uniapp开发微信小程序使用painter将页面转换为图片并保存到本地相册
引言
我使用到painter的原因是,在uniapp开发微信小程序时,需要将一个页面的内容转换成图片保存到本地相册。
起初在网上找到很多都是在uniapp中使用 html2canvas 将网页转换成图片再jspdf将图片转换为pdf,但是这种方式在小程序环境不支持,只在h5环境下适用,当然这个方式是可行的,可以使用webview将h5将页面嵌入到微信小程序中,可我这个整体模块已经在微信小程序实现了,时间上也不允许我重新再用h5开发,所以就使用painter方式,将微信小程序页面转换成图片。
一、painter是什么
painter是一款微信小程序插件
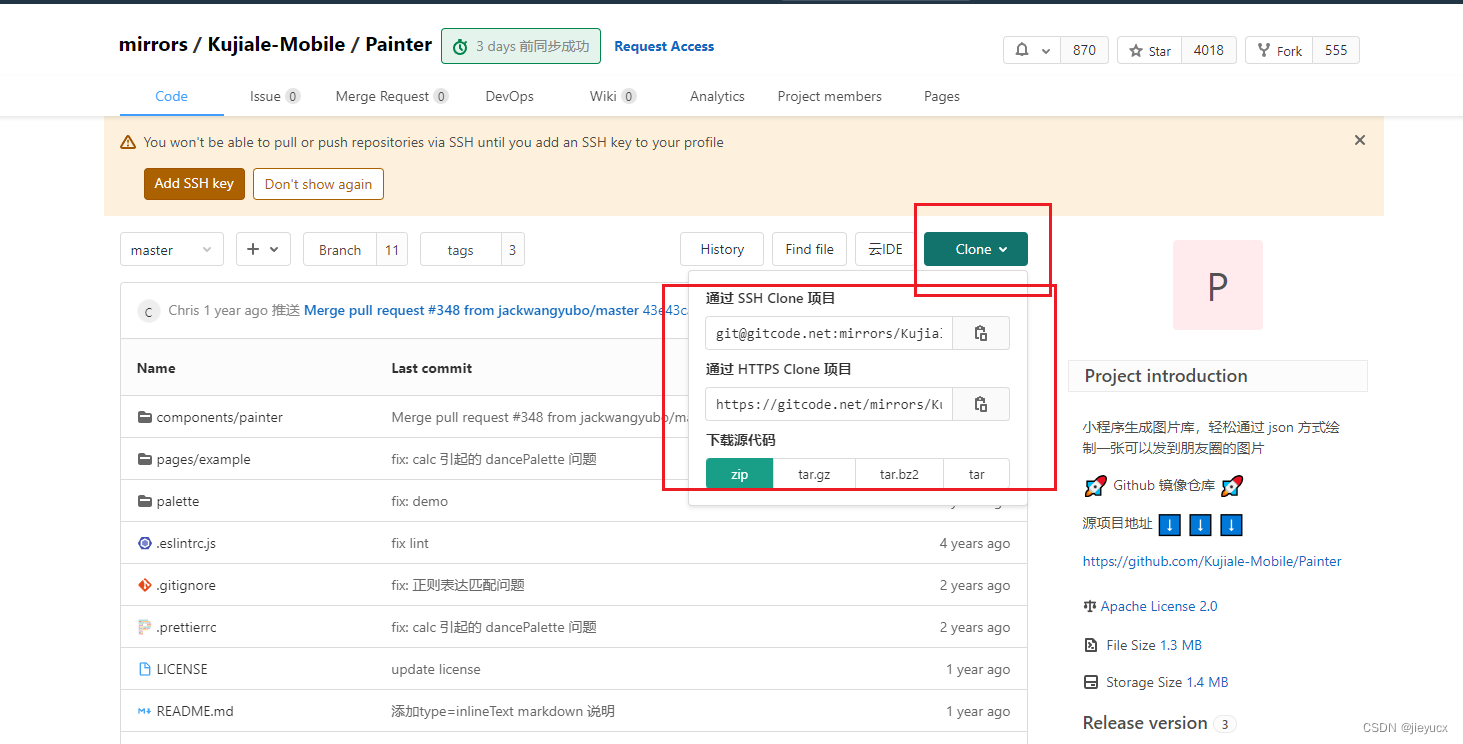
painter github 镜像网址:https://gitcode.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator#
下图是官网自己对painter的介绍。

