【100天精通python】Day37:GUI界面编程_PyQT从入门到实战(上)
目录
专栏导读
1 PyQt6 简介:
1.1 安装 PyQt6 和相关工具:
1.2 PyQt6 基础知识:
1.2.1 Qt 的基本概念和组件:
1.2.2 创建和使用 Qt 窗口、标签、按钮等基本组件
1.2.3 布局管理器:垂直布局、水平布局、网格布局等:
2 事件处理和信号槽
2.1 事件和信号的概念
2.2 处理用户输入:鼠标点击、键盘按键等
2.3 信号槽机制:连接信号和槽函数
3 Qt 界面设计
3.1 使用 Qt Designer 创建界面
3.2 设置界面样式和主题:
3.3 自定义样式表
专栏导读

专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html

1 PyQt6 简介:
PyQt6 是一个 Python 库,提供了对 Qt 6 C++ 库的 Python 绑定,使开发者能够使用 Python 来创建丰富的图形用户界面应用程序。Qt 6 是一个广泛使用的跨平台应用程序框架,它提供了丰富的工具和组件,用于构建桌面、移动和嵌入式应用程序。PyQt6 允许开发者充分利用 Qt 6 的功能,同时使用 Python 进行开发。
1.1 安装 PyQt6 和相关工具:
要安装 PyQt6,可以使用以下命令:
pip install PyQt6
1.2 PyQt6 基础知识:
1.2.1 Qt 的基本概念和组件:
- QWidget:是所有 Qt 窗口部件的基类,它提供了基本的窗口功能。
- QLabel:用于显示文本或图像。
- QPushButton:用于创建按钮。
- QLineEdit:用于接收单行文本输入。
- QTextEdit:用于接收多行文本输入。
1.2.2 创建和使用 Qt 窗口、标签、按钮等基本组件
以下示例展示了如何创建一个简单的 PyQt6 窗口,并在窗口中添加一个标签和按钮:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel, QPushButtonclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("PyQt6 Example")self.setGeometry(100, 100, 400, 300)label = QLabel("Hello, PyQt6!", self)label.move(150, 150)button = QPushButton("Click Me", self)button.setGeometry(150, 200, 100, 30)button.clicked.connect(self.on_button_click)def on_button_click(self):print("Button Clicked!")if __name__ == "__main__":app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec())

1.2.3 布局管理器:垂直布局、水平布局、网格布局等:
布局管理器用于组织和排列界面上的组件。以下是一个使用垂直布局和水平布局的示例:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QPushButton, QLabel, QWidgetclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Layout Example")self.setGeometry(100, 100, 400, 300)main_widget = QWidget(self)self.setCentralWidget(main_widget)layout = QVBoxLayout()label = QLabel("Hello, PyQt6!", self)layout.addWidget(label)button = QPushButton("Click Me", self)layout.addWidget(button)main_widget.setLayout(layout)if __name__ == "__main__":app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec())

2 事件处理和信号槽
2.1 事件和信号的概念
在 PyQt6 中,事件是与用户交互或系统操作相关的动作。信号是对象发出的事件通知,而槽是响应信号的函数。
2.2 处理用户输入:鼠标点击、键盘按键等
你可以通过重写 QWidget 的事件处理方法来处理不同的用户输入事件。例如,处理鼠标点击事件:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel
from PyQt6.QtCore import Qtclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Event Handling Example")self.setGeometry(100, 100, 400, 300)self.label = QLabel("Click anywhere in the window", self)self.label.setAlignment(Qt.AlignmentFlag.AlignCenter)self.label.setGeometry(0, 100, 400, 50)def mousePressEvent(self, event):if event.button() == Qt.MouseButton.LeftButton:self.label.setText("Left mouse button clicked")elif event.button() == Qt.MouseButton.RightButton:self.label.setText("Right mouse button clicked")if __name__ == "__main__":app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec())

