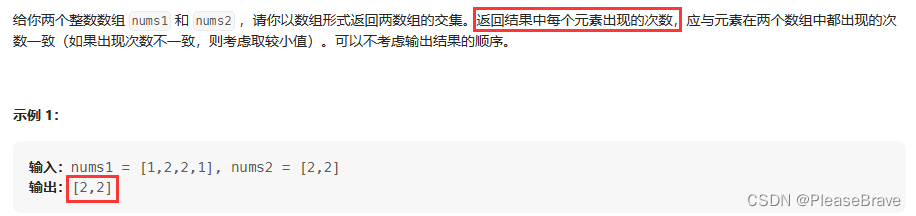
leetcode 力扣刷题 数组交集(数组、set、map都可实现哈希表)
数组交集 349. 两个数组的交集排序+双指针数组实现哈希表unordered_setunordered_map 350. 两个数组的交集Ⅱ排序 双指针数组实现哈希表unordered_map 349. 两个数组的交集 题目链接:349. 两个数组的交集 题目内容如下,理解题意:…...

JVM元空间溢出的排除思路
背景: java的应用我们为了防止元空间的无限扩展,一般都会设置MaxMetaSpace参数,一般来说只要这个值是512M或者1G左右就足够了,不过今天遇到一个meta空间溢出问题,简单记录下排除的思路 meta元空间溢出 最开始的现象…...

vue+java实现在线播放mp4视频
java: 读取本地视频文件的流然后给response的输出流 File file new File("/Users/zhangqingtian/Documents/水库/Floodforecast/static/" videoName);BufferedInputStream inputStream new BufferedInputStream(new FileInputStream(file));response.setContentT…...

手机两个卡槽的正确使用方法,您用对了吗?
手机上有两个卡槽,该如何搭配才能使话费降到最低?你又是怎么搭配的? 这篇文章小编就来告诉你,如何在不换号的情况下,将自己的话费降到最低。 首先卡槽一我们就用8元保号套餐。 卡槽二,我们就可以办理一张…...

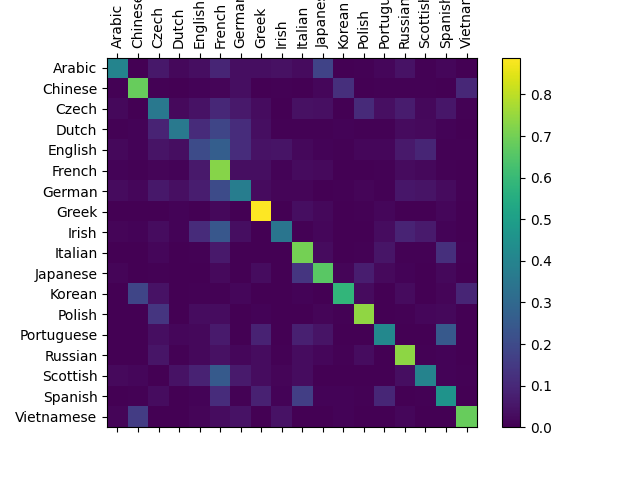
PyTorch翻译官网教程-NLP FROM SCRATCH: CLASSIFYING NAMES WITH A CHARACTER-LEVEL RNN
官网链接 NLP From Scratch: Classifying Names with a Character-Level RNN — PyTorch Tutorials 2.0.1cu117 documentation 使用CHARACTER-LEVEL RNN 对名字分类 我们将建立和训练一个基本的字符级递归神经网络(RNN)来分类单词。本教程以及另外两个“from scratch”的自然…...

