02-前端基础第二天-HTML5
01-HTML标签(下)导读
目标:
- 能够书写表格
- 能够写出无序列表
- 能够写出3~4个常用input表单类型
- 能够写出下拉列表表单
- 能够使用表单元素实现注册页面
- 能够独立查阅W3C文档
目录:
- 表格标签
- 列表标签
- 表单标签
- 综合案例
- 查阅文档
02-表格标签基本使用
表格是实际开发中非常常用的标签:
- 表格的主要作用
- 表格的基本语法
1.表格标签
1.1表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。
总结:表格不是用来布局页面的,而是用来展示数据的。
1.2表格的基本语法

1.
2.标签用于定义表格中的行,必须嵌套在
3.用于定义表格中的单元格,必须嵌套在标签中
4.字母td指表格数据(table data),即数据单元格的内容

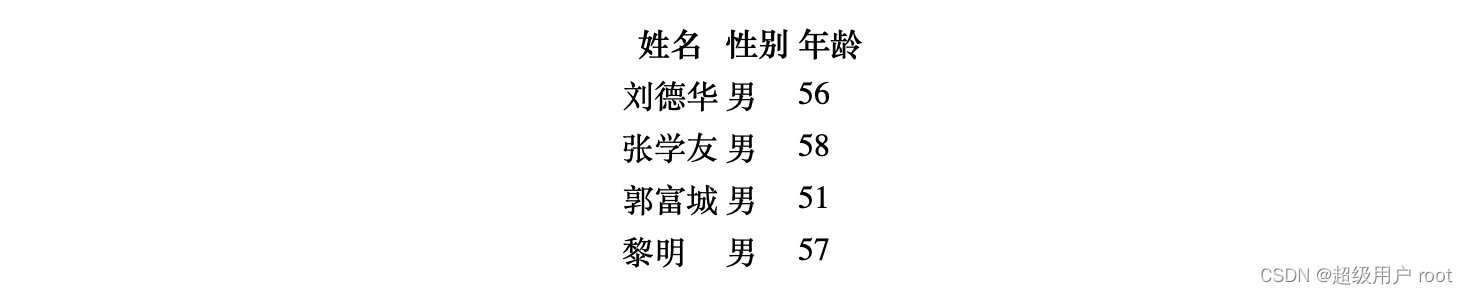
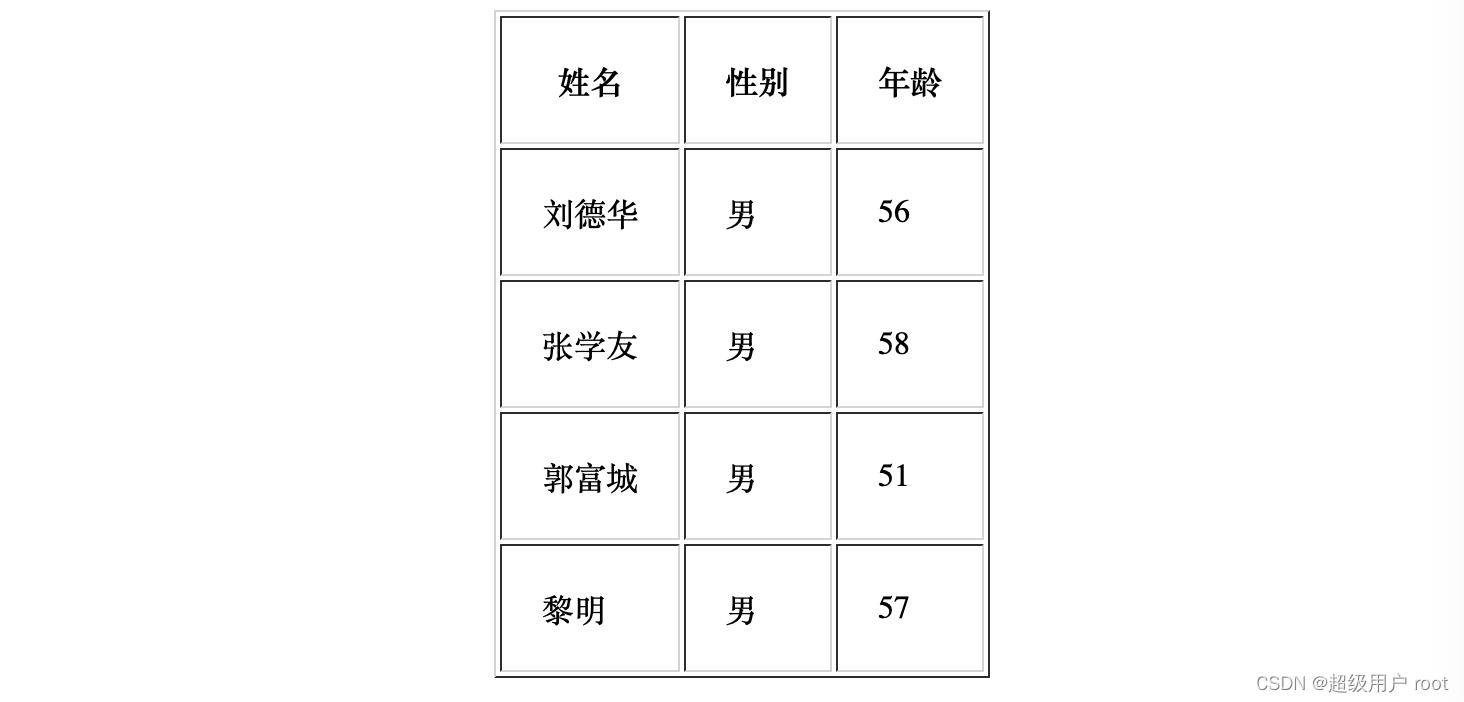
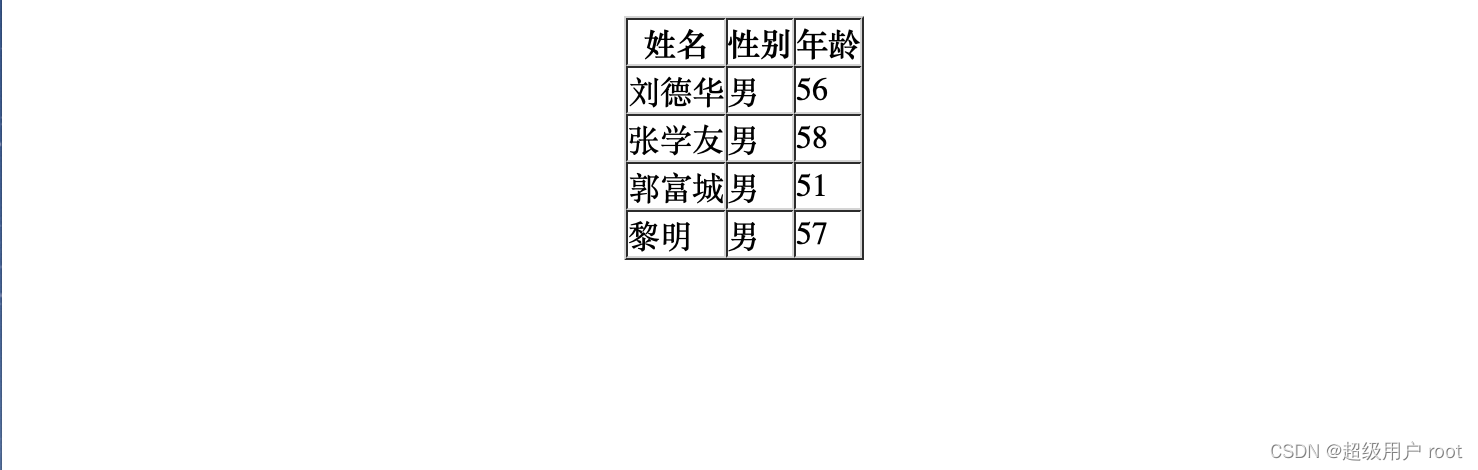
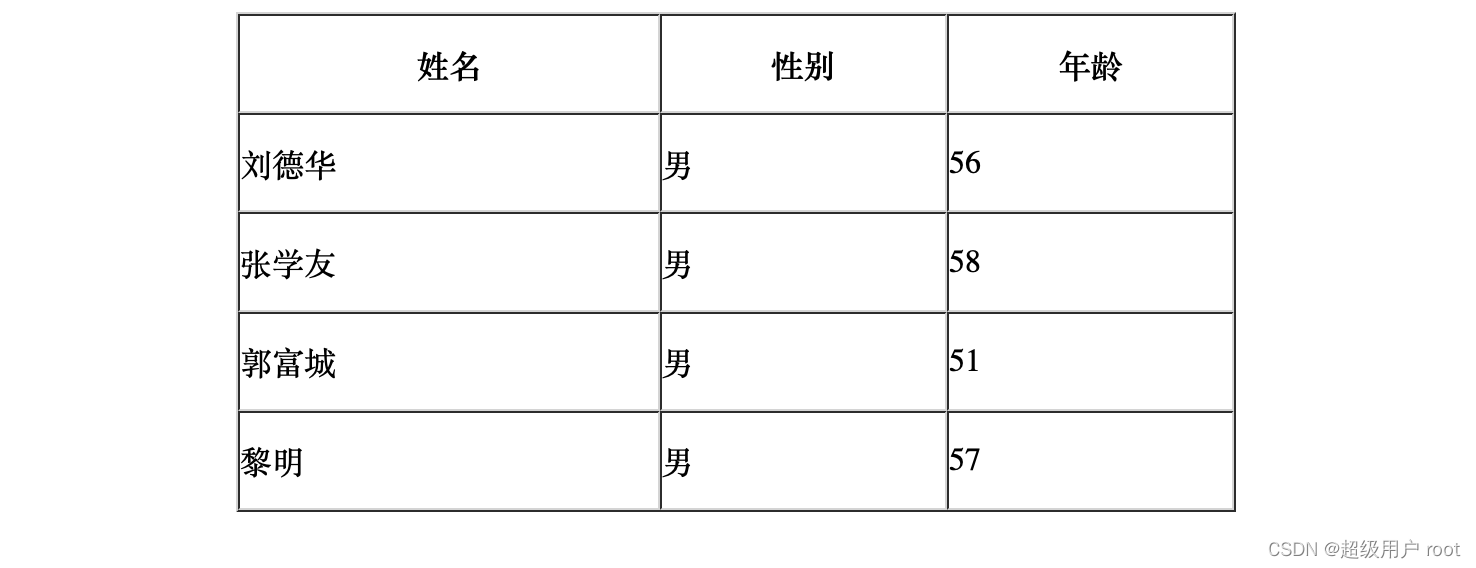
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>刘德华</td><td>男</td><td>56</td></tr><tr><td>张学友</td><td>男</td><td>58</td></tr><tr><td>郭富城</td><td>男</td><td>51</td></tr><tr><td>黎明</td><td>男</td><td>57</td></tr></table>
</body></html>
03-表头单元格标签
1.3表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
标签表示HTML表格的表头部分(table head的缩写)
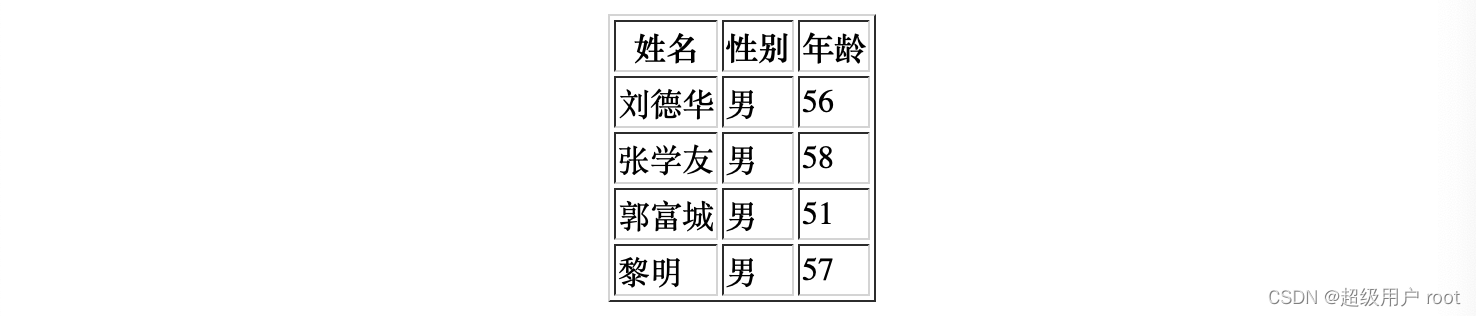
例:把第一行的td改为th


**总结:**表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
04-表格相关属性(了解)
1.4 表格属性
表格标签这部分属性我们实际开发中不常用,后面通过CSS来设置。
目的:
- 记住这些英语单词,后面CSS会使用
- 直观感受表格的外观形态
align:设置对齐方式
border:设置边框
cellpadding:设置文字和单元格边框之间的距离
cellspacing:单元格和单元格之间的距离

