vue输入框只能输入数字类型,禁止输入和粘贴e
js怎么去除1e里面e
方法一:使用 Number() 函数将科学计数法表示的字符串转换为数字。然后,使用 toString() 方法将其转换回字符串形式,这样就会自动移除科学计数法中的 "e"
var num = 1e10; // 科学计数法表示的数字
var numStr = Number(num).toString(); // 转换为字符串,自动移除 "e"
console.log(numStr); // 输出 "10000000000"
方法二:使用正则表达式替换方法移除科学计数法中的 "e"。
var num = 1e10; // 科学计数法表示的数字
var numStr = num.toString().replace("e", ""); // 使用 replace 方法替换 "e" 为空字符串 console.log(numStr); // 输出 "10000000000"
vue中限制长度以及数字(包括e)
// 封装方法--只允许输入正数包 export function getNum(val) { // 先把非数字的都替换掉,除了数字 val = Number(val).toString().replace(/[^\d]/g, '') return val }<el-inputtype="number"v-model.trim="ruleForm.height"clearableplaceholder="请输入数字" οnkeydοwn="return event.keyCode !== 69"@input="changeNumber('height',ruleForm.height,8)" />changeNumber(name, obj, len = 8) {const t = obj.length > len ? obj.slice(0, len) : objthis.$set(this.ruleForm, name, getNum(t)) }
vue中自动保存两位小数
// 封装方法--只允许输入数字包含小数点 export function getFloorNumber(val, saveNumber = 2) {// 先把非数字的都替换掉,除了数字val = val.replace(/[^\d.]/g, '')val = val.replace(/\.{2,}/g, '.')val = val.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.')const index = val.indexOf('.')if (index != -1) {const arr = val.split('.')if (arr[1].length > saveNumber) {arr[1] = arr[1].substr(0, saveNumber)}val = arr.join('.')}return val }<el-inputv-model="ruleForm.sharedArea"placeholder="请填写面积"clearable@input="changeSpliceArea('area')"@blur="changeArea('area')" />changeSpliceArea(name, len = 8) {this.ruleForm[name] = getFloorNumber(this.ruleForm[name])if (this.ruleForm[name].length >= len) {this.ruleForm[name] = this.ruleForm[name].substr(0, len)} }, changeArea(name) {const t = this.ruleForm[name] && this.ruleForm[name].charAt(this.ruleForm[name].length - 1)if (t == '.') {this.ruleForm[name] += '00'} }
常用工具方法
// 只允许输入数字包含负数 export function getNumber(val) {const t = val.charAt(0)// 先把非数字的都替换掉,除了数字val = val.replace(/[^\d]/g, '')// 如果第一位是负号,则允许添加if (t === '-') {val = '-' + val}return val }// 只允许输入正数包 export function getNum(val) {// 先把非数字的都替换掉,除了数字val = Number(val).toString().replace(/[^\d]/g, '')return val }// 只允许输入数字包含小数点 export function getFloorNumber(val, saveNumber = 2) {// 先把非数字的都替换掉,除了数字val = val.replace(/[^\d.]/g, '')val = val.replace(/\.{2,}/g, '.')val = val.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.')const index = val.indexOf('.')if (index != -1) {const arr = val.split('.')if (arr[1].length > saveNumber) {arr[1] = arr[1].substr(0, saveNumber)}val = arr.join('.')}return val } // 只允许输入数字包含小数,不限制长度 export function getFloorNumNoLength(val) {const t = val.charAt(0)if (t === '.') {return val.replace('.', '')}val = val.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.')// 先把非数字的都替换掉,除了数字val = val.replace(/[^\d.]/g, '')return val }
相关文章:

vue输入框只能输入数字类型,禁止输入和粘贴e
js怎么去除1e里面e 方法一:使用 Number() 函数将科学计数法表示的字符串转换为数字。然后,使用 toString() 方法将其转换回字符串形式,这样就会自动移除科学计数法中的 "e" var num 1e10; // 科学计数法表示的数字 var numStr …...

金盘 微信管理平台 getsysteminfo 未授权访问漏洞[2023-HW]
金盘 微信管理平台 getsysteminfo 未授权访问漏洞 一、漏洞描述二、漏洞影响三、网络测绘四、漏洞复现小龙POC检测: 五、 修复建议 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后…...