2.3 信号槽机制:连接信号和槽函数
使用信号槽机制,你可以在对象之间建立通信。以下是一个按钮点击信号与槽函数连接的示例:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton, QLabel, QLineEdit, QCheckBoxclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Signal Slot Example")self.setGeometry(100, 100, 400, 300)# 创建一个标签,用于显示按钮点击次数self.label = QLabel("Click the button", self)self.label.setGeometry(150, 30, 150, 30)# 创建一个按钮,并连接点击事件到槽函数button = QPushButton("Click Me", self)button.setGeometry(150, 70, 100, 30)button.clicked.connect(self.on_button_click)self.counter = 0 # 记录按钮点击次数的计数器# 创建一个复选框,用于启用/禁用输入框self.checkbox = QCheckBox("Enable Input", self)self.checkbox.setGeometry(100, 120, 200, 30)self.checkbox.toggled.connect(self.on_checkbox_toggled)# 创建一个文本标签和输入框self.input_label = QLabel("Enter text:", self)self.input_label.setGeometry(80, 160, 100, 30)self.input_text = QLineEdit(self)self.input_text.setGeometry(180, 160, 150, 30)self.input_text.setEnabled(False) # 初始状态下禁用输入框self.input_text.textChanged.connect(self.on_text_changed)def on_button_click(self):self.counter += 1self.label.setText(f"Button Clicked {self.counter} times!")def on_checkbox_toggled(self, checked):# 当复选框状态改变时,启用/禁用输入框self.input_text.setEnabled(checked)if not checked:self.input_text.clear()def on_text_changed(self, text):# 当输入框文本改变时,更新标签显示的文本self.label.setText(f"Input Text: {text}")if __name__ == "__main__":app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec())

3 Qt 界面设计
3.1 使用 Qt Designer 创建界面
Qt Designer 是一个可视化的界面设计工具,它可以帮助你直观地创建界面,然后将设计好的界面与 PyQt 代码结合。以下是一个简单的步骤来使用 Qt Designer:
使用Qt Designer创建界面:
- 打开 Qt Designer 工具。
- 设计界面:拖拽组件、设置属性、布局等。
- 保存设计为
.ui文件。- 使用
pyuic工具将.ui文件转换为 Python 代码。
如果你的 .ui 文件名为 my_ui.ui,你可以使用以下命令将其转换为 Python 代码:
pyuic6 my_ui.ui -o my_ui.py
3.2 设置界面样式和主题:
你可以使用 Qt 的样式表来自定义界面的外观和风格。样式表使用 CSS 类似的语法。以下是一个简单的示例:
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButtonapp = QApplication([])# 创建窗口和按钮
window = QMainWindow()
button = QPushButton("Styled Button")
window.setCentralWidget(button)# 设置样式表
style = """QPushButton {background-color: #4CAF50;color: white;padding: 10px 20px;border: none;}
"""
button.setStyleSheet(style)window.show()
app.exec()

示例2:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QLabel, QWidget
from PyQt6.QtGui import QPalette, QColor
from PyQt6.QtCore import Qtclass MyWindow(QMainWindow):def __init__(self):super().__init__()# 设置窗口标题和尺寸self.setWindowTitle("Styled Button Example")self.setGeometry(100, 100, 400, 300)# 创建中央部件self.central_widget = QWidget(self)self.setCentralWidget(self.central_widget)# 设置背景颜色palette = QPalette()palette.setColor(QPalette.ColorRole.Window, QColor(240, 240, 240))self.central_widget.setPalette(palette)# 创建垂直布局管理器layout = QVBoxLayout()self.central_widget.setLayout(layout)# 创建一个标签,显示按钮点击状态self.label = QLabel("Button not clicked", self)layout.addWidget(self.label, alignment=Qt.AlignmentFlag.AlignCenter)# 设置按钮样式表style = """QPushButton {background-color: #3498db;color: white;padding: 10px 20px;border: none;border-radius: 5px;}QPushButton:hover {background-color: #2980b9;}"""self.button = QPushButton("Styled Button", self)self.button.setStyleSheet(style)layout.addWidget(self.button, alignment=Qt.AlignmentFlag.AlignCenter)self.button.clicked.connect(self.on_button_click)# 创建切换主题按钮self.theme_button = QPushButton("Change Theme", self)layout.addWidget(self.theme_button, alignment=Qt.AlignmentFlag.AlignCenter)self.theme_button.clicked.connect(self.change_theme)def on_button_click(self):# 当按钮被点击时,更新标签文本self.label.setText("Button clicked!")def change_theme(self):# 切换主题样式表new_style = """QPushButton {background-color: #e74c3c;color: white;padding: 10px 20px;border: none;border-radius: 5px;}QPushButton:hover {background-color: #c0392b;}"""self.button.setStyleSheet(new_style)if __name__ == "__main__":# 创建应用程序实例并显示窗口app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec())