**注:**这些属性要写到表格标签table里面去。
**例:**改为居中显示


**例:**加边框


**例:**改变文字和单元格边框之间的距离


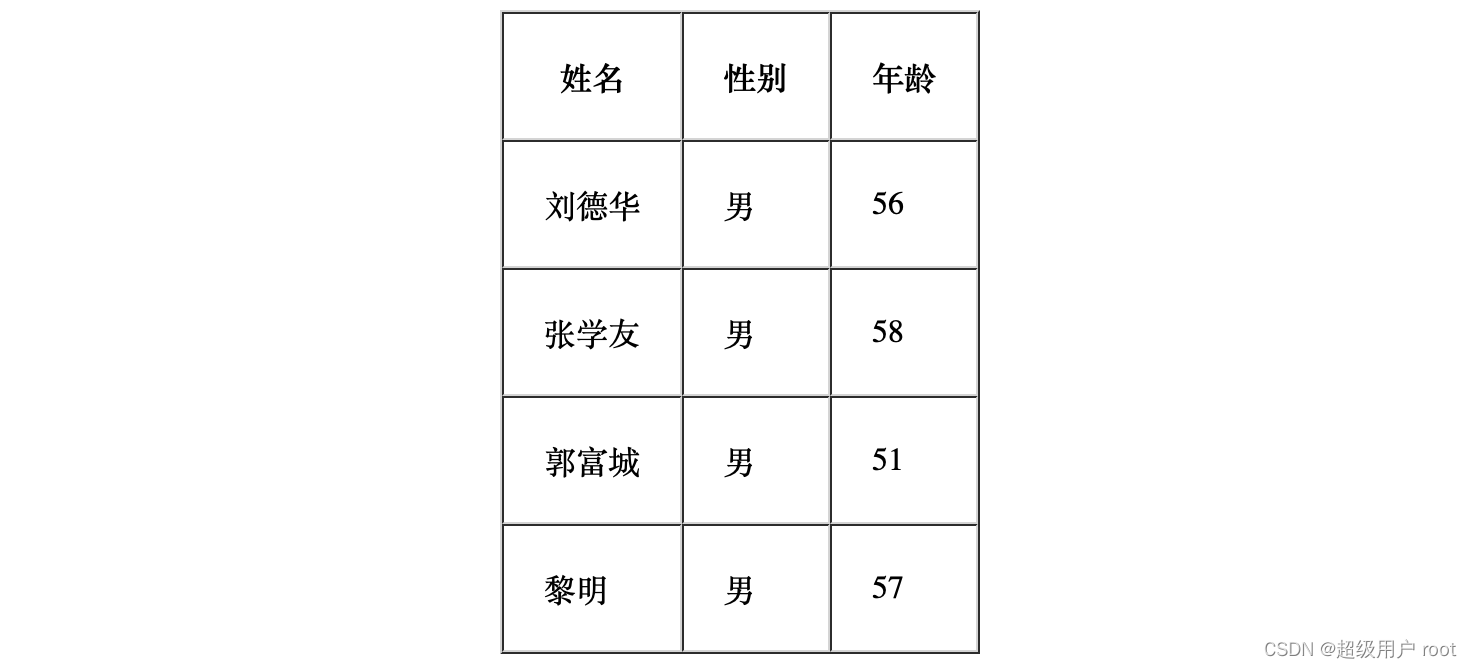
**例:**改变单元格之间的距离


**例:**一般cellpadding,cellspacing都设置为0。
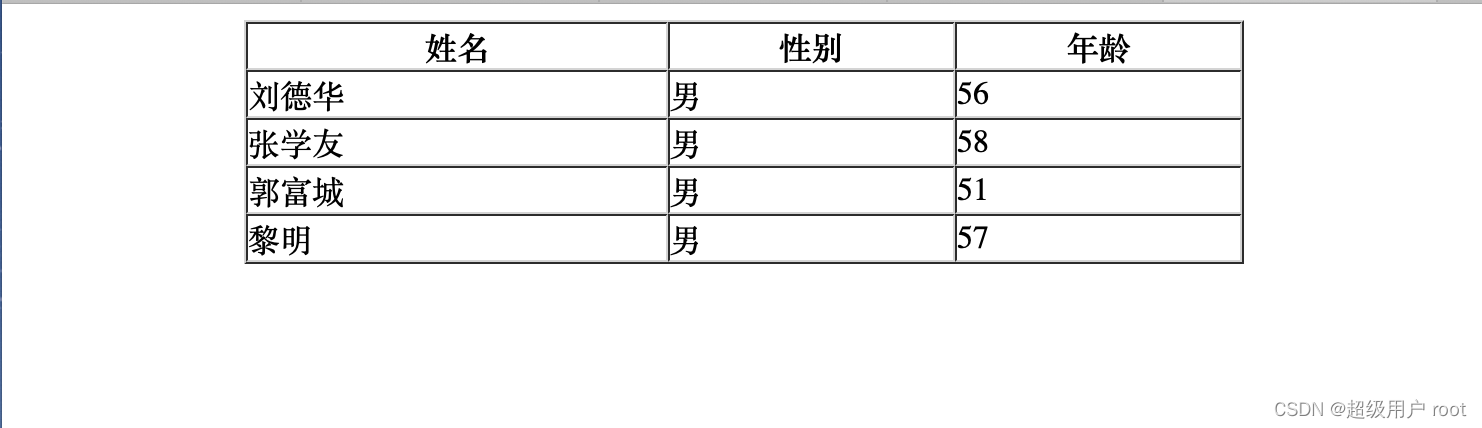
(可以通过改变表格宽度来改变表格大小)


改变表格宽度、高度来改变表格大小:




05-小说排行榜案例

案例分析:
先书写制作表格的结构:
1.第一行里面是th表头单元格
2.第二行开始里面事td普通单元格
3.单元格里面可以放任何元素、文字链接图片等都可以
后书写表格属性:
1.用到宽度高度边框cellpadding和cellspacing
2.表格浏览器中对齐align
1.第一行里面是th表头单元格

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>今日小说排行榜</title>
</head>
<body><table><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></table></body>
</html>
2.第二行开始里面放td普通单元格
(在tr里面放普通单元格td,要用的图片可以直接放进去,相关链接里面放三个链接。)
(其他行的内容类似)

<body><table><tr><th>排名</th><th>关键词</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr></table></body>
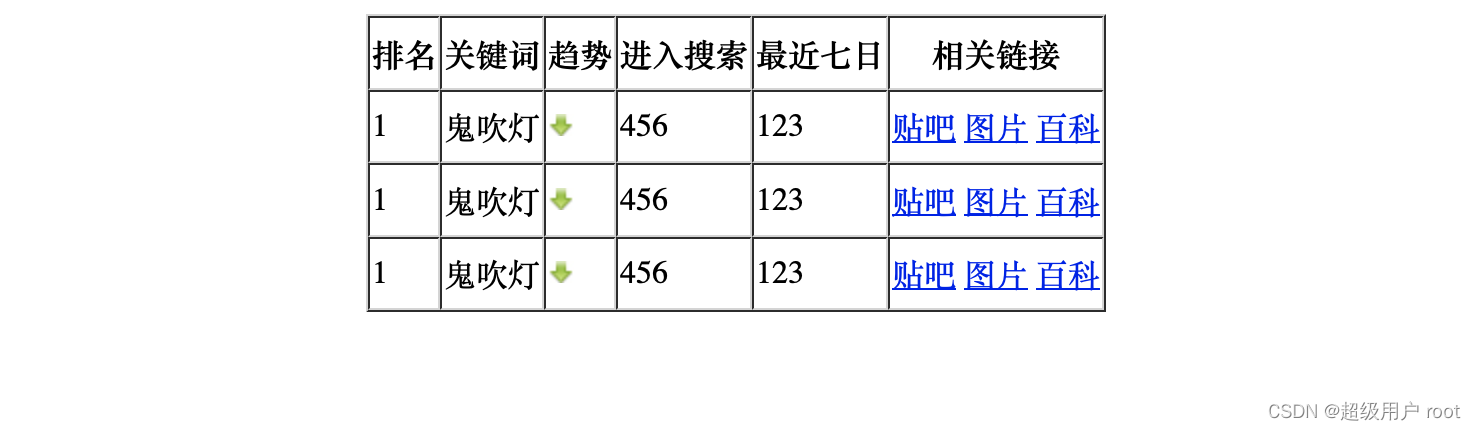
3.书写表格属性,居中显示用align在table中书写,宽度width,高度height,边框之间的距离cellspacing

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>今日小说排行榜</title>
</head><body><table align="center" wigth="500" height="149" border="1" cellspacing="0"><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>1</td><td>西游记</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr></table></body></html>
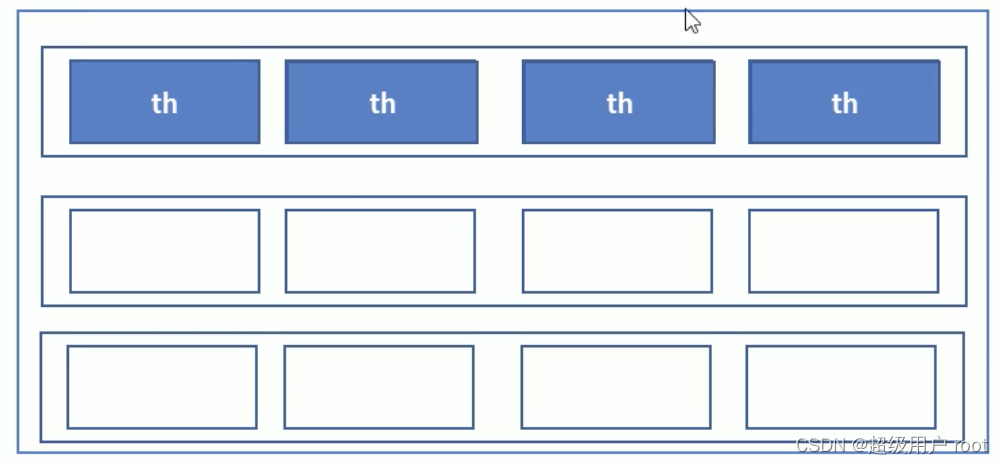
06-表格结构标签
1.5 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:标签 表示表格的头部域,标签 表示表格的主体区域。这样可以更好的分清楚表格结构。
**注:**th是表头单元格,thead是表头区域
总结:
- :用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
- :用于定义表格的主体,主要用于放数据本体。
- 以上标签都是放在
标签中的。
例:加上thead和tbody

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>今日小说排行榜</title>
</head><body><table align="center" wigth="500" height="149" border="1" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>1</td><td>西游记</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr></tbody></table></body></html>
07-合并单元格
1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里会最简单的合并单元格即可。
- 合并单元格方式
- 目标单元格
- 合并单元格的步骤
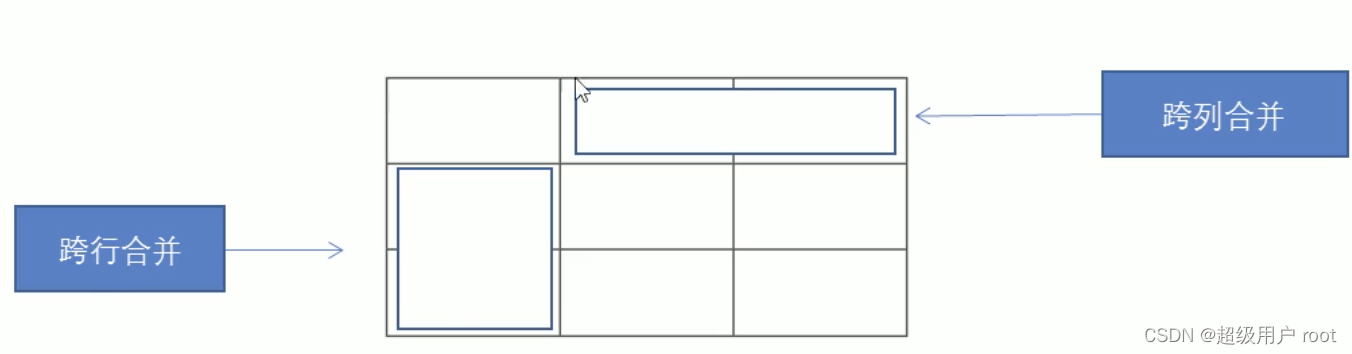
合并单元格方式
**跨行合并:**rowspan=“合并单元格的个数”
**跨列合并:**colspan=“合并单元格的个数”

目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码

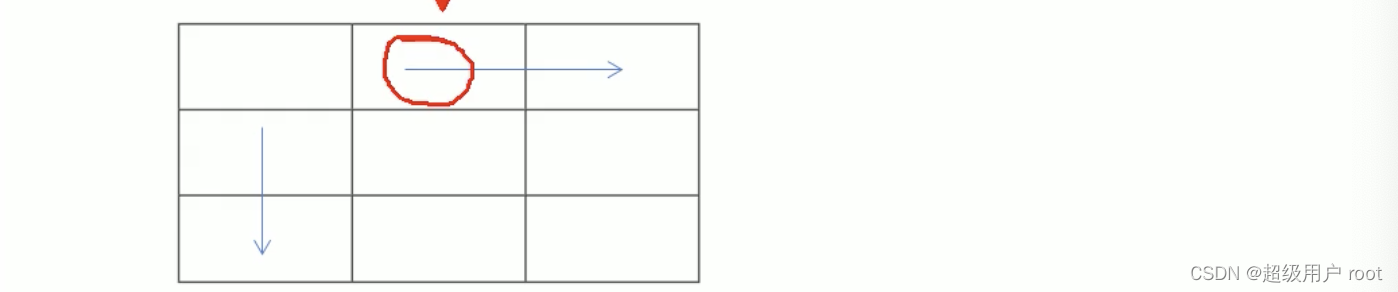
合并单元格的步骤
- 先确定是跨行还是跨列合并
- 找到目标单元格,写上 合并方式=合并的单元格数量。比如:.
- 删除多余的单元格
示例
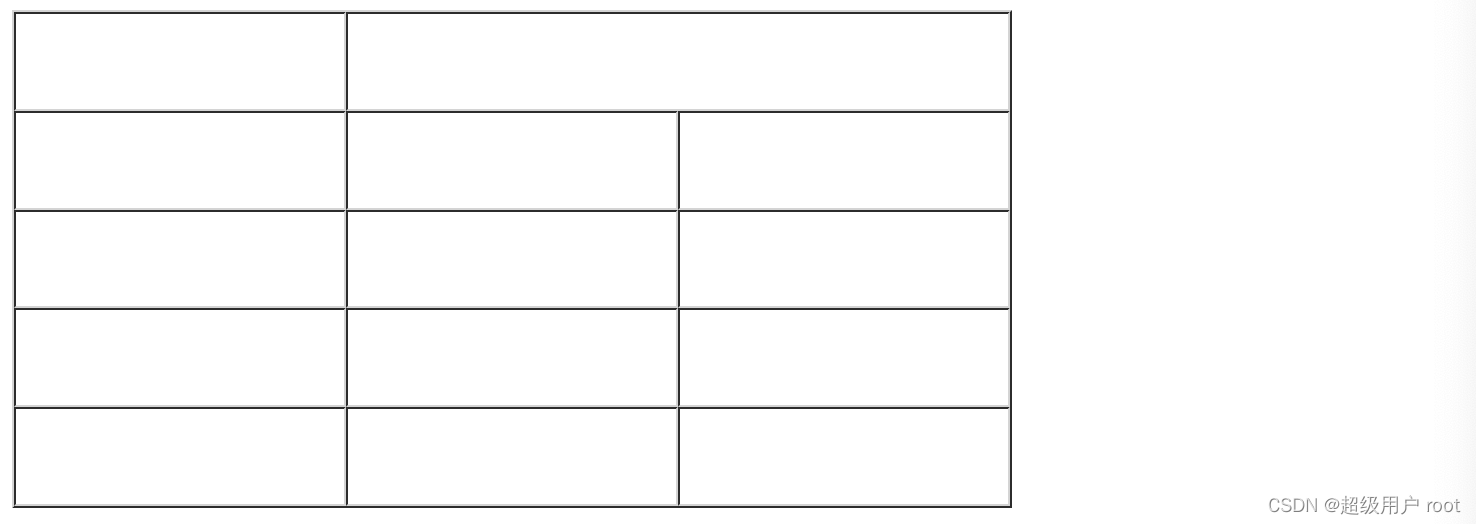
- 跨列合并两个单元格


