用Python做一个滑雪小游戏
游戏是让人娱乐和放松的好方式,而编写和玩自己的游戏则是一种特别有趣的体验。在本文中,我们将使用Python和pygame库来创建一个简单的滑雪小游戏。通过这个小游戏项目,我们将学习如何使用Python编程语言来制作自己的游戏,并且享受创造和玩耍的乐趣。

滑雪小游戏的思路是玩家控制滑雪者在屏幕上滑行,避开下方的障碍物。玩家得分通过成功避开障碍物的数量来计算,随着时间的推移,游戏会逐渐增加障碍物的速度和难度。下面是这个游戏的详细方法:
1. 导入必要的库和图像资源:首先,需要导入pygame库来进行游戏开发。同时,也需要准备好玩家、障碍物和背景的图像资源。
import pygame
import random# 初始化游戏
pygame.init()# 游戏窗口大小
WIDTH = 800
HEIGHT = 600# 颜色定义
WHITE = (255, 255, 255)# 创建游戏窗口
window = pygame.display.set_mode((WIDTH, HEIGHT))
pygame.display.set_caption("滑雪小游戏")# 加载图像
player_img = pygame.image.load("player.png")
obstacle_img = pygame.image.load("obstacle.png")
background_img = pygame.image.load("background.png")# 图像大小调整
player_img = pygame.transform.scale(player_img, (50, 50))
obstacle_img = pygame.transform.scale(obstacle_img, (50, 50))
background_img = pygame.transform.scale(background_img, (WIDTH, HEIGHT))# 初始化玩家位置和速度
player_x = WIDTH // 2 - 25
player_y = HEIGHT - 100
player_speed = 5# 初始化障碍物位置和速度
obstacle_x = random.randint(0, WIDTH - 50)
obstacle_y = -50
obstacle_speed = 3score = 02. 初始化游戏环境:使用pygame库初始化游戏,并设置游戏窗口的大小。
3. 加载图像资源:使用pygame的image模块加载玩家、障碍物和背景的图像,并进行大小调整,以适应游戏窗口。
4. 初始化游戏元素的位置和参数:设置玩家初始位置、速度,以及障碍物的初始位置、速度。同时,设置得分(初始为0)。
5. 进入游戏主循环:通过一个while循环,不断监听玩家的操作和更新游戏元素的状态。
# 游戏循环
running = True
while running:# 事件处理for event in pygame.event.get():if event.type == pygame.QUIT:running = False# 玩家移动keys = pygame.key.get_pressed()if keys[pygame.K_LEFT] and player_x > 0:player_x -= player_speedif keys[pygame.K_RIGHT] and player_x < WIDTH - 50:player_x += player_speed# 更新障碍物位置obstacle_y += obstacle_speed# 碰撞检测if obstacle_y > HEIGHT:obstacle_x = random.randint(0, WIDTH - 50)obstacle_y = -50score += 1if score % 5 == 0:obstacle_speed += 1if obstacle_y + 50 >= player_y and obstacle_y <= player_y + 50 and obstacle_x + 50 >= player_x and obstacle_x <= player_x + 50:running = False# 绘制游戏窗口window.blit(background_img, (0, 0))window.blit(player_img, (player_x, player_y))window.blit(obstacle_img, (obstacle_x, obstacle_y))# 绘制分数font = pygame.font.Font(None, 36)text = font.render("Score: " + str(score), True, WHITE)window.blit(text, (10, 10))pygame.display.flip()# 结束游戏
pygame.quit()6. 玩家控制:在每次循环中,检测玩家的键盘输入,根据左右箭头键的按下情况,修改玩家的位置。
7. 障碍物移动和碰撞检测:更新障碍物的位置,使其向下移动。同时,检测玩家与障碍物之间的碰撞,如果发生碰撞,游戏结束。
8. 障碍物生成和速度增加:当障碍物移出屏幕底部时,重新生成一个随机位置的障碍物。同时,根据得分的增加,逐渐增加障碍物的速度和难度。