3.3 自定义样式表
自定义样式表是一种在Qt应用程序中使用CSS(层叠样式表)语法来修改界面组件外观的方式。通过自定义样式表,你可以更改组件的背景、颜色、字体、边框等,从而实现界面的个性化和美化。下面详细解释如何使用自定义样式表,以及提供一个示例:
使用自定义样式表:
基本语法: 自定义样式表使用CSS语法来描述组件的外观。通过设置属性和值的方式,你可以定义按钮、标签、文本框等各种组件的外观。
选择器: 选择器用于指定要应用样式的组件。例如,使用
QPushButton选择器来指定样式适用于按钮组件。属性和值: 在选择器中,你可以设置多个属性和值,例如
background-color、color、padding等。每个属性用冒号:分隔,每个样式声明用分号;分隔。伪状态选择器: 你还可以使用伪状态选择器,例如
:hover来定义鼠标悬停时的样式。
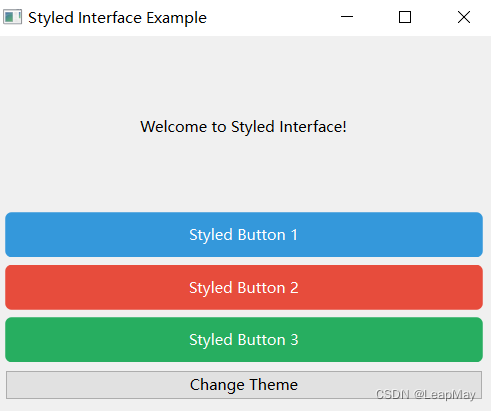
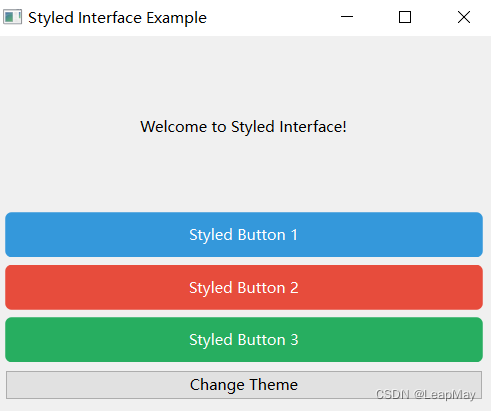
下面是一个示例,展示如何使用自定义样式表来美化按钮组件:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QLabel, QWidget
from PyQt6.QtGui import QPalette, QColor
from PyQt6.QtCore import Qtapp = QApplication(sys.argv)class MyWindow(QMainWindow):def __init__(self):super().__init__()# 设置窗口标题和尺寸self.setWindowTitle("Styled Interface Example")self.setGeometry(100, 100, 400, 300)# 创建中央部件self.central_widget = QWidget(self)self.setCentralWidget(self.central_widget)# 创建垂直布局管理器layout = QVBoxLayout()self.central_widget.setLayout(layout)# 创建一个标签,显示欢迎信息self.label = QLabel("Welcome to Styled Interface!", self)layout.addWidget(self.label, alignment=Qt.AlignmentFlag.AlignCenter)# 创建三个样式化的按钮并添加到布局self.button1 = QPushButton("Styled Button 1", self)layout.addWidget(self.button1)self.button1.setStyleSheet("background-color: #3498db; color: white; padding: 10px 20px; border: none; border-radius: 5px;")self.button2 = QPushButton("Styled Button 2", self)layout.addWidget(self.button2)self.button2.setStyleSheet("background-color: #e74c3c; color: white; padding: 10px 20px; border: none; border-radius: 5px;")self.button3 = QPushButton("Styled Button 3", self)layout.addWidget(self.button3)self.button3.setStyleSheet("background-color: #27ae60; color: white; padding: 10px 20px; border: none; border-radius: 5px;")# 创建切换主题按钮并连接槽函数self.theme_button = QPushButton("Change Theme", self)layout.addWidget(self.theme_button)self.theme_button.clicked.connect(self.change_theme)def change_theme(self):# 切换按钮的主题样式表new_style = """QPushButton {background-color: #9b59b6;color: white;padding: 10px 20px;border: none;border-radius: 5px;}QPushButton:hover {background-color: #8e44ad;}"""self.button1.setStyleSheet(new_style)self.button2.setStyleSheet(new_style)self.button3.setStyleSheet(new_style)if __name__ == "__main__":# 创建应用程序实例并显示窗口window = MyWindow()window.show()sys.exit(app.exec())