注意删除多余的单元格,合并后第一行只有两个单元格,要删掉第三个单元格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>合并单元格</title>
</head><body><table width="500" height="249" border="1" cellspacing="0"><tr><td></td><td colspan="2"></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>
</body></html>
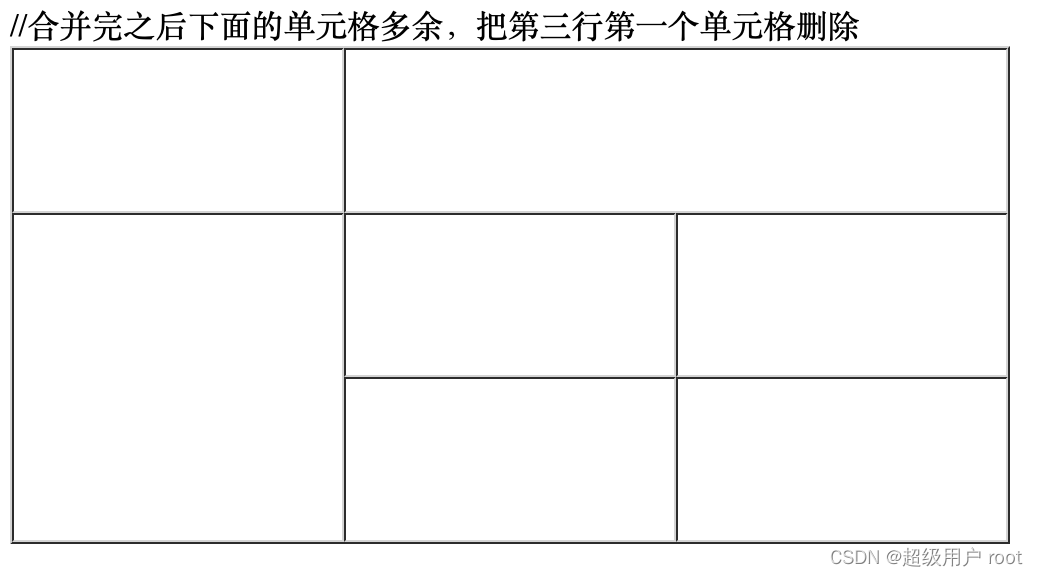
- 跨行合并两个单元格

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>合并单元格</title>
</head><body><table width="500" height="249" border="1" cellspacing="0"><tr><td></td><td colspan="2"></td></tr><tr><td rowspan="2"></td>//合并完之后下面的单元格多余,把第三行第一个单元格删除<td></td><td></td></tr><tr><td></td><td></td></tr></table>
</body></html>
08-表格总结
表格学习整体可以分为三大部分
- 表格的相关标签
- 表格的相关属性
- 合并单元格
表格的相关标签
table标签 tr行标签 td单元格标签 th表头单元格标签
thead表格头部区域标签 tbody表格主体区域标签

表格的相关属性

合并单元格
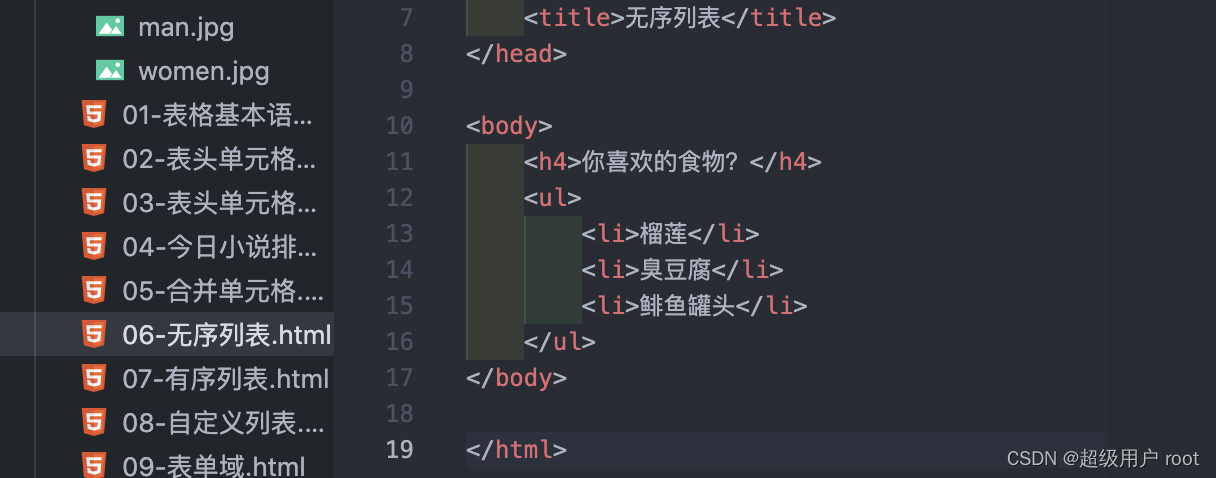
09-无序列表
2.列表标签
表格是用来显示数据的,列表是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用场景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

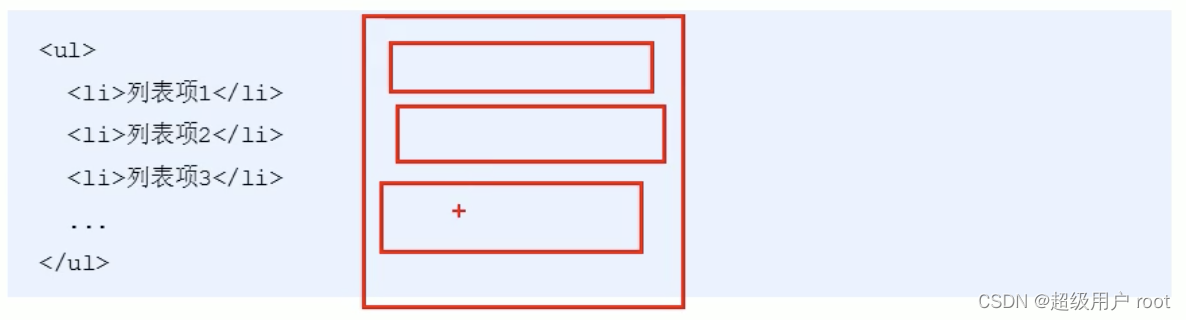
2.1无序列表(重点)
- 标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义。
无序列表的基本语法格式如下:

- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
- ,直接在
- 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
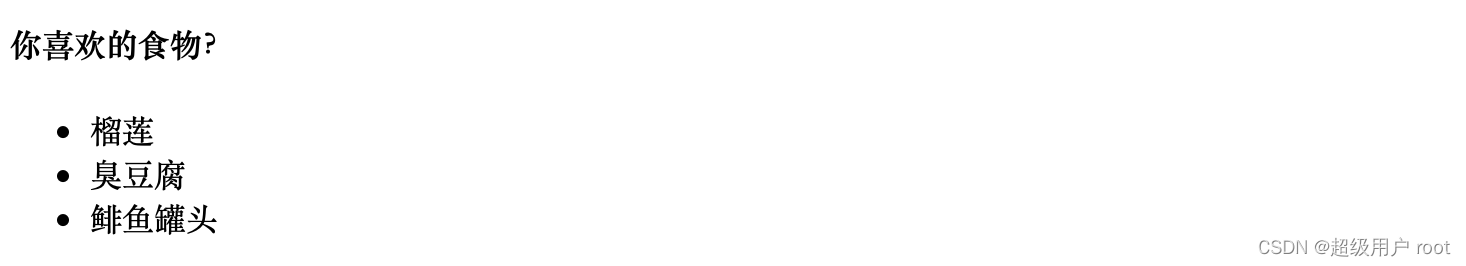
示例



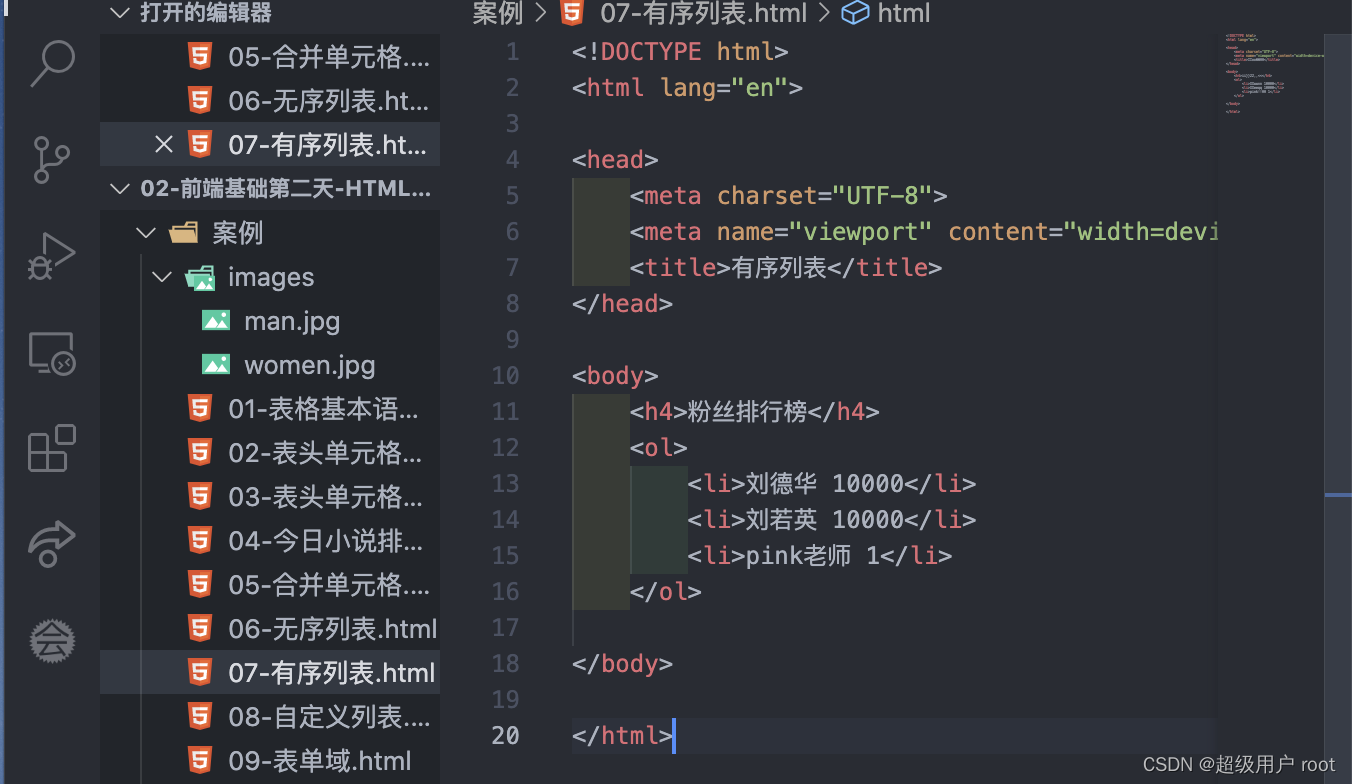
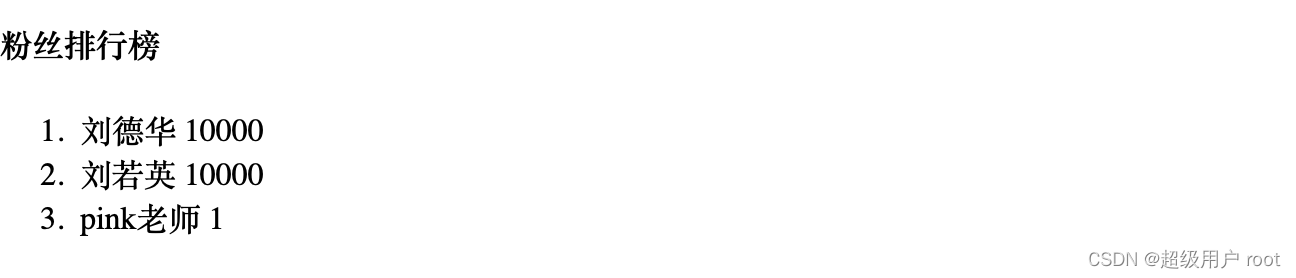
10-有序列表
2.2有序列表(了解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
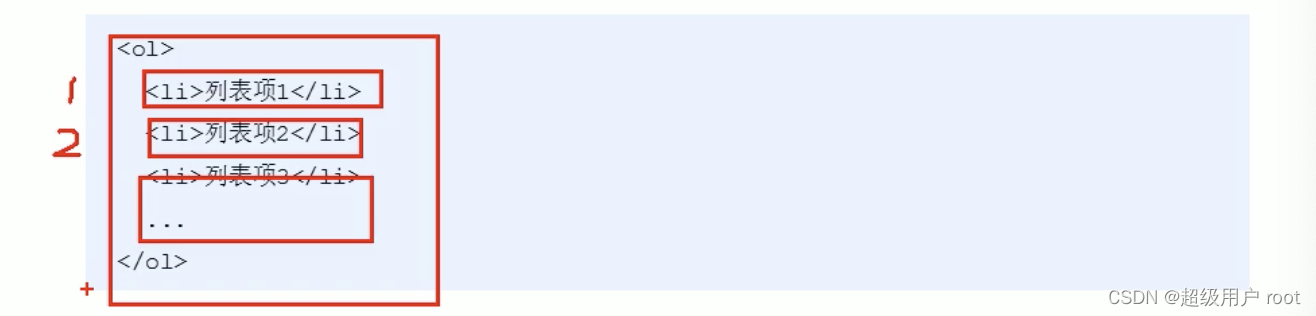
在HTML标签中,
- 标签用于定义有序列表,列表排序以数字来显示,并且使用
- 标签来定义列表项。
-
- ,直接在
- 与
- 之间相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。

示例


11-自定义列表
自定义列表的使用场景

自定义列表常用于对术语或者名词进行解释和描述,定义列表的列表项目前没有任何项目符号。

2.3 自定义列表(重点)
在HTML标签中,
- 标签用于定义描述列表(或定义列表),该标签会与 (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
其基本语法如下:
- 名词1
- 名词1解释1
- 名词1解释2
注:
1.