二、painter的应用场景
1.社交分享:开发者可以把用户的个人信息、活动页面等转换为图片,用户可以将这些图片保存到本地后分享到朋友圈,QQ空间等社交平台。
2.电商推广:电商平台可以把当前商品详情页转成图片,提供给用户分享到社交平台上,实现商品推广。
3.数据可视化:某些需要展现大量数据,或者复杂数据的场景,可以将数据以图表的形式展示出来,然后使用painter将这些数据图表转换为图片,提供给用户下载使用。
4.截图保存:例如问答、短篇小说、教程等类型的小程序,可一键截图保存整页内容。
5.生成个性化海报:如把用户的昵称,头像,成就等生成一张个性化的海报提供给用户保存,增强用户体验。
三、uniapp中自定义组件引用painter
uniapp中引用小程序自定义组件的方式
上面链接是官方教程如何在uniapp中引入自定义组件,我这里简单记录一下在引入微信小程序的自定义组件painter的方式。
1. 下载painter
painter下载地址

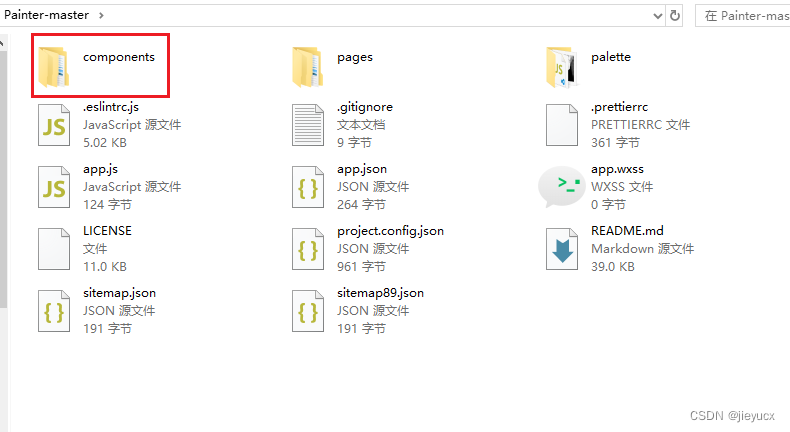
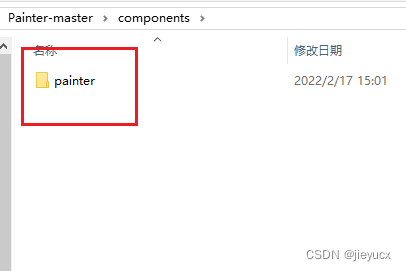
下载下来之后,找到compontents文件夹下的painter文件夹,这个就是我们要使用的painter组件。


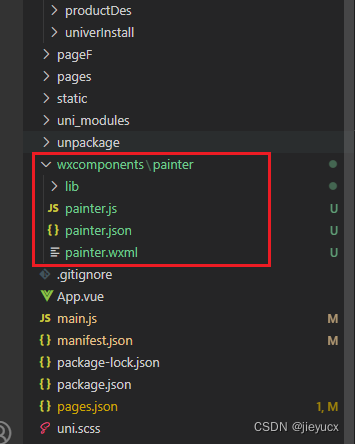
2. 在项目根目录新建wxcomponents 文件夹,将下载的painter文件夹拷贝到该目录中
┌─wxcomponents 微信小程序自定义组件存放目录
│ └──painter 微信小程序自定义组件
│ ├─painter.js
│ ├─painter.wxml
│ ├─painter.json
│ └─lib
├─pages
│ └─index
│ └─index.vue
│
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json

