【JavaScript】使用js实现滑块验证码功能与浏览器打印
滑块验证码
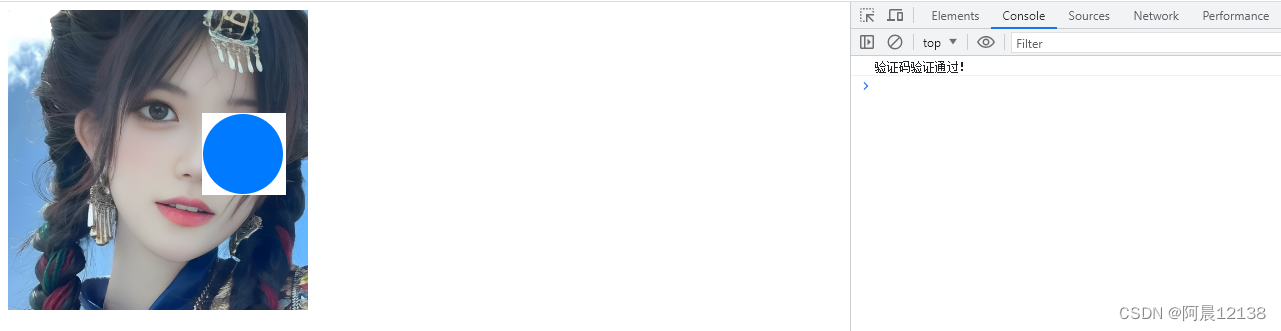
效果图:

实现思路:
根据滑块的最左侧点跟最右侧点, 是否在规定的距离内【页面最左侧为原点】,来判断是否通过
html代码:
<!DOCTYPE html>
<html><head><title>滑动图片验证码</title><style>.captcha-container {position: relative;width: 300px;height: 300px;overflow: hidden;}#captcha-image {position: absolute;width: 100%;height: 100%;background-color: #f2f2f2;background-image: url('./img/text.png');background-size: cover;}#slider {position: absolute;top: 48%;left: 0;transform: translateY(-50%);width: 80px;height: 80px;background-color: #007bff;border-radius: 50%;cursor: pointer;z-index: 999;}</style>
</head><body><div class="captcha-container"><div id="captcha-image"></div><div id="slider"></div></div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="./js/captcha.js"></script>
</body></html>js代码:
$(document).ready(function() {var isDragging = false; // 判断是否正在拖动滑块var slider = $("#slider");var captchaContainer = $(".captcha-container");var captchaWidth = captchaContainer.width();var maxOffset = captchaWidth - slider.width(); // 滑块最大可移动距离// 鼠标按下触发slider.mousedown(function(e) {isDragging = true;});// 鼠标移动触发$(document).mousemove(function(e) {// 判断是否可以拖动if (isDragging) {// e.pageX 是鼠标当前所在位置相对于整个文档(document)左侧的水平位置// captchaContainer.offset().left 是容器左侧边界相对于文档左侧的水平位置。