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义列表</title>
</head><body><dl><dt>关注我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系我们</dd></dl></body></html>
12-列表总结
2.4列表总结

13-表单使用场景以及分类
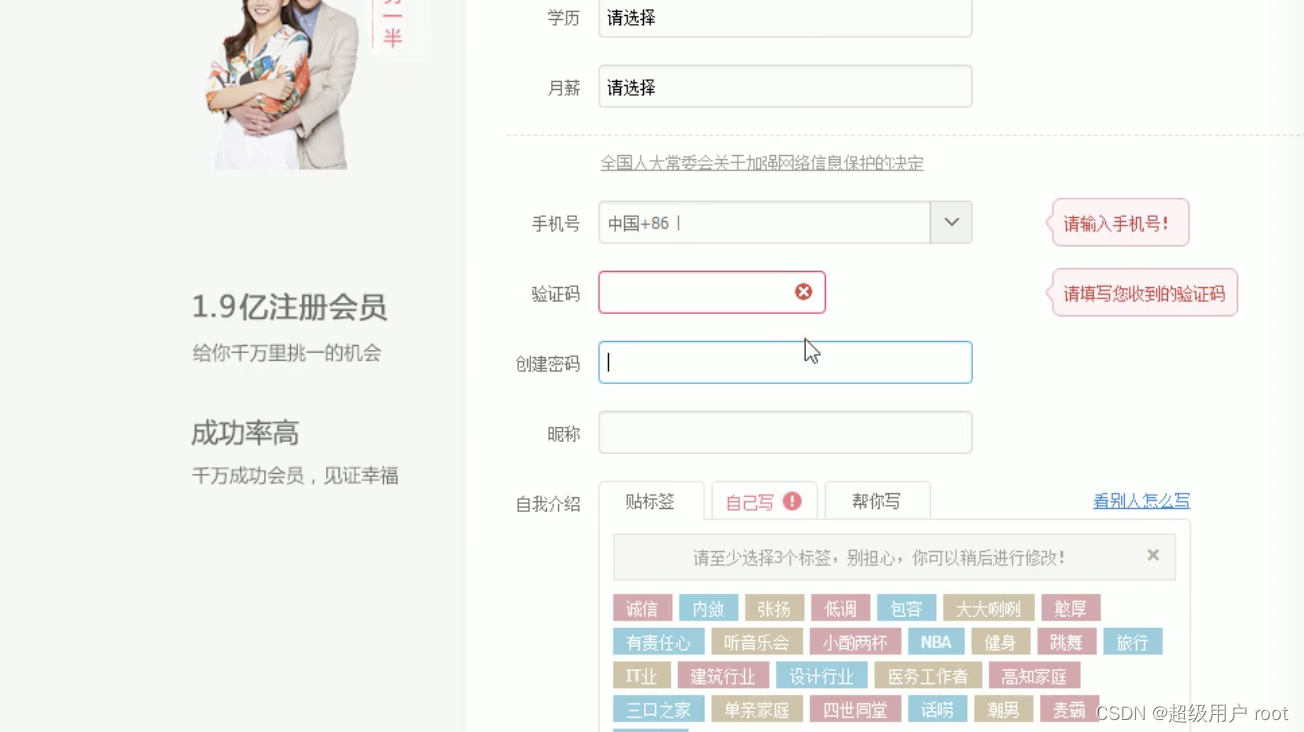
现实中的表单:

网页中的表单:

3.表单标签
网页中的表单展示:
1.为什么需要表单
2.表单的组成
3.1 为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
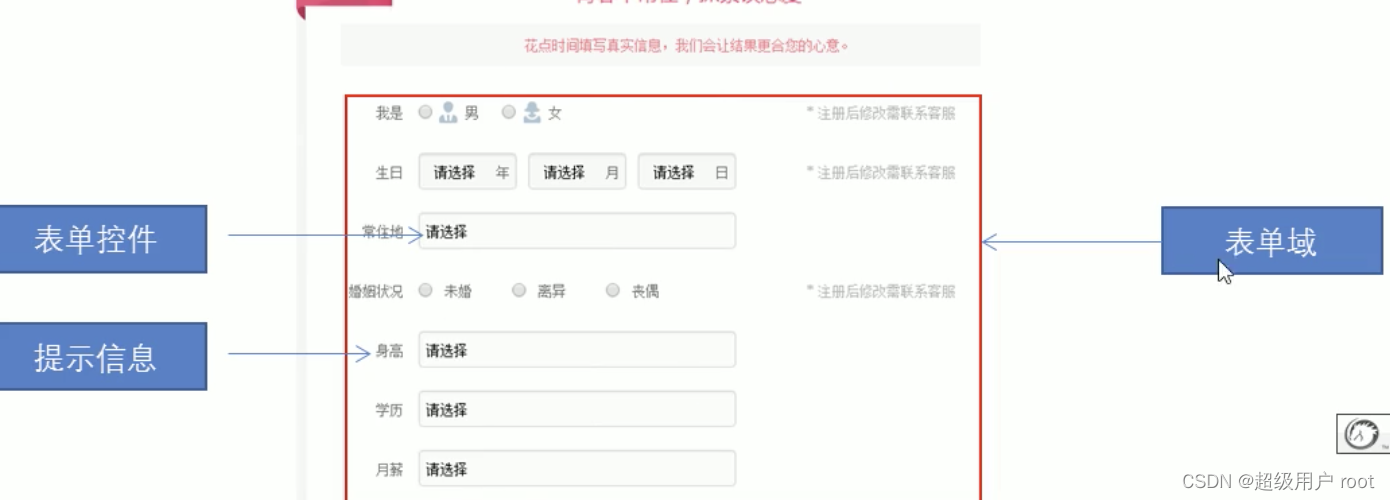
3.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称表单元素)和提示信息3个部分构成。

14-表单域
3.3 表单域
基础班来说,我们暂时不用表单域提交数据,只需要写上form标签即可,就业班等学习服务器编程阶段会重新讲解,这里只需要记住两点:
- 在我们写表单元素之前,应该有个表单域把他们进行包含
- 表单域是form标签

15-input之type属性文本框和密码框
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或选择的内容控件。
接下来我们讲解:
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
3.4.1 表单元素
在英文单词中,input是输入的意思,而在表单元素中**标签用于收集用户信息**。
在标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />type属性的属性值及其描述如下:

注:
1.写表单元素前先写表单域
2.
换行标签
3.password定义密码字段
示例:

总结:
1.input输入表单元素
2.input标签里面有一个重要的属性type,决定表单元素以什么样的形态展示。
3.文本框text,密码框password
4.input是单标签
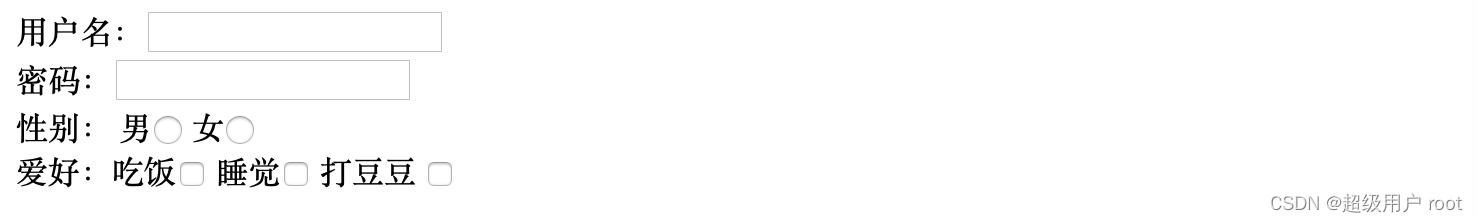
16-input之type属性单选按钮和复选框

单选按钮:只需要把type里面的属性值修改为radio
复选框:checkbox

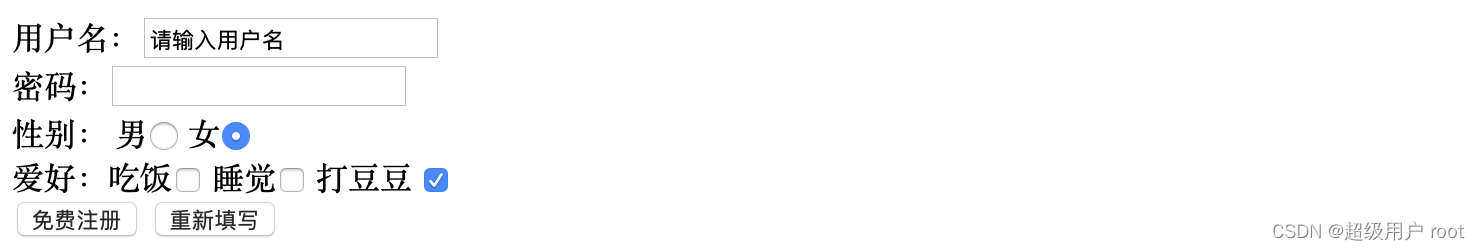
注:
1.复选框☑️是方框显示
2.复选框不一定有多个,可以单独写一个

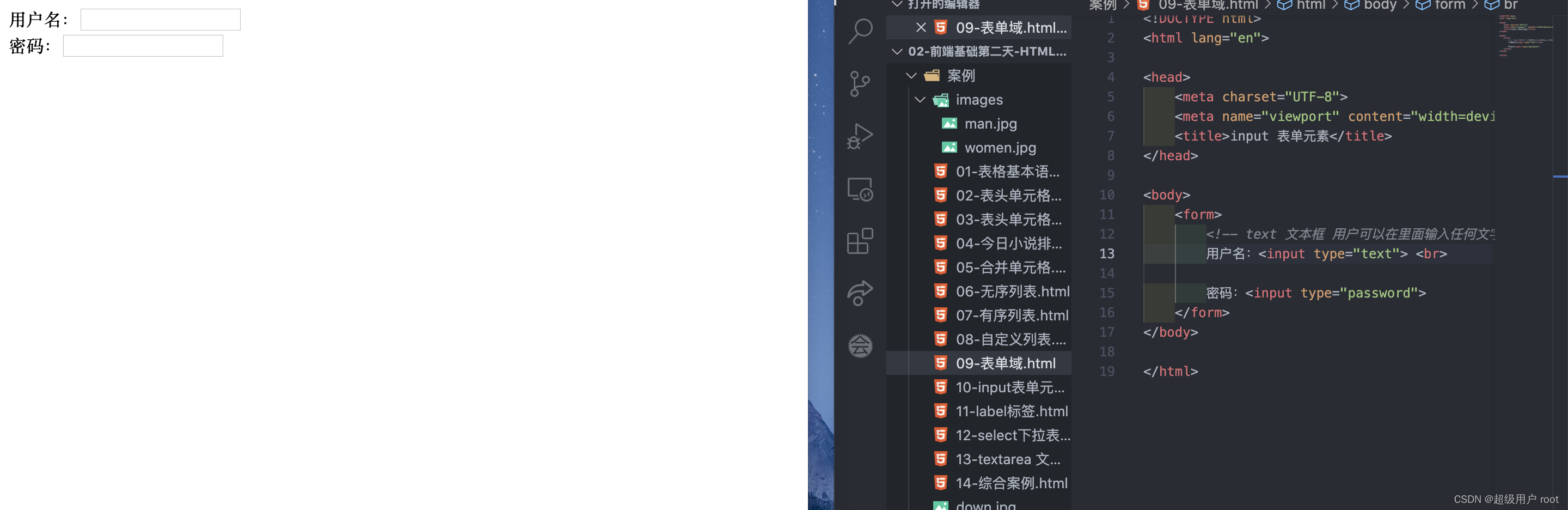
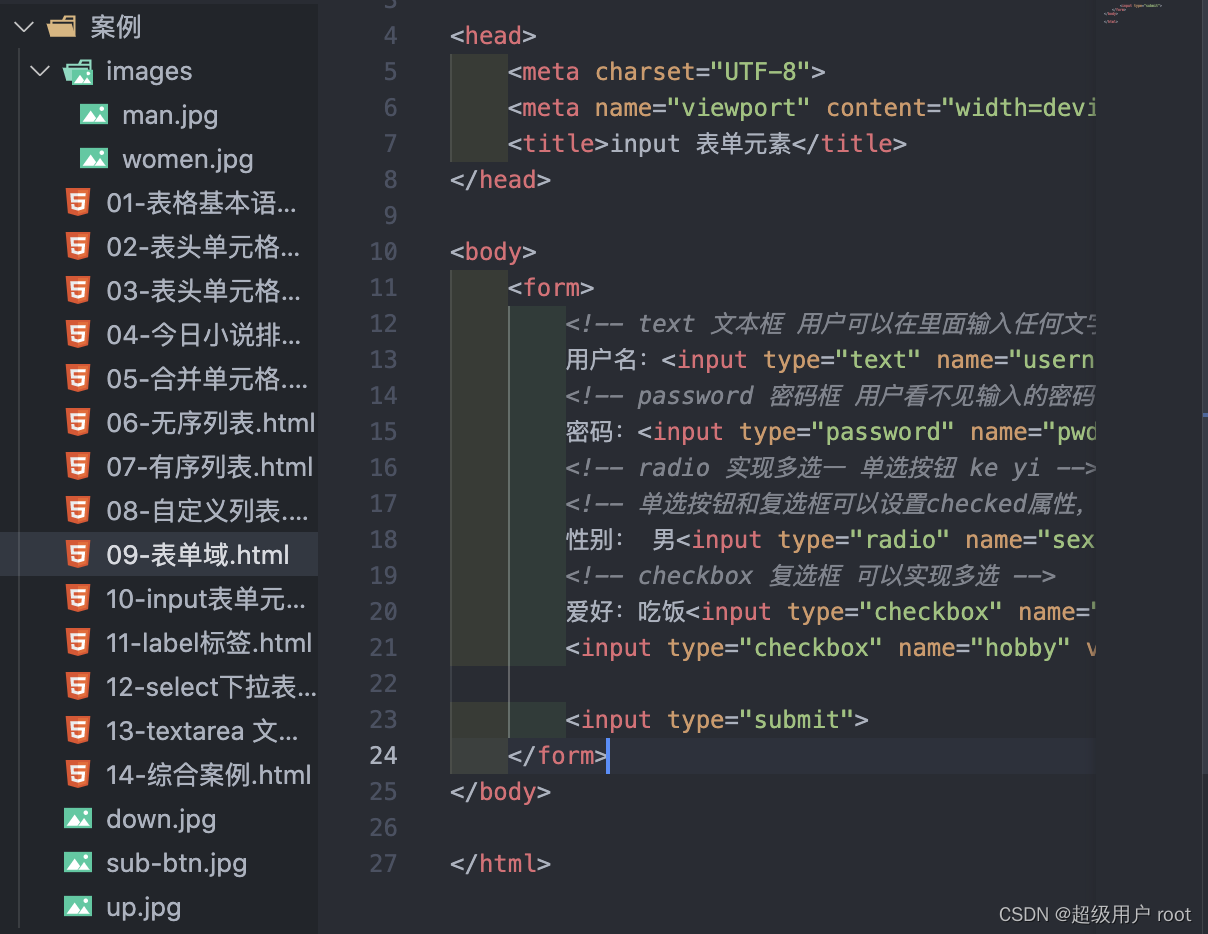
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
</head><body><form><!-- text 文本框 用户可以在里面输入任何文字 -->用户名:<input type="text"> <br><!-- password 密码框 用户看不见输入的密码 -->密码:<input type="password"> <br><!-- radio 实现多选一 单选按钮 ke yi -->性别: 男<input type="radio"> 女<input type="radio"> <br><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆 <input type="checkbox"></form>
</body></html>
17-input之name和value属性
除type属性外,标签还有其他很多属性,其常用属性如下:

name:
通过name给不同的表单元素起不同的名字来区分表单元素。
注:
1.name是表单元素名字,这里性别单选按钮必须有相同的名字name,才可以实现多选一。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
</head><body><form><!-- text 文本框 用户可以在里面输入任何文字 -->用户名:<input type="text" name="username"> <br><!-- password 密码框 用户看不见输入的密码 -->密码:<input type="password" name="pwd"> <br><!-- radio 实现多选一 单选按钮 ke yi -->性别: 男<input type="radio" name="sex"> 女<input type="radio" name="sex"> <br><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobbby"> 打豆豆 <input type="checkbox"name="hobby"></form>
</body></html>

