JavaFx基础学习【四】:UI控件的通用属性
目录
前言
一、介绍
二、继承关系
三、常用通用属性
四、属性Properties
五、属性绑定
六、属性监听
七、事件驱动
八、其他章节
前言
如果你还没有看过前面的文章,可以通过以下链接快速前往学习:
JavaFx基础学习【一】:基本认识_明天再去学习的博客-CSDN博客
JavaFx基础学习【二】:Stage_明天再去学习的博客-CSDN博客
JavaFx基础学习【三】:Scene_明天再去学习的博客-CSDN博客
一、介绍
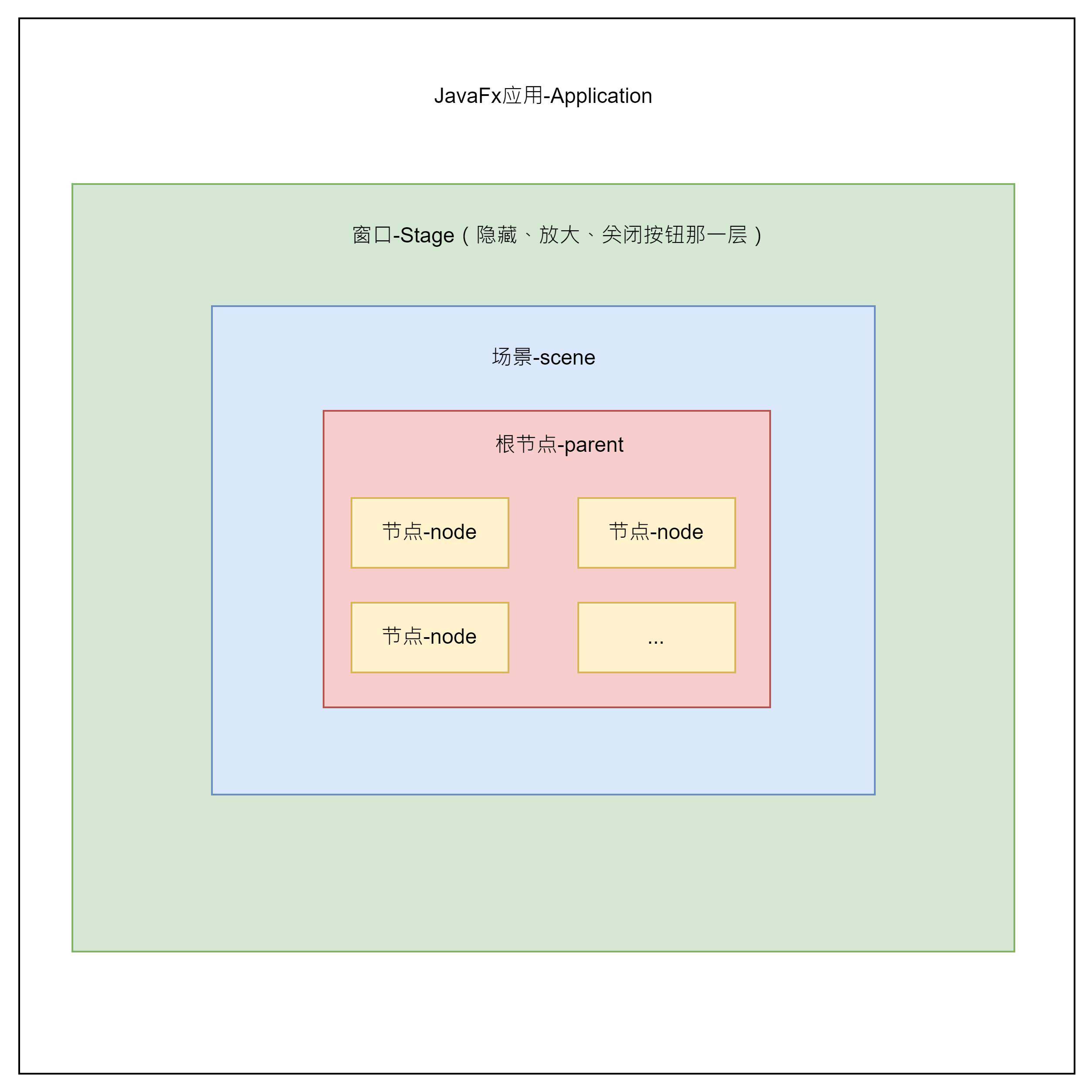
Node,就是节点,在整体结构中,就是黄色那一块,红色也算