02-前端基础第二天-HTML5
01-HTML标签(下)导读 目标: 能够书写表格能够写出无序列表能够写出3~4个常用input表单类型能够写出下拉列表表单能够使用表单元素实现注册页面能够独立查阅W3C文档 目录: 表格标签列表标签表单标签综合案例查阅文档 02-表格标…...

i18n 配置vue项目中英文语言包(中英文转化)
一、实现效果 二、下载插件创建文件夹 2.1 下载cookie来存储 npm install --save js-cookienpm i vue-i18n -S 2.2 封装组件多页面应用 2.3 创建配置语言包字段 三、示例代码 3.1 main.js 引用 i18n.js import i18n from ./lang// 实现语言切换:i18n处理element,…...

NFTScan NFT API 在 DID Protocol 开发中的应用
自互联网发展以来,Web2.0 时代产生了网络社会,社会已经不再局限于地理边界,而 Web 3.0 引入了去中心化的理念,强调个体数据隐私和可信互操作性。在这个新的时代中,去中心化身份(Decentralized Identifier 即…...
)
内存管理(1)
内存管理(1) 1、各类型数据在内存中的存储空间2、C内存管理方式2.1 针对于内置类型分析2.2 针对于自定义类型分析2.3 C语言与C在申请动态内存失败时的区别 3、operator new 和 operator delete函数(重点)3.1 底层知识解析3.2 实现…...

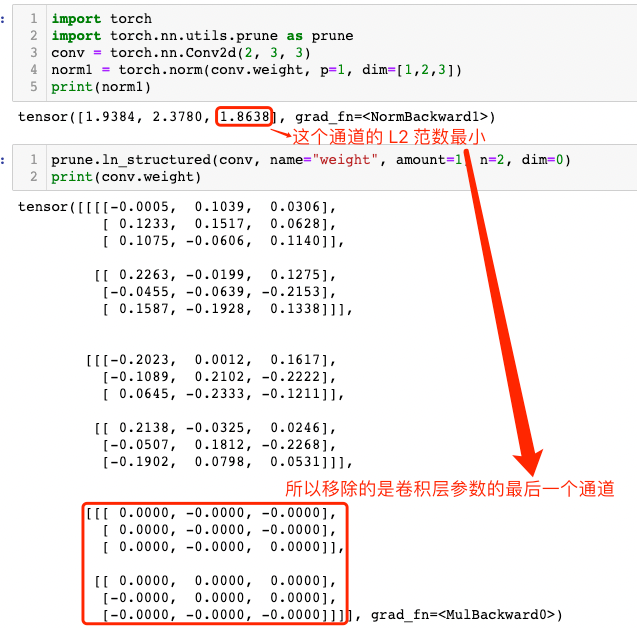
实践教程|基于 pytorch 实现模型剪枝
PyTorch剪枝方法详解,附详细代码。 一,剪枝分类 1.1,非结构化剪枝 1.2,结构化剪枝 1.3,本地与全局修剪 二,PyTorch 的剪枝 2.1,pytorch 剪枝工作原理 2.2,局部剪枝 2.3&#…...

[Docker精进篇] Docker镜像构建和实践 (三)
前言: Docker镜像构建的作用是将应用程序及其依赖打包到一个可移植、自包含的镜像中,以便在不同环境中快速、可靠地部署和运行应用程序。 文章目录 Docker镜像构建1️⃣是什么?2️⃣为什么?3️⃣镜像构建一、用现有容器构建新镜像…...

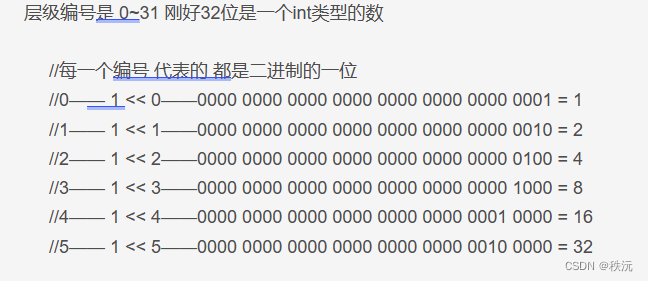
【Unity细节】Unity中的层级LayerMask
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【…...