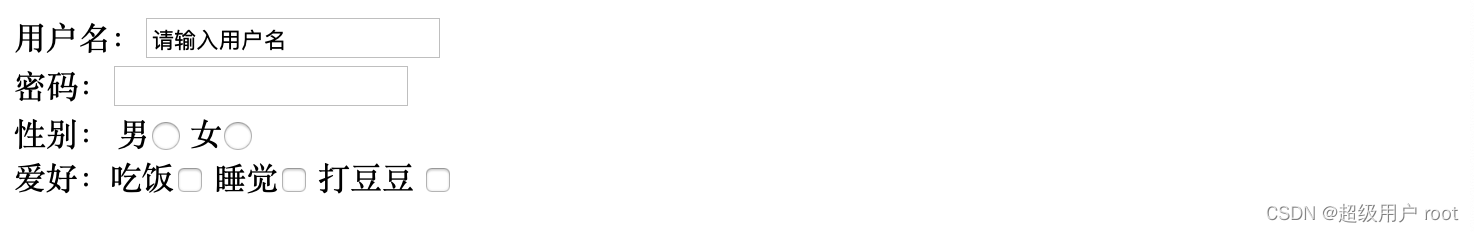
value:
规定input元素的值。
只能在文本框中看到效果,单选框和复选框看不到效果。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
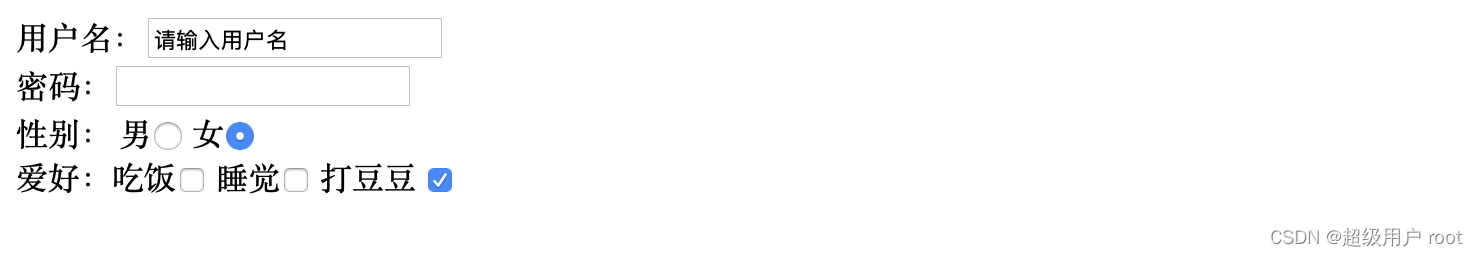
</head><body><form><!-- text 文本框 用户可以在里面输入任何文字 -->用户名:<input type="text" name="username" value="请输入用户名"> <br><!-- password 密码框 用户看不见输入的密码 -->密码:<input type="password" name="pwd"> <br><!-- radio 实现多选一 单选按钮 ke yi -->性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"> <br><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆<input type="checkbox" name="hobby" value="打豆豆"></form>
</body></html>

总结:
- name和value是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字,要求单选按钮和复选按钮要有相同的name值。
18-input之checked和maxlength属性
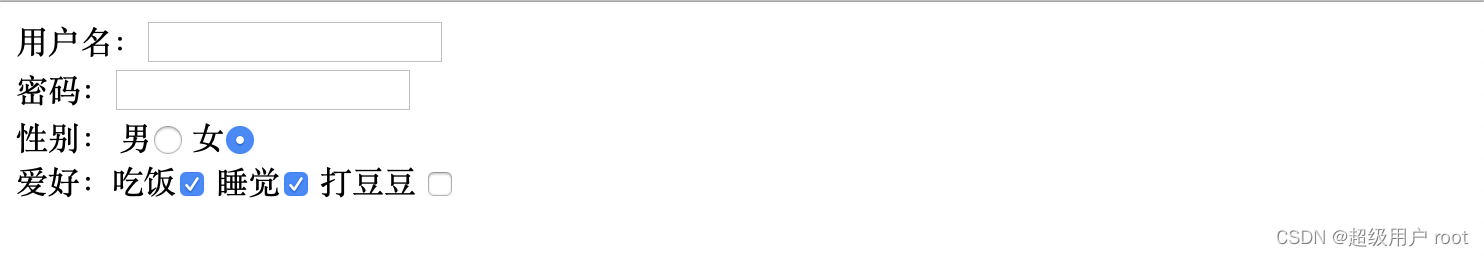
打开页面就默认选中:

checked:
打开页面默认就选中按钮,真的单选按钮和复选框。
示例:

<!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆<input type="checkbox" name="hobby" value="打豆豆" checked="checked">
max length(了解):
规定输入字段中的字符的最大长度。
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>19-input表单元素四个属性使用场景课堂
- 有些表单元素想刚打开页面就默认显示几个文字怎么做?
答:可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名"/>
- 页面中的表单元素很多,如何区分不同的表单元素?
答:
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单。页面中的表单很多,name的主要作用就是区别不同的表单。
用户名:<input type="text" value="请输入用户名" name="username"/>
注:
1.name属性后面的值,是自定义的
2.radio(或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- 如果页面一打开就让某个单选按钮或者复选框是选中状态?
答:
checked属性:表示默认选中状态。用于单选按钮和复选按钮。
性别:
<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女" />女
- 如何让input表单元素展示不同的形态?比如单选按钮或者文本框
答:
type属性:type属性可以让input表单元素设置不同的形态。
20-input之type属性提交和重置按钮
type属性的属性值及其描述如下:

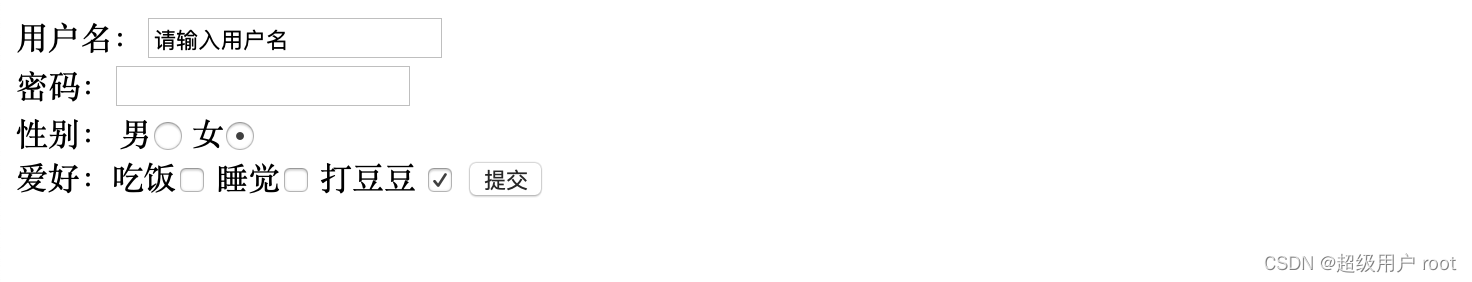
**submit:**定义提交按钮。提交按钮会把表单数发送到服务器。
示例:


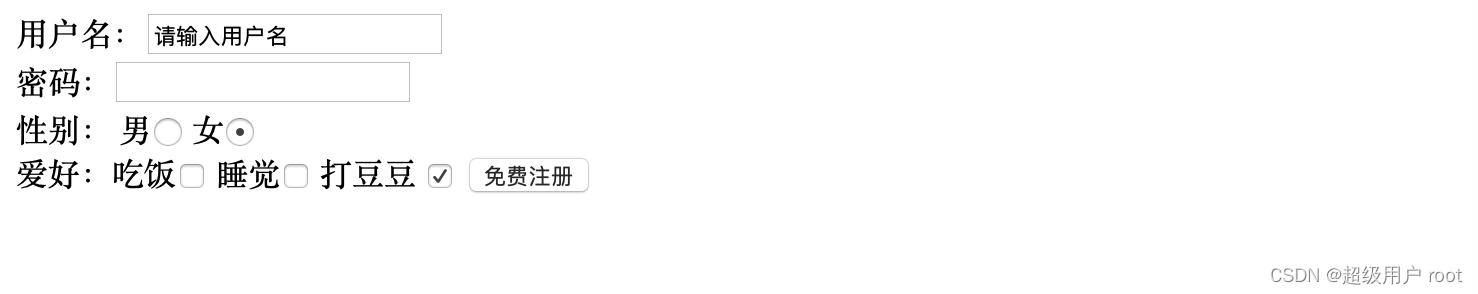
通过value属性可以更改提交按钮里面的文字信息:
<input type="submit" value="免费注册">

点击了提交按钮,可以把 表单域form 里面的表单元素 里面的值 提交给后台服务器。
reset:
定义重置按钮。重置按钮会清楚表单中的所有数据。
重置按钮可以还原表单元素的初始默认状态。
示例:
<input type="submit" value="免费注册"><input type="reset">
默认是还原,也可以通过value设置里面的内容,
<input type="reset" value="重新填写">
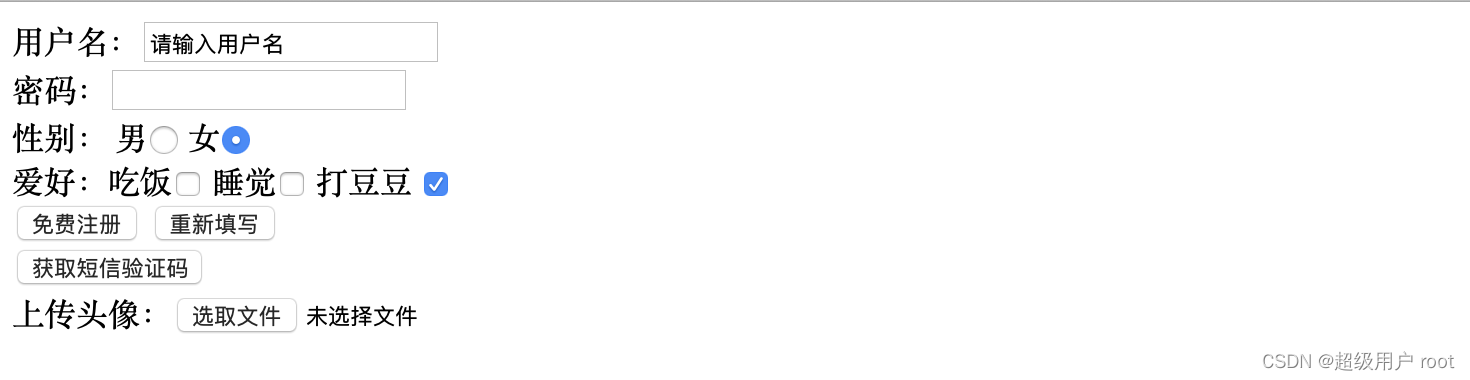
21-input之type属性普通按钮和文件域
type属性的属性值及其描述如下:

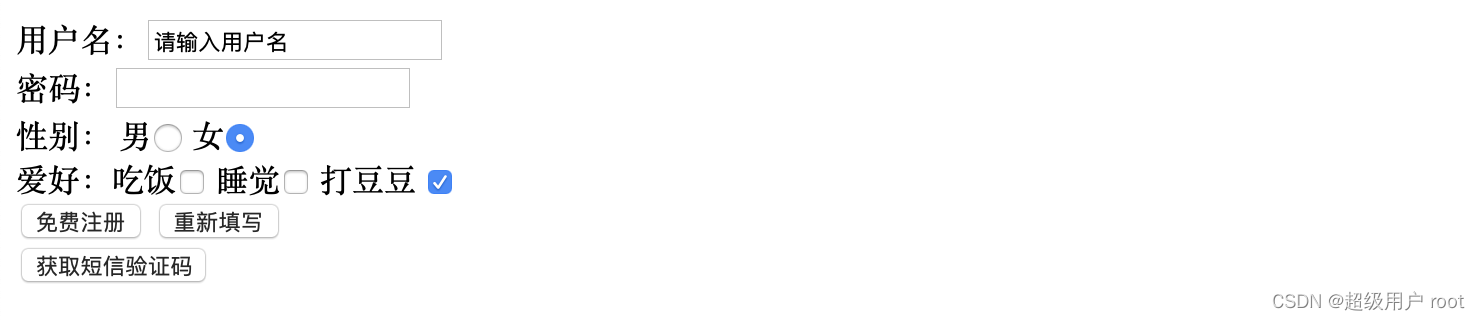
**button:**定义可点击按钮(常和JS搭配使用),不会提交数据。
通过value修改默认值。