个人理解,在实际中,Node可以说是我们的UI页面上的每一个节点了,比如按钮、标签之类的控件,而这些控件,大多都是有一些通用属性的,以下简单介绍一下。
二、继承关系
所有的UI控件,都继承了Node类,在Node类中,定义了控件的通用属性的设置
@IDProperty("id")
public abstract class Node implements EventTarget, Styleable {
.....
}对此类感兴趣的小伙伴可以自行了解
三、常用通用属性
以下以Button控件为进行介绍:
public class App extends Application{@Overridepublic void start(Stage primaryStage) throws Exception {BUtton button = new Button("我是一个按钮");AnchorPane anchorPane = new AnchorPane();anchorPane.getChildren().add(button);Scene scene = new Scene(anchorPane, 400, 400);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args ){launch(args);}
}1、layoutX,设置控件在Scene场景中的x轴位置
button.setLayoutX(20);2、layoutY ,设置控件在Scene场景中的y轴位置
button.setLayoutY(20);3、preWidth,设置控件宽度
button.setPrefWidth(200);4、preHeight,设置控件高度
button.setPrefHeight(200);5、alignment,设置内容显示位置
button.setAlignment(Pos.BOTTOM_RIGHT);6、visible,设置控件是否可视
button.setVisible(false);7、opacity,设置控件透明度
button.setOpacity(0.5);8、rotate,设置控件倾斜度
button.setRotate(90);9、translateX、translateY、translateZ,控件在各个轴移动多少
button.setTranslateX(20);
button.setTranslateY(45);
button.setTranslateZ(180);10、更多前往文档查找并且使用
四、属性Properties
上诉通用属性中,基本上都有对应的Properties子类类型,
比如,在Button控件中:
layoutX属性对应有layoutXProperty方法,返回的是DoubleProperty对象,
layoutY属性对应有layoutYProperty方法,返回的是DoubleProperty对象,
disable属性对应有disableProperty方法,返回的是BooleanProperty对象,
依次类推,具体看不同属性的返回值是哪一个Properties子类类型;
我们可以对这些属性的Property类型返回进行绑定bind或者监听addListener,细节请看下面属性绑定和属性监听章节
五、属性绑定
JavaFx中我们的属性可以与其它属性进行绑定,当其他属性的值发生改变之后,我们被绑定的属性值也将发生改变,参考如下案例:
1)属性没有进行绑定前:
public class HelloApplication extends Application {@Overridepublic void start(Stage stage) throws IOException {Button button = new Button("我是一个按钮");BorderPane pane = new BorderPane(button);Scene scene = new Scene(pane, 320, 240);button.setPrefWidth(160);button.setPrefHeight(20);stage.setTitle("Hello!");stage.setScene(scene);stage.show();}public static void main(String[] args) {launch();}
}运行效果:

我们做如下操作,当我们拖动窗口大小,使窗口变长,发现按钮大小固定不变,并没有随着窗口变大而调整大小:

2) 进行属性绑定,以下我们将按钮的宽度属性与窗口的宽度属性进行绑定,当窗口宽度属性发生变化的时候,我们的按钮宽度属性也随之改变。
添加如下代码:
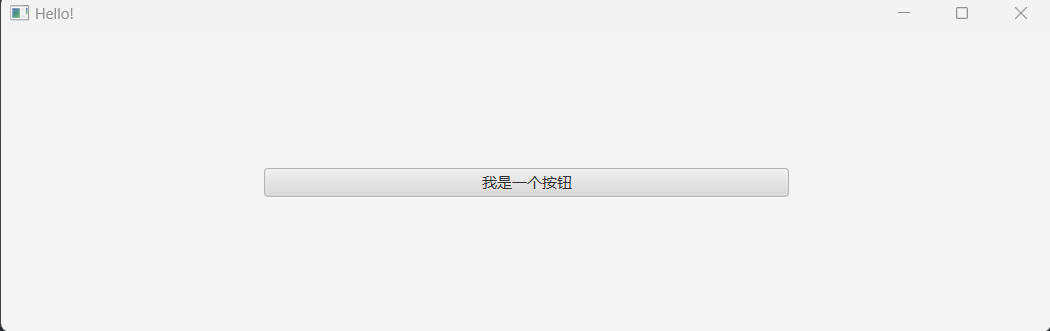
button.prefWidthProperty().bind(pane.widthProperty().divide(2));观察效果,当我们拖到窗口宽度使之变宽之后,可以看到,按钮的宽度也随着窗口的宽度发生变化:

以上就是关于我们的属性绑定了,更多玩法还需要小伙伴自行进行拓展哦
六、属性监听
顾名思义,如果我们控件的属性进行了改变,我们可以对这些属性进行监听
public class App extends Application{@Overridepublic void start(Stage primaryStage) throws Exception {Button button = new Button("我是一个按钮");button.disableProperty().addListener(new ChangeListener<Boolean>() {@Overridepublic void changed(ObservableValue<? extends Boolean> observable, Boolean oldValue, Boolean newValue) {System.out.println("我是第一个按钮,我被禁用了");}});AnchorPane anchorPane = new AnchorPane();anchorPane.getChildren().add(button);Button button2 = new Button("禁用");button2.setLayoutY(50);button2.setOnAction(event -> {button.setDisable(true);});anchorPane.getChildren().add(button2);Scene scene = new Scene(anchorPane, 400, 400);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args ){launch(args);}
}以上就是关于我们的属性监听了,更多玩法还需要小伙伴自行进行拓展哦
七、事件驱动
事件驱动,也就是比如我们有一个按钮,我们点击按钮、鼠标点击、鼠标释放、鼠标移入、鼠标移出、键盘事件等的事件响应
在JavaFx中,事件驱动主要相关的函数是以setOnxxx命名的,接下来简单体验一下事件驱动吧
1、setOnAction,控件基础的功能事件
button.setOnAction(actionEvent -> {System.out.println("点击");
});2、setOnKeyPressed,键盘按下事件,需要对场景Scene设置
scene.setOnKeyPressed(keyEvent -> {System.out.println("键盘按下");
});3、setOnKeyReleased,键盘松开事件,需要对场景Scene设置
scene.setOnKeyReleased(keyEvent -> {System.out.println("键盘松开");
});4、setOnMouseEntered,鼠标移入事件
button.setOnMouseEntered(mouseEvent -> {System.out.println("鼠标移入");
});5、setOnMouseEntered,鼠标移出事件
button.setOnMouseMoved(mouseEvent -> {System.out.println("鼠标移出");
});6、还有更多其他事件,详情请参考文档
八、其他章节
JavaFx基础学习【五】:FXML布局文件使用_明天再去学习的博客-CSDN博客
相关文章:

JavaFx基础学习【四】:UI控件的通用属性
目录 前言 一、介绍 二、继承关系 三、常用通用属性 四、属性Properties 五、属性绑定 六、属性监听 七、事件驱动 八、其他章节 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学习【一】:基本认识_明…...

【Leetcode】101.对称二叉树
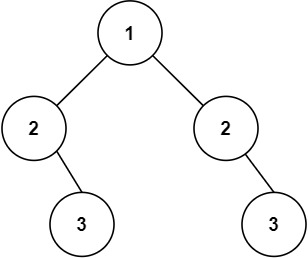
一、题目 1、题目描述 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例1: 输入:root = [1,2,2,3,4,4,3] 输出:true示例2: 输入:root = [1,2,2,null,3,null,3] 输出:false提示: 树中节点数目在范围 [1, 1000] 内-100 <= Node.val <= 100进阶:你可以…...

用Java实现原神抽卡算法
哈喽~大家好,好久没有更新了,也确实遇到了很多事,这篇开始恢复更新,喜欢的话,可以给个的三连,什么?你要白嫖?那可以给个免费的赞麻。 🥇个人主页:个人主页…...

微服务—Eureka注册中心
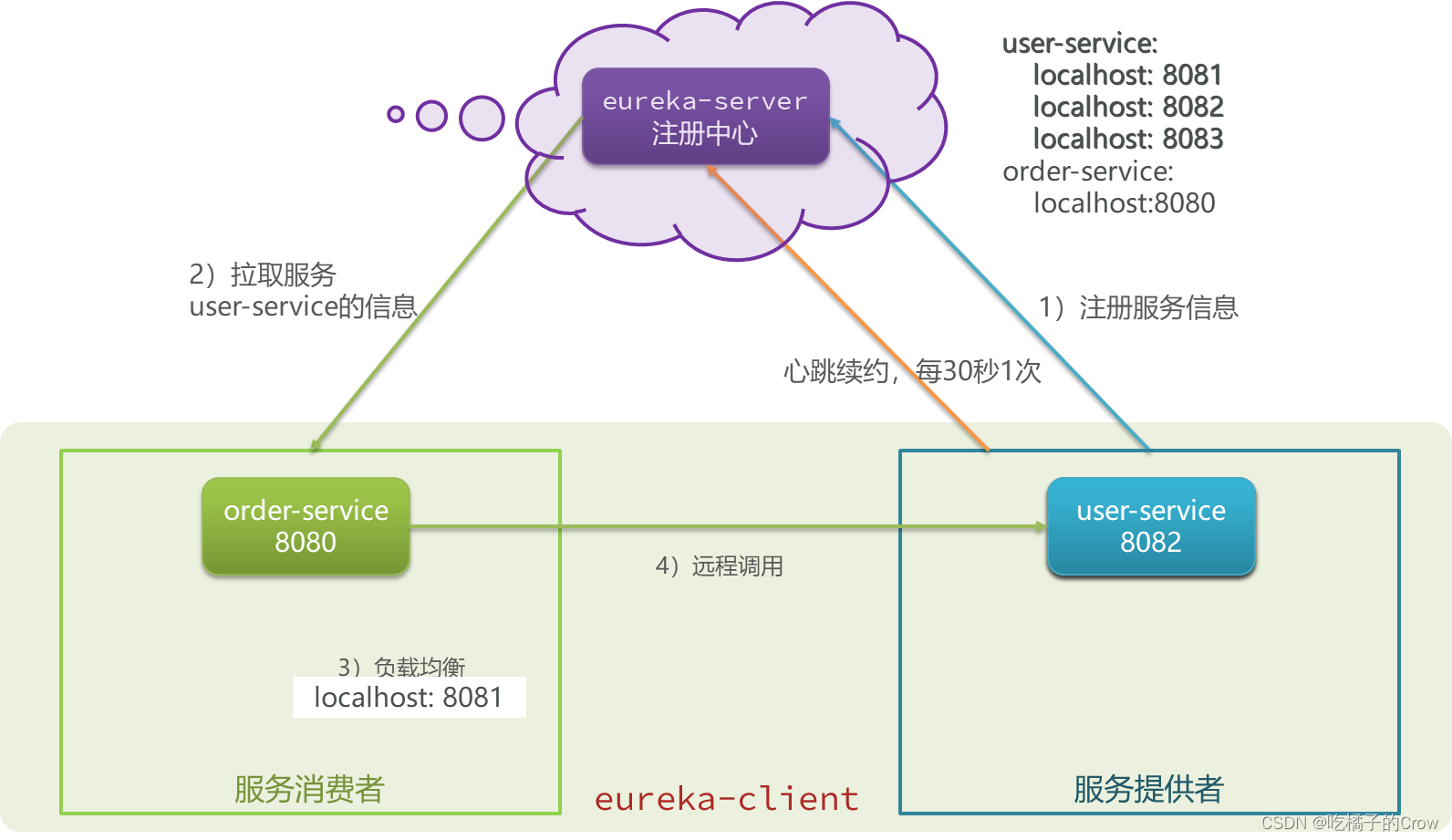
eureka相当于是一个公司的管理人事HR,各部门之间如果有合作时,由HR进行人员的分配以及调度,具体选哪个人,全凭HR的心情,如果你这个部门存在没有意义,直接把你这个部门撤销,全体人员裁掉,所以不想…...