修改el-table行悬停状态的背景颜色
.content:deep().el-table tr:hover>td {background-color: #f5f5f5 !important; /* 设置悬停时的背景颜色 */ }/*这一点很重要,否则可能会导致hover行时操作列还是原来的背景色*/ .content:deep().el-table__body tr.hover-row>td{background-color: #f5f5f5…...

记一次mysql not in的使用问题
现象:使用not in 某个id集合,出现脏数据,存在null数据。例如:not in(1,2,null),结果会一条数据都没有,为空 原因: 当使用NOT IN操作符时,传递给它的值列表中不能包含NULL值…...

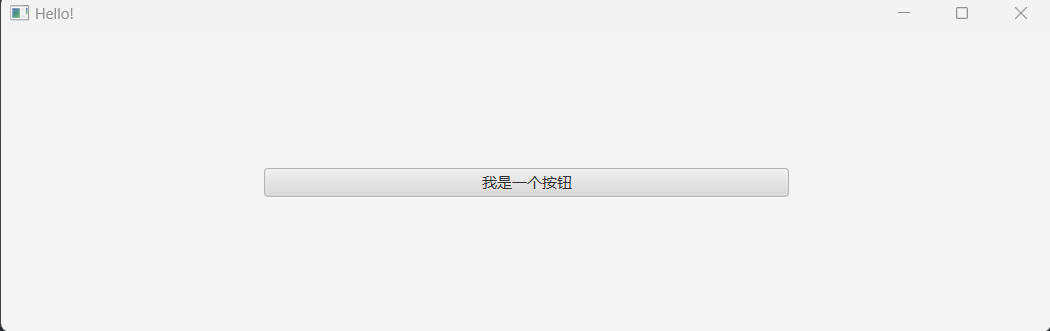
JavaFx基础学习【四】:UI控件的通用属性
目录 前言 一、介绍 二、继承关系 三、常用通用属性 四、属性Properties 五、属性绑定 六、属性监听 七、事件驱动 八、其他章节 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学习【一】:基本认识_明…...

【Leetcode】101.对称二叉树
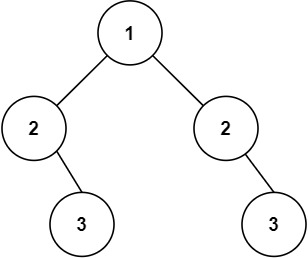
一、题目 1、题目描述 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例1: 输入:root = [1,2,2,3,4,4,3] 输出:true示例2: 输入:root = [1,2,2,null,3,null,3] 输出:false提示: 树中节点数目在范围 [1, 1000] 内-100 <= Node.val <= 100进阶:你可以…...

用Java实现原神抽卡算法
哈喽~大家好,好久没有更新了,也确实遇到了很多事,这篇开始恢复更新,喜欢的话,可以给个的三连,什么?你要白嫖?那可以给个免费的赞麻。 🥇个人主页:个人主页…...