相关文章:

【100天精通python】Day37:GUI界面编程_PyQT从入门到实战(上)
目录 专栏导读 1 PyQt6 简介: 1.1 安装 PyQt6 和相关工具: 1.2 PyQt6 基础知识: 1.2.1 Qt 的基本概念和组件: 1.2.2 创建和使用 Qt 窗口、标签、按钮等基本组件 1.2.3 布局管理器:垂直布局、水平布局、网格布局…...

数据结构—散列表的查找
7.4散列表的查找 7.4.1散列表的基本概念 基本思想:记录的存储位置域关键字之间存在对应关系 对应关系——hash函数 Loc(i) H(keyi) 如何查找: 根据散列函数 H(key) k 查找key9,则访…...

Expo项目 使用Native base UI库
装包: yarn add native-base expo install react-native-svg12.1.1 Index.js: import React from react import { View, Text } from react-native import useList from ./useList import { NativeBaseProvider, Button, Box } from native-base import styles f…...

74、75、76——tomcat项目实战
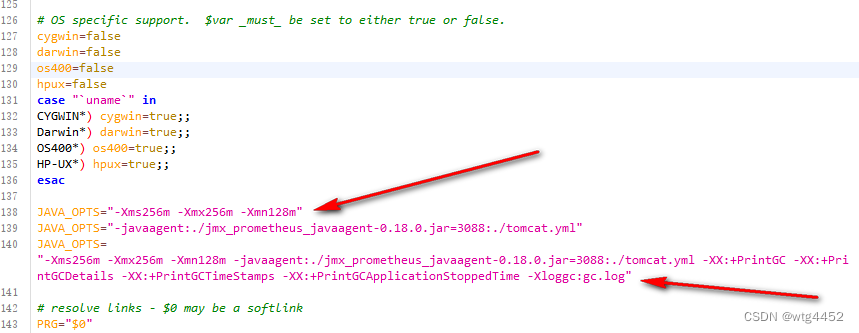
tomcat项目实战 tomcat 依赖 java运行环境,必须要有jre , 选择 jdk1.8 JvmPertest 千万不能用 kyj易捷支付 项目机器 选择 一台机器 ,安装jdk1.8的机器下载tomcat的包 上传到机器,解压tomcattomcat文件 bin文件夹: 启动文件 堆栈配置文件 catalina.sh JAVA_OPTS="-Xm…...

jmeter errstr :“unsupported field type for multipart.FileHeader“
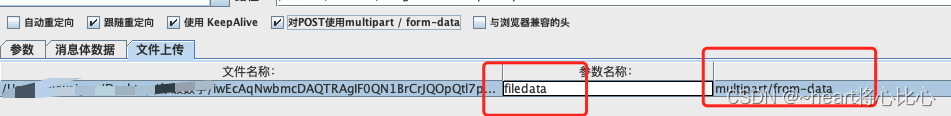
在使用jmeter测试接口的时候,提示errstr :"unsupported field type for multipart.FileHeader"如图所示 这是因为我们 在HTTP信息头管理加content-type参数有问题 直接在HTTP请求中,勾选: use multipart/form-data for POST【中文…...

C#调用C++ DLL传参byte[]数组字节值大于127时会变为0x3f的问题解决
最近做了一个网络编程的DLL给C#调用,DLL中封装了一个TCP Client的函数接口,如下所示 //C TCP报文发送接口 int TcpClient_send(unsigned char* buffSend, unsigned int nLen) {unsigned char buff[1024];int len StringToHex(buffSend, buff);int nRet…...