AI问答:JSBridge / WebView 与 Native 通信
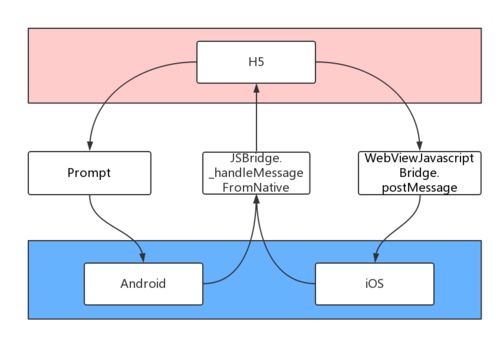
一、理解JSBridge JSBridge是一种连接JavaScript和Native代码的桥梁,它提供了一种方法,使得JavaScript可以直接调用Native的代码,同时使得Native的代码也能直接调用JavaScript的方法,从而实现了JavaScript和Native之间的相互调用和…...

Mybatis动态SQL,标签大全
动态SQL常用场景 批量删除delete from t_car where id in(1,2,3,4,5,6,......这里的值是动态的,根据用户选择的 id不同,值是不同的);多条件查询哪些字段会作为查询条件是不确定的,根据用户而定 select * from 1 t_car where brand like 丰田…...

zotero在不同系统的安装(win/linux)
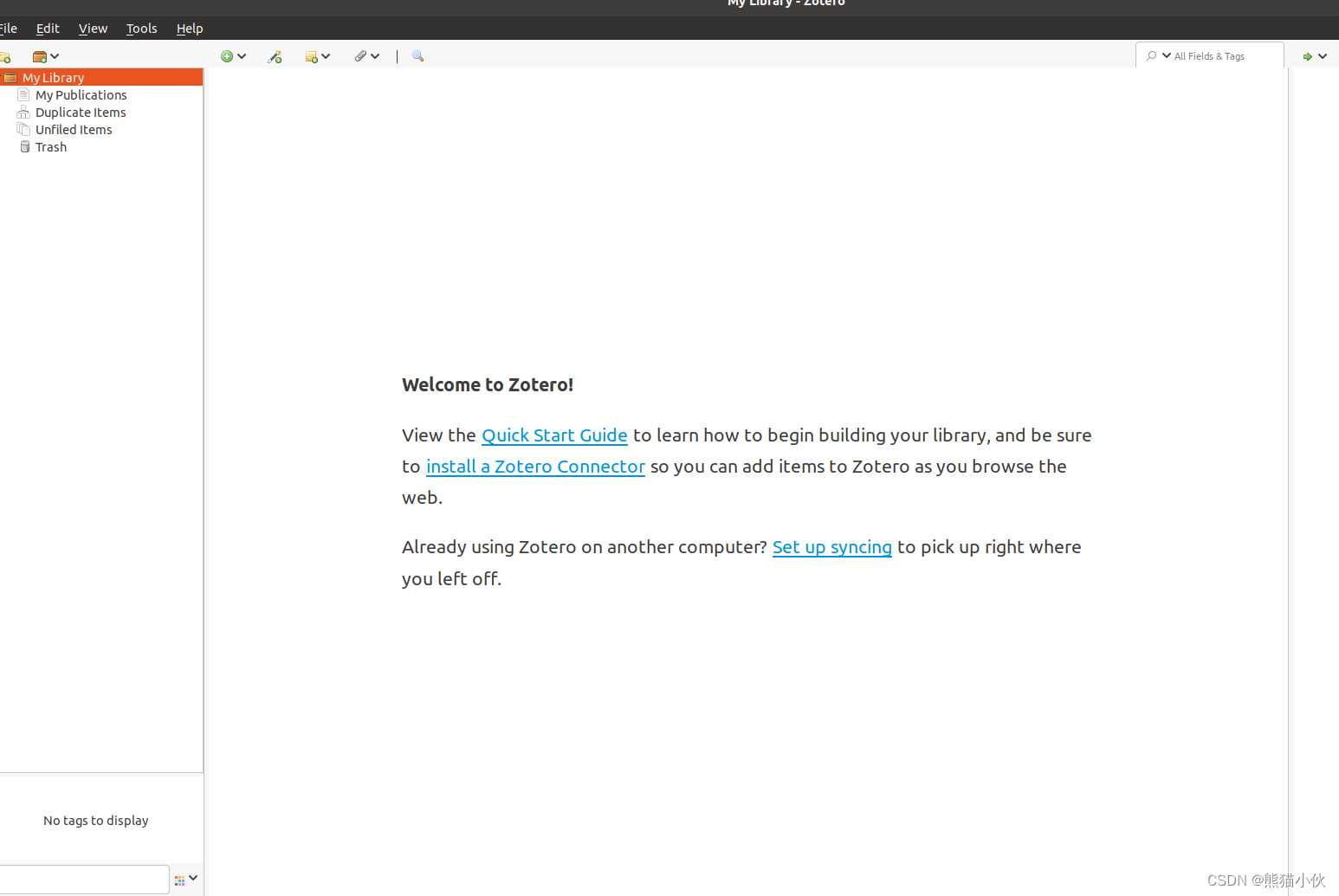
1 window系统安装 zotero 官网: https://www.zotero.org/ 官方文档 :https://www.zotero.org/support/ (官方)推荐常用的插件: https://www.zotero.org/support/plugins 入门视频推荐: Zotero 文献管理与知识整理最佳实践 点击 exe文件自…...