示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
</head><body><form><!-- text 文本框 用户可以在里面输入任何文字 -->用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br><!-- password 密码框 用户看不见输入的密码 -->密码:<input type="password" name="pwd"> <br><!-- radio 实现多选一 单选按钮 ke yi --><!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆<input type="checkbox" name="hobby" value="打豆豆" checked="checked"><br><!-- 点击了提交按钮,可以把 表单域form 里面的表单元素 里面的值 提交给后台服务器 --><input type="submit" value="免费注册"><input type="reset" value="重新填写"><br><!-- 普通按钮 button 后期结合js搭配使用 --><input type="button" value="获取短信验证码"></form>
</body></html>
**file:**定义输入字段和“浏览”按钮,供文件上传。
示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
</head><body><form><!-- text 文本框 用户可以在里面输入任何文字 -->用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br><!-- password 密码框 用户看不见输入的密码 -->密码:<input type="password" name="pwd"> <br><!-- radio 实现多选一 单选按钮 ke yi --><!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮 -->性别: 男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobbby" value="睡觉"> 打豆豆<input type="checkbox" name="hobby" value="打豆豆" checked="checked"><br><!-- 点击了提交按钮,可以把 表单域form 里面的表单元素 里面的值 提交给后台服务器 --><input type="submit" value="免费注册"><input type="reset" value="重新填写"><br><!-- 普通按钮 button 后期结合js搭配使用 --><input type="button" value="获取短信验证码"><br><!-- 文件域 使用场景 上传文件使用 -->上传头像:<input type="file"></form>
</body></html>
22-label标签
3.4.2
如图,不用点击到按钮,把鼠标放到“女”上就可以选中

语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
核心:
示例:
点击“用户名”也能跳到输入框

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>label标签</title></head><body><label for="text">用户名:</label> <input type="text" id="text">
</body></html>
示例:
点击“男”字,也可以选中按钮

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>label标签</title></head><body><label for="text">用户名:</label> <input type="text" id="text"><input type="radio" id="nan"> <label for="nan">男</label>
</body></html>
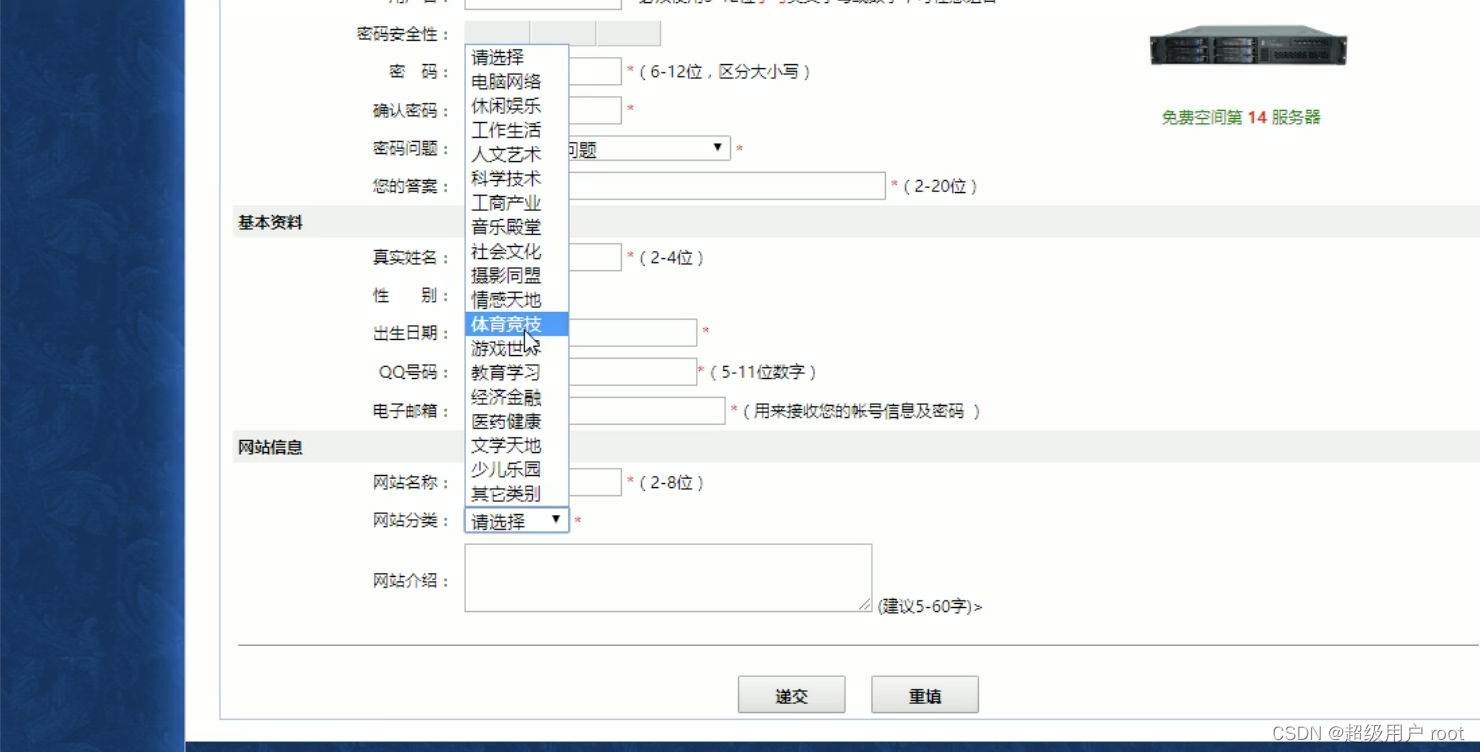
23-select下拉表单
1.使用场景
2.语法规范
使用场景:
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用**标签控件定义下拉列表**。

语法规范:
<select><option>选项1</option><option>选项2</option><option>选项3</option>...
</select>
父标签select,字标签option
注:
- 中至少包含一对
- 在中定义select="selected"时,当前项即为默认选中项。
示例:
籍贯的下拉列表:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>下拉标签</title>
</head><body>籍贯:<select><option>山东</option><option>北京</option><option>天津</option></select>
</body></html>
24-textarea文本域标签
**使用场景:**当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用标签。在表单元素中,标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板、评论。
语法规范:
<textarea rows= "3" cols="20">
文本内容
</textarea>
- 通过标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数”, row=“显示的行数”, 我们在实际开发中不会使用,都是用CSS来改变大小。
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>textarea 文本域</title>
</head><body><form>今日反馈:<textarea >pinik老师我知道这个反馈留言是textarea来做的</textarea></form>
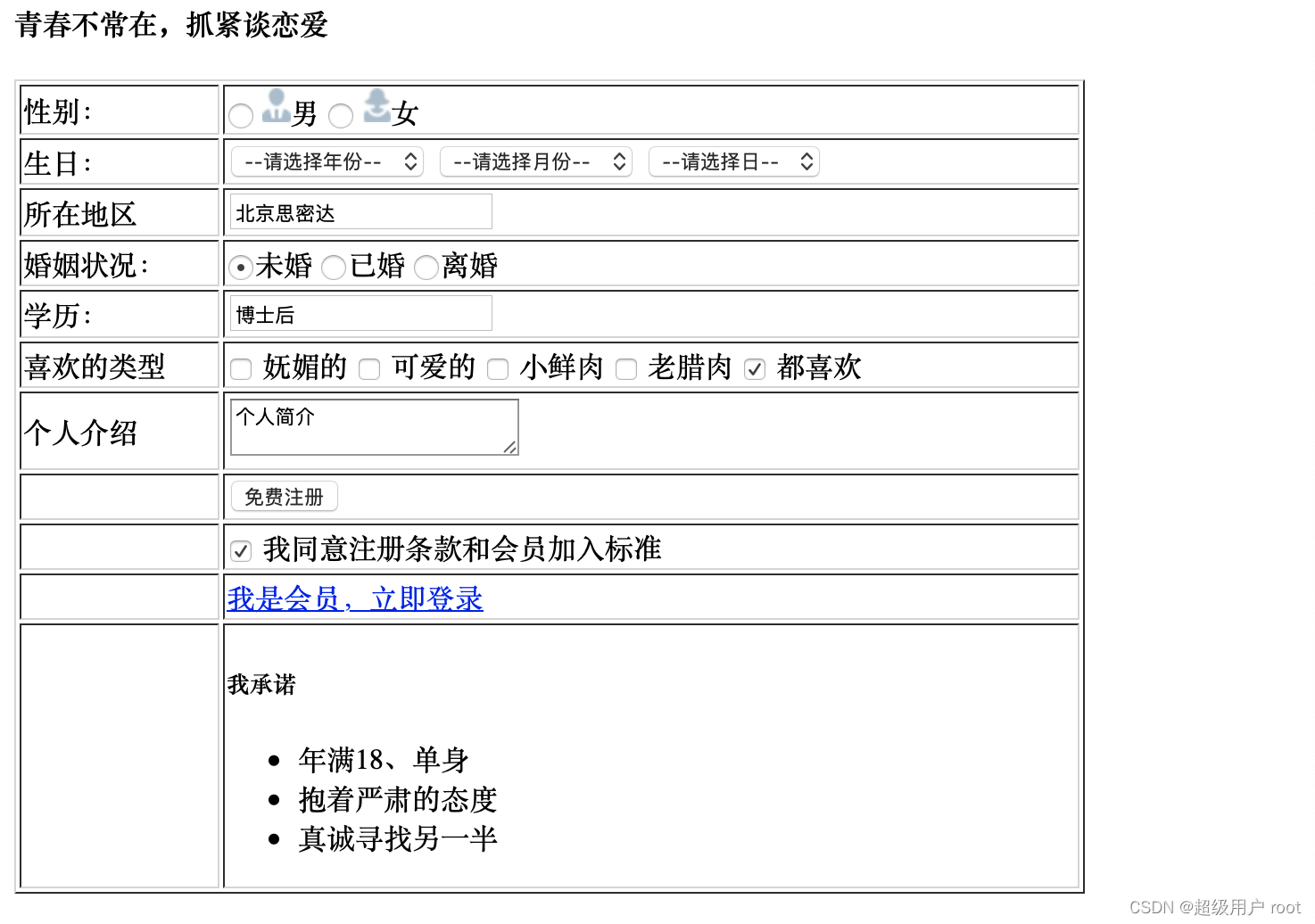
</body>26-综合案例-注册页面
综合案例主要练习:
- 表格标签,可以让内容排列整齐
- 列表标签
- 表单标签

分成上下两大块:上块是标题,下块是表格、下块分为不同的行又分左右。

大概框架:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-注册页面</title>
</head>
<body><h4>青春不常在,抓紧谈恋爱</h4><table width="500"><tr><td></td><td></td></tr></table>
</body>
</html>
第一行:
2.
注意添加name属性保证单选按钮只能选一个。

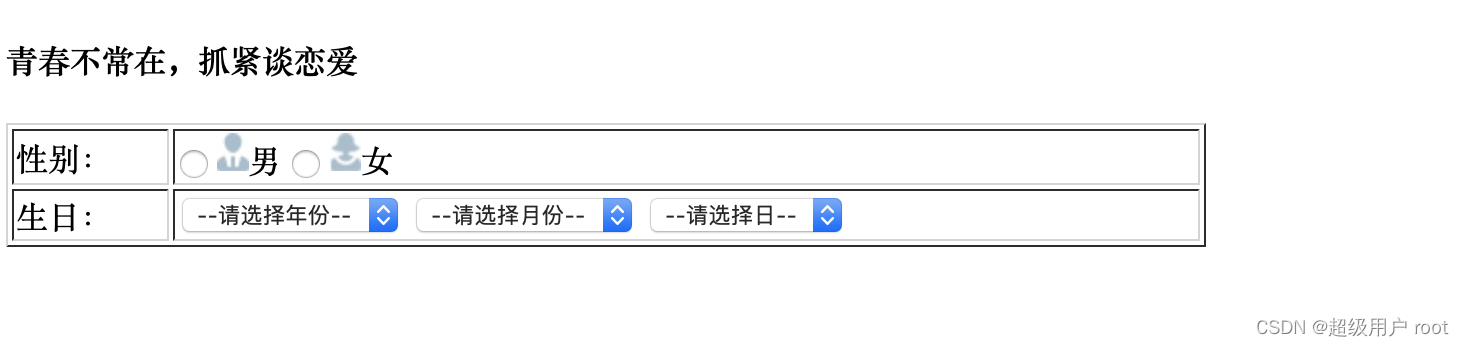
<body><h4>青春不常在,抓紧谈恋爱</h4><table width="500"><tr><td>性别:</td><td><input type="radio" name="sex"> <img src="images/man.jpg">男<input type="radio" name="sex"><img src="images/women.jpg">女</td></tr></table>
</body>
3.使用label标签,使得点击图片或者汉字都能选中单选按钮
<tr><td>性别:</td><td><input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg">男</label><input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg">女</label></td></tr>
4.可以给表格加边框使表格更清晰

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-注册页面</title>
</head><body><h4>青春不常在,抓紧谈恋爱</h4><table width="500" border="1"><tr><td>性别:</td><td><input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg">男</label><input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg">女</label></td></tr></table>
</body></html>
第二行:
生日,用到了下拉表单

<!-- 第二行 --><tr><td>生日:</td><td><select><option>--请选择年份--</option><option>2001</option><option>2002</option><option>2003</option></select><select><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option></select><select><option>--请选择日--</option><option>1</option><option>2</option><option>3</option></select></td></tr>
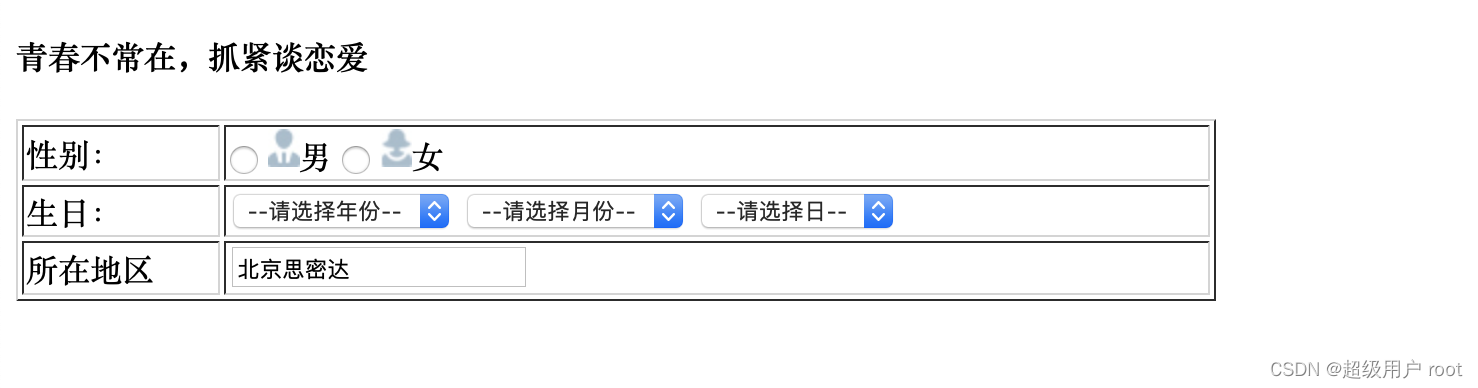
第三行:
注意用value设置文本框里的默认内容。