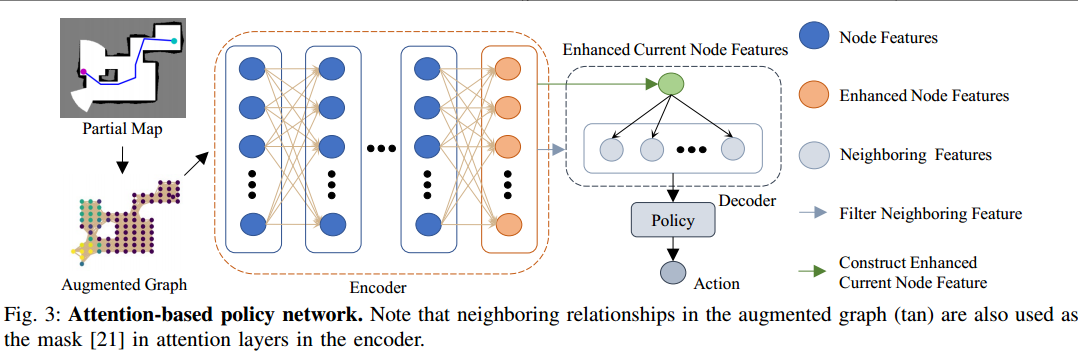
基于注意力神经网络的深度强化学习探索方法:ARiADNE
ARiADNE:A Reinforcement learning approach using Attention-based Deep Networks for Exploration 文章目录 ARiADNE:A Reinforcement learning approach using Attention-based Deep Networks for Exploration机器人自主探索(ARE)ARE的传统边界法非短视路径深度强化学习的方…...

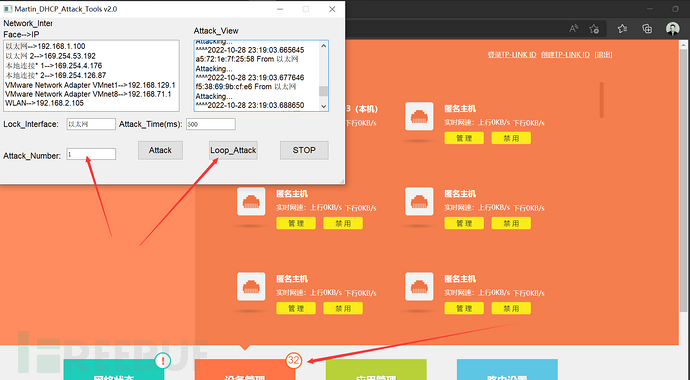
Martin_DHCP_V3.0 (DHCP自动化泛洪攻击GUI)
Github>https://github.com/MartinxMax/Martin_DHCP_V3.0 首页 Martin_DHCP_V3.0 自动化DHCP洪泛攻击 Martin_DHCP_V3.0 使用方法 安装三方库 #python3 1.RunMe_Install_Packet.py 攻击路由器 #python3 Martin_DHCP_Attack.py 填写网卡 填写攻击次数 开始运行...

vscode vue3+vite 配置eslint
vue2webpackeslint配置 目前主流项目都在使用vue3vite,因此针对eslint的配置做了一下总结。 引入ESlint、pritter 安装插件,执行以下命令 // eslint // prettier // eslint-plugin-vue // eslint-config-prettier // eslint-plugin-prettier yarn ad…...

【C++学习手札】一文带你初识运算符重载
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C类 ♈️今日夜电波:クリームソーダとシャンデリア—Edo_Ame江户糖 1:20 ━━━━━━️💟──────── 3:40 …...

javaScript:数组检测
目录 一.前言 二.数组检测方法 1.every() 2.some() 3.filter() 一.前言 数组检测是指在编程中对数组进行验证和检查的过程。数组检测可以涉及以下方面: 确定数组的存在:在使用数…...

【JavaEE基础学习打卡02】是时候了解Java EE了!
目录 前言一、为什么要学习Java EE二、Java EE规范介绍1.什么是规范?2.什么是Java EE规范?3.Java EE版本 三、Java EE应用程序模型1.模型前置说明2.模型具体说明 总结 前言 📜 本系列教程适用于 Java Web 初学者、爱好者,小白白。…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