web会话跟踪以及JWT响应拦截机制
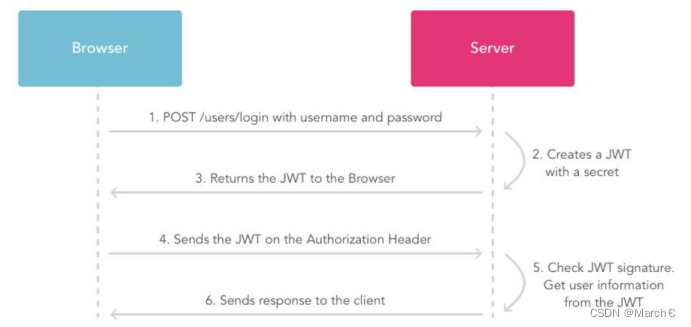
目录 JWT 会话跟踪 token 响应拦截器 http是无状态的,登录成功后,客户端就与服务器断开连接,之后再向后端发送请求时,后端需要知道前端是哪个用户在进行操作。 JWT Json web token (JWT), 是为了在网络应用环境间传递声明而…...

Web菜鸟入门教程 - Swagger实现自动生成文档
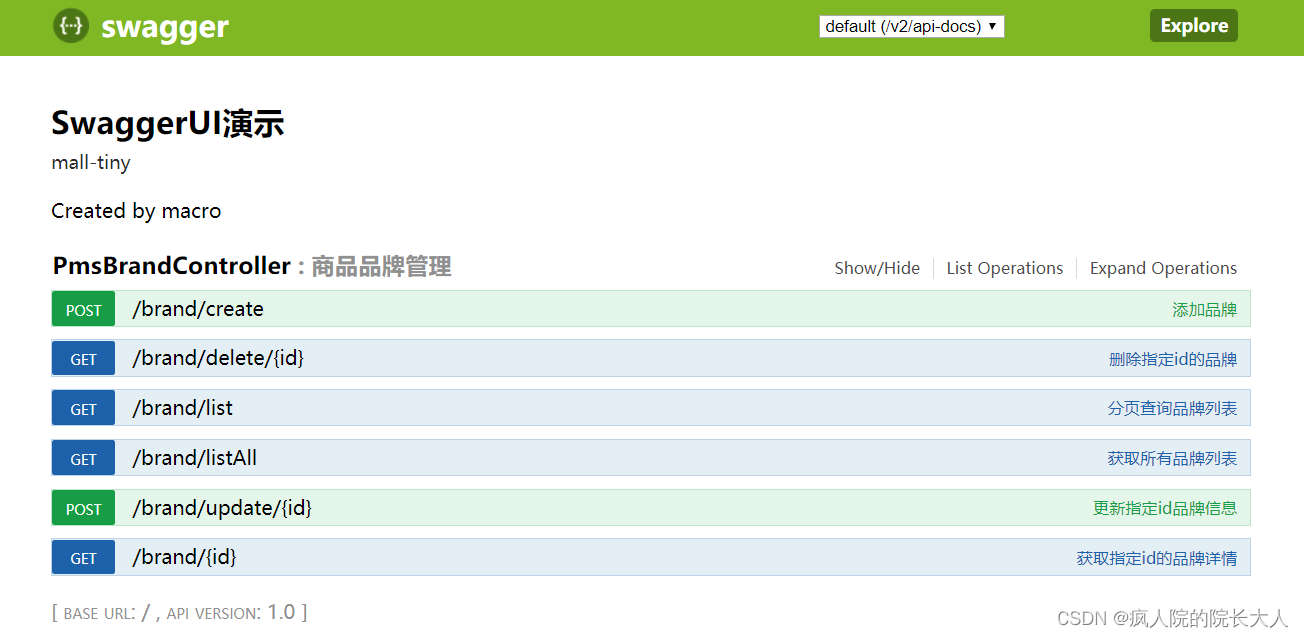
如果是一个人把啥都开发了,那用不到Swagger-UI,但一般情况是前后端分离的,所以就需要告诉前端开发人员都有哪些接口,传入什么参数,怎么调用,返回什么。有了Swagger-UI就能把这部分文档编写的业务给省去了。…...