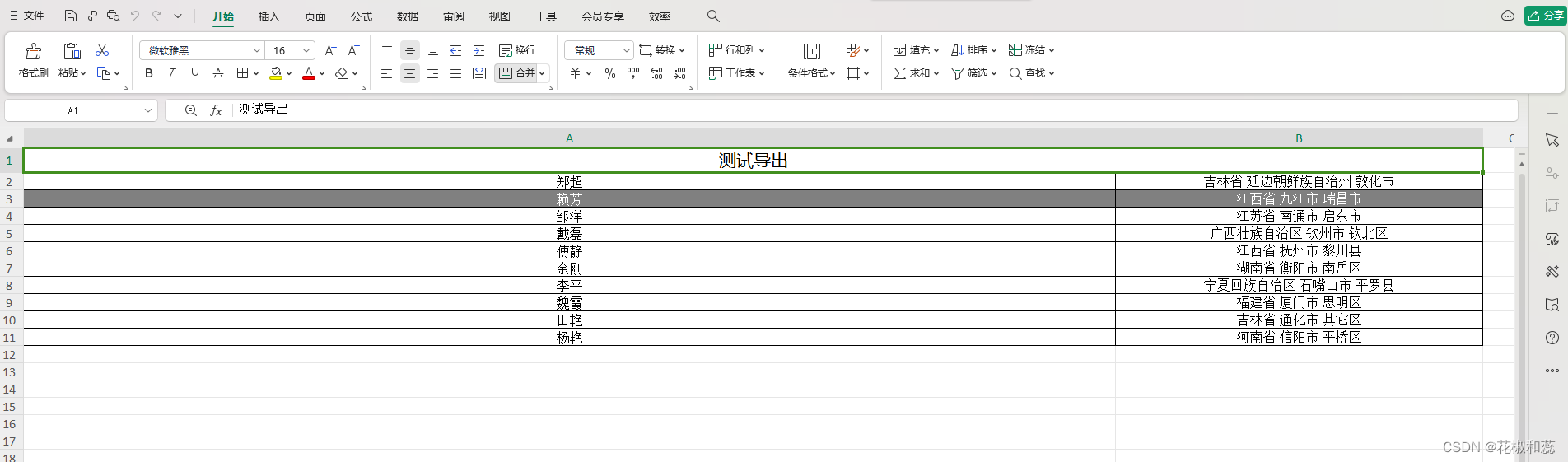
【vue3+xlxs+xlsx-style-vite】vue3项目中使用xlsx插件实现Excel表格的导出和解析,已实现
在vue3项目中使用xlsx插件实现Excel表格的导出和解析 1、xlsx插件包官方 xlsx插件包官方 2、FileReader官方文档:FileReader官方文档 安装xlsx和xlsx-style-vite、file-saver npm install xlsx npm install xlsx-style-vite npm install file-saverpackage.json中查…...

Doris2.0时代的一些机遇和挑战!
300万字!全网最全大数据学习面试社区等你来! 上个周五的时候,Doris官宣了2.0版本,除了在性能上的大幅提升,还有一些特性需要大家特别关注。 根据官网的描述,Doris在下面领域都有了长足进步: 日志…...

Leetcode-每日一题【剑指 Offer 32 - I. 从上到下打印二叉树】
题目 从上到下打印出二叉树的每个节点,同一层的节点按照从左到右的顺序打印。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回: [3,9,20,15,7] 提示: 节点总数 < 1000 解题思路 1.题目要求我们从…...