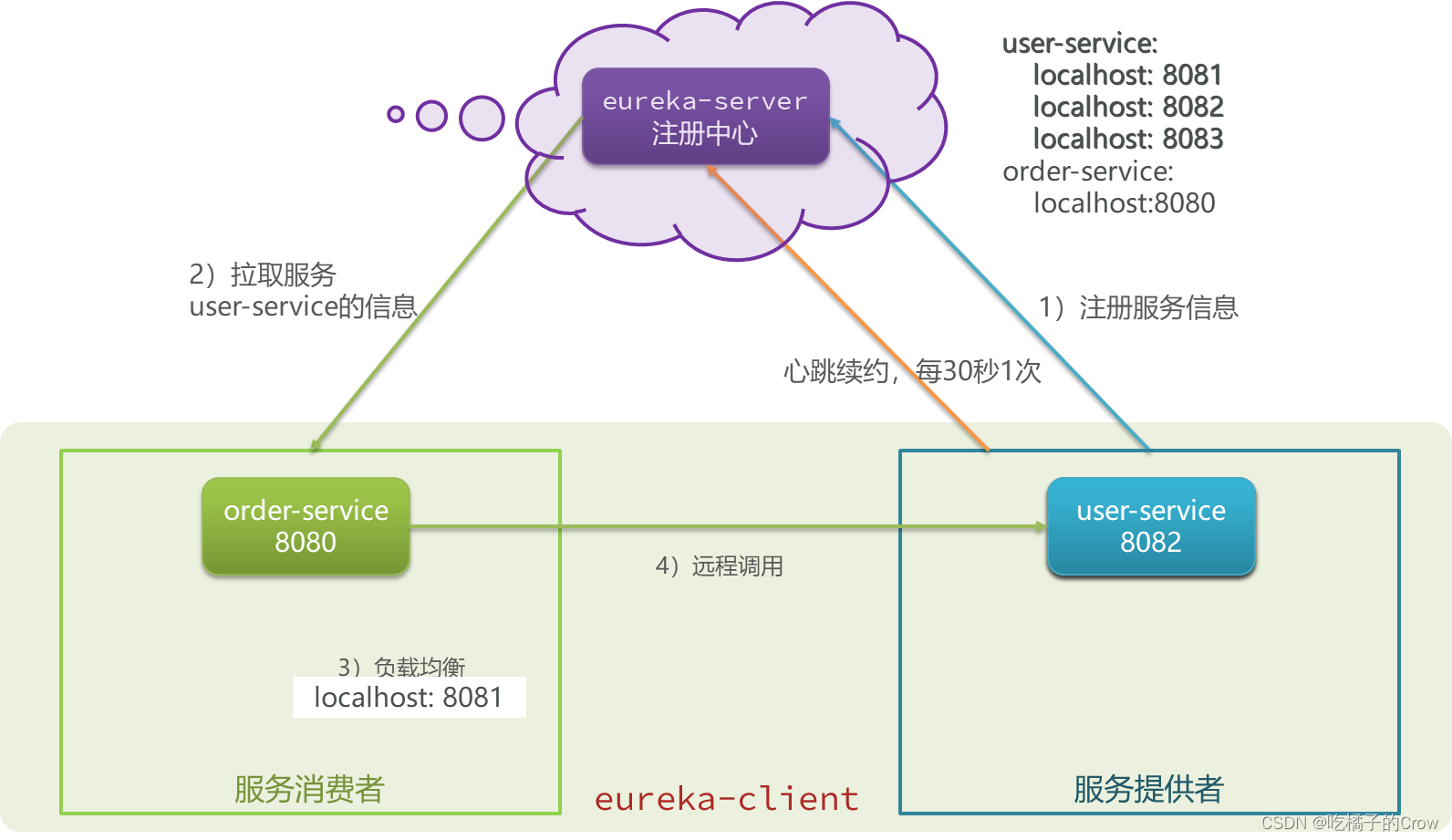
微服务—Eureka注册中心
eureka相当于是一个公司的管理人事HR,各部门之间如果有合作时,由HR进行人员的分配以及调度,具体选哪个人,全凭HR的心情,如果你这个部门存在没有意义,直接把你这个部门撤销,全体人员裁掉,所以不想…...

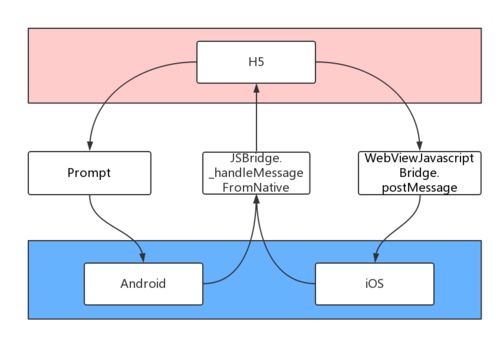
AI问答:JSBridge / WebView 与 Native 通信
一、理解JSBridge JSBridge是一种连接JavaScript和Native代码的桥梁,它提供了一种方法,使得JavaScript可以直接调用Native的代码,同时使得Native的代码也能直接调用JavaScript的方法,从而实现了JavaScript和Native之间的相互调用和…...