2023国赛数学建模思路 - 复盘:校园消费行为分析
文章目录 0 赛题思路1 赛题背景2 分析目标3 数据说明4 数据预处理5 数据分析5.1 食堂就餐行为分析5.2 学生消费行为分析 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 赛题背景 校园一卡通是集…...

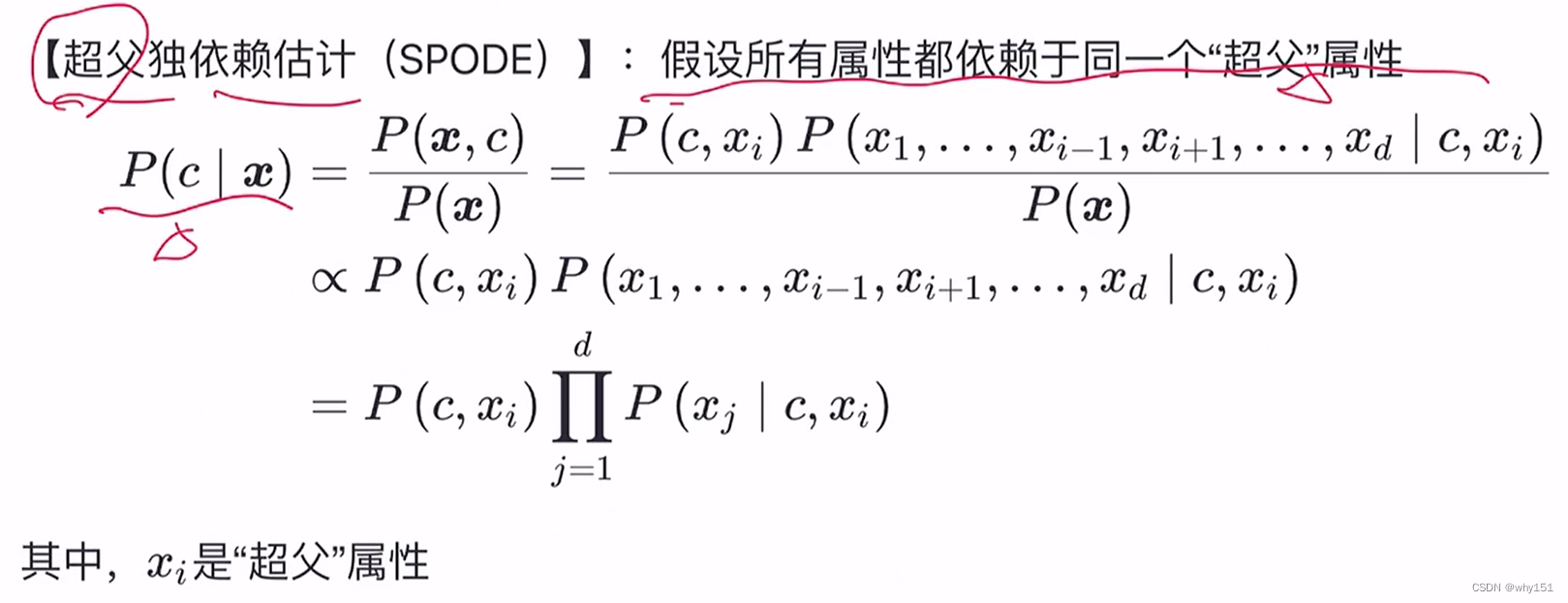
第7章:贝叶斯分类器
贝叶斯决策论 贝叶斯分类器:使用贝叶斯公式 贝叶斯学习:使用分布估计(不同于频率主义的点估计) 极大似然估计 朴素贝叶斯分类 半朴素贝叶斯 条件独立性假设,在现实生活中往往很难成立。 半朴素贝叶 斯的一个常用策略…...

【LeetCode】88.合并两个有序数组
题目 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,合并…...