var leftOffset = e.pageX - captchaContainer.offset().left; // console.log(e.pageX,captchaContainer.offset().left)if (leftOffset >= 0 && leftOffset <= maxOffset) {slider.css("left", leftOffset);}}});// 鼠标释放触发$(document).mouseup(function(e) {if (isDragging) {var captchaPassed = false; // 是否通过验证的标志var leftOffset = e.pageX - captchaContainer.offset().left; // 滑块距离容器左侧距离if (leftOffset >= 195 && leftOffset <= 280) { //滑块要到达的目标位置captchaPassed = true;}if (captchaPassed) {// 验证通过,执行你的相关操作console.log("验证码验证通过!");} else {// 验证失败,重置滑块位置console.log("验证码验证失败!");slider.animate({ left: 0 }, 200);}isDragging = false;}});});注解:图片需要自己放一张,然后滑块验证的距离通过下面代码规定:
if (leftOffset >= 195 && leftOffset <= 280) { //滑块要到达的目标位置xxxxxxx
}浏览器打印
一开始编写的代码如下:
<!DOCTYPE html>
<html><head><title>打印页面</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><button id="printButton">打印</button><!-- 页面内容 --><h1>欢迎打印该页面</h1><p>这是要打印的页面内容。</p><script>$(document).ready(function () {// 点击按钮触发打印事件$("#printButton").click(function () {window.print(); // 调用window.print()方法打印页面});});</script>
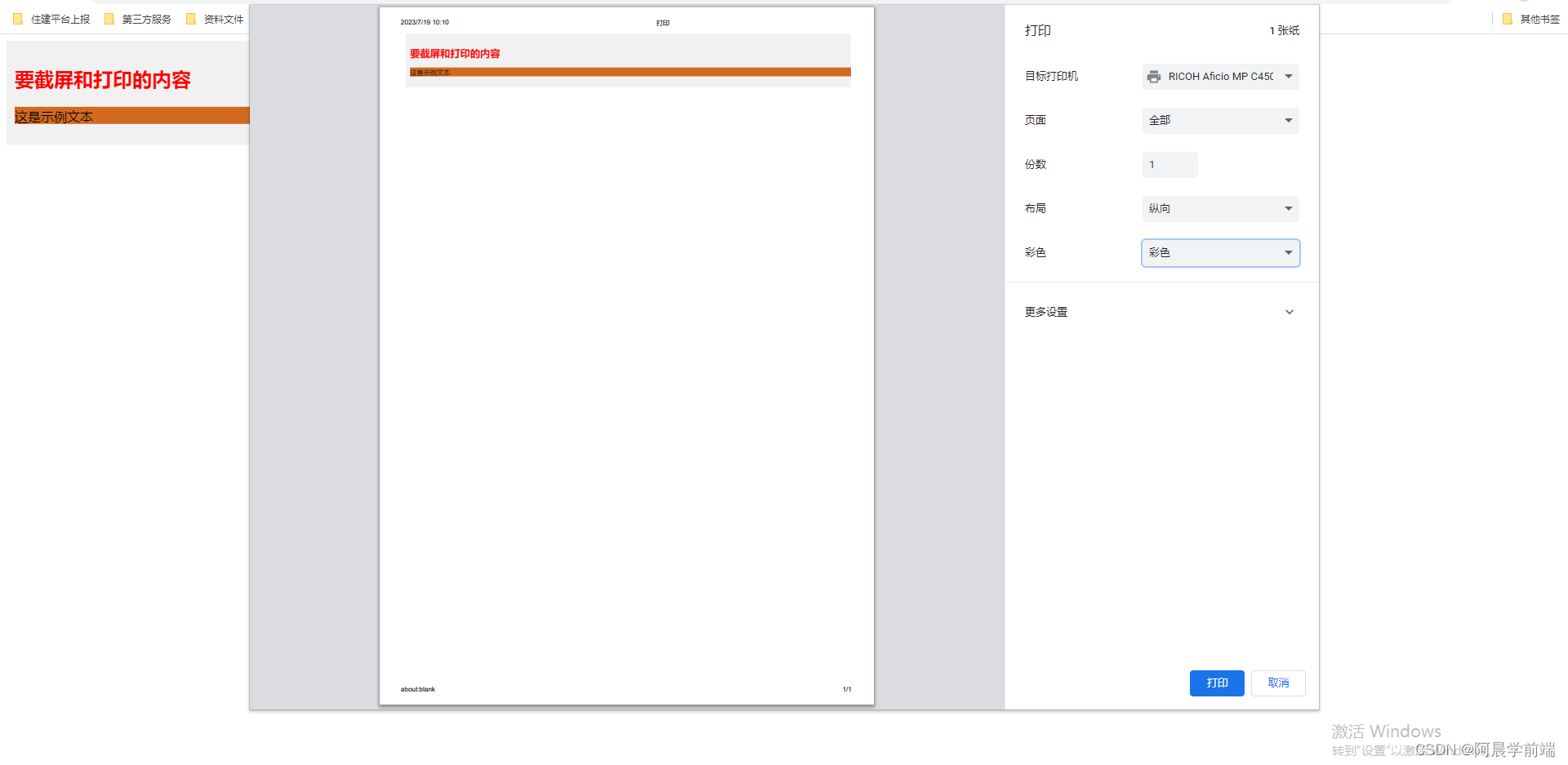
</body></html>发现这样会打印整个页面的内容,不符合需求:

后来进行改进,打印指定的div下的内容:
新建一个临时页面,然后将指定内容赋值到临时页面进行打印,打印之后再关闭临时页面,这样就不会打印无关的内容了
<!DOCTYPE html>
<html><head><title>打印页面</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><button id="printButton">打印</button><!-- 指定内容 --><div id="customDiv"><h1 style="color: red;">欢迎打印该页面</h1><p style="background-color: aqua; font-size: 88px;">这是要打印的页面内容。</p></div><script>$(document).ready(function () {// 点击按钮触发打印事件$("#printButton").click(function () {var printContents = $("#customDiv").html(); // 获取要打印的内容var printWindow = window.open("", "_blank"); // 打开一个新窗口printWindow.document.write('<html><head>');printWindow.document.write('<title>打印</title>');printWindow.document.write('</head><body>');printWindow.document.write(printContents); // 将要打印的内容写入新窗口printWindow.document.write('</body></html>');printWindow.document.close();printWindow.print(); // 在新窗口中调用 print() 方法打印内容printWindow.close(); // 关闭新窗口});});</script>
</body></html>但是这样打印,一些样式就无法进行打印了

注解:printWindow.document.close() 是用于关闭在新窗口中打开的文档流
printWindow.document.write() 方法向新窗口的文档流中写入了 HTML 内容。然而,在将内容添加到文档流后,我们需要调用 printWindow.document.close() 来关闭文档流
于是又进行修改,想着能不能对指定内容进行一个截屏,然后将截屏的图片进行打印,这样就可以保留跟打印内容一样的样式了:
<!DOCTYPE html>
<html><head><title>截屏并打印</title><script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.0/html2canvas.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><div id="customDiv" style="background-color: #f1f1f1; padding: 10px;"><h2 style="color: red;">要截屏和打印的内容</h2><p style="background-color: chocolate;">这是示例文本</p></div><button id="printButton">截屏并打印</button><script>$(document).ready(function () {// 点击按钮触发截屏和打印事件$("#printButton").click(function () {var targetDiv = document.getElementById("customDiv");var printWindow = window.open("", "_blank"); // 打开一个新窗口html2canvas(targetDiv).then(function (canvas) {var imageData = canvas.toDataURL(); // 获取截图数据var imageElement = new Image();imageElement.src = imageData;printWindow.document.write('<html><head>');printWindow.document.write('<title>打印</title>');printWindow.document.write('</head><body>');printWindow.document.write(imageElement.outerHTML); // 将截图添加到新窗口printWindow.document.write('</body></html>');printWindow.document.close();setTimeout(function () {printWindow.print(); // 在新窗口中调用 print() 方法打印内容printWindow.close(); // 关闭新窗口}, 1000); // 延迟 1 秒等待图像加载完成(可根据需要调整延迟时间)});});});</script>
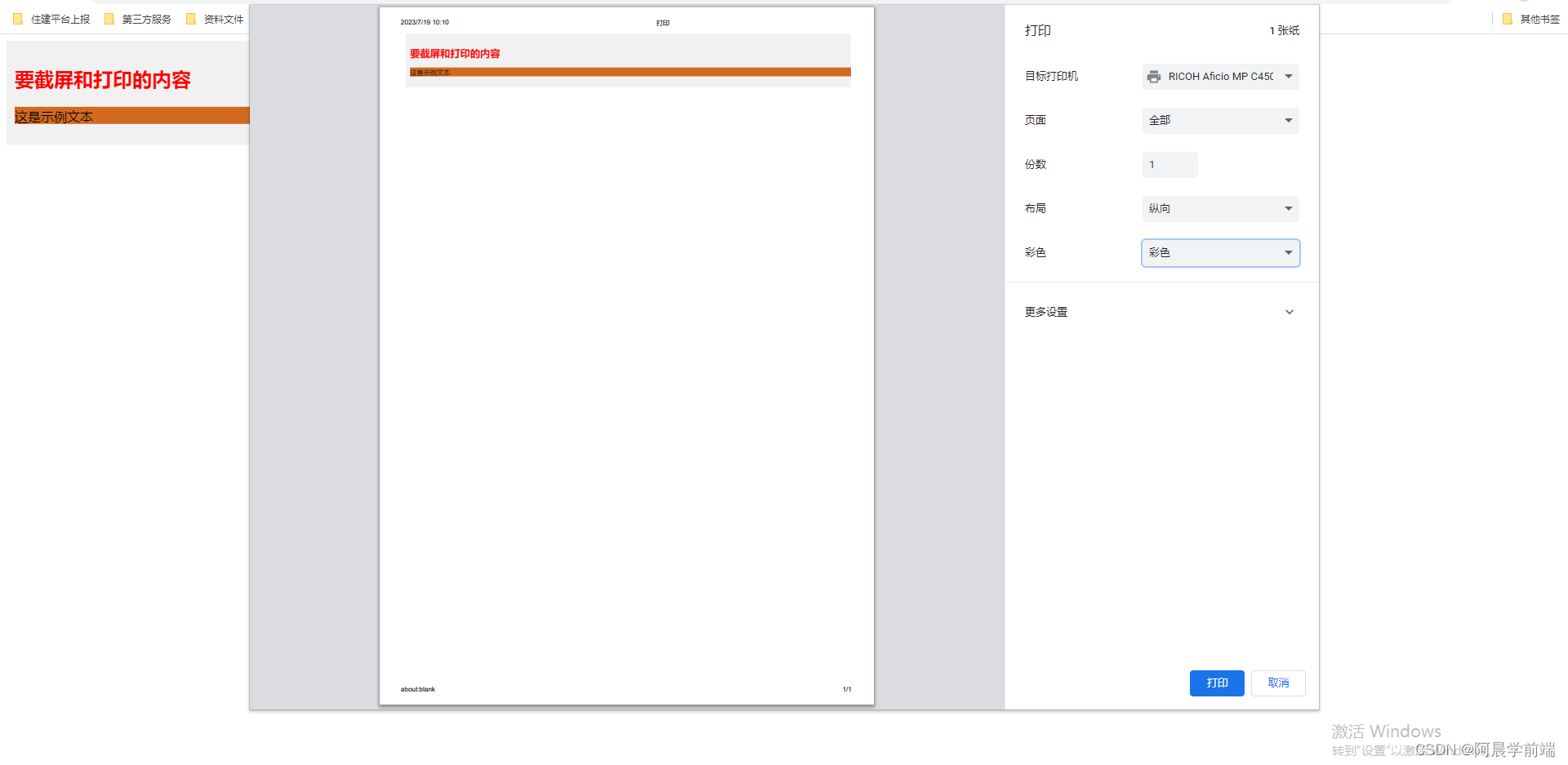
</body></html>效果如下:

注解:
引入了 html2canvas 库,它可以将指定元素(这里是 <div>)转换为 <canvas>,从而实现截屏功能
当我们点击按钮时,使用 html2canvas 函数将指定 <div>(在代码中被称为 targetDiv)转换为 <canvas>。然后,我们使用 toDataURL() 将 <canvas> 中的图像数据转换为 URL 格式
相关文章:

【JavaScript】使用js实现滑块验证码功能与浏览器打印
滑块验证码 效果图: 实现思路: 根据滑块的最左侧点跟最右侧点, 是否在规定的距离内【页面最左侧为原点】,来判断是否通过 html代码: <!DOCTYPE html> <html><head><title>滑动图片验证码&…...

【使用群晖远程链接drive挂载电脑硬盘】
文章目录 前言1.群晖Synology Drive套件的安装1.1 安装Synology Drive套件1.2 设置Synology Drive套件1.3 局域网内电脑测试和使用 2.使用cpolar远程访问内网Synology Drive2.1 Cpolar云端设置2.2 Cpolar本地设置2.3 测试和使用 3. 结语 前言 群晖作为专业的数据存储中心&…...

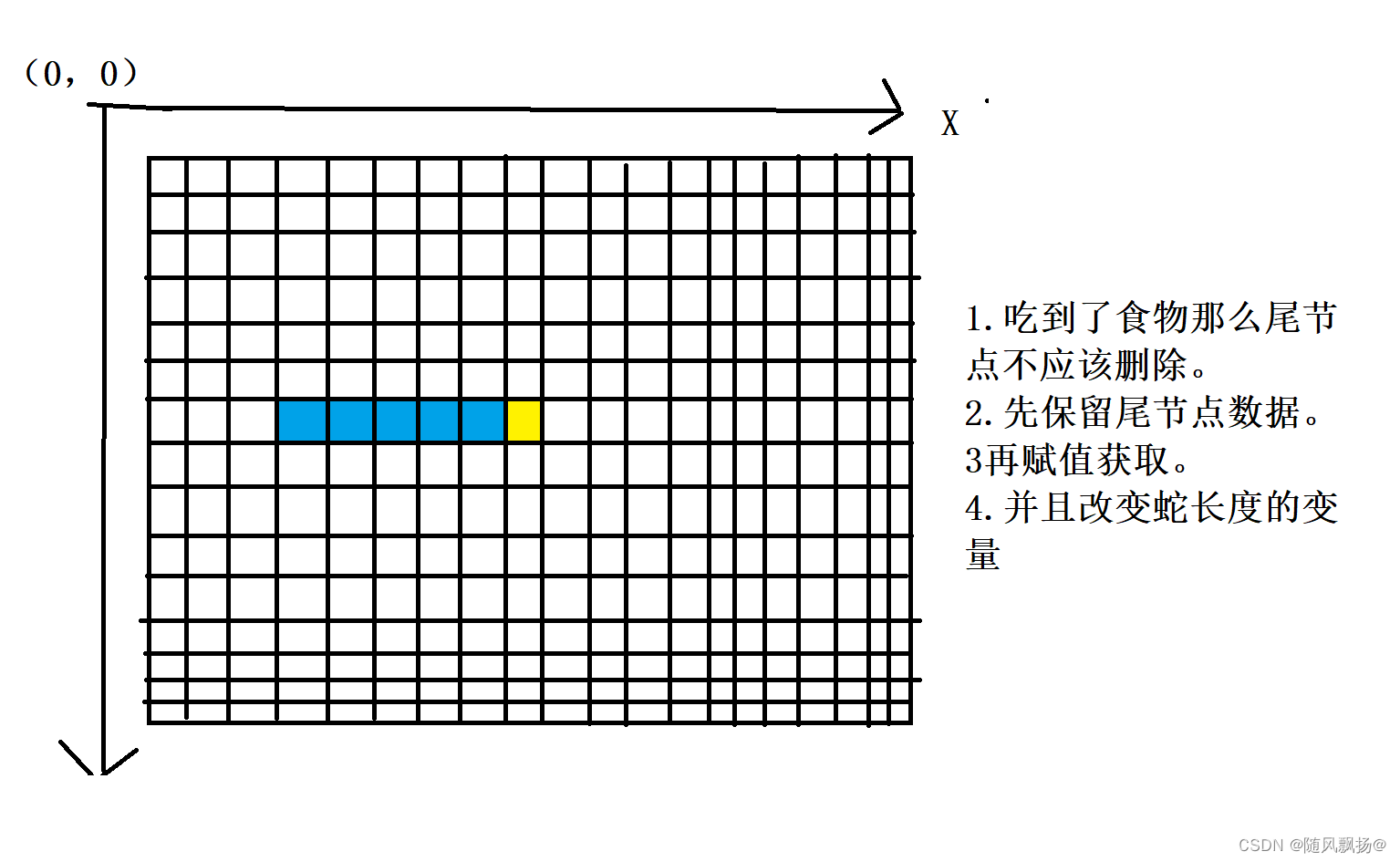
easyx图形库基础4:贪吃蛇
贪吃蛇 一实现贪吃蛇:1.绘制网格:1.绘制蛇:3.控制蛇的默认移动向右:4.控制蛇的移动方向:5.生成食物6.判断蛇吃到食物并且长大。7.判断游戏结束:8.重置函数: 二整体代码: 一实现贪吃蛇…...

哈夫曼树(赫夫曼树、最优树)详解
目录 哈夫曼树(赫夫曼树、最优树)详解 哈夫曼树相关的几个名词 什么是哈夫曼树 构建哈夫曼树的过程 哈弗曼树中结点结构 构建哈弗曼树的算法实现 哈夫曼树(赫夫曼树、最优树)详解 哈夫曼树相关的几个名词 路径:…...

智慧建筑工地平台,通过信息化技术、物联网、人工智能技术,实现对施工全过程的实时监控、数据分析、智能管理和优化调控
智慧工地是指通过信息化技术、物联网、人工智能技术等手段,对建筑工地进行数字化、智能化、网络化升级,实现对施工全过程的实时监控、数据分析、智能管理和优化调控。智慧工地的建设可以提高工地的安全性、效率性和质量,降低施工成本…...

Springboot 实践(8)springboot集成Oauth2.0授权包,对接spring security接口
此文之前,项目已经添加了数据库DAO服务接口、资源访问目录、以及数据访问的html页面,同时项目集成了spring security,并替换了登录授权页面;但是,系统用户存储代码之中,而且只注册了admin和user两个用户。在…...