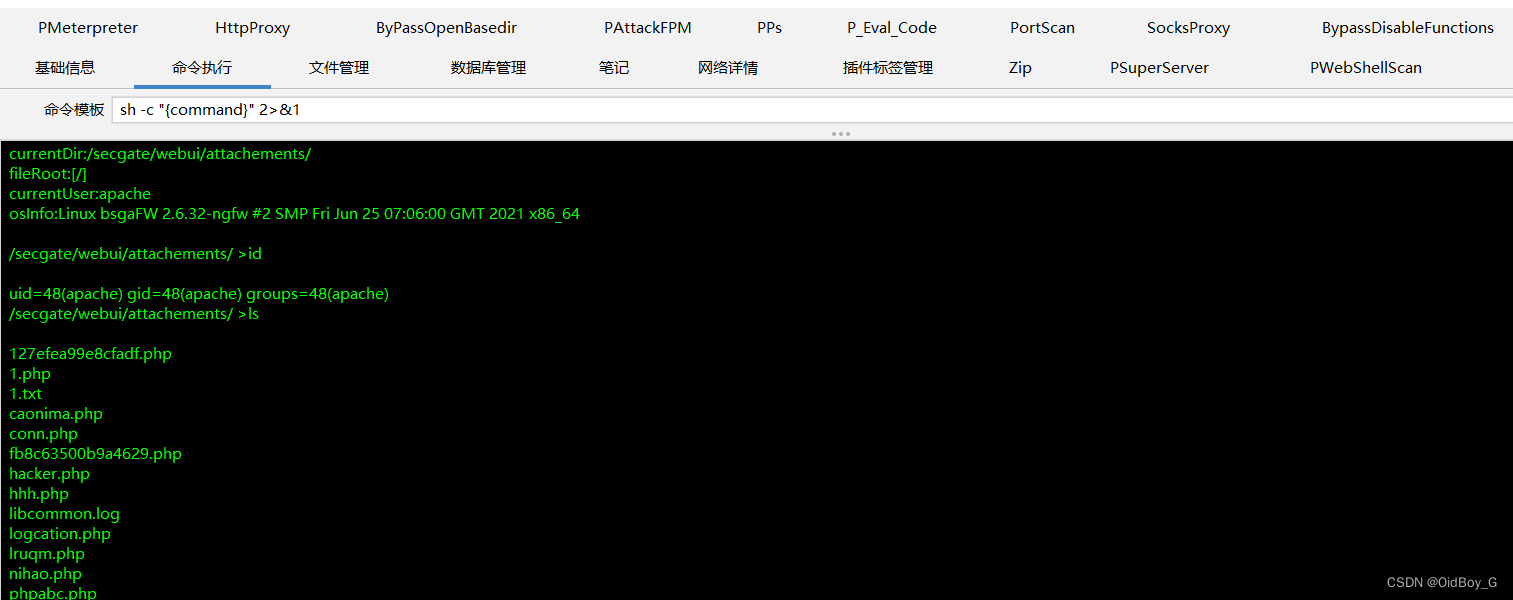
网神 SecGate 3600 防火墙任意文件上传漏洞复现
0x01 产品简介 网神SecGate3600下一代极速防火墙(NSG系列)是基于完全自主研发、经受市场检验的成熟稳定网神第三代SecOS操作系统 并且在专业防火墙、VPN、IPS的多年产品经验积累基础上精心研发的高性能下一代防火墙 专门为运营商、政府、军队、教育、大型…...

把独显塞回CPU,新核显能够媲美RTX 30、40系显卡了
上个月,AMD 发布了 Zen4 架构 R5 7600X 的无核显版 - 7500F 。 各种数据评测和玩家实际体验大家也已经看过了,说是变相降价一点不错。 原因也很简单,感谢 Intel 。 Jon Peddie Research 刚出炉报告显示,2023 第二季度 AMD 客户端…...

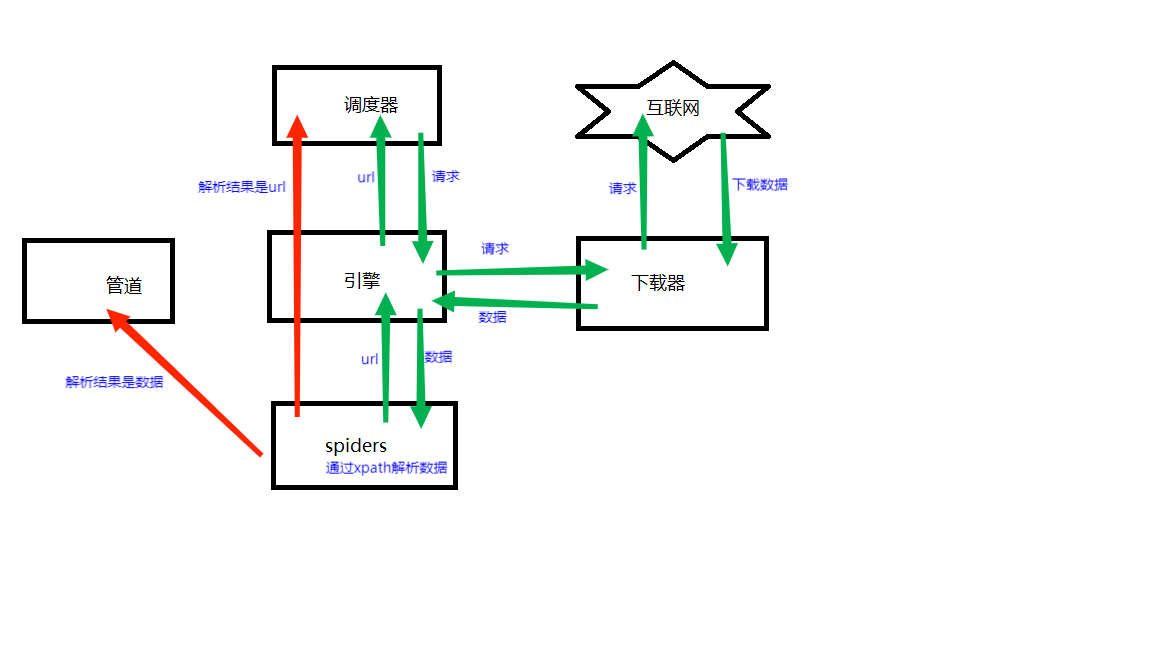
Python爬虫——scrapy_工作原理
引擎向spiders要url引擎把将要爬取的url给调度器调度器会将url生成的请求对象放入到指定的队列中从队列中出队一个请求引擎将请求交给下载器进行处理下载器发送请求获取互联网数据下载器将数据返回给引擎引擎将数据再次给到spidersspiders通过xpath解析该数据,得到数…...