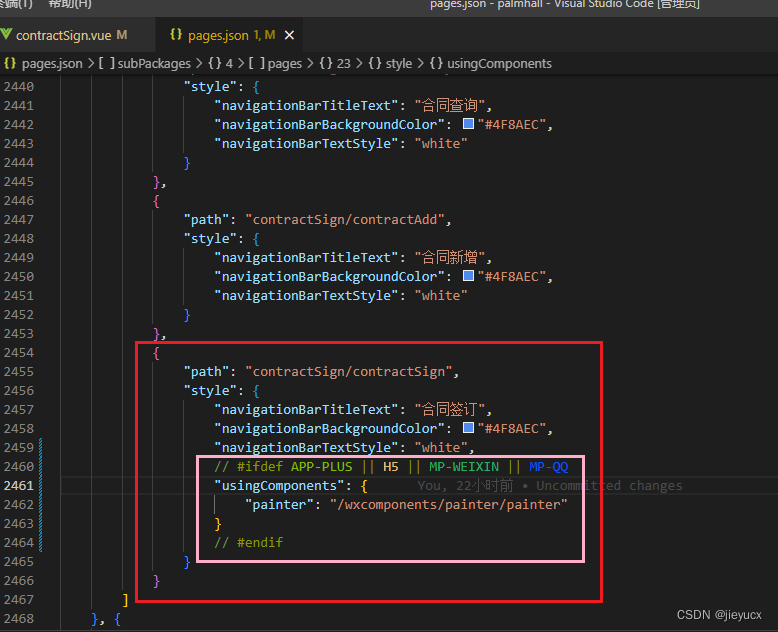
3. 在 pages.json 对应页面的 style -> usingComponents 引入组件:

// #ifdef APP-PLUS || H5 || MP-WEIXIN || MP-QQ"usingComponents": {"painter": "/wxcomponents/painter/painter"}
// #endif
4. 然后就可以在刚配置的页面中使用painter了
<painter name="合同签订" :scaleRatio="2" :palette="palette" @imgOK="imgOK"customStyle="position:fixed;top:-9999rpx"></painter>
四、painter的基本用法
这是官网的介绍:

下面是我使用时用的一个简单的demo
生成的图片效果如下:

代码如下:
- template
<painter name="合同签订" :scaleRatio="2" :palette="palette" @imgOK="imgOK" style="position:fixed;top:-9999rpx"></painter>
<button @tap="saveImg">保存</button>
- data
imgSrc: '',painterStyle: {rect: {width: '710rpx',left: '20rpx',color: '#fff',borderRadius: '16rpx'},textLeft: {left: '40rpx',fontSize: '28rpx',color: '#111'},textRight: {right: '40rpx',fontSize: '28rpx',color: '#111'},textLeftTwo: {left: '180rpx',fontSize: '28rpx',color: '#111'},title: {textAlign: 'center',fontSize: '36rpx',color: '#000',width: '100%'},line: {left: '40rpx',width: '670rpx',height: '1px',color: '#eee'}}- computed
// 这里是图片内容的具体实现palette() {const palette = {width: '750rpx',height: '1200rpx',background: '#f7f7f7',views: []}const startTop = 600 // 开始的 top 值const gapSize = 50 // 间隙大小// css 使用数组形式抽离相同样式const arr1 = [{type: 'rect', // 背景css: [{ height: '500rpx' }, this.painterStyle.rect]},{type: 'rect', // 分割线css: [{ top: '100rpx' }, this.painterStyle.line]},{type: 'rect', // 分割线css: [{ top: '200rpx' }, this.painterStyle.line]}]// 文字const arr2 = [{type: 'text',text: '民用天然气供用气合同',css: [{ top: `${startTop}rpx`, }, this.painterStyle.title]},{type: 'text',text: '用户编号:',css: [{ top: `${startTop + 2 * gapSize}rpx`,}, this.painterStyle.textLeft]},{type: 'text',text: '002',css: [{top: `${startTop + 2 * gapSize}rpx`,},this.painterStyle.textLeftTwo]},{type: 'text',text: '合同编号:',css: [{ top: `${startTop + 3 * gapSize}rpx`,}, this.painterStyle.textLeft]},{type: 'text',text: '123456',css: [{top: `${startTop + 3 * gapSize}rpx`,},this.painterStyle.textLeftTwo]},]palette.views = palette.views.concat(arr1, arr2)// 如果图片没有显示出来,可以把它放到 views 的末尾palette.views.push({type: 'image',url: 'https://qhyxpicoss.kujiale.com/r/2017/12/04/L3D123I45VHNYULVSAEYCV3P3X6888_3200x2400.jpg@!70q',css: {top: '48rpx',right: '48rpx',width: '192rpx',height: '192rpx',},})return palette},
- methods
// 图片生成成功,可以从 e.detail.path 获取生成的图片路径imgOK(e) {console.log('e', e)this.imgSrc = e.detail.pathconsole.log('imgSrc', this.imgSrc) // 点击打印出来的内容就可以看见图片了},// 保存图片saveImg() {//用户授权并开启保存到相册的权限uni.authorize({scope: 'scope.writePhotosAlbum',success: (result) => {if (!this.imgSrc) {return uni.showToast({title: '图片生成中,请稍等~',icon: 'none'})}// 保存到手机相册uni.saveImageToPhotosAlbum({filePath: this.imgSrc,success: function (e) {console.log('保存成功', e)uni.showToast({title: '保存成功',icon: 'none'})}})},fail: (error) => {uni.showModal({title: '提示',content: '检测到您有未开启的权限,为保证功能正常使用,请保持保存到相册权限均为开启状态',confirmText: '去开启',success: ({ confirm }) => {if (confirm) uni.openSetting()}})}})},
这只是最基础的用法,更多需求可参考官网。
总结
好啦,以上就是如何在UniApp开发环境中使用Painter插件将微信小程序页面转换为图片并保存至本地相册。首先,我们描述了安装和配置Painter的详细步骤,包括如何在项目中引入Painter以及编写Painter绘图的JSON数据。然后,我们重点介绍了如何使用Painter在Canvas上绘制出需要的图片,包括文字,图片,矩形等元素,并详细解说了如何具体控制这些元素的绘制位置,大小和样式。最后,我们介绍了怎样通过微信小程序的API,将这个绘制出来的Canvas图片保存到用户的本地相册中。希望看到这里的小伙伴,这篇记录对你有所帮助
相关文章:

uniapp开发微信小程序使用painter将页面转换为图片并保存到本地相册
引言 我使用到painter的原因是,在uniapp开发微信小程序时,需要将一个页面的内容转换成图片保存到本地相册。 起初在网上找到很多都是在uniapp中使用 html2canvas 将网页转换成图片再jspdf将图片转换为pdf,但是这种方式在小程序环境不支持&am…...

790. 数的三次方根
文章目录 QuestionIdeasCode Question 给定一个浮点数 n ,求它的三次方根。 输入格式 共一行,包含一个浮点数 n 。 输出格式 共一行,包含一个浮点数,表示问题的解。 注意,结果保留 6 位小数。 数据范围 −10000≤…...

POSTGRESQL 关于2023-08-14 数据库自动启动文章中使用KILL 来进行配置RELOAD的问题解释...
开头还是介绍一下群,如果感兴趣Polardb ,mongodb ,MySQL ,Postgresql ,redis ,SQL SERVER ,ORACLE,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加 liuaustin3微信号 &…...

vue 使用插件高德地图--vue-amap
第一步:安装 vue-amap npm install vue-amap第二步:在你的 Vue 项目中注册 vue-amap: // main.js import Vue from vue; import VueAMap from vue-amap;Vue.use(VueAMap);VueAMap.initAMapApiLoader({// 高德开发者平台申请key值key: cc9c098…...

减速比如何计算
减速比是用来衡量机械系统中输入轴和输出轴转速之间的比例关系,通常用来描述传动装置(如齿轮传动、皮带传动等)的效果。计算减速比的公式取决于传动装置的类型。以下是一些常见传动装置的减速比计算方法: 齿轮传动: 对…...
)
HarmonyOS/OpenHarmony应用开发-ArkTSAPI组件总体分类与说明(下)
六、文本与输入 Text 显示一段文本的组件。 Span 作为Text组件的子组件,用于显示行内文本片段的组件。 Search 搜索框组件,适用于浏览器的搜索内容输入框等应用场景。 TextArea 多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行…...

势函数和鞅的停时定理
前置芝士 鞅: 鞅是一类特殊的随机过程,假设我们从一开始就在观察一场赌博游戏,现在已经得到了前t秒的观测值,那么当第t1 秒观测值的期望等于第t秒的观测值时,我们称这是一个公平赌博游戏。 具体来说,对于…...

途乐证券-炒股开户流程是怎样的?
炒股是一种危险较大但收益也相对较高的出资方法,而开户则是出资炒股的前提。跟着科技的开展,炒股开户已经能够在线完结,但流程相对来说仍是比较繁琐的。那么,炒股开户流程是怎样的呢?下面从多个视点剖析。 一、炒股开户…...