Mybatis动态SQL,标签大全
动态SQL常用场景 批量删除delete from t_car where id in(1,2,3,4,5,6,......这里的值是动态的,根据用户选择的 id不同,值是不同的);多条件查询哪些字段会作为查询条件是不确定的,根据用户而定 select * from 1 t_car where brand like 丰田…...

zotero在不同系统的安装(win/linux)
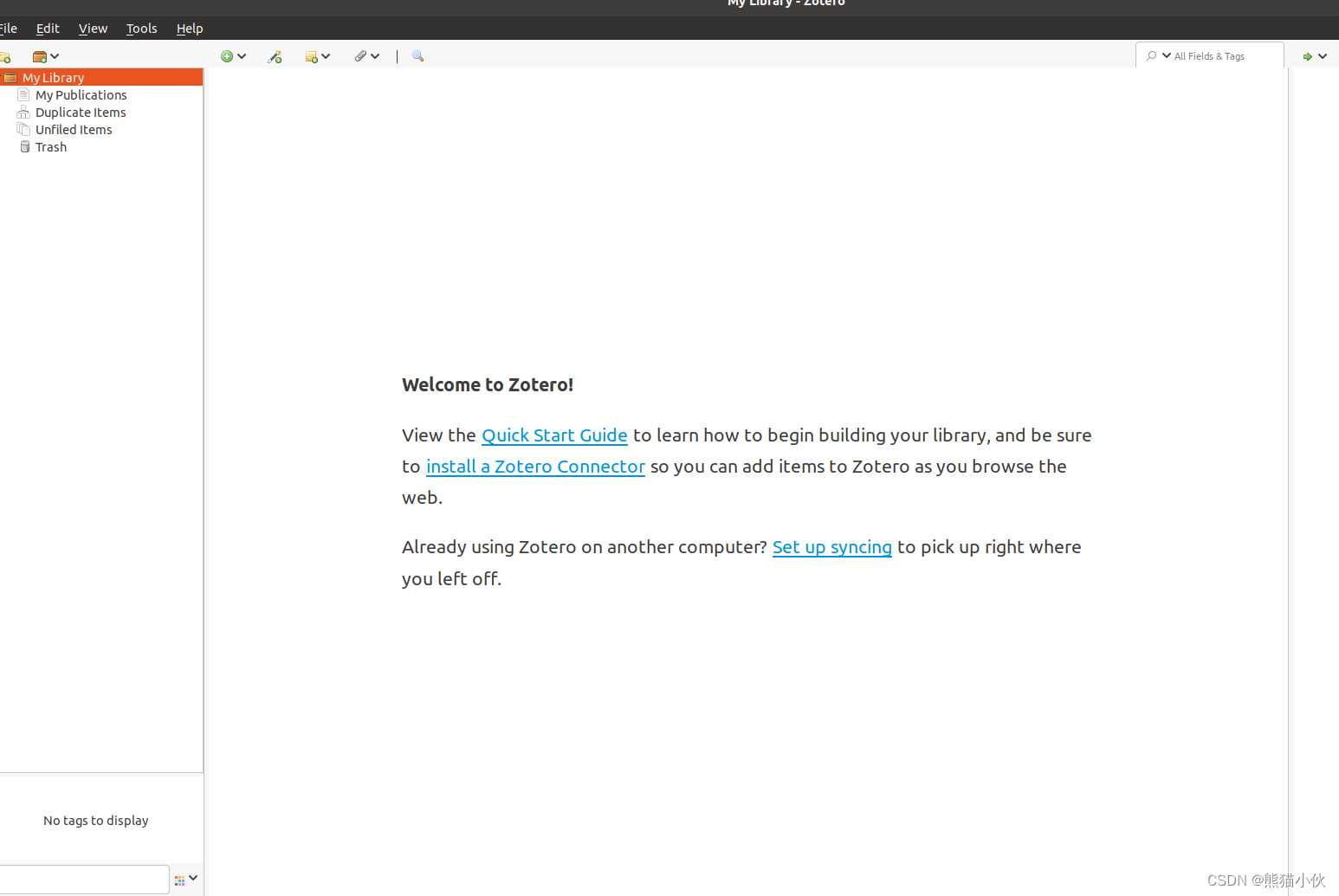
1 window系统安装 zotero 官网: https://www.zotero.org/ 官方文档 :https://www.zotero.org/support/ (官方)推荐常用的插件: https://www.zotero.org/support/plugins 入门视频推荐: Zotero 文献管理与知识整理最佳实践 点击 exe文件自…...