05 - 研究 .git 目录
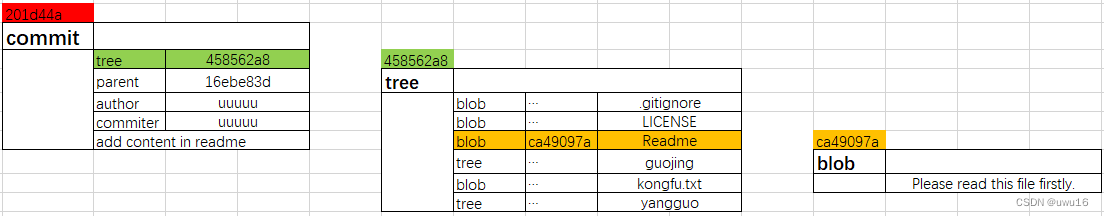
查看所有文章链接:(更新中)GIT常用场景- 目录 文章目录 1. HEAD2. config3. refs4. objects 1. HEAD 2. config 3. refs 4. objects Git对象一共有三种:数据对象 blob、树对象 tree以及提交对象 commit,这些对象都被保…...

MySQL之索引和事务
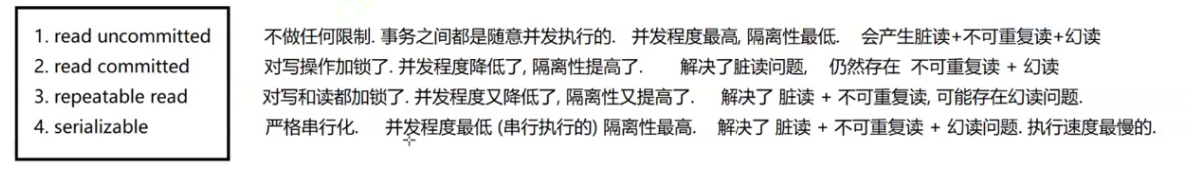
索引什么是索引索引怎么用索引的原理 事务使用事务事务特性MySQL隔离级别 索引 什么是索引 索引包含数据表所有记录的引用指针;你可以对某一列或者多列创建索引和指定不同的类型(唯一索引、主键索引、普通索引等不同类型;他们底层实现也是不…...

⛳ 将本地已有的项目上传到 git 仓库
目录 ⛳ 将本地已有的项目上传到 git 仓库🏭 一、克隆 拷贝🎨 二、强行合并两个仓库 ⛳ 将本地已有的项目上传到 git 仓库 有两种方法: 一、克隆 拷贝 二、强行合并两个仓库 🏭 一、克隆 拷贝 直接用把远程仓库拉到本…...
)
ADB常用命令整理(全网最全)
调试Android程序时,我们经常需要使用adb shell命令。adb是Android Debug Bridge的缩写,它充当调试桥梁的作用,就像一条连接开发机和设备之间的桥梁。 通过adb,我们可以在Eclipse中使用DDMS来调试Android程序,简单来说…...

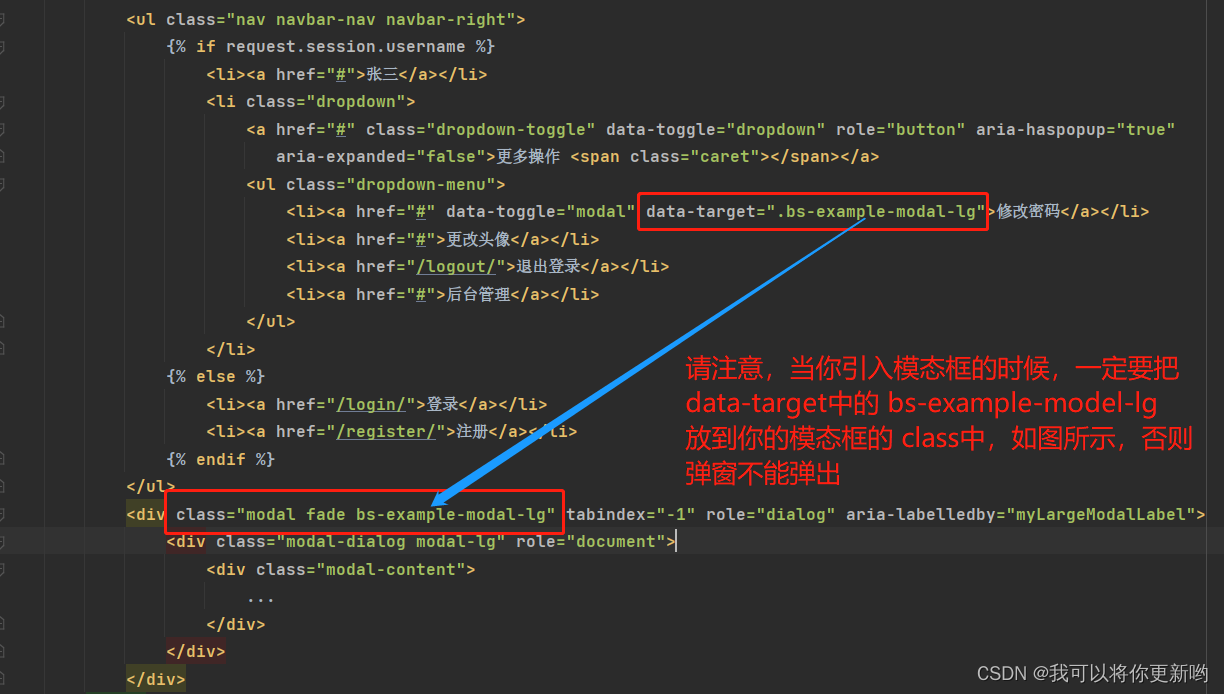
BBS项目day02、注册、登录(登录之随机验证码)、退出登录、密码加密加盐、首页(导航条、模态框,修改密码)
一、注册 1.注册之前端页面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title><!--动态引入文件-->{% load static %}<script src"{% static js/jquery.min.js %…...