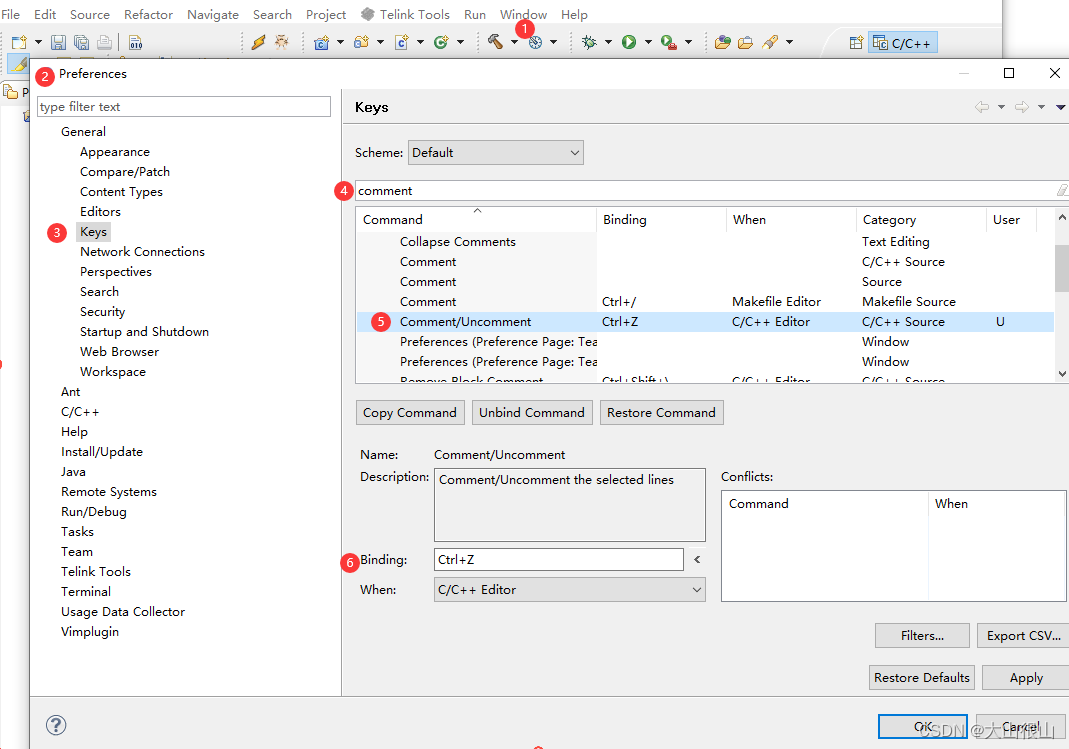
Eclipse如何设置快捷键
在eclopse设置注释行和取消注释行 // 打开eclipse,依次打开:Window -> Preferences -> General -> Key,...

刷享全球美好 中信银行信用卡推出跨境消费系列活动
来源 | 镭射财经(leishecaijing) 日前,文旅部办公厅发布通知,恢复全国旅行社及在线旅游企业经营中国公民赴有关国家和地区(第三批)出境团队旅游和“机票酒店”业务,出境跟团游国家和地区由此前…...

LeetCode算法心得——限制条件下元素之间的最小绝对差(TreeSet)
大家好,我是晴天学长,今天用到了Java一个非常实用的类TreeSet,能解决一些看起来棘手的问题。 1 )限制条件下元素之间的最小绝对差 2) .算法思路 初始化变量:n为列表nums的大小。 min为整型最大值,用于记录…...
)
MySQL表的基础操作(crud)
1. 新增(Create) insert into 表名 values (值, 值…); 此处列出的这些值,的数目和类型要和表的列相匹配。 -- 在student 表中插入学号1,姓名zhangsan的数据 insert into student values(1, zhangsan); -- 指定列插入 insert into student …...

vue中的activated和deactivated
目录 一、简介二、使用 一、简介 当页面被keep-alive缓存下来的时候,vue提供两个钩子函数 activated被 keep-alive 缓存的组件激活时调用。deactivated被 keep-alive 缓存的组件失活时调用。 当keepalive页面缓存,有activated钩子和created钩子函数时 …...

unity 发布报错 The type or namespace name `UnityEditor‘ could not be found.
引用了UnityEditor的内容,发布当然会报错啦 加上宏判断就好啦...