<tr><td>所在地区</td><td><input type="text" value="北京思密达"></td></tr>
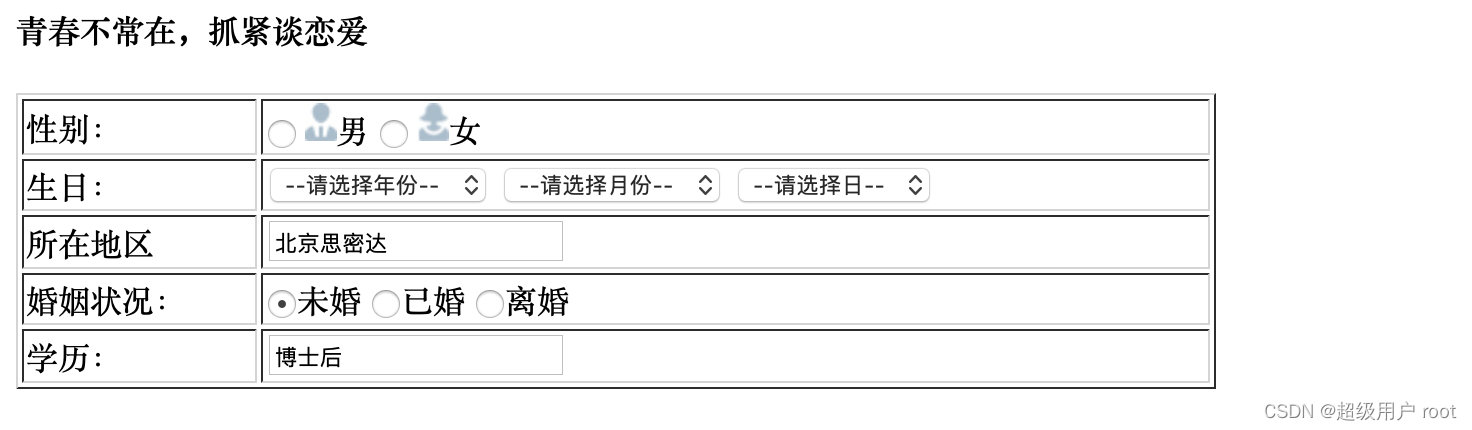
第四行第五行:

<tr><td>婚姻状况:</td><td><input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry">已婚 <inputtype="radio" name="marry">离婚</td></tr><!-- 第五行 --><tr><td>学历:</td><td><input type="text" value="博士后"></td></tr>
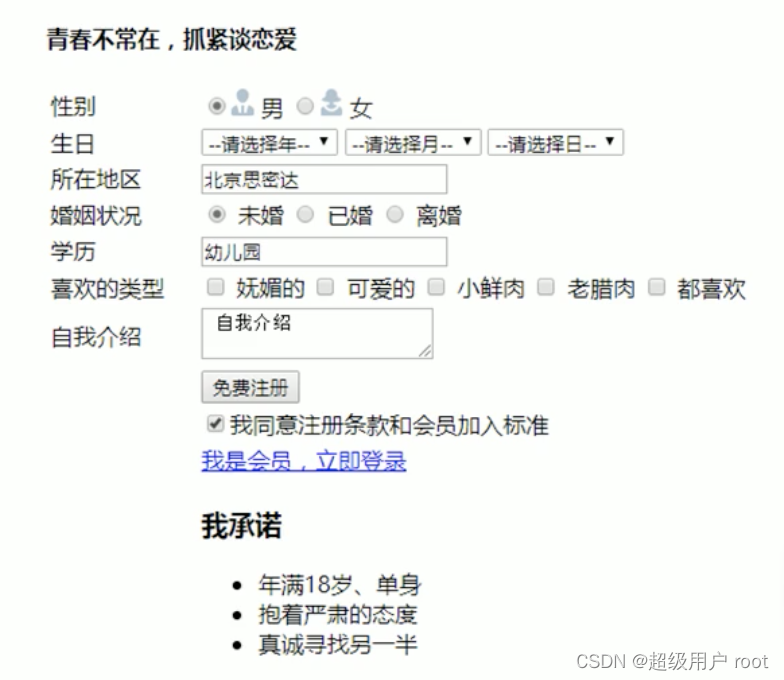
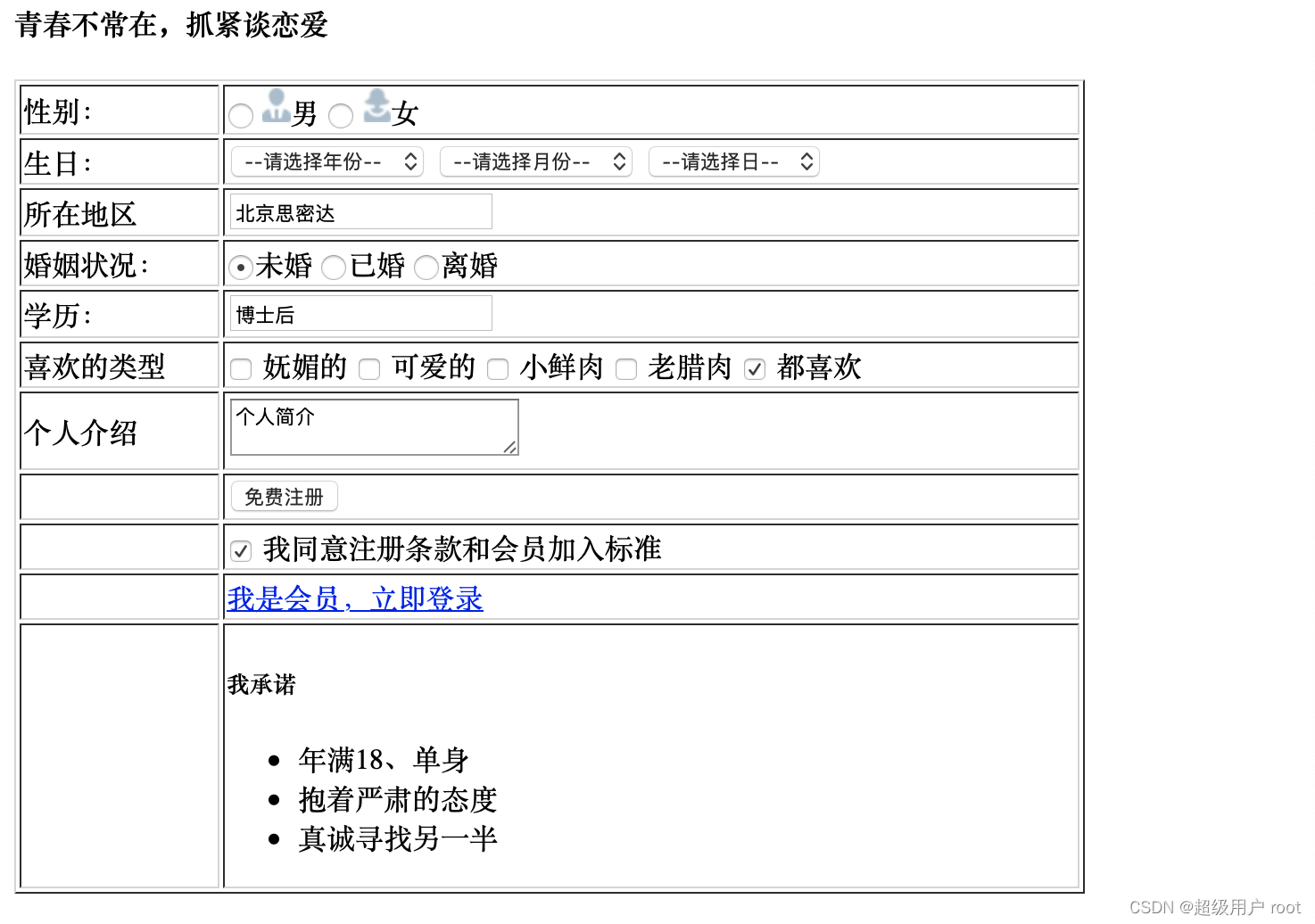
完整页面:
也可以把边框去掉:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-注册页面</title>
</head><body><h4>青春不常在,抓紧谈恋爱</h4><table width="600" border="1"><!-- 第一行 --><tr><td>性别:</td><td><input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg">男</label><input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg">女</label></td></tr><!-- 第二行 --><tr><td>生日:</td><td><select><option>--请选择年份--</option><option>2001</option><option>2002</option><option>2003</option></select><select><option>--请选择月份--</option><option>1</option><option>2</option><option>3</option></select><select><option>--请选择日--</option><option>1</option><option>2</option><option>3</option></select></td></tr><!-- 第三行 --><tr><td>所在地区</td><td><input type="text" value="北京思密达"></td></tr><!-- 第四行 --><tr><td>婚姻状况:</td><td><input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry">已婚 <inputtype="radio" name="marry">离婚</td></tr><!-- 第五行 --><tr><td>学历:</td><td><input type="text" value="博士后"></td></tr><!-- 第六行 --><tr><td>喜欢的类型</td><td><input type="checkbox" name="love"> 妩媚的<input type="checkbox" name="love"> 可爱的<input type="checkbox" name="love"> 小鲜肉<input type="checkbox" name="love"> 老腊肉<input type="checkbox" name="love" checked="checked"> 都喜欢</td></tr><!-- 第七行 --><tr><td>个人介绍</td><td><textarea>个人简介</textarea></td></tr><!-- 第八行 --><tr><td></td><td><input type="submit" value="免费注册"></td></tr><tr><td></td><td><input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准</td></tr><tr><td></td><td><a href="#">我是会员,立即登录</a></td></tr><tr><td></td><td><h5>我承诺</h5><ul><li>年满18、单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table>
</body></html>
30-学会查阅文档
相关文章:

02-前端基础第二天-HTML5
01-HTML标签(下)导读 目标: 能够书写表格能够写出无序列表能够写出3~4个常用input表单类型能够写出下拉列表表单能够使用表单元素实现注册页面能够独立查阅W3C文档 目录: 表格标签列表标签表单标签综合案例查阅文档 02-表格标…...

i18n 配置vue项目中英文语言包(中英文转化)
一、实现效果 二、下载插件创建文件夹 2.1 下载cookie来存储 npm install --save js-cookienpm i vue-i18n -S 2.2 封装组件多页面应用 2.3 创建配置语言包字段 三、示例代码 3.1 main.js 引用 i18n.js import i18n from ./lang// 实现语言切换:i18n处理element,…...

NFTScan NFT API 在 DID Protocol 开发中的应用
自互联网发展以来,Web2.0 时代产生了网络社会,社会已经不再局限于地理边界,而 Web 3.0 引入了去中心化的理念,强调个体数据隐私和可信互操作性。在这个新的时代中,去中心化身份(Decentralized Identifier 即…...
)
内存管理(1)
内存管理(1) 1、各类型数据在内存中的存储空间2、C内存管理方式2.1 针对于内置类型分析2.2 针对于自定义类型分析2.3 C语言与C在申请动态内存失败时的区别 3、operator new 和 operator delete函数(重点)3.1 底层知识解析3.2 实现…...

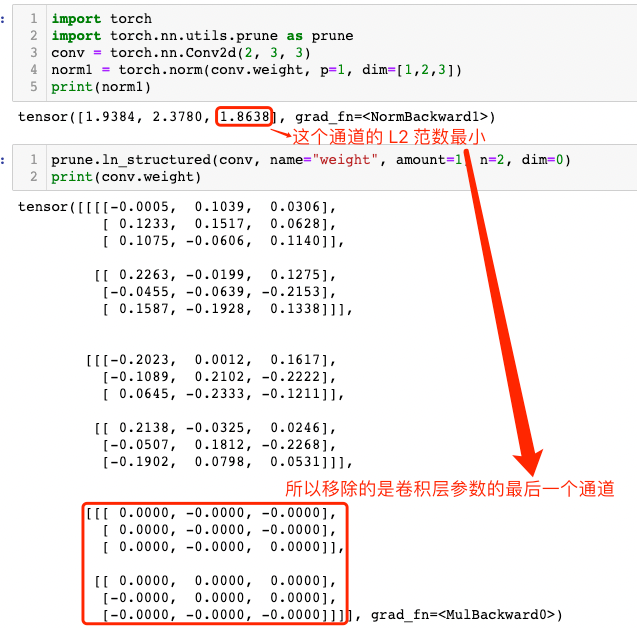
实践教程|基于 pytorch 实现模型剪枝
PyTorch剪枝方法详解,附详细代码。 一,剪枝分类 1.1,非结构化剪枝 1.2,结构化剪枝 1.3,本地与全局修剪 二,PyTorch 的剪枝 2.1,pytorch 剪枝工作原理 2.2,局部剪枝 2.3&#…...

[Docker精进篇] Docker镜像构建和实践 (三)
前言: Docker镜像构建的作用是将应用程序及其依赖打包到一个可移植、自包含的镜像中,以便在不同环境中快速、可靠地部署和运行应用程序。 文章目录 Docker镜像构建1️⃣是什么?2️⃣为什么?3️⃣镜像构建一、用现有容器构建新镜像…...

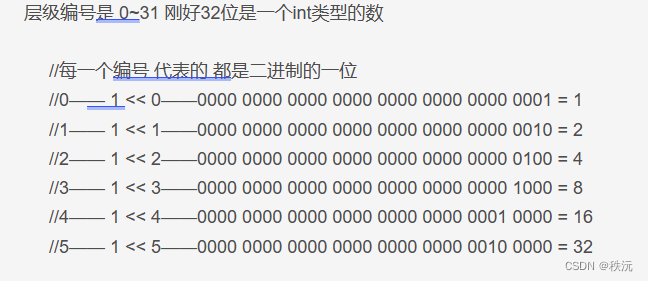
【Unity细节】Unity中的层级LayerMask
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【…...

修改el-table行悬停状态的背景颜色
.content:deep().el-table tr:hover>td {background-color: #f5f5f5 !important; /* 设置悬停时的背景颜色 */ }/*这一点很重要,否则可能会导致hover行时操作列还是原来的背景色*/ .content:deep().el-table__body tr.hover-row>td{background-color: #f5f5f5…...