OpenCV-Python中的图像处理-GrabCut算法交互式前景提取
OpenCV-Python中的图像处理-GrabCut算法交互式前景提取 Python-OpenCV中的图像处理-GrabCut算法交互式前景提取 Python-OpenCV中的图像处理-GrabCut算法交互式前景提取 cv2.grabCut(img: Mat, mask: typing.Optional[Mat], rect, bgdModel, fgdModel, iterCount, mode…) img…...

leetcode原题 后继者:找出二叉搜索树中指定节点的“下一个”节点
题目: 设计一个算法,找出二叉搜索树中指定节点的“下一个”节点(也即中序后继)。 如果指定节点没有对应的“下一个”节点,则返回null。 示例: 输入: root [2,1,3], p 1 2 / \ 1 3 输出: 2 解题思路…...

pyqt5 QlineEdit 如何设置只能输入数字
在 PyQt(Python中的一个GUI库)中,可以使用QLineEdit小部件的setValidator()方法来限制用户输入的内容。要让QLineEdit只能输入数字,你可以使用QIntValidator或QDoubleValidator。下面是一个示例代码,展示如何设置只能输…...

ubuntu中安装python
最简单方便的是 apt 使用第三方的 ppa 源,然后直接 apt 安装 python3.9 安装 software-properties-common 获取add-apt-repository命令:apt install -y software-properties-common添加第三方的 ppa 源:add-apt-repository ppa:deadsnakes/p…...

LeetCode150道面试经典题-- 快乐数(简单)
1.题目 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。如果这个过程 结果为 1&am…...

科研论文配图----第一章笔记
第一章笔记 科研论文的绘制基础 科研论文配图的分类与构成 根据呈现方式,科研论文配图可分为线性图、灰度图、照片彩图和综合配图 4 种类型。 其中,线性图是主要和常用的配图类型,也是本书重点介绍的配图类型。 科研论文配图的格式和尺寸 格…...

OpenHarmony Meetup 广州站 OpenHarmony正当时—技术开源
招募令 OpenHarmony Meetup 广州站 火热招募中,等待激情四射的开发者,线下参与OpenHarmonyMeetup线下交流 展示前沿技术、探讨未来可能、让你了解更多专属OpenHarmony的魅力 线下参与,先到先得,仅限20个名额! 报名截止时间8月23日…...

如何使用PHP Smarty模板实现静态页面生成
首先,你需要从Smarty官网下载这个神奇的文件。然后,你需要在你的PHP文件中引入Smarty类。就像这样: require_once(Smarty.class.php);现在,我们要创建一个Smarty实例。这就像打开一个新的文件,只不过这个文件是可以和…...

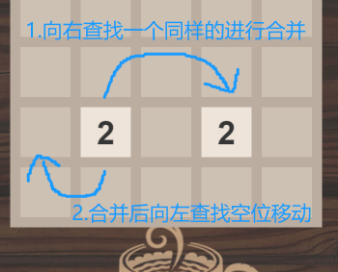
【 Cocos Creator 项目实战】益智游戏《2048》(附带完整源码工程)
本文乃Siliphen原创,转载请注明出处 目录 游戏介绍 概述 游戏整体流程 游戏框架设计 主要流程控制类 本文项目的代码组织结构 构建游戏世界 数字方块 地图 触摸手势识别 防触摸抖动 判断用户输入的方向 地图 任意大小的地图 初始化地图大小 地图绘制…...

剑指Offer68-II.二叉树的最近公共祖先 C++
1、题目描述 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点 x,满足 x 是 p、q 的祖先且 x 的深度尽可能大(一个节点也可以…...

【JAVA】我们该如何规避代码中可能出现的错误?(一)
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言三种类型的异常异常处理JAVA内置异常类Exception 类的层次 前言 异常是程序中的一些错误,但并不是所有的错误都是异常,并且错误有时候是可以避免的&…...

openLayers实战(八):坐标系及其转换
坐标系介绍 EPSG: 3857 --web地图,基于球体的、web墨卡托投影(伪墨卡托投影Pseudo-Mercator)的投影坐标系,范围为纬度85度以下,由于google地图最先使用而成为事实标准。至今,大多互联网地图都使用EPSG3857&…...

DAY06_SpringBoot—简介基础配置yaml多环境开发配置整合第三方技术
目录 一 SpringBoot简介1. 入门案例问题导入1.1 入门案例开发步骤1.2 基于SpringBoot官网创建项目1.3 SpringBoot项目快速启动 2. SpringBoot概述问题导入2.1 起步依赖2.2 辅助功能 二 基础配置1. 配置文件格式问题导入1.1 修改服务器端口1.2 自动提示功能消失解决方案1.3 Spri…...

无涯教程-Perl - setpwent函数
描述 此功能将枚举设置(或重置)到密码条目集的开头。应该在第一次调用getpwent之前调用此函数。 语法 以下是此函数的简单语法- setpwent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $passwd, $uid, $gid, $quota, …...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