9. 绘制游戏画面:在每次循环中,使用blit方法将玩家、障碍物和背景图像绘制到游戏窗口上。同时,绘制得分文字。
10. 更新游戏窗口:使用pygame的display模块的flip()方法来更新游戏窗口的显示。
11. 结束游戏:当游戏结束时,退出主循环,结束游戏。
以上是这个滑雪小游戏的大致思路和方法。通过使用pygame库提供的功能和方法,我们可以轻松地实现一个简单而有趣的小游戏。
下面是一个简单的滑雪小游戏的代码示例:
import pygame
import random# 初始化游戏
pygame.init()# 游戏窗口大小
WIDTH = 800
HEIGHT = 600# 颜色定义
WHITE = (255, 255, 255)# 创建游戏窗口
window = pygame.display.set_mode((WIDTH, HEIGHT))
pygame.display.set_caption("滑雪小游戏")# 加载图像
player_img = pygame.image.load("player.png")
obstacle_img = pygame.image.load("obstacle.png")
background_img = pygame.image.load("background.png")# 图像大小调整
player_img = pygame.transform.scale(player_img, (50, 50))
obstacle_img = pygame.transform.scale(obstacle_img, (50, 50))
background_img = pygame.transform.scale(background_img, (WIDTH, HEIGHT))# 初始化玩家位置和速度
player_x = WIDTH // 2 - 25
player_y = HEIGHT - 100
player_speed = 5# 初始化障碍物位置和速度
obstacle_x = random.randint(0, WIDTH - 50)
obstacle_y = -50
obstacle_speed = 3score = 0# 游戏循环
running = True
while running:# 事件处理for event in pygame.event.get():if event.type == pygame.QUIT:running = False# 玩家移动keys = pygame.key.get_pressed()if keys[pygame.K_LEFT] and player_x > 0:player_x -= player_speedif keys[pygame.K_RIGHT] and player_x < WIDTH - 50:player_x += player_speed# 更新障碍物位置obstacle_y += obstacle_speed# 碰撞检测if obstacle_y > HEIGHT:obstacle_x = random.randint(0, WIDTH - 50)obstacle_y = -50score += 1if score % 5 == 0:obstacle_speed += 1if obstacle_y + 50 >= player_y and obstacle_y <= player_y + 50 and obstacle_x + 50 >= player_x and obstacle_x <= player_x + 50:running = False# 绘制游戏窗口window.blit(background_img, (0, 0))window.blit(player_img, (player_x, player_y))window.blit(obstacle_img, (obstacle_x, obstacle_y))# 绘制分数font = pygame.font.Font(None, 36)text = font.render("Score: " + str(score), True, WHITE)window.blit(text, (10, 10))pygame.display.flip()# 结束游戏
pygame.quit()在此示例中,我们使用pygame库创建了一个游戏窗口,玩家可以通过左右箭头键控制滑雪者在窗口的底部移动。障碍物会从顶部往下移动,玩家需要避开障碍物。游戏会根据玩家的得分来增加障碍物的速度和难度。
请注意,需要提供合适的图像资源(如player.png、obstacle.png和background.png)来运行此游戏。确保将这些图像文件与游戏脚本放在同一个目录下。
总结
我们成功地创建了一个简单的滑雪小游戏,并对Python的游戏开发有了初步的了解。在这个游戏中,我们利用pygame库提供的功能,绘制游戏窗口、加载图像、响应玩家输入、做碰撞检测等。通过这个过程,我们可以看到Python是一门非常适合游戏制作的编程语言,它简单易学但功能强大。
当然,这个滑雪小游戏只是一个起点。我们还可以进一步扩展和优化它,添加更多的功能、关卡、特效,提高游戏的难度和趣味性。同时,这个项目也为探索更复杂的游戏开发打下了基础。
相关文章:

用Python做一个滑雪小游戏
游戏是让人娱乐和放松的好方式,而编写和玩自己的游戏则是一种特别有趣的体验。在本文中,我们将使用Python和pygame库来创建一个简单的滑雪小游戏。通过这个小游戏项目,我们将学习如何使用Python编程语言来制作自己的游戏,并且享受…...

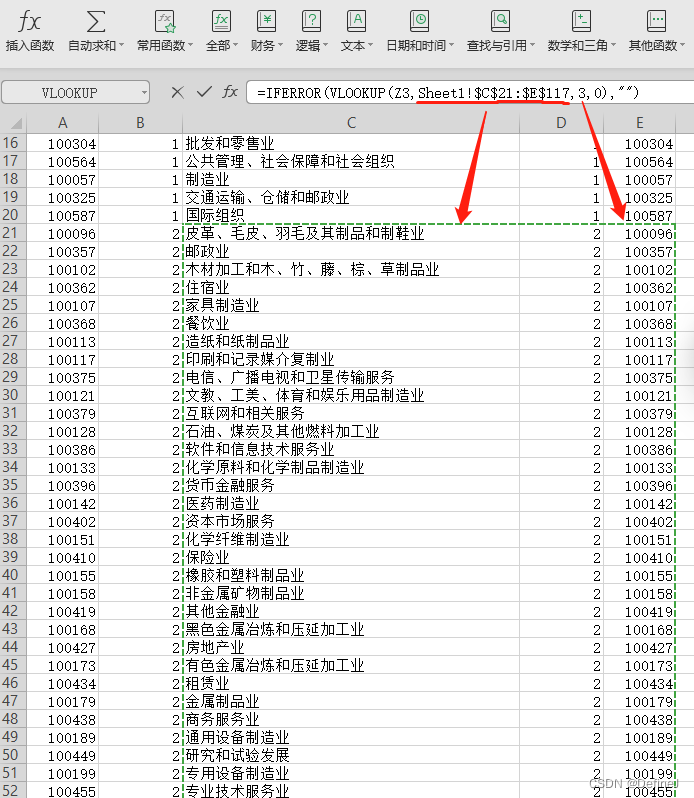
EXCEL按列查找,最终返回该列所需查询序列所对应的值,VLOOKUP函数
EXCEL按列查找,最终返回该列所需查询序列所对应的值 示例:国标行业分类汉字,匹配id 使用VLOOKUP函数 第一参数:拿去查询的值。 第二参数:匹配的数据。 Ps:Sheet1!$C 21 : 21: 21:E 117 ,需要…...

java编译报错,get方法报错
java编译报错,get方法报错 处理方式: 在空间中,将 buid 文件夹删除 再不行的话,重启电脑,删除各种缓存 试试...

可以降低CPU负载的网络传输技术——LSO
LSO 是个啥? Large Send Offload(LSO)是一种网络传输协议技术,旨在提高网络传输的性能和效率。它通过将大型数据包拆分成小型数据包,降低网络传输负载,提高传输速度。 在传统的网络传输协议中,…...

[管理与领导-25]:IT基层管理者 - 团队管理 - 如何留人, 如何留住关键人才
目录 一、离职前的五大信号,你读懂了吗? 二、员工为什么会离职 三、如何留住关键人才 一、离职前的五大信号,你读懂了吗? 离职前的信号是指员工可能在准备离职之前表现出的一些迹象或行为。 这些信号可以帮助雇主或同事们察觉…...
之 Jedis)
【Redis】Redis 的学习教程(二)之 Jedis
仅仅知道 Redis 服务端的操作知识,还是远远不够的,如果想要真正在项目中得到应用,我们还需要一个 Redis 的客户端,然后将其集成到项目中,让程序自动根据我们的业务需要自动处理。 基于 Redis 开放的通信协议ÿ…...

VB+SQL银行设备管理系统设计与实现
摘要 随着银行卡的普及,很多地方安装了大量的存款机、取款机和POS机等银行自助设备。银行设备管理系统可以有效的记录银行设备的安装和使用情况,规范对自助设备的管理,从而为用户提供更加稳定和优质的服务。 本文介绍了银行设备管理系统的设计和开发过程,详细阐述了整个应…...