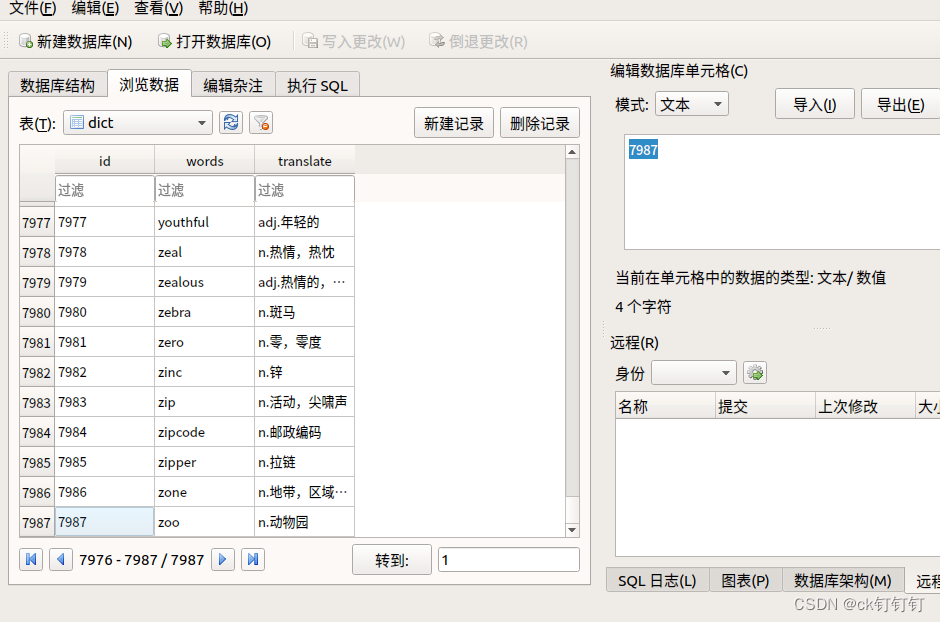
在ubuntu中将dict.txt导入到数据库sqlite3
将dict.txt导入到数据库 #include <head.h> #include <sqlite3.h> int do_insert(int i,char *str,sqlite3 *db); int main(int argc, const char *argv[]) {//创建泵打开一个数据库sqlite3 *db NULL;if(sqlite3_open("./my.db",&db) ! SQLITE_OK){…...

nginx 代理postgresql
首先,Nginx为我们的数据库增加了额外的安全层。Nginx提供了一整套的选项,这使得管理访问和保护数据库变得很容易。例如,我们可以配置为只有一小部分IP地址可以访问数据库。 PostgreSQL不使用HTTP或HTTPS,而是使用一个新块儿strea…...

小程序 CSS-in-JS 和原子化的另一种选择
小程序 CSS-in-JS 和原子化的另一种选择 小程序 CSS-in-JS 和原子化的另一种选择 介绍快速开始 pandacss 安装和配置 0. 安装和初始化 pandacss1. 配置 postcss2. 检查你的 panda.config.ts3. 修改 package.json 脚本4. 全局 css 注册 pandacss5. 配置的优化与别名 weapp-pand…...

flutter项目 环境搭建
开发flutter项目 搭建工具环境 flutter项目本身 所需开发工具环境 flutter 谷歌公司开发 系统支持库 镜像库 搭建流程: flutter 官网: https://flutter.dev/community/china //步骤1 .bash_profile touch .bash_profile pwd /Users/haijunyan open ~ e…...

PG-DBA培训12:PostgreSQL物理备份与恢复实战
一、风哥PG-DBA培训12:PostgreSQL物理备份与恢复实战 课程目标: 本课程由风哥发布的基于PostgreSQL数据库的系列课程,本课程属于PostgreSQL备份恢复与迁移升级阶段之PostgreSQL物理备份与恢复实战,学完本课程可以掌握࿱…...

饿了么大数据开发凉经
1 一个mapreduce进程会启动多少map进程多少reduce进程* 1)map数量由处理的数据分成的block数量决定default_num total_size / split_size; 2)reduce数量为job.setNumReduceTasks(x)中x 的大小。不设置的话默认为 1。 2 讲下shuffle的过程 shuffle分为…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