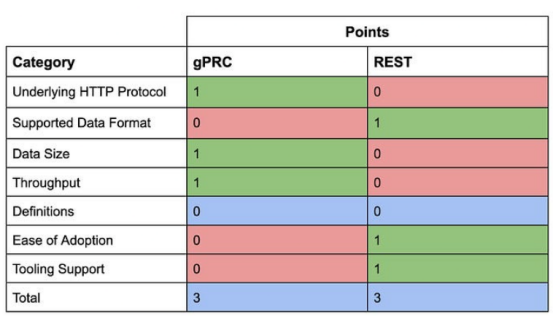
gRPC vs REST:创建API的方法比较
本文对gRPC和REST的特征和区别进行了介绍,这可能是当今创建API最常用的两种方法。 文章目录 一、gRPC的介绍 二、什么是REST? 三、什么是gRPC? 四、gRPC和REST的比较 (1)底层HTTP协议 (2)支持的数据…...

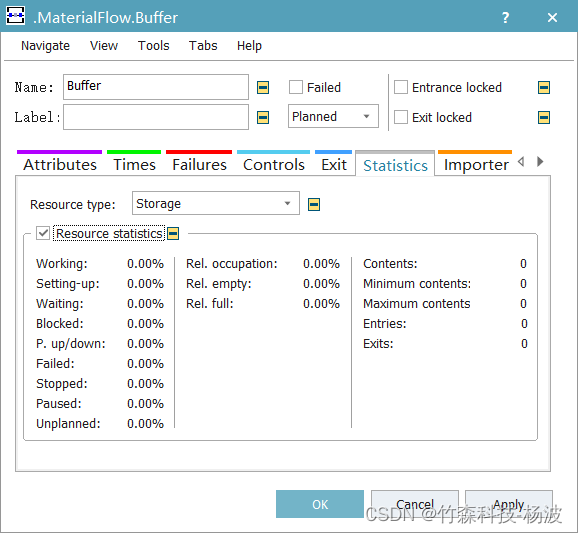
缓存平均的两种算法
引言 线边库存物料的合理性问题是物流仿真中研究的重要问题之一,如果线边库存量过多,则会对生产现场的布局产生负面影响,增加成本,降低效益。 写在前面 仿真分析后对线边Buffer的使用情况进行合理的评估就是一个非常重要的事情。比较关心的参数包括:缓存位最大值…...

SpringBoot的配置文件(properties与yml)
文章目录 1. 配置文件的作用2. 配置文件格式3. 配置文件的使用方法3.1. properties配置文件3.1.1. 基本语法和使用3.1.2. properties优缺点分析 3.2. yml配置文件3.2.1. 基本语法与使用3.2.2. yml中单双引号问题3.2.3. yml配置不同类型的数据类型及null3.2.4. 配置对象3.2.5. 配…...

如何应用项目管理软件进行敏捷开发管理
敏捷开发(Agile Development)是一种软件开发方法论,强调在不断变化的需求和环境下,通过迭代、协作和自适应的方式来开发软件。敏捷方法的目标是提供更快、更灵活、更高质量的软件交付,以满足客户需求并实现项目成功。 …...