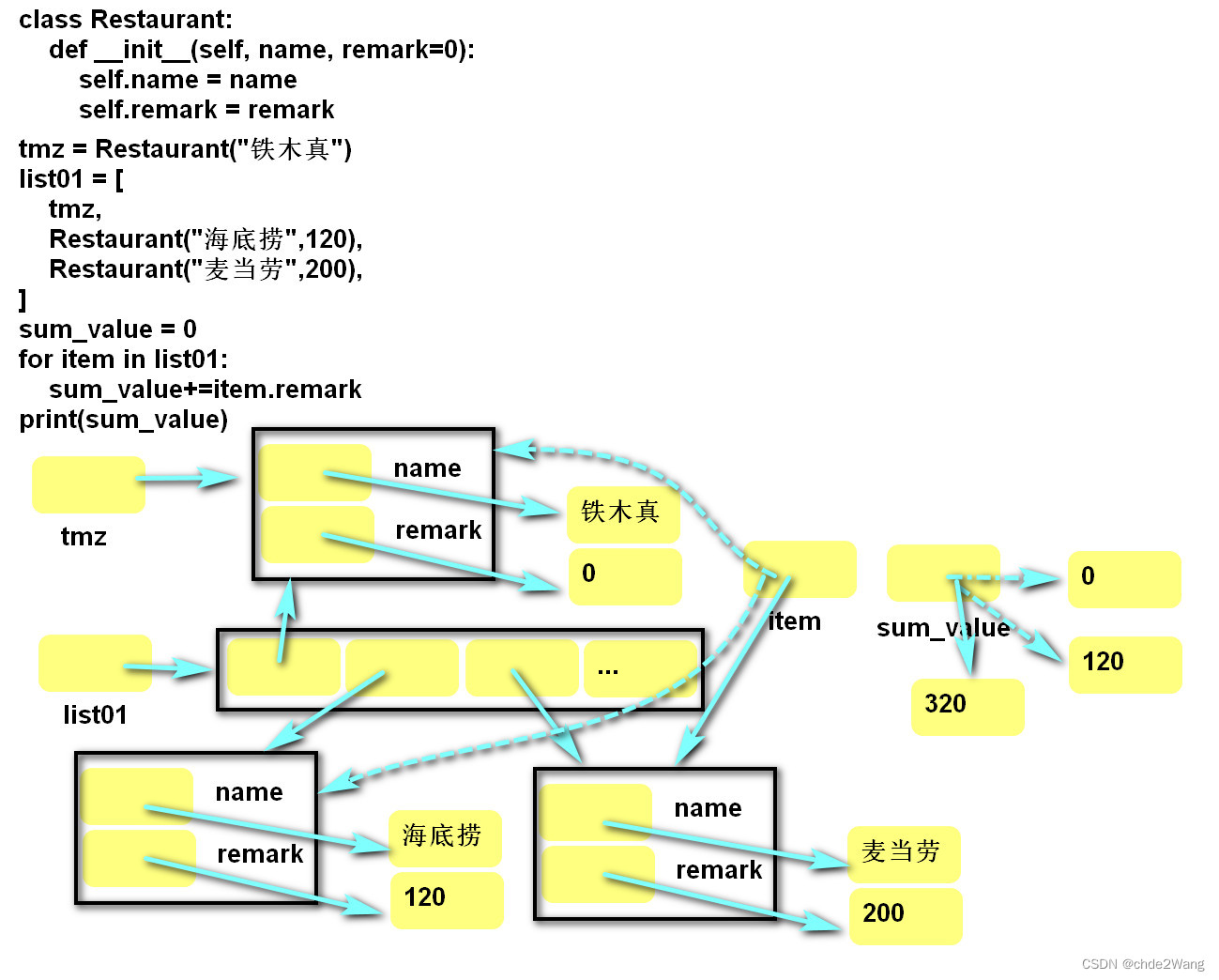
Python系统学习1-9-类一之类语法
一、类之初印象 1、类就是空表格,将变量(列名)和函数(行为)结合起来 2、创建对象,表达具体行 3、创建类就是创建数据的模板 --操作数据时有提示 --还能再组合数据的行为 --结构更加清晰 4、类的内存分配…...

PHP“深入浅出”淘宝商品详情数据接口获取方法,淘宝API申请指南
获取淘宝商品详情数据的方法如下: 确定监控对象,通常是与自己店铺的商品相似的竞品,通过在淘宝商品详情页的URL中获取商品ID,进而获取商品的详情数据。通过API接口获取商品详情数据,申请开发者账号并获取授权访问&…...

线性代数再回顾
最近,在深度学习线性代数,之前大一的时候学过线性代数,但那纯属于是应试用的,考试一考完,啥都忘了,也说出不出个所以然,所以,在B站的MIT的线性代数以及3blue1brown线性代数的本质中去…...