记一次mysql not in的使用问题
现象:使用not in 某个id集合,出现脏数据,存在null数据。例如:not in(1,2,null),结果会一条数据都没有,为空 原因: 当使用NOT IN操作符时,传递给它的值列表中不能包含NULL值…...

JavaFx基础学习【四】:UI控件的通用属性
目录 前言 一、介绍 二、继承关系 三、常用通用属性 四、属性Properties 五、属性绑定 六、属性监听 七、事件驱动 八、其他章节 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学习【一】:基本认识_明…...

【Leetcode】101.对称二叉树
一、题目 1、题目描述 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例1: 输入:root = [1,2,2,3,4,4,3] 输出:true示例2: 输入:root = [1,2,2,null,3,null,3] 输出:false提示: 树中节点数目在范围 [1, 1000] 内-100 <= Node.val <= 100进阶:你可以…...

用Java实现原神抽卡算法
哈喽~大家好,好久没有更新了,也确实遇到了很多事,这篇开始恢复更新,喜欢的话,可以给个的三连,什么?你要白嫖?那可以给个免费的赞麻。 🥇个人主页:个人主页…...

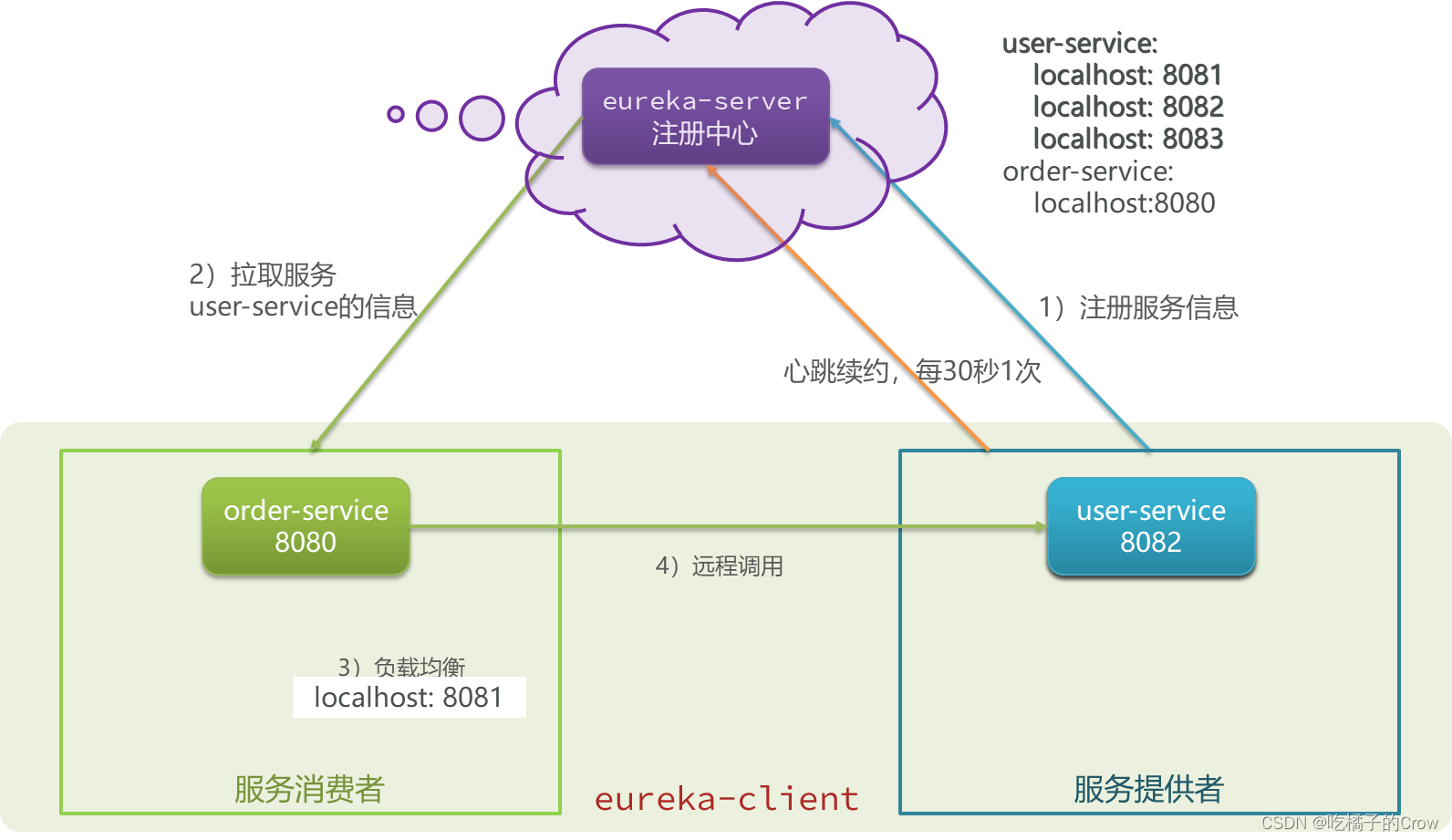
微服务—Eureka注册中心
eureka相当于是一个公司的管理人事HR,各部门之间如果有合作时,由HR进行人员的分配以及调度,具体选哪个人,全凭HR的心情,如果你这个部门存在没有意义,直接把你这个部门撤销,全体人员裁掉,所以不想…...

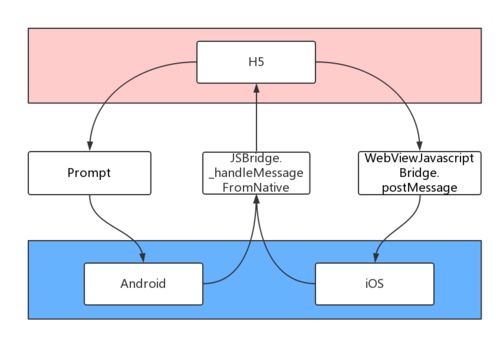
AI问答:JSBridge / WebView 与 Native 通信
一、理解JSBridge JSBridge是一种连接JavaScript和Native代码的桥梁,它提供了一种方法,使得JavaScript可以直接调用Native的代码,同时使得Native的代码也能直接调用JavaScript的方法,从而实现了JavaScript和Native之间的相互调用和…...

Mybatis动态SQL,标签大全
动态SQL常用场景 批量删除delete from t_car where id in(1,2,3,4,5,6,......这里的值是动态的,根据用户选择的 id不同,值是不同的);多条件查询哪些字段会作为查询条件是不确定的,根据用户而定 select * from 1 t_car where brand like 丰田…...

zotero在不同系统的安装(win/linux)
1 window系统安装 zotero 官网: https://www.zotero.org/ 官方文档 :https://www.zotero.org/support/ (官方)推荐常用的插件: https://www.zotero.org/support/plugins 入门视频推荐: Zotero 文献管理与知识整理最佳实践 点击 exe文件自…...

web会话跟踪以及JWT响应拦截机制
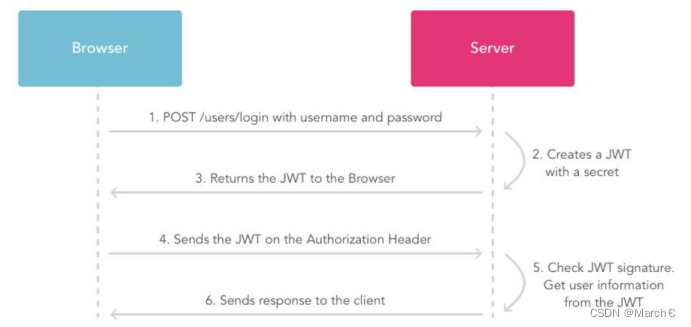
目录 JWT 会话跟踪 token 响应拦截器 http是无状态的,登录成功后,客户端就与服务器断开连接,之后再向后端发送请求时,后端需要知道前端是哪个用户在进行操作。 JWT Json web token (JWT), 是为了在网络应用环境间传递声明而…...

Web菜鸟入门教程 - Swagger实现自动生成文档
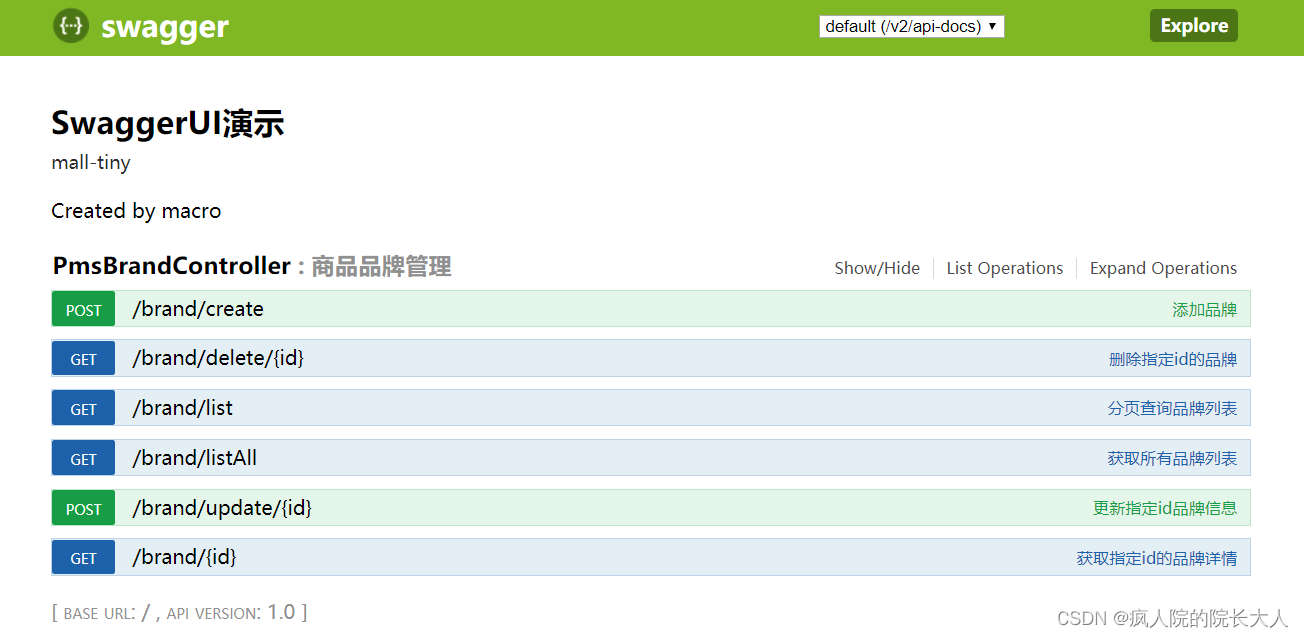
如果是一个人把啥都开发了,那用不到Swagger-UI,但一般情况是前后端分离的,所以就需要告诉前端开发人员都有哪些接口,传入什么参数,怎么调用,返回什么。有了Swagger-UI就能把这部分文档编写的业务给省去了。…...

2023国赛数学建模思路 - 复盘:校园消费行为分析
文章目录 0 赛题思路1 赛题背景2 分析目标3 数据说明4 数据预处理5 数据分析5.1 食堂就餐行为分析5.2 学生消费行为分析 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 赛题背景 校园一卡通是集…...

第7章:贝叶斯分类器
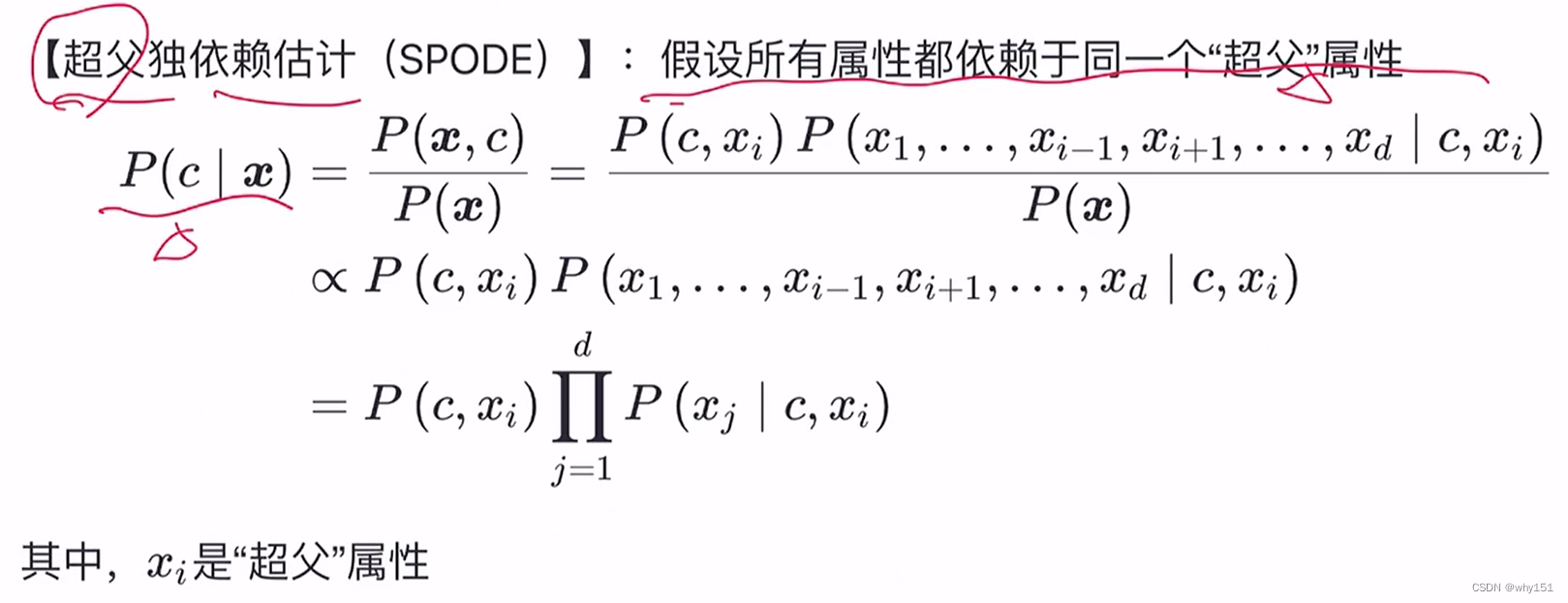
贝叶斯决策论 贝叶斯分类器:使用贝叶斯公式 贝叶斯学习:使用分布估计(不同于频率主义的点估计) 极大似然估计 朴素贝叶斯分类 半朴素贝叶斯 条件独立性假设,在现实生活中往往很难成立。 半朴素贝叶 斯的一个常用策略…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