ARM DIY 硬件调试
前言 之前打样的几块 ARM 板,一直放着没去焊接。今天再次看到,决定把它焊起来。 加热台焊接 为了提高焊接效率,先使用加热台焊接。不过板子为双面贴片,使用加热台只能焊接一面,那就优先焊主芯片那面,并…...

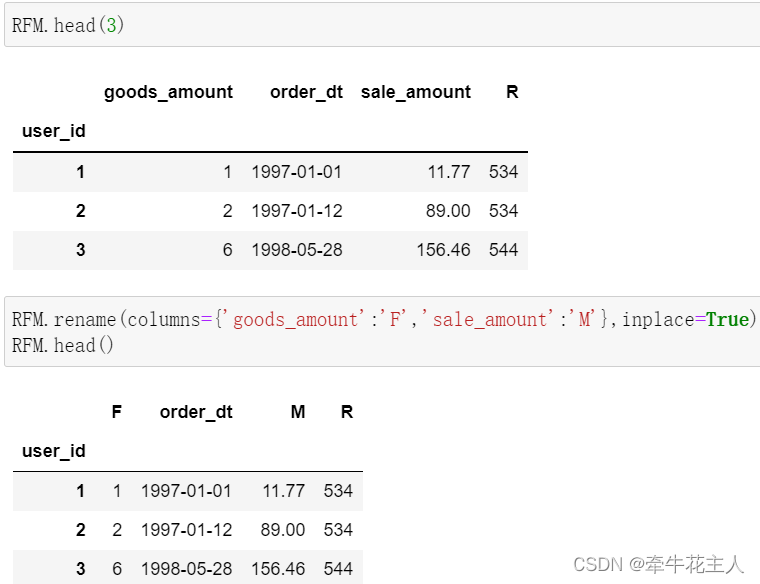
DataFrame.rename()函数--Pandas
1. 函数作用 修改DataFrame的行名、列名 2. 函数语法 DataFrame.rename(mapperNone, *, indexNone, columnsNone, axisNone, copyNone, inplaceFalse, levelNone, errorsignore)3. 函数参数 参数含义mapper与axis结合使用,表示运用到axis上的值:类字…...

09- DMA(DirectMemoryAccess直接存储器访问)
DMA 09 、DMA(DirectMemoryAccess直接存储器访问)DMA配置流程 09 、DMA(DirectMemoryAccess直接存储器访问) DMA配置流程 dma.c文件 main.c文件 详见《stm32中文参考手册》表57。...

责任链模式
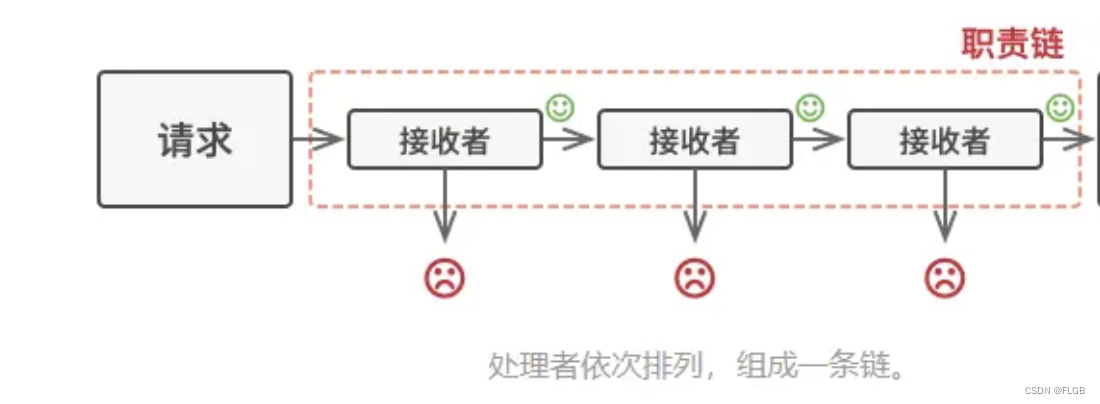
责任链模式 责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,它用于将请求的发送者和接收者解耦,使多个对象都有机会处理请求。这种模式建立在一个处理对象的链上,每个处理对象都可以选择处理请求或…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