web会话跟踪以及JWT响应拦截机制
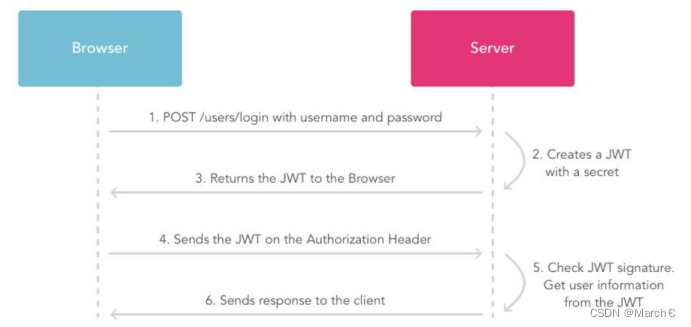
目录 JWT 会话跟踪 token 响应拦截器 http是无状态的,登录成功后,客户端就与服务器断开连接,之后再向后端发送请求时,后端需要知道前端是哪个用户在进行操作。 JWT Json web token (JWT), 是为了在网络应用环境间传递声明而…...

Web菜鸟入门教程 - Swagger实现自动生成文档
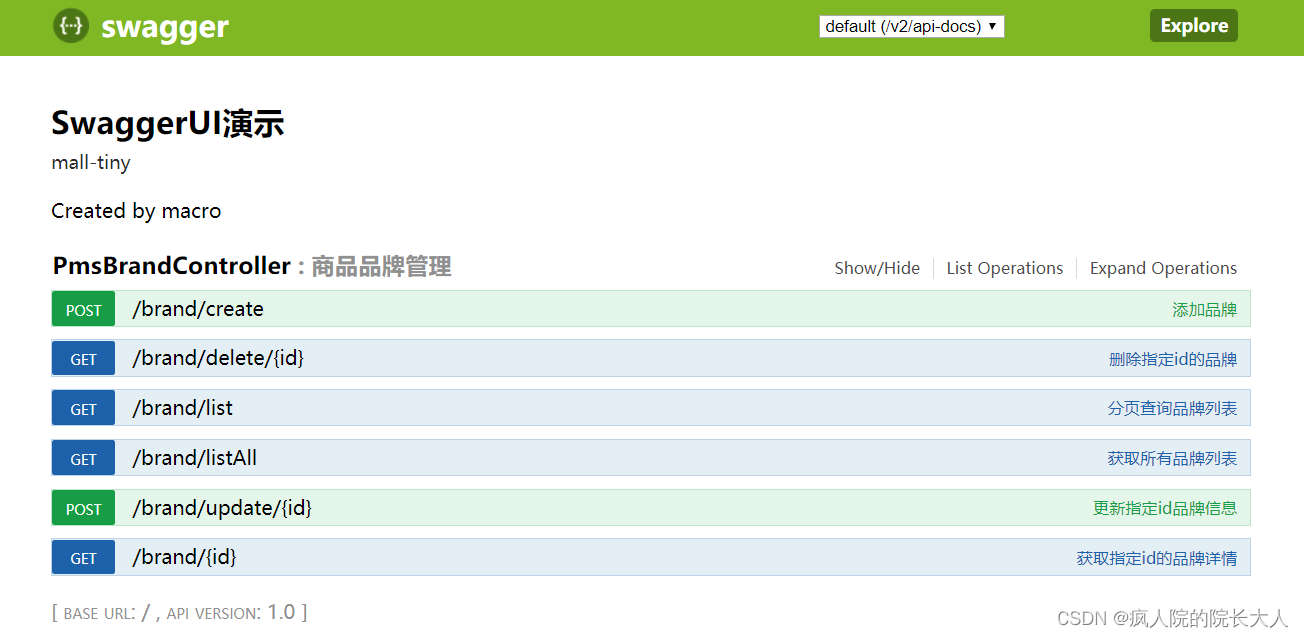
如果是一个人把啥都开发了,那用不到Swagger-UI,但一般情况是前后端分离的,所以就需要告诉前端开发人员都有哪些接口,传入什么参数,怎么调用,返回什么。有了Swagger-UI就能把这部分文档编写的业务给省去了。…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