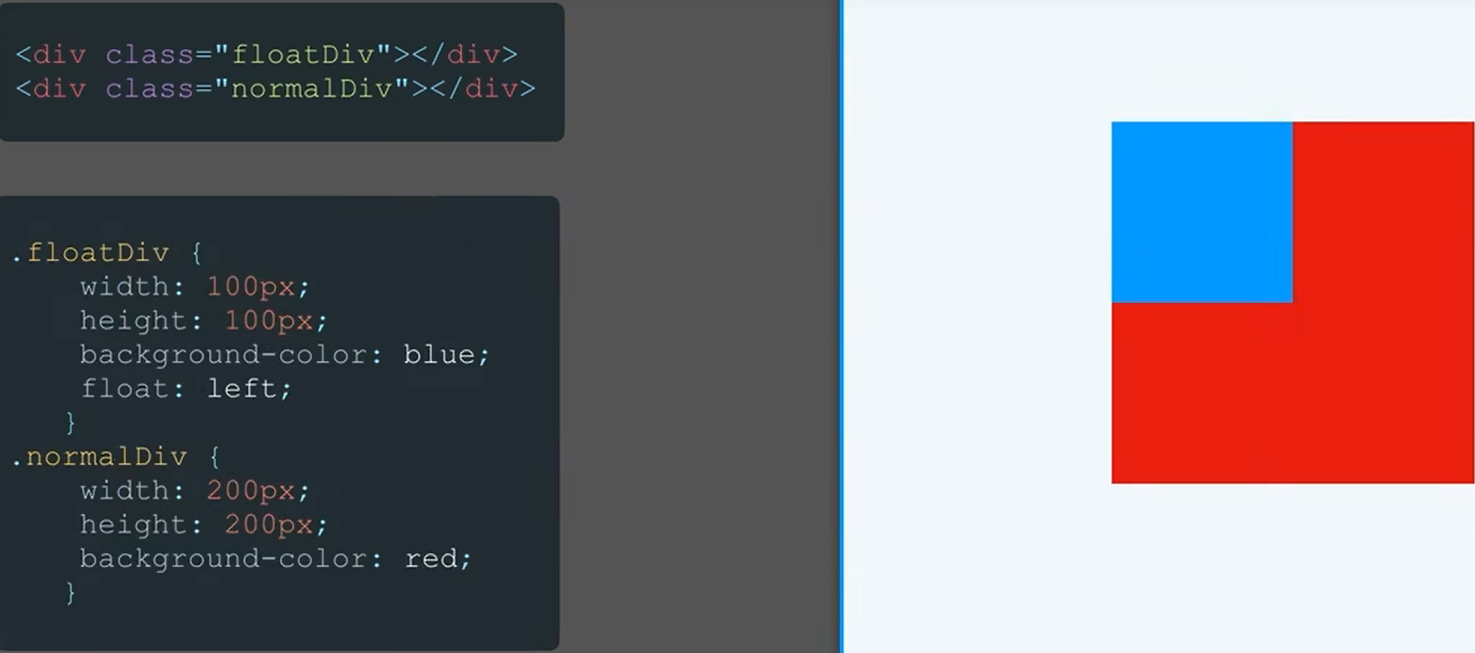
HTML5+CSS3自用笔记
助解:解析编译,加载运行 浏览器的渲染过程 JS加载执行 普通js/sync:阻塞 DOM加载解析 async:下载完就执行,无依赖 <script type"text/javascript" src"x.min.js" async"async"&g…...
)
无则插入有则更新(PostgreSQL,MySQL,Oracle、SqlServer)
无则插入有则更新 PostgreSQL 无则插入有则更新 conflict(带有唯一性约束的字段),根据此字段判断是更新还是插入 INSERT INTO student(id,name,sex) VALUES(1, 小明, 男) ON conflict (id) DO UPDATE SET id 1,name 小明,sex 男;无则插入有则不做操作 INSERT I…...

常见的 JavaScript 框架比较
以下是10种常见的JavaScript框架的比较: React:是由Facebook开发和维护的开源JavaScript库,用于构建用户界面。它允许你使用组件来构建复杂的UI,并专注于每个组件的内部逻辑,而不必担心管理整个应用程序的状态。WebBu…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