(白帽黑客)自学笔记
一、前言: 1.这是一条坚持的道路,三分钟的热情可以放弃往下看了. 2.多练多想,不要离开了教程什么都不会了.最好看完教程自己独立完成技术方面的开发. 3.有时多 google,baidu,我们往往都遇不到好心的大神,谁会无聊天天给你做解答. 4.遇到实在搞不懂的,可以先放放,以…...

基于长短期神经网络的客流量预测,基于长短期神经网络的超短期客流量预测,lstm详细原理
目录 背影 摘要 LSTM的基本定义 LSTM实现的步骤 基于长短期神经网络LSTM的客流量预测 完整代码: 基于长短期神经网络LSTM的公交站客流量预测资源-CSDN文库 https://download.csdn.net/download/abc991835105/88184734 效果图 结果分析 展望 参考论文 背影 碳排放越来越受到重…...

前端文件下载通用方法
zip文件和xlsx文件 import axios from axios import { getToken } from /utils/authconst mimeMap {xlsx: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,zip: application/zip }const baseUrl process.env.VUE_APP_BASE_API // zip下载 export functi…...

htmlCSS-----案例展示
目录 前言 作品效果 html代码 CSS代码 图片资源 前言 在学习html过程中我们要试着去写写一些案例,通过这些案例让我们更加熟悉代码以及丰富我们的经验,下面是我个人写的一个案例,代码和图片也给出了大家,你们可以参考参考。…...

Android进阶之路 - 去除EditText内边距
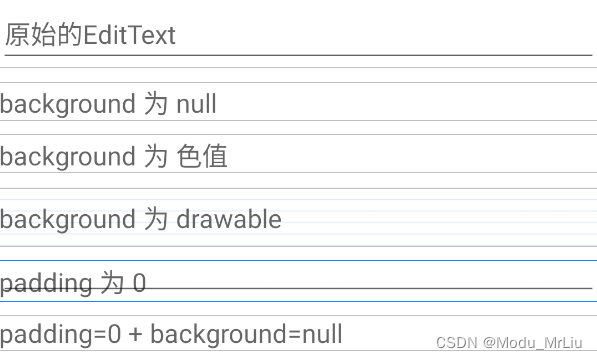
正如题名,在Android中的EditText是自带内边距的,常规而言设置背景为null即可,但是因为使用了并不熟悉的声明式框架,本是几分钟解决的事儿,却花费了小半天~ 其实这只是一个很简单的小需求,不想却遇到了一些小…...

ModStartCMS v7.0.0 多语言开发优化,多个常用组件升级
ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。 系统完全开源,基于 Apache 2.0 开源协议,免费且不限制商业使用。 功能特性 丰富的模块市…...

一百五十八、Kettle——Kettle各版本及其相关安装包分享(网盘链接,不需积分、不需验证码) 持续更新、持续分享
一、目的 最近因为kettle9.3的shim问题看了好多博客,都没有网盘分享。后来有一位博主分享了kettle9.2的shim安装包,已经很感谢他,但是是博客分享,下载还需要搞验证码下载码之类的。 kettle9.2的shim安装包下载好后,一…...

【通俗易懂】如何使用GitHub上传文件,如何用git在github上传文件
目录 创建 GitHub 仓库 使用 Git 进行操作 步骤 1:初始化本地仓库 步骤 2:切换默认分支 步骤 3:连接到远程仓库 步骤 4:获取远程更改 步骤 5:添加文件到暂存区 步骤 6:提交更改 步骤 7:…...

计算机视觉之三维重建(二)(摄像机标定)
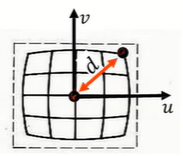
标定示意图 标定目标 P ′ M P w K [ R T ] P w P^{}MP_wK[R \space T]P_w P′MPwK[R T]Pw 其中 K K K为内参数, [ R T ] [R \space T] [R T]为外参数。该式子需要使用至少六对内外点对进行求解内外参数(11个未知参数)。 其中 R 3 3 …...

PHP面向对象面试题
1、简述面对对象六大设计原则 ? 面向对象六大设计原则是一组指导软件设计的原则,它们有助于提高代码的可维护性、可扩展性和可重用性。这些原则是: 单一职责原则(Single Responsibility Principle,SRP)&a…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
